O senhor tem se perguntado o que é rel=”noopener” no WordPress? rel="noopener" significa no WordPress?
Quando o senhor adiciona um link que abre em uma nova guia, o WordPress adiciona automaticamente o rel="noopener" a esse link.
Neste artigo, explicaremos o que o rel="noopener" significa no WordPress e como isso afeta seu website.


O que é rel=”noopener” no WordPress?
Quando o senhor adiciona links ao seu site do WordPress, é possível usar atributos HTML para controlar o que acontece quando o usuário clica no link.
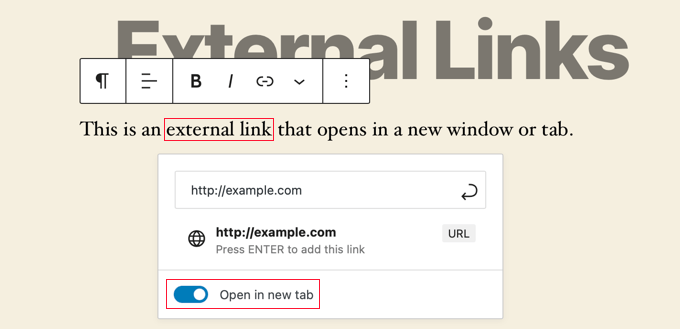
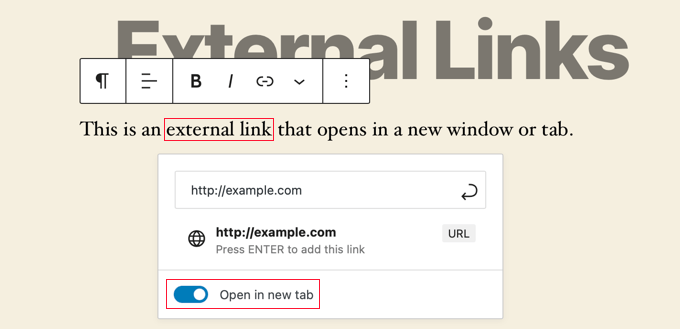
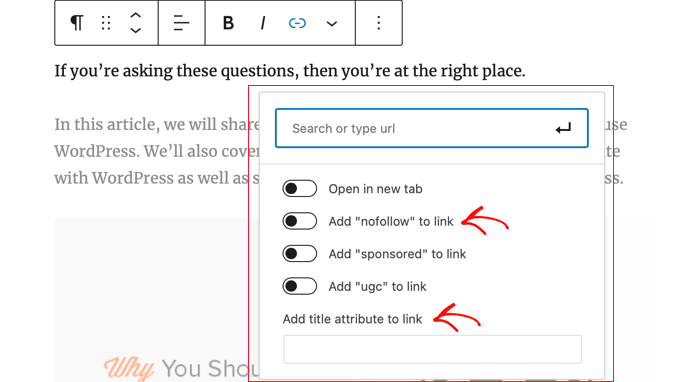
Por exemplo, quando o senhor cria um link, há um botão de alternância que permite abri-lo em uma nova guia.


