Deseja saber como criar um formulário de pedido de atacado no WordPress?
O layout padrão da loja WooCommerce não foi projetado para compras B2B. Isso ocorre porque os compradores B2B têm exigências distintas, e é por isso que o senhor precisa de um formulário de pedido de atacado para atender às necessidades deles. Um formulário de atacado permite que os compradores comprem em grandes quantidades e personalizem os produtos de acordo com sua marca.
Neste artigo, discutiremos como criar um formulário de pedido de atacado no WordPress para que os clientes possam comprar seus produtos em massa mais rapidamente.


Por que usar um formulário de pedido de atacado?
Se o senhor tem uma loja on-line e pode atender a pedidos em grandes quantidades, talvez queira configurar um formulário de pedido em massa com preços inteiros para permitir que seus clientes comprem em grandes quantidades.
Muitas empresas B2B e dropshipping as empresas estão procurando preços de atacado para que possam lucrar com a venda de seus produtos também.
Os formulários de pedido de atacado simplificam o processo de pedido para seus clientes. Eles podem selecionar rapidamente os produtos de que precisam, especificar as quantidades e fazer os pedidos.
WooCommerce é o mais plataforma de comércio eletrônico mais popular no mercado, usada por milhões de pequenas e grandes empresas. É uma ótima ferramenta para configurar belas lojas com páginas de produtos e gerenciar pedidos.
Mas se o senhor quiser uma solução simples para acomodar os revendedores, deverá adicionar um formulário de pedido de atacado ao seu site WordPress.
O senhor pode simplesmente clicar nos links abaixo para ir para qualquer método que queira usar.
Método 1: Como criar formulários de pedido de atacado com o Wholesale Suite
Nesta seção, compartilharemos nosso método preferido de criar formulários de pedido de atacado on-line. Em primeiro lugar, o senhor precisará instalar o Wholesale Suite.
Wholesale Suite é uma coleção de plugins que adiciona facilmente o atacado à sua loja WooCommerce. A beleza desse plug-in é que ele funciona com o WooCommerce, o que o torna uma opção viável para proprietários de lojas on-line, não apenas para usuários do WordPress.


Há três plug-ins que compõem a suíte:
- Formulário de pedido de atacado: Esse plug-in permite que o senhor crie formulários de pedidos que podem ser personalizados de acordo com suas necessidades.
- Wholesale Prices Premium: O senhor pode definir preços personalizados para seus produtos do WooCommerce, o que lhe permite oferecer vários níveis de descontos no atacado.
- Captura de leads no atacado: Com o plug-in, o senhor pode criar formulários de registro, logins e páginas de agradecimento no atacado para melhorar a experiência do comprador.
Observação: O senhor pode criar um formulário de pedido de atacado on-line usando apenas o plugin Wholesale Order Form. No entanto, o Wholesale Suite funciona melhor como um pacote, pois vem com muitos outros recursos, para que o senhor possa fazer com que sua loja funcione exatamente como deseja.
Para começar, o senhor precisará fazer download do plugin Wholesale Order Form. Se precisar de ajuda com isso, siga nosso tutorial sobre Como instalar um plug-in do WordPress.
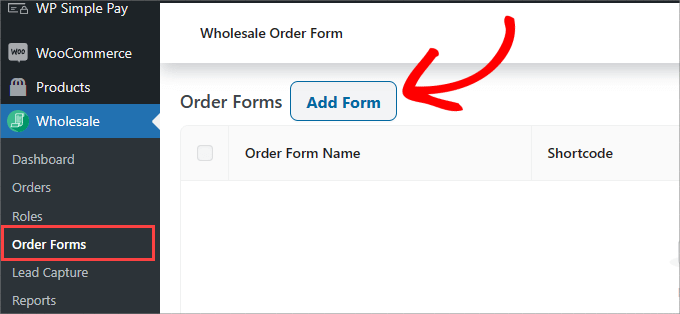
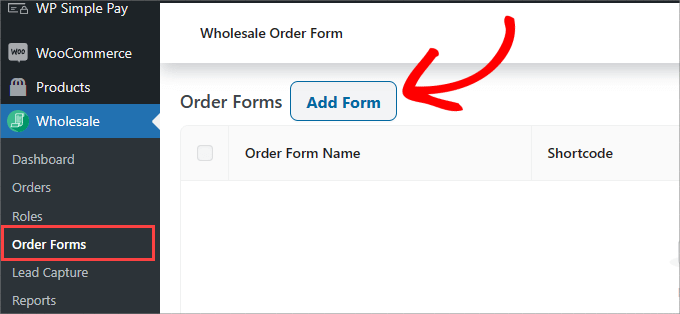
A partir daí, o senhor pode ir para Pedido por atacado ” Formulários em sua área de administração do WordPress. Em seguida, clique em “Add Form” (Adicionar formulário) para criar um novo formulário.


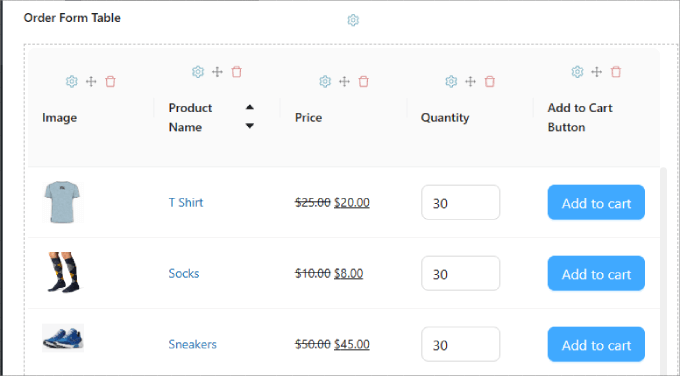
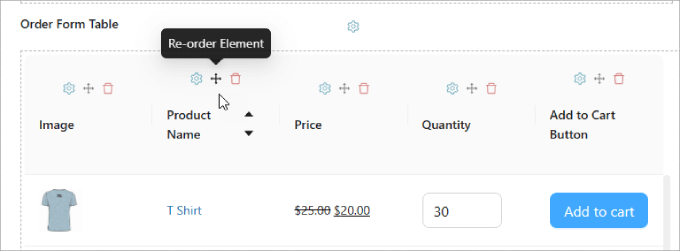
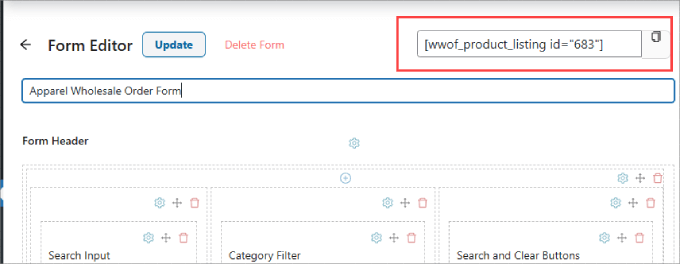
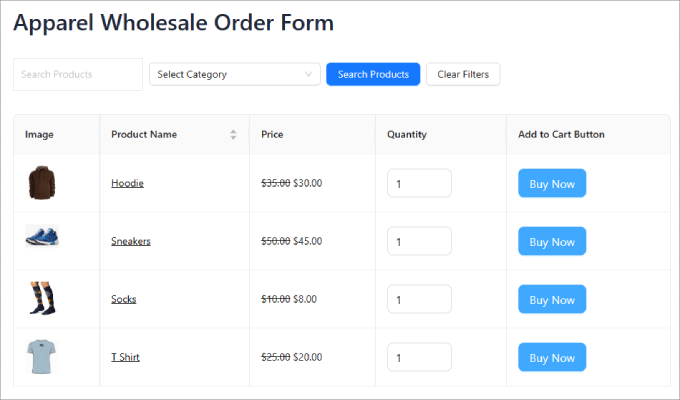
Isso o redirecionará automaticamente para a página do Form Editor. O senhor desejará personalizar a “Tabela do formulário de pedido”.
É aqui que o senhor pode projetar como seus produtos aparecerão para os compradores no front end.


