Deseja realizar uma auditoria de experiência do usuário (UX) em seu site WordPress?
A experiência do usuário é um fator importante para o sucesso de um site. Uma boa experiência do usuário pode levar a mais conversões e vendas, enquanto uma experiência do usuário ruim pode custar dinheiro.
Neste artigo, mostraremos aos senhores como fazer facilmente uma auditoria de UX do seu site WordPress, passo a passo.

Aqui está uma visão geral rápida de todas as etapas que abordaremos para realizar uma auditoria de UX em seu site WordPress:
O que é UX e por que é importante?
A experiência do usuário ou UX descreve os sentimentos e as opiniões que os usuários têm ao usar seu site.
Uma experiência de usuário agradável significa que os usuários consideram seu site fácil de usar e útil.
Por outro lado, uma experiência de usuário ruim significa que os usuários acham seu website difícil de usar e não conseguem fazer o que querem.
A criação de uma boa experiência do usuário permite que você ajude os usuários a tirar o máximo proveito do seu website. Isso acaba resultando em conversões, vendas e crescimento dos negócios.
Por outro lado, uma experiência de usuário negativa pode fazer com que os visitantes deixem seu site sem se inscrever ou comprar algo em seu site. loja on-line. Isso faz com que o senhor perca vendas e clientes em potencial.
Como realizar uma auditoria de UX em seu site
Como proprietário de uma empresa, o senhor precisa verificar regularmente seu website para garantir que ele ofereça uma boa experiência ao usuário.
Essa prática é chamada de auditoria de UX. O senhor pode realizar uma auditoria de UX por conta própria usando uma combinação de ferramentas (talvez já esteja usando algumas delas).
Durante esse processo, o senhor procurará problemas que possam afetar negativamente a experiência do usuário em seu website. Quando encontrar um problema, o senhor pode documentá-lo e começar a corrigi-lo.
Pronto? Vamos começar.
Etapa 1: Defina as metas e os objetivos do usuário
Primeiro, o senhor precisa se colocar no lugar dos usuários para entender o que eles estão procurando quando chegam ao seu website.
Por exemplo, se o seu site é uma loja on-line que vende brinquedos para animais de estimação, o objetivo do seu público provavelmente é ver brinquedos para animais de estimação, ler avaliações de clientes para esses produtos e fazer uma compra.
Da mesma forma, se o senhor tiver um blog de instruções, o objetivo do seu público seria ler um tutorial e aprender a fazer algo.
Compreender o que seus usuários querem alcançar permitirá que o senhor os ajude melhor.
A maneira mais fácil de fazer isso é criar personas de usuários para seu público-alvo.

Esse exercício permite que o senhor compreenda melhor os usuários e suas expectativas em relação ao seu website. Mais importante ainda, ele o ajuda a descobrir as metas e os objetivos do seu público-alvo.
Em seguida, o senhor pode analisar seu website usando essas personas para ver com que rapidez seu conteúdo, produtos e serviços podem ajudar esses usuários.
Etapa 2: Teste seu site quanto a problemas de usabilidade
Testar a usabilidade do seu site ajuda a encontrar rapidamente problemas que podem destruir a experiência do usuário.
Entretanto, muitos problemas passam despercebidos pelos administradores do site até que um usuário os relate. É mais provável que os usuários mudem para o site do concorrente do que informem o senhor sobre problemas no seu site.
Felizmente, há muitas ferramentas excelentes que o senhor pode usar para detectar rapidamente problemas de usabilidade potencialmente prejudiciais em seu site.
PageSpeed Insights (gratuito)
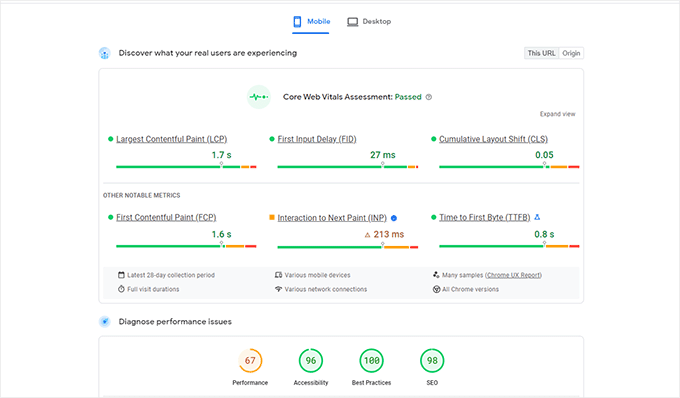
Google’s PageSpeed Insights permite que o senhor examine rapidamente um URL em busca de problemas de desempenho e usabilidade.
Ela executa testes em seu site e, em seguida, apresenta os resultados para dispositivos móveis e desktop, atribuindo uma pontuação a cada um deles.
Essa pontuação é dada em quatro categorias:
- Desempenho
- Acessibilidade
- Melhores práticas
- SEO
Ele também testa os Core Web Vitals, que são um conjunto de métricas de desempenho de sites que o Google considera essenciais para a experiência geral do usuário de um site.

