O senhor quer aprender sobre os tamanhos de imagem do WordPress?
Muitas vezes, os iniciantes nos perguntam sobre os tamanhos de imagem que devem usar em seus sites do WordPress e como o WordPress lida com imagens em diferentes áreas.
Neste guia para iniciantes, explicaremos os tamanhos comuns de imagens do WordPress e compartilharemos as práticas recomendadas sobre como saber quais tamanhos usar em seu site.


O que é um tamanho de imagem?
O tamanho da imagem geralmente se refere à largura e à altura de uma imagem medida em pixels. Por exemplo, 1600×900 pixels significa uma imagem com 1600 pixels de largura e 900 pixels de altura.


Essas medidas também são chamadas de dimensões da imagem.
Basicamente, uma imagem com dimensões maiores tem mais pixels, o que leva a um aumento no tamanho do arquivo de imagem.
O tamanho do arquivo de imagem é o espaço que um arquivo de imagem ocupa em um computador e é medido em bytes. Por exemplo, 100 KB (kilobytes).
Se o tamanho do arquivo de uma imagem for maior, o download será mais demorado para os usuários e afetará o desempenho do seu site. velocidade e o desempenho do site. Por isso, é importante manter o tamanho do arquivo de imagem o menor possível e, ao mesmo tempo, manter a imagem com as dimensões corretas.
O que nos leva aos formatos de arquivo de imagem.
Os formatos de arquivo de imagem são as tecnologias de compactação para salvar seus arquivos de imagem. Os mais comuns usados na Web são JPEG e PNG.
Imagens como fotografias, que contêm mais cores, podem ser mais bem compactadas usando o formato de arquivo JPEG.
Por outro lado, imagens como ilustrações com menos detalhes de cores podem usar PNG para obter os melhores resultados.
Para obter mais detalhes sobre formatos de arquivo de imagem, consulte nosso artigo sobre como otimizar imagens no WordPress.
Dito isso, vamos dar uma olhada nos tamanhos de imagem que devem ser usados no WordPress para diferentes áreas do seu site.
Qual deve ser o tamanho das minhas imagens para o meu site WordPress?
Para uma média de Site WordPressO senhor usará imagens em várias áreas do seu site. O senhor precisará de imagens para as postagens do blog, miniaturas, cabeçalhos de página, imagens de capa e muito mais.
Por padrão, o WordPress lida automaticamente com alguns dos tamanhos de arquivo de imagem. Sempre que o senhor carregar uma imagem, o WordPress fará automaticamente várias cópias dela em tamanhos diferentes.


O senhor pode visualizar e até mesmo ajustar os tamanhos de imagem padrão do WordPress visitando Configurações ” Mídia na área de administração do WordPress.
O senhor verá três tamanhos para Medium, Thumbnail e Large.


