O senhor está procurando uma maneira fácil de adicionar links de âncora aos posts e páginas do seu blog?
Os links âncora são usados com frequência nas seções da tabela de conteúdo porque ajudam os usuários a subir e descer em um artigo mais longo sem recarregar a página. Isso também pode ajudar no SEO, pois o Google pode mostrar seu conteúdo em snippets em destaque.
Neste guia, mostraremos ao senhor como adicionar facilmente links de âncora no WordPress.


O que é um link de âncora?
Um link âncora é um tipo de link na página que leva o usuário a um local específico na mesma página. Ele permite que os usuários acessem a seção em que estão mais interessados.


Como o senhor pode ver, clicar no link âncora leva o usuário à seção específica na mesma página.
Os links âncora são comumente usados em artigos mais longos, pois o índice de conteúdo que permite aos usuários saltar rapidamente para as seções que desejam ler.
Outro uso dos links de âncora é criar links de favoritos em seu site WordPress. Isso permite que o usuário compartilhe o link do marcador nas mídias sociais ou boletins informativos por e-mailAssim, quando a página for carregada, seus usuários irão imediatamente para a seção que o senhor deseja que eles vejam.
Por que e quando o senhor deve usar links âncora?
Um usuário médio gasta menos de alguns segundos antes de decidir se quer ficar ou sair do seu site. site WordPress. O senhor tem apenas esses poucos segundos para convencer os usuários a permanecerem.
A melhor maneira de fazer isso é ajudá-los a ver rapidamente as informações que estão procurando.
Os links âncora facilitam isso, pois permitem que os usuários pulem o restante do conteúdo e vão diretamente para a parte que lhes interessa. Isso melhora a experiência do usuário e ajuda o senhor a conquistar novos clientes/leitores.
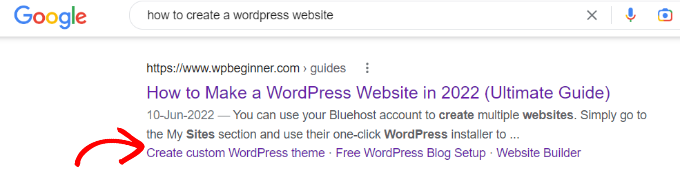
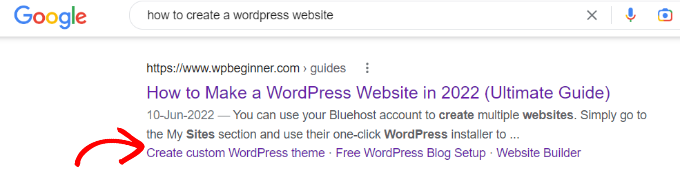
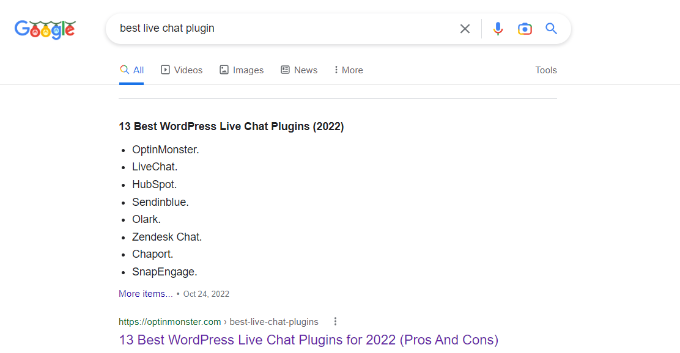
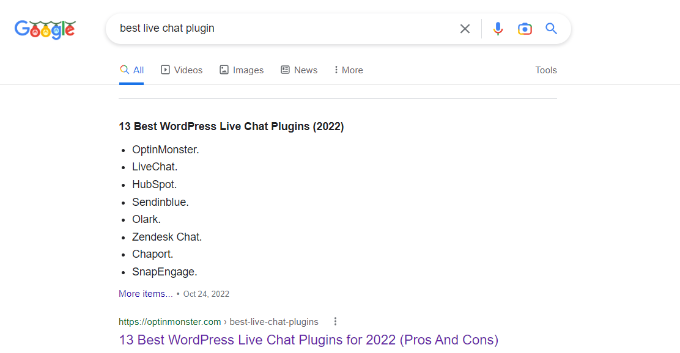
Os links âncora também são ótimos para SEO do WordPress. O Google pode exibir vários links de âncora nos resultados da pesquisa como um link de acesso.


Está comprovado que isso aumenta a taxa de cliques nos resultados de pesquisa. Em outras palavras, o senhor obtém mais tráfego para seu site.
Se o senhor criar um índice usando links de âncora, o Google também poderá exibir os títulos em snippets em destaque.


