O senhor deseja executar um teste de velocidade do site e melhorar o desempenho do seu site?
Há uma infinidade de ferramentas on-line de teste de velocidade de sites que o senhor pode usar. No entanto, muitas delas mostram os resultados de uma forma técnica que não é fácil de ser entendida ou usada por usuários que não têm experiência em tecnologia.
Neste artigo, mostraremos ao senhor como executar corretamente um teste de velocidade de site e as melhores ferramentas para executar seus testes de velocidade.


Melhores ferramentas para executar um teste de velocidade do site
Há muitas ferramentas gratuitas e pagas para site WordPress testes de velocidade e ferramentas de monitoramento de desempenho que o senhor pode usar. Cada uma delas tem alguns recursos realmente interessantes que as diferenciam.
O senhor não precisa testar seu site apenas com uma ferramenta. O senhor pode usar várias ferramentas e executar vários testes para ser minucioso.
No entanto, recomendamos que os usuários usem essas ferramentas apenas para melhorar o desempenho do site. Tentar obter uma nota ou pontuação perfeita nessas ferramentas costuma ser extremamente difícil e, na maioria dos casos, impossível para sites que funcionam no mundo real.
Sua meta deve ser melhorar a velocidade de carregamento de sua página para seus usuários, para que eles possam desfrutar de uma experiência de usuário mais rápida e consistente em seu site. A meta não deve ser obter uma pontuação perfeita em um determinado teste.
Dito isso, vamos dar uma olhada nas melhores ferramentas para executar um teste de velocidade do site.
1. Ferramenta de teste de velocidade do site IsItWP


IsItWP’s ferramenta gratuita de teste de velocidade do site é a ferramenta de teste de velocidade de site mais fácil de usar para iniciantes. Ela permite que o senhor verifique rapidamente o desempenho do seu site, execute vários testes e analise os resultados para descobrir o que está deixando o site mais lento.
O senhor também recebe sugestões de melhorias organizadas de forma clara. É possível clicar em cada categoria para ver as medidas que o senhor pode tomar para solucionar os problemas de desempenho. O site também oferece monitoramento do tempo de atividade do servidor e outras ferramentas úteis para proprietários de sites.
2. MonsterInsights


MonsterInsights é o melhor plugin de análise para WordPress. Ele facilita muito a configurar o Google Analytics sem editar o código.
O plug-in inclui um relatório de velocidade do site, que ajuda o senhor a medir a velocidade do site para dispositivos móveis e computadores.
O MonsterInsights mostra uma pontuação geral da velocidade do seu site e também outras métricas para melhorar a experiência do usuário. O senhor pode ver o relatório no painel do WordPress e não precisa sair do site.
A melhor parte de usar o MonsterInsights é que ele mostra uma meta para cada métrica que o senhor deve visar. Além disso, o senhor também recebe sugestões sobre como melhorar cada métrica e tornar o carregamento do seu site mais rápido.
3. Pingdom


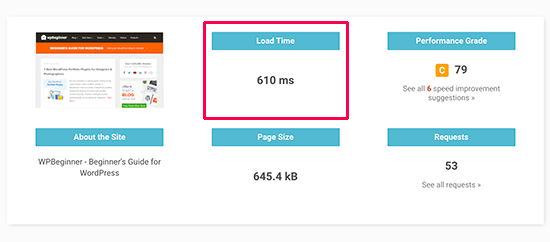
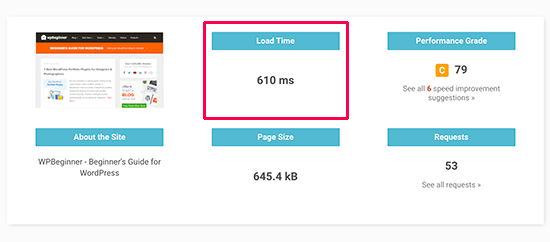
Pingdom é uma das ferramentas mais populares de monitoramento do desempenho de sites. Ela é fácil de usar e permite que o senhor selecione diferentes localizações geográficas para executar um teste, o que é muito útil.
Os resultados são apresentados em uma visão geral fácil de entender, seguida de um relatório detalhado. O senhor recebe sugestões de melhoria de desempenho na parte superior e recursos individuais à medida que são carregados.
4. Google Pagespeed Insights


