O senhor deseja remover o ícone do WordPress da guia do navegador do seu site?
Ao remover o ícone do WordPress e substituí-lo por seu favicon personalizado, o senhor pode aumentar o reconhecimento de sua marca entre os clientes, personalizar seu site e aprimorar o apelo visual.
Neste artigo, mostraremos ao senhor como remover facilmente o ícone do WordPress da guia do navegador.


Por que remover o ícone do WordPress da guia do navegador?
O ícone do WordPress na guia do navegador pode fazer com que seu site pareça genérico e pouco profissional. A maioria dos usuários tem muitas guias abertas no navegador, o que pode fazer com que o título do seu site fique oculto.
Com apenas o logotipo do WordPress na guia, seus usuários não conseguirão identificar seu site, entre muitos outros.
Ao remover o ícone do WordPress da guia do navegador e adicionar um favicon (também conhecido como ícone do seu site), o senhor pode usar o logotipo de sua marca e tornar seu site mais fácil de usar para os visitantes.
A favicon é uma pequena imagem que aparece ao lado do título do seu site no navegador.


O favicon ajudará os usuários a reconhecer imediatamente o site e a alternar entre diferentes guias com eficiência. Os visitantes mais frequentes até mesmo reconhecerão instantaneamente essa pequena imagem em seu navegador.
Dito isso, vamos dar uma olhada em como remover facilmente o ícone do WordPress da guia do navegador. Hoje, examinaremos os dois métodos e o senhor poderá escolher o que achar mais adequado:
Método 1: Remover o ícone do WordPress sem um plug-in
Se estiver usando um tema de bloco no WordPress, então o senhor pode usar esse método para remover o ícone do WordPress em uma guia do navegador.
No momento em que escrevo este tutorial, o tema padrão do WordPress, Twenty Twenty-Three, não tem um bloco de ícones do site para alterar seu favicon para longe do logotipo do WordPress.
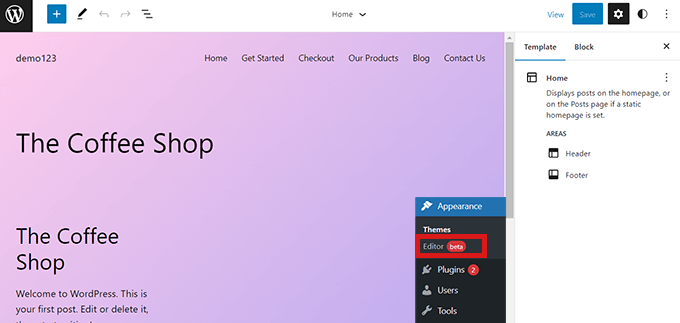
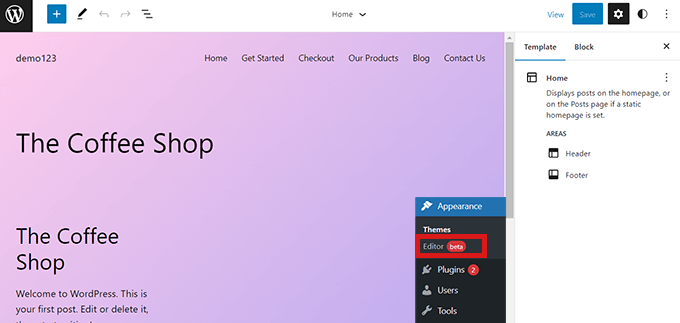
Primeiro, o senhor deve navegar até Appearance ” Editor no painel de administração do WordPress para abrir o editor completo do site.