No entanto, seu tema do WordPress pode criar seu próprio tamanhos adicionais de imagem e use-os para diferentes seções do seu site.
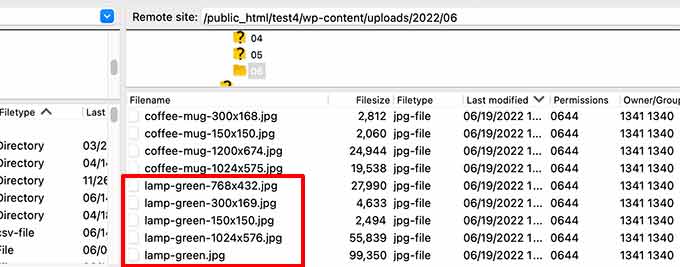
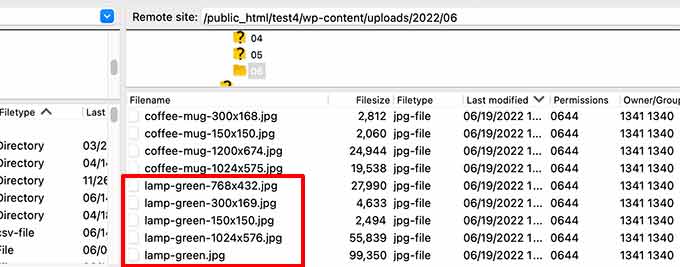
Esses tamanhos não estarão visíveis na tela Mídia, e a única maneira de visualizar esses tamanhos adicionais é acessando o Gerenciador de arquivos no seu hospedagem do WordPress conta.
Em seguida, navegue até a pasta /wp-content/uploads/ e selecione qualquer pasta do ano para navegar. Isso o ajudará a ver todos os vários tamanhos de imagem que seu site WordPress está gerando.
Dito isso, vamos dar uma olhada nas diferentes áreas do seu site e nos tamanhos de imagem que o senhor deve usar nessas áreas.
Quais tamanhos de imagem usar nas publicações do blog
O senhor precisa escolher o tamanho da imagem para as postagens do blog com base no seu tema do WordPress.
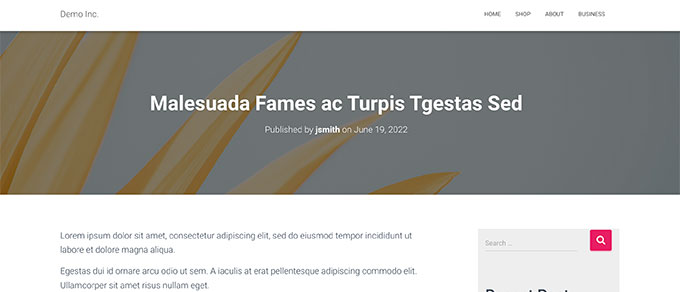
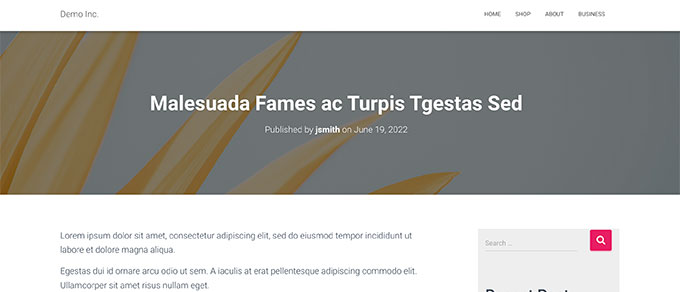
Por exemplo, alguns temas do WordPress vêm com um layout de coluna única que permite que o senhor use imagens mais largas.


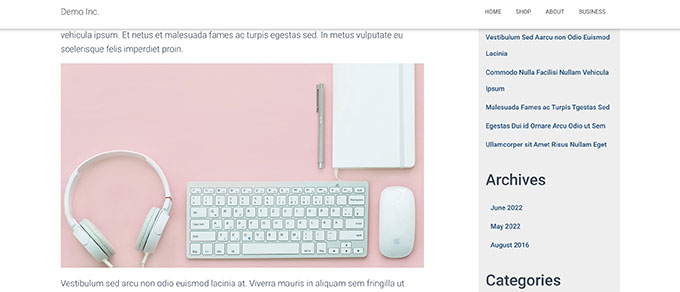
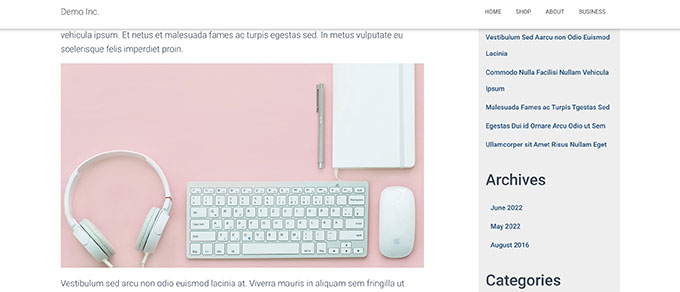
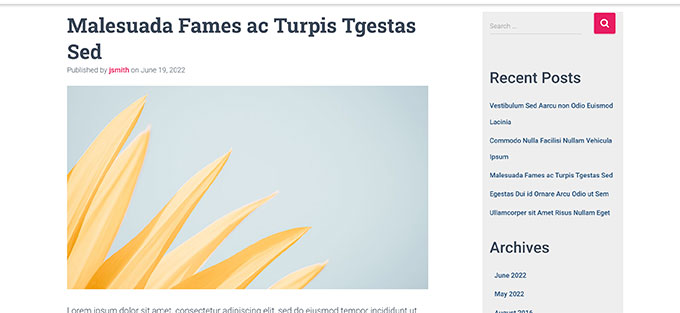
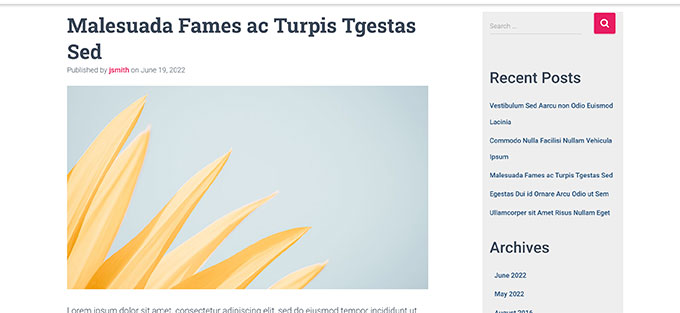
Por outro lado, alguns temas do WordPress usam layouts de várias colunas (conteúdo + barra lateral), o que significa que o senhor precisa ajustar a largura da imagem de acordo.


