O senhor quer saber a diferença entre padding e margin no WordPress?
No WordPress, padding é o espaço entre o conteúdo e a borda em um bloco, enquanto margin é o espaço entre dois blocos separados.
Neste artigo, mostraremos ao senhor a diferença entre padding e margin e como usá-los no WordPress.


O que é padding no WordPress?
O recurso de preenchimento em seu site do WordPress é usado para criar espaço dentro de um bloco.
Por exemplo, o senhor pode adicionar espaço dentro de um bloco Text para tornar seu layout mais atraente visualmente e evitar que o texto apareça muito próximo das bordas do bloco.


O senhor também pode usar o padding para controlar como o conteúdo flui em seu blog do WordPress. Por exemplo, se o senhor adicionar preenchimento na parte superior e inferior de um bloco de texto, poderá facilitar a leitura do conteúdo pelos visitantes.
O que é margem no WordPress?
Margem é o espaço ao redor da borda de um bloco do WordPress e seus elementos circundantes.
Isso pode ajudá-lo a adicionar espaço entre dois blocos diferentes, criando um layout mais espaçoso e limpo para o seu site.


Por exemplo, o senhor pode adicionar margens à parte superior e inferior de um bloco de texto para que ele permaneça visível mesmo quando a tela for redimensionada.
Além disso, também é possível usar margens para adicionar espaço entre os blocos Image e Text para tornar seu site visualmente atraente e mais acessível aos usuários.
Qual é a diferença entre Padding e Margin no WordPress?
Aqui está uma lista rápida das diferenças entre padding e margin no WordPress:
| Preenchimento | Margem |
|---|---|
| Padding significa adicionar espaço entre o conteúdo e a borda do bloco. | O recurso de margem adiciona espaço fora da borda do bloco. |
| O uso do padding não afeta os outros blocos do seu site. | O uso de uma margem afeta outros blocos em seu site. |
| O preenchimento pode criar um buffer em torno de um bloco. | As margens podem criar espaço entre dois blocos diferentes. |
Como usar o Padding no WordPress
Por padrão, o editor de site completo (FSE) do WordPress vem com o recurso de preenchimento.
No entanto, lembre-se de que, se não estiver usando um tema baseado em blocoso senhor não poderá adicionar preenchimento ao seu site WordPress, a menos que use CSS personalizado.
Primeiro, o senhor precisa visitar a página Appearance ” Editor na barra lateral de administração do WordPress para abrir o editor completo do site.
Quando estiver lá, basta escolher o modelo de página em que deseja adicionar preenchimento aos seus blocos na barra lateral “Modelos” à esquerda. Essa barra lateral exibirá todos os modelos para diferentes páginas do seu site.


Depois de fazer isso, o modelo que o senhor escolheu será aberto na tela.
A partir daqui, clique no botão “Edit” (Editar) para começar a personalizar o modelo de página na seção editor de site completo.


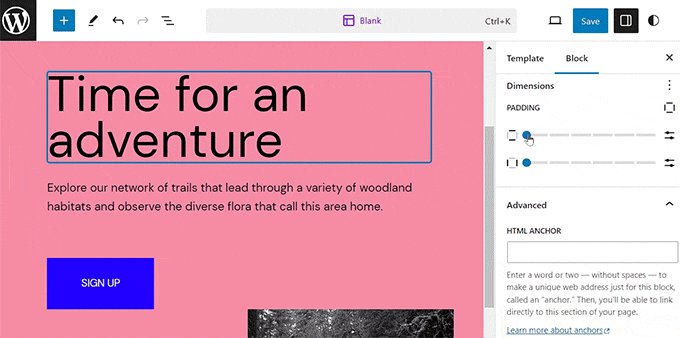
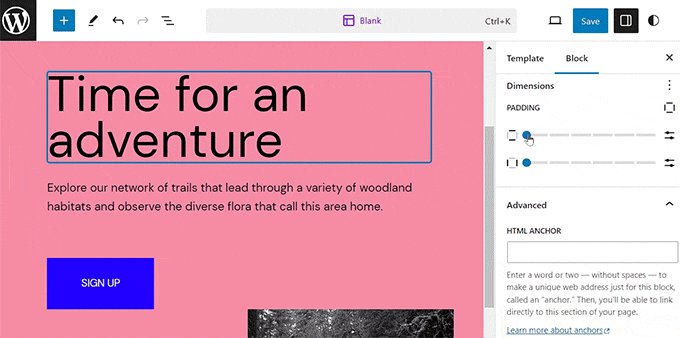
Em seguida, escolha o bloco ao qual deseja adicionar preenchimento. Lembre-se de que isso significa que o senhor criará espaço entre o conteúdo e a borda do bloco.
Isso abrirá as configurações do bloco no painel de blocos no lado direito da tela.
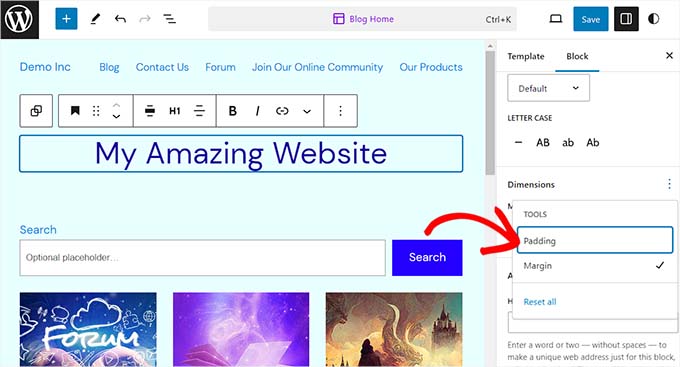
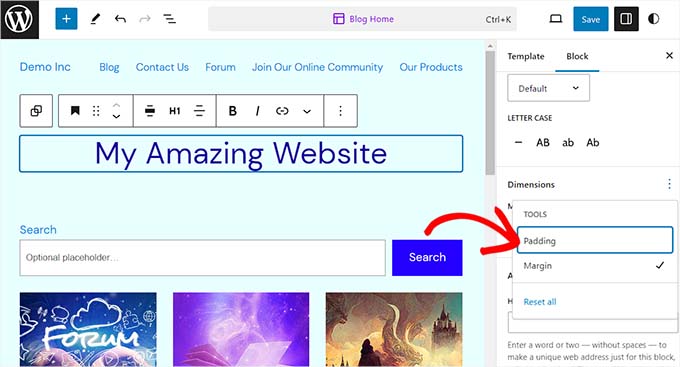
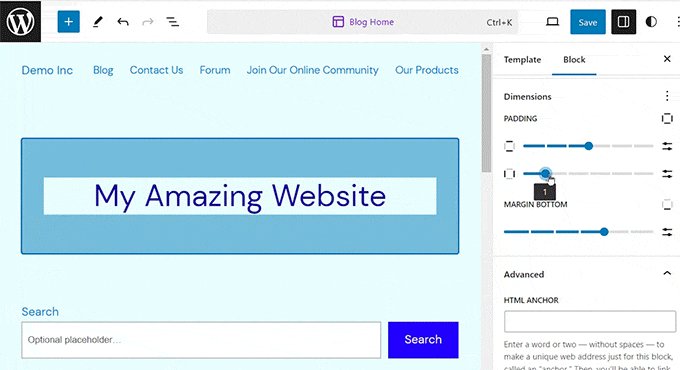
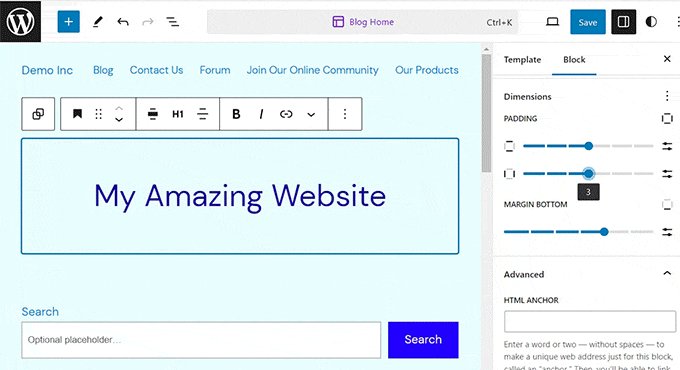
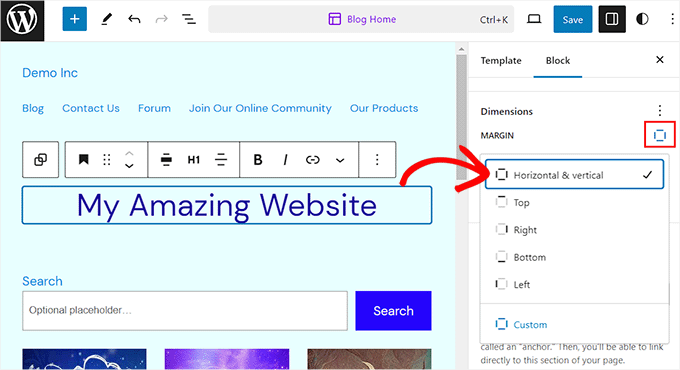
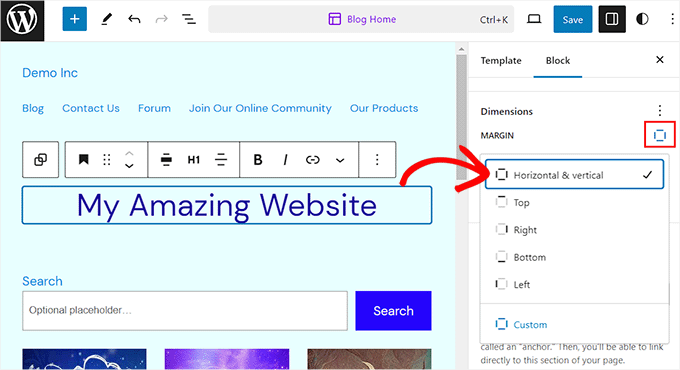
A partir daí, é necessário rolar para baixo até a seção “Dimensions” (Dimensões) e clicar no menu de três pontos. Isso abrirá um prompt no qual o senhor deverá selecionar a opção “Padding” (preenchimento).