Ele deve preencher automaticamente os produtos na “Tabela do formulário de pedido”. Se o senhor não tiver nenhum produto em sua loja do WooCommerce, precisará adicioná-los à loja primeiro.
Se precisar de ajuda com isso, recomendamos a leitura de nosso Guia definitivo do WooCommerce.
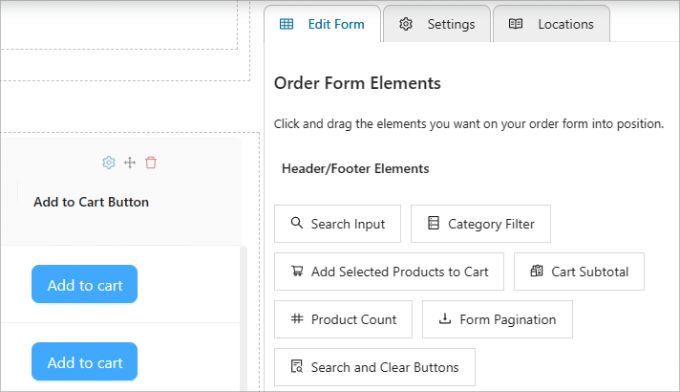
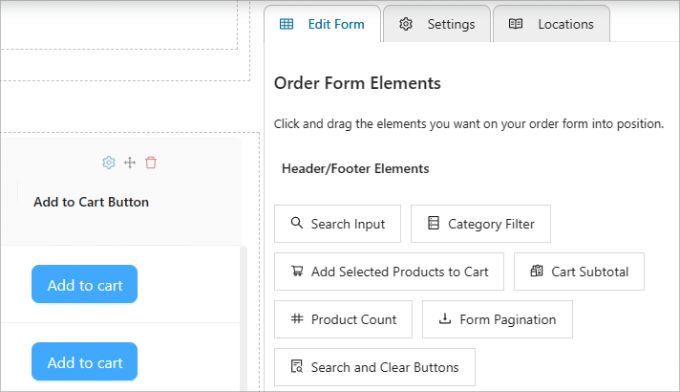
Tudo o que o senhor precisa fazer é arrastar e soltar os módulos dos elementos da tabela na guia “Edit Form” (Editar formulário), localizada no painel direito do editor. Em seguida, solte-os no formulário.
Há muitos elementos que o senhor pode adicionar, começando com “Header/Footer Elements” (Elementos de cabeçalho/rodapé). Isso inclui a entrada de pesquisa, o filtro de categoria, a adição de produtos selecionados ao carrinho, o subtotal do carrinho e muito mais.


Esses elementos são particularmente úteis se o senhor tiver uma longa lista de produtos, o que pode ajudar os usuários a encontrar o que estão procurando ou a ver o custo total na parte superior ou inferior do formulário de pedido.
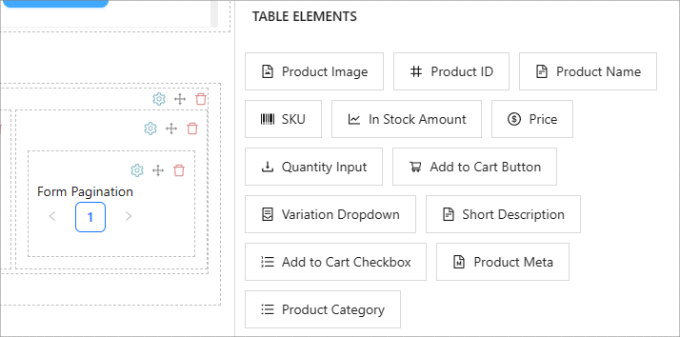
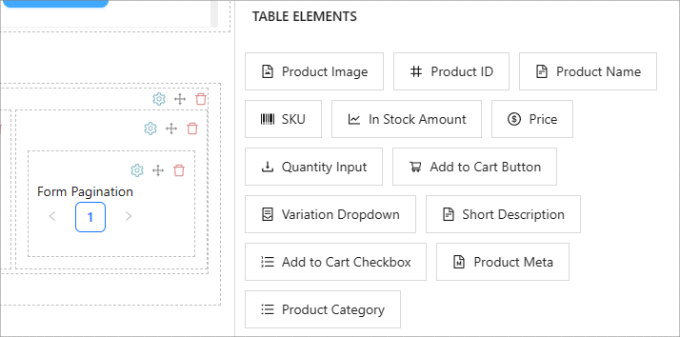
Além disso, o senhor pode personalizar os elementos da tabela, desde imagens e nomes de produtos até preços, quantidades em estoque e muito mais.
Obviamente, não se esqueça de incluir o botão “Add to Cart” para cada item, para que os clientes possam adicionar seus produtos aos carrinhos.


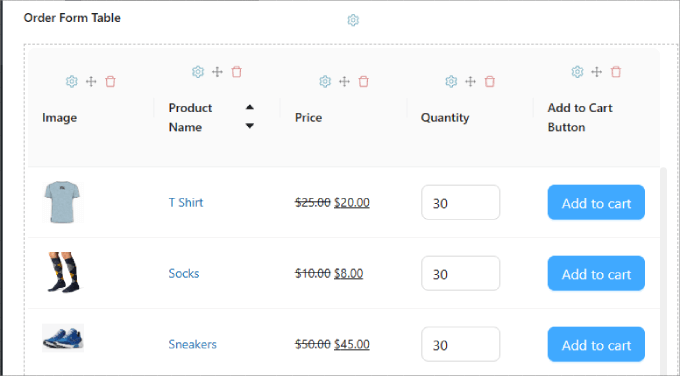
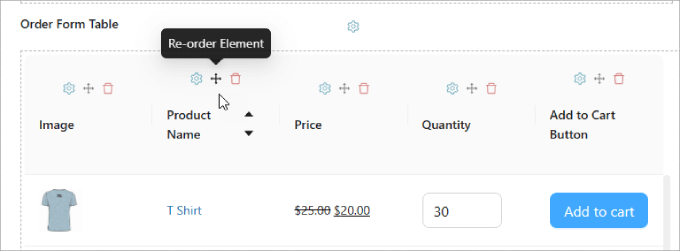
Se o senhor quiser reorganizar o posicionamento das colunas do formulário, basta clicar no ícone “Re-order Element” (Reordenar elemento) na parte superior de cada coluna.
Isso permitirá que o senhor arraste a coluna para a direita e para a esquerda. O ícone da lixeira também permitirá que o senhor exclua colunas.


