O senhor deseja visualizar seu site WordPress antes de colocá-lo no ar?
A visualização prévia do site antes de publicá-lo permite que o senhor identifique erros, problemas de design, itens ausentes e erros de ortografia ou gramática.
Neste artigo, mostraremos como visualizar facilmente seu site antes de colocá-lo no ar sem prejudicar a experiência do usuário.


Aqui está uma rápida visão geral dos tópicos que abordaremos neste guia. Sinta-se à vontade para usar os links abaixo para ir para seções específicas:
O senhor está pronto? Vamos começar.
Visualize o site WordPress antes do lançamento com o modo Coming Soon
Se o senhor estiver criando um novo site WordPressé sempre recomendável ativar o modo “coming soon” enquanto o senhor trabalha no site.
Isso permite que o senhor exiba uma página adequada de “Em breve” para os visitantes do site. O senhor ainda poderá fazer login na área de administração do WordPress e trabalhar no seu site, mas os visitantes não poderão vê-lo.
A melhor parte é que o senhor poderá visualizar seu site e fazer todos os testes necessários antes de colocá-lo no ar.
Para fazer isso, o senhor precisará de SeedProd. Ele é o melhor construtor de sites WordPress do mercado e permite que o senhor exiba facilmente uma bela página de “coming soon”.
Para saber mais, consulte nosso detalhado Análise da SeedProd.
Nota: Neste tutorial, usaremos a versão pro do SeedProd, para que possamos usar todos os modelos e recursos avançados, mas também há um versão gratuita que o senhor pode usar para criar facilmente páginas simples de “coming soon”.
Primeiro, o senhor precisa instalar e ativar o SeedProd plugin. Para obter mais detalhes, consulte nosso guia passo a passo sobre Como instalar um plug-in do WordPress.
Após a ativação, visite o site SeedProd ” Configurações para inserir sua chave de licença. O senhor pode encontrar essas informações em sua conta no site do SeedProd.


Em seguida, vá para a seção SeedProd ” Páginas de destino a partir do painel do WordPress.
A partir daí, basta clicar no botão “Set up a Coming Soon page” (Configurar uma página em breve).


Depois disso, o plug-in solicitará que o senhor escolha um modelo para sua página de informações em breve.
O SeedProd vem com vários modelos bonitos de página de lançamento em breve, projetados profissionalmente para aumentar as conversões.


Ao escolher um modelo, a interface do construtor de páginas do SeedProd será aberta na tela.
O construtor de páginas é uma ferramenta de design intuitiva em que o senhor pode simplesmente apontar e clicar para editar qualquer item ou arrastar e soltar novos itens no layout a partir da coluna da esquerda.


Também é possível adicionar um formulário de inscrição de e-mail e botões de mídia social à sua página de lançamento em breve para que seus usuários possam seguir sua marca mesmo antes do lançamento.
Depois de terminar o design da página, passe para a guia conectar na parte superior. A partir daqui, o senhor pode integrar sua página serviço de marketing por e-mail para aumentar sua lista e notificar as pessoas quando seu site for ao ar.
Para obter instruções mais detalhadas, o senhor pode consultar nosso tutorial sobre Como criar páginas coming-soon no WordPress com o SeedProd.


Quando terminar, clique no botão “Save” (Salvar) para armazenar suas alterações.
Em seguida, selecione Publish (Publicar) para deixar sua página “Em breve” pronta para uso. Não se preocupe, ela ainda não está ativa em seu site. Faremos isso na próxima etapa.


Agora, o senhor pode fechar a interface do construtor de páginas, que o levará de volta à página SeedProd ” Páginas de destino tela.
Aqui, clique no botão de alternância abaixo da caixa da página “Em breve” para “Ativo”. Isso garantirá que todos os visitantes do seu site vejam a nova página “Em breve” em vez do site real.


Agora o senhor pode sair da área de administração do WordPress ou visitar seu site no modo Incognito.
O senhor verá a página “Em breve” no seu site.


O senhor ainda pode fazer login na área de administração do WordPress e continuar trabalhando no seu site.
O senhor também poderá visualizar seu site ao vivo quando estiver conectado.


Quando terminar de trabalhar em seu site, o senhor pode simplesmente ir para a página SeedProd ” Páginas de destino tela para desativar sua página de lançamento em breve.
Aqui, clique no controle deslizante “Active” (Ativo) para colocá-la novamente em modo inativo.


