O senhor deseja alterar o esquema de cores do administrador no WordPress?
Alterar o esquema de cores do painel de administração do WordPress permite criar um painel de controle personalizado para o senhor e sua equipe. O esquema de cores pode corresponder ao design de sua marca ou apenas apresentar suas cores favoritas.
Neste artigo, mostraremos ao senhor como alterar facilmente o esquema de cores do painel de administração no WordPress.


Por que alterar o esquema de cores do painel de administração no WordPress?
Se o senhor não gosta do esquema de cores padrão do administrador no WordPress, pode facilmente alterar o esquema de cores para algo que lhe agrade.
O senhor também pode alterar o esquema de cores para combinar com o design do seu tema do WordPressou até mesmo adicionar um modo escuro recurso.
Isso pode ser útil se o senhor tiver um site de associação ou loja on-line onde os usuários podem fazer login no seu site, e deseja que o seu site e o painel de administração ofereçam uma experiência semelhante.
O senhor também pode usar um esquema de cores de administração diferente para o seu site de teste para diferenciá-lo mais facilmente do seu site ativo.
Dito isso, vamos mostrar algumas maneiras diferentes de alterar o esquema de cores do administrador no WordPress. O senhor pode usar os links rápidos abaixo para ir direto ao método que deseja usar.
Como alterar o esquema de cores do painel de administração com as configurações padrão do WordPress
O WordPress tem um recurso integrado que permite que o senhor escolha entre algumas paletas de cores predeterminadas para o painel de administração do WordPress.
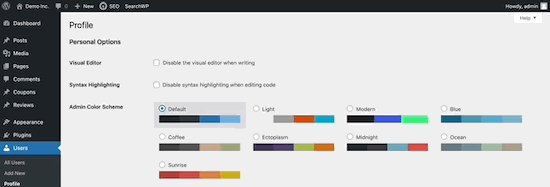
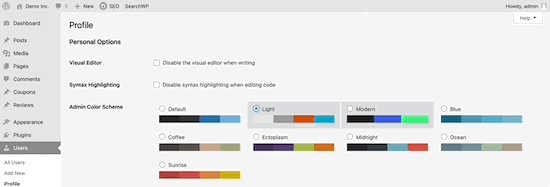
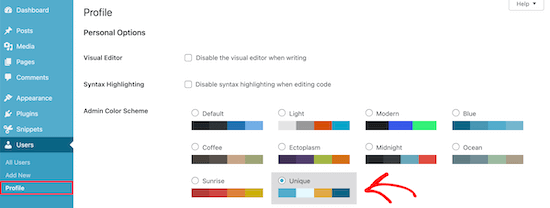
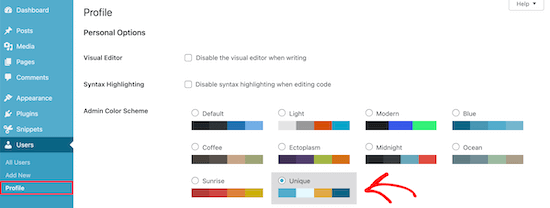
Para alterar o esquema de cores do painel de administração, basta fazer login no painel de administração do WordPress e, em seguida, navegar até Usuários ” Perfil.
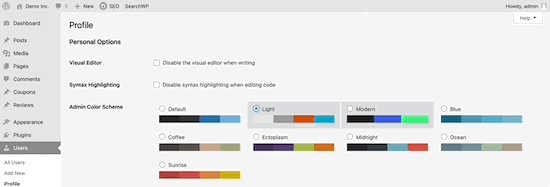
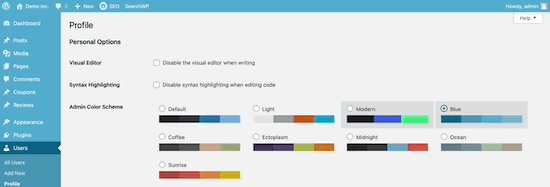
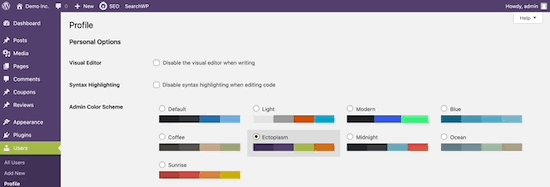
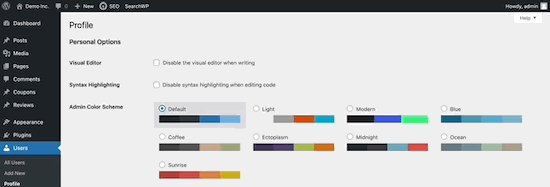
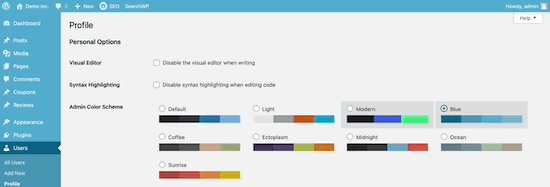
Depois disso, selecione o novo esquema de cores na seção “Admin Color Scheme” clicando no botão de opção.


