Deseja usar o editor de tela cheia sem distrações no WordPress?
O WordPress vem com um modo livre de distrações incorporado para escritores. Esse recurso oculta elementos desnecessários e oferece uma tela em tela cheia para criar conteúdo.
Neste artigo, mostraremos como usar facilmente o editor de tela cheia sem distrações no WordPress.


Por que usar o editor de tela cheia sem distrações no WordPress?
Escrevendo suas postagens de blog é um processo criativo que exige atenção aos detalhes e concentração. No entanto, muitos escritores se sentem distraídos pelos elementos na tela da interface de escrita do WordPress, como botões, colunas, barras de ferramentas e outros.
Ao escrever uma postagem em seu site do WordPressNo editor de blocos, é possível usar os modos padrão sem distração, holofote e tela cheia para obter uma interface de escrita limpa e sem desordem.


O uso desses recursos pode ajudá-lo a se concentrar em sua escrita e aumentar a produtividade, removendo distrações como o painel de blocos, o menu de blocos e a barra lateral de administração do WordPress. O senhor nem precisará usar um plug-in do WordPress para isso.
Como escritor, isso pode tornar o processo de redação muito mais agradável e relaxante para o senhor.
Dito isso, vamos ver como usar facilmente o editor de tela cheia sem distrações no WordPress. Abordaremos métodos para o editor em bloco e o clássico, e o senhor pode usar os links rápidos abaixo para ir para o método que deseja usar:
Como usar o editor de tela cheia sem distrações no editor de blocos do WordPress
Se o senhor usar o editor de blocos do WordPress para escrever suas postagens, o senhor pode ativar facilmente o modo sem distrações abrindo uma postagem nova ou existente no editor.
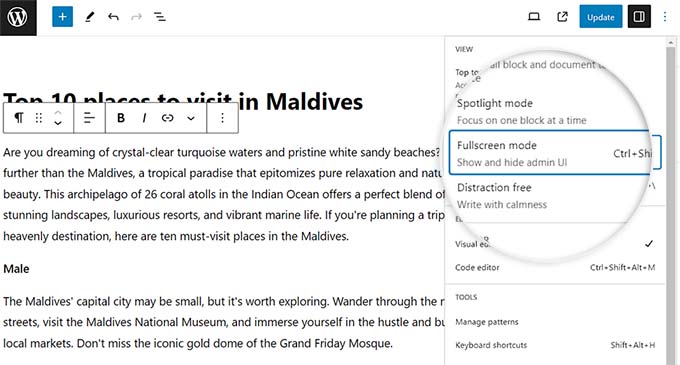
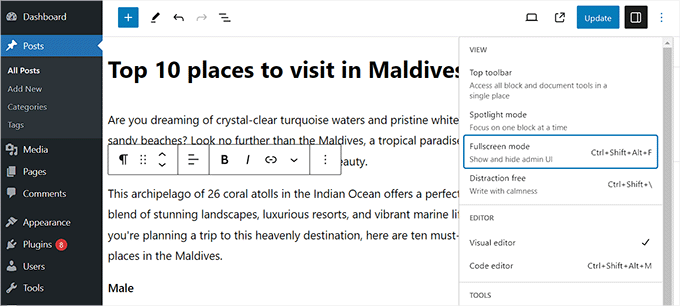
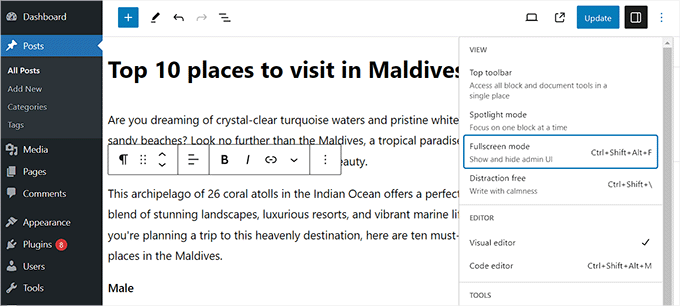
Quando estiver lá, clique no ícone de três pontos no canto superior direito da tela.
Isso abrirá um prompt no qual o senhor perceberá que o modo de tela cheia já está ativado por padrão.


