Recentemente, um usuário perguntou sobre a diferença entre uma imagem de capa e uma imagem em destaque no WordPress.
Com o Editor de blocos do WordPress, o senhor pode adicionar um bloco Cover. Ele permite que o senhor adicione imagens de capa aos seus posts e páginas. Esse recurso confundiu alguns usuários porque pode parecer semelhante à opção Featured Image.
Neste artigo, explicaremos as diferenças entre uma imagem de capa e uma imagem em destaque no editor de blocos do WordPress.


O que é uma imagem de capa?
Uma imagem de capa geralmente é uma imagem ampla usada como foto de capa para uma nova seção em uma postagem ou página de blog. Ela faz parte do artigo como um todo. É possível usar uma imagem de capa ao iniciar uma nova seção ou uma nova história em seu artigo.
Com o bloco Capa na seção site do WordPresso senhor pode adicionar texto e sobreposição de cores à sua imagem de capa.
Ao adicionar uma sobreposição de cor apropriada que corresponda ao seu cor do tema ou o humor do conteúdo, o senhor pode tornar seu artigo mais envolvente.
Da mesma forma, a adição de sobreposição de texto ajuda os usuários a identificar facilmente onde uma nova seção começa no artigo e do que se trata.
Tradicionalmente, os blogueiros usam texto de título para separar as seções em uma postagem de blog. Com as imagens de capa, o senhor agora tem opções para separar as seções de uma forma mais atraente visualmente.
O que é uma imagem em destaque?
A imagem em destaque (também conhecida como miniatura de post) é a imagem principal do artigo que representa o conteúdo. Elas são exibidas com destaque em seu site em posts únicos, páginas de arquivo de blog, bem como na página inicial de sites de notícias, revistas e blogs.
Além disso, as imagens em destaque também são exibidas em feeds de mídia social quando um artigo é compartilhado.
As imagens em destaque são projetadas cuidadosamente para que pareçam atraentes. Essas imagens dão aos usuários uma visão rápida do seu conteúdo e os levam a ler o artigo inteiro.
O senhor encontrará uma meta-caixa na tela de edição do post para adicionar uma imagem em destaque, pois quase todos os temas do WordPress suportam imagens em destaque por padrão.


Onde e como as imagens em destaque são exibidas é totalmente controlado pelo tema do WordPress.
Para opções avançadas de imagens em destaque, o senhor pode verificar o seguinte Melhores plugins de imagem em destaque do WordPress.
Como adicionar uma imagem de capa no WordPress
O editor de blocos do WordPress (Gutenberg) vem com um bloco de capa para permitir que o senhor adicione uma imagem de capa no WordPress.
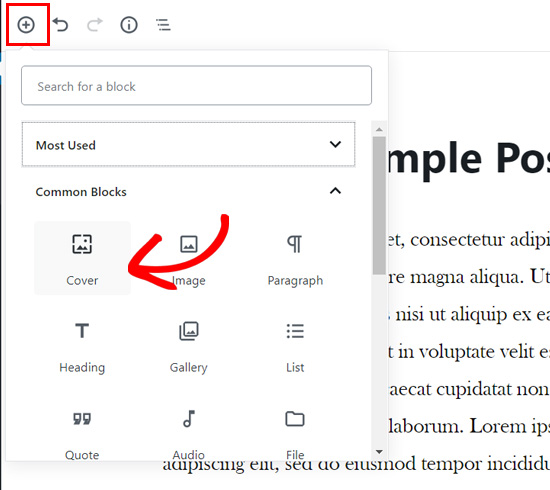
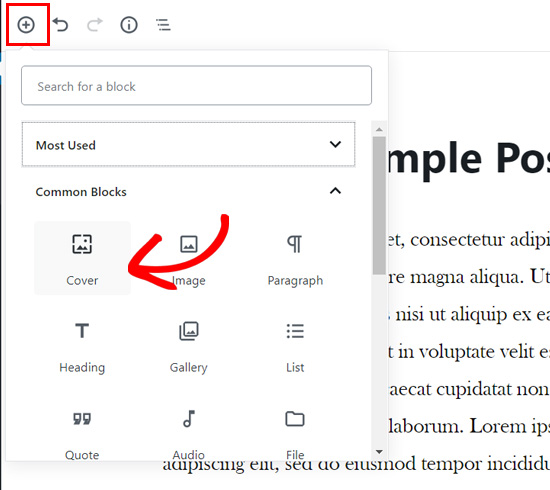
Primeiro, o senhor precisará criar uma nova postagem ou editar uma já existente. Na tela de edição de postagem, basta clicar no botão “+” para adicionar um novo bloco e, em seguida, escolher o bloco Cover.