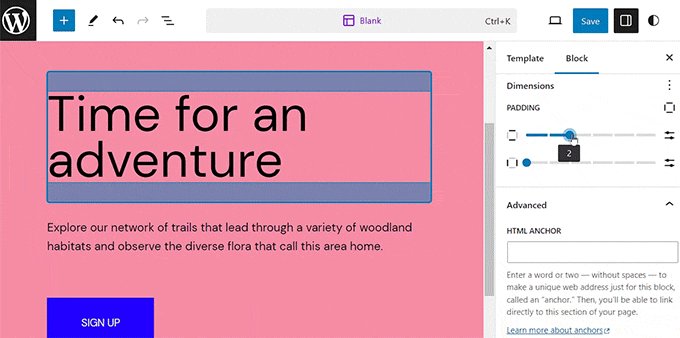
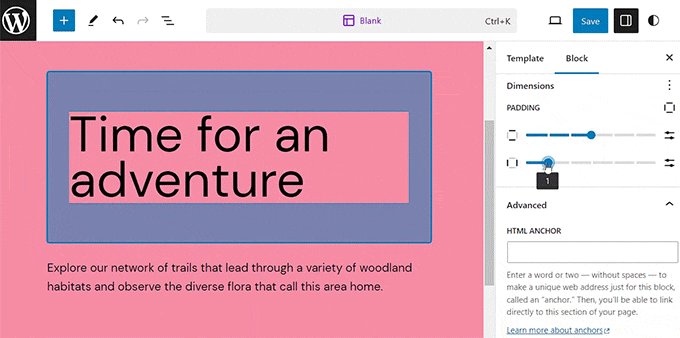
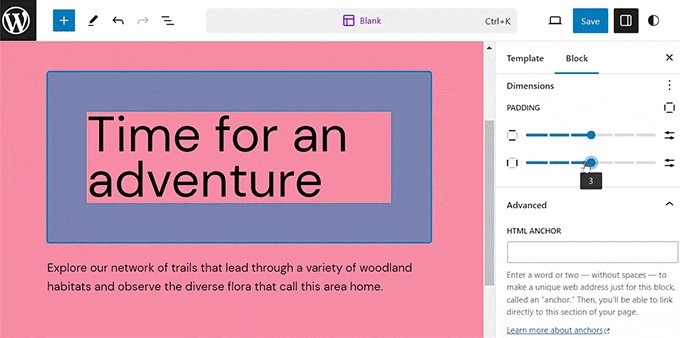
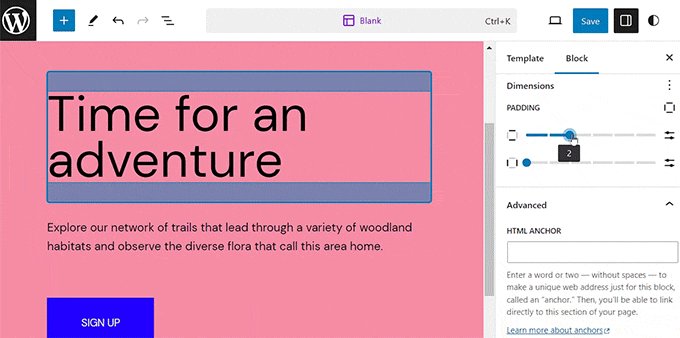
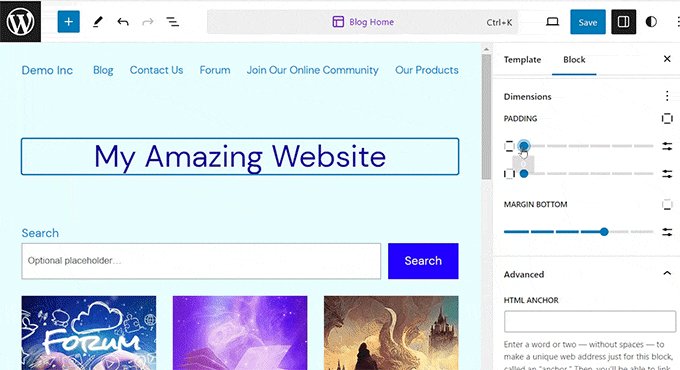
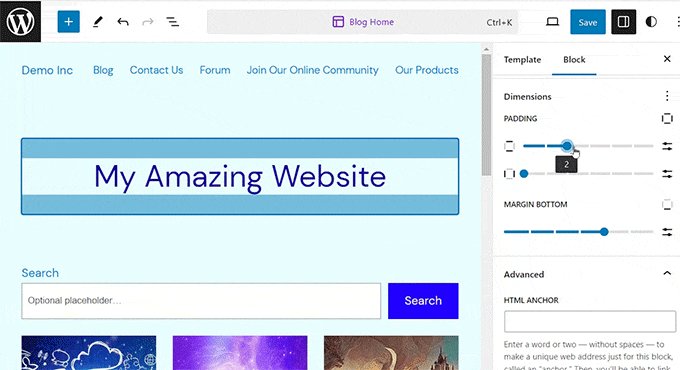
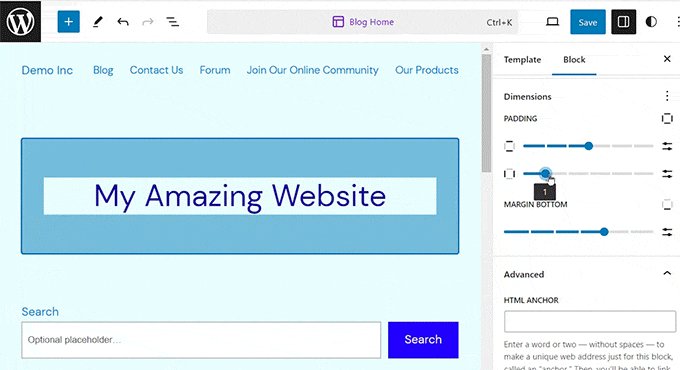
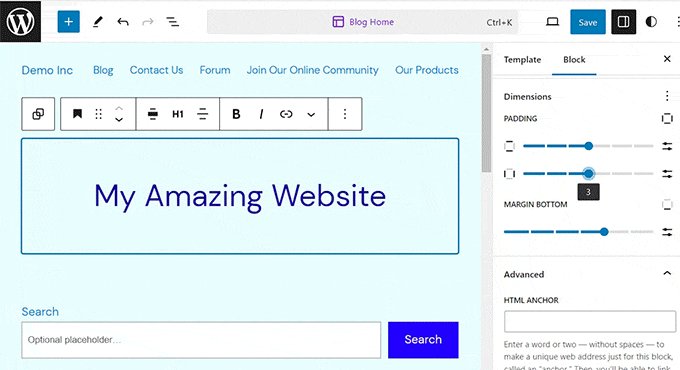
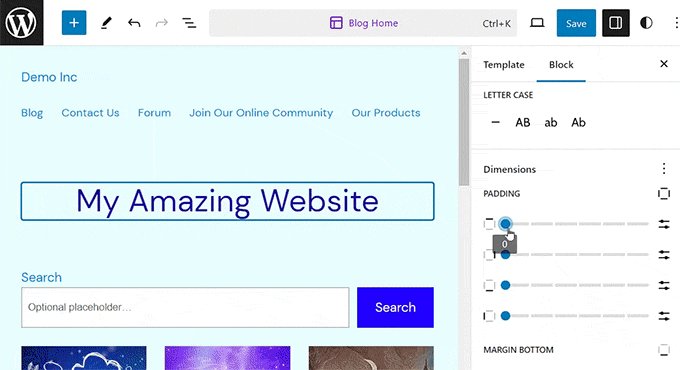
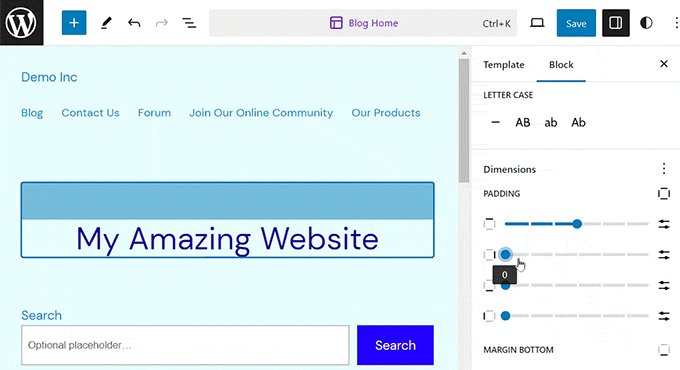
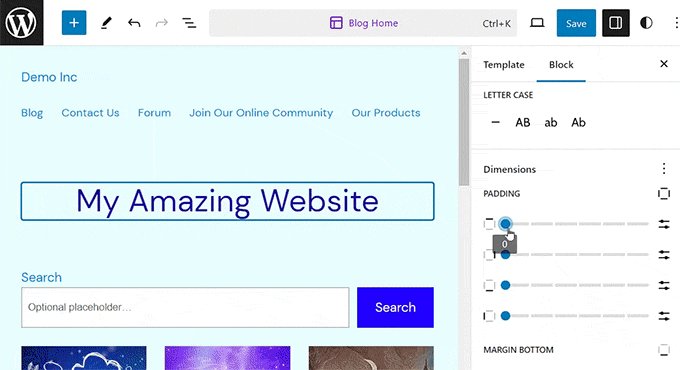
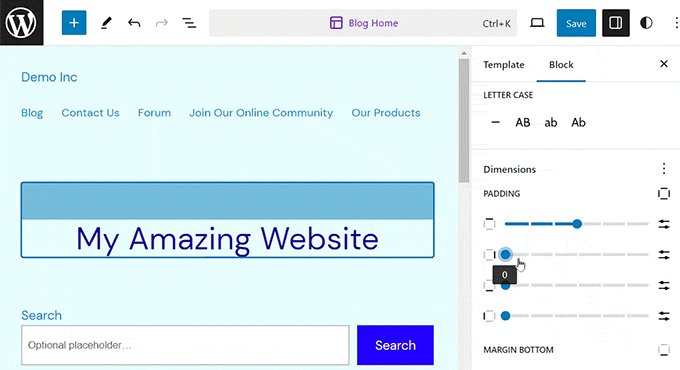
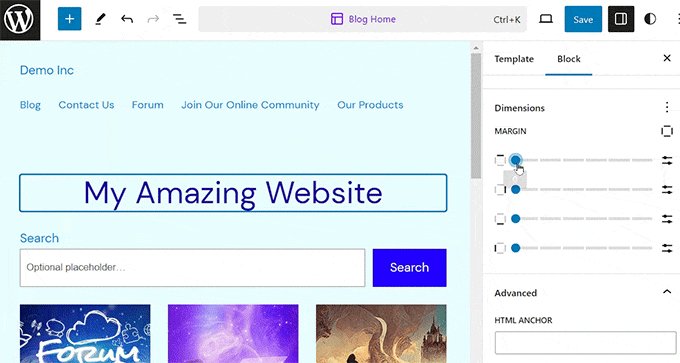
Em seguida, basta usar os dois controles deslizantes para adicionar preenchimento horizontal e vertical ao bloco.
Lembre-se de que esses controles deslizantes adicionarão preenchimento a todos os lados do bloco.