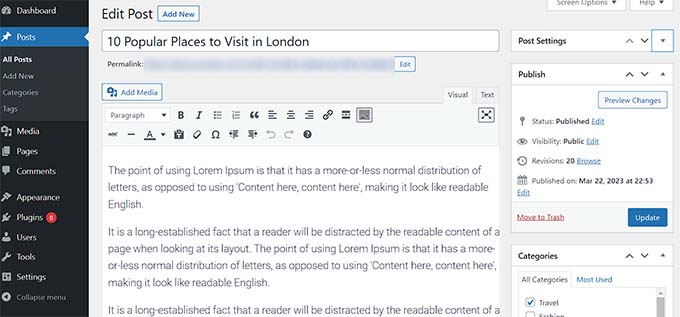
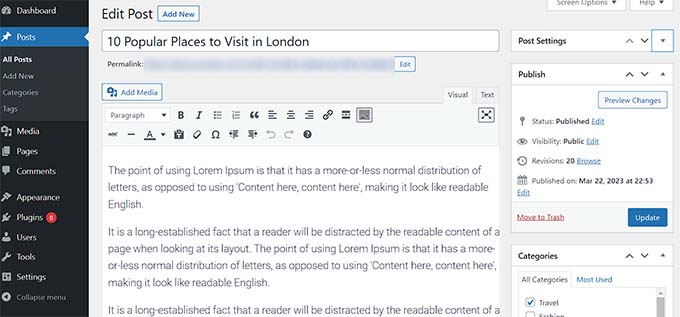
Se o senhor desmarcar essa opção, a barra lateral de administração do WordPress será exibida no lado esquerdo do editor de conteúdo.
No entanto, recomendamos que o senhor deixe essa configuração como está.


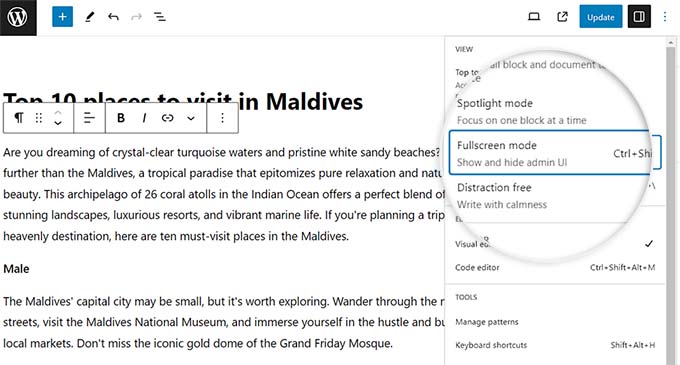
O senhor também pode ativar o modo sem distrações no editor do WordPress clicando nos três pontos na parte superior.
Em seguida, marque a opção “Distraction free” (Sem distrações) no menu suspenso.


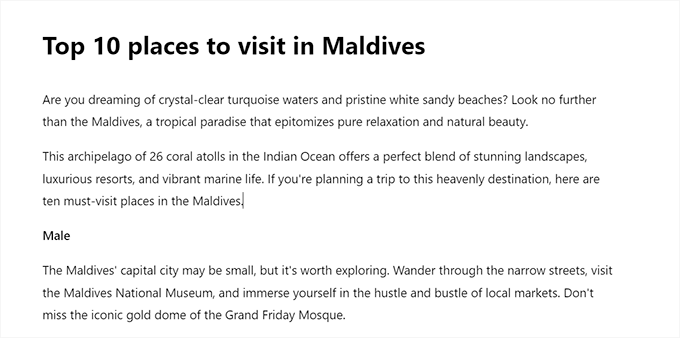
Quando o senhor fizer isso, as configurações do painel de bloqueio à direita e as configurações do menu de bloqueio à esquerda desaparecerão automaticamente da tela.
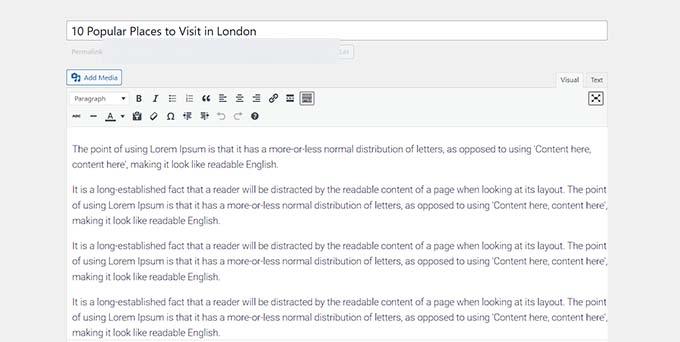
Agora o senhor terá uma tela completamente limpa para começar a escrever sua postagem.


Quando terminar de escrever e quiser sair do modo livre de distrações, o senhor também pode fazer isso simplesmente passando o mouse na parte superior.
Isso exibirá o menu na parte superior do editor de blocos, onde o senhor pode clicar no ícone de três pontos para abrir o menu suspenso. Em seguida, desmarque a opção “Distraction free” (Sem distrações).
Agora que o senhor aprendeu a ativar os modos de tela cheia e sem distração no editor do WordPress Gutenberg, é hora de ativar o modo Spotlight.
Esse modo destaca apenas o bloco atual em que o senhor está trabalhando e escurece todos os outros blocos, permitindo que o senhor se concentre facilmente em um bloco de cada vez.
Para ativar o modo Spotlight, basta clicar no ícone de três pontos no canto superior direito da tela e selecionar a opção “Spotlight mode” (Modo Spotlight).


