O senhor deseja exibir um cabeçalho personalizado para seu site do WordPress?
Muitos temas do WordPress vêm com um cabeçalho incorporado que fica na parte superior de cada página. Talvez seja necessário personalizá-lo para adicionar links importantes, ícones sociais, pesquisa no site ou outros elementos para causar uma boa primeira impressão.
Neste artigo, mostraremos aos senhores como personalizar o cabeçalho do WordPress e até mesmo criar um cabeçalho totalmente personalizado para todo o site ou páginas específicas.


O que é o cabeçalho no WordPress?
O cabeçalho do seu site é a seção superior de cada página do seu site WordPress e provavelmente a primeira coisa que os visitantes verão.
Ele geralmente exibe seu logotipo do site e título, menus de navegação e outros elementos importantes que o senhor deseja que os usuários vejam primeiro.
Por exemplo, aqui está nossa área de cabeçalho no WPBeginner que milhões de leitores veem todos os meses.


Ao personalizar o cabeçalho do seu site, o senhor pode dar a ele um design exclusivo e torná-lo mais útil para seus visitantes. O senhor pode criar links para suas páginas mais populares, exibir ícones sociais ou seu número de telefone comerciale mostre botões de chamada para ação para aumentar as conversões.
Dito isso, vamos dar uma olhada em como personalizar facilmente o cabeçalho do WordPress. Use os links a seguir para ir para a seção que deseja ler.
Personalizar o cabeçalho usando o personalizador de temas do WordPress
Muitos temas populares do WordPress permitem que o senhor use o personalizador de temas do WordPress para fazer alterações na área do cabeçalho do layout do WordPress. Esse recurso às vezes é chamado de cabeçalho personalizadomas nem todos os temas são compatíveis com ele.
O senhor deve começar navegando até Appearance ” Personalizar em sua área de administração do WordPress.
Observação: Se o senhor não estiver vendo Appearance ” Customize no menu de administração do WordPress, mas vir apenas Appearance ” Editor (Beta), isso significa que seu tema ativou a edição completa do site. Nesse caso, pule para a próxima seção.
Seu tema pode adicionar uma seção “Header” (Cabeçalho) ao personalizador ou adicionar opções de cabeçalho na seção “Color” (Cor), mas isso varia de tema para tema. Aqui estão alguns exemplos.
Alguns temas, como o Twenty Twenty-One, não oferecem opções de personalização de cabeçalho. Nesse caso, recomendamos que o senhor use um plug-in de criação de temas do tipo arrastar e soltar, como o SeedProd, que abordaremos a seguir.
O tema Twenty Sixteen permite que o senhor adicionar uma imagem de fundo ao cabeçalho, e até mesmo adicionar imagens de cabeçalho aleatórias.


Algumas temas WordPress gratuitos e premium oferecem ainda mais opções de personalização do tema. Por exemplo, o senhor pode alterar o estilo da fonte do cabeçalho, o layout, as cores e muito mais. Mas o senhor está limitado ao que o desenvolvedor do tema lhe permite fazer.
Por exemplo, o senhor pode criar um cabeçalho personalizado usando o personalizador de temas com a opção tema Astra.
O Astra tem uma opção dedicada “Header Builder” no painel à sua esquerda. Aqui o senhor encontrará diferentes configurações para editar a aparência e o estilo do cabeçalho. O senhor pode criar um cabeçalho personalizado adicionando blocos, exatamente como quando edita uma postagem ou página de blog no Editor de conteúdo do WordPress.
Para começar, basta passar o mouse sobre uma área vazia no cabeçalho e clicar no ícone “+” para adicionar um bloco de cabeçalho.


Em seguida, o senhor pode selecionar qualquer bloco que queira adicionar ao seu cabeçalho personalizado. Por exemplo, o senhor pode adicionar bloco de widget, bloco de conta, bloco de pesquisa e muito mais.
Além disso, o criador de cabeçalho também permite que o senhor arraste e solte os blocos e os coloque acima ou abaixo do cabeçalho.


