Grande parte do conteúdo da Web inclui imagens. No entanto, poucos proprietários de sites otimizam suas imagens para aumentar a velocidade ou melhorar as classificações de pesquisa.
Embora o WordPress venha com a opção de adicionar texto alternativo e um título de imagem, muitas vezes os iniciantes não entendem a diferença e como usá-los.
Neste artigo, compartilharemos a diferença entre o texto alternativo da imagem e o título da imagem no WordPress para que o senhor possa melhorar o SEO da sua imagem.


Veja o que abordaremos neste tutorial:
Qual é a diferença entre o texto alternativo e o título da imagem?
“Alt text” é a abreviação de “alternative text” (texto alternativo) e é um atributo adicionado a uma tag de imagem HTML. O texto é uma descrição da imagem, de modo que os visitantes que não podem ver a imagem e o bots de mecanismos de busca entenderão do que se trata a imagem.
Se uma imagem em seu site do WordPress não puder ser encontrado ou exibido por algum motivo, o atributo alt será exibido em seu lugar, como o senhor pode ver na captura de tela a seguir.


O texto alternativo é diferente do título da imagem.
O título será exibido como uma dica de ferramenta em uma pequena caixa pop-up quando o senhor passar o mouse sobre a imagem.


O texto alternativo e os títulos das imagens também são usados para melhorar a acessibilidade do seu site para pessoas que usam dispositivos leitores de tela para ler o conteúdo do site.
Quando o leitor de tela chegar a uma imagem, ele lerá o texto alternativo. Dependendo das configurações do usuário, ele também poderá ler o texto do título.
Tanto para acessibilidade quanto para otimização de mecanismos de busca (SEO), o texto alternativo é mais importante do que o texto do título. É por isso que recomendamos enfaticamente a inclusão de texto alternativo em todas as suas imagens.
Como adicionar texto alternativo a uma imagem no WordPress
O WordPress permite que o senhor adicione facilmente texto alternativo às suas imagens. O senhor pode fazer isso no editor de blocos, no editor clássico ou na Biblioteca de mídia do WordPress.
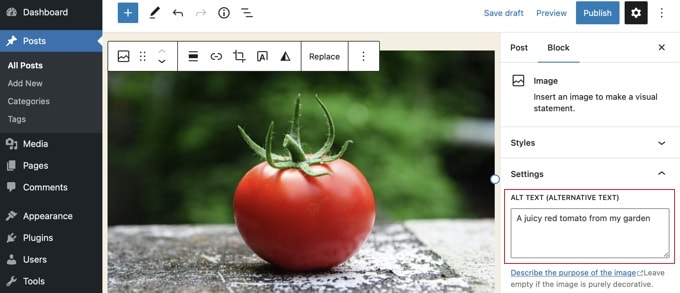
Adição de texto alternativo no editor de blocos
Basta criar um novo post ou página ou editar um já existente e adicionar um bloco de imagem.


Se não tiver certeza de como adicionar um bloco ou se precisar de ajuda extra com o editor de blocos, consulte nosso tutorial sobre como usar o editor de blocos do WordPress.
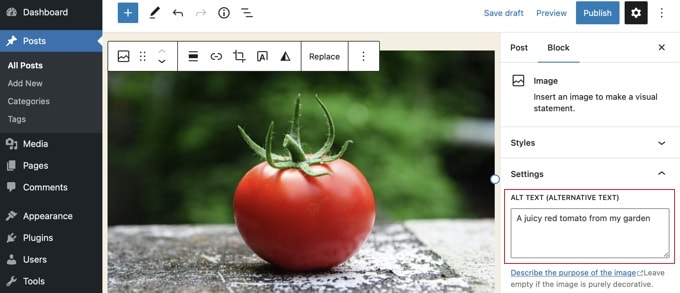
Agora, o senhor precisa carregar sua imagem ou arrastá-la e soltá-la no bloco Image (Imagem). Em seguida, o senhor pode definir o texto alternativo no lado direito da página.


