O senhor deseja adicionar espaço ou recuar parágrafos no WordPress? Embora a maior parte do seu texto esteja alinhada à esquerda, em alguns casos o senhor pode querer recuar o parágrafo para melhorar a tipografia e a experiência de leitura. Neste artigo, mostraremos ao senhor como recuar parágrafos facilmente no WordPress.


Método 1: Usando os botões de recuo de texto no Visual Editor
Por padrão, a maioria dos temas do WordPress mostrará parágrafos justificados à esquerda ou à direita para idiomas da direita para a esquerda.
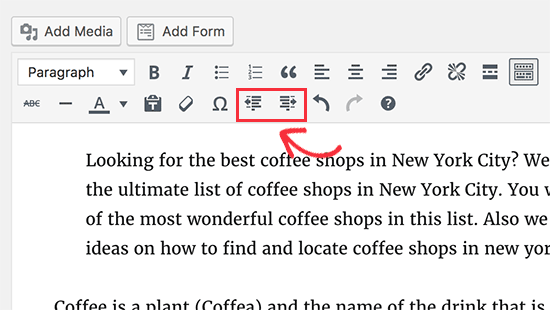
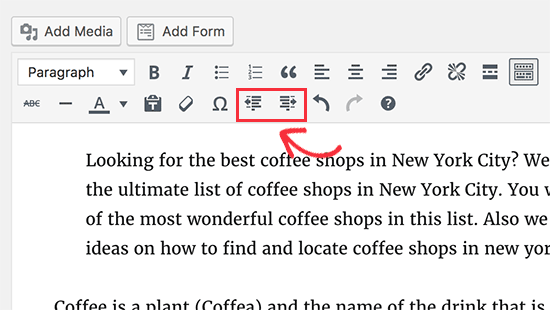
Se quiser recuar um parágrafo, o senhor pode fazer isso manualmente, clicando no botão aumentar recuo na seção editor visual. Isso adicionará espaçamento à esquerda do parágrafo.


Caso queira recuar mais de um parágrafo, o senhor precisa selecionar esses parágrafos e clicar no botão aumentar recuo.
O senhor pode clicar no botão “add indent” várias vezes para aumentar o espaçamento. Por exemplo, se o senhor clicar duas vezes, o espaçamento entre recuos será duplicado.
O senhor também pode diminuir o espaçamento clicando no botão diminuir recuo.
Método 2: Indentar o parágrafo manualmente usando o editor de texto
Usar os botões de recuo de texto no editor visual é a maneira mais fácil de recuar parágrafos no WordPress. No entanto, isso não permite que o senhor controle a quantidade de espaçamento que deseja adicionar.
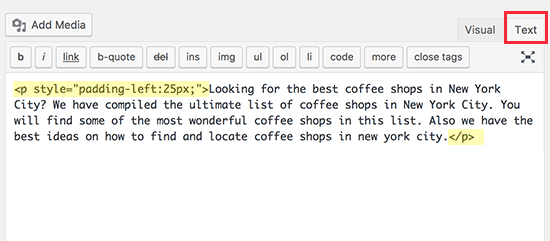
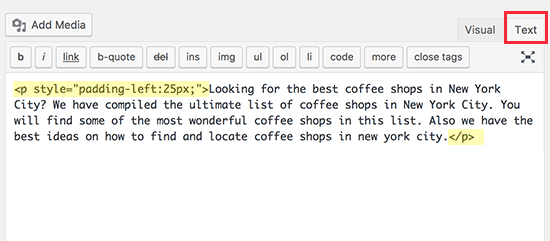
Usuários mais avançados podem mudar para o editor de texto e adicionar manualmente o espaçamento. Tudo o que o senhor precisa fazer é envolver o texto em torno das tags de parágrafo <p> e </p> e, em seguida, adicionar inline CSS para o texto do parágrafo, assim:
<p style="padding-left:25px;">Your paragraph text goes here...</p>


Esse método permite que o senhor controle o espaçamento que deseja usar como recuo. Esse método funcionaria melhor se o senhor não precisasse recuar parágrafos com frequência. Entretanto, se o senhor recua parágrafos com frequência, essa não é a solução ideal.
Método 3: Indentar somente a primeira linha de um parágrafo
As páginas da Web não usam o espaçamento tradicional entre parágrafos usado pelos processadores de texto ou pela composição tipográfica, que recua apenas a primeira linha do parágrafo.
Mesmo no WordPress, quando o senhor recua um parágrafo, o espaçamento é adicionado ao parágrafo inteiro.