Depois de fazer isso, o editor de postagens destacará apenas o bloco no qual o senhor está trabalhando no momento, enquanto o restante desaparecerá em segundo plano.
Por exemplo, se o senhor estiver escrevendo uma postagem de blog e no momento adicionando algumas capturas de tela ou imagens, então apenas o bloco Image será destacado na tela, enquanto os blocos Paragraph desaparecerão.


Agora o senhor pode escrever a postagem do seu blog sem distrações no editor de blocos do WordPress.
No entanto, lembre-se de que há uma barra de ferramentas que o senhor ainda verá na tela no modo sem distrações. Essa barra de ferramentas permite que o senhor adicione novos blocos, desfaça alterações e mostre um esboço do seu artigo.


Quando terminar, não se esqueça de clicar no botão “Publish” (Publicar) ou “Update” (Atualizar) para armazenar suas configurações.
Agora, as configurações sem distrações que o senhor definiu serão implementadas automaticamente em todos os posts e páginas que o senhor edita no editor de blocos.
Como usar o editor de tela cheia sem distrações no editor clássico do WordPress
Se o senhor ainda estiver usando o antigo Editor clássico do WordPress, então o senhor pode usar esse método para ativar o editor de tela cheia e sem distrações.
Para fazer isso, basta abrir uma postagem nova ou existente de sua preferência no editor clássico.
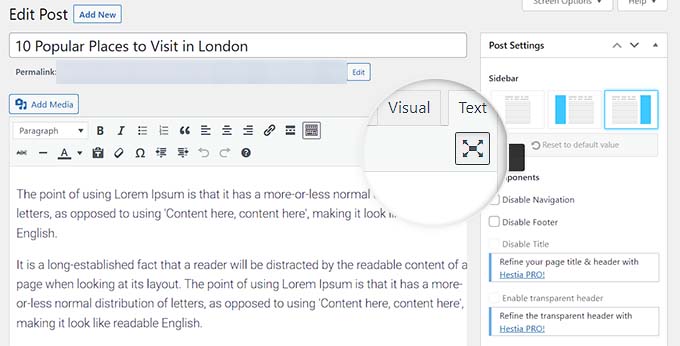
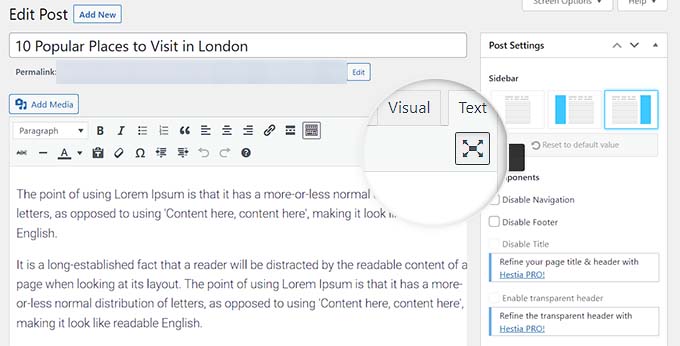
Em seguida, clique no botão “Modo de escrita sem distrações” na barra de menu da postagem.


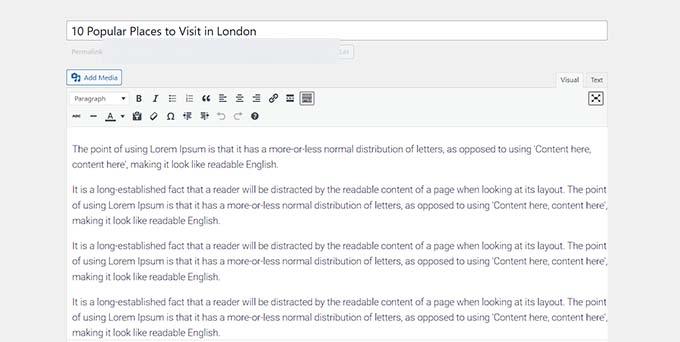
O WordPress agora converterá a tela em um editor de tela cheia e sem distrações.
O editor de tela cheia tem um layout minimalista. Ele tem uma barra de menu na parte superior da tela com opções de formatação de texto e até permite que o usuário alterne facilmente entre os editores visual e de texto.


No entanto, o editor de tela cheia não tem um botão Publicar ou qualquer meta-caixa para escolher categorias e tags.
Quando terminar, o senhor pode sair facilmente do modo sem distrações passando o mouse sobre o lado esquerdo ou direito da tela.
Ao fazer isso, todas as configurações ocultas e o painel do WordPress ficarão visíveis.
Agora, basta clicar no botão “Update” (Atualizar) ou “Publish” (Publicar) para armazenar suas configurações de postagem.