O senhor pode personalizar ainda mais cada bloco que adicionar ao cabeçalho.
Por exemplo, ao selecionar o bloco Site Title & Logo, o senhor terá opções para carregar um título e um logotipo do site, alterar a largura do logotipo, exibir um slogan do site e muito mais.


Além disso, o senhor também pode alterar o cor de fundo do cabeçalho ou adicionar uma imagem de fundo para ser exibida no cabeçalho.
Quando o senhor terminar de editar o cabeçalho personalizado, basta clicar no botão “Publish” (Publicar).
Para obter mais detalhes, consulte nosso guia definitivo sobre Como usar o personalizador de temas do WordPress.
Personalize o cabeçalho usando o editor de site completo do WordPress
O WordPress adicionou a edição completa do site ao WordPress em versão 5.9. Se o seu tema for compatível com o novo recurso, ele substituirá o personalizador de temas. Entretanto, no momento, há apenas alguns temas que funcionam com o editor de sites completo.
Ao usar um tema compatível, o usuário pode personalizar o cabeçalho navegando até Appearance ” Editor. Isso abrirá o editor completo do site, que é exatamente como o editor do editor de blocos que o senhor usa para escrever posts e páginas do WordPress.
Ao clicar no cabeçalho, o senhor notará que o nome do modelo na parte superior da página muda para “Page Header”.


Agora, quando o senhor clicar no ícone “Settings” (Configurações) na barra de ferramentas, verá opções para personalizar o layout, a cor, a borda e as dimensões do cabeçalho.
Como exemplo, vamos alterar a cor de fundo do cabeçalho. Primeiro, o senhor precisa clicar na seção “Color” (Cor) para expandi-la. Depois disso, o senhor deve clicar na opção “Background” (Plano de fundo).


Aparecerá uma janela pop-up que permitirá que o senhor selecione uma cor sólida ou gradiente. Também haverá uma série de cores que o senhor pode selecionar. Quando o senhor clicar em uma cor, o plano de fundo do cabeçalho será alterado imediatamente.
O senhor pode encontrar mais opções de personalização clicando no ícone “Styles” (Estilos) no canto superior direito da página. Isso permitirá que o senhor altere a fonte, as cores e o layout do cabeçalho.


Para saber mais sobre como funciona o editor de sites completo, consulte nosso guia para iniciantes em Como personalizar seu tema do WordPress.
Se quiser ter controle total sobre seus cabeçalhos, rodapés e barras laterais para dar ao seu site um design exclusivo, recomendamos o uso do SeedProd.
O SeedProd é o melhor plugin de criação de temas para WordPress que permite que o senhor crie facilmente um tema personalizado para WordPress sem escrever nenhum código. Isso inclui a criação de cabeçalhos, rodapés e tudo o mais necessário para um tema atraente do WordPress.
É possível até mesmo criar vários estilos de cabeçalho personalizados para diferentes páginas e seções do seu site.


Observação: O senhor pode usar o versão gratuita do SeedProd para criar páginas de destino personalizadas, incluindo cabeçalhos personalizados, mas o senhor precisará da versão Pro para criar temas totalmente personalizados que incluam layouts de cabeçalho em todo o site.
Primeiro, recomendamos que o senhor siga nosso guia sobre como criar facilmente um tema personalizado do WordPress sem nenhum código. Depois de fazer isso, o SeedProd simplifica a personalização do cabeçalho.
Tudo o que o senhor precisa fazer é clicar no link “Edit Design” (Editar design), localizado abaixo do cabeçalho.


Isso abrirá o cabeçalho no editor de arrastar e soltar do SeedProd.
A partir daí, o senhor pode personalizar facilmente o cabeçalho adicionando novos blocos.


Há blocos para tags de modelo, como o logotipo do site, qualquer um dos widgets do WordPress e blocos avançados, como um cronômetro de contagem regressiva, menu de navegação ou botões de compartilhamento social.
A melhor parte é que o senhor pode personalizar ainda mais cada bloco usando o construtor de temas. Por exemplo, o senhor pode alterar o tamanho e o alinhamento do seu logotipo ou escolher quais páginas serão exibidas no menu de navegação. Ele ainda permite que o senhor adicionar uma imagem no cabeçalho.
Com o SeedProd, também é possível adicionar uma seção completa ao modelo de cabeçalho do seu tema.
As seções são um grupo de blocos e podem ser usadas em diferentes áreas do seu site. Isso inclui cabeçalhos, rodapés e recursos, depoimentos, chamadas para ação e muito mais.
Para usar uma seção de cabeçalho, primeiro mude para a guia “Sections” (Seções) no painel Design.