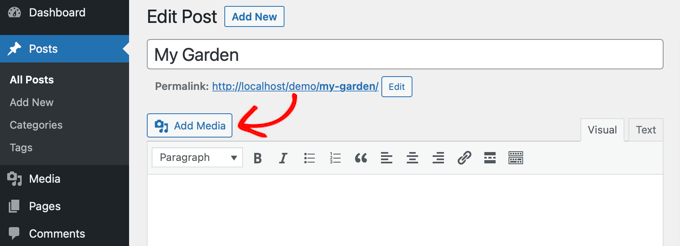
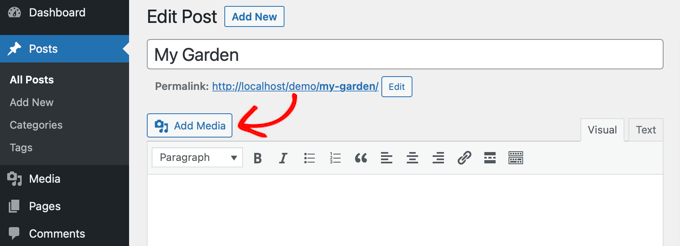
Adicionando texto alternativo no editor clássico
Se o senhor ainda estiver usando o editor clássico do WordPresso senhor pode adicionar a tag alt da imagem ao adicionar a imagem.
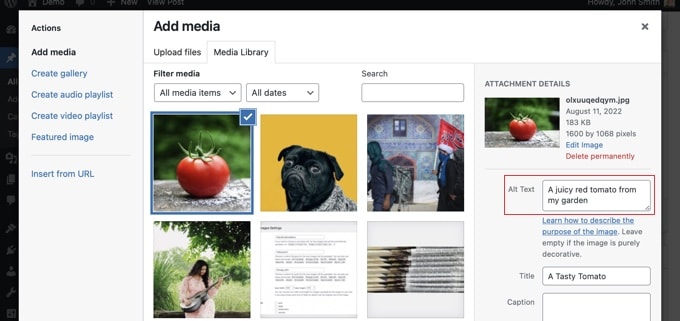
Primeiro, clique em “Add Media” (Adicionar mídia) acima da caixa de postagem.


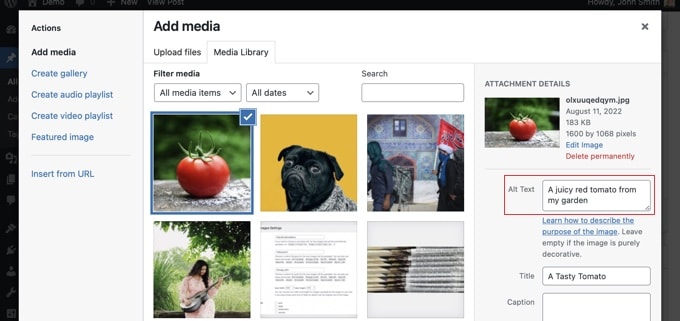
Depois disso, o senhor deve carregar a imagem do seu computador ou clicar na guia “Media Library” (Biblioteca de mídia) para visualizar as imagens que já foram carregadas.
Em seguida, clique na imagem desejada para selecioná-la e digite o texto alternativo desejado em “Attachment Details” (Detalhes do anexo) da imagem.


Como adicionar texto alternativo na biblioteca de mídia
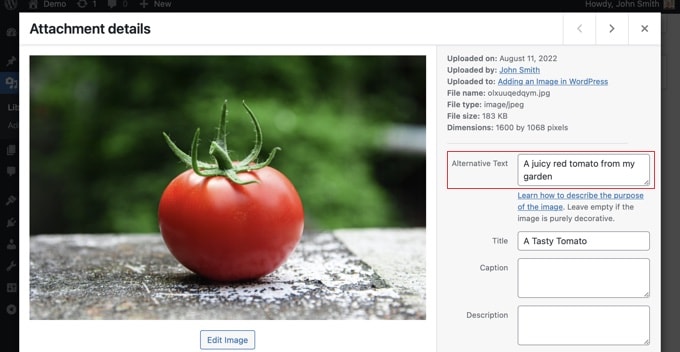
O senhor também pode adicionar texto alternativo a uma imagem acessando Mídia ” Biblioteca e clicar na imagem para editá-la.


