O senhor tem dúvidas sobre o Gutenberg e como ele funciona?
Quando o WordPress 5.0 foi lançado em 2019, ele introduziu um novo editor de conteúdo chamado Gutenberg, ou o editor de blocos. Desde então, os usuários do WordPress têm tido muitas dúvidas sobre como usá-lo para criar conteúdo e muito mais.
Neste artigo, responderemos a algumas das perguntas mais frequentes sobre o Gutenberg.


Apresentando o Gutenberg, ou o editor de blocos do WordPress
Durante muito tempo, o WordPress usou um TinyMCE-para criar posts e páginas. O editor clássico do WordPress era uma janela de texto simples com alguns botões na parte superior para opções básicas de formatação.
Embora funcionasse bem, os usuários tinham de aprender abordagens diferentes para adicionar imagens, criar galerias, incorporar vídeos, adicionar tabelas e outros elementos de conteúdo. Essa curva de aprendizado, combinada com os padrões modernos da Web, fez com que o WordPress parecesse mais difícil de usar em comparação com outros criadores de sites populares.
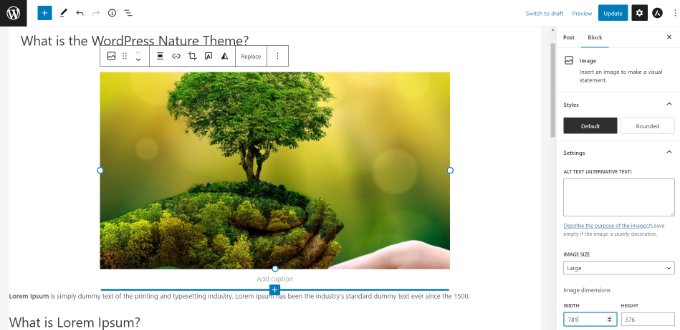
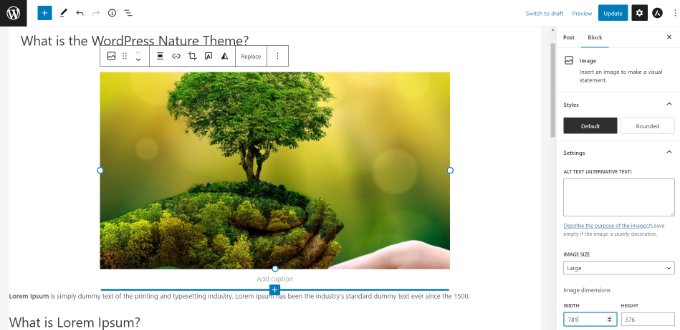
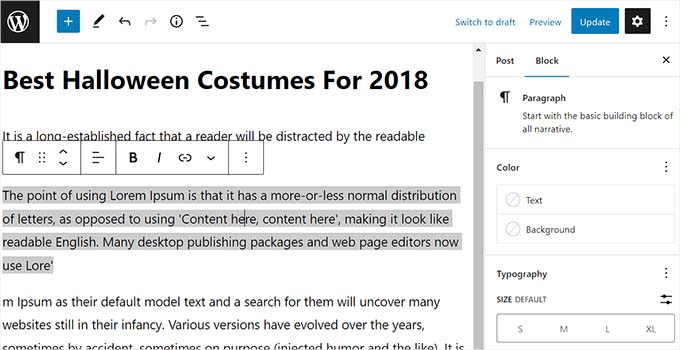
O novo Editor de blocos do WordPress apresenta uma experiência de escrita moderna e otimizada em que cada elemento de conteúdo é envolvido em um bloco. O senhor pode mover esses blocos pelo editor, alterar suas configurações e criar layouts de conteúdo envolventes sem escrever código.