O senhor pode encontrar o bloco Cover na guia Common Blocks (Blocos comuns).
Ao clicar no bloco, o senhor verá o bloco Cover adicionado ao seu editor de conteúdo com opções para adicionar sua nova imagem de capa.
O senhor pode simplesmente arrastar e soltar uma imagem ou vídeo na área do bloco para carregar uma nova imagem de capa. Como alternativa, o senhor pode clicar no botão Upload, escolher uma imagem em seu computador e abri-la para fazer upload.
Se quiser adicionar uma imagem que já tenha sido carregada na sua biblioteca de mídia, clique no botão Biblioteca de mídia e selecione uma imagem de sua galeria de mídia.


Depois que a imagem de capa for adicionada, o senhor poderá personalizá-la facilmente clicando na imagem de capa.
Isso mostrará ao senhor uma barra de ferramentas com opções de personalização acima da imagem, o campo Escrever título… no centro da imagem e as configurações de bloco no painel do lado direito.
Em seguida, o senhor pode adicionar um título à sua imagem de capa. Ao clicar na imagem de capa, o senhor verá o campo “Write title…” (Escrever título…) no centro da imagem de capa.
Basta clicar nessa área para adicionar texto. O senhor pode escrever o título da imagem de capa e formatá-lo usando as opções de formatação que aparecem na parte superior do texto ou na parte superior da imagem de capa.
Por fim, há configurações de bloco de capa no painel do lado direito.
Por exemplo, o senhor pode ativar as opções para manter um plano de fundo fixo e um plano de fundo repetido.
Abaixo disso, há opções de sobreposição de cores.
Por padrão, ele adiciona a cor do seu tema como uma cor de sobreposição com 50% de transparência. No entanto, o senhor pode alterar a cor de sobreposição e também alterar a opacidade movendo o ponto.
Por fim, o senhor pode adicionar código CSS e adicione mais estilos à sua imagem de capa clicando no botão Avançado opção.
É isso! Se necessário, o senhor pode repetir essa etapa para adicionar várias imagens de capa em um único artigo.
Como adicionar uma imagem em destaque no WordPress
O processo de adição de uma imagem em destaque é o mesmo de antes. Se o senhor já teve uma blog do WordPress há algum tempo, então o senhor já sabe como uma imagem em destaque é adicionada.
Para adicionar uma imagem em destaque, o senhor precisa primeiro abrir uma tela de pós-edição e, em seguida, navegar até a meta-caixa Featured Image (Imagem em destaque) no lado direito da tela.
O senhor precisará clicar no botão Definir imagem em destaque opção.
Em seguida, o senhor pode carregar uma nova imagem usando o carregador do tipo arrastar e soltar ou selecionando uma imagem da sua biblioteca de mídia existente.
Depois disso, o senhor pode adicionar um título e texto alternativo para sua imagem em destaque e, em seguida, clique no botão Selecione opção.


