O senhor deseja adicionar uma borda em torno de suas imagens no WordPress? Recentemente, um de nossos usuários nos pediu uma maneira fácil de adicionar uma borda em torno de uma imagem no WordPress. Embora o senhor possa usar CSS, isso é confuso para iniciantes. Neste artigo, mostraremos ao senhor uma maneira fácil de adicionar uma borda de imagem no WordPress sem editar nenhum código HTML ou CSS.


Tutorial em vídeo
Se o senhor não gostar do vídeo ou precisar de mais instruções, continue lendo.
Método 1: Usar um plug-in para adicionar bordas de imagem no WordPress
Esse método é para iniciantes que não desejam editar nenhum HTML ou CSS. A primeira coisa que o senhor precisa fazer é instalar e ativar o plug-in WP Image Borders plugin. Após a ativação, o senhor precisa visitar Configurações ” WP Image Borders para definir as configurações do plug-in.


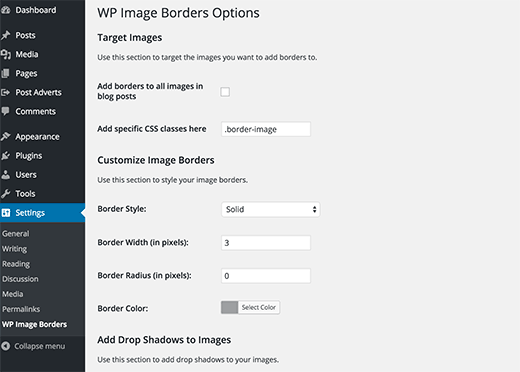
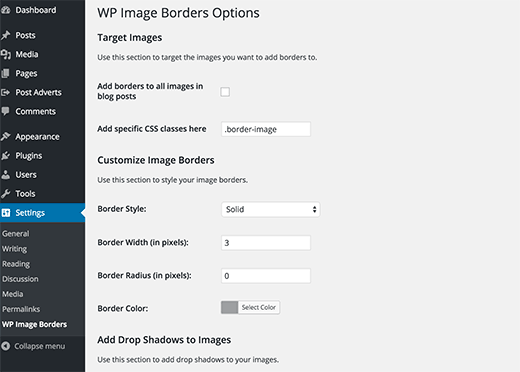
A primeira seção das configurações do plugin permite que o senhor segmente as imagens. O senhor pode adicionar bordas a todas as imagens em suas postagens do WordPress marcando a caixa ao lado de ‘Add borders to all images in blog posts’ (Adicionar bordas a todas as imagens nas publicações do blog) option.
Como alternativa, o senhor pode direcionar classes CSS específicas para que tenham bordas. Mostraremos ao senhor como adicionar uma classe CSS a uma imagem específica mais adiante neste artigo. No momento, o senhor pode colocar qualquer coisa na classe CSS, como .border-image.
A segunda seção nas configurações do plug-in permite que o usuário personalize as configurações de borda. O senhor pode escolher um estilo de borda, largura, raio e cor.
A última seção da página de configurações permite adicionar sombras suspensas às suas imagens. O senhor pode inserir uma distância horizontal e vertical, um raio de desfoque e de propagação, bem como a cor da sombra da caixa. Se não quiser adicionar sombras suspensas às imagens, basta deixar esses campos em branco.
Não se esqueça de clicar no botão Save Changes (Salvar alterações) para armazenar as configurações do plug-in.
Se o senhor selecionou a primeira opção ‘Add borders to all images in blog posts’ (Adicionar bordas a todas as imagens nas postagens do blog), então o senhor não precisa fazer mais nada.
O senhor deve ver bordas de imagem em todas as imagens das postagens do blog.
No entanto, se o senhor selecionou a segunda opção para mostrar a borda somente para imagens específicas, precisará seguir a próxima etapa.
Adição de classe CSS a uma imagem no WordPress
Se desejar adicionar bordas somente em torno de imagens selecionadas, o senhor precisará informar ao WordPress quais imagens devem ter bordas. O senhor pode fazer isso adicionando uma classe CSS às imagens que precisam de bordas.
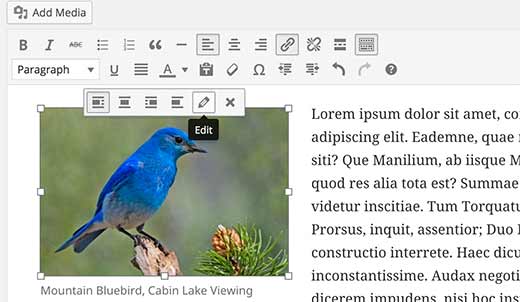
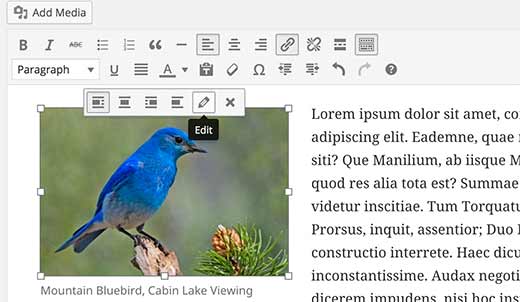
Basta carregar a imagem e adicioná-la à postagem. Depois de adicionar a imagem, clique nela no editor visual e, em seguida, clique no botão de edição na barra de ferramentas.