Quando o senhor executa o teste, a linguagem pode inicialmente parecer muito técnica. No entanto, o senhor também encontrará links para recursos que explicam esses conceitos em termos amigáveis para iniciantes, com dicas para resolver cada problema.
O senhor também pode ler nosso guia sobre como otimizar seu site para o Core Web Vitals do Google.
Console de pesquisa do Google
O PageSpeed Insights é uma ferramenta útil para pesquisar URLs rapidamente.
No entanto, será necessário executar os testes manualmente e não será possível descobrir quais páginas do seu site estão com problemas até que você as teste especificamente.
E se o senhor pudesse automatizar esse processo, encontrar rapidamente as páginas com problemas de usabilidade e receber alertas quando um novo problema for detectado?
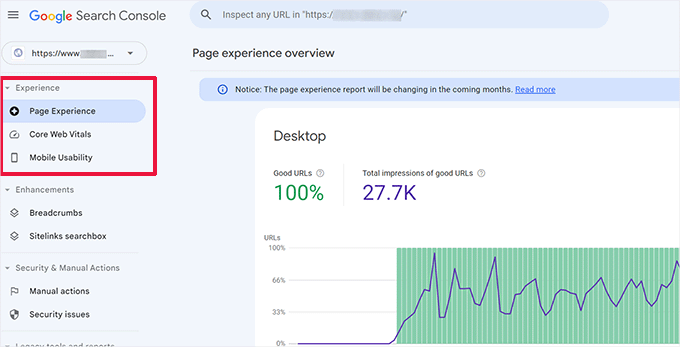
É aí que entra o Google Search Console.
É uma ferramenta gratuita fornecida pelo Google para administradores de sites que desejam ver o desempenho de seus sites na pesquisa.
A experiência do usuário é uma métrica essencial para as classificações de pesquisa. É por isso que o Google quer alertar os proprietários de sites quando um problema de usabilidade é detectado.
Primeiro, o senhor precisará visitar Console de pesquisa do Google e adicione seu site como uma propriedade. Para obter instruções, o senhor pode seguir nosso tutorial sobre Como adicionar seu site ao Google Search Console.
Depois que o senhor adicionar seu site, pode levar algum tempo para que o Google colete alguns dados e comece a exibir relatórios.
Depois disso, o senhor verá os relatórios de desempenho e usabilidade do seu site na seção “Experiência”.

O senhor pode clicar em cada relatório e detalhar para encontrar as páginas em que foram detectados problemas de usabilidade.
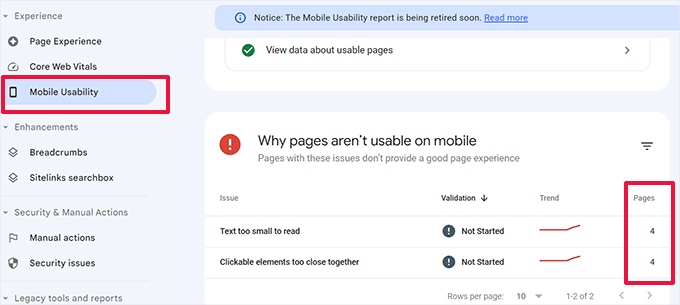
Por exemplo, neste site de demonstração, encontramos quatro páginas na seção “Mobile Usability” que apresentavam problemas.

O senhor pode clicar em cada linha para encontrar as páginas exatas em que os problemas foram detectados.
O Google Search Console também o alertará por e-mail quando um novo problema de rastreamento ou usabilidade for detectado.
Além dos problemas de usabilidade e rastreamento, o Google Search Console é um tesouro de dados valiosos. Para saber mais, o senhor pode ver nosso dicas de especialistas sobre como usar o Google Search Console para obter mais tráfego.
Etapa 3: Encontre as páginas com desempenho ruim
As ferramentas automatizadas podem ajudá-lo a detectar muitos problemas. Entretanto, elas não são perfeitas e talvez não consigam identificar muitos problemas comuns de UX.
Se o senhor tiver um site pequenoo senhor pode ir a cada página para revisá-la manualmente. Entretanto, é impossível para a maioria dos sites de médio e grande porte fazer isso manualmente.
Então, como o senhor encontra páginas com UX ruim?
Uma maneira fácil de encontrar essas páginas é usar o MonsterInsights. É o melhor plug-in do Google Analytics no mercado que permite ver de onde vêm os usuários e como eles interagem com seu site.

Primeiro, o senhor precisa instalar e ativar o plug-in MonsterInsights plugin. Para obter mais detalhes, consulte nosso tutorial sobre Como instalar um plug-in do WordPress.
Nota: Há também um versão gratuita do MonsterInsights que o senhor pode experimentar. No entanto, recomendamos que o senhor faça upgrade para a versão paga e desbloqueie todo o potencial do plug-in.
Após a ativação, o plug-in executará o assistente de configuração e ajudará o senhor a conectar o WordPress à sua conta do Google Analytics.
Para obter mais detalhes, o senhor pode consultar nosso tutorial sobre Como instalar o Google Analytics no WordPress.
Quando o senhor estiver conectado, o MonsterInsights começará a rastrear os visitantes do seu site.
Em seguida, o senhor precisa configurar o plugin para rastrear facilmente as conversões.
Ativar o rastreamento de conversões de comércio eletrônico
Se o senhor usa uma plataforma de comércio eletrônico em seu site WordPress, o MonsterInsights pode ajudá-lo a rastrear facilmente as conversões.
O Google Analytics vem com rastreamento aprimorado de comércio eletrônico, que funciona para a maioria dos sites de comércio eletrônico, incluindo WooCommerce, Easy Digital Downloads, MemberPresse muito mais.
No entanto, o senhor precisará ativá-lo manualmente para o seu site.
Comece visitando o site Insights ” Addons em seu painel de administração do WordPress para instalar e ativar o complemento de comércio eletrônico.

Em seguida, o senhor precisa ativar o rastreamento avançado de comércio eletrônico na sua conta do Google Analytics. Vá para o painel do Google Analytics e selecione seu site.
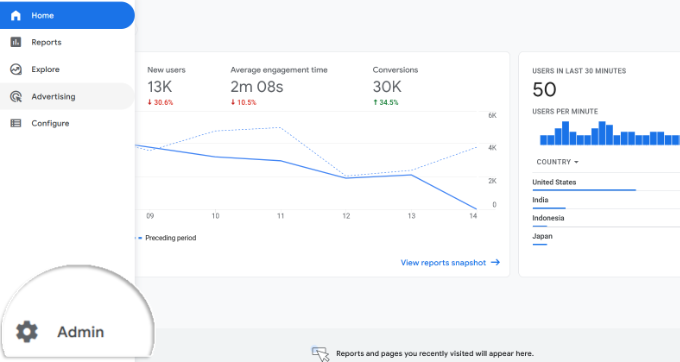
A partir daí, clique no botão “Admin” no canto inferior esquerdo.