Alguns sites, como os de notícias, revistas ou jornais literários, podem querer adicionar um espaçamento de parágrafo mais tradicional. Nesse caso, o senhor precisará adicionar CSS personalizado em seu tema.
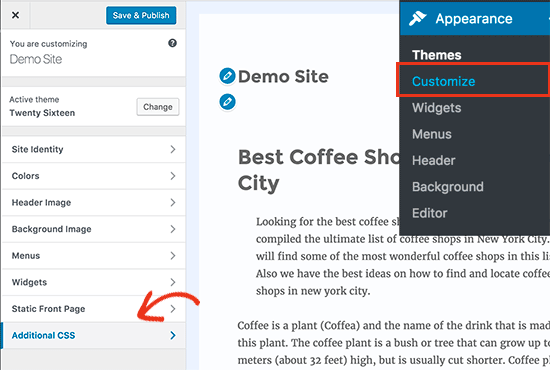
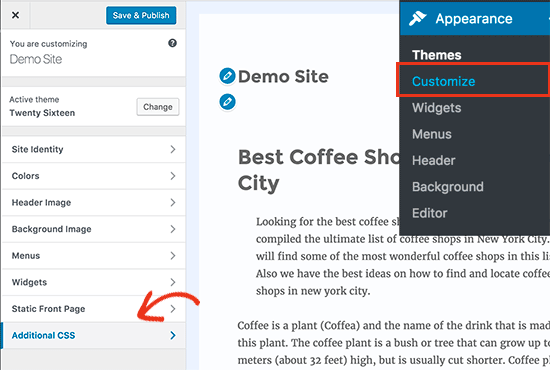
Primeiro, o senhor precisa visitar Appearance ” Customize para abrir o personalizador de temas do WordPress. Agora, clique na guia “Additional CSS”.


Isso mostrará uma caixa de texto no painel esquerdo onde o senhor pode adicionar seu CSS personalizado. O senhor precisa adicionar esse código CSS na caixa.
p.custom-indent {
text-indent:60px;
}
Esse código CSS simplesmente informa aos navegadores que, se um parágrafo tiver a classe .custom-indent, o senhor deverá adicionar 60px como texto indentado.
Agora o senhor pode editar uma postagem no WordPress e alternar para o editor de texto. Em seguida, envolva seu parágrafo dentro das tags <p class=”custom-indent”> e </p> assim:
<p class="custom-indent">Your paragraph text goes here...</p>
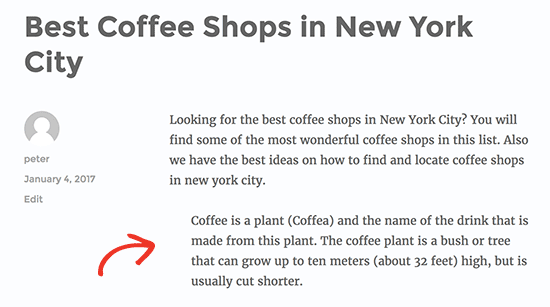
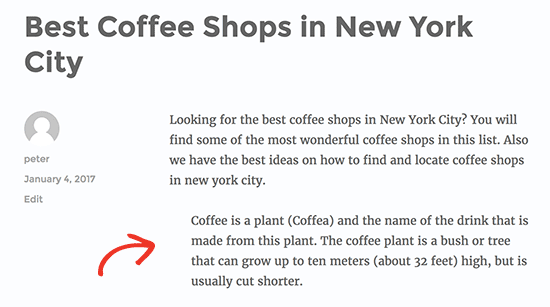
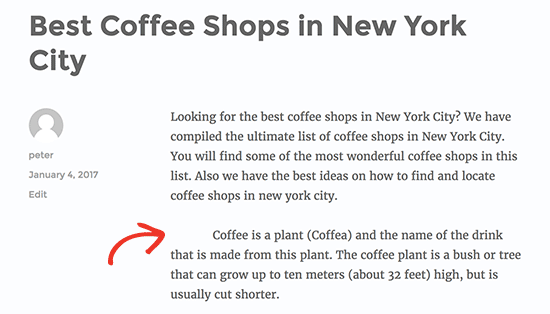
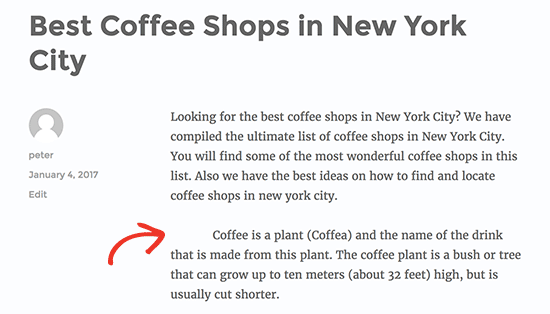
Uma vez feito isso, o senhor pode visualizar sua postagem e verá que somente a primeira linha do parágrafo tem espaçamento antes dela.


Esse método funcionará perfeitamente se o senhor quiser recuar apenas alguns parágrafos. No entanto, se quiser adicionar esse estilo a todos os parágrafos do seu site, basta alterar o CSS personalizado da seguinte forma:
article p {
text-indent:60px;
}
Essa regra CSS recuará automaticamente a primeira linha de todos os parágrafos dentro de um site WordPress post ou página do WordPress.
Esperamos que este artigo tenha ajudado o senhor a aprender como recuar parágrafos no WordPress. Talvez o senhor também queira ver nossas dicas sobre Dominar o editor visual do WordPress.
Se o senhor gostou deste artigo, por favor, assine o nosso Canal do YouTube para tutoriais em vídeo sobre o WordPress. O senhor também pode nos encontrar em Twitter e Facebook.