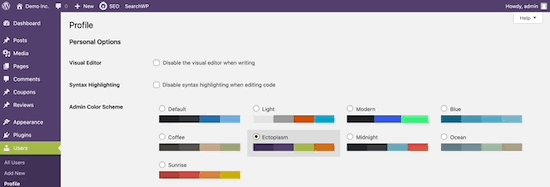
Há 9 esquemas de cores diferentes para escolher, incluindo Default, Light, Modern e outros.
À medida que o senhor clicar em diferentes opções, o esquema de cores será alterado automaticamente.


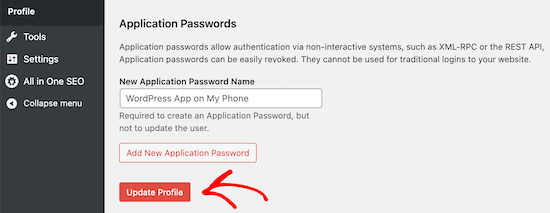
Depois de selecionar um esquema de cores que lhe agrade, o senhor precisa rolar para baixo até a parte inferior da página e clicar no botão “Update Profile” (Atualizar perfil).


O senhor também pode controlar o esquema de cores do administrador para outros usuários registrados em seu site do WordPress.
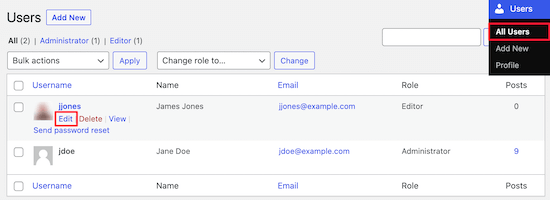
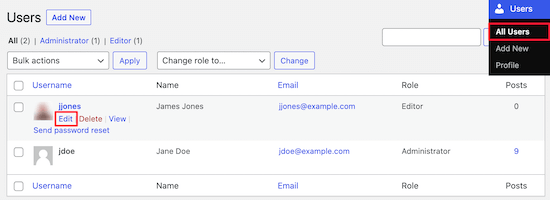
Para fazer isso, vá para Usuários ” Todos os usuáriose, em seguida, passe o mouse sobre o usuário e clique no botão “Edit” (Editar).


Em seguida, basta seguir o mesmo processo descrito acima para alterar o esquema de cores do administrador para esse usuário.
Quando terminar, não se esqueça de clicar no botão “Update Profile” (Atualizar perfil) na parte inferior da página.
Como criar esquemas de cores de administração personalizados no WordPress
Se quiser ainda mais opções de cores para seu painel de administração, você pode criar esquemas de cores personalizados e carregá-los em seu blog do WordPress.
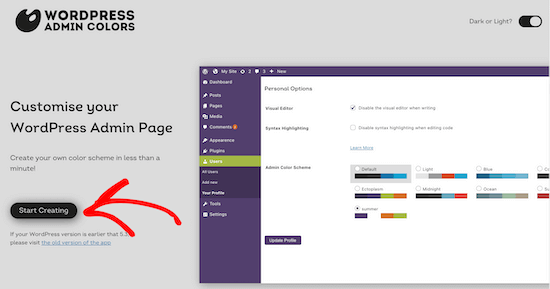
Para fazer isso, acesse o site gratuito do Cores de administração do WordPress e clique no botão “Start Creating” (Iniciar criação).


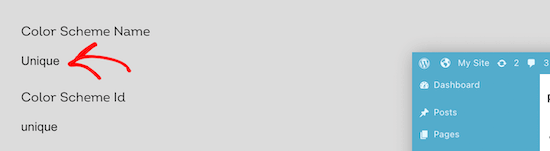
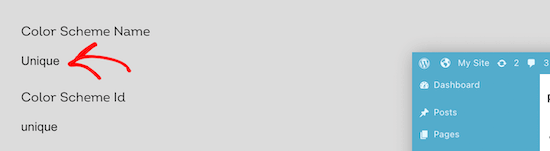
Em seguida, digite um nome na caixa “Color Scheme Name” (Nome do esquema de cores).
Esse nome será exibido em seu painel de administração do WordPress como uma nova opção de cor.


