As opções do menu Appearance estão faltando na área de administração do WordPress?
Alguns temas do WordPress só podem ser personalizados com o Full Site Editor. Se o senhor instalou esse tipo de tema, as opções no menu Appearance (Aparência) no painel do WordPress terão uma aparência diferente.
Neste artigo, mostraremos ao senhor como corrigir facilmente o menu Appearance ausente na área de administração do WordPress.


Se o senhor instalar um tema de bloco do WordPress, o senhor perceberá que o menu Appearance está diferente. Em vez de Appearance “ Personalizar, o senhor verá Aparência “ Editor em vez disso, da seguinte forma:


O Editor levará o senhor ao menu Editor de site completo do WordPress. Esse recurso é basicamente uma extensão do editor de blocos do Gutenberg, permitindo que você edite seu tema da mesma forma que editaria suas páginas e postagens com blocos.
O senhor pode adicionar e editar qualquer parte do seu site WordPress usando blocos, inclusive widgets e menus de navegação. Isso torna redundantes determinados itens de menu no menu Appearance, de modo que eles ficam ocultos por padrão.
Dito isso, o senhor pode ficar confuso na primeira vez que vir isso. Neste artigo, mostraremos como acessar configurações importantes, como menus de navegação e widgets, mesmo que essas opções não estejam mais no menu Appearance.
Primeiro, vamos ver como corrigir a falta da opção “Menus” em Appearance no WordPress para que o senhor possa criar e editar seus menus novamente.
Vamos analisar esses métodos um a um, e o senhor pode pular para o que for mais adequado:
1. Usar o bloco de navegação no Full Site Editor
Se estiver usando um tema WordPress baseado em blocos com suporte ao Full Site Editing, o senhor não poderá acessar a tela clássica dos menus de navegação.
Mesmo que o usuário insira manualmente o URL do menu de navegação (como https://example.com/wp-admin/nav-menus.php), o senhor verá a seguinte mensagem de erro:


Ao usar um tema de bloco, o senhor pode adicionar, criar e editar menus de navegação usando o bloco Navigation no editor do site.
Basta iniciar o editor de site completo visitando o Appearance ” Editor página.
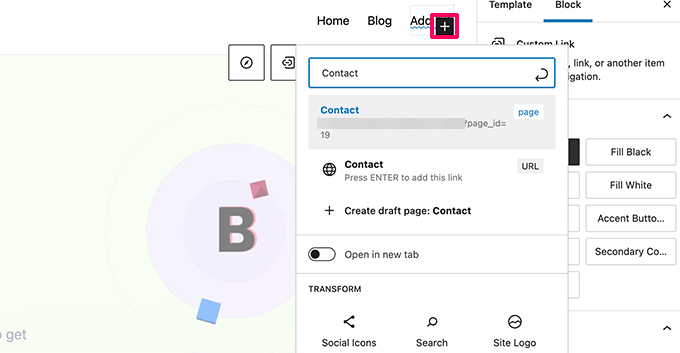
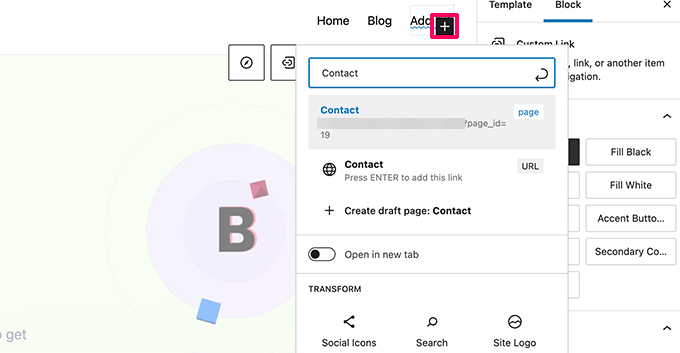
Isso o levará à interface do editor do site. O senhor pode inserir um novo bloco de navegação clicando no botão “+”.


