As imagens dão vida às suas postagens e páginas do WordPress, tornando-as mais atraentes. No entanto, muitos iniciantes têm dificuldade em alinhar as imagens da maneira que desejam.
O novo Editor de blocos do WordPress (Gutenberg) resolve esse problema, facilitando a adição e o alinhamento de imagens no WordPress.
Neste artigo, mostraremos como o senhor pode facilmente adicionar e alinhar imagens no WordPress para criar belos layouts de conteúdo.


Alinhamento de imagens no editor do WordPress
Anteriormente, o WordPress usava uma área de texto com botões de edição como seu editor padrão. Um problema específico do antigo editor era o alinhamento de imagens. Podia ser difícil alinhar as coisas corretamente em seu site do WordPress.
Embora houvesse opções para alinhar as imagens à esquerda, à direita ou ao centro, elas nem sempre ficavam bem. Às vezes, as imagens não se alinhavam, não tinham o tamanho exato ou simplesmente pareciam estranhas.
WordPress 5.0 introduziu um novo editor de posts do WordPress chamado editor de blocos Gutenberg. Ele corrigiu vários problemas do antigo editor, inclusive os problemas de alinhamento de imagens.
Vamos dar uma olhada em como o senhor pode adicionar e alinhar imagens facilmente no novo editor para criar belos layouts para seus blog do WordPressOs senhores podem ver os posts e as páginas do blog do WordPress.
Adicionar e alinhar imagens no WordPress
O editor vem com os seguintes blocos que o senhor pode usar para adicionar imagens às suas postagens e páginas do WordPress.
- Imagem
- Imagem Inline
- Galeria
- Mídia & Texto
- Capa
Vamos começar com um bloco de imagem simples.
Clique no botão “Add new block” ou digite /imagem no editor de postagens para inserir um bloco de imagens.


O senhor verá três botões dentro do bloco de imagem em branco.
O senhor pode fazer upload de uma imagem do seu computador, selecionar uma imagem já carregada no bloco biblioteca de mídiaou insira uma imagem fornecendo o URL do arquivo de imagem.
Em seguida, clique no botão “Upload” e selecione a imagem que deseja carregar do seu computador.
Assim que o senhor selecionar a imagem, o WordPress fará o upload dela para sua biblioteca de mídia e a inserirá no bloco de imagens.


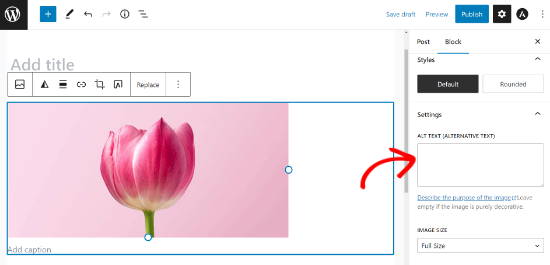
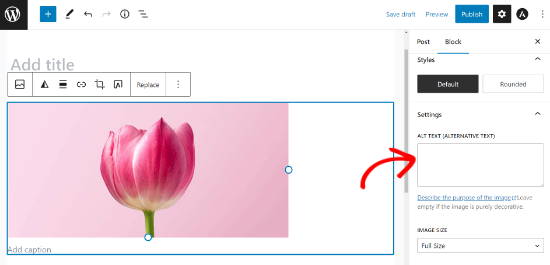
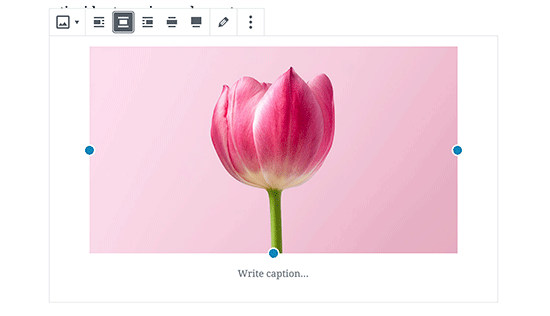
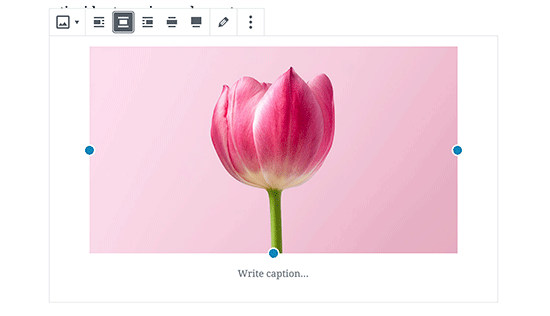
Agora, o senhor verá uma barra de ferramentas na parte superior da imagem e algumas configurações de bloco de imagem na coluna da direita.
Para alinhar a imagem, o senhor usará a barra de ferramentas que aparece na parte superior da imagem.