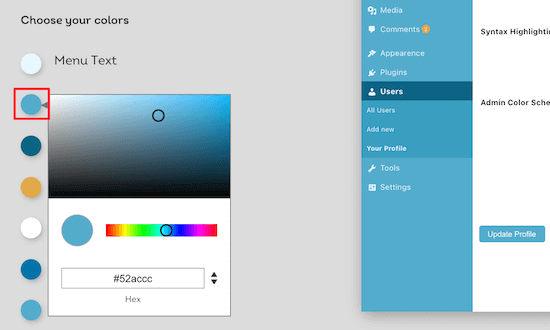
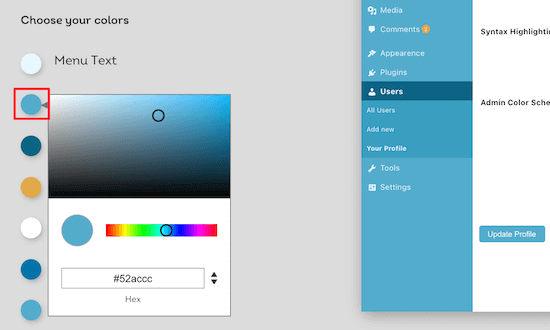
Depois disso, o senhor pode personalizar totalmente seu esquema de cores clicando nas opções de cores na seção “Choose your colors”.
Para alterar uma das cores existentes, clique na cor e escolha a nova cor na janela pop-up. O senhor pode clicar em qualquer lugar do seletor de cores ou inserir um código Hexadecimal para uma cor específica.


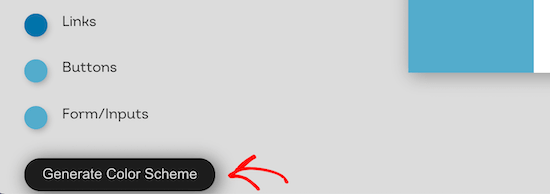
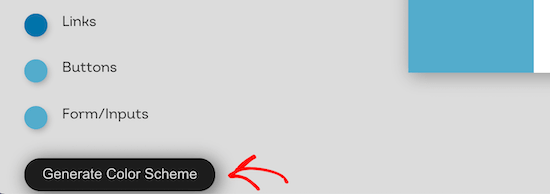
Quando terminar de personalizar seu esquema de cores, clique no botão “Generate Color Scheme” (Gerar esquema de cores) na parte inferior da página.
Isso criará o código do esquema de cores que o senhor precisa adicionar ao WordPress.


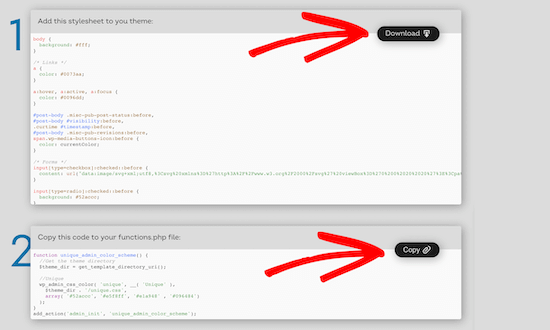
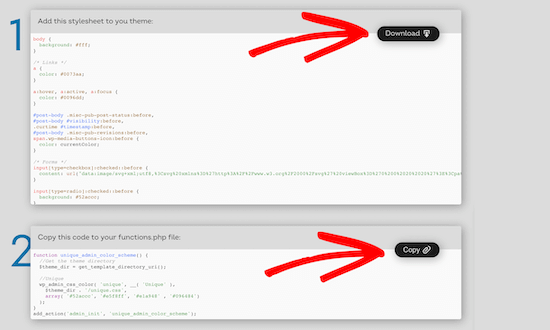
Na próxima página, haverá dois arquivos de código diferentes.
O senhor precisa fazer o download do arquivo CSS, copiar o trecho de código e colá-lo em seu editor de texto favorito. Nós os adicionaremos aos seus arquivos do WordPress.


Se o senhor não tiver feito isso antes, consulte nosso guia sobre Como copiar e colar código no WordPress.
O senhor pode adicionar o trecho de código ao seu functions.php ou usando um arquivo plugin de snippets de código.
Para este tutorial, usaremos o plug-in de snippets de código WPCode. É o método mais fácil e amigável para iniciantes de adicionar trechos de código ao seu site WordPress.
Primeiro, o senhor precisa instalar o pacote plug-in gratuito do WPCode. Para obter mais detalhes, consulte nosso guia para iniciantes sobre Como instalar um plug-in do WordPress.
Após a ativação, o senhor terá um novo item de menu chamado “Code Snippets” na barra de administração do WordPress. Ao clicar nele, será exibida uma lista dos trechos de código que o senhor salvou em seu site. Como o senhor acabou de instalar o plug-in, sua lista estará vazia.
Vá em frente e clique no botão “Add New” (Adicionar novo) para adicionar seu snippet de código no WordPress.