No entanto, o senhor não pode alterar seu favicon aqui ou remover o ícone do WordPress da guia do navegador. Para fazer isso, copie e cole o URL abaixo em seu navegador para abrir o personalizador de temas:
https://example.com/wp-admin/customize.php
Lembre-se de substituir “example.com” pelo nome de seu próprio site nome de domínio.
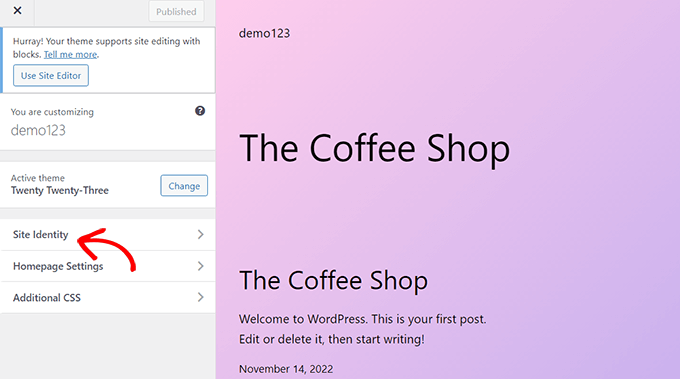
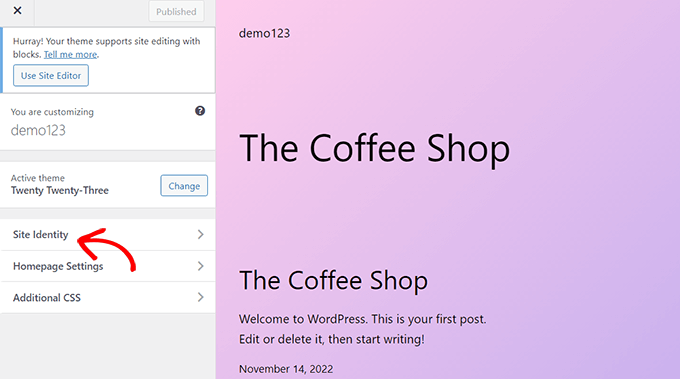
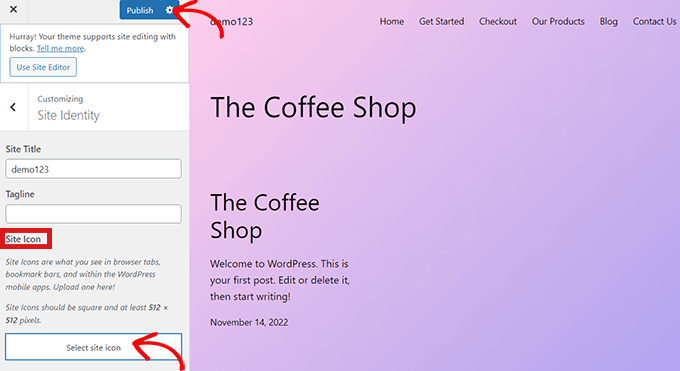
Esse URL o levará ao Theme Customizer, onde o senhor deve clicar na guia “Site Identity” (Identidade do site).


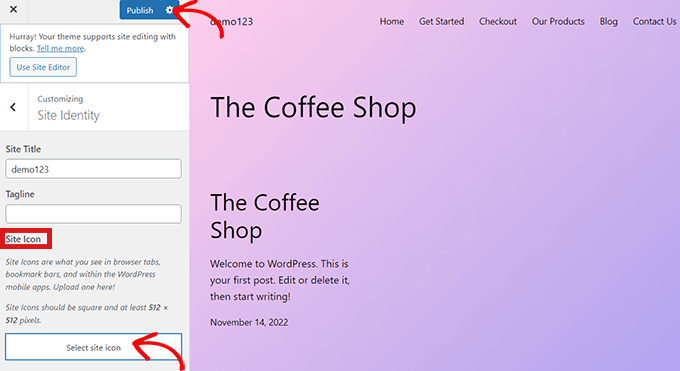
Ao chegar lá, role a tela para baixo até a seção “Site Icon” (Ícone do site).
A partir daí, basta clicar no botão “Select Site Icon” (Selecionar ícone do site) para abrir a biblioteca de mídia do WordPress.


