O senhor quer aprender a usar o Full Site Editing no WordPress?
Introduzido no WordPress 5.9, o Full Site Editing mudou a forma como os usuários podem criar seus sites usando o WordPress. Ele foi projetado para ser flexível e fácil de usar para iniciantes.
Neste artigo, mostraremos ao senhor como usar o Full Site Editor do WordPress. Ao final deste guia, o senhor poderá criar facilmente um site de excelente aparência com o WordPress em pouco tempo.


O que é edição completa do site (FSE) no WordPress?
A edição completa do site (FSE) do WordPress é essencialmente uma continuação da Gutenberg projeto. É um recurso que usa a interface do editor de conteúdo em blocos para as ferramentas internas de personalização de sites e temas do WordPress.org.
Isso significa que o senhor pode usar o editor de conteúdo de bloco não apenas para criar seu página ou post mas também para um cabeçalho, rodapé, barra lateral e muito mais.


O objetivo do Full Site Editing é simplificar a criação de sites no WordPress. Embora o WordPress seja bastante amigável, ele nem sempre foi o mais fácil de usar para iniciantes.
Para começar, a versão anterior do Editor clássico é bastante simples. Quando o senhor cria uma nova página, não pode ver a aparência dela imediatamente. Em vez disso, o senhor precisa alternar entre a página de visualização e a interface de edição para ver a aparência da página no front-end.


Algumas pessoas também acham que o Personalizador de temas do WordPress limitando-o, pois ele não tem a funcionalidade de arrastar e soltar.
Em outras palavras, não é possível mover e editar elementos exatamente como o senhor deseja. É por isso que muitas pessoas instalam um plug-in do construtor de páginas do WordPress para obter mais flexibilidade em seu design.


O projeto Gutenberg visa resolver esses problemas introduzindo ferramentas de construção de sites mais novas e mais fáceis de usar, incluindo o Full Site Editing.
Com o FSE, os iniciantes podem criar seus sites WordPress usando um editor de blocos fácil de arrastar e soltar e ver uma visualização ao vivo enquanto fazem alterações.
O que o senhor deve saber antes de usar a edição completa do site no WordPress
Antes de usar o WordPress Full Site Editor, o senhor deve saber que esse recurso está disponível apenas para usuários do tema de bloco do WordPress.
Se usar um tema que não seja em bloco (clássico), o senhor não terá acesso ao Full Site Editor. Em vez disso, o senhor terá de usar o personalizador de temas do WordPress ou um construtor de páginas compatível para fazer personalizações.
Se quiser ver algumas inspirações de temas de blocos, confira nosso guia sobre o melhores temas de edição completa de sites do WordPress.
Outro aspecto a ser lembrado é que o WordPress Full Site Editing funciona da mesma forma que o editor de conteúdo em blocos Gutenberg. Com isso em mente, recomendamos a leitura de nosso guia sobre como usar o editor de blocos do WordPress.
Neste guia, vamos nos concentrar em como usar os recursos de edição completa do site do WordPress para editar o design, o conteúdo e o layout de sua página da Web. O senhor pode usar esses links rápidos para pular para um tópico específico:
Como acessar os recursos de edição completa do site do WordPress
Para acessar o WordPress Full Site Editor, o senhor precisa ir para o seu painel de controle do WordPress e vá para Aparência ” Editor.


Depois disso, o senhor chegará ao WordPress Full Site Editor.
Esta é a aparência da interface:


No lado esquerdo, o senhor encontrará um painel com as principais configurações. Enquanto isso, o lado direito tem uma visualização de como é o seu site. O senhor pode clicar nesse lado se quiser editar o site imediatamente.
Há cinco configurações principais: Navegação, Estilos, Páginas, Modelos e Padrões. Vamos examinar todas elas uma a uma.
A primeira configuração na parte superior é Navegaçãoque permite que o senhor edite o menu de navegação do seu tema de bloco. Clique nele.


Há várias coisas que o senhor pode fazer nessa página.
Ao clicar no botão de três pontos ao lado de “Navegação”, o senhor pode renomear, duplicar ou excluir o menu.


O senhor também pode reorganizar ou remover a(s) página(s) listada(s) no menu.
Para fazer isso, clique no botão de três pontos ao lado de uma das páginas. O senhor verá opções para Mover para cima, Mover para baixo e Remover a página. Se quiser editar essa página específica, o senhor pode selecionar o botão “Go to …” (Ir para …).


Outra coisa que o senhor pode fazer é personalizar o design do menu e os links.
Para fazer isso, basta clicar no ícone de lápis “Edit” para abrir o editor de blocos.


Agora, será exibida a interface de edição do menu de navegação, que se parece com o editor de blocos comum.
Como adicionar, editar, remover e reorganizar os elementos do menu
Antes de continuarmos, observe que a localização do seu menu de navegação do site dependerá de seu tema. Ele pode estar na parte superior, na lateral ou oculto, aparecendo somente quando o usuário clicar em um determinado botão.
Para adicionar um novo link de página, o senhor pode clicar no botão “+” adicionar bloco no menu. Agora, basta digitar o nome da página, o título da postagem ou o URL externo que deseja inserir no menu de navegação e selecioná-lo.