O SeedProd também permite que o senhor facilmente colocar seu site em modo de manutenção enquanto trabalha em seu site com visualização ao vivo.
Permitir que os clientes visualizem o site WordPress antes de colocá-lo no ar
Se o senhor trabalha com sites de clientes, há várias maneiras de permitir que os clientes visualizem facilmente as alterações em um site WordPress antes de colocá-lo no ar.
No entanto, a maneira mais fácil é usar uma página Coming Soon criada com o SeedProd, como acabamos de mostrar acima.
Depois de ativar o modo Coming Soon, o senhor precisa clicar no botão “Edit Page” (Editar página).


Isso abrirá o construtor de páginas na sua tela, onde o senhor deverá alternar para a guia Page Settings (Configurações da página).
Em seguida, clique na seção “Access Control” (Controle de acesso).


A partir daqui, o senhor pode criar um URL de desvio e escolher a duração da expiração do URL. Não se esqueça de salvar suas alterações.
Agora, seus clientes podem usar o URL secreto para ignorar a página de lançamento em breve e visualizar o site.
Se o seu site já estiver no ar e o senhor quiser compartilhar as alterações com seus clientes antes de entrar no ar, abordaremos esse assunto na próxima etapa.
Criar um site de teste do WordPress para visualizar as alterações
É uma prática recomendada padrão entre os profissionais da Web criar um site de preparação para que o senhor possa testar e visualizar todas as alterações antes de aplicá-las a um site ativo.
Um site de teste é um clone privado de seu site. Ele fica oculto do público principal, o que lhe dá a vantagem de testar e visualizar suas alterações no servidor ativo.
Muitos dos principais empresas de hospedagem WordPress oferecem um site de teste com um clique. Basta clicar em um botão para criar um site de teste e sincronizar facilmente todas as alterações feitas com o site ativo.
Para fins deste artigo, mostraremos ao senhor como criar um site de teste no Bluehost.
A Bluehost é uma das maiores empresas de hospedagem do mundo e um provedor de hospedagem WordPress oficialmente recomendado. Eles oferecem um recurso de site de teste com um clique para todos os seus clientes do WordPress.
Primeiro, o senhor deve se certificar de que tem o plugin Bluehost instalado e ativado em seu site. Se ele já estiver ativado, o senhor verá uma mensagem Bluehost na parte superior do menu de administração do WordPress.


Se não conseguir ver o menu da Bluehost, faça login no painel de controle da conta de hospedagem da Bluehost e clique no botão “Websites”.
Depois disso, clique em ‘Settings’ (Configurações) em seu site.


Na área de gerenciamento do site, vá para a guia “Plugins”.
Em seguida, ative o plug-in Bluehost.


Depois de se certificar de que o plug-in Bluehost está instalado, o senhor estará pronto para criar seu site de teste.
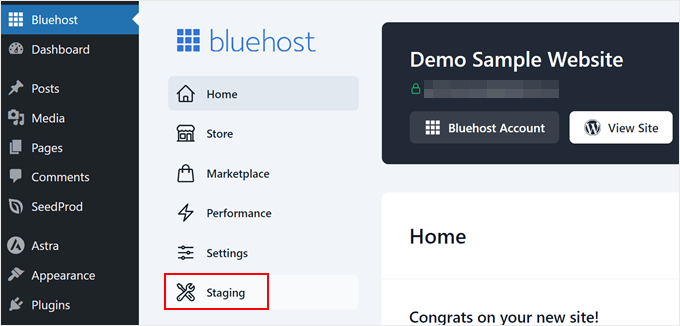
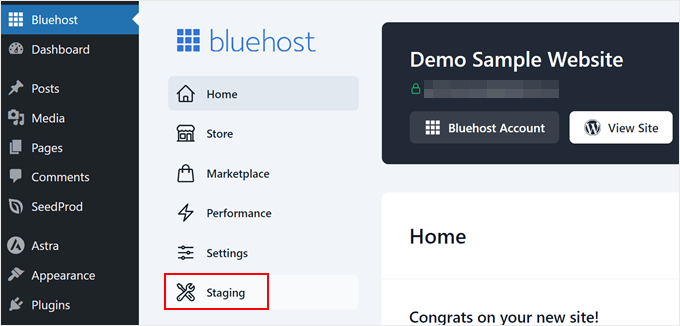
Na área de administração do WordPress, clique na guia Bluehost e mude para a guia “Staging”.


Depois disso, clique em “Create staging site” (Criar site de teste).
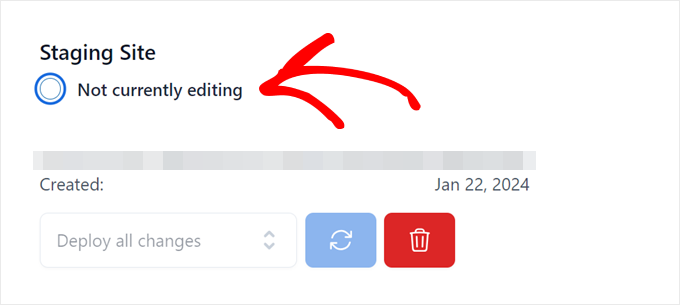
O plug-in gerará seu site de teste.