Em seguida, o senhor verá a página “Add Snippet”. Navegue até a opção “Add Your Custom Code (New Snippet)” (Adicionar seu código personalizado (novo snippet)) e clique no botão “Use snippet” (Usar snippet).


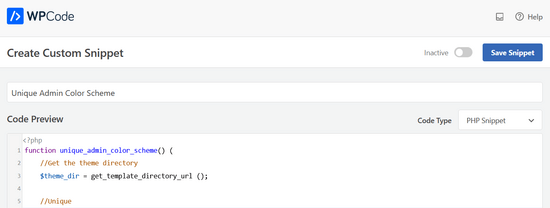
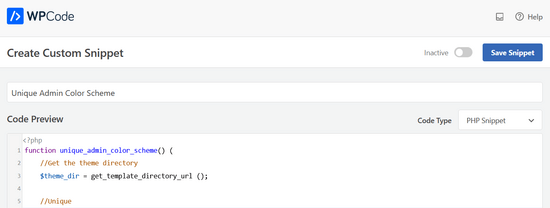
Em seguida, dê um nome ao seu snippet de código. Pode ser qualquer coisa que o ajude a lembrar a finalidade do código.
Agora, o senhor pode colar o snippet que copiou acima na caixa “Code Preview” (Visualização de código). O senhor também precisa selecionar o “PHP Snippet” como o tipo de código na lista suspensa à direita.


Em seguida, o senhor precisa selecionar o método de inserção para seu trecho de código.
O senhor pode deixá-lo no método “Auto Insert”, para que ele insira e execute automaticamente o trecho de código no local adequado.


Depois disso, alterne a chave de “Inativo” para “Ativo” e clique no botão “Salvar snippet” no canto superior direito da tela.
Isso salvará o código e ativará o novo esquema de cores do administrador.


Agora você precisa carregar a folha de estilo CSS que baixou anteriormente para o diretório do tema em seu hospedagem do WordPress conta.
Para fazer isso, o senhor pode usar um cliente FTPou a opção de gerenciador de arquivos no painel de controle de sua hospedagem WordPress.
Se o senhor nunca usou FTP antes, talvez queira conferir nosso guia sobre Como usar o FTP para fazer upload de arquivos para o WordPress.
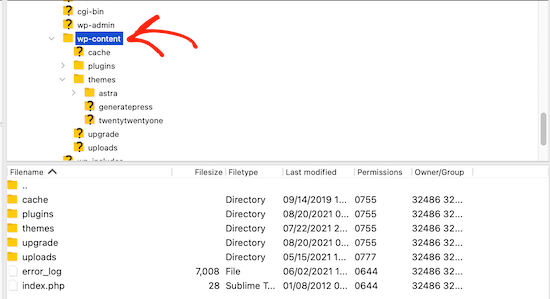
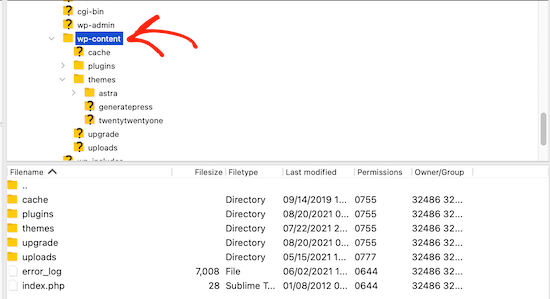
Primeiro, o senhor precisa se conectar ao seu site usando um cliente FTP ou o gerenciador de arquivos no cPanel. Uma vez conectado, o senhor precisa navegar até o diretório /wp-content .