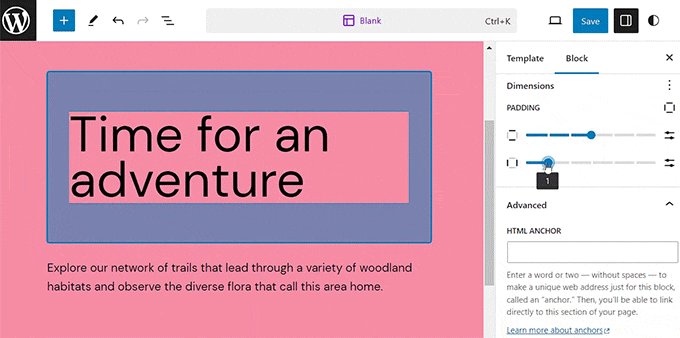
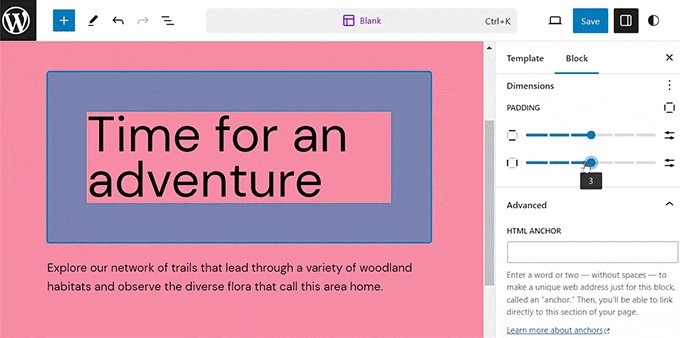
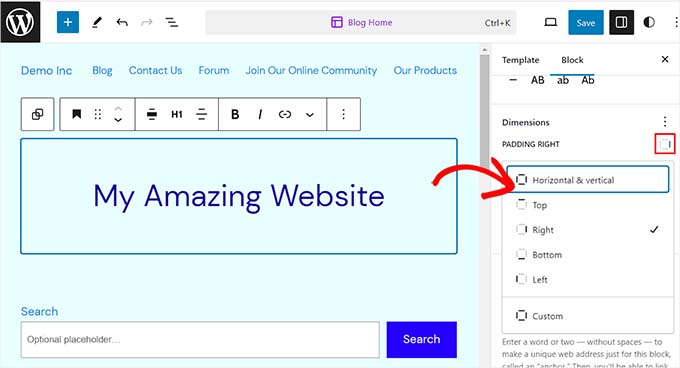
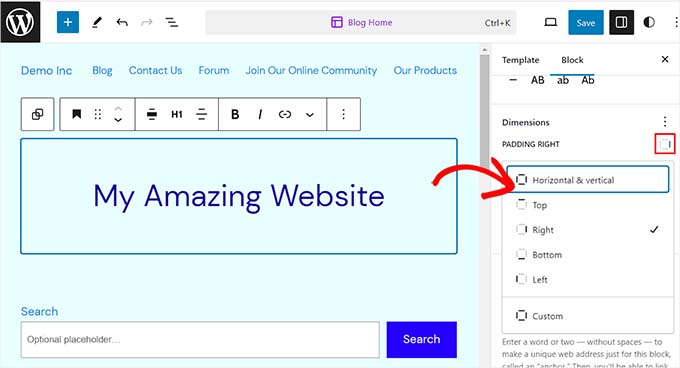
No entanto, se quiser adicionar preenchimento apenas na parte superior, inferior, esquerda ou direita do bloco, também é possível fazer isso clicando no ícone “Padding Options” (Opções de preenchimento) na seção de preenchimento.
Isso abrirá um prompt no qual o senhor poderá selecionar os diferentes lados do bloco aos quais deseja adicionar preenchimento.