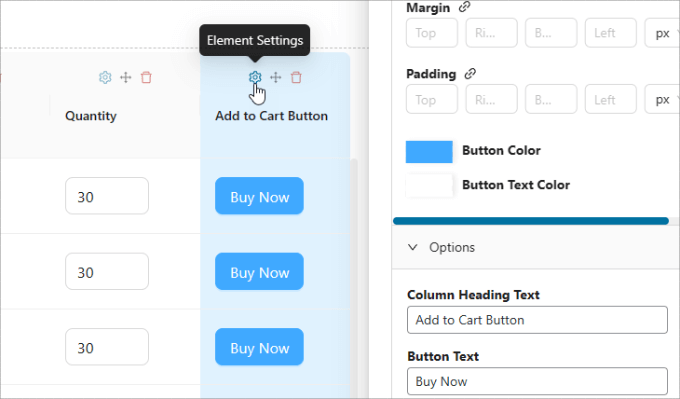
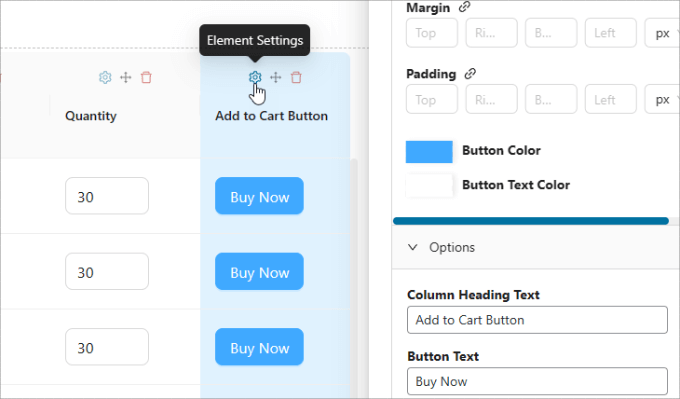
Se o senhor quiser alterar o texto ou ajustar os estilos de qualquer campo de entrada, basta clicar no ícone “Element Settings” (Configurações do elemento), e uma barra lateral será exibida.
Por exemplo, o senhor pode escolher uma cor diferente para o botão ou alterar o “Button Text” para “Buy Now”.


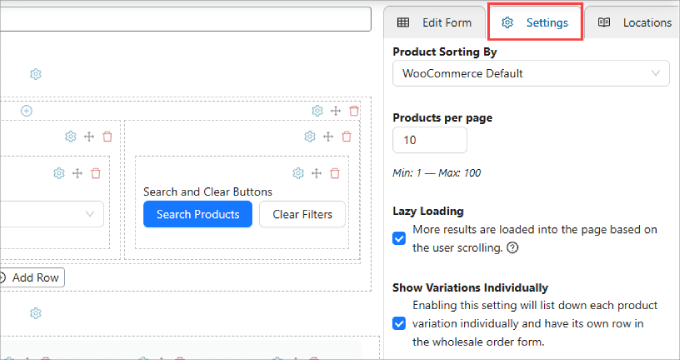
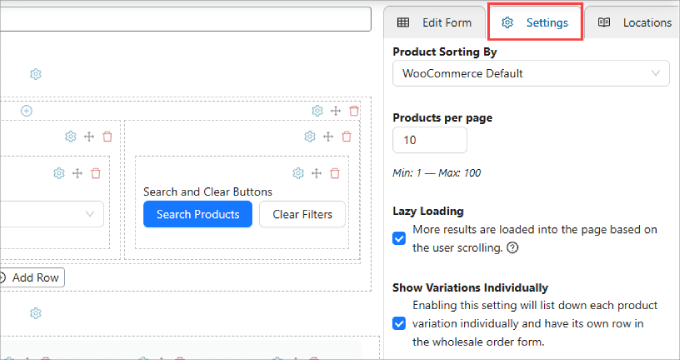
Na guia “Settings” (Configurações) do painel do lado direito, o senhor pode optar por personalizar como deseja que os produtos sejam classificados no formulário, quantos produtos são carregados por página e se todas as variações são mostradas individualmente.
A opção “Lazy Loading” permite que mais produtos sejam carregados à medida que o usuário rola a página para que ele não precise clicar na próxima página para ver mais itens.


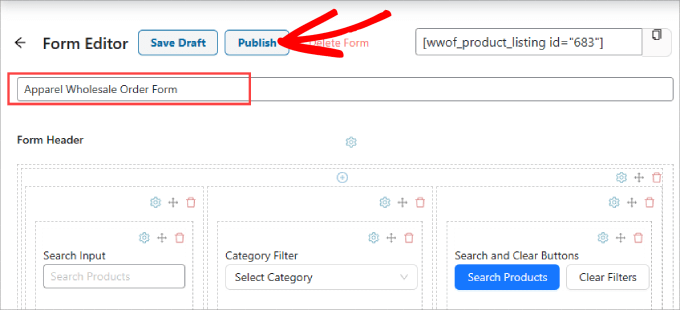
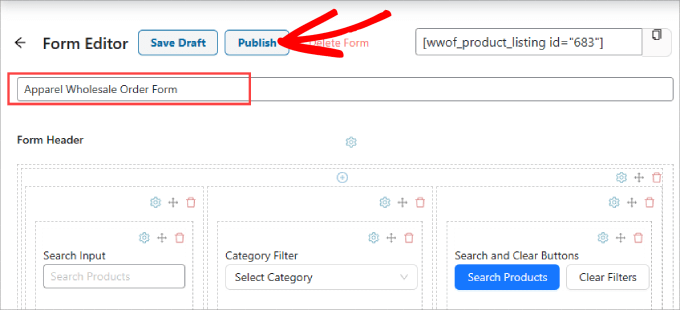
Quando o senhor terminar de personalizar o formulário de pedido, não se esqueça de dar um nome a ele.
E o senhor pode pressionar o botão “Publish” (Publicar) quando estiver pronto para entrar no ar.


Agora, tudo o que resta a fazer é incorporar o formulário de pedido a qualquer post ou página em sua loja WooCommerce. Recomendamos colocá-lo em uma página de destino ou registro de usuário página.
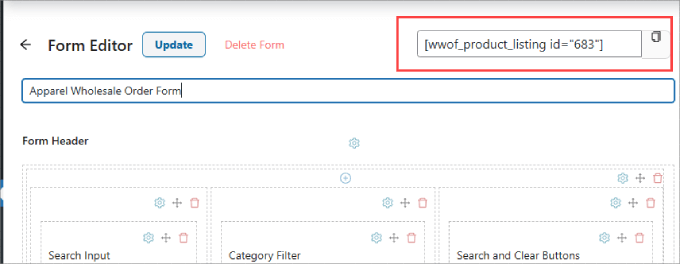
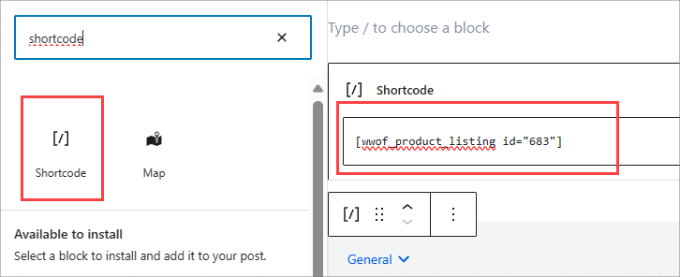
Primeiro, o senhor precisará copiar o shortcode na parte superior do formulário de pedido.