O editor Gutenberg também oferece uma estrutura poderosa para Tema do WordPress e desenvolvedores de plugins para criar soluções avançadas para o WordPress.
Dito isso, aqui estão algumas das perguntas mais frequentes sobre o Gutenberg. O senhor pode clicar nos links abaixo para ir para qualquer seção:
1. Como verificar se o tema e os plug-ins são compatíveis com o Gutenberg?
A maneira mais fácil de verificar se o seu tema e os plug-ins são compatíveis com o Gutenberg é descobrir qual versão do WordPress eles suportam.
O Gutenberg Editor foi lançado como o editor de conteúdo padrão no WordPress 5.0. Um tema ou plugin que tenha sido testado com a versão 5.0 ou superior significa que é compatível com o Gutenberg.
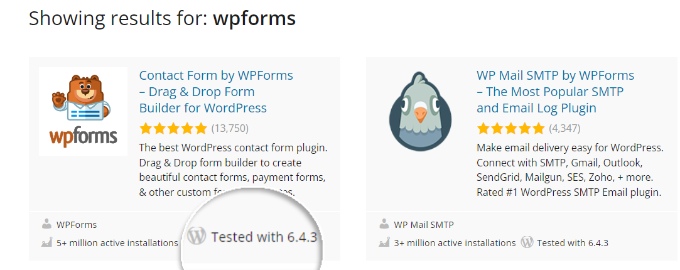
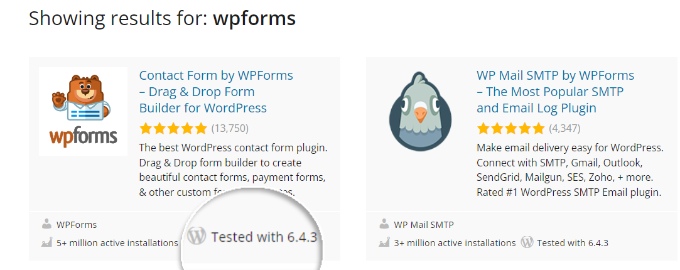
O senhor pode encontrar o rótulo ‘Testado com’ no diretório de plug-ins do WordPress.org.


Nos resultados, o senhor verá a versão do WordPress com a qual o plugin foi testado.
Por exemplo, o senhor pode ver WPForms foi testado com a versão 6.4 do WordPress. Isso significa que o WPForms é um plugin compatível com o Gutenberg.


Para um tema do WordPress, é melhor visitar o site oficial do seu tema e verificar se eles fizeram algum anúncio oficial sobre o suporte ao Gutenberg.
Se não encontrar nenhuma informação na página de marketing deles, o senhor pode visitar o blog ou a base de conhecimento deles e pesquisar a palavra-chave “Gutenberg”.
Por exemplo, se o senhor estiver usando o tema Divi, o senhor pode pesquisar a documentação deles.


Isso o ajudará a encontrar artigos, incluindo o anúncio oficial sobre o suporte ao Gutenberg.
Se não encontrar nenhum artigo dos autores do seu tema ou plug-in sobre o Gutenberg ou sobre as atualizações do editor de blocos, o senhor precisará entrar em contato com eles.
Depois de confirmar a compatibilidade de todos os seus temas e plug-ins com o Gutenberg, o senhor pode atualizar seu site com confiança para a versão mais recente do WordPress.
Para evitar erros e conflitos, criamos um guia completo sobre como testar seu site WordPress para atualizar para o Gutenberg.
2. Como posso gerenciar minhas postagens antigas no Gutenberg Block Editor?
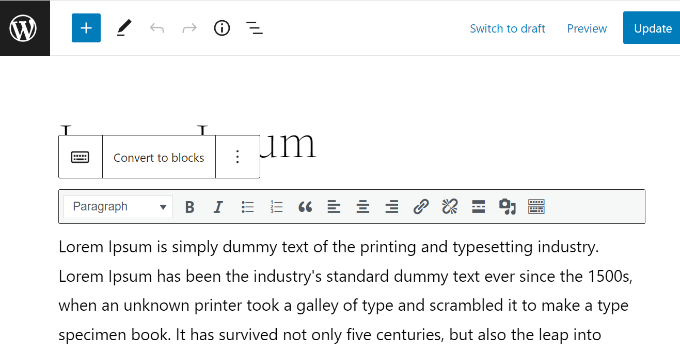
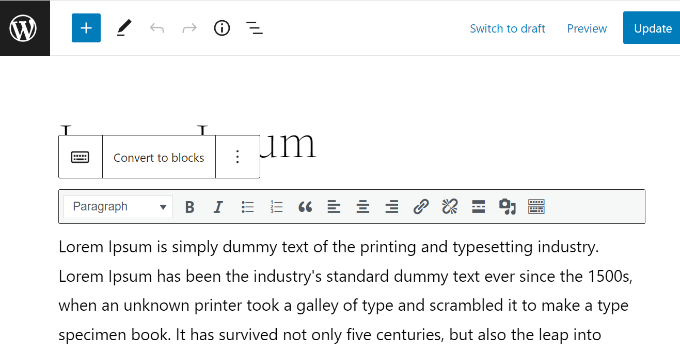
Depois de atualizar seu site para o WordPress 6.1, o conteúdo de sua postagem antiga será agrupado dentro do bloco ‘Classic’ no editor Gutenberg.
O senhor pode editar tudo como antes dentro do bloco Classic.
Há também uma opção para converter seu conteúdo de postagem antigo em blocos do Gutenberg. Basta clicar na opção “Convert to Blocks” (Converter em blocos) e o conteúdo da postagem será automaticamente convertido em blocos apropriados.