Lembre-se de que isso não alterará o texto alternativo de nenhuma instância dessa imagem que o senhor já tenha inserido em posts ou páginas. No entanto, se o senhor adicionar a imagem a um post ou página depois de adicionar o texto alternativo aqui, o texto alternativo será incluído com ela.
Como adicionar títulos de imagem no WordPress
É importante entender que há dois tipos de títulos que o senhor pode adicionar às suas imagens.
Primeiro, há o título de imagem padrão que o WordPress usa internamente para identificar arquivos de mídia na Biblioteca de mídia e nas páginas de anexos. Em segundo lugar, há o atributo de título de imagem HTML adicionado às imagens em seus posts e páginas.
Vamos dar uma olhada em como adicionar os dois tipos de títulos.
Adição do título da imagem do WordPress na biblioteca de mídia
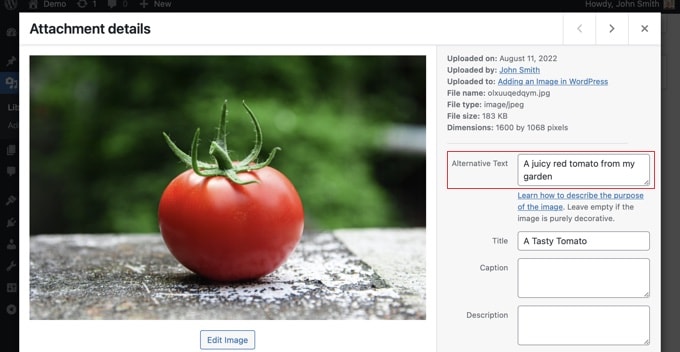
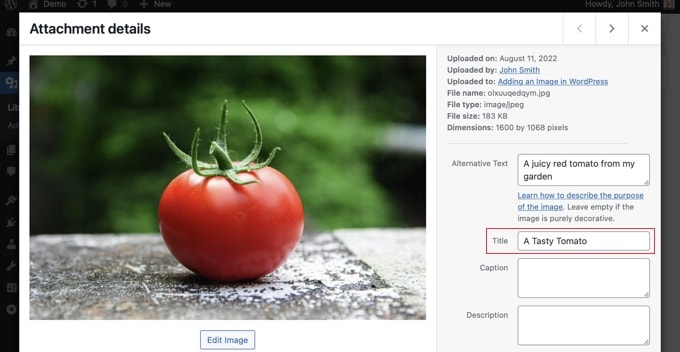
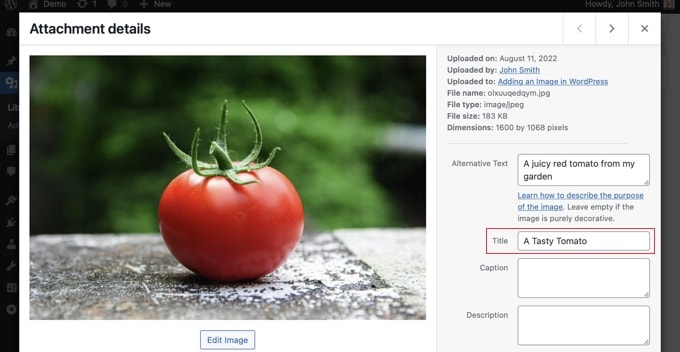
O senhor pode adicionar títulos de mídia do WordPress às suas imagens usando a função Biblioteca de mídia. Ao editar uma imagem na Biblioteca de mídia, o senhor verá um campo “Title” (Título).


Esse título é usado pelo WordPress para identificar a imagem.
Quando o senhor clicar no link “View attachment page” (Exibir página anexa) na parte inferior da tela, verá que o título é usado como o título dessa página.


O título de mídia do WordPress não é necessário para SEO da imagem ou para usuários com leitores de tela. Embora possa ser útil em alguns casos, não é tão útil quanto o atributo de título HTML da imagem.
Dica profissional: O senhor gostaria de usar automaticamente o título da mídia do WordPress como atributo de título da imagem em seus posts e páginas? Dê uma olhada na seção abaixo, onde mostramos como fazer isso usando All in One SEO Pro.
Adição de um atributo de título de imagem HTML no Block Editor
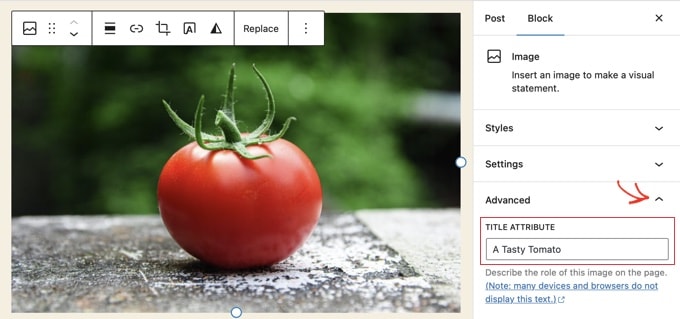
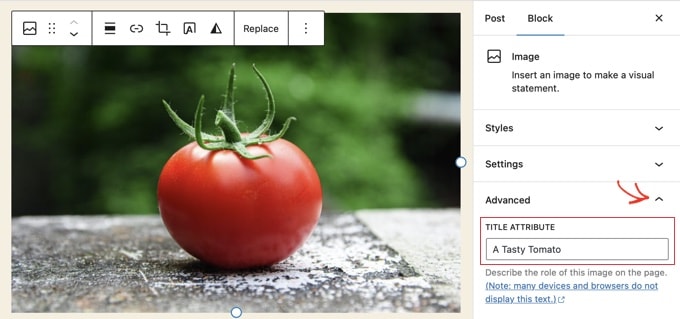
É fácil adicionar um atributo de título no editor de blocos. Basta clicar na imagem e, em seguida, na seta para baixo ao lado de “Advanced” para exibir as opções avançadas de imagem.