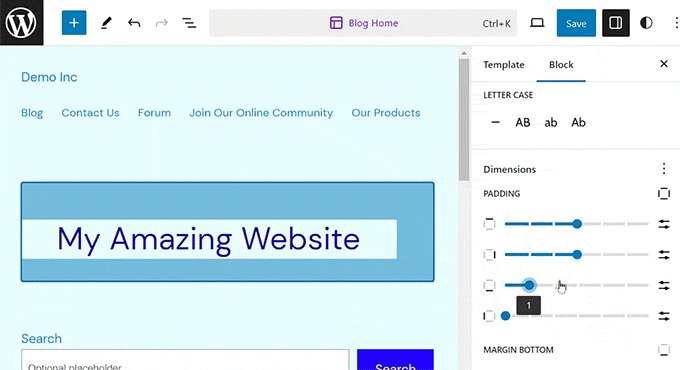
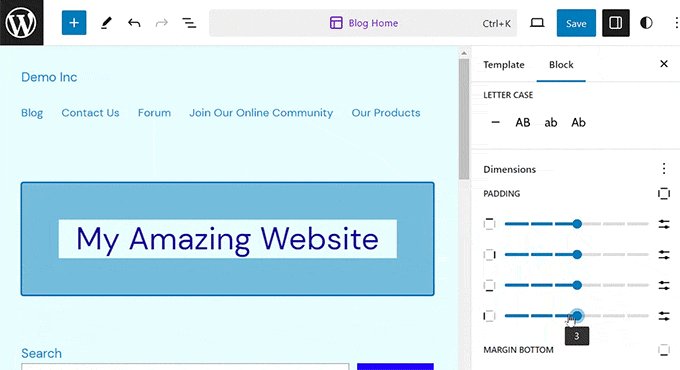
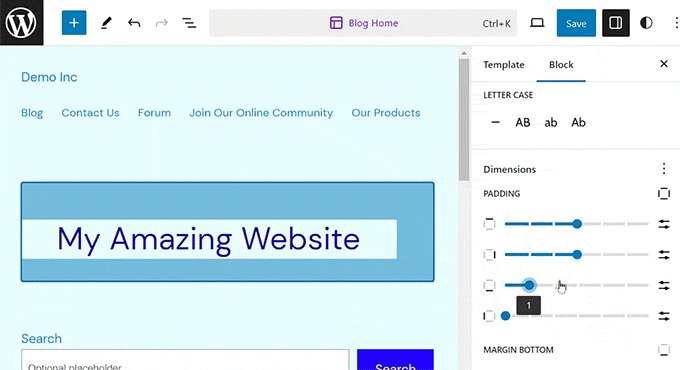
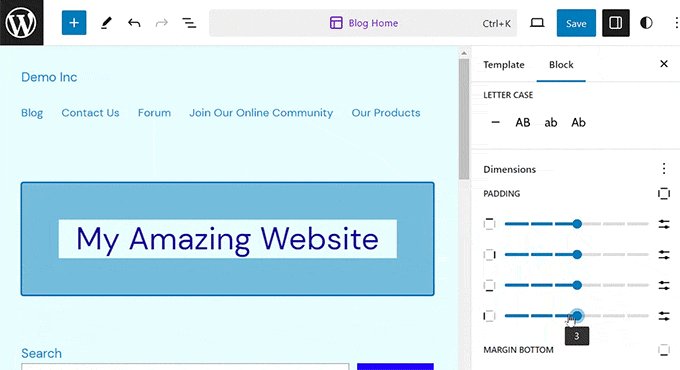
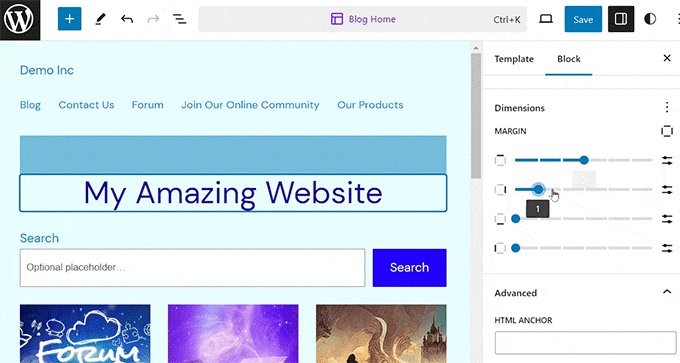
Lembre-se de que, se quiser adicionar preenchimentos diferentes a mais de um lado do bloco, o senhor deverá selecionar a opção ‘Custom’.
Isso adicionará quatro controles deslizantes diferentes na tela para adicionar preenchimento à direita, à esquerda, à parte inferior ou à parte superior do bloco.