Agora o senhor pode selecionar qualquer imagem que queira usar como favicon para substituir o ícone do WordPress na guia do navegador.
Para obter mais detalhes sobre como criar um favicon, o senhor pode consultar nosso tutorial sobre Como adicionar um favicon no WordPress. Se a imagem que o senhor escolheu para usar como favicon exceder o tamanho recomendado, o WordPress permitirá que o senhor a recorte.
Quando estiver satisfeito com sua escolha, basta clicar no botão “Publish” (Publicar) na parte superior.
Remover o ícone do WordPress em um tema sem edição completa do site
Se o senhor estiver usando um tema clássicoo senhor pode navegar diretamente para o Theme Customizer em Appearance ” Customize (Personalizar) para remover o ícone do WordPress da guia do navegador.
Em sites que não suportam o editor de site completo, o personalizador de temas do WordPress permite que o senhor altere detalhes do seu site, como o favicon, a tipografia, as cores padrão, o rodapé e muito mais.
Uma vez no Theme Customizer, clique na guia “Site Identity” (Identidade do site). O processo é o mesmo que mostramos acima. O senhor pode remover o ícone do WordPress simplesmente fazendo o upload de um ícone de site de sua escolha.
Quando o senhor estiver satisfeito com sua escolha, basta clicar no botão “Publish” (Publicar) para salvar as alterações.
Método 2: Remover o ícone do WordPress usando um plug-in
O senhor também pode usar um plug-in para remover o ícone do WordPress e substituí-lo por um favicon.
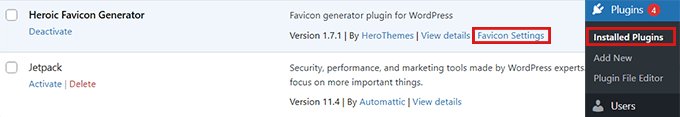
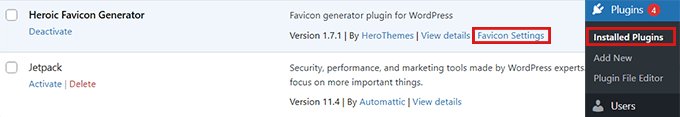
Primeiro, o senhor precisa instalar e ativar o plug-in Heroic Favicon Generator plugin. Para obter mais detalhes, consulte nosso guia para iniciantes sobre Como instalar um plug-in do WordPress.
Após a ativação, visite o site Plugins ” Plugins instalados e clique na opção “Favicon Settings” (Configurações de favicon).


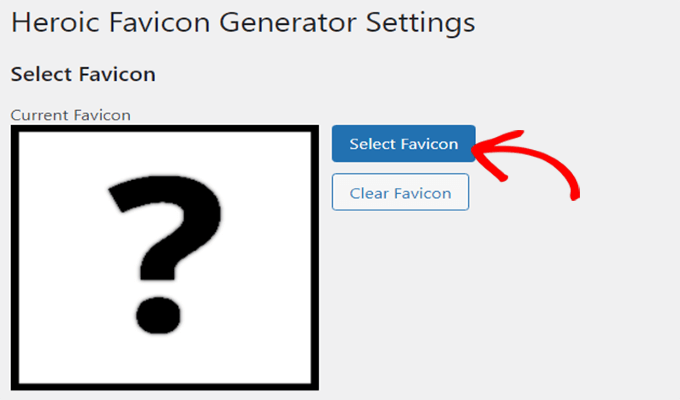
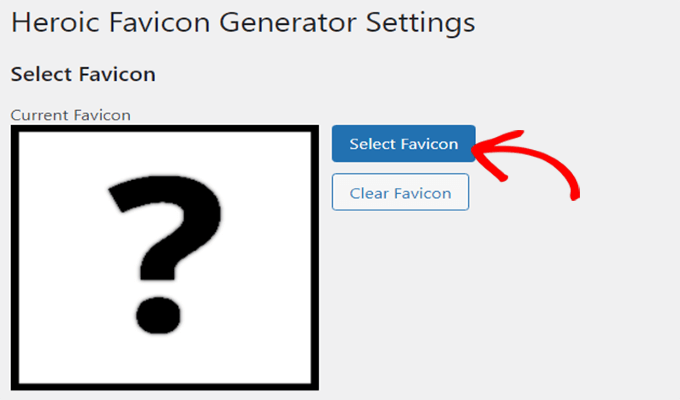
Isso o levará à página “Heroic Favicon Generator Settings”. Aqui, basta clicar no botão “Select Favicon” (Selecionar favicon).
Isso abrirá a página biblioteca de mídia do WordPress. Agora, o senhor pode escolher e carregar qualquer imagem que queira usar como favicon.