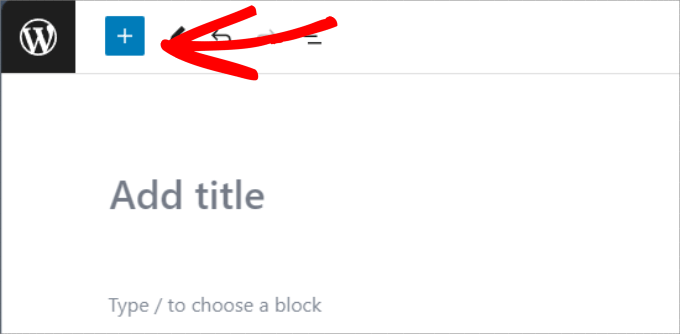
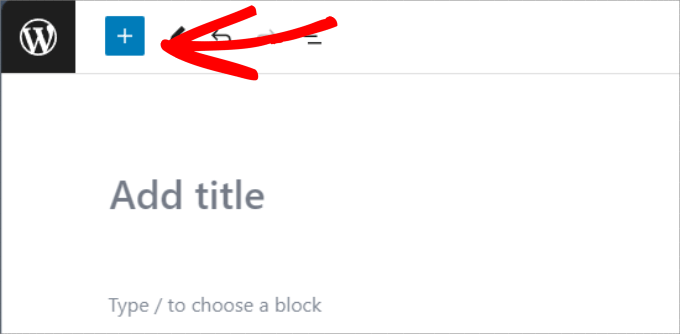
Em seguida, vá até a página em que deseja adicionar o formulário em seu site.
Pressione o ícone “+” no canto superior esquerdo do editor.


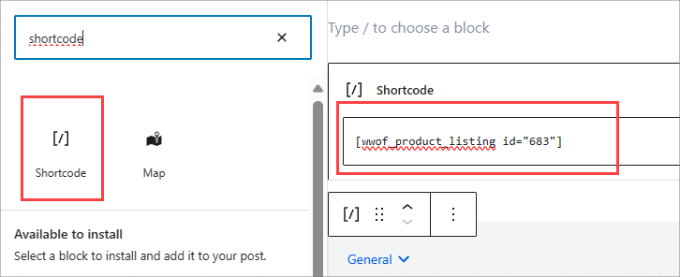
A partir daí, adicione o widget “Shortcode”.
E, em seguida, o senhor pode colar o shortcode para seu formulário de pedido de atacado.


Fique à vontade para adicionar qualquer outra informação importante à página que possa ajudar a aumentar as conversões ou fornecer mais informações aos compradores. Por exemplo, adicionar informações sobre remessa e entrega ou emblemas de segurança e confiança pode ajudar.
Vá em frente e clique em “Publish” (Publicar) ou “Update” (Atualizar) no canto superior direito para torná-lo ativo.


A partir daí, o senhor pode verificar se tudo está com boa aparência e funcionando perfeitamente.
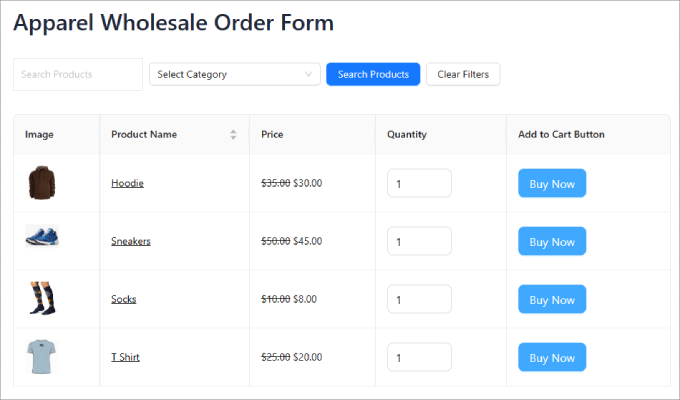
Veja como deve ser a aparência. Ao contrário dos outros métodos, esse oferece aos usuários uma experiência melhor, pois eles podem pesquisar produtos ou filtrá-los por categoria.


Método 2: Como criar formulários de pedido de atacado com o WPForms
WPForms é o plug-in de formulário do WordPress de arrastar e soltar mais poderoso que existe. Ele permite que o senhor crie facilmente todos os tipos de formulários, inclusive formulários de contato, formulários de pagamento e formulários de pedidos no atacado, tudo isso sem nenhuma codificação.


Para começar, o senhor precisará instalar o plugin WPForms. Para obter instruções detalhadas, o senhor pode seguir nosso guia passo a passo sobre Como instalar um plugin do WordPress.
Observação: Embora exista um versão gratuita do WPFormso senhor precisará da versão WPForms Pro para usar o modelo de formulário de pedido de atacado.
Após a ativação, o senhor precisa visitar a página WPForms ” Configurações na barra lateral de administração do WordPress para inserir sua chave de licença.


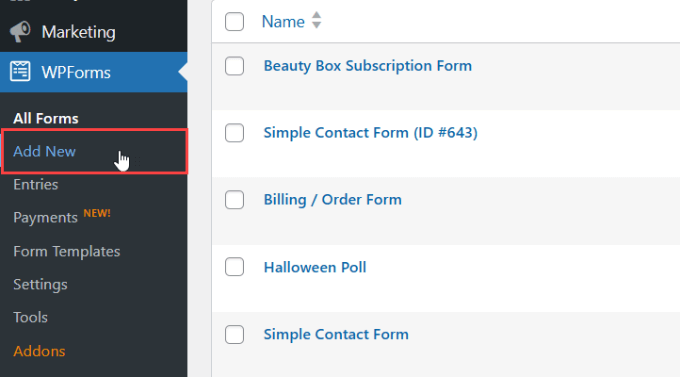
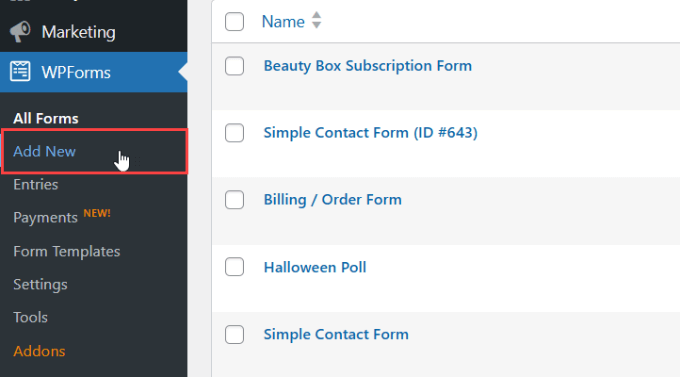
Depois que o senhor tiver feito isso, vá para a seção WPForms ” Adicionar novo a partir do painel do WordPress.
Isso o levará ao construtor de arrastar e soltar do WPForms.