Na próxima tela, o senhor verá diferentes configurações do Google Analytics.
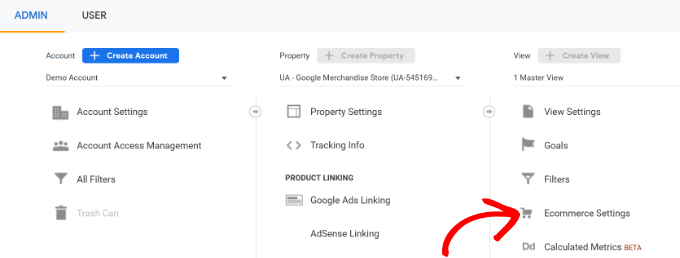
Na coluna “View” (Exibir), basta clicar no link “Ecommerce Settings” (Configurações de comércio eletrônico).

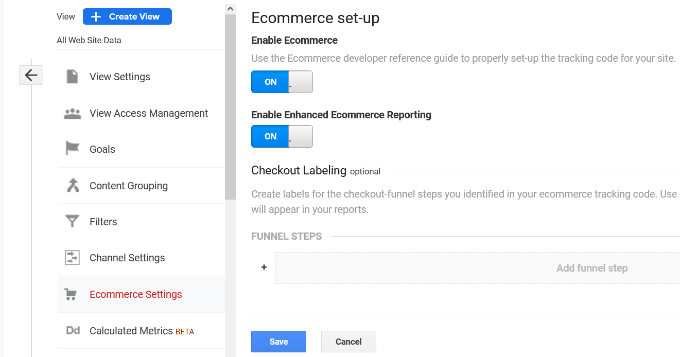
Na tela seguinte, basta ativar os botões de alternância ao lado das opções “Enable Ecommerce” e “Enable Enhanced Ecommerce Reporting”.
Não se esqueça de clicar no botão “Save” quando terminar.

Verifique se há problemas de UX nas páginas de baixa conversão
A má experiência do usuário é um dos principais motivos das baixas conversões, carrinhos abandonadose altas taxas de rejeição.
O senhor pode visualizar seus relatórios de acompanhamento de conversões no MonsterInsights para encontrar páginas com baixas conversões e taxas de rejeição mais altas.
Basta ir para a seção Insights ” Relatórios dentro da área de administração do WordPress e, em seguida, mude para a guia “eCommerce”.

Aqui, o senhor pode ter uma visão geral dos produtos e fontes de conversão com melhor desempenho.
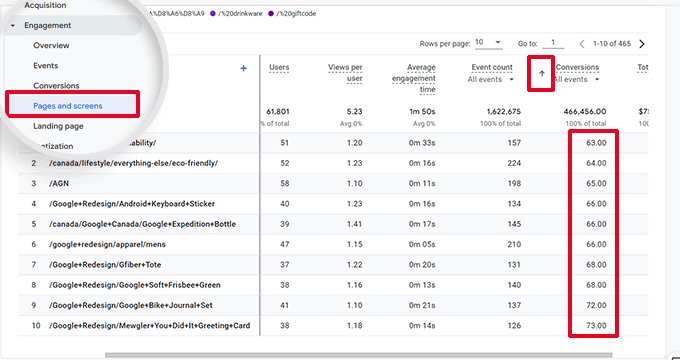
Para obter relatórios avançados, o senhor precisa acessar sua conta do Google Analytics e ir para a seção Engajamento ” Páginas e telas tab.
A partir daí, o senhor pode classificar as páginas por taxa de conversão para ver as páginas com menos conversões.

Usando o Google Analytics, o senhor também pode rastrear páginas com o parâmetro taxas de rejeição mais altas, a menor quantidade de tempo gasto neles e muito mais.
Para obter mais opções de rastreamento de conversões, consulte nosso guia completo sobre Acompanhamento de conversões do WordPress. Ele também mostrará ao senhor como rastrear conversões de formulários, conversões de links de afiliados e muito mais.
Etapa 4: Solicite feedback do usuário
Como o senhor pode ver, muitas atividades de auditoria de UX envolvem ferramentas automatizadas, relatórios analíticos e testes manuais.
O objetivo do exercício de auditoria de UX é melhorar a experiência do usuário. Então, por que não perguntar aos seus usuários o que eles acham?
Solicitar feedback do usuário pode lhe dar informações precisas de visitantes reais sobre o seu site. Isso pode ajudá-lo a encontrar problemas específicos e corrigi-los mais facilmente.
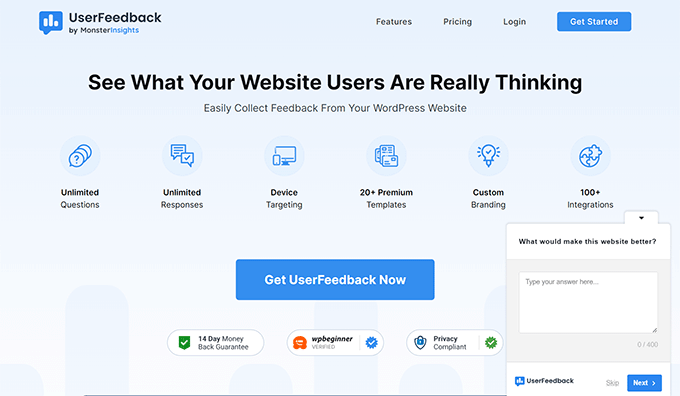
É aqui que o Feedback do usuário entra em cena. É o melhor plugin de feedback do usuário do WordPress do mercado.