Quando terminar, basta clicar no botão “Save” (Salvar) para armazenar suas configurações.
Como usar a margem no WordPress
Assim como o preenchimento, o recurso de margem vem embutido no editor de site completo do WordPress. No entanto, esse recurso não estará disponível se o senhor não estiver usando um tema de bloco.
Primeiro, vá para a seção Appearance ” Editor no painel do WordPress.
Quando estiver lá, escolha o modelo de página em que deseja adicionar margens na coluna à esquerda.


Isso abrirá na tela o modelo de página que o senhor escolheu.
A partir daí, basta selecionar o botão “Edit” (Editar) para começar a personalizar o modelo no editor completo do site.


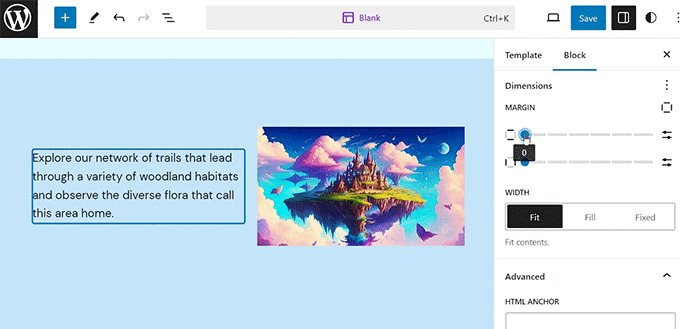
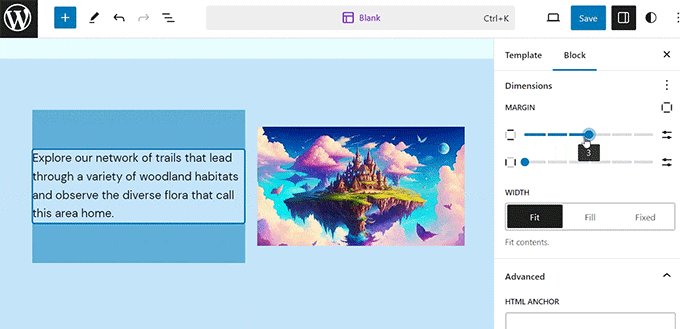
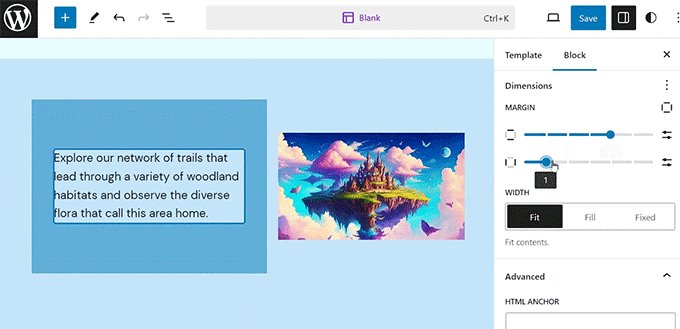