Para obter instruções detalhadas, o senhor pode ler nosso guia passo a passo sobre Atualizar suas postagens antigas do WordPress com o Gutenberg.
3. Como converter em massa os blocos clássicos para o Gutenberg?
O processo de conversão de uma única postagem de blog do editor Classic para o editor de conteúdo Gutenberg é simples.
No entanto, é um processo demorado se o senhor tiver muitas postagens e páginas, pois o WordPress não oferece uma maneira de converter blocos clássicos em massa.
Para isso, o senhor precisará de um plugin como Converter em blocos. O plug-in converterá automaticamente todos os seus posts que usavam o editor Classic e os atualizará para o editor Block.


O senhor pode seguir nosso tutorial passo a passo em como converter blocos clássicos em massa para Gutenberg no WordPress.
4. Como posso desativar o Gutenberg e trazer de volta o editor clássico?
Muitos usuários não estão prontos para fazer a mudança para o editor Gutenberg por uma série de motivos. Nesse caso, o senhor tem a opção de desativar o Gutenberg e trazer de volta o Editor Clássico.
Tudo o que o senhor precisa fazer é instalar e ativar o Plugin do Editor Clássico. A simples ativação desse plug-in facilitará a desativar o Gutenberg e use o editor clássico em seu site.
O plug-in do Editor Clássico estará disponível e terá suporte pelo menos até o final de 2022. É impossível saber quando o plug-in do Editor Clássico deixará de ser suportado pelo núcleo do WordPress, portanto, pedimos aos usuários que testem seus sites com o Gutenberg e façam a atualização quando se sentirem confortáveis.
5. O Gutenberg é um construtor de páginas de destino do WordPress?
O Gutenberg é um editor baseado em blocos que usa elementos de conteúdo chamados blocos para criar posts e páginas. Da mesma forma, Construtores de páginas do WordPress também usam blocos, que também podem ser chamados de widgets, módulos ou elementos para criar páginas no WordPress.
Isso tem confundido os usuários e pode fazer com que as pessoas se perguntem se o Gutenberg é ou não uma alternativa ao construtor de páginas do WordPress.
Entretanto, com a introdução do Full Site Editor, agora é possível editar páginas do WordPress e diferentes temas usando blocos. Dito isso, o senhor precisará de um Tema de edição de site completo do WordPress para usar blocos para personalização.
Por exemplo, se estiver usando o tema Twenty Twenty-Two, o senhor pode ir para Appearance ” Editor no painel do WordPress para acessar o editor completo do site.


Quando estiver no editor de temas baseado em blocos, o senhor poderá alterar facilmente diferentes elementos da sua página do WordPress.
É como editar seu conteúdo, onde o senhor pode adicionar diferentes blocos. Para obter mais detalhes, consulte nosso guia sobre Como personalizar um tema do WordPress usando o editor de site completo.


Por outro lado, os plug-ins do construtor de páginas do WordPress oferecem muitas funcionalidades mais avançadas para criar páginas de destino no WordPress. Abaixo está um dos melhores construtores de páginas, SeedProd, ao editar uma página.
Ele também usa blocos diferentes para construir uma landing page. No entanto, o senhor tem mais opções de personalização e pode mover facilmente os blocos no modelo.