Nota: Há também um plug-in gratuito chamado UserFeedback Lite que o senhor pode experimentar. Recomendamos que o senhor faça upgrade para a versão Pro para liberar todo o potencial do plug-in.
O UserFeedback permite que o senhor execute pesquisas rapidamente e colete feedback dos usuários em seu site. Ele também permite que o senhor mostre as pesquisas para os usuários certos no momento certo.
Por exemplo, é possível mostrar pesquisas aos usuários nas páginas com menos conversões ou exibir um formulário de feedback para usuários de dispositivos móveis.

Para obter mais informações, o senhor pode consultar nosso post de anúncio do UserFeedback.
Etapa 5: otimize a velocidade e o desempenho do seu site
A velocidade do site é um dos principais fatores que contribuem para a experiência do usuário. Sites lentos causam uma experiência de usuário ruim e impedem que os usuários avancem e acessem seu conteúdo.
As ferramentas que mencionamos anteriormente, como PageSpeed Insights e Core Web Vitals, podem ajudá-lo a avaliar o desempenho do seu site.
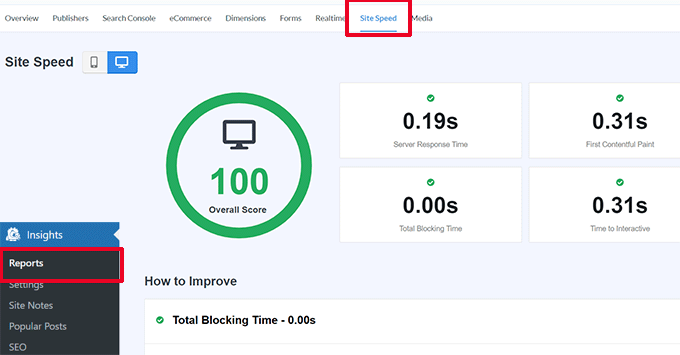
No entanto, se estiver usando o MonsterInsights, o senhor também pode executar um teste de velocidade do site dentro da área de administração do WordPress.
Basta alternar para a seção Insights ” Relatórios e, em seguida, abra a guia “Site Speed”.

O relatório executará os mesmos testes que o PageSpeed Insights e mostrará ao senhor um relatório. Ele também fornecerá ao senhor dicas práticas para melhorar o desempenho do site.
Correção de problemas de desempenho e velocidade
A maneira mais fácil de corrigir a maioria dos problemas de desempenho é simplesmente instalar um plugin de cache do WordPress.
Recomendamos usar o WP Rocket, que é o melhor plugin de cache do WordPress do mercado. Ele permite que o senhor otimize facilmente seu site do WordPress sem precisar aprender os aspectos técnicos.

Primeiro, o senhor precisa instalar e ativar o WP Rocket plugin. Para obter detalhes, consulte nosso tutorial sobre Como instalar um plug-in do WordPress.
Após a ativação, o WP Rocket começará a armazenar em cache o conteúdo do seu site.
Ao contrário de outros plug-ins de cache que geram um cache quando um usuário visita seu site, o WP Rocket começa a criar um cache automaticamente em segundo plano.
Isso significa que cada novo usuário do seu site verá uma versão em cache que carrega muito mais rápido e melhora a experiência do usuário.
O senhor pode saber mais lendo nosso tutorial sobre Configurando o WP Rocket com instruções mais detalhadas.
Se o armazenamento em cache não corrigir imediatamente a velocidade do seu site, recomendamos seguir nossas Guia de velocidade e desempenho do WordPress. Ele inclui instruções passo a passo sobre como otimizar a velocidade de seu site.
Etapa 6: Avaliar a navegação do site
Os usuários esperam que seu site tenha um menu de navegação com os links de que precisam para encontrar as informações que desejam.
Às vezes, um site pode não ter um menu de navegação que ajude os usuários a chegar à página que desejam. Isso resulta em uma experiência ruim para o usuário, e os visitantes podem sair e tentar outro site.
O senhor precisa se certificar de que seu site tenha um menu de navegação simples e direto. menu de navegação que leva os usuários às áreas críticas do seu site.

Adicionar uma barra de pesquisa ao cabeçalho ou ao menu de navegação do seu site também pode melhorar a experiência do usuário. Se os usuários não conseguirem encontrar um link rapidamente, eles poderão tentar fazer uma pesquisa no seu site.
No entanto, a pesquisa padrão do WordPress não é muito boa.
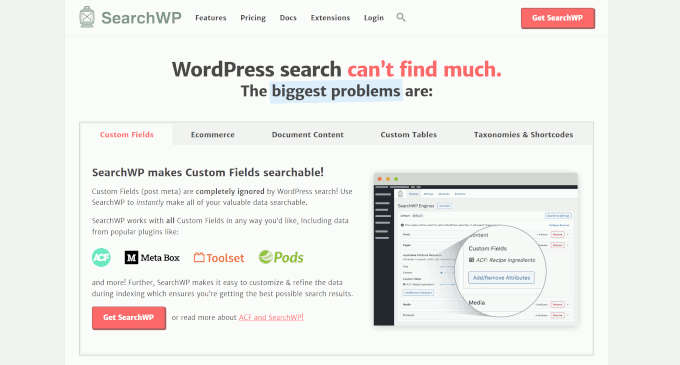
Em vez disso, recomendamos usar SearchWP. É o melhor plugin de pesquisa do WordPress do mercado e melhora rapidamente a experiência de pesquisa em seu site.