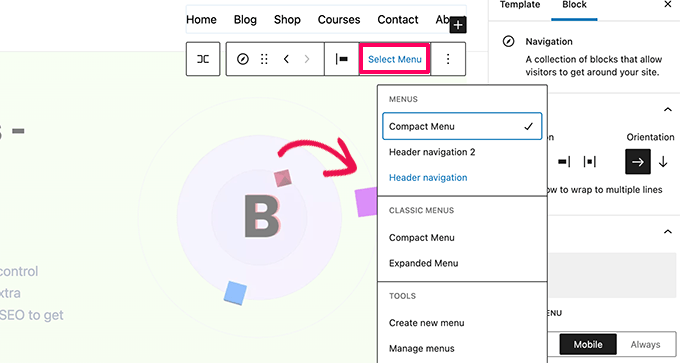
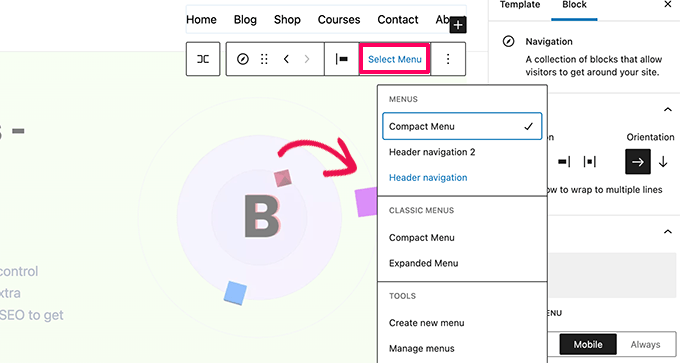
Se o senhor já tiver um bloco de navegação adicionado pelo tema, poderá clicar para selecioná-lo.
Em seguida, basta escolher um menu ou criar um novo.


É possível até mesmo selecionar menus anteriores que o senhor criou para o seu site na seção Classic Menus.
Se estiver começando com um novo menu vazio, o senhor poderá adicionar itens ao seu menu de navegação. O senhor pode adicionar links como faz normalmente no editor de blocos ao escrever posts e páginas.


Quando terminar, não se esqueça de clicar no botão Update (Atualizar) para salvar seu menu e aplicá-lo em toda a sua rede. blog do WordPress.
Para obter mais detalhes, o senhor pode consultar nosso guia passo a passo sobre Como adicionar um menu de navegação no WordPress.
Se o senhor quiser continuar usando os menus de navegação clássicos, precisará mudar seu tema do WordPress para um que não inclua o recurso Full Site Editing.


Atualmente, muitos temas populares do WordPress não oferecem suporte à edição completa do site. No entanto, há sempre uma chance de que eles comecem a usá-lo à medida que ele for melhorando com o tempo.
Como alternativa, o senhor pode criar um tema WordPress personalizado sem escrever nenhum código.
Os menus de navegação não são os únicos itens que desaparecem do menu Appearance. Veja como o senhor pode corrigir outros itens ausentes no menu Appearance:
1. Personalizar
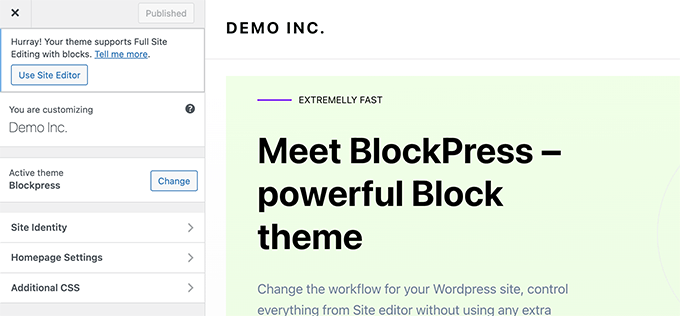
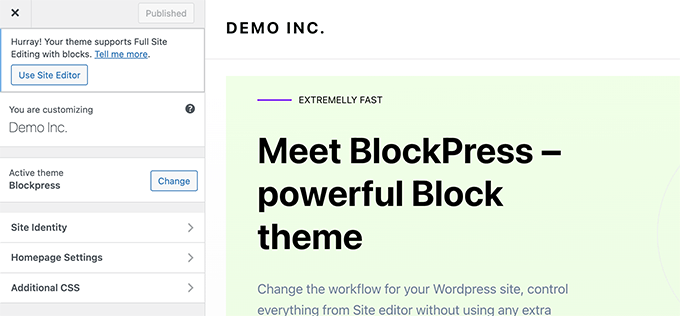
O menu Personalizar, em Aparência, é usado para iniciar o Personalizador de temas. O senhor ainda pode acessar uma versão limitada dele visitando diretamente o URL customize.php:
https://example.com/wp-admin/customize.php
Basta digitar essa URL em seu navegador e alterar “example.com” para o nome do seu próprio site WordPress nome de domínio.
O senhor verá uma notificação de que seu tema é compatível com Full Site Editing. Abaixo disso, o senhor encontrará algumas opções básicas de personalização.