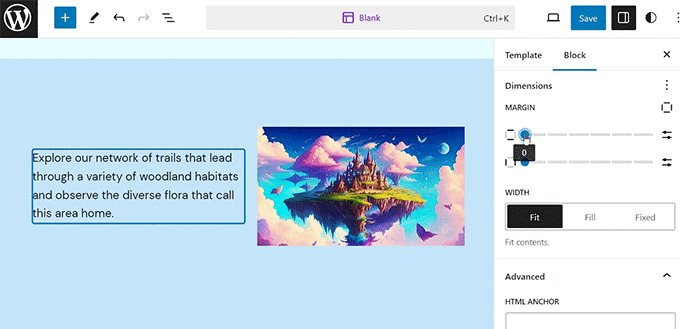
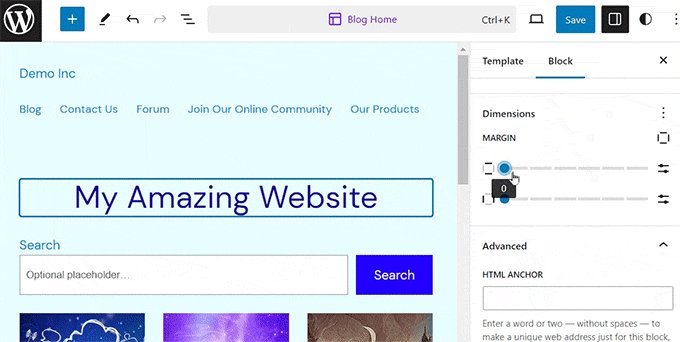
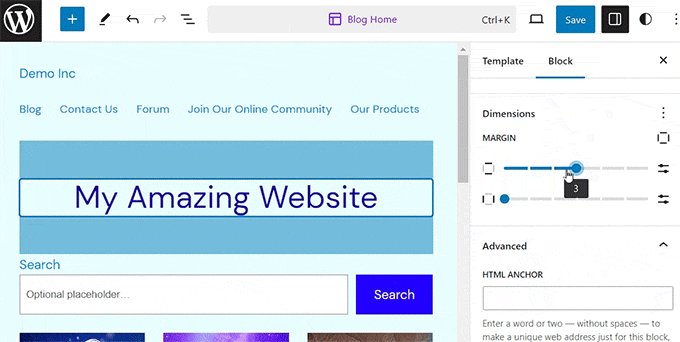
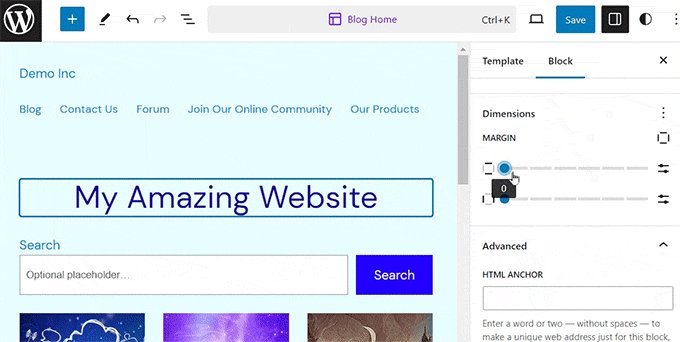
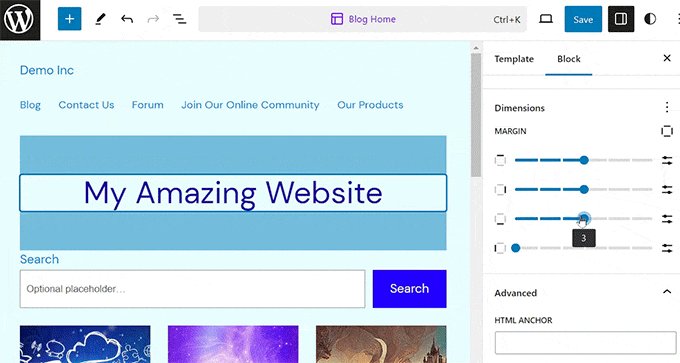
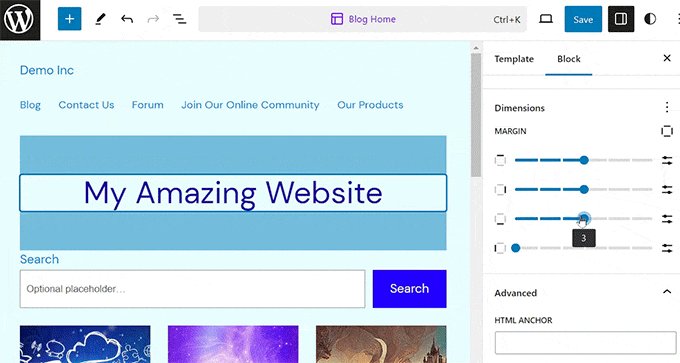
Em seguida, escolha o bloco que deseja editar e role para baixo até a seção “Dimensions” (Dimensões) no painel de blocos à direita.
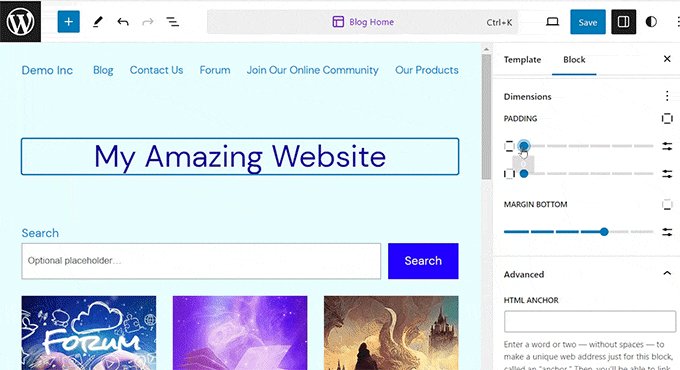
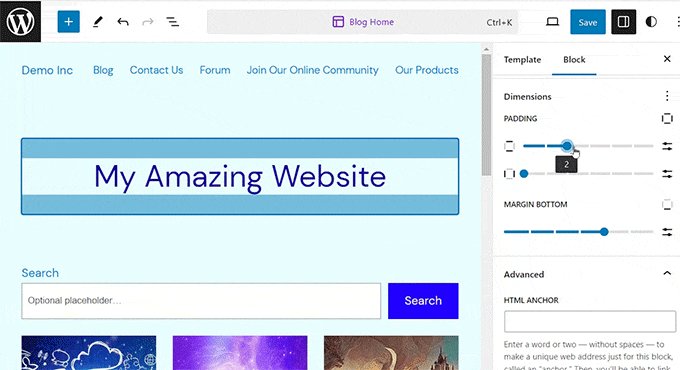
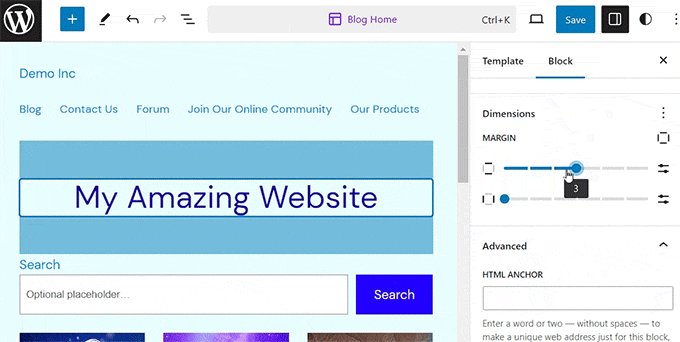
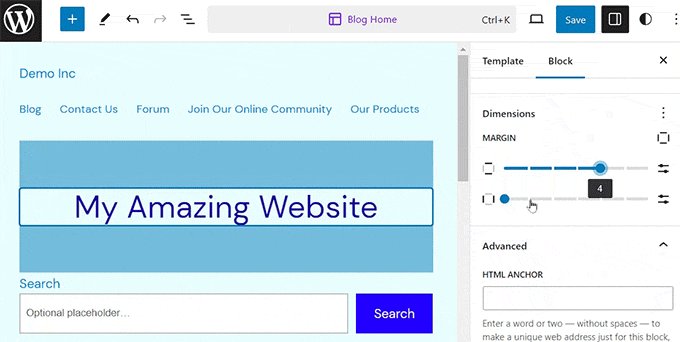
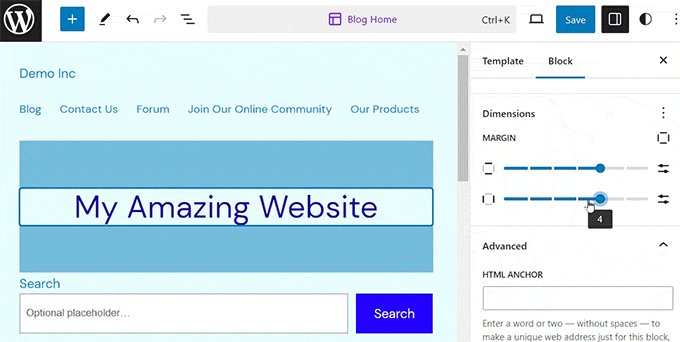
A partir daí, basta usar os dois controles deslizantes para definir as margens horizontal e vertical para os cantos superior, inferior, esquerdo e direito do bloco igualmente. O uso desse recurso criará espaço ao redor do bloco que o senhor escolheu.


