Recentemente, um leitor nos perguntou como copiar e colar itens no WordPress sem causar problemas de formatação.
Muitas vezes, ao copiar e colar conteúdo de um aplicativo de desktop ou de uma página da Web, o usuário acaba colando também uma formatação indesejada. Isso não combina com as fontes e cores do seu tema do WordPress, o que simplesmente parece estranho.
Neste artigo, compartilharemos como copiar e colar facilmente no WordPress sem formatação e estilos indesejados.


Entendendo como copiar e colar no WordPress
Copiar e colar significa copiar texto de um lugar para outro sem precisar digitá-lo novamente.
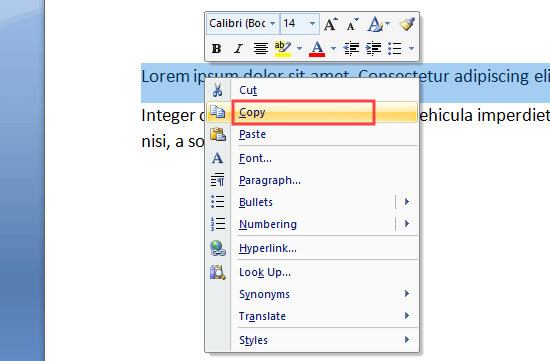
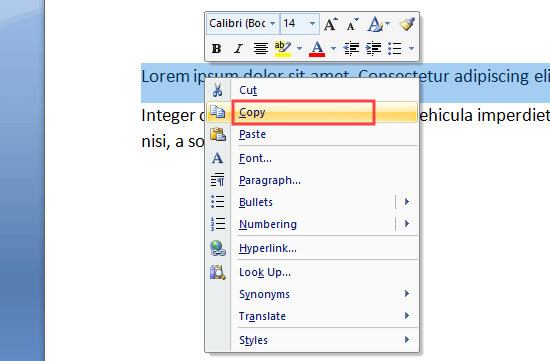
Para copiar o texto de um documento ou página da Web, o senhor precisa destacá-lo com o mouse. Em seguida, basta clicar com o botão direito do mouse e selecionar “Copiar” no menu.
Ou então, o senhor pode usar o atalho de teclado Ctrl+C (Command+C no Mac) para copiar o texto destacado.


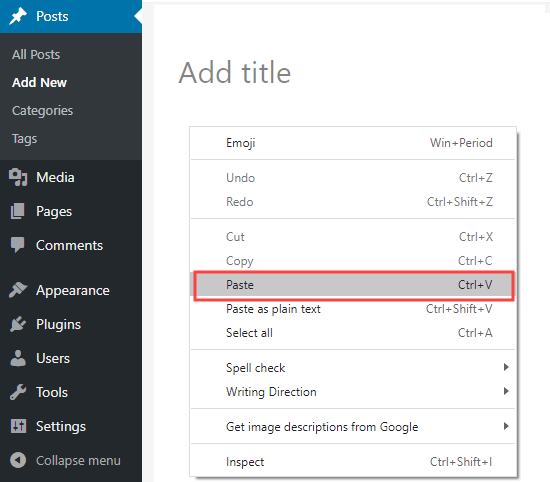
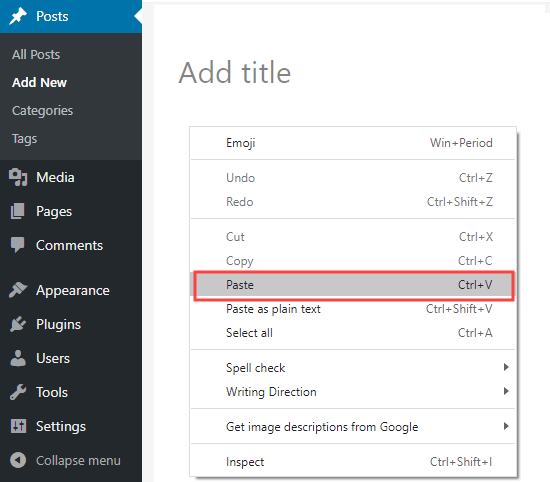
Para colar o texto no WordPress, basta clicar com o botão direito do mouse e selecionar “Colar” no menu.
O senhor também pode usar o atalho de teclado Ctrl+V (Command+V em um Mac) para colar o texto copiado:


Quando o senhor copia um texto, a formatação do texto é copiada com ele. O problema é que, às vezes, o senhor acaba com uma formatação que não deseja.
Essa formatação indesejada pode afetar a exibição do texto em outros dispositivos.
Alguns usuários do WordPress optam por evitar copiar e colar completamente. Em vez disso, eles redigem suas postagens diretamente em seus site do WordPress.
No entanto, o senhor pode preferir fazer o rascunho usando uma ferramenta separada, como o Microsoft Word ou o Google Docs. Isso permite que o senhor trabalhe off-line e pode facilitar o compartilhamento do seu trabalho para comentários e revisões antes da publicação.
Também é essencial evitar adicionar formatação desnecessária, pois isso afeta o tamanho da página, o que significa uma velocidade mais lenta do site.
É por isso que criamos este guia definitivo sobre como copiar e colar texto no WordPress corretamente. O senhor pode usar os links para ir direto para as seções de que precisa:
Como copiar e colar do Word para o WordPress (Block Editor)
Copiar texto do Microsoft Word é bastante simples.
Durante anos, o WordPress permitiu que o senhor copiasse texto rico (formatado) de documentos do Word diretamente para o editor. Essa é uma grande vantagem se o senhor gosta de escrever e formatar suas postagens no Microsoft Word.
Copiar sua postagem do Word para o WordPress permite que o senhor mantenha elementos como títulos, texto em negrito e itálico, links e listas. Ele descartará todas as opções de estilo, como cores, espaçamento, etc.
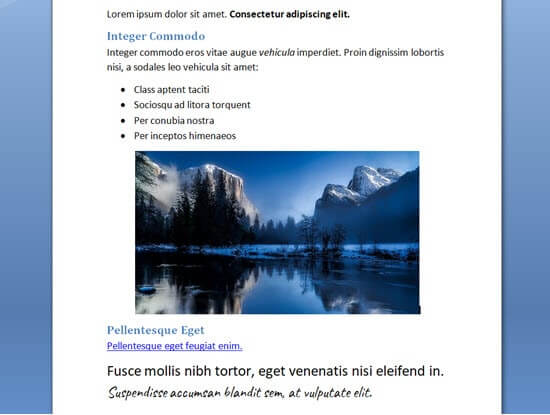
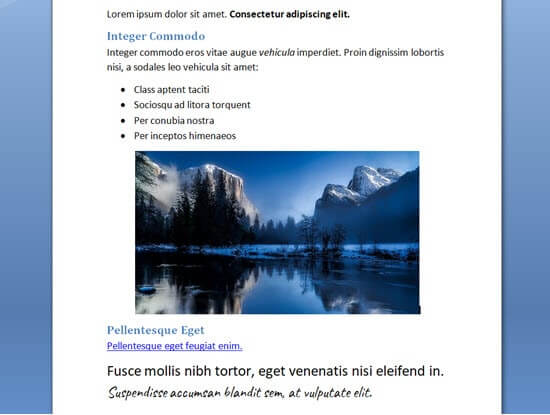
Aqui está um documento que vamos copiar do Word para o WordPress:


Esse documento está formatado com dois subtítulos de cabeçalho 2 para as subseções da postagem. Há texto em negrito e itálico, uma lista com marcadores e um link.
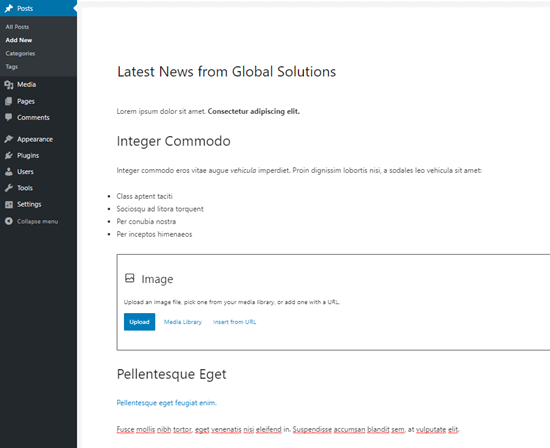
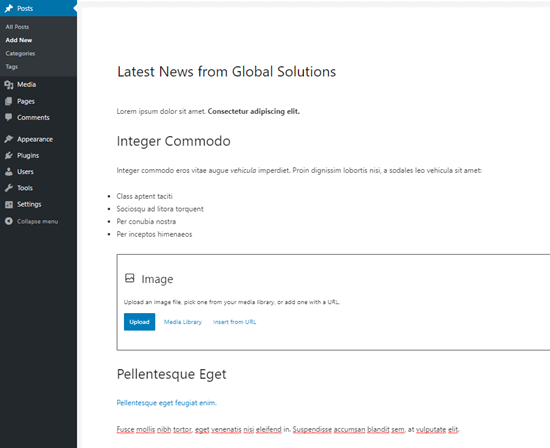
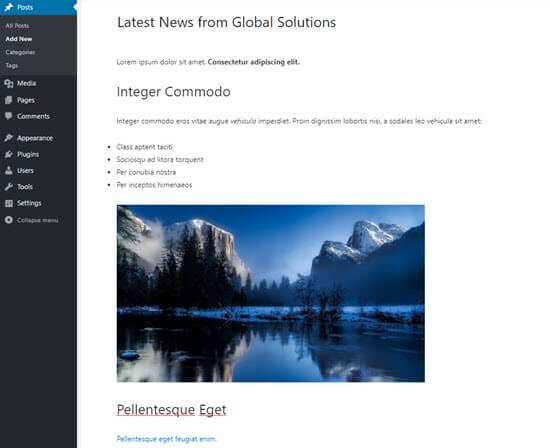
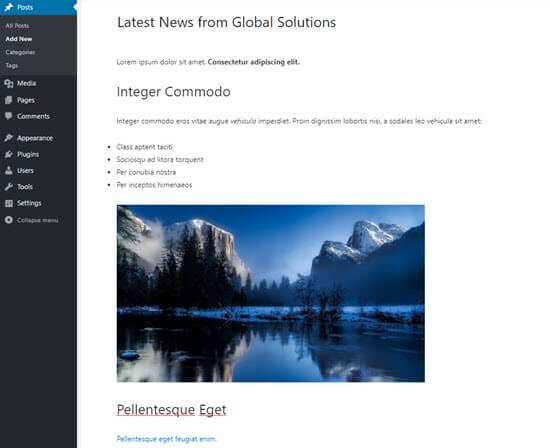
Simplesmente copiaremos todo o conteúdo do documento do Word e o colaremos no editor de blocos do WordPress.


Observe que algumas formatações não foram copiadas. A imagem foi deixada de fora, mas o WordPress criou um bloco de imagem no local correto.
Dica: Sempre use os “estilos de título” no Word para criar seus subtítulos. Não destaque o texto e aumente o tamanho da fonte manualmente.
Deseja confirmar se o texto foi copiado corretamente? Siga nossas instruções mais adiante neste artigo sobre como verificar e corrigir erros de formatação.
Como copiar e colar do Google Docs para o WordPress (Block Editor)
O Google Docs é uma ferramenta de processamento de texto muito popular. Assim como no Word, é fácil copiar e colar do Google Docs para o WordPress. Editor de blocos do WordPress.
Aqui está nosso texto no Google Docs. Ele é idêntico ao documento que usamos no Microsoft Word acima.


O senhor pode copiar o texto no Google Docs usando as teclas CTRL+C do teclado ou selecionando a opção “Copiar” no menu do botão direito do mouse.
Depois disso, o senhor pode simplesmente colar o texto dentro do editor de blocos. O WordPress usará automaticamente os tamanhos de cabeçalho e blocos corretos para o conteúdo.