Google Pagespeed Insights é uma ferramenta de monitoramento do desempenho do site criada pelo Google. Ela fornece relatórios de desempenho do site para visualizações em dispositivos móveis e computadores.
O senhor pode alternar entre esses relatórios e encontrar alguns problemas que são comuns em ambos os relatórios e alguns que o Google recomenda que sejam corrigidos na exibição para celular.
O senhor também recebe recomendações detalhadas para cada problema, o que é útil para os desenvolvedores. No entanto, a ferramenta em si é um pouco intimidadora para usuários iniciantes e não desenvolvedores.
5. GTmetrix


GTmetrix é outra poderosa ferramenta de teste de velocidade de sites. Ela permite que o senhor teste seu site usando ferramentas populares como pagespeed e YSlow. O senhor pode alterar a localização geográfica e o navegador ao criar uma conta.
Ele mostra relatórios detalhados com um breve resumo dos resultados. O senhor pode alternar entre as duas ferramentas e visualizar as recomendações. Ao clicar em cada recomendação, o senhor terá acesso a mais detalhes.
6. WebPageTest


WebPageTest é outra ferramenta de teste de velocidade on-line gratuita que o senhor pode usar. Ela é um pouco mais avançada do que algumas outras ferramentas da nossa lista. Entretanto, ela permite que o senhor escolha um navegador e uma localização geográfica para seus testes.
Por padrão, ele executa o teste três vezes para obter os resultados do teste de velocidade do site. Ele mostra uma visualização detalhada de cada resultado, na qual o usuário pode clicar para expandir e visualizar o relatório completo.
7. K6 (anteriormente Load Impact)


K6O K6, anteriormente conhecido como Load Impact, é um pouco diferente das outras ferramentas de teste de velocidade de sites desta lista. Ela permite que os desenvolvedores e as equipes de engenharia vejam como o site fica mais lento quando mais visitantes chegam ao mesmo tempo.
É um serviço pago com um teste gratuito limitado, que permite enviar até 3.000 usuários virtuais em 3 minutos. A versão paga permite que o senhor teste cargas de tráfego maiores. Isso ajuda o senhor a testar o teste de velocidade do site e, ao mesmo tempo, testar como o aumento do tráfego afeta o site.
8. Tendências de alta


Tendências de alta é outra ferramenta gratuita de teste de velocidade de sites. Ela permite que o senhor selecione uma região geográfica, um navegador e alterne entre testes para celular e desktop.
Os resultados são simples e fáceis de entender, pois também mostram a pontuação do Google pagespeed em um resumo. O senhor pode rolar para baixo para obter detalhes e examinar seus recursos para entender os problemas de desempenho.
Como executar corretamente um teste de velocidade de site
A execução de testes de velocidade do site não garante que o senhor saiba exatamente o desempenho do seu site.
O senhor sabe, a Internet é como uma rodovia. Às vezes, há mais tráfego ou congestionamento, o que pode deixá-lo mais lento. Outras vezes, tudo está livre e o senhor pode passar por ela muito mais rápido.
Há vários outros fatores envolvidos que afetariam a qualidade e a precisão de seus resultados. É importante executar esses testes minuciosamente antes de começar a analisar os dados.
Vamos ver como executar corretamente um teste de velocidade de site para obter resultados mais precisos.
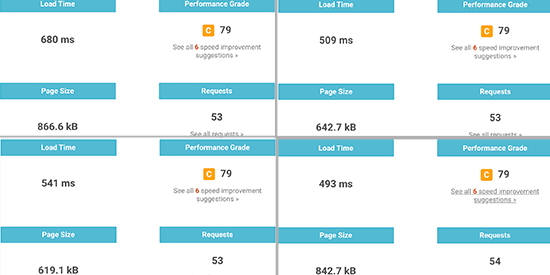
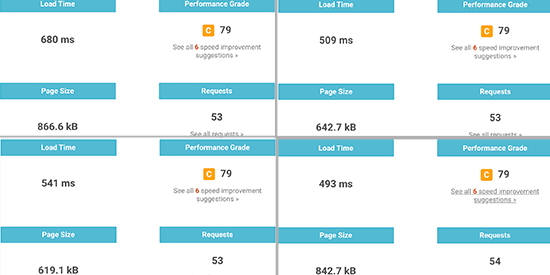
1. Execute vários testes
Há vários fatores que podem afetar seu teste. Embora a maioria das ferramentas de teste de velocidade de sites seja executada na nuvem com as velocidades mais rápidas da Internet, cada teste mostraria ao senhor resultados ligeiramente diferentes.
A diferença mais importante que o senhor notará é o tempo que levou para baixar a página da Web completa. Recomendamos que o senhor execute pelo menos três testes para obter uma imagem mais precisa.