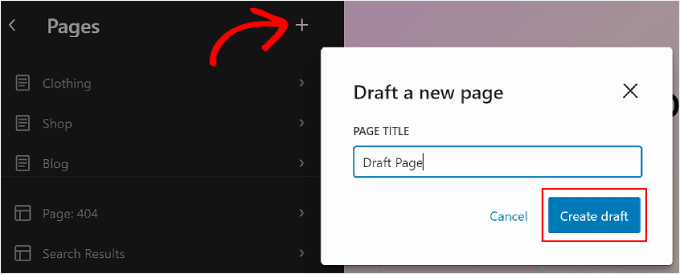
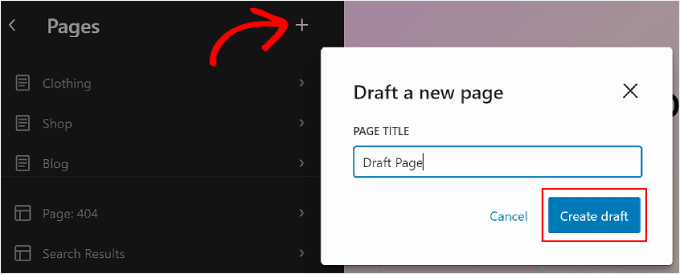
Se a página para a qual o senhor deseja criar um link ainda não tiver sido criada, ainda será possível adicionar um link ao menu de navegação.
Basta digitar o nome da página de rascunho na barra de pesquisa e clicar em “Criar página de rascunho”. O WordPress criará uma página com esse nome que o senhor poderá editar posteriormente.


Se quiser editar as configurações de link, nome e guia da página, basta selecionar a página e clicar no ícone de link na barra de ferramentas do bloco.
Depois de fazer isso, selecione o botão de lápis.


Agora, o senhor poderá alterar o link da página e fazer com que o link seja aberto em uma nova guia.
Quando terminar, basta clicar em “Salvar”.


O senhor também pode adicionar novos elementos de menu de navegação aqui, além dos links de página.
Tudo o que o senhor precisa fazer é clicar no botão “+” adicionar bloco. Depois disso, o senhor encontrará algumas opções de blocos de navegação disponíveis para uso, como o Logotipo do site ou Tagline do site.
Às vezes, o senhor pode ter que rolar a tela para baixo para encontrar esses blocos. O senhor também pode escolher “Browse all” para ver a lista completa de opções de blocos.


Em algum momento, o senhor também pode querer reorganizar os elementos do menu.
Para fazer isso, selecione um bloco e escolha um dos ícones de seta para mover o bloco para a esquerda ou para a direita.


Agora, se quiser remover um link de página ou outros elementos do menu, o senhor pode selecionar o elemento que deseja excluir.
Em seguida, clique no menu de três pontos na barra de ferramentas do bloco e escolha “Excluir”.


Como criar um submenu
Se o senhor tiver muitas páginas da Web, como uma loja on-line, talvez queira criar um submenu suspenso. Dessa forma, seu menu de navegação não ficará cheio de muitos links e parecerá muito mais organizado.
A primeira etapa para criar um submenu é clicar no botão “+” adicionar bloco e selecionar o bloco “Submenu”.


Em seguida, o senhor selecionará uma página ou URL que funcione como o menu pai do submenu.
Por exemplo, se o senhor tiver um blog, poderá usar sua página página do blog como o menu principal. No submenu, haverá links para as páginas de categorias individuais do conteúdo do seu blog.
Neste exemplo, selecionaremos “Blog”.


Depois de fazer isso, basta clicar no botão “+” para adicionar o bloco.
Ele deve estar abaixo do menu principal.


Neste ponto, o senhor pode digitar o nome do link de página que deseja inserir e selecioná-lo. Fique à vontade para repetir essa etapa para adicionar quantos links de submenu forem necessários.
Quando terminar de criar o menu de navegação, não se esqueça de salvar as alterações clicando no botão “Save” (Salvar) no canto superior direito.