Para a maioria dos blogs, o senhor pode usar os seguintes tamanhos de imagem:
- Layout de coluna única: 1200×675
- Layout de duas colunas: 680×382
O senhor deve ter notado que muitos sites populares do WordPress usam a mesma largura de imagem para todas as imagens dentro de um artigo. No entanto, essa não é uma regra rígida.
Por exemplo, se o senhor precisar adicionar o bloco “Mídia e texto”, poderá ajustar o tamanho da imagem de acordo. No exemplo abaixo, estamos usando uma imagem em tamanho retrato ao lado de algum texto.


Da mesma forma, o senhor pode querer usar imagens quadradas em algumas situações.
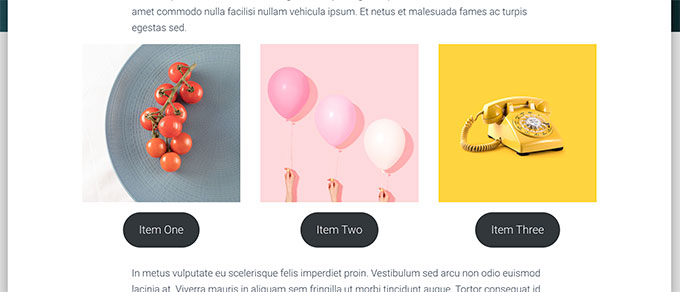
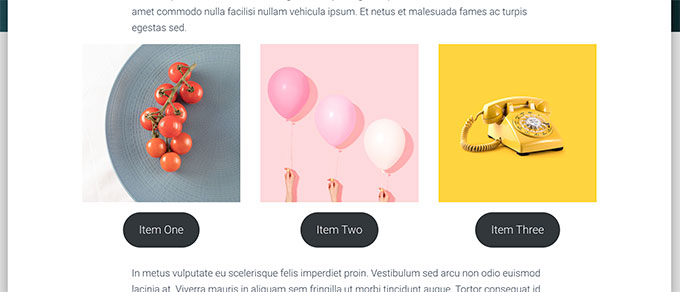
Por exemplo, aqui está um exemplo de imagens quadradas usadas em um layout de várias colunas.


Ao usar imagens quadradas, o senhor só precisa se certificar de que as dimensões da imagem tenham a mesma largura e altura, como 300 x 300 pixels.
Quais tamanhos de imagem usar para imagens em destaque
Imagens em destaque, também chamadas de miniaturas de postagens, são um recurso de tema do WordPress. Isso significa que seu tema determinará o tamanho das imagens a serem exibidas.
Por exemplo, alguns temas do WordPress podem usar a proporção padrão de 16:9 para os tamanhos das imagens em destaque (por exemplo, 680×382 pixels).
Alguns temas do WordPress também podem usar a imagem em destaque como uma imagem de cabeçalho maior. Para fazer isso, eles podem precisar de imagens maiores (como 1200×675).


As imagens em destaque são importantes, pois o tema do WordPress pode usá-las em diferentes áreas do site. Elas geralmente são a primeira coisa que os visitantes veem, portanto, o senhor deve causar uma boa primeira impressão.
Recomendamos que o senhor use imagens maiores, para que elas continuem bonitas, sejam elas reduzidas ou usadas em modos mais amplos.


Da mesma forma, se o seu tema do WordPress usa imagens quadradas para a imagem em destaque, recomendamos o uso de imagens com pelo menos 600×600 pixels.
- Para temas que usam imagens em destaque retangulares: 1200×687 pixels
- Para temas que usam imagens em destaque quadradas: 600×600 pixels
Seu tema do WordPress gerará tamanhos adicionais para as imagens em destaque a serem usadas em diferentes áreas, como página inicial, página do blogou páginas de arquivo.