Depois disso, escolha uma seção de cabeçalho que gostaria de usar em seu site. O SeedProd oferece vários modelos de seção que podem ser usados.
Em seguida, vá em frente e personalize a seção de cabeçalho.


Quando estiver satisfeito com o cabeçalho personalizado, certifique-se de clicar no botão “Save” (Salvar) para armazenar as alterações.
Agora, o senhor está pronto para publicar seu cabeçalho personalizado.
Basta ir para SeedProd ” Theme Builder no painel do WordPress e clique no botão de alternância ao lado da opção “Enable SeedProd Theme” (Ativar tema SeedProd) para Yes (Sim).


Quando o senhor ativar a opção, o SeedProd substituirá o tema padrão do WordPress por um novo tema e cabeçalho personalizados.
Agora o senhor pode visitar seu site para ver o novo cabeçalho personalizado em ação.


Criar cabeçalhos personalizados diferentes para cada página
O senhor sabia que, usando o SeedProd, é possível criar cabeçalhos personalizados para páginas diferentes?
O construtor de temas permite que o senhor adicione cabeçalhos personalizados para cada página do seu site do WordPress. Dessa forma, o senhor pode exibir um cabeçalho personalizado para diferentes categorias, tags, tipos de post, tipos de página e muito mais.
Para começar, o senhor precisará ir para SeedProd ” Theme Builder no painel do WordPress e clique no botão “Add New Theme Template” (Adicionar novo modelo de tema).


Será exibida uma nova janela pop-up na qual o senhor deverá inserir os detalhes do modelo de tema.
O senhor pode digitar um nome para o modelo de tema. Depois disso, escolha “Header” (Cabeçalho) como o tipo de modelo no menu suspenso. O senhor pode deixar o campo “Prioridade” em branco.
Em seguida, o senhor precisará inserir as condições de exibição do cabeçalho personalizado. Por exemplo, usamos as condições em que ele será exibido em todos os posts e páginas que estão na categoria de tutoriais.


Não se esqueça de clicar no botão “Salvar” quando terminar.
Depois disso, o senhor pode ir em frente e editar o cabeçalho personalizado usando o construtor de temas de arrastar e soltar do SeedProd.


Quando o senhor terminar de editar o cabeçalho personalizado, basta clicar no botão “Salvar” na parte superior.
O senhor pode ver mais ideias sobre como personalizar seu cabeçalho usando o SeedProd em nosso guia para iniciantes em Como criar facilmente um tema personalizado do WordPress usando o criador de temas SeedProd.
A maioria dos sites exibe o mesmo cabeçalho em todos os posts, páginas, categorias e páginas de arquivo. No entanto, o senhor pode exibir um cabeçalho diferente para cada página do WordPress. categoria.
Isso pode ser feito adicionando código aos arquivos do tema, mas o senhor terá mais controle usando um construtor de temas.
Mostramos anteriormente como personalizar o cabeçalho usando o SeedProd plug-in do construtor de temas. O SeedProd também permite que o senhor crie vários cabeçalhos personalizados e os exiba para diferentes categorias usando a lógica condicional.
Para criar um novo cabeçalho, o senhor precisa navegar até SeedProd ” Theme Builder e clique no botão laranja “Add New Theme Template” (Adicionar novo modelo de tema). Como alternativa, o senhor pode duplicar seu cabeçalho atual e usá-lo como ponto de partida.


Será exibida uma janela pop-up na qual o senhor poderá dar um nome ao modelo de tema e selecionar “Header” (Cabeçalho) no menu suspenso Type (Tipo).
O senhor também precisa inserir uma prioridade. Isso é usado se mais de um cabeçalho atender às condições de uma determinada página, e o cabeçalho com a maior prioridade será exibido. O cabeçalho padrão tem uma prioridade de 0, portanto, certifique-se de inserir 1 ou mais.