O senhor pode então obter um resultado médio e usá-lo para decidir se o seu site precisa ou não de melhorias.
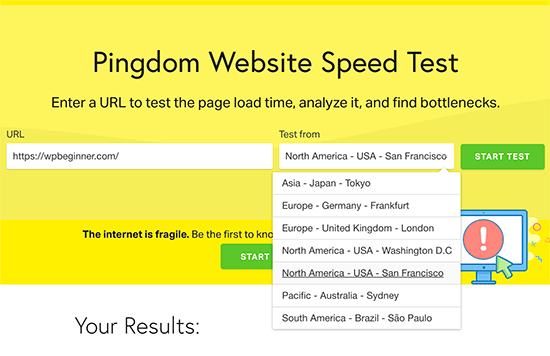
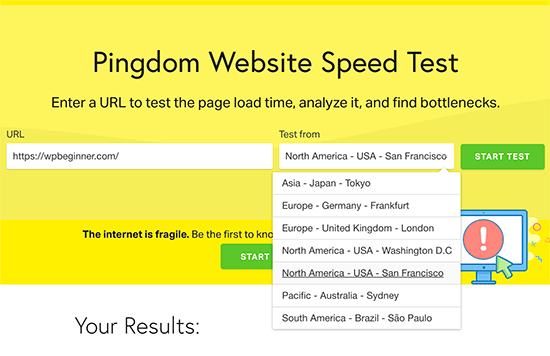
2. Teste em diferentes localizações geográficas
Se a maioria dos seus clientes visita seu site da Ásia, testar a velocidade do site usando servidores localizados nos EUA não seria o ideal.
Os resultados do teste mostrarão uma experiência de usuário diferente daquela que os usuários reais sentem quando visitam seu site.


É por isso que o senhor precisa usar Google Analytics para ver de onde vêm seus usuários. Depois disso, use essas informações para selecionar uma região geográfica para seus testes.
Por exemplo, se o senhor descobriu que a maioria dos usuários do seu site vem da Europa, a escolha de um servidor de teste na Alemanha lhe dará os resultados mais próximos.
Se os visitantes do seu site forem de todo o mundo, o senhor poderá executar vários testes para descobrir como o desempenho do site varia em diferentes regiões.
3. Certifique-se de que o cache do seu site esteja ativado
Certifique-se de que o cache do site esteja ativado antes de executar os testes. Isso permitirá que o senhor teste o armazenamento em cache do site e sua eficácia no aprimoramento do desempenho.
O problema é que algumas soluções de cache só armazenam o cache quando o usuário solicita a página. Isso significa que o cache leva algum tempo para ser criado e pode expirar quando o senhor executar os testes.
É por isso que recomendamos que o WP Rocket. É o o melhor plugin de cache do WordPress que permite que o senhor configure o cache do WordPress com apenas alguns cliques e sem aprender coisas técnicas.
A melhor parte é que ele cria proativamente o cache do site, o que melhora significativamente o desempenho do site. Veja nosso guia sobre como Configurar o cache do WordPress usando o WP Rocket para obter mais detalhes.
4. Verifique o desempenho do serviço de firewall / CDN de seu site
Embora os plug-ins de cache do WordPress possam fazer muito, eles definitivamente têm suas limitações. Por exemplo, eles não podem bloquear ataques DDOS e tentativas de força bruta. Ele também não faz nada contra spambots, o que significa que os recursos do seu servidor são muito desperdiçados.
É aqui que o senhor precisa Sucuri. É o melhor plugin de firewall para WordPress que melhora o desempenho de seu servidor bloqueando solicitações mal-intencionadas.
Agora, normalmente todos os arquivos do seu site são servidos a partir do mesmo servidor. O senhor pode melhorar isso adicionando um serviço CDN em seu site. Recomendamos usar o MaxCDN (da StackPath), que é a melhor solução de CDN para iniciantes.
Um serviço de CDN permite que o senhor forneça arquivos estáticos do site, como imagens, folhas de estilo e scripts, por meio de uma rede de servidores espalhados pelo mundo. Isso reduz a carga do servidor em seu site, torna-o mais rápido e melhora a experiência do usuário para todos os usuários.
A ativação do serviço CDN e do firewall melhorará significativamente os resultados do teste.
Entendendo os resultados do teste de velocidade do site
O parâmetro mais importante que o senhor deve observar é o tempo que o site leva para carregar.