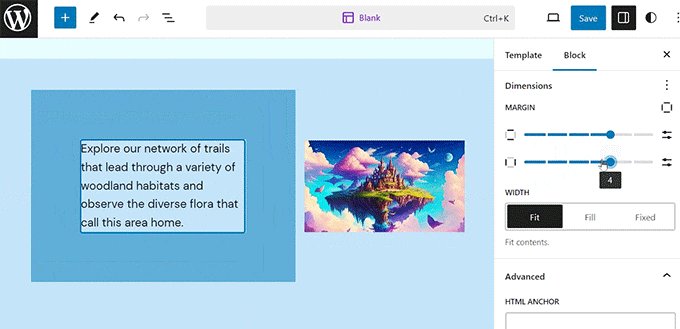
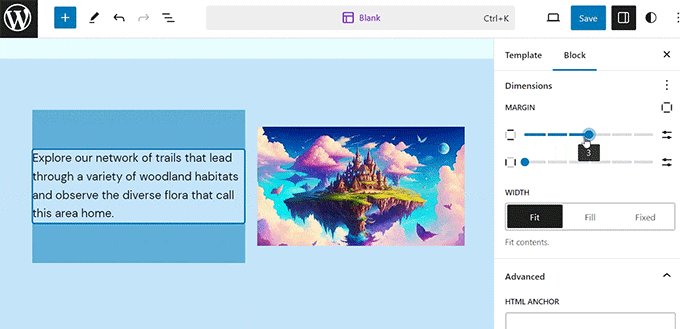
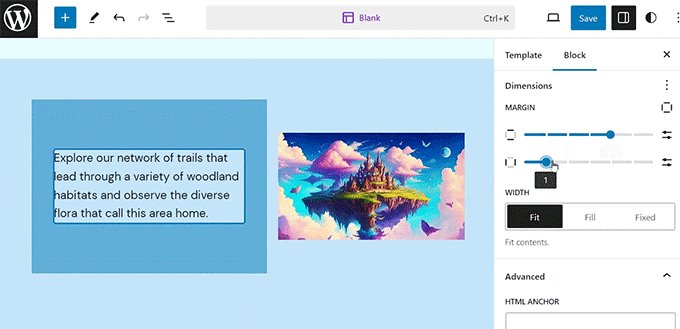
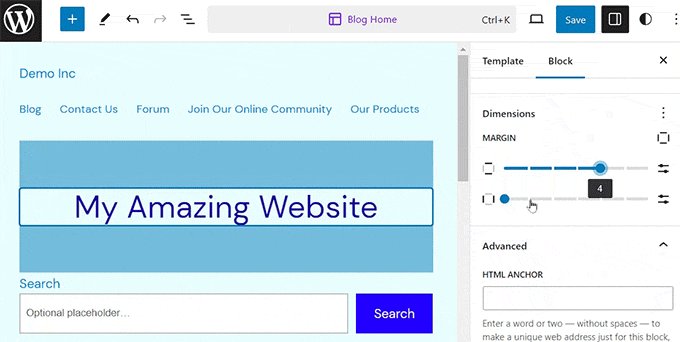
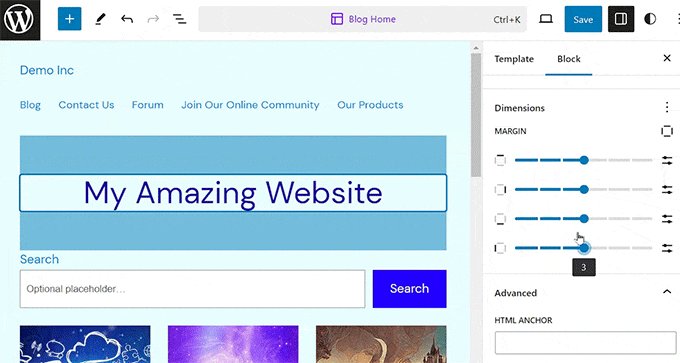
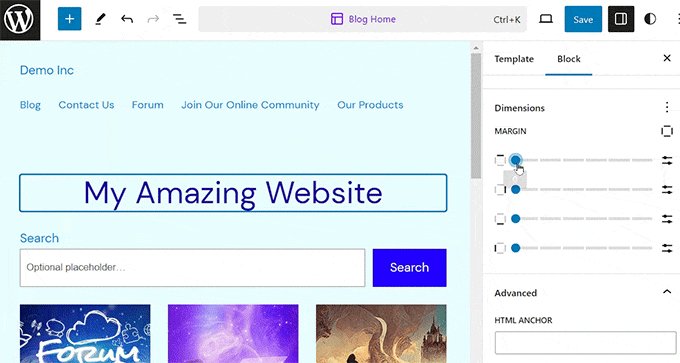
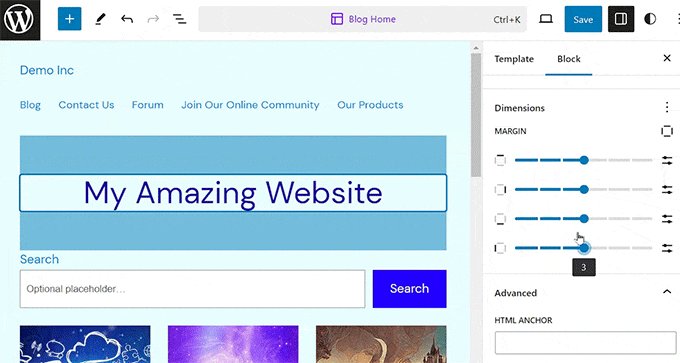
No entanto, se quiser usar vários controles deslizantes para adicionar margens diferentes ao redor do bloco, clique no ícone “Margin Options” (Opções de margem) na seção.
Isso abrirá um novo prompt na tela, no qual o senhor poderá selecionar um lado do bloco para adicionar uma margem.