Dito isso, vamos dar uma olhada em como adicionar facilmente links de âncora no WordPress. Veja abaixo uma lista de todos os tópicos que abordaremos neste guia.
Clique em qualquer um desses links de âncora abaixo e será levado para a seção específica.
Como adicionar manualmente links âncora no WordPress
Se quiser apenas adicionar alguns links âncora ou links de favoritos em seu artigo, o senhor pode facilmente fazer isso manualmente.
Basicamente, o senhor precisa adicionar duas coisas para que um texto âncora funcione como pretendido:
- Criar um link de âncora com um sinal # antes do texto de âncora.
- Adicione o sinal
idao texto para o qual deseja que o usuário seja levado.
Vamos começar com a parte do link âncora.
Etapa 1. Criação de um link âncora
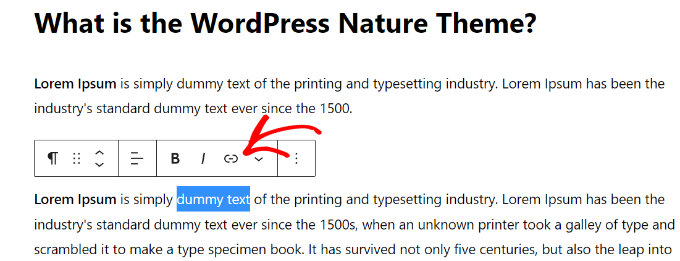
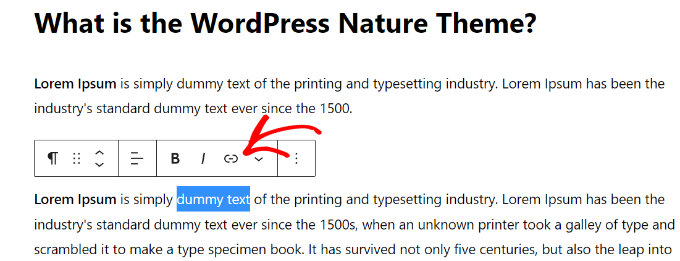
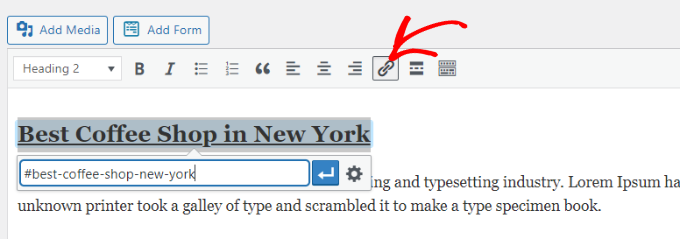
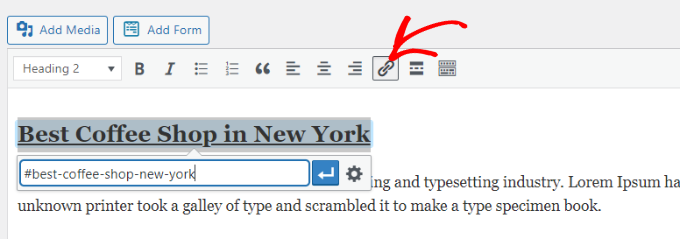
Primeiro, o senhor precisa editar ou criar uma nova postagem ou página. Em seguida, selecione o texto que deseja vincular e clique no botão inserir link na seção Editor de blocos do WordPress.


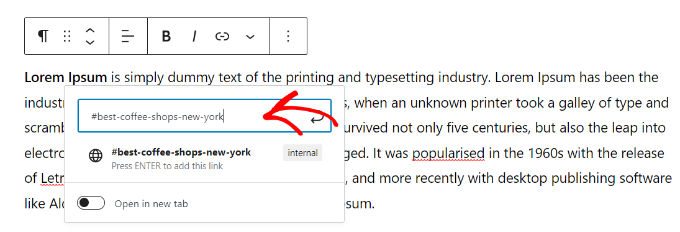
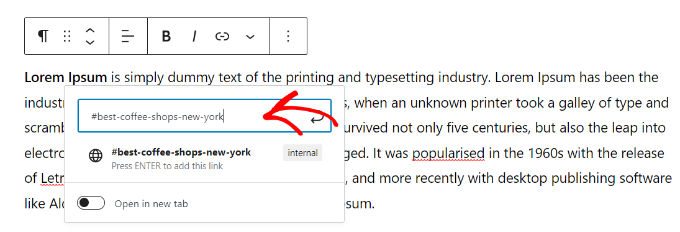
Isso abrirá a janela pop-up “inserir link”, onde o senhor normalmente adiciona o URL ou procura um post ou página para vincular.
Entretanto, para um link âncora, o senhor simplesmente usará # como prefixo em vez de HTTP. Basta digitar as palavras-chave da seção para a qual deseja que o usuário vá depois disso.