Esse é o parâmetro que mais afeta os usuários. Se o seu site demorar mais para carregar, os usuários podem decidir clicar no botão Voltar, ter uma má impressão da sua marca e considerar seu site de baixa qualidade.
Se o seu site estiver demorando mais de 2 segundos para carregar, examine os relatórios detalhados. Descubra quais recursos estão demorando mais para carregar.
Normalmente, são imagens, folhas de estilo, scripts carregados de sites de terceiros, incorporação de vídeos e assim por diante. O senhor deve certificar-se de que essas imagens sejam fornecidas pelo cache ou pelo serviço CDN.


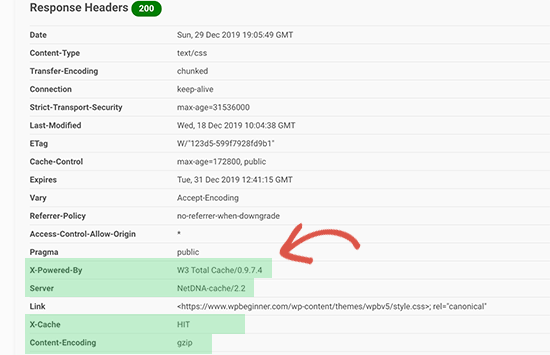
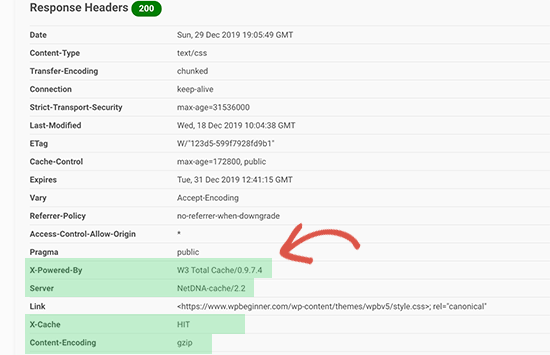
O senhor também deve prestar atenção ao tempo que o servidor leva para responder a cada solicitação e quanto tempo leva para entregar o primeiro byte.
O senhor também deve se certificar de que a compactação do navegador (também chamada de compressão gzip) está funcionando. Isso reduz o tamanho dos arquivos entre o servidor e o navegador do usuário, compactando-os.
Se a sua página tiver muitas imagens e vídeos, talvez o senhor queira considerar técnicas de carregamento diferido, também chamadas de carregamento preguiçoso. Isso permite que o conteúdo seja carregado quando o usuário rola a tela para baixo e carrega apenas o conteúdo visível na tela do usuário.
Como sempre, o senhor deve certificar-se de que seu imagens sejam otimizadas para a Web usando um ferramenta de compressão de imagens.
O segundo parâmetro importante que o senhor gostaria de testar é o TTFB (time to first byte). Se o seu servidor da Web estiver mostrando continuamente um tempo mais lento para o primeiro byte, talvez o senhor precise conversar com a empresa de hospedagem na Web.
Todas as principais empresas de hospedagem WordPress, como Bluehost, SiteGrounde WP Engine têm suas próprias soluções de cache. A ativação da solução de cache de seu host pode melhorar significativamente os resultados do TTFB.
Esperamos que este artigo tenha ajudado o senhor a aprender como executar corretamente um teste de velocidade de site e as melhores ferramentas para executar seus testes. Talvez o senhor também queira seguir nosso passo a passo Guia de velocidade e desempenho do WordPress para aumentar a velocidade de seu site e como iniciar uma loja on-line.
Se o senhor gostou deste artigo, por favor, assine o nosso Canal do YouTube para ver tutoriais em vídeo sobre o WordPress. O senhor também pode nos encontrar em Twitter e Facebook.