Como alterar os estilos globais do seu site com o FSE
A próxima configuração abaixo de Navigation (Navegação) é Styles (Estilos). Esse recurso permite que o senhor altere o design de todo o site.
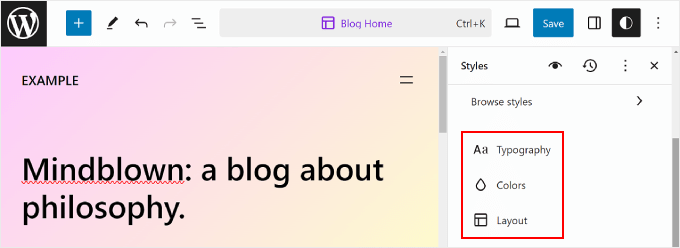
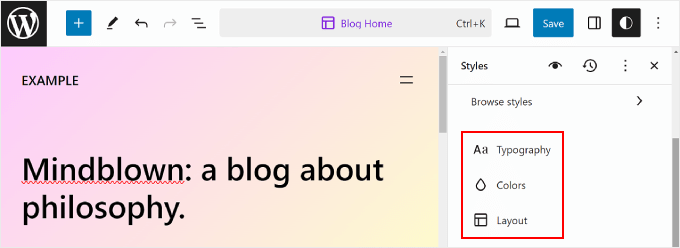
Quando estiver na página Styles (Estilos), o senhor verá algumas opções de estilo predefinidas, cada uma com diferentes cores, tipografia e opções de layout. Observe que essas opções predefinidas terão aparência diferente de um tema de bloco para outro.


O senhor também pode clicar no ícone de olho ao lado de ‘Styles’, que representa o Livro de estilos.
Com isso, o senhor poderá ver a tipografia das opções de estilo e a aparência dos blocos de texto que usarão esse estilo, como títulos, parágrafos, listas e assim por diante.


Semelhante à seção anterior, o botão de lápis nessa página o levará à interface de edição.
Aqui, o senhor usará principalmente o painel do lado direito para alterar a tipografia, as cores e o layout de acordo com suas necessidades exatas.


Normalmente, o senhor verá suas página inicial no editor. No entanto, as alterações que o senhor fizer aqui também serão refletidas nas outras páginas da Web.
Como editar a tipografia do seu site
Para alterar as fontes de seu site, navegue até a barra lateral Styles (Estilos) à direita e selecione “Typography” (Tipografia).
Agora, o senhor verá vários elementos de texto que podem ser editados: Texto, Links, Títulos, Legendas e Botões.


As configurações do elemento Text determinam a aparência das fontes em todo o site. Isso significa que se o senhor fizer alterações nesse elemento, elas serão refletidas em todos os blocos que usam texto em seu site.
Dito isso, o senhor pode clicar no elemento Links, Headings, Captions ou Buttons para editar o estilo desses blocos específicos para que tenham uma aparência diferente do restante do texto.
Por exemplo, se o senhor quiser que seu títulos para ter uma fonte diferente do bloco de parágrafos para se destacar mais, o senhor pode definir as configurações no elemento Headings.
Em geral, o senhor pode modificar a fonte, o tamanho, a aparência e a altura da linha de cada elemento.
As opções de fonte dependem do tema que o senhor está usando. Enquanto isso, Appearance controla se o senhor deseja usar uma versão regular, em negrito ou em itálico da fonte.


Alguns elementos podem ter configurações específicas, portanto, não deixe de explorá-los um a um.
Por exemplo, o elemento Headings (Títulos) tem opções para personalizar o espaçamento entre letras e as letras maiúsculas e minúsculas.


Personalização da paleta de cores do seu site
Vamos passar para definição do esquema de cores para seu site. Para fazer isso, basta clicar em “Colors” (Cores) no painel Styles (Estilos). O senhor verá duas seções: Paleta e Cor.
Escolha as cores em ‘Palette’.


Na guia Solid (Sólido) da Paleta, o senhor verá as seções Theme (Tema), Default (Padrão) e Custom (Personalizado).
Theme inclui cores que podem ser usadas para personalizar a paleta de cores de todo o seu site.


Enquanto isso, as cores padrão podem modificar os blocos com configurações de cores. Observe que alguns temas podem não incluir esse recurso, portanto, talvez o senhor não veja isso no editor.
Por fim, as cores personalizadas são cores que o senhor pode adicionar ao tema. O senhor pode usar essa configuração se nem as opções de cores Theme ou Default forem adequadas para você.
Para adicionar uma nova cor personalizada, basta clicar no botão “+ Add color” e usar a ferramenta de seleção de cores.


Se o senhor quiser alterar uma cor de tema, padrão ou personalizada, basta selecionar uma cor e usar a ferramenta de seleção de cores para mudar para uma opção diferente.
Lembre-se de que os blocos que usam essas cores também serão afetados.


Vamos mudar para a guia “Gradient” (Gradiente). É semelhante à guia Solid, mas as opções de cores estão na forma de gradientes, que são uma mistura de duas ou mais cores.
As opções de tema incluem algumas opções de gradiente usando as cores sólidas do tema. Por outro lado, as configurações Padrão são gradientes de cores que o senhor pode usar para personalizar os blocos.
As cores duotônicas são filtros que podem ser adicionados aos blocos com imagens. O senhor só pode ver quais duotons estão disponíveis, mas não pode editá-los aqui.