Em seguida, clique no botão Enter para criar o link. No entanto, ele ainda não irá a lugar algum. O senhor terá que criar o ID na próxima etapa.
Algumas dicas úteis sobre como escolher o texto a ser usado como link âncora:
- Use o palavras-chave relacionadas à seção para a qual o senhor está criando um link.
- Não faça com que seu link âncora seja desnecessariamente longo ou complexo.
- Use hífens para separar as palavras e torná-las mais legíveis.
- O senhor pode usar letras maiúsculas no texto âncora para torná-lo mais legível. Por exemplo:
#Best-Coffee-Shops-New-York.
Depois de escolher o texto correto do link, é hora de ancorá-lo a uma área, seção ou texto na página que deseja exibir quando os usuários clicarem no link âncora.
Etapa 2. Adicione o atributo ID à seção vinculada
No campo editor de conteúdoRole para baixo até a seção para a qual deseja que o usuário navegue quando clicar no link de âncora. Normalmente, é um título para uma nova seção.
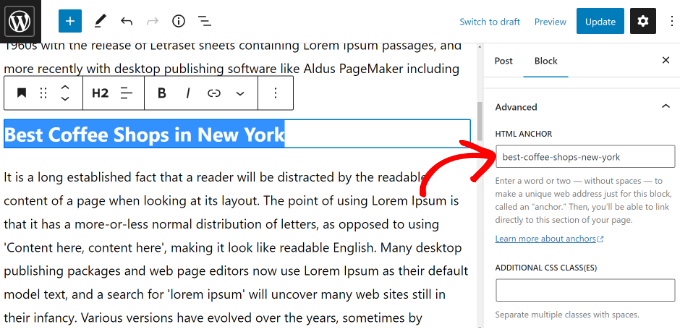
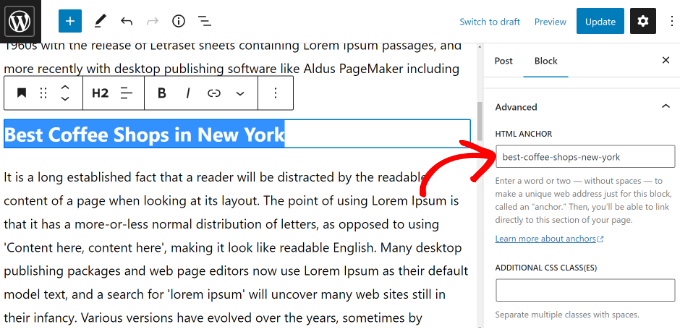
Em seguida, basta selecionar o bloco. Em seguida, nas configurações do bloco no painel esquerdo, clique na guia “Advanced” (Avançado) para expandi-la.


Depois disso, o senhor precisa adicionar o mesmo texto que adicionou como link de âncora no campo “HTML Anchor”.
Certifique-se de adicionar o texto sem o prefixo #.
Agora, o senhor pode salvar a postagem e ver o link âncora em ação clicando na guia de visualização.
E se a seção que o senhor deseja mostrar não for um título, mas apenas um parágrafo normal ou qualquer outro bloco?
Nesse caso, o senhor precisa clicar no menu de três pontos nas configurações do bloco e selecionar a opção “Editar como HTML”.


Isso permitirá que o senhor edite o código HTML para esse bloco específico. O senhor precisa selecionar a tag HTML do elemento para o qual deseja apontar. Por exemplo, <p> se for um parágrafo, ou <table> se for um bloco de tabela, e assim por diante.
Agora, o senhor precisa adicionar sua âncora como o atributo ID a essa tag, como no código a seguir:
<p id="best-coffee-shops-manhattan">
Em seguida, basta clicar novamente no botão “Edit Visually” e o link de âncora direcionará o usuário para esse bloco quando clicado.
Como adicionar manualmente um link de âncora no Editor Clássico
Se o senhor ainda estiver usando o antigo editor clássico mais antigo para WordPress, veja como o senhor pode adicionar o link de âncora/link de salto.
Etapa 1. Criar o link de âncora
Primeiro, o senhor precisará editar ou criar um novo post ou página. Depois disso, selecione o texto que deseja transformar no link de âncora e clique no botão “Insert Link” (Inserir link).


