Deseja criar um widget de informações de contato no WordPress?
Adicionar um widget de informações de contato permitirá que você exiba seu endereço de e-mail, número de telefone, endereço e perfis de mídia social. Isso tornará muito fácil para os visitantes entrarem em contato com o senhor.
Neste artigo, mostraremos a você como criar facilmente um widget de informações de contato no WordPress, passo a passo.


Por que adicionar um widget de informações de contato no WordPress?
Ao criar um site site WordPress, fornecer informações de contato é fundamental para criar um lista de e-mails, gerando leads e aumentando sua pequena empresa.
Um widget de informações de contato permite exibir seu endereço de e-mail, número de telefone e perfis de mídia social na sua seção de widget preferida.
Dessa forma, os visitantes podem entrar em contato com o senhor facilmente se quiserem fazer um pedido, precisar de suporte ou tiver alguma dúvida.
Ter suas informações de contato em uma área de widget também pode melhorar a classificação de seu site. Isso ocorre porque o Google considera as informações de contato como um dos fatores ao classificar os sites nos resultados de pesquisa.
Dito isso, vamos ver como o senhor pode criar facilmente um widget de informações de contato no seu site WordPress.
Como criar um widget de informações de contato no WordPress
Primeiro, o senhor precisa instalar e ativar o Widget de informações de contato plugin. Para obter mais detalhes, consulte nosso guia para iniciantes sobre Como instalar um plug-in do WordPress.
Com esse plug-in, o senhor pode adicionar o bloco de informações de contato em qualquer uma das áreas habilitadas para widgets.
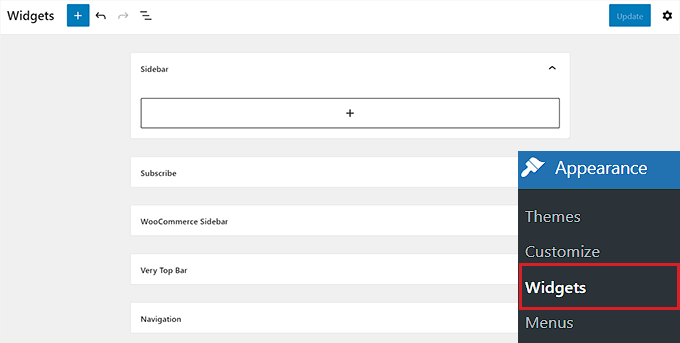
Após a ativação, basta ir até a seção Appearance ” Widgets no painel de administração do WordPress.
Quando estiver lá, selecione onde deseja adicionar o widget, incluindo a barra lateral, a navegação ou o rodapé.


Lembre-se de que as áreas em que você pode colocar widgets são definidas pelo seu tema, portanto, a aparência pode ser diferente dependendo do tema que estiver usando.
Se não tiver certeza sobre seu tema, consulte nosso artigo sobre o Temas mais populares e melhores do WordPress. Usaremos o Hestia neste artigo e adicionando o widget de informações de contato na barra lateral.
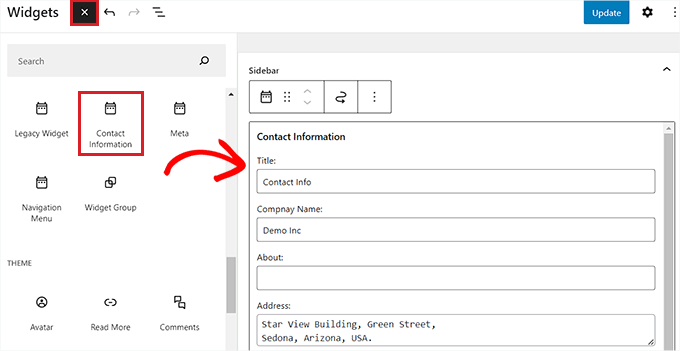
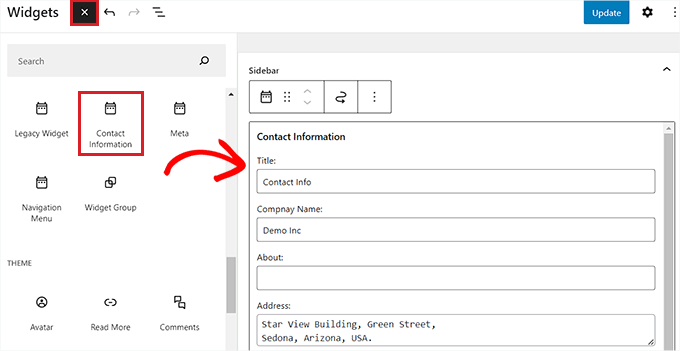
Para fazer isso, clique no botão add block (+) no canto superior esquerdo da tela para abrir o menu de blocos.
A partir daí, localize e adicione o widget “Informações de contato” à barra lateral.
Agora, basta preencher todas as informações de contato que deseja compartilhar com seus leitores, como seu número de telefone comercial, endereço, fax, nome e muito mais.
Em seguida, basta clicar no botão “Update” (Atualizar) para salvar suas alterações.