Personalize seu formulário de pedido de atacado.
Isso o levará à página “Select a Template” (Selecionar um modelo).
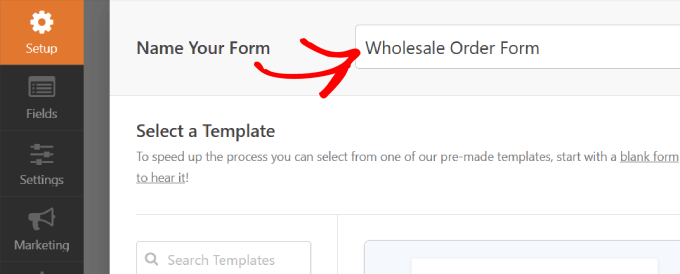
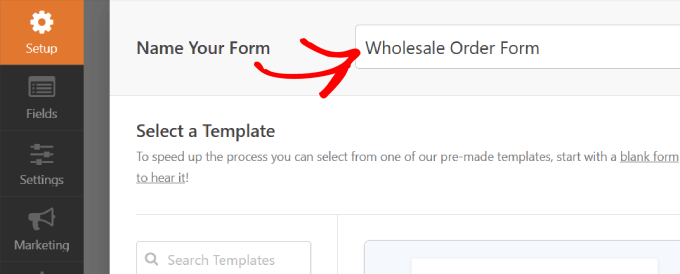
Aqui o senhor pode começar a digitar um nome para o formulário.


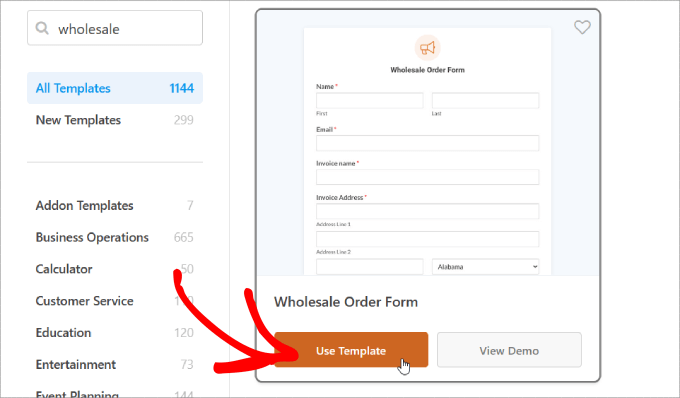
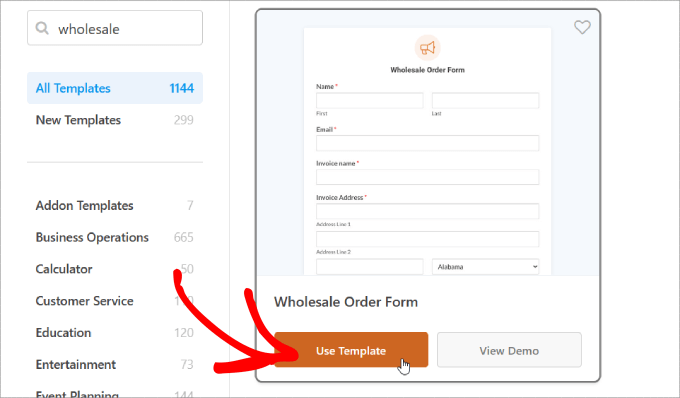
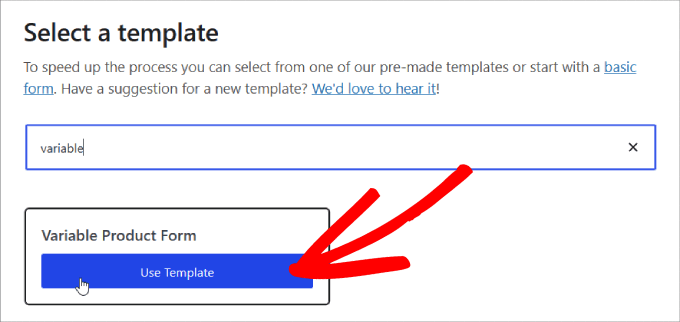
Depois disso, o senhor pode escolher o modelo de “Wholesale Order Form” que deseja.
Passe o mouse sobre o formulário e clique no botão “Use Template” (Usar modelo).


Em seguida, o modelo será gerado para o senhor e poderá começar a editar os campos.
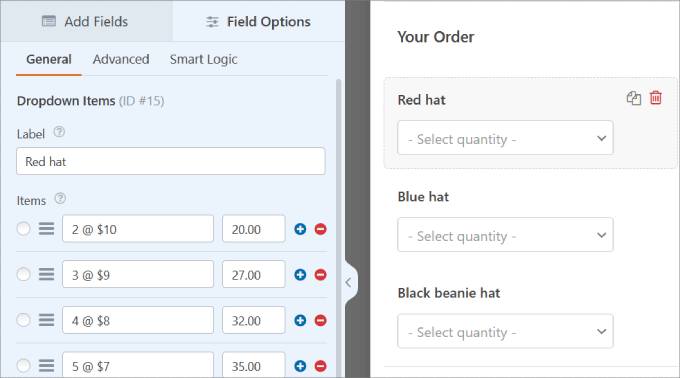
Comece rolando a tela do formulário para baixo até a seção “Your Order” (Seu pedido).
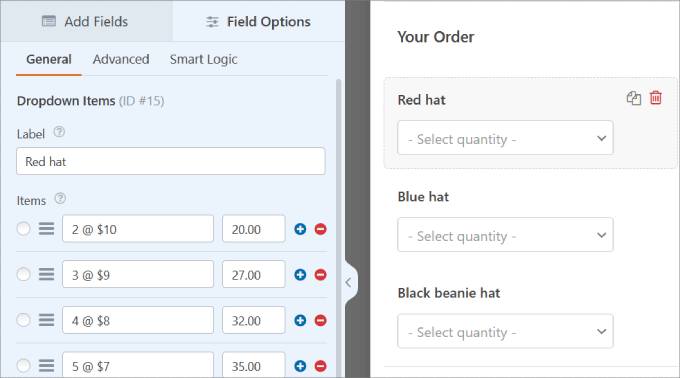
Em seguida, o senhor deverá clicar em um dos campos do item suspenso para abrir a respectiva configuração no painel esquerdo.
Aqui, o senhor poderá renomear o rótulo para qualquer nome de produto e ajustar as quantidades e os preços de acordo.
O senhor pode adicionar mais opções de compra clicando no botão “+” para adicionar outra opção ao campo “Dropdown Items”.


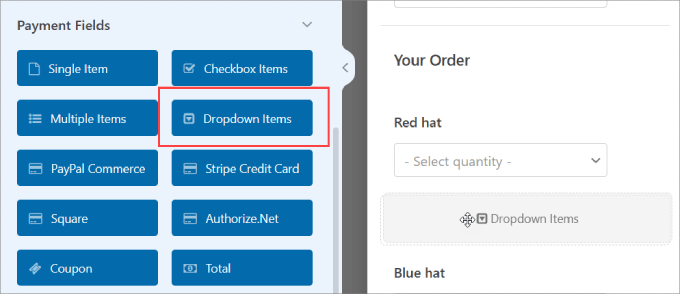
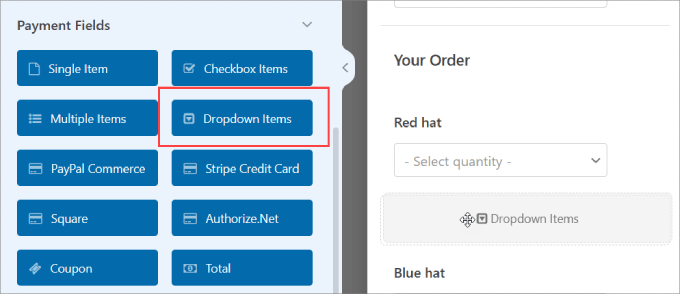
Se o senhor quiser adicionar mais produtos, arraste e solte o campo “Dropdown Items” na visualização do formulário.
Em seguida, o senhor pode editar o nome, as quantidades e os preços da mesma forma.