O senhor também pode criar gradientes personalizados, se necessário.
Para isso, basta clicar no botão “+ Adicionar cor”. Em seguida, o senhor pode selecionar o tipo de gradiente Linear ou Radial e personalizar a direção do gradiente alterando o Ângulo.
Além disso, fique à vontade para selecionar mais cores para a mistura de gradiente clicando em um ponto no controle deslizante. Um seletor de cores será exibido para que o senhor escolha uma cor.


Voltando à guia Colors (Cores), o senhor pode personalizar as configurações de cores específicas do seu texto, Plano de fundo, Link, Legendas, Botão e Título.
Basta clicar em um elemento e selecionar uma cor sólida ou gradiente para alterar a cor do elemento. Também é possível selecionar a seção de visualização para acessar o seletor de cores.


Ajuste do layout do seu site
A última opção na guia Styles (Estilos) é Layout. É aqui que o senhor pode modificar o espaço entre os elementos da página da Web.


Na parte superior do painel Layout, o senhor encontrará configurações para alterar a largura do Content e Wide da sua página. A largura do conteúdo determina a largura padrão de um bloco individual quando a configuração de alinhamento é Nenhum na barra de ferramentas do bloco.
Por outro lado, a largura Wide determina a largura padrão dos blocos quando eles estão definidos para o alinhamento Wide.
Abaixo disso está Preenchimentoque controla os espaços externos ao redor do conteúdo da página da Web.
Usando os controles deslizantes disponíveis, o senhor pode definir o preenchimento superior, inferior, esquerdo e direito. Se quiser ser mais específico com o tamanho do preenchimento, o senhor pode clicar no ícone do controle deslizante para inserir um tamanho de pixel, como na captura de tela abaixo.


Na parte inferior, o senhor verá as configurações de espaçamento de blocos. Essa opção determina os espaços entre os blocos individuais para que eles não fiquem muito próximos ou distantes uns dos outros. O senhor pode editá-la da mesma forma que edita o Padding.
Não se esqueça de clicar no botão “Save” (Salvar) no canto superior direito para oficializar as alterações.


Como personalizar as páginas do WordPress com o FSE
Até agora, abordamos a navegação e os estilos. Vamos agora passar para Pages (Páginas). Nessa guia, o senhor verá uma lista das páginas existentes. Falaremos mais sobre como editá-las mais tarde.


Se quiser gerenciar várias páginas de uma vez, o senhor pode clicar no botão “Manage all pages” (Gerenciar todas as páginas) na parte inferior.
Isso o levará à seção All Pages (Todas as páginas) no painel do WordPress.


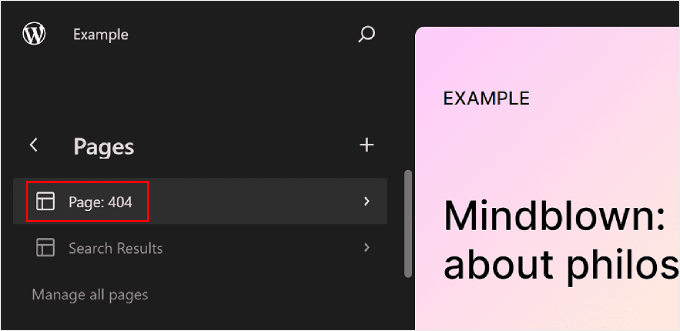
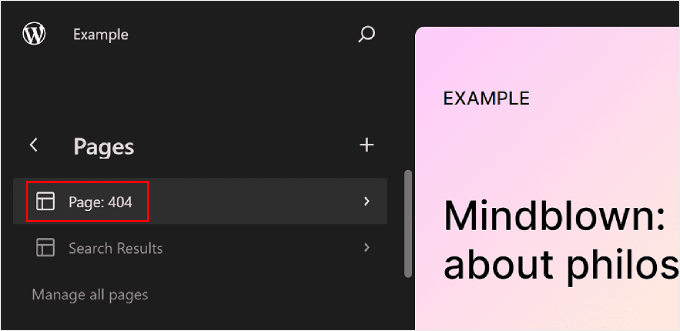
O senhor também pode criar uma nova página diretamente no Full Site Editor.
Para fazer isso, basta clicar no botão “+” Criar uma nova página no painel do lado esquerdo. Depois disso, dê um nome à sua nova página e clique em “Create draft” (Criar rascunho).