Agora o senhor pode simplesmente digitar o título no campo “Title Attribute”.
Adição de um atributo de título de imagem HTML no Editor clássico
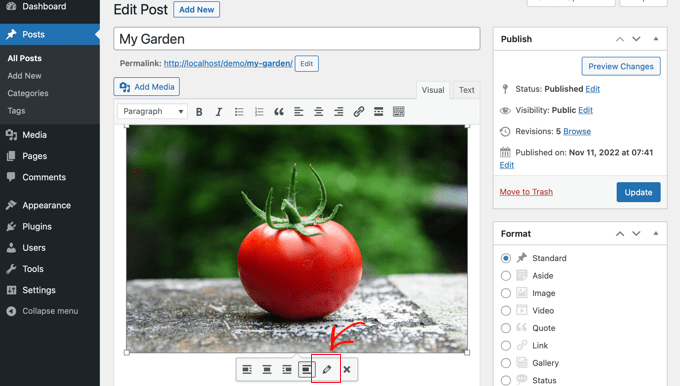
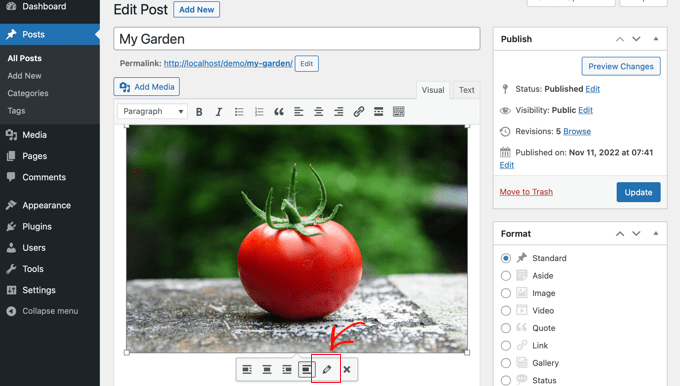
A adição de um atributo de título usando o antigo editor clássico é semelhante. O senhor pode adicionar o atributo de título clicando em uma imagem e, em seguida, no ícone de lápis na barra de ferramentas.


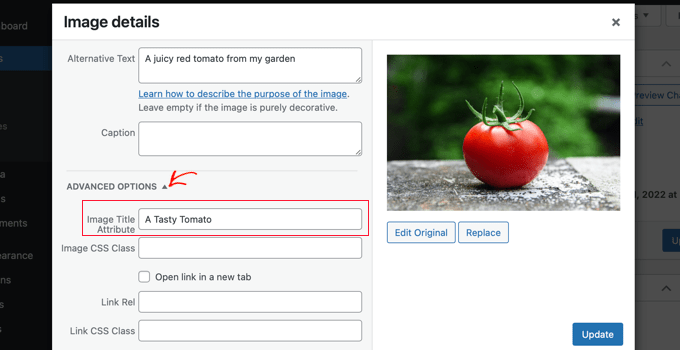
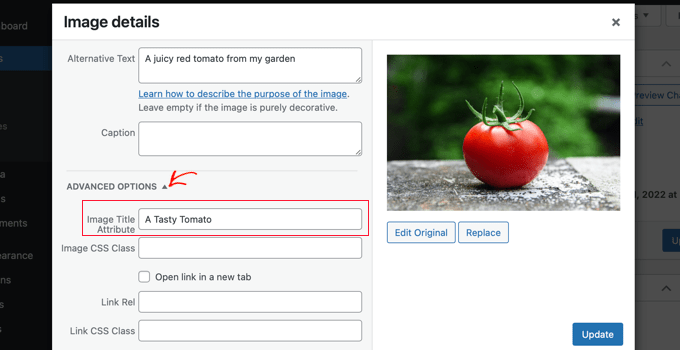
Em seguida, o senhor verá a tela “Image Details” (Detalhes da imagem).
Para definir o atributo de título da imagem, o senhor precisa clicar na pequena seta para baixo ao lado de “Advanced Options” (Opções avançadas) na parte inferior.