Dessa vez, a imagem também aparecerá no WordPress.
No entanto, ela não será carregada na biblioteca de mídia do WordPress e será exibida diretamente da sua conta do Google Drive.
O senhor precisa fazer o download e o upload das imagens manualmente no site do WordPress.
Como copiar e colar usando o editor clássico
O senhor está tendo problemas com erros de formatação depois de copiar e colar texto no WordPress? Então, é provável que esteja usando o antigo editor clássico.
O editor clássico lida bem com documentos do Word e não deve adicionar nenhum código desnecessário. No entanto, ele não faz um bom trabalho com o texto copiado do Google Docs.
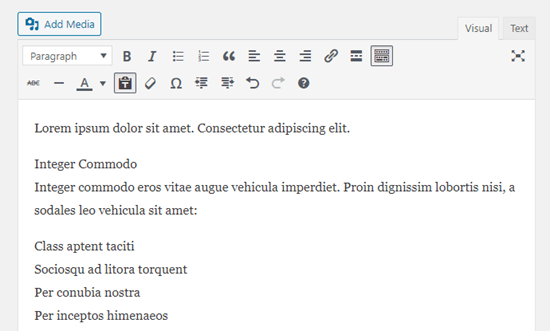
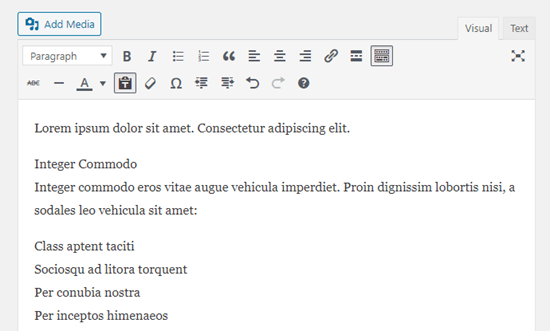
Veja como fica o texto do Google Docs ao ser colado no editor clássico:


Todos os cabeçalhos, links, negrito e itálico veja correto.
No entanto, foi adicionada uma formatação extra desnecessária que não é visível.
Como verificar e corrigir erros de formatação ao copiar e colar
Vejamos agora como verificar e corrigir erros de formatação.
Todo o texto em suas postagens do WordPress é formatado usando HTML (linguagem de marcação de hipertexto). As tags HTML envolvem as palavras que são formatadas de uma maneira específica.
Por exemplo, o texto em negrito nas postagens do WordPress tem a seguinte aparência no código HTML:
There is <strong>bold text</strong> in this sentence.
As palavras “texto em negrito” aparecerão em negrito.
Para verificar e corrigir erros de formatação após copiar e colar, o senhor precisa verificar o código HTML da sua postagem.
Verificação do código HTML no Block Editor
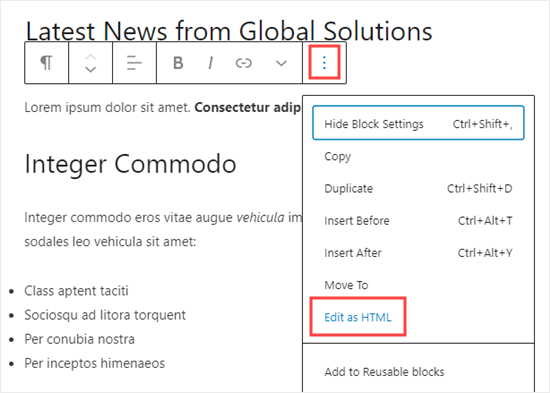
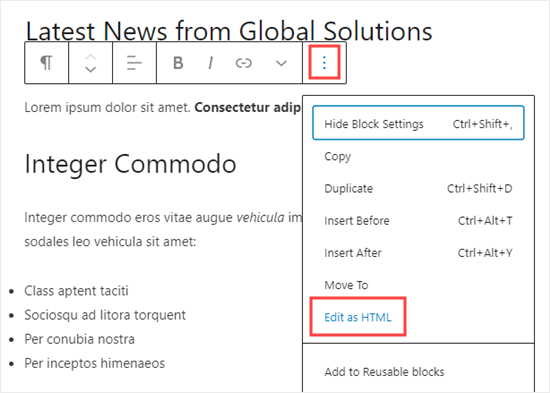
No editor de blocos, é fácil visualizar o código HTML de qualquer bloco. Primeiro, clique no bloco. Em seguida, clique nos três pontos verticais à direita do menu do bloco.
O senhor verá um menu suspenso. Aqui, o senhor só precisa clicar na opção “Editar como HTML”:


Agora o senhor verá o código HTML do bloco. Normalmente, com o editor de blocos, o senhor deve perceber que nenhuma formatação indesejada foi adicionada.
Aqui, o parágrafo começa corretamente com a abertura <p> e termina com a tag de fechamento </p> tag.
A frase em negrito também está correta. Ela começa no <strong> e termina com a tag de fechamento </strong> tag.