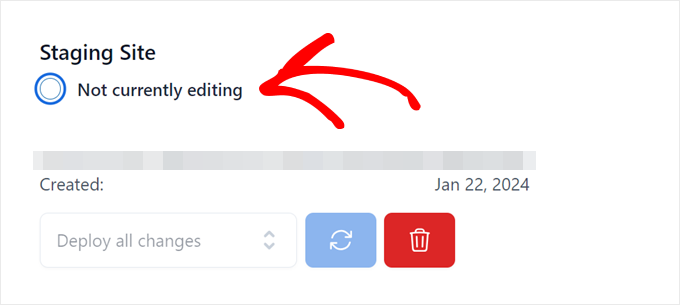
Quando terminar, o senhor pode clicar em “Not currently editing” para mudar para o site de teste e começar a trabalhar nele.
Agora o senhor pode trabalhar no site de teste e ver suas alterações em uma visualização ao vivo.


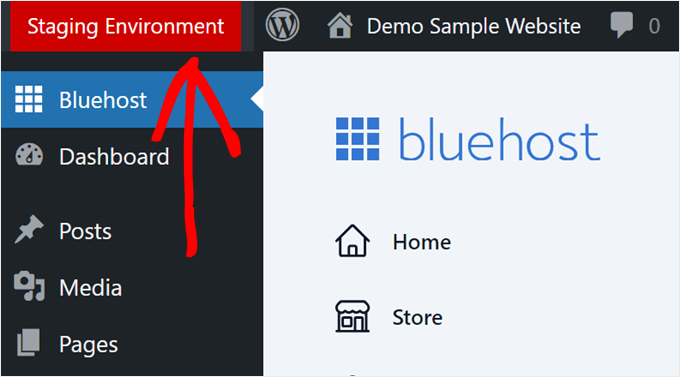
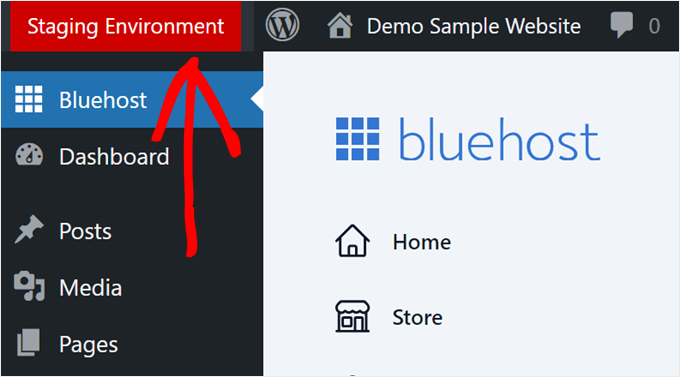
Após a mudança, o senhor verá um aviso vermelho “Staging Environment” (Ambiente de teste) na barra de administração do WordPress.
Isso serve para ajudar o senhor a diferenciar o seu site ativo,


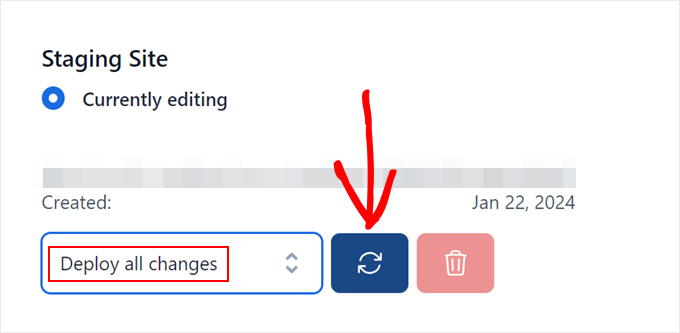
Quando terminar de visualizar suas alterações no site de teste, você poderá ir para a seção Bluehost novamente e navegue até a guia “Staging”.
A partir daí, o senhor precisa selecionar “Deploy All Changes” (Implantar todas as alterações) e clicar no botão “refresh” (atualizar) para que as alterações sejam aplicadas.