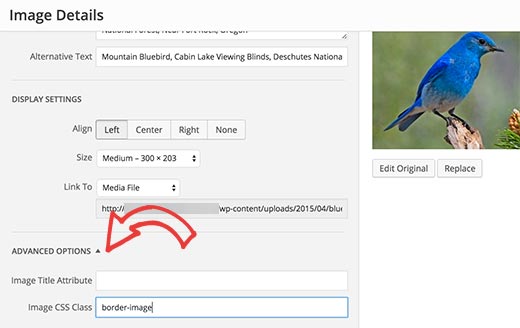
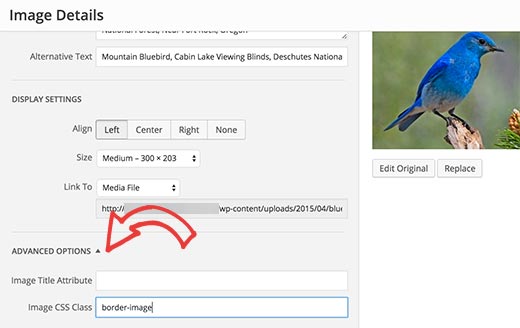
Isso abrirá um pop-up de edição de imagem mostrando os detalhes da imagem. O senhor precisa clicar em Advanced Options (Opções avançadas) para expandi-lo e, em seguida, inserir a classe css da imagem.
Dica: essa é a .border-image porque selecionamos isso em nossas configurações de plug-in.


Em seguida, clique no botão de atualização para salvar e atualizar as configurações da imagem. Isso é tudo, sua imagem agora terá uma classe adicional. Como o senhor está usando o plugin WP Image Borders, uma borda será exibida nessa imagem.
Método 2: Usando HTML & CSS para adicionar bordas de imagem no WordPress
Adicionar bordas de imagem usando CSS/HTML é uma maneira mais rápida e ágil de obter bordas em torno de suas imagens no WordPress. Há muitas maneiras de fazer isso e mostraremos a você todas elas. O senhor pode escolher o que for melhor para você.
Como adicionar bordas usando estilos em linha no WordPress
Depois de fazer upload e inserir sua imagem em uma postagem do WordPress, alterne para a seção editor de texto. O senhor verá o código HTML da sua imagem. Ele será parecido com o seguinte:
<img src="http://www.example.com/wp-content/uploads/2015/04/bluebird-300x203.jpg" alt="bluebird" width="300" height="203" class="alignnone size-medium wp-image-36" />
O senhor pode adicionar facilmente um estilo CSS no código HTML, como este:
<img src="http://www.example.com/wp-content/uploads/2015/04/bluebird-300x203.jpg" alt="bluebird" width="300" height="203" class="alignnone size-medium wp-image-36" style="border:3px solid #eeeeee; padding:3px; margin:3px;" />
Fique à vontade para alterar a largura, a cor, o preenchimento e a margem da borda de acordo com suas próprias necessidades.
Adição de borda de imagem em seu tema WordPress ou tema filho
Se quiser adicionar permanentemente bordas a todas as imagens nas postagens e páginas do seu blog do WordPress, poderá adicionar CSS diretamente no tema do WordPress ou no tema filho. tema filho.
A maioria dos temas do WordPress já tem essas regras de estilo definidas na folha de estilo do tema, que geralmente é o arquivo style.css. O senhor pode modificar o CSS existente ou adicionar seu próprio CSS em um tema filho.
O WordPress adiciona classes de imagem padrão a todas as imagens. Para garantir que as imagens em suas postagens/páginas tenham uma borda de imagem, o senhor precisa direcionar todas essas classes. Aqui está um trecho simples de CSS para que o senhor possa começar:
img.alignright {
float:right;
margin:0 0 1em 1em;
border:3px solid #EEEEEE;
}
img.alignleft {
float:left;
margin:0 1em 1em 0;
border:3px solid #EEEEEE;
}
img.aligncenter {
display: block;
margin-left: auto;
margin-right: auto;
border:3px solid #EEEEEE;
}
img.alignnone {
border:3px solid #EEE;
}
Se quiser usar as bordas da imagem somente quando necessário, o senhor pode adicionar uma classe CSS às imagens (veja acima). Adicione regras de estilo para essa classe CSS em seu tema ou tema filho.
img.border-image {
border: 3px solid #eee;
padding:3px;
margin:3px;
}
Esperamos que este artigo tenha ajudado o senhor a adicionar bordas de imagem às imagens do seu blog do WordPress. Talvez o senhor também queira ver nosso guia sobre como salvar imagens otimizadas para a Web para acelerar seu site WordPress.
Se o senhor gostou deste artigo, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo sobre o WordPress. O senhor também pode nos encontrar em Twitter e Facebook.