O SearchWP permite que o senhor torne tudo em seu site pesquisável, inclusive campos personalizados, atributos de comércio eletrônico, tabelas personalizadas, categorias, tags e muito mais.
Primeiro, o senhor precisa instalar e ativar o SearchWP plugin. Para obter mais detalhes, consulte nosso tutorial sobre Como instalar um plug-in do WordPress.
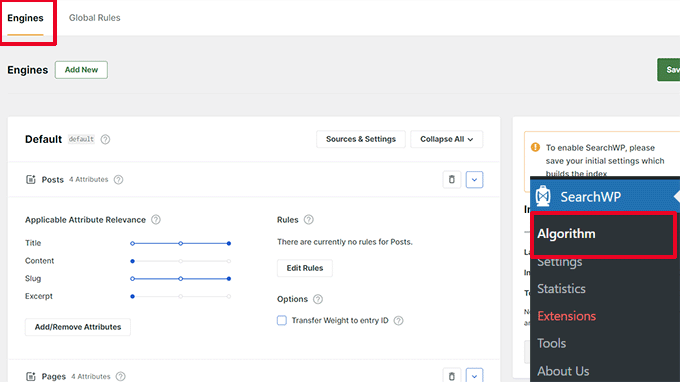
Após a ativação, o senhor precisa visitar o site SearchWP ” Algoritmo e mude para a guia “Engines” (Mecanismos).
A partir daí, o senhor pode ajustar as configurações do mecanismo de busca para os diferentes tipos de conteúdo, rolando até as seções Posts, Pages e Media.

Aqui, o senhor pode escolher quais atributos podem ser pesquisados em seu site. O senhor também pode escolher a relevância deles.
Não se esqueça de clicar no botão “Save” (Salvar) para armazenar suas configurações.
O SearchWP agora substituirá o recurso de pesquisa padrão do WordPress por seu próprio mecanismo de pesquisa personalizado.
Para obter mais detalhes, o senhor pode ver nosso tutorial sobre Como melhorar a pesquisa do WordPress com o SearchWP.
Etapa 7: Teste os elementos de conversão
Na maioria das vezes, a má experiência do usuário é causada no final de um caminho de conversão.
Por exemplo, o senhor pode ter usuários tentando enviar seu formulário de captura de leadsmas há algo que os impede de fazer isso.
Felizmente, o senhor pode executar testes de divisão e testar manualmente elementos em seu website para identificar e corrigir problemas.
Execute testes A/B de divisão para descobrir problemas de UX
Uma maneira fácil de testar seus elementos de conversão é executar testes de divisão A/B.
Um teste A/B dividido permite que o senhor crie duas ou mais versões de uma página com pequenas diferenças. Em seguida, ele mostra aos usuários uma versão diferente aleatoriamente.
Em seguida, é possível comparar os resultados para descobrir qual variação da página teve o melhor desempenho entre os usuários.
A maneira mais fácil de executar esses testes em seu site WordPress é usar Thrive Optimize. Ele permite que o senhor crie e execute rapidamente testes A/B em seu site WordPress.
Para obter mais informações, consulte nosso Análise do Thrive Themes.
Primeiro, o senhor precisará instalar e ativar o Thrive Optimize plugin. O senhor pode adquirir o plug-in com Thrive Architect ou obtenha-o com o pacote Thrive Suite.
Em seguida, instale e ative o plug-in Thrive Product Manager em seu site. O senhor pode baixá-lo no Painel da conta no site da Thrive Themes.

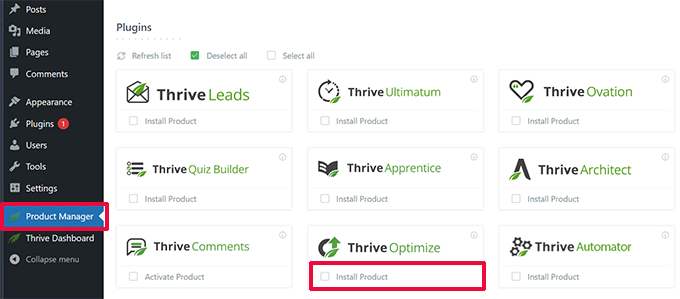
Ao ativar o plug-in, o senhor precisa ir para a seção Gerenciador de produtos na área de administração do WordPress.
Em seguida, o senhor precisa marcar a caixa “Install Product” (Instalar produto) nos produtos Thrive Optimize e Thrive Architect.

Depois disso, clique no botão “Install Selected Products” (Instalar produtos selecionados) para continuar.
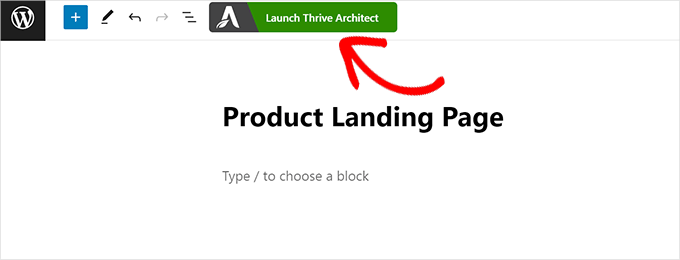
Depois de instalar os plug-ins, o senhor precisará criar ou editar um post/página e, em seguida, clicar no botão “Launch Thrive Architect” na parte superior.

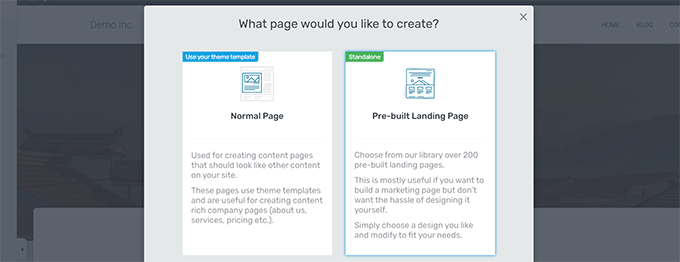
Isso mostrará uma janela pop-up na qual o senhor poderá escolher como editar a página.
O senhor pode editar a página como uma página normal usando o modelo do tema ou como uma página de destino com um modelo personalizado.