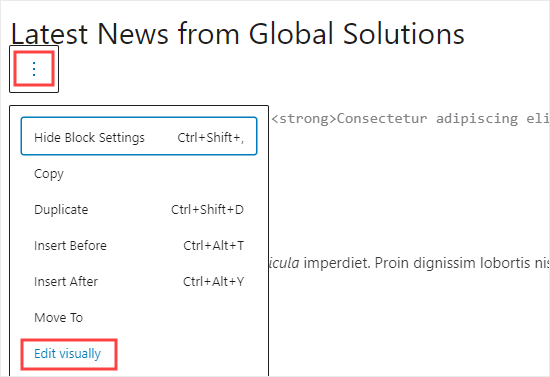
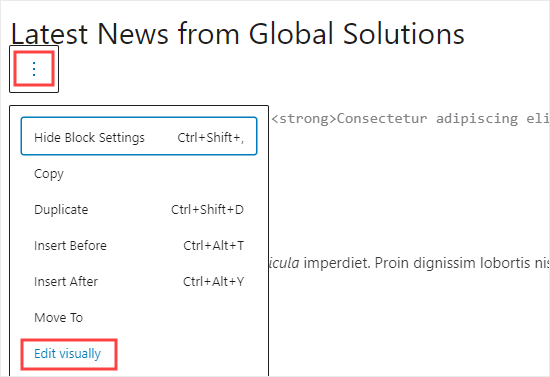
Para voltar à visualização normal do bloco, basta clicar novamente nos três pontos verticais.
Em seguida, vá em frente e selecione a opção “Edit visually” (Editar visualmente).


Verificando o código HTML no Editor Clássico
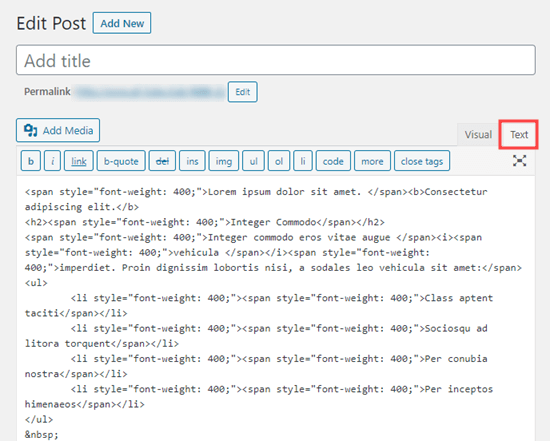
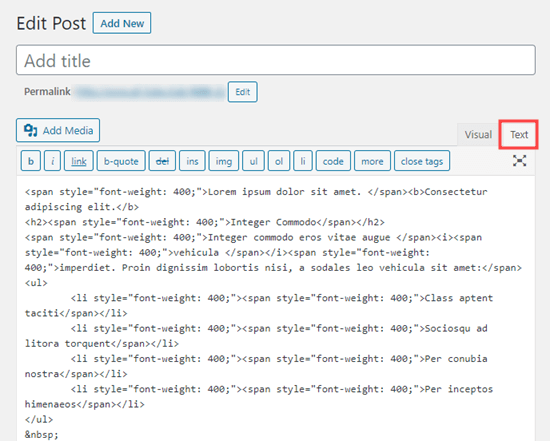
No editor clássico, é fácil visualizar o código HTML de uma postagem clicando na guia “Texto” na parte superior da caixa que contém o texto da postagem. Este é o código HTML de nossa postagem copiado do Google Docs:


As tags span aqui são códigos extras e desnecessários.
Além disso, o texto em negrito e o texto em itálico são formatados usando a tag <b> em vez de <strong> e a tag <i> em vez de <em>. Em geral, considera-se melhor usar a tag <strong> e <em> pois elas dão às suas palavras um significado semântico, não apenas um estilo visual.
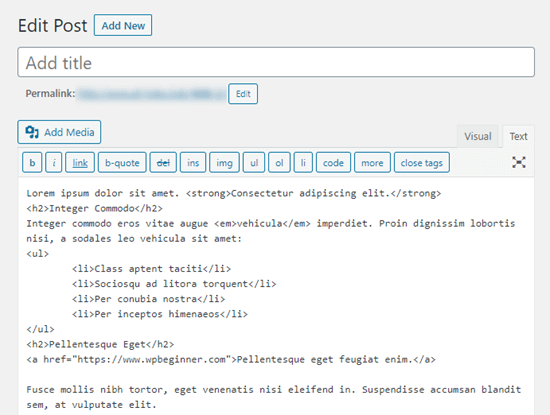
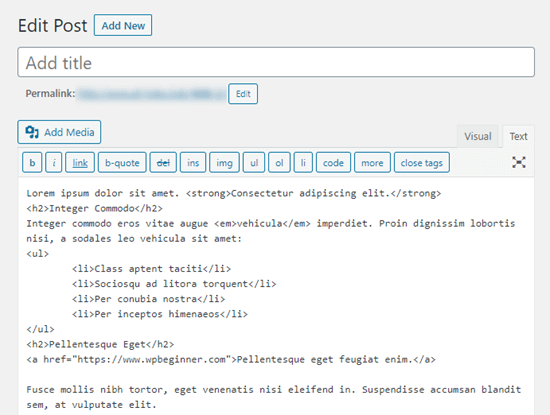
Para fins de comparação, aqui está o código produzido ao copiar do Word em vez do Google Docs no editor clássico. Não há tags de formatação desnecessárias, e o negrito e o itálico foram renderizados corretamente.