Os blocos do construtor de páginas são verdadeiros elementos de arrastar e soltar que suportam arrastar e soltar de forma livre. Por outro lado, os blocos do Gutenberg suportam arrastar e soltar apenas para reordenar os blocos.
Para obter uma resposta mais detalhada, consulte nosso explicação detalhada de Gutenberg vs. Construtores de Páginas do WordPress.
6. Como posso atualizar o conteúdo do Page Builder com o Gutenberg?
Atualizar seu conteúdo criado com construtores de páginas não deve ser um problema. O método que o senhor usa para atualizar seu conteúdo pode variar de um construtor de páginas para outro.
Portanto, será necessário entrar em contato com o fornecedor do plug-in para obter um tutorial atualizado. O senhor pode verificar o site oficial deles para encontrar os anúncios sobre o suporte ao Gutenberg.
Muitos construtores de páginas também oferecem ao senhor uma opção no editor de conteúdo para atualizar facilmente o conteúdo. Por exemplo, se o senhor estiver usando o SeedProdo senhor pode simplesmente clicar no botão “Edit with SeedProd” (Editar com SeedProd) para fazer alterações em seu conteúdo.


Ao clicar no botão, o construtor de páginas SeedProd será iniciado, onde o senhor poderá editar sua página.
7. O Gutenberg suporta códigos curtos?
Sim, o Gutenberg suporta códigos curtos. Há um bloco “Shortcode” separado no Gutenberg para adicionar conteúdo com códigos curtos.


Os blocos do WordPress são definidos como uma evolução do[shortcode]portanto, é recomendável usar blocos regulares do Gutenberg em vez de códigos de acesso quando possível.
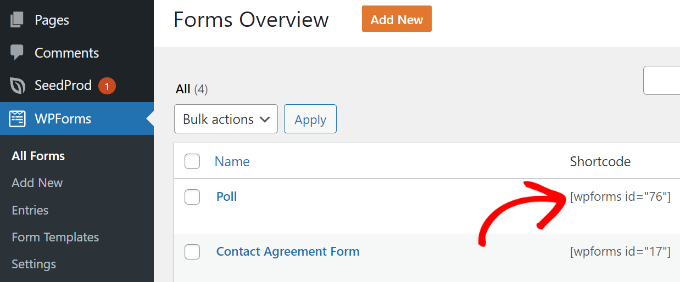
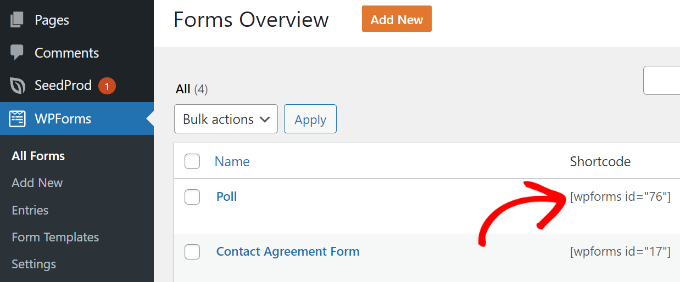
Por exemplo, você pode adicionar seu bloco WPForms em seus posts ou páginas usando um shortcode.


Tudo o que o senhor precisa fazer é copiar o shortcode da tela “Forms Overview” e colá-lo no bloco Shortcode na tela de pós-edição.
No entanto, a melhor opção é usar o bloco do Gutenberg “WPForms” diretamente em vez de colar o shortcode do formulário no bloco “Shortcode”.