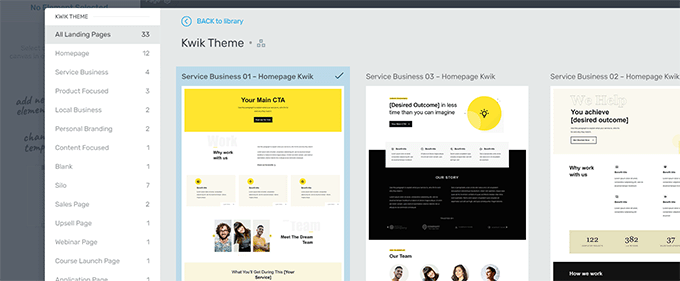
Se o senhor escolher uma landing page pré-criada, será solicitado a escolher um modelo.
O Thrive Architect vem com dezenas de belos modelos para vários nichos à sua escolha.

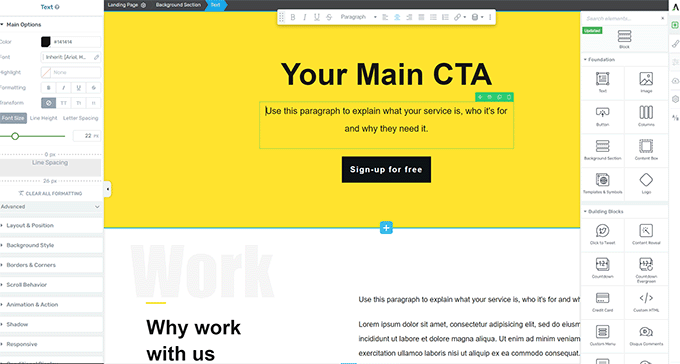
Depois disso, o senhor poderá editar sua página no construtor de páginas do Thrive Architect.
É uma ferramenta de design intuitiva em que o senhor pode apontar e clicar em qualquer elemento para editá-lo ou clicar no botão ‘+’ para inserir novos elementos.

Quando terminar de editar sua página, não se esqueça de clicar no botão “Save Work” (Salvar trabalho) para armazenar suas alterações.
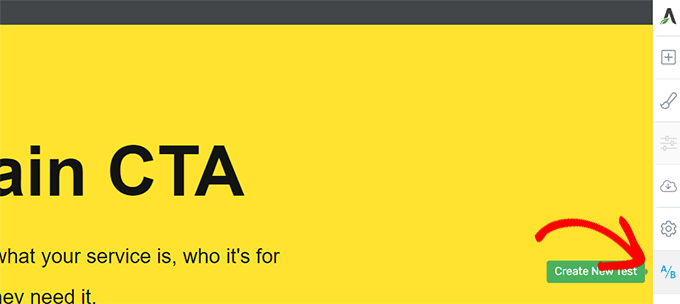
Depois disso, clique no botão “A/B” na coluna da direita para criar um novo teste A/B.

Para executar o teste A/B, o senhor precisa ter pelo menos duas versões de uma página.
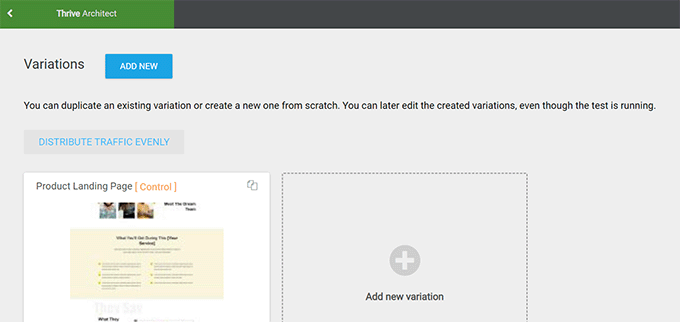
Na próxima tela, clique no botão Add New Variation (Adicionar nova variação) para criar uma nova versão de sua landing page.

Ele criará uma nova variação e o senhor poderá começar a editá-la usando o Thrive Architect.
Faça as alterações na página que o senhor acha que funcionará melhor do que a versão anterior.
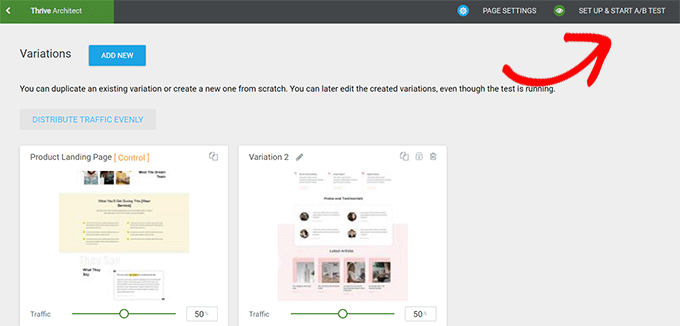
Depois disso, basta clicar no botão “Save Work” (Salvar trabalho) para armazenar suas alterações e, em seguida, clicar novamente no botão “A/B”.

O senhor pode escolher a quantidade de tráfego que deseja enviar para cada variação de página e, em seguida, clicar no botão “Set Up & Start A/B Test” (Configurar e iniciar teste A/B) na parte superior.
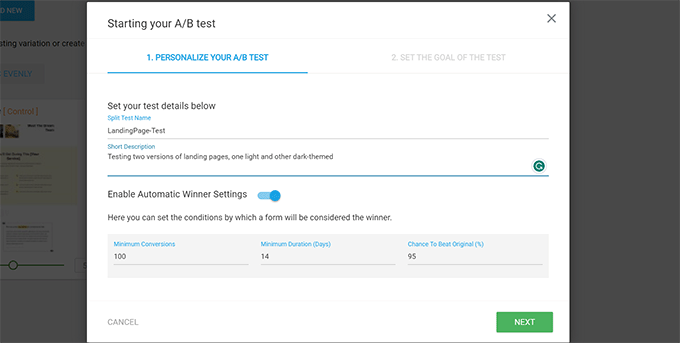
Isso abrirá uma janela pop-up em que o senhor poderá definir as configurações do teste A/B.