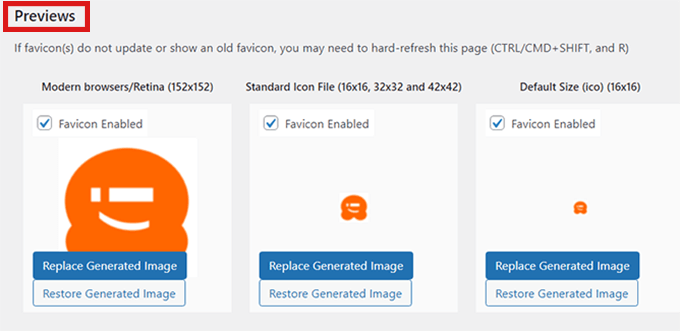
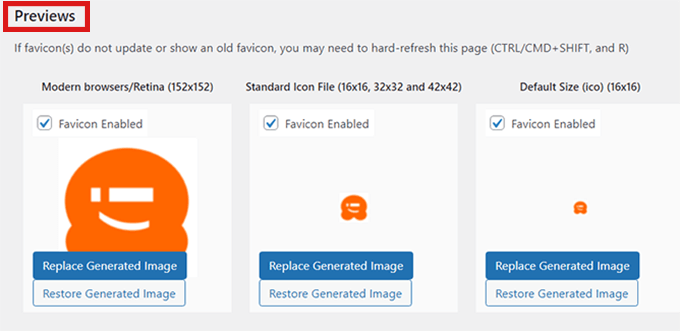
Depois de fazer isso, role para baixo até a seção “Previews” (Visualizações), onde você poderá ver como o favicon ficará no seu site. site do WordPress.
Quando estiver satisfeito, basta rolar a tela para baixo e clicar no botão “Save Changes” (Salvar alterações).


O senhor removeu com êxito o ícone do WordPress e adicionou um favicon em seu lugar.
Bônus: Adicionar notificação de guia do navegador no WordPress
Além de adicionar um favicon personalizado para chamar a atenção do usuário, o senhor também pode adicionar notificações de guia do navegador ao seu site para trazer de volta os clientes.
Essa notificação é uma mensagem que será exibida na guia do navegador quando o usuário estiver se concentrando em um site diferente. Ela pode ajudar reduzir as taxas de abandono de carrinho e direcionar mais tráfego para seu site.


O senhor pode adicionar facilmente uma notificação de guia do navegador no WordPress usando WPCode. É o melhor plugin de snippets de código para WordPress do mercado, que torna seguro e fácil adicionar códigos personalizados ao seu site.
Após a instalação do plugin, tudo o que o senhor precisa fazer é visitar a página Code Snippets ” + Add Snippet na barra lateral do administrador do WordPress e clique em “Use Snippet” na opção “Add Your Custom Code (New Snippet)”.


Isso o levará à página “Create Custom Snippet” (Criar snippet personalizado), onde o senhor deve selecionar “JavaScript Snippet” como o “Code Type” (Tipo de código) no menu suspenso à direita.
Depois disso, adicione o seguinte código personalizado na caixa “Code Preview” (Visualização de código):
let count = 0;
const title = document.title;
function changeTitle() {
count++;
var newTitle="(" + count + ') ' + title;
document.title = newTitle;
}
function newUpdate() {
const update = setInterval(changeTitle, 2000);
}
document.addEventListener('DOMContentLoaded', newUpdate );
Por fim, clique no botão “Save Snippet” e alterne a opção “Inactive” (Inativo) para “Active” (Ativo).


Agora o senhor adicionou com êxito uma notificação na guia do navegador ao seu site que mostrará o número de novas atualizações.
Se quiser exibir uma mensagem ou alterar os favicons na guia do navegador, consulte nosso tutorial completo em Como adicionar facilmente notificações de guia do navegador no WordPress.
Esperamos que este artigo tenha ajudado o senhor a aprender como remover o ícone do WordPress da guia do navegador. Talvez o senhor também queira ver nosso artigo guia definitivo de SEO para WordPress para melhorar seus rankings e confira nosso artigo sobre como mover facilmente seu blog do WordPress.com para o WordPress.org.
Se o senhor gostou deste artigo, por favor, assine o nosso Canal do YouTube para tutoriais em vídeo sobre o WordPress. O senhor também pode nos encontrar em Twitter e Facebook.