Repita essas etapas para cada um dos campos de item suspenso para todos os itens que o senhor deseja vender a preços de atacado.
O senhor pode adicionar ou remover campos do formulário de pedido arrastando-os do painel esquerdo para o painel direito.
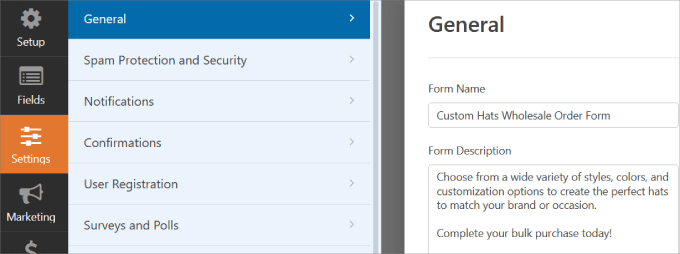
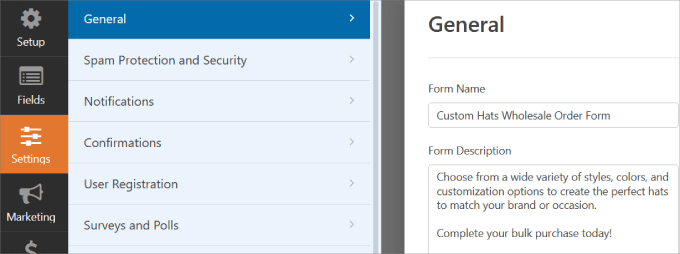
Além disso, o senhor pode atualizar o “Form Name” (Nome do formulário) e a “Form Description” (Descrição do formulário) para informar aos visitantes o que é esse formulário e fornecer informações importantes.
Para fazer essas alterações, basta acessar a guia “General” (Geral) no painel Settings (Configurações).


Configure as notificações do formulário.
Depois de terminar de personalizar o formulário de pedido de atacado, o senhor desejará receber notificações sempre que alguém preencher o formulário. Dessa forma, o senhor pode notificar seus fornecedores ou a equipe interna de estoque e processar os pedidos rapidamente.
Os e-mails são uma maneira fácil de enviar uma notificação sempre que alguém enviar o formulário de atacado on-line em seu site.
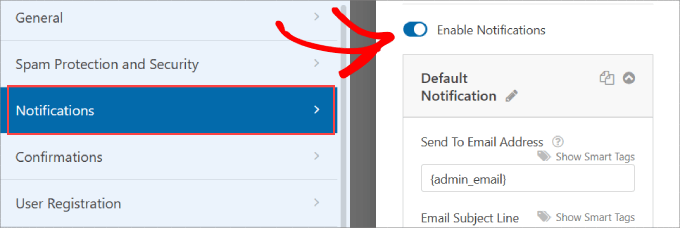
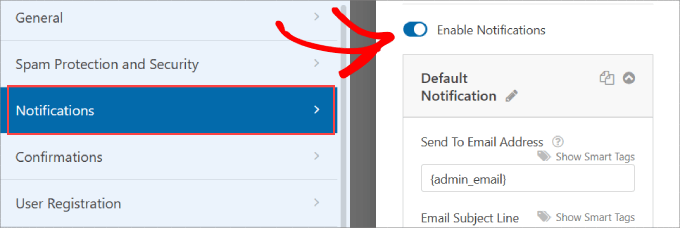
No painel do lado esquerdo, clique em “Notifications” (Notificações). A partir daí, o senhor precisará alternar a opção “Enable Notifications” (Ativar notificações) para a direita.


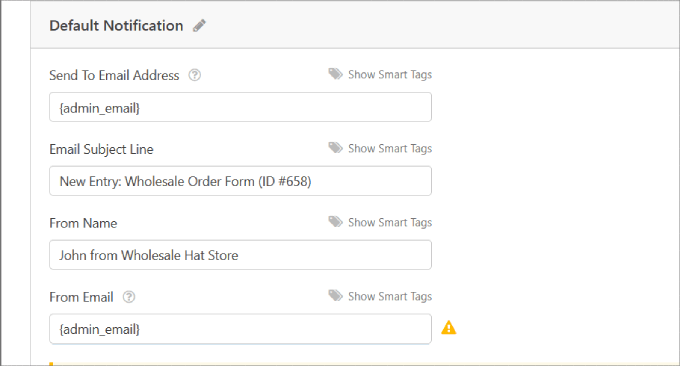
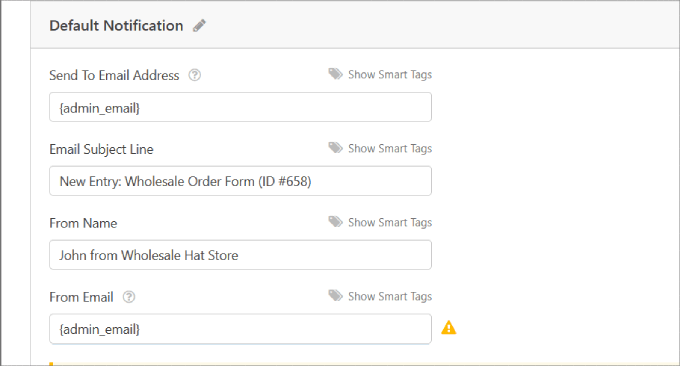
Depois disso, o senhor pode personalizar as opções “Send to Email Address” (Enviar para endereço de e-mail), “Email Subject Line” (Linha de assunto do e-mail), “From Name” (Nome do remetente), “From Email” (E-mail do remetente) e “Email Message” (Mensagem do e-mail).
O WPForm usa automaticamente o e-mail de administração do seu site por padrão.


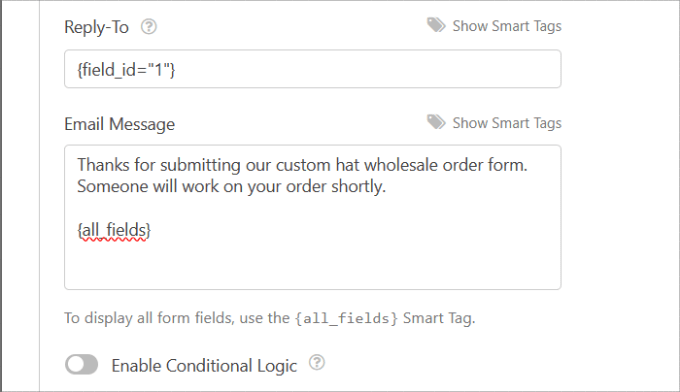
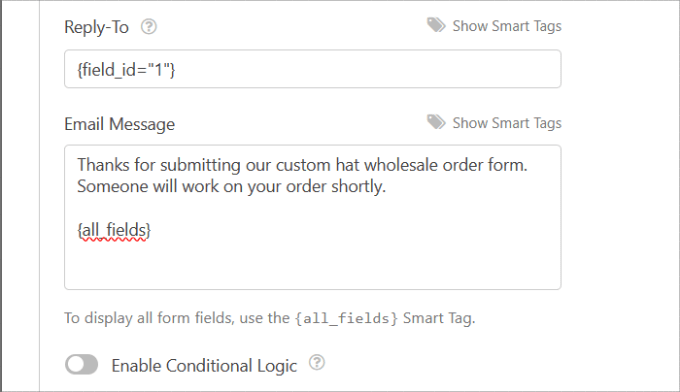
Na mensagem de e-mail, o senhor pode informá-los de que recebeu o formulário de pedido e que alguém começará a trabalhar nele em breve.
Por padrão, o campo Email Message contata a Smart Tag ‘{all_fields}’, que mostra todos os campos inseridos pelo usuário e seus rótulos do próprio formulário.