Basta selecionar seu formulário no menu suspenso e o senhor verá uma visualização do seu formulário no editor de conteúdo do WordPress.
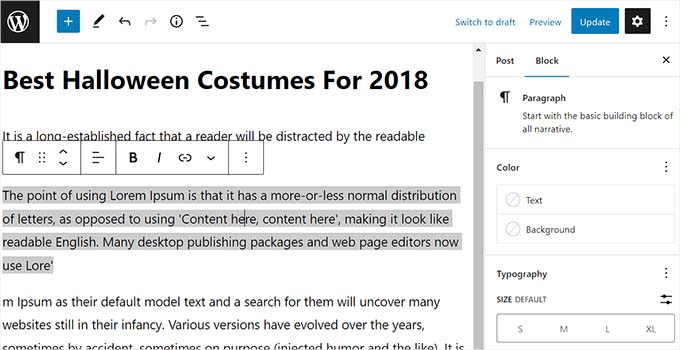
8. Posso reutilizar blocos no editor de conteúdo do WordPress?
Se o senhor usa determinados blocos regularmente no blogs do WordPresse, em seguida, o senhor pode salvá-los como snippets de conteúdo no Gutenberg.
Isso ajuda a economizar tempo, pois o senhor pode adicioná-los instantaneamente em qualquer lugar do seu post e não precisa digitar o conteúdo todas as vezes.
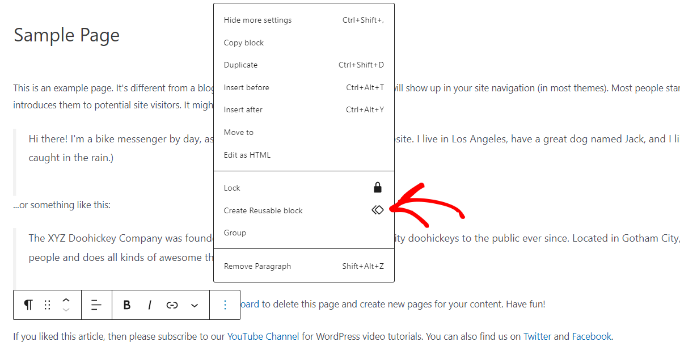
Por exemplo, é possível criar blocos reutilizáveis para snippets de call-to-action e links para seguir nas mídias sociais, bem como adicionar um formulário de feedback, inserir banners e botões de afiliados e muito mais.


Talvez o senhor queira consultar nosso guia sobre Como criar um bloco reutilizável no editor de conteúdo do WordPress.
9. Como posso importar e exportar blocos do Gutenberg?
Depois de criar blocos reutilizáveis no WordPress, o senhor também pode importar/exportar esses blocos.
Isso é especialmente útil se o senhor estiver criando vários sites para clientes ou tiver postagens de blog que usem os mesmos snippets de conteúdo personalizado.
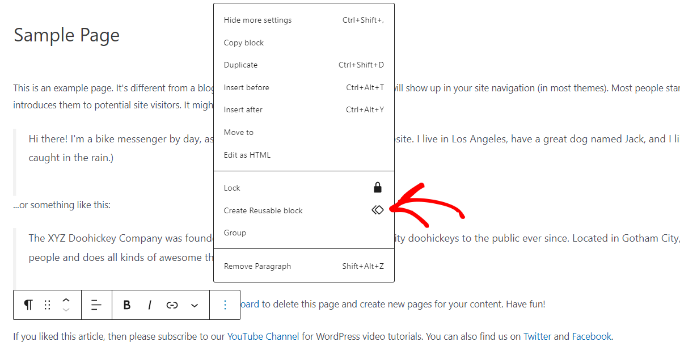
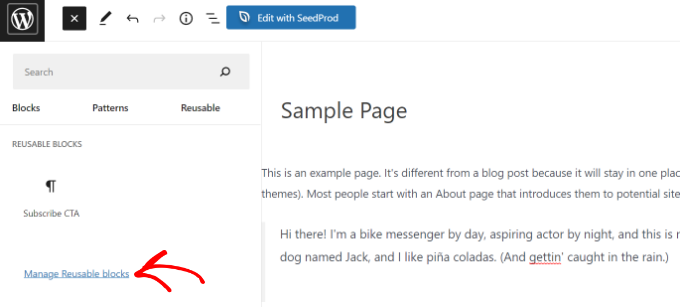
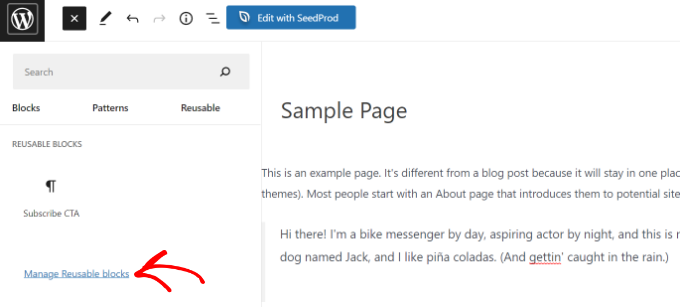
Primeiro, o senhor precisa acessar o editor de conteúdo do WordPress e clicar no sinal “+” na parte superior. A partir daí, vá para a guia “Reusable” (Reutilizável) e clique no link “Manage Reusable block” (Gerenciar bloco reutilizável).