O bloco de imagens oferece ao senhor as seguintes opções de alinhamento de imagem como botões na barra de ferramentas.
- Alinhar à esquerda
- Alinhar ao centro
- Alinhar à direita
- Largura ampla
- Largura total
Se sua imagem for menor em largura, alinhá-la à esquerda ou à direita exibirá o texto ao lado da imagem. Alinhando-a ao centro, a imagem será exibida em sua própria linha, sem texto em nenhum dos lados.


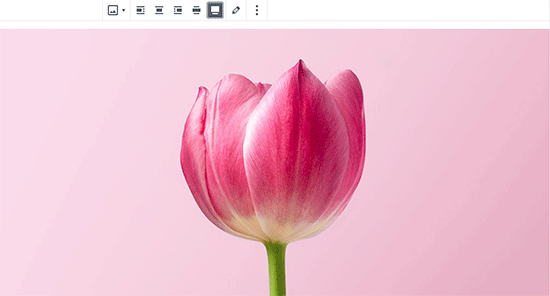
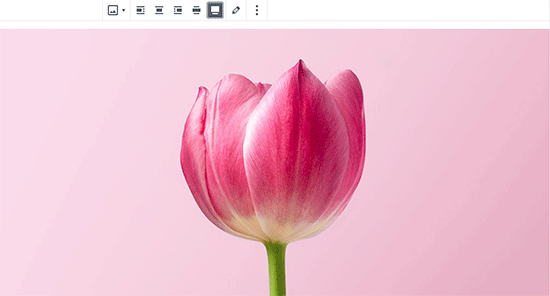
A escolha da opção de largura ampla tornará sua imagem mais larga do que a área de texto.
A opção de largura total a empurrará para as bordas direita e esquerda da tela do navegador.


Como alinhar perfeitamente uma imagem ao lado do texto
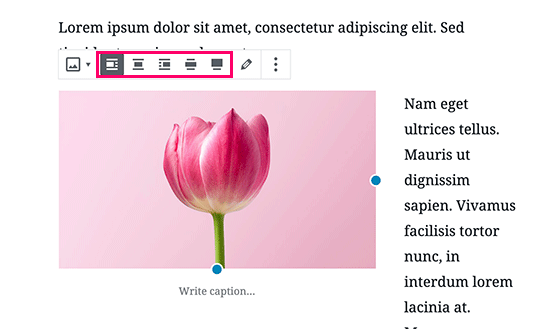
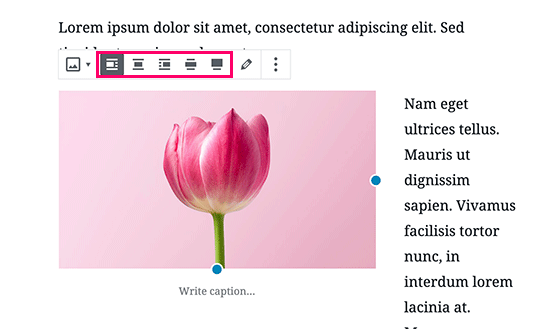
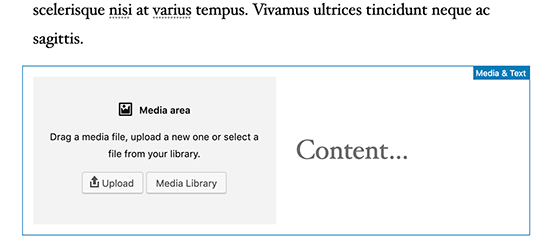
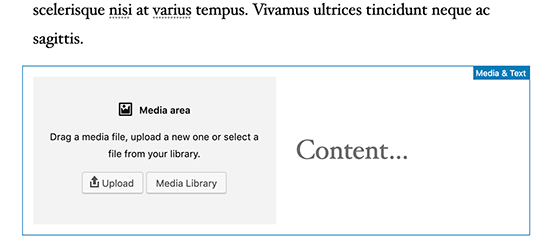
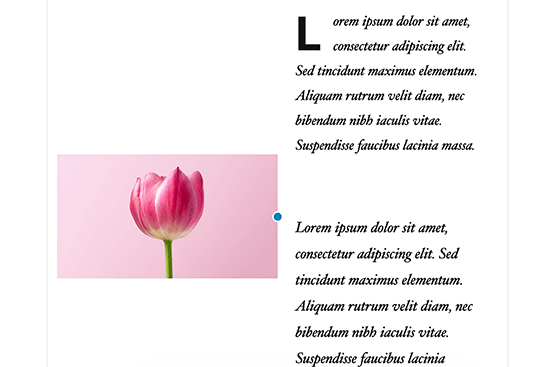
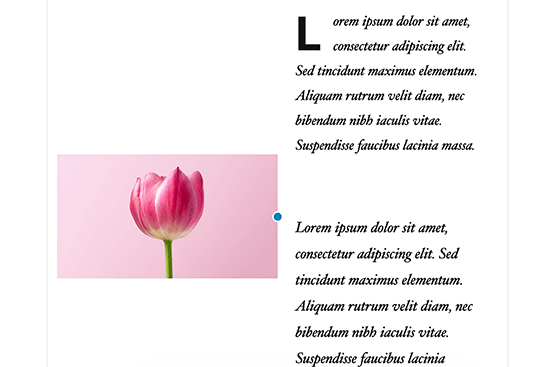
Muitas vezes, o senhor pode precisar alinhar perfeitamente uma imagem ao lado de um texto. O editor de blocos do WordPress facilita isso com a adição do bloco Media & Text.
Esse bloco basicamente adiciona uma área de duas colunas. Uma coluna para imagens (mídia) e a segunda coluna para conteúdo de texto.