Dicas de bônus para usar o editor de blocos do WordPress
Além de ativar o modo livre de distrações, o senhor pode usar alguns outros recursos do editor de blocos para aumentar sua produtividade.
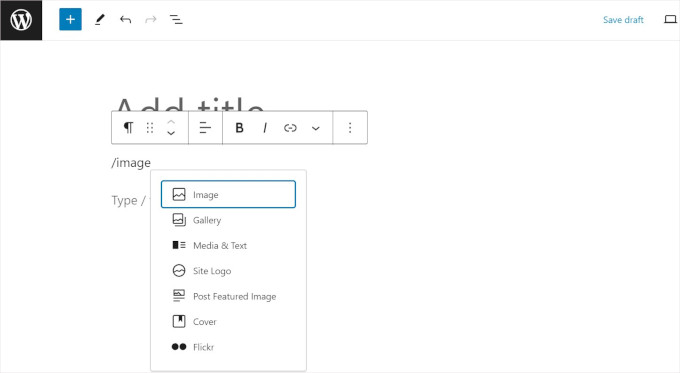
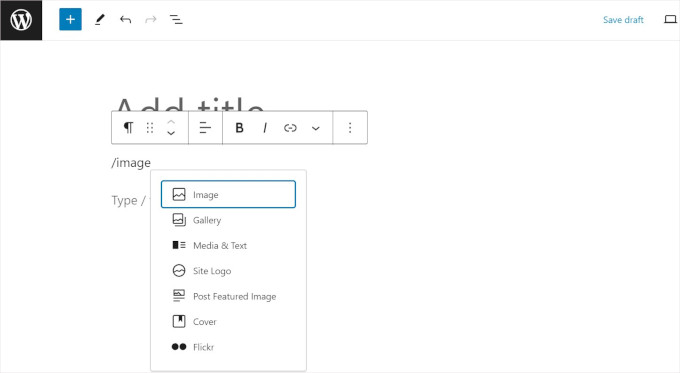
O senhor pode usar atalhos de teclado para criar conteúdo mais rapidamente. Por exemplo, basta digitar / no editor de conteúdo, seguido do nome do bloco que o senhor deseja usar.
O editor de blocos mostrará os blocos que podem ser inseridos diretamente no conteúdo, bastando clicar neles.


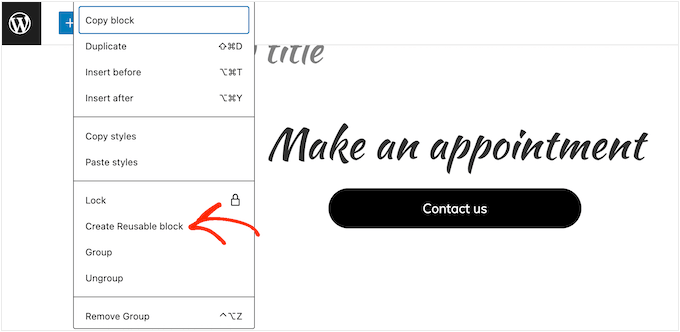
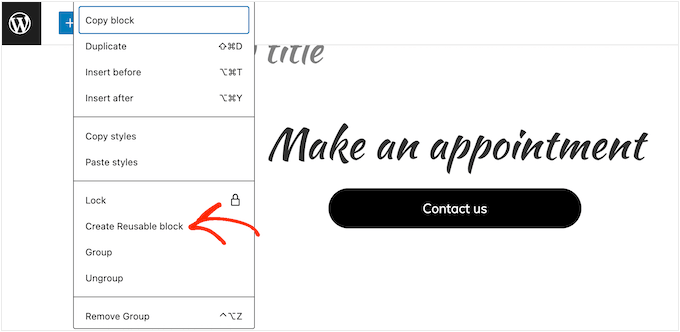
O senhor também pode usar o recurso de blocos reutilizáveis para salvar qualquer bloco de conteúdo e reutilizá-lo em outros posts e páginas de seu site WordPress.
Isso pode lhe poupar muito tempo e esforço.


Para se tornar um profissional completo no uso do editor de postagens, consulte nosso guia passo a passo sobre Como usar o editor de blocos do WordPress.
Esperamos que este artigo tenha ajudado o senhor a aprender como usar o editor de tela cheia sem distrações no WordPress. Talvez o senhor também queira ver nosso guia para iniciantes sobre Como verificar erros de gramática e ortografia no WordPress e nossas escolhas de especialistas para o melhores plug-ins de blocos Gutenberg para WordPress.
Se o senhor gostou deste artigo, por favor, assine o nosso Canal do YouTube para ver tutoriais em vídeo sobre o WordPress. O senhor também pode nos encontrar em Twitter e Facebook.