A partir daí, o senhor pode começar a personalizar a página.
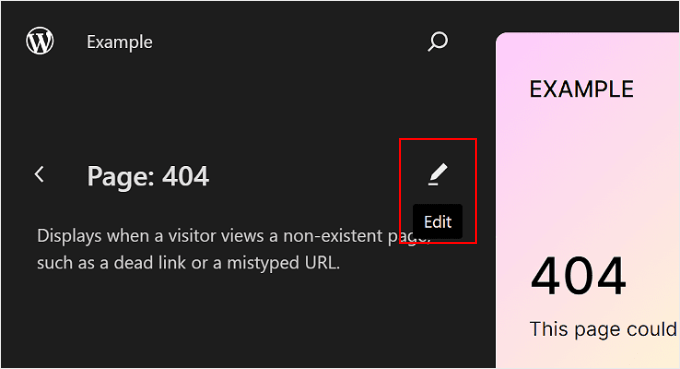
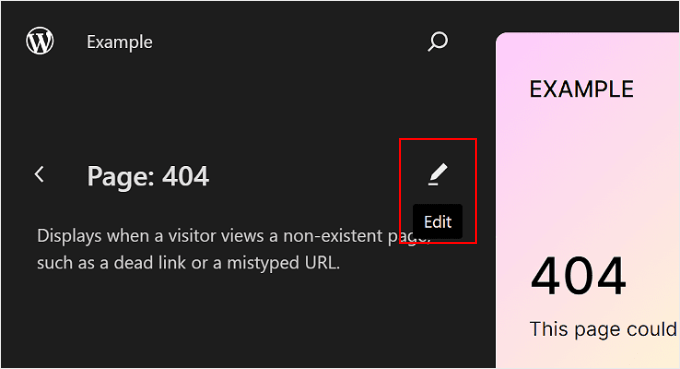
Para editar uma página existente, selecione a página que o senhor deseja modificar. Neste caso, é a ‘Page: 404.’


Depois disso, clique no botão de lápis “Edit” (Editar).
O senhor verá a interface de edição dessa página específica.


A edição de páginas usando o Full Site Editor é basicamente a mesma coisa que usar o editor de blocos.
Para obter mais informações sobre isso, temos vários guias para o senhor ler. O senhor pode começar com estes:
Como editar modelos do WordPress com o FSE
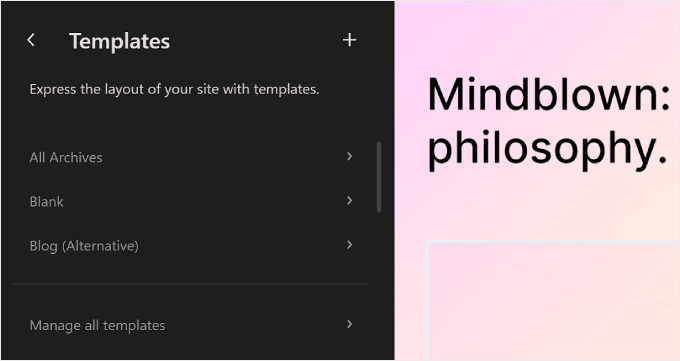
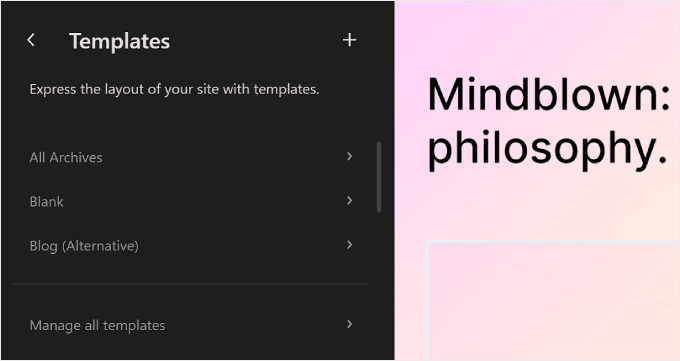
Na página Modelos do WordPress Full Site Editor, o senhor verá uma lista dos modelos fornecidos pelo seu tema.


No WordPress Full Site Editing, os modelos são estruturas predefinidas que o senhor pode usar para criar um tipo específico de página em seu site.
Por exemplo, muitos temas de blocos do WordPress vêm com um Postagem única template. Esse modelo de página define o layout de uma página de postagem de blog, o que significa que todas as postagens de blog nesse site usarão esse modelo.
Esse recurso pode ser útil se o senhor tiver várias páginas em seu site. blog WordPress e muitos deles usam o mesmo layout.
Se o senhor precisar alterar o mesmo elemento nessas páginas, mas não quiser editar cada uma delas individualmente, poderá simplesmente modificar o modelo. Em seguida, as alterações serão aplicadas a todas as páginas que usam esse modelo.
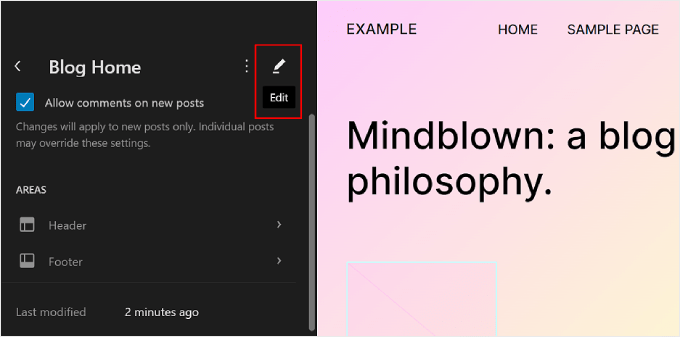
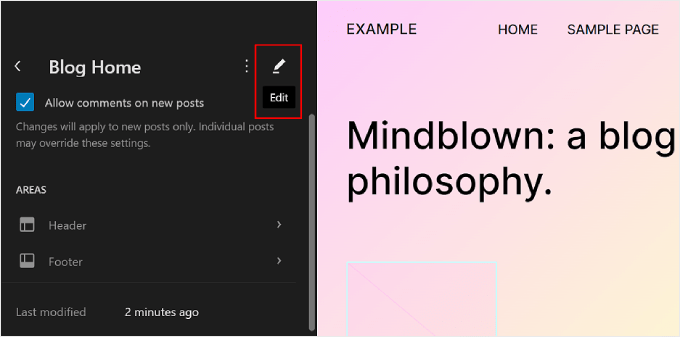
Para editar um modelo, o senhor pode clicar nele. Depois disso, o senhor verá detalhes sobre o modelo específico, seus padrões e quando ele foi modificado pela última vez. Falaremos mais sobre padrões na próxima seção.
Agora, basta clicar no botão de lápis “Edit” (Editar).