O senhor precisa dar um título e uma descrição ao seu teste. Em seguida, o senhor pode ativar as configurações de vencedor automático e definir os requisitos mínimos para que uma variação seja vencedora.
Clique no botão “Next” (Avançar) para continuar.
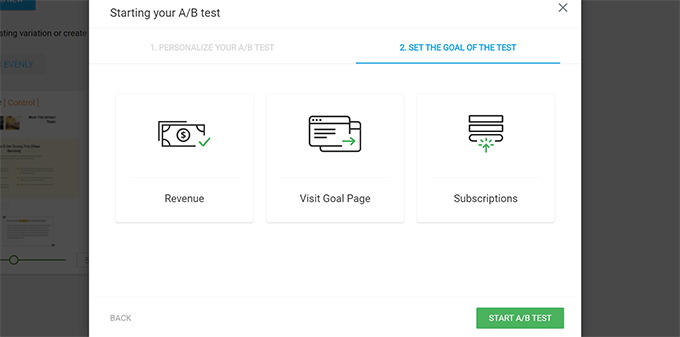
Por fim, o senhor será solicitado a escolher uma meta para o teste. Por exemplo, se for uma página de produto, talvez o senhor queira escolher “Receita”.

Por fim, clique no botão “Start A/B Test” (Iniciar teste A/B) para concluir a configuração.
O Thrive Optimize agora começará a mostrar as duas variações da página aos seus usuários e acompanhará as interações dos usuários na página.
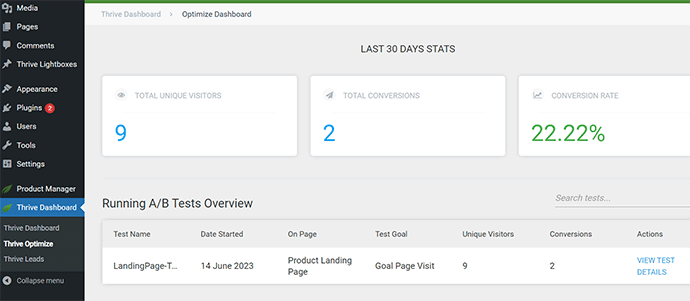
O senhor pode visualizar os resultados do teste a qualquer momento visitando a página Thrive Dashboard ” Thrive Optimize página.

Após a duração do teste, o senhor poderá ver qual página teve melhor desempenho em termos de conversões ou das metas definidas durante o teste. Assim, o senhor poderá fazer alterações para melhorar a experiência do usuário em seu site.
Para obter mais detalhes, o senhor pode consultar nosso guia sobre Como executar testes A/B em seu site WordPress.
Teste manualmente os elementos de conversão
Muitas vezes, talvez o senhor não consiga executar testes A/B divididos para todas as suas páginas. Felizmente, há outras maneiras de testar se os elementos de conversão em suas páginas estão funcionando.
Os proprietários de sites geralmente olham apenas para a representação estática do site e não interagem com ele como um usuário real faria. É por isso que muitas falhas interativas passam despercebidas por muito tempo.
É nesse momento que o senhor precisará fazer algum trabalho manual. O senhor pode tentar imitar uma jornada do usuário da melhor forma possível para concluir uma conversão.
Por exemplo, se o senhor tiver uma loja de comércio eletrônico, pode começar pela página em que os usuários geralmente chegam. Depois disso, veja as páginas de produtos, adicione itens ao carrinho e conclua o checkout.
Em sua auditoria de UX, o senhor deve testar todos os formulários, a funcionalidade do carrinho e experiência de checkout interagindo com esses elementos como um cliente.
Além disso, não se esqueça de testar esses elementos em ambos os ambientes móveis e de desktop.
Etapa 8: teste os fluxos de usuários para encontrar gargalos
Um fluxo de usuário é a jornada de um cliente em seu website. Um usuário geralmente segue um caminho previsível para diferentes áreas do seu website até comprar algo ou enviar um formulário.
A melhor maneira de rastrear os fluxos de usuários é usar o MonsterInsights. Ele vem com um complemento User Journey que permite que o senhor veja cada etapa da jornada de um cliente em todo o seu site, inclusive as páginas e os produtos que ele visitou e quanto tempo ficou lá.
Basta instalar e ativar o MonsterInsights plugin.
Observação: O senhor precisará de pelo menos o plano Pro do plug-in para usar o complemento User Journey.
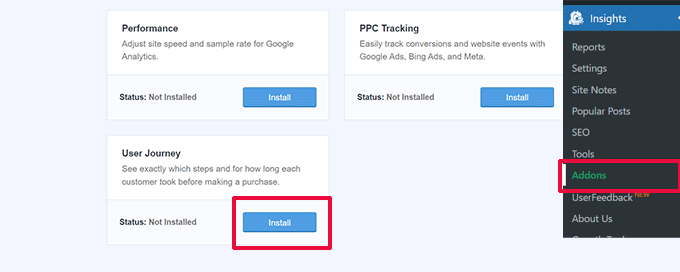
Depois de configurar o MonsterInsights, o senhor precisa ir para a seção Insights ” Addons . A partir daí, localize o complemento User Journey e, em seguida, instale-o e ative-o.