Dentro da pasta wp-content o senhor verá uma pasta chamada themes (temas). É nela que o WordPress armazena todos os temas que seu site usa ou usou no passado.
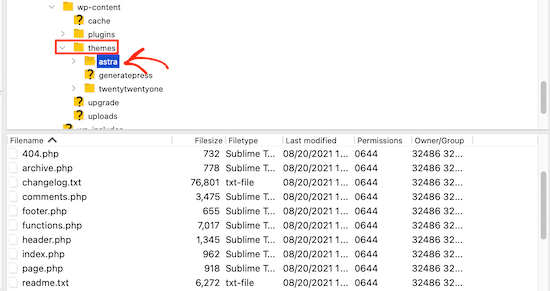
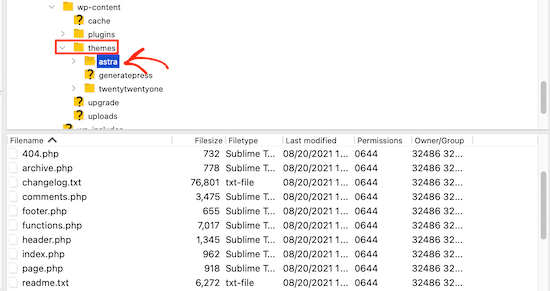
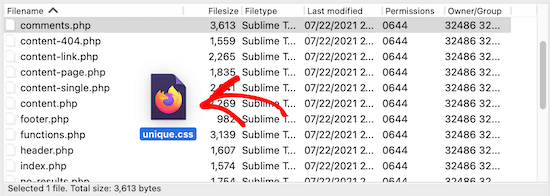
O senhor precisa clicar na pasta de temas e, em seguida, abrir a pasta do tema que está usando.


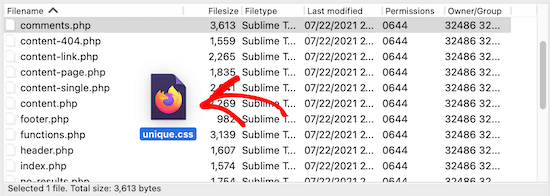
Em seguida, carregue o arquivo display.css que o senhor baixou.
O arquivo CSS terá o nome que o senhor escolheu anteriormente.


Observação: Se o senhor mudar os temas do WordPresso senhor precisará carregar o arquivo CSS na pasta do novo tema.
Depois disso, navegue até Usuários ” Seu perfil.
Em seguida, o senhor pode selecionar o novo esquema de cores que acabou de criar.


Se o senhor quiser usar esse esquema de cores, certifique-se de clicar no botão “Update Profile” (Atualizar perfil) na parte inferior da página.
Como controlar o esquema de cores padrão do administrador para novos usuários
Quando um novo usuário cria uma conta, ele tem a opção de personalizar o esquema de cores. No entanto, talvez o senhor queira controlar o esquema de cores padrão do administrador ou impedir que os usuários alterem totalmente o esquema de cores.
A maneira mais fácil de fazer isso é usar o plug-in gratuito Forçar esquema de cores do administrador.
Primeiro, o senhor precisa instalar e ativar o plug-in. Para obter mais detalhes, consulte nosso guia passo a passo sobre Como instalar um plug-in do WordPress.
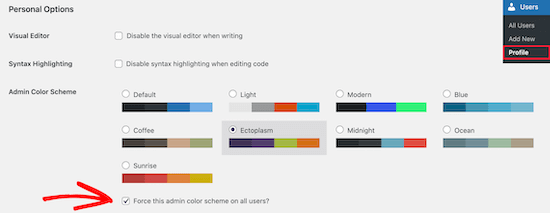
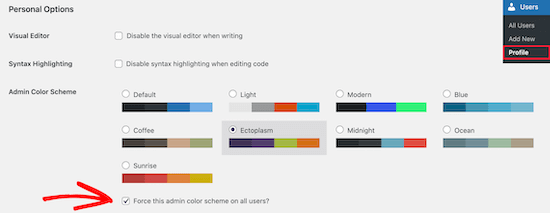
Após a ativação, navegue até Usuários ” Perfil e, em seguida, selecione sua cor de administrador e clique na caixa de seleção “Force this admin color scheme on all users”.


Depois disso, clique no botão “Update Profile” (Atualizar perfil) na parte inferior da página.
Agora, o esquema de cores padrão do admin será o mesmo para todos os usuários novos e existentes em seu site.
O plug-in também desativa o seletor de esquema de cores do administrador para todos os seus usuários. Os únicos usuários que podem alterar essa cor são aqueles com acesso de administrador.
Esperamos que este artigo tenha ajudado o senhor a saber como alterar o esquema de cores do administrador no WordPress. Talvez o senhor também queira ver nossas escolhas de especialistas sobre o melhores plug-ins de página de destino do WordPress e nosso guia sobre como escolher o melhor registrador de nomes de domínio.
Se o senhor gostou deste artigo, por favor, assine o nosso Canal do YouTube para ver tutoriais em vídeo sobre o WordPress. O senhor também pode nos encontrar em Twitter e Facebook.