O código HTML gerado pelo WordPress para esse link tem a seguinte aparência:
<a href="http://example.com" target="_blank" rel="noreferrer noopener">external link</a>
Observe que alguns atributos HTML foram adicionados ao link: rel="noopener" e rel="noreferrer". Esses atributos são adicionados para solucionar uma vulnerabilidade de segurança.
O problema é que o código JavaScript pode ser usado para permitir que uma nova guia obtenha o controle de sua janela de referência. Se o usuário criar um link para um site externo afetado pelo código malicioso, esse site poderá usar o atributo window.opener em JavaScript para alterar a página original (seu site) para roubar informações e espalhar códigos mal-intencionados.
O WordPress adiciona rel="noopener" para evitar que a nova guia aproveite esse recurso do JavaScript. Da mesma forma, o rel="noreferrer" impede a passagem das informações do referenciador para a nova guia.
Como o rel=”noopener” afeta o SEO do WordPress?
Não afeta.
Mesmo que o rel="noopener" melhore a segurança do WordPress, alguns usuários evitam usá-lo porque acham que isso afetará sua SEO do WordPress.
Mas isso é apenas um mito.
Ele não tem impacto sobre o desempenho do seu site. classificações de SEO ou sua classificação geral Desempenho do WordPress.
Qual é a diferença entre “noopener” e “nofollow”?
É fácil confundir rel="noopener" com rel="nofollow". No entanto, eles são atributos completamente separados.
O noopener evita que seu site seja invadido entre sites e melhora a segurança do WordPress.
Por outro lado, o atributo nofollow impede que seu site passe o SEO link juice para o site vinculado.
Os mecanismos de pesquisa procuram e consideram o nofollow ao seguir um link em seu site. No entanto, eles não levam em consideração o atributo noopener tag.
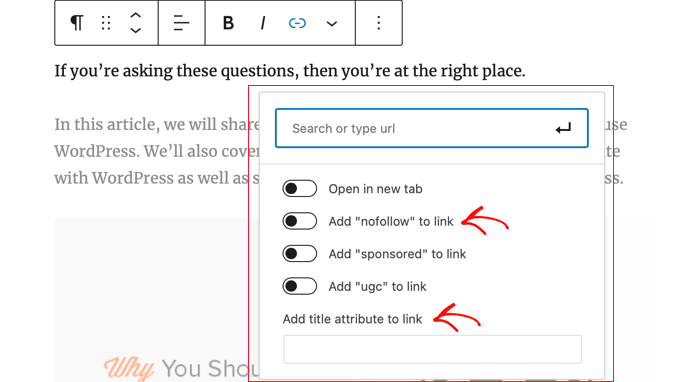
Por padrão, o WordPress não permite que o senhor adicione nofollow aos seus links externos. Se o senhor quiser adicionar nofollow no WordPress, o senhor precisará usar um plug-in.
Para saber mais, consulte nosso artigo sobre como adicionar título e nofollow a links no WordPress.
O rel=”noreferrer” afeta os links de afiliados no WordPress?
O rel="noreferrer" não afeta os links de afiliados no WordPress. Alguns usuários acreditam que isso acontece porque rel="noreferrer" impede que as informações do referenciador sejam transferidas para a nova guia.
Entretanto, a maioria dos programas de afiliados fornece ao senhor um URL exclusivo que contém seu ID de afiliado. Isso significa que seu ID de afiliado é transmitido como um parâmetro de URL para o rastreamento do outro site.
Em segundo lugar, a maioria dos profissionais de marketing de afiliados usa um plugin de clonagem de links para seus links de afiliados.
Com a camuflagem de links, o link de afiliado no qual os usuários clicam é, na verdade, o próprio URL do seu site, que redireciona os usuários para o URL de destino.
Como desativar o rel=”noopener” no WordPress?
Não há necessidade de remover o rel="noopener" dos links em seu site. Isso é bom para a segurança do seu site e não tem impacto no desempenho ou no SEO do site.
No entanto, se precisar removê-lo, o senhor terá de desativar o editor de blocos do Gutenberg no WordPress e usar o editor clássico.
Isso ocorre porque, se o senhor remover o rel="noopener" do link manualmente, o editor de blocos o adicionará automaticamente de volta para manter seu site seguro.
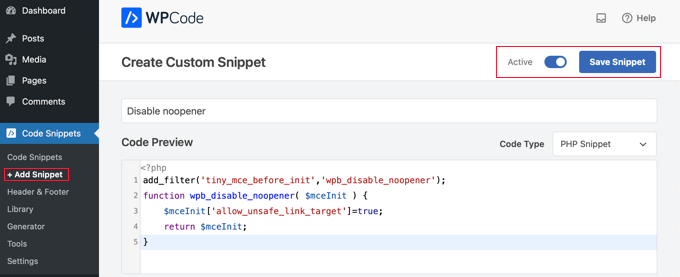
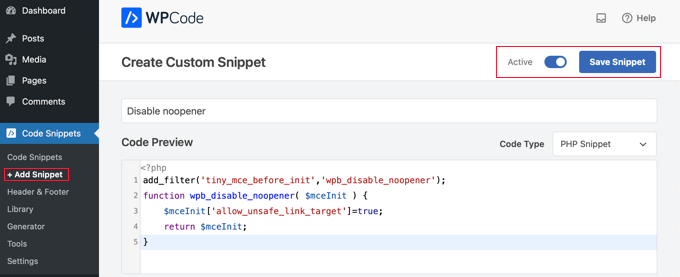
Depois que o editor de blocos for desativado, o senhor precisará adicionar um trecho de código à seção functions.php ou para o arquivo WPCode (recomendado). O senhor pode aprender a usar o plug-in Plug-in gratuito do WPCode em nosso guia sobre Como adicionar facilmente código personalizado no WordPress.
Basta copiar o código a seguir em um novo snippet PHP:
add_filter('tiny_mce_before_init','wpb_disable_noopener');
function wpb_disable_noopener( $mceInit ) {
$mceInit['allow_unsafe_link_target']=true;
return $mceInit;
}


Certifique-se de ativar a opção “Active” (Ativo) e, em seguida, clique no botão “Save Snippet” (Salvar snippet).
Isso impedirá que o WordPress adicione rel="noopener" aos novos links. O senhor também precisará editar manualmente todos os links antigos para remover o atributo.
Deseja ter ainda mais controle sobre quais atributos rel são adicionados aos seus links no WordPress? Recomendamos usar o atributo plugin AIOSEO porque ele permite que o senhor adicione atributos de título, nofollow e outros atributos de link diretamente no editor do WordPress.


Guias especializados sobre o uso de links no WordPress
Agora que o senhor entende o que é rel="noopener" significa, talvez o senhor queira ver nossos outros guias sobre como usar links no WordPress.
Esperamos que este artigo tenha ajudado o senhor a aprender sobre rel="noopener" no WordPress. Talvez o senhor também queira ver nosso guia sobre como obter um domínio de e-mail gratuitoou nossas escolhas de especialistas para o melhores plugins e ferramentas de SEO para WordPress.
Se o senhor gostou deste artigo, por favor, assine o nosso Canal do YouTube para tutoriais em vídeo sobre o WordPress. O senhor também pode nos encontrar em Twitter e Facebook.