Em seguida, o senhor precisa instalar e ativar o complemento eCommerce. Isso o ajudará a rastrear as jornadas do cliente no plataformas populares de comércio eletrônico para WordPress, como o WooCommerce, Easy Digital Downloads, MemberPresse muito mais.
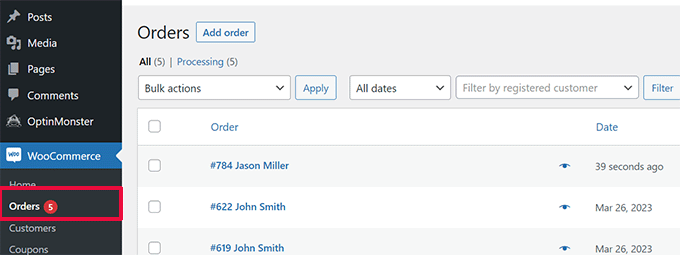
Agora, o MonsterInsights mostrará a jornada do usuário em pedidos individuais. Por exemplo, no WooCommmerce, o senhor pode ir para WooCommerce ” Pedidos e clique em um pedido individual.

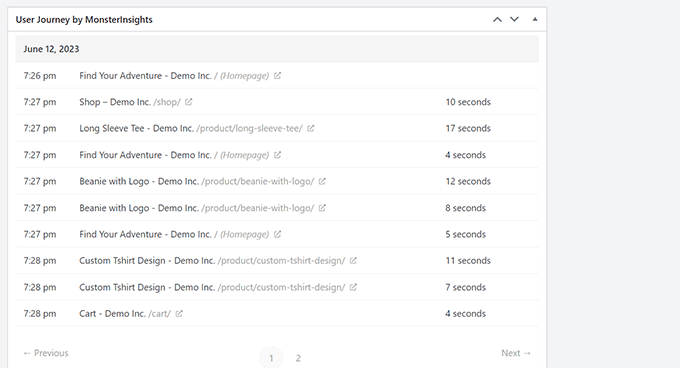
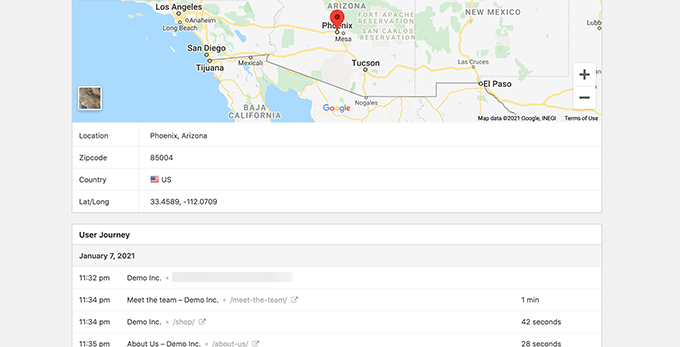
Na página de detalhes do pedido, role para baixo até a seção Jornada do Usuário do MonsterInsights.
Isso lhe mostrará todas as interações do usuário em seu site com seus horários e durações.

Para obter mais detalhes, o senhor pode consultar nosso guia sobre Como ativar o rastreamento de clientes no WooCommerce.
Se o senhor não estiver usando uma plataforma de comércio eletrônico, ainda poderá rastrear a jornada do usuário para seus formulários do WordPress.
Se estiver usando WPForms para capturar leads, então ele vem com o rastreamento da jornada do usuário que ajuda o senhor a rastrear o caminho que o usuário percorreu para enviar o formulário.

Assim como os elementos de conversão, outras áreas do seu site podem interromper o fluxo do usuário e bloquear o caminho que o leva a se tornar um cliente.
O senhor precisará avaliar manualmente os caminhos dos usuários no Google Analytics para ver onde a jornada deles termina abruptamente. Também é possível simular os caminhos do usuário para ver se há algum problema de usabilidade que impeça o usuário de seguir em frente.
Etapa 9: Avaliar a qualidade do conteúdo do site
Os elementos visuais não são os únicos fatores que criam uma experiência de usuário boa ou ruim.
O conteúdo do seu site desempenha um papel importante para convencer os usuários a permanecerem no seu site. blog do WordPress ou site e dê uma olhada. Isso também ajuda os mecanismos de pesquisa a encontrar seu conteúdo com mais facilidade e a enviar mais visitantes ao seu site.
Recomendamos que o senhor faça uma auditoria completa de SEO em seu site e otimize seu conteúdo para SEO.
Para fazer isso, o senhor precisará de All in One SEO para WordPress. Ele é o o melhor plugin de SEO para WordPress no mercado que permite melhorar facilmente seu conteúdo para classificações de pesquisa e experiência do usuário.

Tudo em um só SEO vem com análise de SEO integrada, um analisador de títulose ferramentas de auditoria de SEO em todo o site. Todos esses recursos ajudam o senhor a melhorar a qualidade e a capacidade de descoberta do seu conteúdo.
O senhor também precisará avaliar seu conteúdo. Por exemplo, se uma determinada página não estiver classificando ou convertendo bem, considere torná-la mais abrangente adicionando mais conteúdo útil.
Para obter mais detalhes, o senhor pode consultar nosso guia sobre Como corrigir a deterioração do conteúdo no WordPress.
Não se esqueça de verificar se há erros de ortografia e gramática em seu conteúdo. Eles podem fazer com que seu website pareça pouco profissional e criar uma experiência ruim para o usuário.
Recomendamos o uso de Grammarly. É o melhor Ferramenta de escrita com inteligência artificial que ajuda o senhor a corrigir automaticamente erros de ortografia e gramática.

Grammarly também tem um plano gratuito para sempre com verificações ortográficas e gramaticais. No entanto, recomendamos que o senhor adquira um plano pago para ter acesso a recursos mais avançados.
Esperamos que este artigo tenha ajudado o senhor a aprender como fazer uma auditoria de UX em seu site WordPress. Talvez o senhor também queira ver nosso guia sobre Como fazer uma auditoria de SEO em seu site ou nossas escolhas de especialistas para o melhores serviços de marketing por e-mail para fazer seu site crescer.
Se o senhor gostou deste artigo, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo sobre o WordPress. O senhor também pode nos encontrar em Twitter e Facebook.