Agora, o senhor pode editar o modelo de página como edita outros elementos usando o editor de blocos. O senhor pode adicionar novos blocos e personalizar as configurações do bloco ou da página.
Se o senhor quiser criar um modelo personalizado, selecione o botão “+ Add New Template” no painel esquerdo.


A partir daqui, basta selecionar a página à qual o novo modelo deve ser aplicado.
Como alternativa, o senhor pode rolar para baixo até a parte inferior e escolher “Custom template” (Modelo personalizado).


Nesse estágio, o senhor verá a interface de edição com uma página em branco à qual poderá começar a adicionar blocos. Para obter um exemplo passo a passo, consulte nosso guia sobre como criar um modelo de página inicial personalizado usando o editor de blocos.
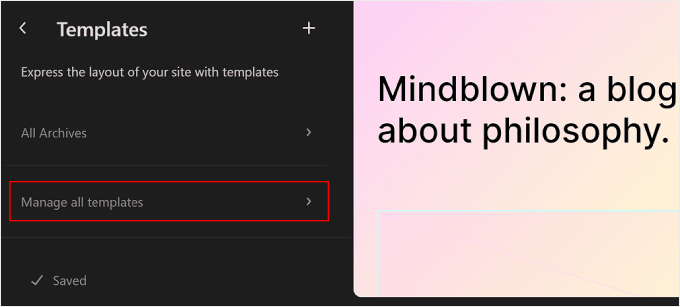
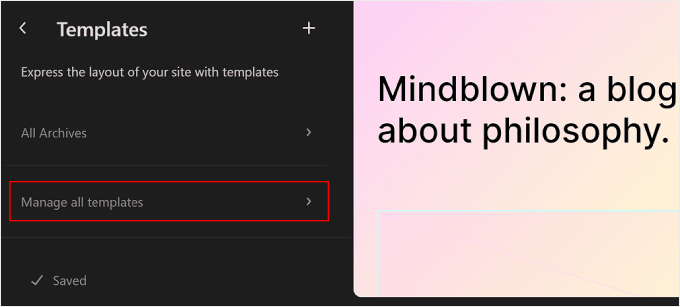
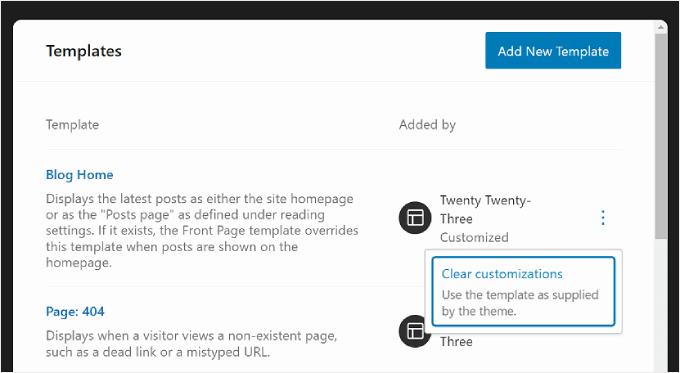
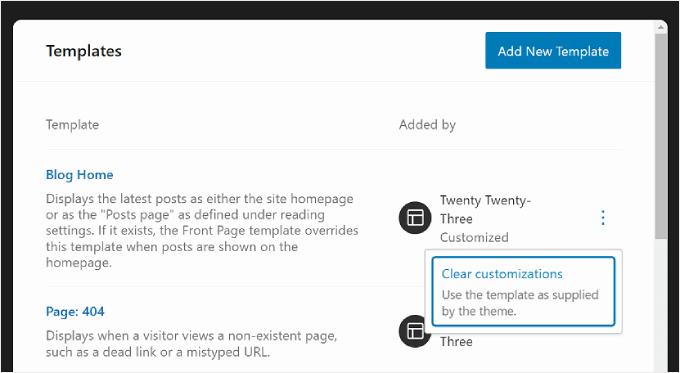
Para gerenciar todos os modelos de uma só vez, o senhor pode voltar à página Templates e clicar no botão “Manage all templates” (Gerenciar todos os modelos).