O senhor adicionou com sucesso uma imagem em destaque ao seu artigo.
Se quiser instruções mais detalhadas, leia nosso guia para iniciantes sobre adicionar imagens em destaque no WordPress.
Depois de adicionar a imagem em destaque, o usuário pode visualizar a postagem e ver como ela fica.
Se estiver usando um tema padrão ou outros temas modernos como o Astra, o senhor também poderá ver uma sobreposição de cores nas imagens em destaque.
O senhor pode removê-la ou alterar a cor acessando a seção Personalizador do WordPress.
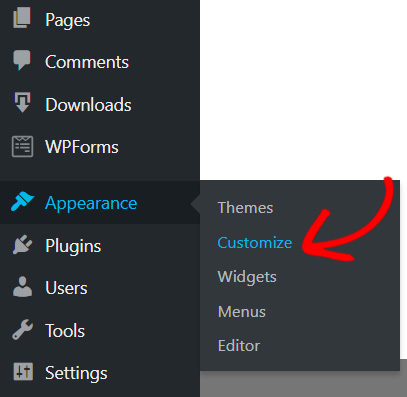
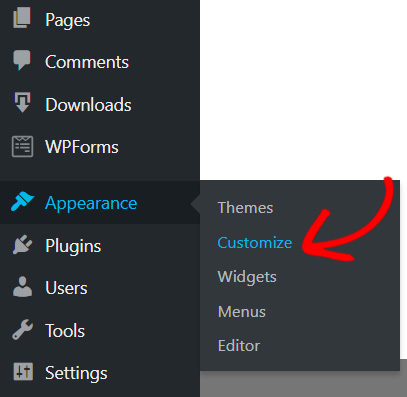
Basta acessar o Appearance ” Customize em seu menu do WordPress.


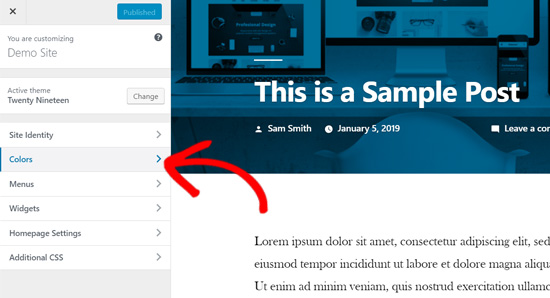
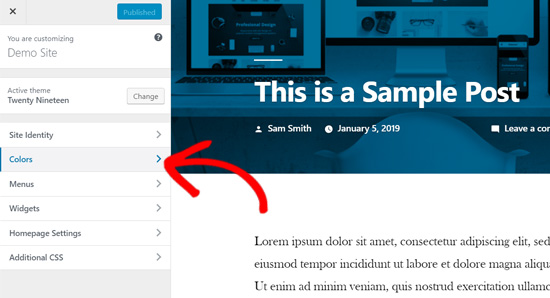
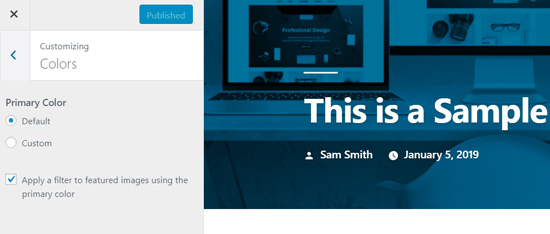
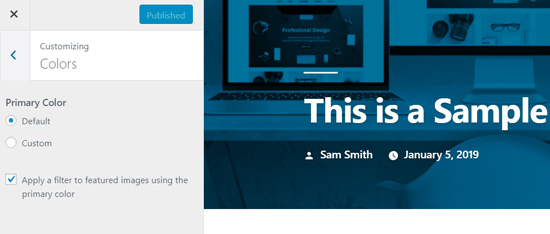
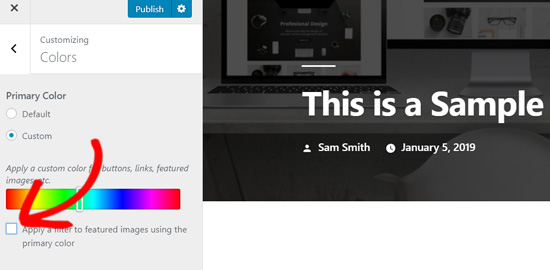
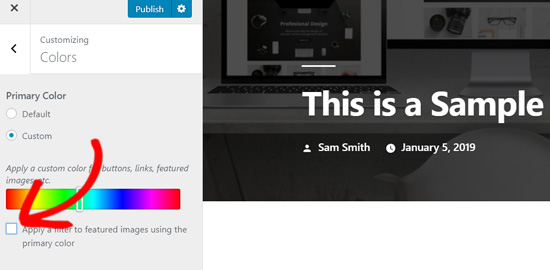
Uma vez na seção Personalizar o senhor precisará clicar no botão Cores opção à esquerda.
É aqui que o senhor pode alterar a cor das imagens em destaque.