Basta carregar sua imagem.
Em seguida, o senhor pode adicionar o texto que deseja exibir ao lado dela.


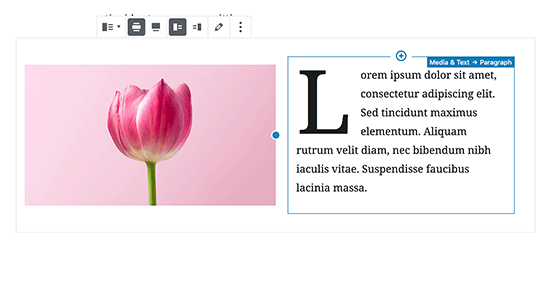
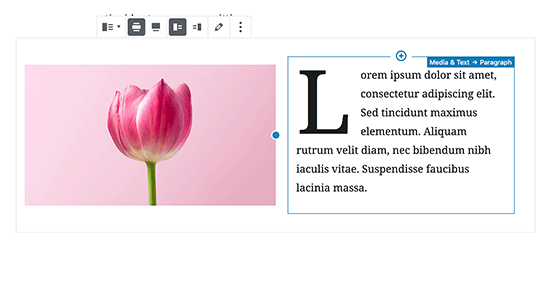
Depois de adicionar a imagem e o texto, o senhor verá mais opções para o bloco. O senhor pode tornar o bloco inteiro mais largo ou de largura total e também pode alternar os lados da imagem e do texto.
O alinhamento da imagem se ajustará automaticamente à altura do texto na próxima coluna.


Como alinhar as imagens da galeria no WordPress
Editor de blocos do WordPress também vem com um bloco para adicionar galerias de imagens. Isso permite que o senhor exiba facilmente imagens em uma grade de linhas e colunas.
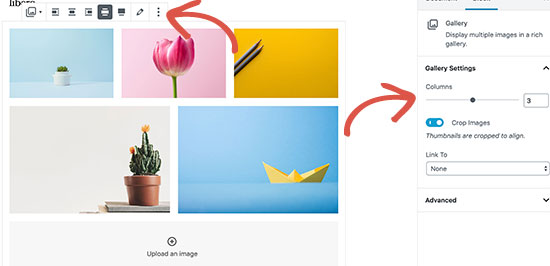
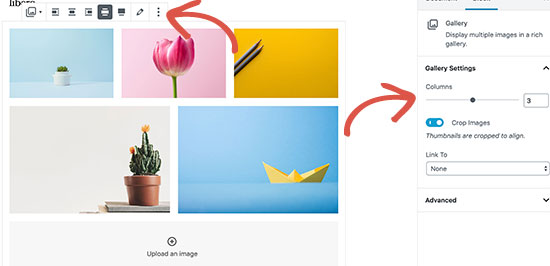
O bloco Gallery vem com opções de alinhamento semelhantes na barra de ferramentas.
O senhor pode alinhar todo o bloco da galeria à esquerda, ao centro ou à direita. O senhor também pode torná-lo largo ou alterá-lo para uma linha de largura total.