2. Widgets
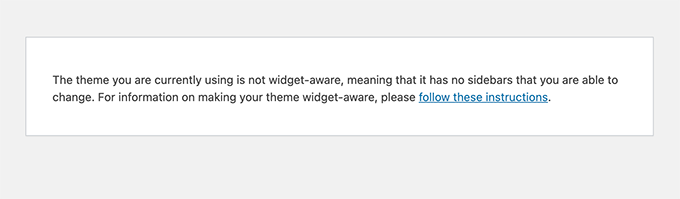
Se o seu tema do WordPress não tiver nenhuma barra lateral ou área de widget definida, o senhor não verá o Widgets em Appearance.
O acesso manual à página de widgets (por exemplo, https://example.com/wp-admin/widgets.php) mostrará uma mensagem de erro informando que o tema não é compatível com widgets:


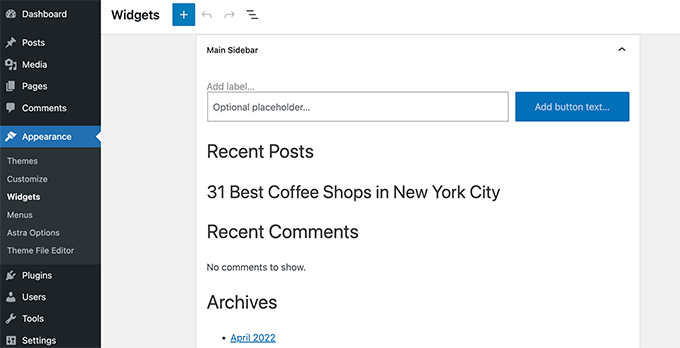
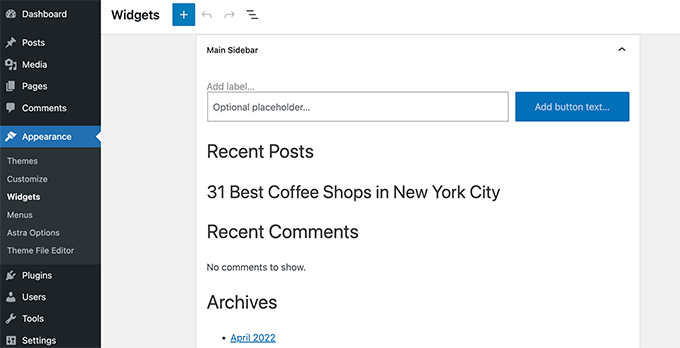
Por outro lado, se o seu tema tiver áreas de widgets, o senhor verá um menu de widgets.
Ele ainda usará o editor de widgets baseado em blocos.


O senhor pode mudar para a tela de widgets herdados usando a tela Classic Widgets plugin.
Como alternativa, o senhor pode usar os recursos Patterns e Template Parts do WordPress Full Site Editor para criar suas próprias áreas de widgets (como barras laterais ou rodapés) e adicionar blocos a elas.
Para obter mais informações, consulte nosso guia para iniciantes no uso de padrões de blocos.
3. Editor de arquivos de tema
O WordPress vem com um editor de arquivos básico que permite editar arquivos de temas e modelos diretamente da área de administração do WordPress.
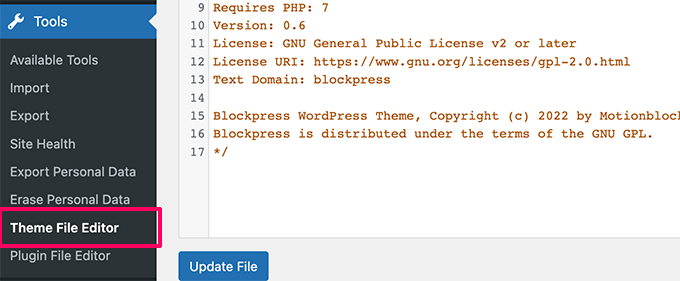
Não recomendamos o uso desse editor, mas muitas vezes ele foi útil para muitos iniciantes quando precisavam adicionar rapidamente um trecho de código ao arquivo functions.php do tema.
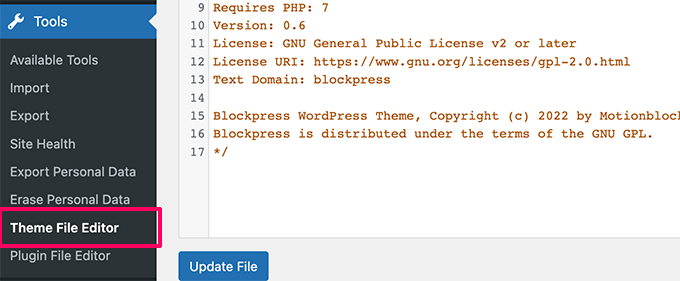
A boa notícia é que ele ainda está disponível, mas foi movido para o menu Tools se o senhor estiver usando um tema Full Site Editing.


Esperamos que este artigo tenha ajudado o senhor a corrigir a falta dos menus Appearance na área de administração do WordPress. Talvez o senhor também queira dar uma olhada em nossos tutoriais sobre Como melhorar o SEO do WordPress e como escolher o melhores plug-ins do WordPress para pequenas empresas.
Se o senhor gostou deste artigo, por favor, assine o nosso Canal do YouTube para ver tutoriais em vídeo sobre o WordPress. O senhor também pode nos encontrar em Twitter e Facebook.