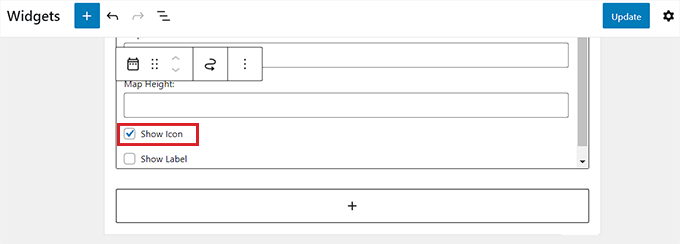
Se desejar, o usuário também pode exibir ícones ao lado dos detalhes do contato.
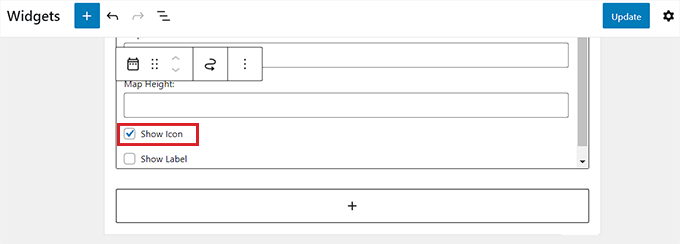
Para fazer isso, role para baixo até a parte inferior do widget “Contact Information” (Informações de contato) e marque a caixa “Show Icon” (Mostrar ícone).
Os ícones que serão exibidos ao lado das informações de contato serão selecionados automaticamente com base no tipo de informação que o senhor inseriu.
Depois disso, basta clicar no botão “Update” (Atualizar) para salvar as alterações.


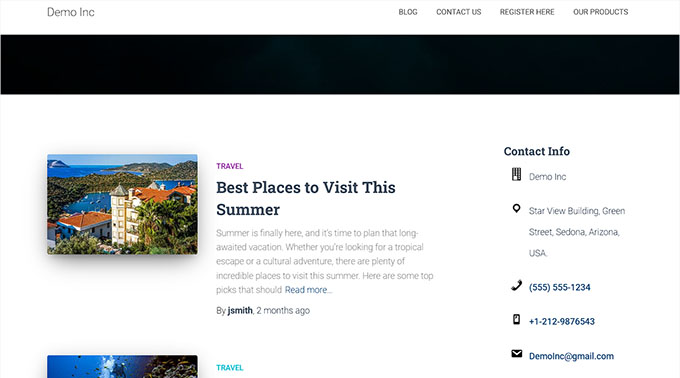
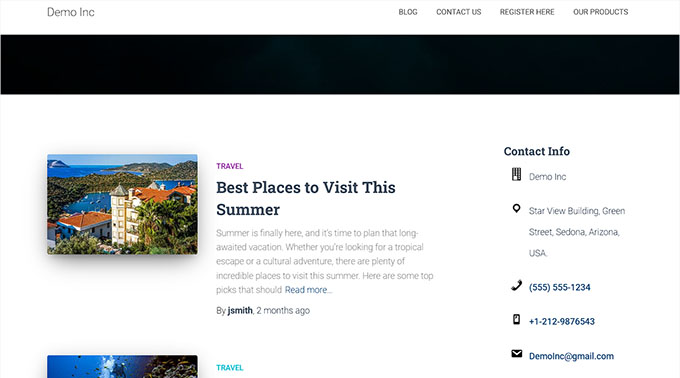
Agora, quando sair do painel do WordPress e visitar seu site, verá o ícone exibido ao lado das informações de contato.
Por exemplo, o senhor verá um aparelho de telefone ao lado de um número de telefone ou um envelope ao lado de suas informações de contato. endereço de e-mail comercial.


Considerações finais e próximas etapas
O desafio de um widget de informações de contato é que ele ficará visível em todas as páginas do seu site. Normalmente, essas informações são melhores quando adicionadas nas áreas de rodapé do site.
Muitas vezes, ao criar um site de negócios, talvez o senhor queira exibir essas informações somente na página de contato. Alguns proprietários de websites não querem revelar seus endereços de e-mail comerciais para reduzir o spam.
Nesses casos, o senhor precisará criar uma página de contato e, em seguida adicionar um formulário de contato em seu site usando um plugin como o WPForms. É o melhor plugin de formulário de contato do WordPress que vem com um construtor de arrastar e soltar, mais de 1.500 modelos predefinidos e proteção completa contra spam.


O senhor também pode incorporar sua localização com o Google Maps e outros detalhes nessa página. Isso é o que a maioria dos sites comerciais acaba fazendo.
Esperamos que este artigo tenha ajudado o senhor a aprender como adicionar um widget de informações de contato no WordPress. Talvez o senhor também queira ver nosso guia sobre como criar um boletim informativo por e-mail e nossa escolha de especialista do melhor software de bate-papo ao vivo.
Se o senhor gostou deste artigo, por favor, assine o nosso Canal do YouTube para tutoriais em vídeo sobre o WordPress. O senhor também pode nos encontrar em Twitter e Facebook.