Nessa página, é possível visualizar todas as descrições dos modelos, adicionar um novo modelo ou limpar as personalizações feitas no modelo para restaurar suas configurações padrão.
Veja como ela se parece:


Se estiver editando uma página ou post usando o editor de blocos e quiser alterar seu modelo sem ir para o modo Full Site Editing, também poderá fazer isso.
Basta ir até a página ou postagem e abrir a barra lateral Page or Post Settings (Configurações da página ou postagem). Em seguida, localize a seção “Template” (Modelo) em “Summary” (Resumo) e clique nela.


O senhor pode usar o menu suspenso para alterar o modelo da página ou clicar em “Edit template” (Editar modelo) para acessar o editor de modelos imediatamente. Como alternativa, o senhor pode clicar no botão “Add template” (Adicionar modelo) para criar um novo modelo personalizado do zero.
Como modificar os padrões do WordPress com o FSE
Em Edição completa do site do WordPress, Padrões são conjuntos de blocos prontos para uso que o senhor pode inserir em uma página ou post. Quando o senhor cria um padrão, ele é adicionado ao diretório de blocos e pode ser facilmente adicionado a qualquer post ou página do seu site.


Os padrões são úteis quando o senhor precisa usar o mesmo conjunto de blocos em várias páginas ou posts. Muitas pessoas o usaram para criar banners personalizados de call-to-action ou galerias de imagens em suas postagens no blog.
Além disso, o senhor tem a opção de tornar esses padrões “sincronizados”. Isso significa que, se um padrão for usado em vários posts ou páginas, qualquer modificação que o senhor fizer será automaticamente aplicada a todas as instâncias em que o padrão for usado.
Na página Patterns (Padrões) do WordPress Full Site Editor, o senhor verá uma coleção de padrões.


Os menus marcados com um ícone de pasta contêm uma lista de padrões predefinidos oferecidos pelo tema escolhido. Eles estão bloqueados e não podem ser editados.
Abaixo disso, o senhor encontrará “Partes do modelo”, que são um tipo especial de padrão usado na estrutura do site e não necessariamente uma parte do conteúdo da página. Os exemplos incluem o cabeçalho, o rodapé, a seção de comentários e assim por diante. Todos eles são personalizáveis.
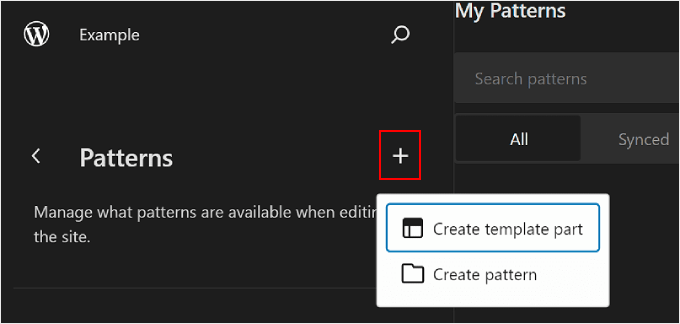
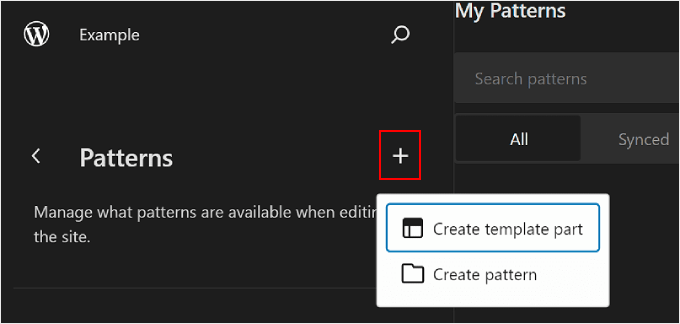
Para adicionar um novo padrão, clique no botão “+ Criar padrão” no painel esquerdo e escolha entre criar um novo padrão ou uma peça de modelo.


Se o senhor estiver confuso sobre qual deles deve escolher, então um padrão é semelhante a um bloco reutilizável que o senhor pode adicionar ao conteúdo de sua página ou post. Enquanto isso, uma parte do modelo é mais como um conjunto de blocos que fazem parte da estrutura do modelo, como um cabeçalho, rodapé ou barra lateral.
Uma parte de modelo terá automaticamente uma capacidade de sincronização, de modo que todas as alterações feitas nela serão aplicadas em todo o site. Por outro lado, um padrão pode ser sincronizado ou não sincronizado.
Depois disso, o senhor deve nomear a parte do modelo ou o padrão e escolher se deseja torná-lo sincronizado. Feito isso, basta clicar em ‘Create’ e o senhor será redirecionado para a interface de edição.