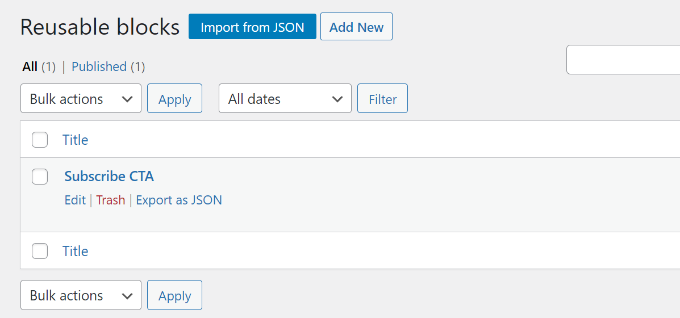
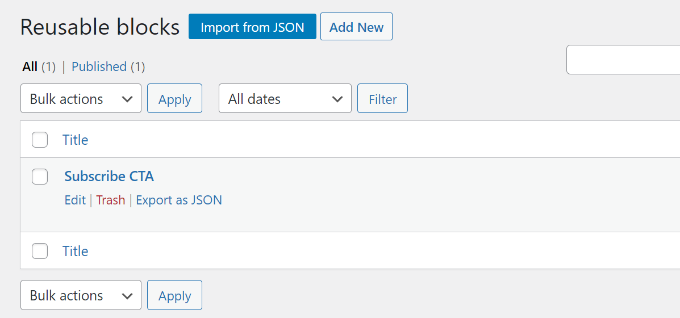
Na tela seguinte, o senhor verá uma opção “Export as JSON” abaixo do seu bloco reutilizável. Basta clicar na opção e baixar o arquivo JSON do seu bloco do Gutenberg.
Se o senhor quiser importar o bloco, basta clicar na opção ‘Import from JSON’.


Para obter mais detalhes, consulte nosso guia sobre Como importar/exportar seus blocos do WordPress Gutenberg.
10. Quem posso contatar se algo estiver quebrado após a atualização para o Gutenberg?
Idealmente, o Gutenberg não deve quebrar nada em seu site. No entanto, conflitos com seu tema e plug-ins podem causar alguns erros.
É sempre recomendável testar seu site em um área de teste antes de atualizar para o Gutenberg.
No entanto, às vezes o senhor pode encontrar erros inesperados. Se isso acontecer, o senhor deve primeiro desativar o Gutenberg e ativar o editor Classic em seu site.
Em seguida, entre em contato com as empresas de temas e plug-ins para solicitar suporte.
11. Como posso saber mais sobre o Gutenberg?
O senhor pode aprender mais sobre o Gutenberg aqui mesmo no WPBeginner. Somos o melhor site de recursos gratuitos do WordPress na Internet.
Já publicamos uma série de artigos sobre o novo Editor de Blocos do WordPress, também conhecido como Gutenberg. No futuro, publicaremos mais tutoriais para ajudá-lo a dominar o novo editor de conteúdo.
Aqui estão mais recursos úteis sobre o editor de blocos Gutenberg que o senhor pode conferir:
Esperamos que este artigo tenha ajudado o senhor a encontrar respostas para as perguntas mais comuns sobre o Gutenberg que tem em mente. Talvez o senhor também queira ver nossa lista dos plug-ins e ferramentas indispensáveis do WordPress para todos os sites de sucesso e como iniciar uma loja on-line.
Se o senhor gostou deste artigo, por favor, assine o nosso Canal do YouTube para ver tutoriais em vídeo sobre o WordPress. O senhor também pode nos encontrar em Twitter e Facebook.