Depois disso, o senhor precisará configurar uma ou mais condições. Isso permite que o SeedProd saiba quando exibir um determinado cabeçalho. O senhor simplesmente seleciona as condições nos menus suspensos.
Nos dois primeiros menus, o senhor precisa selecionar ‘Include’ e, em seguida, ‘Has Category’. No último campo, o senhor deve digitar o nome da categoria em que deseja que o cabeçalho seja exibido.
O senhor pode exibir facilmente o mesmo cabeçalho para várias categorias clicando no botão “Add Condition” e incluindo outra categoria. Quando terminar, certifique-se de clicar no botão “Save” para salvar o novo cabeçalho.
Agora o senhor pode personalizar o design de cada novo cabeçalho usando o editor de arrastar e soltar do SeedProd, conforme mostramos anteriormente.
Para saber mais, inclusive como fazer isso usando código, consulte nosso guia sobre como adicionar um cabeçalho, rodapé ou barra lateral personalizados para cada categoria.
Se estiver criando um tema personalizado do zero usando código, talvez queira adicionar um widget do WordPress ao cabeçalho para chamar a atenção dos visitantes. Os widgets permitem adicionar facilmente blocos de conteúdo a seções específicas do seu tema, mas nem todos os temas incluem uma área de widget de cabeçalho.
Mencionamos anteriormente como é simples adicionar widgets ao seu cabeçalho usando o Construtor de temas SeedProd. Mas e se o senhor quiser adicionar um widget ao cabeçalho de um tema normal do WordPress?
Alguns temas, como o Astra permitem que o senhor faça isso usando o personalizador de temas do WordPress. Por exemplo, o Astra adiciona uma opção chamada ‘Header Builder’ que permite que o senhor personalize completamente o cabeçalho, inclusive adicionando widgets.
Se o seu tema do WordPress não tiver atualmente uma área de widget do WordPress no cabeçalho, será necessário adicioná-la manualmente, acrescentando o seguinte código ao seu functions.php em um arquivo plugin específico do siteou usando um plugin de snippets de código.
Essa é uma opção mais avançada, pois o senhor precisará saber onde colocar o código e como estilizá-lo usando CSS.
function wpb_widgets_init() {
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'wpb_widgets_init' );
Esse código registra uma nova barra lateral ou uma área pronta para widgets para o seu tema.
Se o senhor acessar Appearance ” Widgets, o senhor verá uma nova área de widgets denominada “Custom Header Widget Area”. Agora, o senhor pode adicionar seus widgets a essa nova área.


Por fim, o senhor precisa adicionar algum código ao modelo de cabeçalho do seu tema, localizado no arquivo header.php do seu tema. Isso adicionará a área de widgets que o senhor criou anteriormente ao cabeçalho para que os widgets sejam exibidos em seu site.
O senhor precisa copiar esse trecho de código e colá-lo onde deseja que o widget seja exibido.
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div id="header-widget-area" class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>
Dependendo do seu tema, talvez seja necessário também adicionar CSS ao WordPress para controlar como a área do widget é exibida.
Para obter mais detalhes, consulte nosso guia sobre Como adicionar um widget do WordPress ao cabeçalho do seu site.
Adicionar imagens de cabeçalho aleatórias ao seu blog WordPress
Outra maneira de tornar os cabeçalhos do WordPress mais atraentes é adicionar imagens aleatórias à seção do cabeçalho.
A exibição de imagens que mudam aleatoriamente ajuda a captar a atenção dos visitantes e a tornar o conteúdo mais envolvente.
Para adicionar imagens de cabeçalho aleatórias ao seu blog WordPress, o senhor pode usar o personalizador de temas e fazer upload de imagens para a seção de cabeçalho. Essa opção pode variar dependendo do tema do WordPress que o senhor estiver usando.
Em seguida, vá em frente e selecione a opção “Randomize uploaded headers” (Randomizar cabeçalhos carregados aleatoriamente).