Para obter mais informações sobre a criação e o uso de padrões, o senhor pode consultar nosso guia para iniciantes sobre como usar padrões de blocos do WordPress.
Ao editar uma página ou modelo, talvez o senhor queira ajustar também um padrão de bloco ou uma parte do modelo. O senhor pode fazer isso diretamente no editor sem acessar o menu Patterns.
Basta passar o mouse sobre o padrão ou a parte do modelo. Depois disso, clique em “Editar”. O senhor será redirecionado para o Full Site Editor desse elemento.


Dicas para aproveitar ao máximo a edição completa do site no WordPress
Agora que o senhor já conhece os conceitos básicos da edição completa do site, vamos discutir algumas dicas e truques para aproveitá-la ao máximo.
Use a barra de pesquisa de comandos
Com a barra de pesquisa de comandos, o senhor pode navegar rapidamente para uma determinada parte do seu site ou executar ações para editar seu design da Web.
Esse recurso pode ser útil se o senhor quiser encontrar uma configuração específica no Full Site Editor imediatamente, em vez de passar por diferentes botões e menus.
Se o senhor estiver no menu principal do Full Site Editor, poderá clicar no ícone da lupa para usá-lo.


Como alternativa, o senhor pode pressionar Ctrl/Command+K no teclado enquanto estiver na interface de edição.
Em seguida, basta digitar o que o senhor deseja encontrar ou fazer. Por exemplo, o senhor pode adicionar um novo post ou página sem retornar ao painel do WordPress.


Gerenciar blocos com a visualização de lista
Ao editar uma página, um modelo ou um padrão, o senhor pode acabar adicionando tantos blocos que fica difícil acompanhar todos eles.
É nesse ponto que a Visualização de lista pode ser útil. Com esse recurso, o senhor pode ver todos os blocos adicionados à página, ao modelo ou ao padrão, inclusive os que aninhados em outro bloco pai.
Para ativar o recurso List View, tudo o que o senhor precisa fazer é pressionar o botão de três linhas no canto superior esquerdo da barra de menu do editor. O senhor verá então todos os blocos usados nessa página, post, modelo ou padrão.
Se quiser configurar um bloco específico que esteja dentro de um grupo, linha, coluna ou similar, basta clicar nesse bloco na exibição de lista. A partir daí, o bloco será selecionado e a barra de ferramentas será exibida.


Familiarize-se com os atalhos de teclado
Se quiser ser mais rápido na edição de seu website, considere a possibilidade de aprender atalhos de teclado. Com os atalhos, é possível navegar por diferentes botões e configurações usando o teclado, em vez de ir e voltar movendo o mouse.
Os atalhos usados no editor de conteúdo em bloco também funcionam no Full Site Editing. O senhor pode conferir nossa lista de Atalhos de teclado do WordPress para obter mais informações.
Limitações da edição completa do site no WordPress
A edição completa do site do WordPress definitivamente facilitou a personalização dos sites para os novos usuários do WordPress. Ainda assim, esse recurso tem algumas deficiências.
Para começar, o senhor precisará de um tema de bloco para usá-lo. Há muitos novos temas de blocos disponíveis, mas não são tantos quanto os temas comuns do WordPress. Se o senhor usar o WooCommercesuas opções de tema podem ser ainda mais limitadas.
E mais, troca de temas pode ser um incômodo, pois o senhor terá que configurar o tema novamente e verificar se há problemas de compatibilidade com seus plug-ins do WordPress.
Além disso, grande parte de sua personalização depende das opções oferecidas pelo seu tema do WordPress. Isso pode limitar sua criatividade ao criar seu site.
Como usar uma alternativa de edição completa do site
Se estiver procurando uma alternativa para a edição completa do site no WordPress, o senhor pode conferir SeedProd. É um poderoso plugin de construção de páginas e construtor de temas com mais de 300 modelos compatíveis com dispositivos móveis para criar qualquer tipo de site.
O construtor de arrastar e soltar é fácil de usar, e há mais de 90 blocos de página disponíveis para elementos de conteúdo. Há também dezenas de seções pré-construídas, como chamadas para açãoque são otimizadas para conversões, para que o senhor não precise projetar esses elementos do zero.


O senhor pode ler nosso Análise da SeedProd e nosso artigo sobre como criar um tema WordPress personalizado para obter mais informações.
Esperamos que este guia para iniciantes tenha ajudado o senhor a aprender a usar o Full Site Editing (FSE) do WordPress. Talvez o senhor também queira conferir nossa lista dos melhores plug-ins de construtor de páginas do WordPress e nosso artigo sobre Problemas comuns do editor de blocos do WordPress.
Se o senhor gostou deste artigo, por favor, assine o nosso Canal do YouTube para tutoriais em vídeo sobre o WordPress. O senhor também pode nos encontrar em Twitter e Facebook.