Se o senhor tiver copiado a postagem do Google Docs, precisará examinar o código HTML e corrigir manualmente a formatação. Nesse caso, isso significa:
- Remover todos os
<span style="font-weight: 400;">e</span>tags. - Alterando todas as
<li style="font-weight: 400;">para apenas<li>. - Mudança
<b>e</b>para<strong>e</strong>. - Mudança
<i>e</i>para<em>e</em>.
Para acelerar o processo, primeiro o senhor precisa copiar e colar o código HTML em um editor de texto.
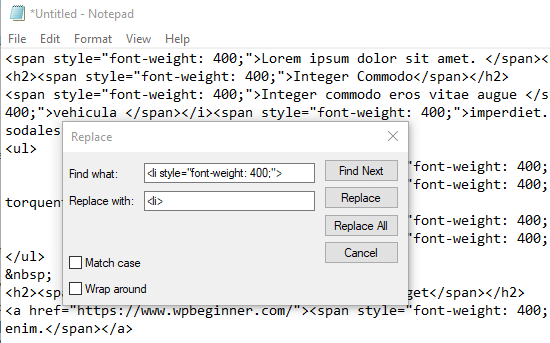
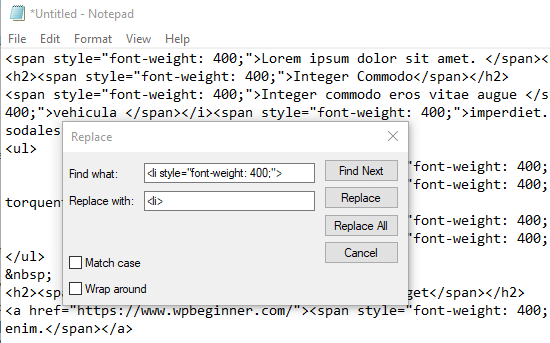
Em seguida, basta usar Localizar e Substituir para alterar a formatação incorreta. Aqui está um exemplo usando o Bloco de Notas. Estamos encontrando todas as instâncias de <li style="font-weight: 400;"> e substituindo-as por <li>:


Depois de substituir toda a formatação incorreta, basta copiar e colar o texto de volta na visualização de texto do editor clássico.
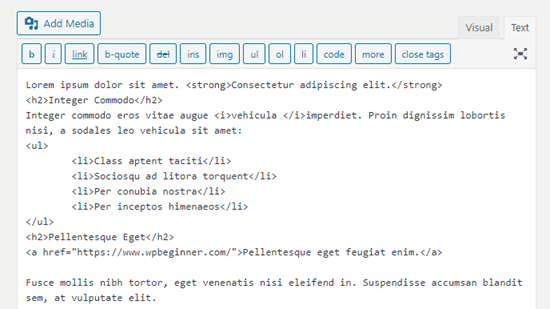
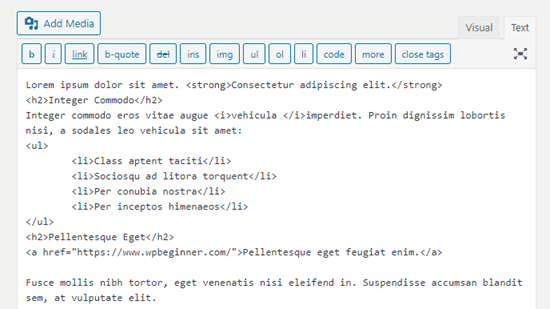
A aparência deve ser a seguinte.