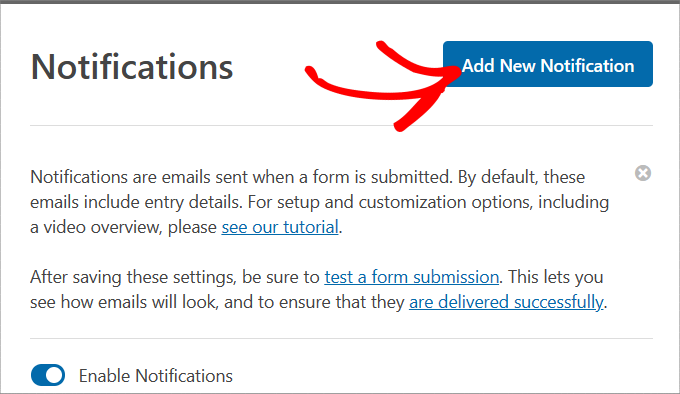
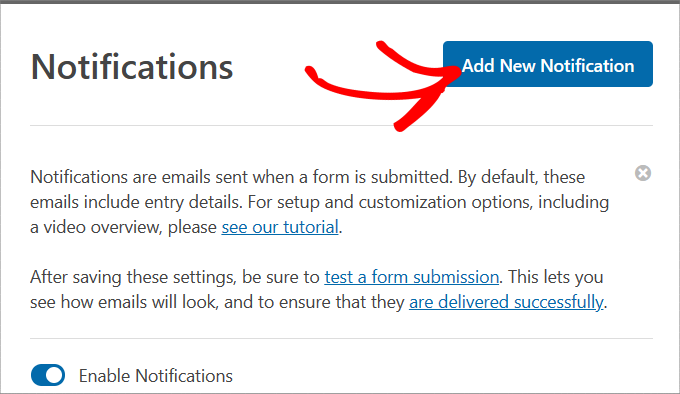
Quando terminar, role para cima até a parte superior do editor do WPForms.
Em seguida, clique no botão “Add New Notifications” (Adicionar novas notificações).


Personalize suas confirmações de formulário.
As confirmações de formulário são exibidas aos visitantes do site depois que eles enviam o formulário de pedido de atacado em seu site. Elas permitem que as pessoas saibam que a solicitação foi concluída e fornecem informações sobre as próximas etapas.
É semelhante à mensagem de notificação de formulário, exceto que ela será exibida na tela para o usuário.
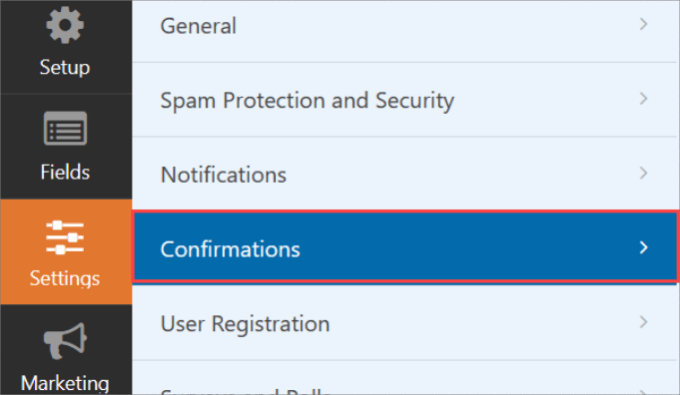
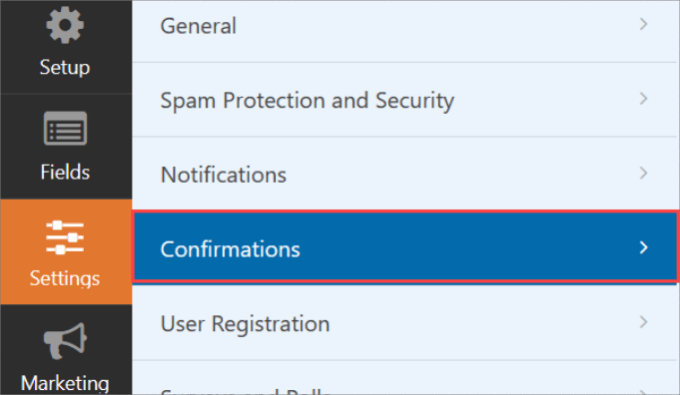
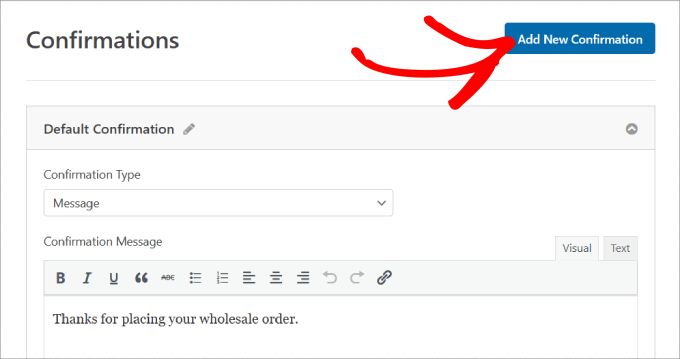
Em “Settings” (Configurações), o senhor precisará selecionar “Confirmations” (Confirmações).


Aqui, o senhor pode escolher o “Tipo de confirmação”. Há três tipos para o senhor escolher.
- Mensagem: Uma confirmação pop-up é exibida, informando que o pedido foi processado.
- Exibir página: Esse tipo de confirmação leva os visitantes do site a uma página da Web específica em seu site para agradecê-los pelo pedido. Se quiser obter mais detalhes, leia nosso tutorial sobre Como criar uma página de agradecimento no WordPress.
- Ir para URL (Redirecionamento): Essa opção permite que o senhor envie os visitantes para um site diferente depois que eles enviarem o formulário.
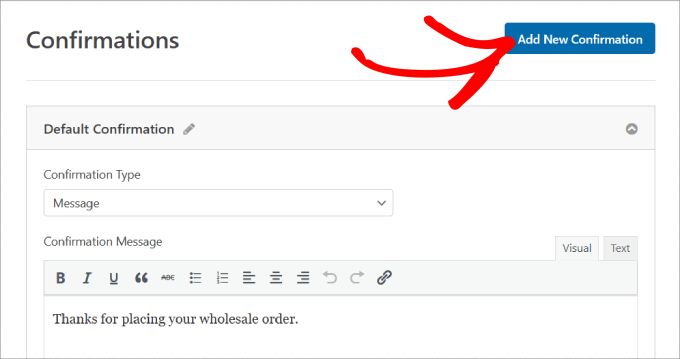
A partir daí, o senhor pode atualizar a “Confirmation Message” a seu gosto.
Quando o senhor estiver satisfeito com a mensagem, clique no botão “Add New Confirmation” (Adicionar nova confirmação) na parte superior.