Para obter mais detalhes e instruções para outros ambientes de hospedagem, consulte nosso guia detalhado sobre como criar um site de teste para o WordPress.
Visualizar posts e páginas do WordPress antes de publicar
O WordPress usa um editor de blocos intuitivo que utiliza automaticamente o estilo do seu tema para mostrar uma visualização ao vivo de seus posts e páginas.
No entanto, isso pode não lhe dar uma ideia clara de como uma postagem ou página pode ficar em seu site com seus cabeçalhos, barras laterais e tudo o mais na página.


Felizmente, o editor de blocos também permite que o senhor visualize um post ou página sem publicá-lo.
Basta clicar no botão “Preview” (Visualizar) no canto superior direito.


O senhor pode escolher entre as opções de visualização para desktop, tablet e celular, mas elas só mostrarão a visualização dentro do editor de conteúdo.
Depois de escolher um tipo de dispositivo, clique na opção “Preview in the new tab” (Visualizar na nova guia) para ver a visualização completa em seu site.
O WordPress mostrará ao senhor uma visualização do seu post ou página antes de entrar no ar.
Se quiser permitir que outra pessoa tenha acesso exclusivo para visualizar um de seus posts não publicados, consulte nosso guia sobre Como permitir a visualização pública de posts no WordPress.
Visualize um tema do WordPress antes de mudar
Normalmente, se o usuário ativar um tema tema do WordPresse, em seguida, ele é imediatamente ativado em seu site.
Se o senhor não estiver usando um site de teste, seus usuários verão o novo tema sem nenhuma personalização.
Não seria bom se o senhor pudesse visualizar um tema do WordPress antes de ativá-lo em seu site?
Felizmente, o WordPress permite que o senhor visualize um tema antes de ativá-lo.
Basta instalar o tema do WordPress que o senhor deseja visualizar. Para obter mais detalhes, consulte nosso guia sobre Como instalar um tema do WordPress.
Depois de instalar o tema, clique no link “Live Preview” (Visualização ao vivo).


Como alternativa, o senhor também pode visitar o site Appearance ” Temas e passe o mouse sobre um tema instalado.
O senhor verá um botão para iniciar o “Live Preview”.


Em seguida, o WordPress abrirá o Theme Customizer.
Aqui, o senhor verá uma visualização ao vivo do tema com seu conteúdo atual.


O personalizador de temas usará seu conteúdo existente e menu de navegação. O senhor pode experimentar diferentes configurações de tema no painel esquerdo.
O senhor pode sair do personalizador de temas sem ativar o tema. No entanto, isso não salvará nenhuma de suas personalizações.
Se estiver satisfeito com a aparência do tema, o senhor poderá ativá-lo clicando no botão “Activate & Publish” (Ativar e publicar) na parte superior do menu.
O senhor precisa de ajuda para trocar de tema? Consulte nosso tutorial sobre como Trocar corretamente o tema do WordPress.
Visualizar personalizações do tema WordPress
Deseja fazer alterações em seu tema do WordPress, mas não tem certeza de como elas ficarão em seu site ativo?
O WordPress oferece diferentes maneiras de visualizar seu tema do WordPress antes de aplicar essas alterações.
Na maioria dos temas do WordPress, o senhor pode visualizar as alterações usando o personalizador de temas. Basta ir para a seção Appearance ” Customize para abri-la.


A partir daqui, o senhor pode experimentar diferentes opções de tema, alterar menus, personalizar widgets, adicionar CSS personalizadoe muito mais.
Isso permite que o senhor visualize as alterações no tema sem realmente aplicá-las ao seu site.
Quando estiver satisfeito com as alterações feitas, o senhor pode clicar no botão “Publish” (Publicar) para aplicá-las. Opcionalmente, o senhor também pode clicar no ícone de engrenagem para salvar as alterações como rascunho, programar as alterações e compartilhar um link de visualização com os clientes.


Agora, esse método pode não estar disponível para o Temas de blocos do WordPress usando o Full Site Editor.
Nesse caso, o senhor pode iniciar o editor visitando o site Appearance ” Editor menu.


O editor de site completo permite que o senhor edite o tema do WordPress usando blocos. O senhor pode editar arquivos de modelos individuais com uma visualização ao vivo do seu site.
Para obter mais detalhes, o senhor pode consultar nosso guia completo para edição completa do site no WordPress.
No entanto, diferentemente do Theme Customizer, o senhor não poderá salvar suas alterações como rascunho. Essas alterações serão ativadas quando o senhor as salvar ou serão perdidas se sair sem salvar.
Visualizar seu tema personalizado do WordPress
O senhor deseja criar um tema WordPress totalmente personalizado com uma visualização ao vivo?
SeedProd é o melhor construtor de temas para WordPress que permite que o senhor crie um tema personalizado para WordPress usando uma interface de arrastar e soltar com visualização ao vivo.
Primeiro, o senhor precisa instalar e ativar o SeedProd plugin. Para obter mais detalhes, consulte nosso guia passo a passo sobre Como instalar um plug-in do WordPress.
Após a ativação, visite o site SeedProd ” Configurações para inserir sua chave de licença. O senhor pode encontrar essas informações em sua conta no site do SeedProd.