Quais tamanhos de imagem usar para mídia social
Agora, se o seu tema do WordPress estiver usando imagens em destaque com proporção de 16:9, o senhor também poderá usá-las como imagens de mídia social para o Twitter e o Facebook.
No entanto, o senhor precisará informar explicitamente a essas plataformas qual imagem deseja exibir quando alguém compartilhar um artigo do seu site.
Para fazer isso, o senhor precisará do SEO tudo em um para WordPress. Ele é o melhor plugin de SEO para WordPress do mercado, usado por mais de 3 milhões de sites. Ele ajuda a otimizar seu site para mecanismos de pesquisa e plataformas de mídia social.
Observação: Há também um número limitado de versão gratuita do All in One SEO que o senhor pode experimentar.
Primeiro, o senhor precisa instalar e ativar o plug-in. Para obter mais detalhes, consulte nosso guia passo a passo sobre Como instalar um plug-in do WordPress.
Após a ativação, o plug-in iniciará o assistente de configuração. Siga as instruções na tela para concluir o assistente. O senhor também pode consultar nosso guia sobre Como configurar o All in One SEO para obter instruções passo a passo.
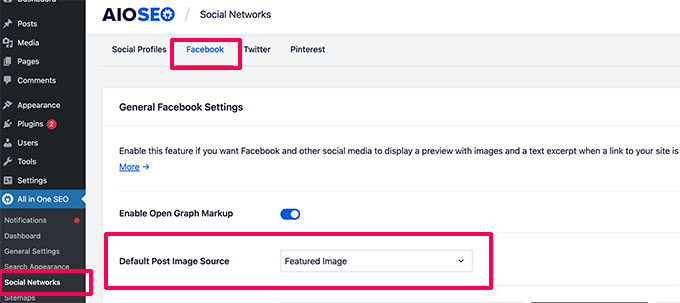
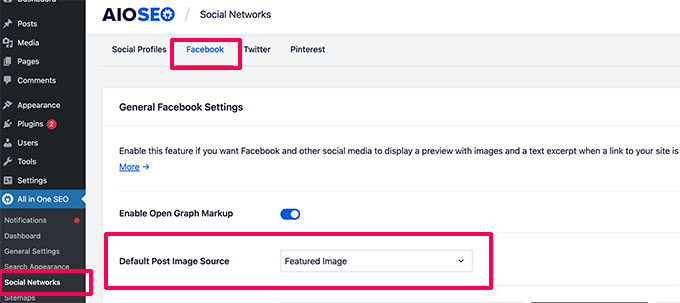
Depois disso, o senhor precisa visitar All in One SEO ” Redes sociais e mude para a guia Facebook. A partir daí, o senhor pode definir “Featured Image” como sua fonte de imagem padrão do Open Graph.


O senhor pode então mudar para a guia Twitter e fazer o mesmo.
Não se esqueça de clicar no botão Save Changes (Salvar alterações) para armazenar suas configurações.
Agora, se o seu tema do WordPress usou imagens em um tamanho diferente, o Facebook e o Twitter talvez não consigam exibir essas imagens corretamente.
Nesse caso, o senhor pode fornecer às plataformas de mídia social uma imagem personalizada.
Basta criar uma imagem com proporção de 16:9 (1200×675 pixels ou 680×382 pixels). Em seguida, edite o post ou a página e role para baixo até a seção AIOSEO Settings (Configurações do AIOSEO), abaixo do editor.
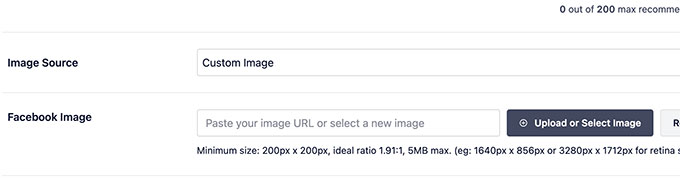
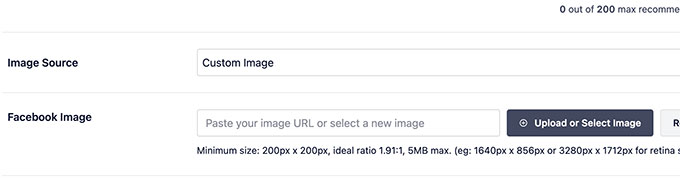
A partir daí, é necessário alternar para a guia Social e rolar para baixo até a seção Image source (Fonte da imagem). No menu suspenso, selecione Custom image (Imagem personalizada) e carregue sua imagem do Facebook.