Se quiser mais controle e flexibilidade na exibição de imagens aleatórias na seção de cabeçalho, também poderá usar um plugin do WordPress.
Para obter mais detalhes, consulte nosso guia sobre Como adicionar imagens de cabeçalho aleatórias ao seu blog WordPress.
Por fim, se o senhor quiser adicionar código personalizado na seção de cabeçalho do seu site, o que pode ser feito facilmente no painel do WordPress. Esse método é recomendado para usuários avançados e não é adequado para iniciantes, pois inclui a edição de código e requer conhecimento técnico.
O senhor pode encontrar os arquivos de cabeçalho do seu tema acessando Appearance ” Theme File Editor no painel de administração do WordPress. Nos arquivos de tema ‘style.css’, é possível rolar para baixo até a seção de cabeçalho do site e adicionar ou remover código.


Observação: Não recomendamos que o senhor edite diretamente os arquivos do tema, pois o menor erro pode danificar seu site e bagunçar o design.
Uma maneira mais fácil de adicionar código personalizado para editar o cabeçalho do seu site é usar WPCode.
Primeiro, instale e ative o plug-in gratuito do WPCode. Para obter mais detalhes, consulte nosso guia sobre Como instalar um plug-in do WordPress.
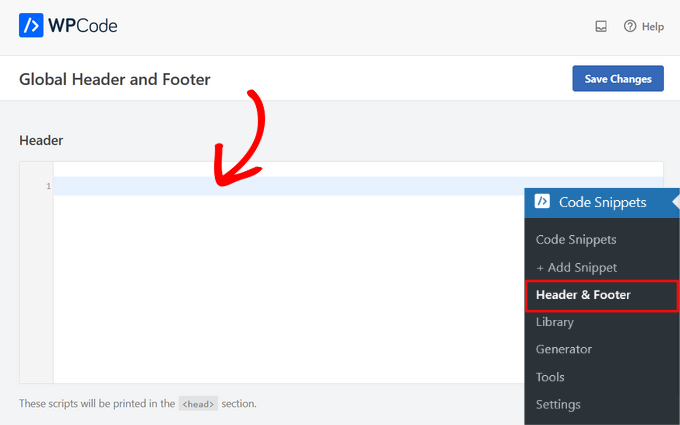
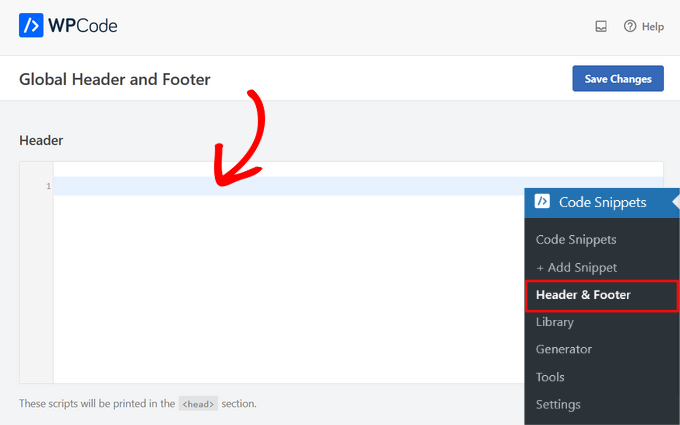
Após a ativação, o senhor pode ir para Trechos de código ” Header & Footer no painel do WordPress. Em seguida, insira o código personalizado na seção “Header” (Cabeçalho).


Depois de inserir o código, clique no botão “Save Changes” (Salvar alterações).
Para obter mais detalhes, o senhor pode consultar nosso guia sobre Como adicionar código de cabeçalho e rodapé no WordPress.
Esperamos que este tutorial tenha ajudado o senhor a aprender como personalizar o cabeçalho do WordPress. Talvez o senhor também queira aprender como escolher o melhor software de web designou dê uma olhada em nosso lista de plug-ins obrigatórios para o crescimento de seu site.
Se o senhor gostou deste artigo, por favor, assine o nosso Canal do YouTube para ver tutoriais em vídeo sobre o WordPress. O senhor também pode nos encontrar em Twitter e Facebook.