Copiando e colando texto simples
Texto simples é o texto sem nenhuma formatação. Para evitar qualquer possibilidade de formatação incorreta, o senhor pode preferir copiar e colar texto simples.
Essa também é uma opção muito útil se o senhor estiver copiando uma seção de texto de outro site. Por exemplo, o senhor pode incluir uma citação de outra pessoa em seu conteúdo.
Copiando e colando texto simples no Block Editor
O editor de blocos do WordPress não tem botão ou opção para colar texto simples. No entanto, é fácil fazer isso por conta própria.
O método mais rápido é usar o atalho de teclado Ctrl+Shift+V (PC) ou Command+Shift+V (Mac) para colar o texto. Isso colará automaticamente no formato de texto simples.


Como alternativa, alguns navegadores oferecem a opção de colar como texto simples.
Se estiver usando o Google Chrome, basta clicar com o botão direito do mouse e selecionar a opção “Colar como texto simples”:


Ambos os métodos funcionarão para colar texto simples em um bloco de parágrafo único.
Copiando e colando texto simples no Editor Clássico
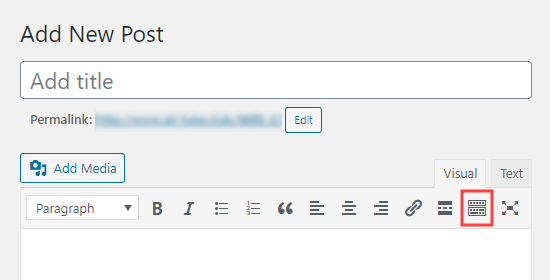
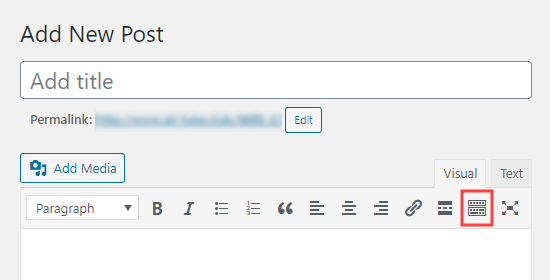
Para colar texto simples no editor clássico, o senhor deve primeiro clicar no botão Alternar barra de ferramentas:


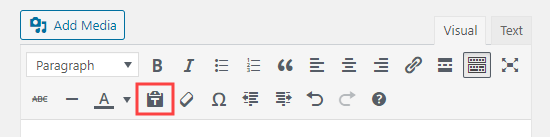
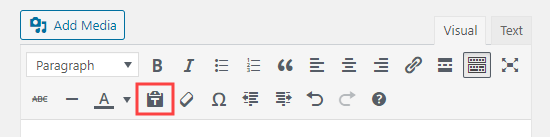
Agora, o senhor só precisa clicar no ícone “Colar como texto”.
Ele se parece com uma prancheta com a letra T:


Qualquer texto que o senhor colar agora será colado no modo de texto simples, com a formatação removida.
Veja como isso fica quando colamos o texto do nosso Google Doc. Os títulos, negrito, itálico, marcadores e links foram todos removidos:


Dica profissional: Copiar, colar e clonar sites inteiros do WordPress
Embora o guia para iniciantes acima lhe mostre o básico de copiar e colar, o WordPress também oferece muitos recursos avançados de copiar, colar e clonar.
Por exemplo, o senhor pode facilmente clonar um site WordPress inteiro em 7 etapas simples.
Há também uma maneira de criar uma página ou postagem duplicada no WordPress com um único clique.
Se estiver usando o editor de blocos, o senhor também pode criar blocos reutilizáveis que o senhor pode usar em várias postagens.
Esperamos que este artigo tenha ajudado o senhor a aprender como copiar e colar no WordPress. Talvez o senhor também goste de nossas dicas sobre Dominar o editor de conteúdo do WordPress e nossas escolhas de especialistas para o plug-ins obrigatórios do WordPress para todos os sites.
Se o senhor gostou deste artigo, por favor, assine o nosso Canal do YouTube para tutoriais em vídeo sobre o WordPress. O senhor também pode nos encontrar em Twitter e Facebook.