Depois disso, o senhor precisa adicionar o link âncora com um prefixo # seguido do slug que deseja usar para o link.
Etapa 2. Adicione o atributo ID à seção vinculada
A próxima etapa é direcionar os navegadores para a seção que o senhor deseja exibir quando os usuários clicarem no seu link âncora.
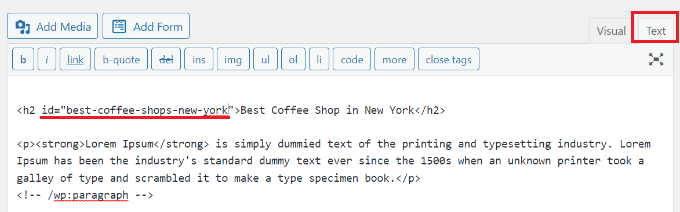
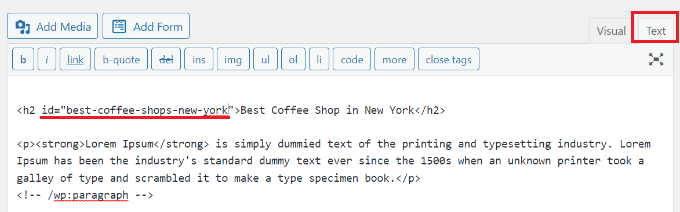
Para isso, o senhor precisará mudar para o modo “Texto” no editor clássico. Depois disso, role para baixo até a seção para a qual deseja criar o link.


Agora, localize a tag HTML que o senhor deseja direcionar. Por exemplo, <h2>, <h3>, <p>, e assim por diante.
O senhor precisa adicionar o atributo ID a ele com o slug do seu link âncora sem o prefixo #, assim:
<h2 id="best-coffee-shops-new-york">
Agora, o senhor pode salvar as alterações e clicar no botão de visualização para ver o link âncora em ação.
Como adicionar manualmente links âncora em HTML
Se o senhor está acostumado a escrever no modo Texto do antigo Editor Clássico do WordPress, veja como criar manualmente um link de âncora em HTML.
Primeiro, o senhor precisa criar o link de âncora com um prefixo # usando o habitual <a href=""> usual, assim:
<a href="#best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</a>
Em seguida, é necessário rolar para baixo até a seção que deseja exibir quando os usuários clicarem no link.
Normalmente, essa seção é um título, mas pode ser qualquer outro elemento HTML ou até mesmo uma simples tag de parágrafo <p>.
O senhor precisa adicionar o atributo ID à tag HTML e, em seguida, adicionar o slug do link âncora sem o prefixo #.
<h2 id="best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</h2>
Agora o senhor pode salvar as alterações e visualizar o site para testar o link de âncora.
Como adicionar automaticamente títulos como links âncora no WordPress (recomendado)
A melhor maneira de adicionar automaticamente links âncora no WordPress é usar a função All in One SEO (AIOSEO) plugin. Esse método é adequado para usuários que publicam regularmente artigos longos e precisam criar uma tabela de conteúdo com links de âncora.
AIOSEO é o o melhor plugin de SEO para WordPresse vem com um bloco integrado do WordPress para adicionar um índice.
Para este tutorial, usaremos o bloco gratuito AIOSEO Lite porque inclui o bloco do índice. Há também um AIOSEO Pro que inclui mais recursos para ajudá-lo a se classificar melhor nos mecanismos de pesquisa.
A primeira coisa que o senhor precisa fazer é instalar e ativar o plug-in AIOSEO. Para obter mais detalhes, consulte nosso guia passo a passo sobre Como instalar um plug-in do WordPress.
Após a ativação, o senhor verá o assistente de configuração. Basta clicar no botão “Let’s Get Started” (Vamos começar) e seguir as instruções na tela.


Para obter mais detalhes, consulte nosso guia sobre Como configurar o All in One SEO para WordPress.
Em seguida, o senhor pode criar ou editar uma nova postagem ou página na qual gostaria de adicionar links de âncora. Quando o senhor estiver no editor de conteúdo, basta clicar no botão “+” e adicionar o bloco “AIOSEO – Table of Contents”.


O plug-in detectará automaticamente diferentes títulos em sua página e os exibirá no índice.
O senhor pode personalizar ainda mais cada link de âncora no bloco. Por exemplo, há uma opção para alterar o “List Style” de marcadores para números no painel de configurações à direita.


Além disso, o senhor pode renomear os títulos, reorganizar a ordem deles no bloco do índice e ocultar títulos específicos.
Agora o senhor pode salvar as alterações e visualizar o artigo. O plug-in exibirá automaticamente uma lista de links de âncora como seu índice.


Para obter instruções mais detalhadas, consulte nosso artigo sobre Como adicionar um índice no WordPress.
Esperamos que este artigo tenha ajudado o senhor a aprender como adicionar facilmente links de âncora no WordPress. Talvez o senhor também queira ver nossas dicas sobre como adicionar corretamente otimizar as postagens do seu blog para SEO e nossa escolha do melhores plug-ins do construtor de páginas do WordPress.
Se o senhor gostou deste artigo, por favor, assine o nosso Canal do YouTube para tutoriais em vídeo sobre o WordPress. O senhor também pode nos encontrar em Twitter e Facebook.