Em seguida, o senhor precisa visitar o site SeedProd ” Theme Builder página.
A partir daí, clique no botão “Themes” (Temas).


Isso abrirá uma janela pop-up na qual o senhor poderá escolher um tema para usar como ponto de partida.
O SeedProd vem com vários temas bonitos e modelos que o senhor pode personalizar.


Basta clicar para selecionar um tema, e o SeedProd gerará todos os arquivos de modelo de tema para o senhor.
Agora o senhor pode clicar em qualquer um desses arquivos de tema para editá-los no construtor de temas.


O SeedProd vem com um construtor intuitivo de arrastar e soltar que usa blocos e seções para criar belos layouts.
O senhor pode adicionar blocos ao seu design na coluna da esquerda. À sua direita, o senhor verá uma visualização editável ao vivo do modelo do tema.


O SeedProd também vem com suporte total para WooCommerce.
Isso significa que o senhor pode projetar e visualizar sua loja on-line, incluindo páginas de produtos, páginas de checkout e muito mais.


Deseja visualizar seu tema para dispositivos móveis?
Basta clicar no ícone de celular na barra inferior e o SeedProd mostrará a visualização móvel do tema.


Quando terminar de editar o tema, o senhor pode clicar no botão “Save” (Salvar) no canto superior direito e sair do construtor. O senhor pode então editar outros modelos, se necessário.
Quando estiver pronto para implementar o tema personalizado, basta ativar a opção “Enable SeedProd Theme” (Ativar tema SeedProd) na página do construtor de temas.


Seu tema personalizado será ativado. Isso significa que ele substituirá o tema existente do WordPress.
Para saber mais sobre o construtor de temas personalizados SeedProd, consulte nosso tutorial sobre Como criar um tema personalizado do WordPress sem escrever nenhum código.
Visualizar páginas de destino do WordPress antes do lançamento
As páginas de destino são páginas especializadas usadas em campanhas de marketing. Essas páginas são altamente otimizadas para conversões e vendas.
Alguns temas do WordPress vêm com modelos de páginas de destino que o senhor pode personalizar usando o editor de blocos.
No entanto, se precisar de mais opções de design, o senhor precisará de SeedProd. É o melhor construtor de páginas de destino do WordPress e permite que o senhor crie facilmente belas páginas de destino para seu site.
O SeedProd vem com dezenas de modelos de páginas de destino projetados profissionalmente para que o senhor possa começar. Além disso, suas páginas de destino ficarão igualmente ótimas em todos os tamanhos de tela.
Primeiro, o senhor precisa instalar e ativar o SeedProd plugin. Após a ativação, o senhor precisa visitar o site SeedProd ” Configurações para inserir sua chave de licença.
O senhor pode encontrar essas informações em sua conta no site da SeedProd.


Em seguida, vá para a seção SeedProd ” Páginas de destino na barra lateral de administração do WordPress.
Para começar a projetar sua página, clique no botão Add New Landing Page (Adicionar nova página de destino).


Em seguida, o senhor precisa escolher um modelo.
Há vários modelos altamente otimizados que podem ser usados como ponto de partida ou o senhor pode começar com um modelo em branco.


Isso abrirá uma janela pop-up em que o senhor precisa digitar um nome para sua landing page e escolher um slug de URL.
Em seguida, clique no botão “Save and Start Editing the Page” (Salvar e começar a editar a página) para continuar.


Isso abrirá a interface do construtor de páginas.
É uma ferramenta de design de arrastar e soltar em que o senhor pode criar sua página com uma visualização ao vivo.


Quando terminar de editar sua página de destino, clique no botão “Save” (Salvar) e selecione “Publish” (Publicar) para colocá-la no ar em seu site.
Para saber mais, consulte nosso tutorial sobre como criar landing pages no WordPress.
Esperamos que este artigo tenha ajudado o senhor a aprender como visualizar seu site WordPress antes de colocá-lo no ar. Talvez o senhor também queira ver nosso guia sobre Como usar padrões de blocos do WordPress ou veja nosso Guia de SEO do WordPress para promover seu site.
Se o senhor gostou deste artigo, inscreva-se em nosso Canal do YouTube para ver tutoriais em vídeo sobre o WordPress. O senhor também pode nos encontrar em Twitter e Facebook.