O senhor pode então definir o atributo de título da imagem. Certifique-se de clicar no botão “Update” (Atualizar) na parte inferior da tela quando terminar.
Como definir automaticamente o texto alternativo e os títulos das imagens usando o AIOSEO
All in One SEO (AIOSEO) é o melhor plugin de SEO para WordPress do mercado. Ele adicionará um mapa do site de imagens adequado e outros recursos de SEO para melhorar suas classificações de SEO. Ele também permite que o senhor defina automaticamente o texto alternativo, os títulos das imagens e muito mais.
A primeira coisa que o senhor precisa fazer é instalar e ativar o SEO tudo em um plugin. Para obter mais detalhes, consulte nosso guia passo a passo sobre Como instalar um plug-in do WordPress. Para usar o recurso Image SEO, o senhor precisará do plano Plus ou superior.
Após a ativação, o plug-in iniciará automaticamente o assistente de configuração. O senhor pode saber como configurar o plug-in em nosso guia sobre Como configurar corretamente o All in One SEO.
Agora o senhor precisa navegar para All in One SEO ” Search Appearance e, em seguida, clique na guia “Image SEO”. Depois disso, o senhor deve clicar no botão “Activate Image SEO” (Ativar SEO de imagem) para ativar os recursos premium de SEO de imagem.


Definição de títulos de imagem usando o All in One SEO
Verifique se o senhor está olhando para a guia “Title” (Título) da página Image SEO. Aqui, o senhor pode escolher tags que definirão o formato usado para gerar automaticamente atributos de título para suas imagens.
Por exemplo, se o senhor incluir a tag “+ Image Title”, cada imagem em seus posts e páginas usará automaticamente o título de mídia do WordPress no atributo de título HTML.


O senhor também pode adicionar outras tags, como o título do site, ao atributo de título da imagem. O All in One SEO pode até mesmo remover a pontuação do título e alterar sua capitalização.
Como definir o texto alternativo usando o All in One SEO
Em seguida, o senhor precisa clicar na guia “Alt Tag” na página Image SEO do AIOSEO. Aqui o senhor pode formatar automaticamente o texto alternativo de suas imagens.
Por padrão, o AIOSEO simplesmente usará o texto alternativo da imagem. Se desejar, o senhor também pode adicionar o título do seu site e outras informações ao texto alternativo de cada imagem no seu site WordPress.


Por que usar texto alternativo e títulos de imagem no WordPress?
Recomendamos enfaticamente o uso de texto alternativo para todas as imagens. Aqui no WPBeginner, também adicionamos um título a todas as imagens. No entanto, isso é menos importante do que o texto alternativo.
O texto alternativo é importante porque o Google se concentra nele como um fator de classificação para imagens. Ele também é usado pelos leitores de tela para ajudar os visitantes com deficiência visual a se envolverem totalmente com o seu conteúdo.
O senhor nunca deve simplesmente colocar palavras-chave nas tags alt e title. É importante que o senhor as torne descritivas e úteis para que sejam úteis aos visitantes que precisarem delas. O senhor pode usar suas palavras-chave quando for relevante, mas não exagere.
Por exemplo, se o senhor estiver escrevendo um artigo sobre o melhor hospedagem WordPresssua palavra-chave alvo poderia ser “best WordPress hosting” (melhor hospedagem WordPress).
O senhor também pode incluir uma captura de tela em seu artigo mostrando aos usuários como configurar uma conta em um host popular, como o Bluehost. Vamos dar uma olhada em alguns exemplos bons e ruins de texto alternativo para essa imagem:
- “Account setup” não é muito descritivo e também não inclui nada relacionado à sua palavra-chave.
- “Best WordPress hosting, WordPress hosting, best web hosting for WordPress” não descreve a imagem e está repleto de palavras-chave.
- “Setting up a WordPress hosting account” é muito melhor, pois é descritivo e usa parte da palavra-chave de forma natural e apropriada.
Esperamos que este artigo tenha ajudado o senhor a entender a diferença entre o texto alternativo da imagem e o título da imagem no WordPress. Talvez o senhor também queira ver nosso guia sobre como otimizar imagens para a Web e nossa escolha de especialista do melhores plugins e ferramentas de SEO para WordPress.
Se o senhor gostou deste artigo, por favor, assine o nosso Canal do YouTube para ver tutoriais em vídeo sobre o WordPress. O senhor também pode nos encontrar em Twitter e Facebook.