O senhor precisará repetir o processo na guia Twitter também.
Será necessário fazer isso em todos os artigos que publicar para garantir que as mídias sociais usem a imagem que o senhor deseja que elas usem.
Para obter mais tamanhos de imagens para mídias sociais, consulte nosso Folha de dicas de mídia social do WordPress para iniciantes.
Qual tamanho de imagem usar para o logotipo do site no WordPress
Muitos temas do WordPress informam o tamanho da imagem que o senhor deve usar para o logotipo do site.
Por exemplo, nosso tema de demonstração mostra esta mensagem quando tentamos carregar um logotipo.


No entanto, se o senhor estiver usando um tema mais recente do WordPress com edição completa do site o senhor talvez não receba uma recomendação para o tamanho da imagem do logotipo.
Nesse caso, recomendamos que o senhor faça o upload de estilos e tamanhos diferentes para ver o que fica melhor para sua marca. Um tamanho de imagem de logotipo de 300×200 pixels pode ser um bom ponto de partida.


Edição de imagens para seu site WordPress
A maioria dos usuários do WordPress não é designer gráfico por profissão. No entanto, o senhor precisará usar um software de edição de imagens para criar tamanhos de imagem para seu site WordPress.
O próprio WordPress vem com algumas ferramentas básicas de edição de imagens. Para usá-las, basta ir para a seção Mídia ” Biblioteca e clique em uma imagem.
Isso abrirá a imagem em uma janela pop-up, onde o senhor verá um botão para editar a imagem.


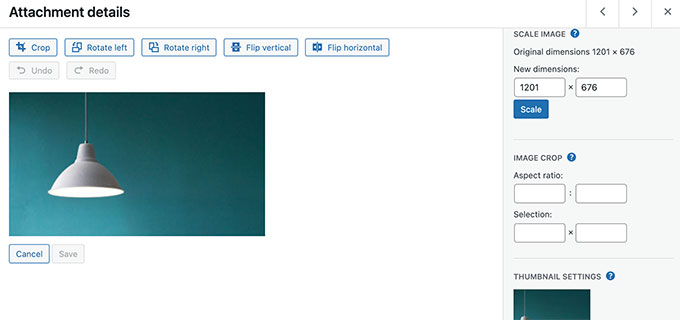
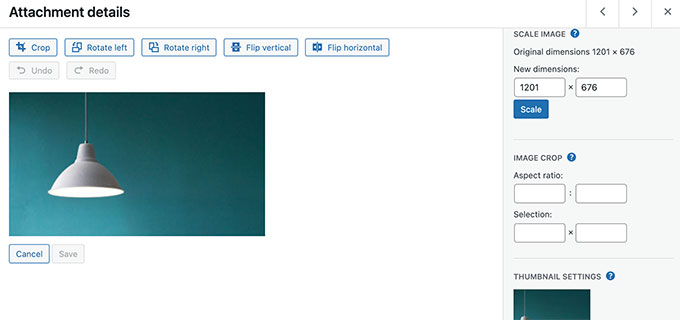
Isso abrirá as opções de edição.
As ferramentas incluem redimensionamento básico da imagem, corte, rotação e inversão.


Essa edição básica de imagens é útil quando o senhor precisa corrigir uma imagem rapidamente. Entretanto, não é a melhor maneira de editar suas imagens no dia a dia.
Felizmente, há várias opções gratuitas e baratas que o senhor pode usar.
- Canva – software gratuito de edição de imagens baseado na Web. Ele também inclui modelos prontos para imagens de sites, logotipos, imagens de mídia social e muito mais.
- Pixlr – Um software freemium de edição de imagens baseado na Web. Pode ser usado para redimensionar facilmente imagens para suas postagens no blog.
- Gimp – Software de edição de imagens gratuito e de código aberto. Funciona como um aplicativo de desktop nativo no Windows, Mac e Linux. Pode ser usado para redimensionar imagens, adicionar camadas de texto, editar fotos e muito mais.
Esperamos que este artigo tenha ajudado o senhor a saber mais sobre os tamanhos de imagem do WordPress e quais tamanhos de imagem usar em seu site. Talvez o senhor também queira ver nosso guia sobre como escolher o melhor construtor de sites ou nossa escolha especializada de melhores plug-ins do WordPress para sites de pequenas empresas.
Se o senhor gostou deste artigo, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo sobre o WordPress. O senhor também pode nos encontrar em Twitter e Facebook.