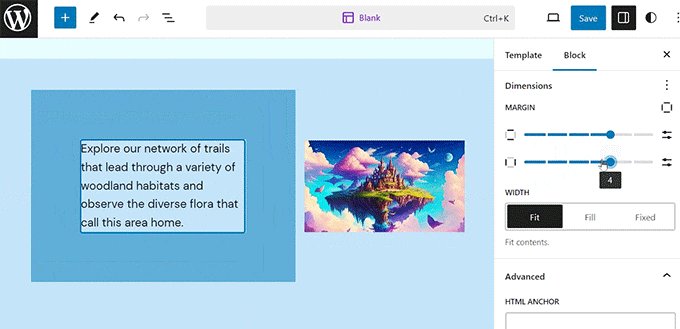
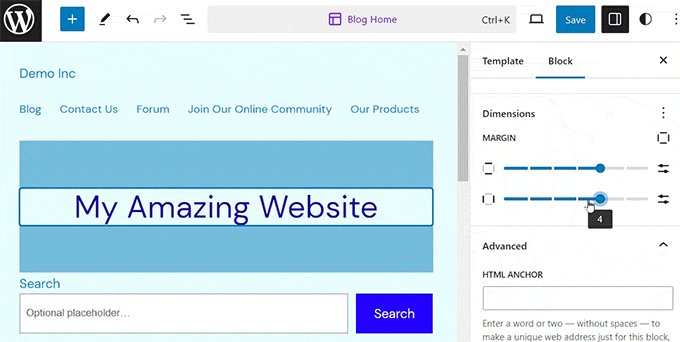
No entanto, se o senhor quiser adicionar margens diferentes a vários lados, poderá selecionar a opção “Custom” (Personalizado).
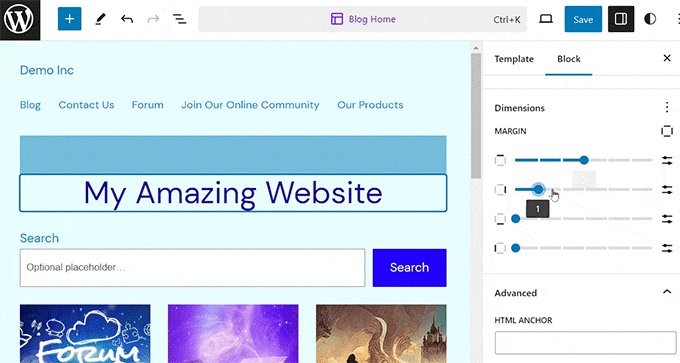
O painel de blocos agora exibirá vários controles deslizantes na tela que podem ser usados para definir diferentes margens ao redor do bloco.


Quando terminar, não se esqueça de clicar no botão “Save” (Salvar) na parte superior para armazenar suas configurações.
Mais dicas para edição completa do site no WordPress
Além de adicionar preenchimento e margens aos seus blocos, o senhor também pode usar o editor de site completo para personalizar todo o seu tema do WordPress.
Por exemplo, o senhor pode criar todos os modelos de página, adicionar seu próprio logotipo personalizado, escolher as cores da marca, alterar o layout e ajustar o tamanho da fonte, adicionar imagens de fundoe muito mais.
O senhor também pode adicionar padrões e blocos diferentes ao seu site para personalizá-lo ainda mais. Para obter detalhes, o senhor pode consultar nosso guia para iniciantes sobre Como personalizar seu tema do WordPress.


O senhor também pode usar o FSE para adicionar um cabeçalho, menu de navegaçãoou CSS personalizado em seu site.
Além disso, o senhor também pode usar os estilos globais para garantir a consistência em todo o site. Para obter instruções mais detalhadas, consulte nosso guia sobre Como personalizar as cores em seu site WordPress.


No entanto, se não gostar de usar o editor de sites completo e preferir ter mais controle sobre a aparência do seu site, poderá usar SeedProd para criar páginas e até mesmo o tema inteiro.
É o melhor construtor de landing pages do mercado e vem com um construtor de arrastar e soltar que facilita muito a criação de um tema incrível para seu site.
Para obter mais detalhes, o senhor pode ver nosso tutorial sobre Como criar facilmente um tema personalizado do WordPress.


Esperamos que este artigo tenha ajudado o senhor a aprender a diferença entre padding e margin no WordPress. Talvez o senhor também se interesse pelo nosso guia para iniciantes sobre Como alterar a altura e a largura do bloco no WordPress e nossas principais opções para o melhores plug-ins de bloco Gutenberg para WordPress.
Se o senhor gostou deste artigo, por favor, assine o nosso Canal do YouTube para ver tutoriais em vídeo sobre o WordPress. O senhor também pode nos encontrar em Twitter e Facebook.