O recurso de galeria padrão do WordPress é muito bom. No entanto, se você adiciona regularmente galerias de fotos às suas postagens e páginas do WordPress, considere usar um plugin de galeria de fotos como Galeria Envira.
Esses plug-ins lhe darão mais opções para alinhar imagens em suas galerias de fotos, exibi-las no pop-up e estilizá-las de forma diferente.
Como adicionar duas imagens lado a lado no WordPress
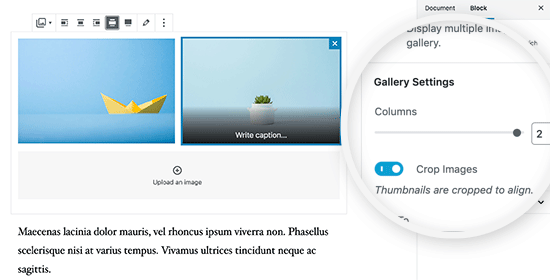
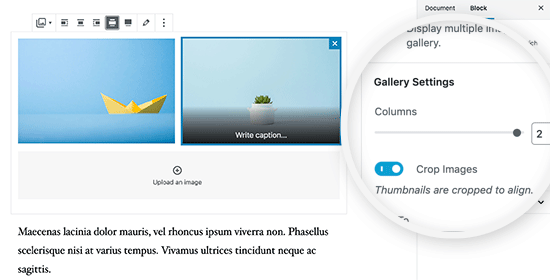
A maneira mais fácil de exibir duas imagens lado a lado em uma postagem do WordPress é adicionar as duas imagens em um bloco Gallery.


Basta selecionar um layout de duas colunas para o bloco da galeria para exibir as duas imagens uma ao lado da outra. O senhor também pode marcar a opção “crop thumbnail” (cortar miniatura) para garantir que as duas imagens tenham o mesmo tamanho.
Mais maneiras de adicionar e alinhar imagens no WordPress
Além da imagem, mídia e texto e do bloco de galeria, o senhor também pode usar o bloco Cover para adicionar uma imagem de capa.
No design moderno da Web, as imagens de capa são usadas para criar layouts de conteúdo altamente envolventes. Essas imagens são usadas para destacar diferentes seções de uma página.
O bloco de imagem de capa vem com as mesmas opções de alinhamento de um bloco de imagem. O senhor pode adicionar texto sobre a imagem e escolher uma cor de sobreposição nas configurações do bloco. A melhor parte é que o senhor pode marcar a opção “Fixed Background” (Fundo fixo), que cria um efeito de fundo de paralaxe.
Para saber mais sobre o uso de imagens de capa, confira nosso artigo sobre a diferença entre imagens em destaque e imagem de capa no WordPress.
Até agora, falamos sobre como adicionar imagens diretamente aos seus posts e páginas. E quanto às imagens de sites de terceiros?
O editor de blocos também facilita isso. É possível adicionar imagens de sites populares de compartilhamento social, incluindo Instagram, Facebook, Flickr, Imgur, Photobucket e muito mais.
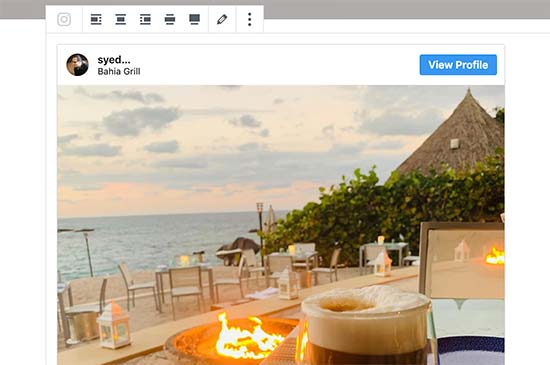
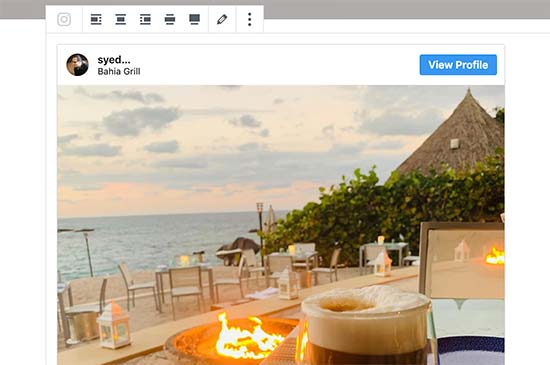
Por exemplo, se quiser adicionar uma foto do Instagram, basta adicionar o bloco do Instagram ao editor de postagens e inserir o URL da postagem que deseja compartilhar.


Em seguida, basta clicar no alinhamento que o senhor deseja na barra de ferramentas. Os blocos de incorporação também permitem que o senhor incorporar facilmente vídeos no WordPress.
Para obter mais detalhes, consulte nosso guia sobre Como incorporar o Instagram no WordPress.
Esperamos que este artigo tenha ajudado o senhor a aprender como adicionar e alinhar imagens facilmente no editor de blocos do WordPress. Talvez o senhor também queira ver nosso guia sobre como otimizar imagens para acelerar o WordPress e o melhor software de design.
Se o senhor gostou deste artigo, por favor, assine o nosso Canal do YouTube para ver tutoriais em vídeo sobre o WordPress. O senhor também pode nos encontrar em Twitter e Facebook.