Nessa guia, o senhor verá a opção de cor primária do seu tema e a opção de ativar ou desativar o filtro de imagem.
O tema usará a opção “Default” (Padrão).


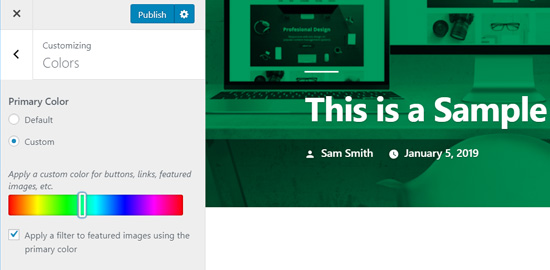
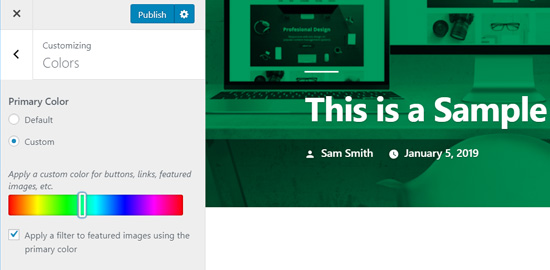
O senhor pode alterar a cor primária do seu tema selecionando a opção Personalizada option.
Depois disso, basta escolher uma sobreposição de cores.


Se quiser desativar o filtro de cores em suas imagens em destaque, basta remover a marca de seleção ao lado da opção “Apply a filter to featured images using the primary color” (Aplicar um filtro às imagens em destaque usando a cor primária).
Observe que as imagens em destaque são gerenciadas pelos temas do WordPress, portanto, talvez o senhor não encontre essa opção em seu tema se ele não for compatível com filtros de imagem.


Se o senhor estiver usando um tema baseado em blocos, consulte nosso Guia completo para iniciantes na edição completa de sites do WordPress.
Conclusão – Imagem de capa vs. imagem em destaque no WordPress
Agora que o senhor já sabe como adicionar uma imagem de capa e uma imagem em destaque, vamos dar uma olhada em algumas práticas recomendadas.
As imagens em destaque têm sido usadas popularmente pelos blogs do WordPress, revistas on-line, sites de notícias e entretenimento como miniaturas de postagens ou imagens do artigo principal.
Imagens em destaque bem projetadas ajudam a atrair mais usuários para abrir um artigo. Elas são ótimas para tornar seu site atraente e visualmente interativo.
As imagens de capa são, na verdade, partes do seu artigo. O usuário vê a imagem de capa depois de abrir o artigo para ler. Assim, elas tornam seus artigos mais envolventes e divertidos de ler.
O melhor uso das imagens de capa é adicionar belas transições entre as seções de um artigo longo.
As imagens de capa são diferentes das imagens de postagem comuns porque têm a opção de largura total e o senhor pode adicionar sobreposição de texto a elas.
Ao adicionar corretamente as imagens de capa, o senhor pode aumentar o envolvimento do usuário em suas publicações.
Esperamos que este artigo tenha ajudado o senhor a entender a diferença entre uma imagem de capa e uma imagem em destaque no editor de blocos do WordPress. Talvez o senhor também goste de ler nosso artigo sobre SEO do WordPress e o melhor software de design para pequenas empresas.
Se o senhor gostou deste artigo, por favor, assine o nosso Canal do YouTube para ver tutoriais em vídeo sobre o WordPress. O senhor também pode nos encontrar em Twitter e Facebook.