Definir configurações de pagamento.
Se quiser fazer checkouts de pedidos em massa de forma rápida e fácil, o senhor terá de ativar um gateway de pagamento em seu site.
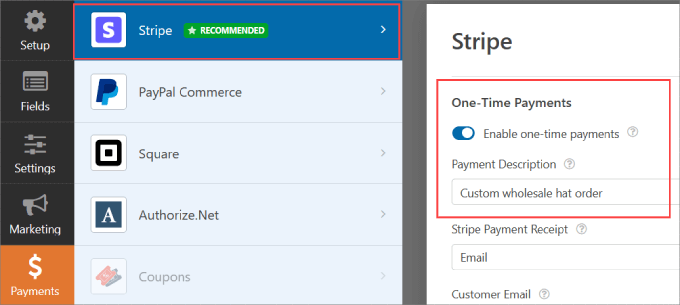
O WPForms trabalha com Stripe, PaPal, Authorize.Net e Square. Como o senhor está trabalhando com pedidos potencialmente grandes, talvez queira oferecer vários métodos de pagamento.
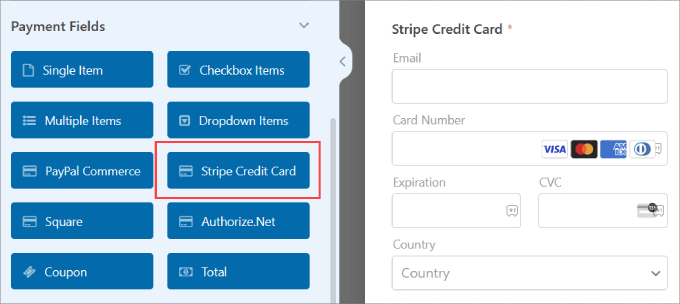
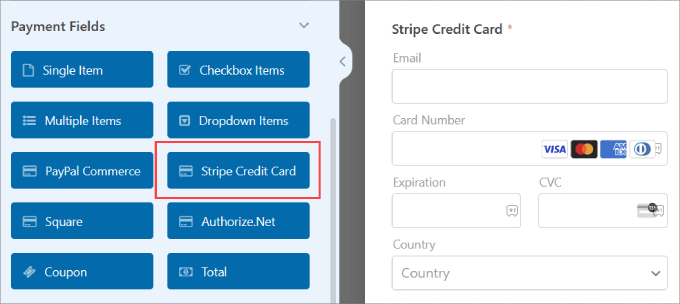
Para este tutorial, usaremos o Stripe. Depois de configurar o complemento Stripe, arraste o campo “Stripe Credit Card” (Cartão de crédito Stripe) em “Payment Fields” (Campos de pagamento) para o editor de formulários.


Para saber mais sobre como conectar seu método de pagamento ao WPForms, siga nosso tutorial sobre Como criar um formulário do WordPress com opções de pagamento.
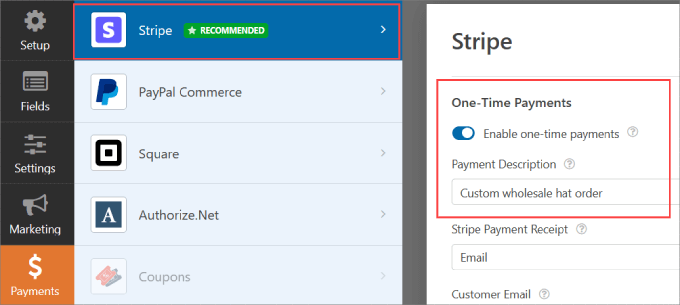
No painel esquerdo, vá para a seção “Payments” (Pagamentos) do construtor de formulários. Em seguida, o senhor precisará selecionar o gateway de pagamento. Neste caso, estamos usando o Stripe.
Alterne a opção “Enable one-time payments” (Ativar pagamentos únicos) para a direita para aceitar pagamentos de seu formulário. Em seguida, o senhor precisará preencher a “Descrição do pagamento” para que os clientes saibam por que o cartão deles foi cobrado.


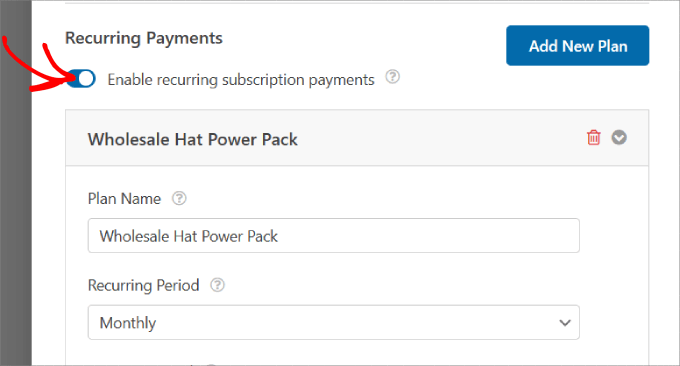
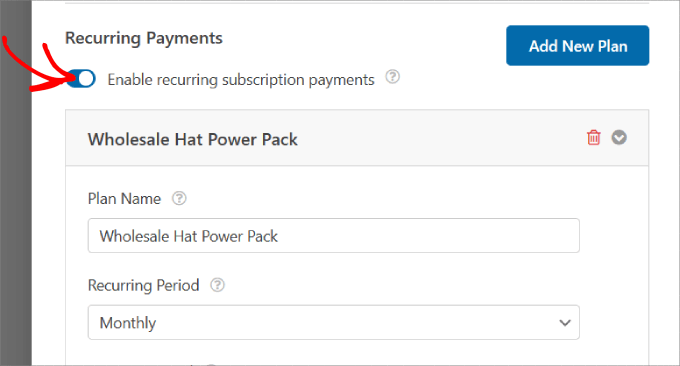
Role para baixo e o senhor também poderá “Habilitar pagamentos de assinatura recorrentes”. O senhor pode alterar o “Plan Name” (Nome do plano) e definir o “Recurring Period” (Período recorrente) para qualquer período de tempo que desejar.
Se o senhor tiver várias ofertas de assinatura ou planos escalonados, basta clicar em “Add New Plan”.


Se quiser proteger seu formulário contra spam, consulte nosso guia sobre como bloquear o spam do formulário de contato no WordPress. Dessa forma, o senhor não terá que se preocupar com envios fraudulentos.
Adicione o formulário de pedido de atacado ao seu site.
Depois de criar o formulário, o senhor precisará adicioná-lo ao seu site WordPress. O WPForms permite que o senhor adicione rapidamente seus formulários a qualquer local do site, incluindo páginas, posts de blog e até mesmo o menu da barra lateral.
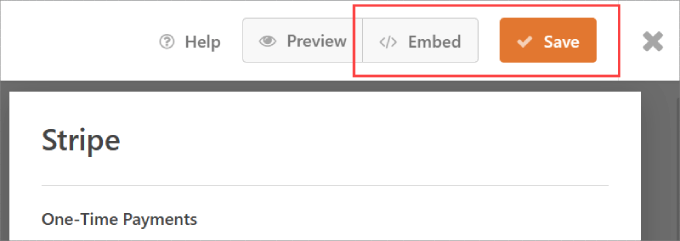
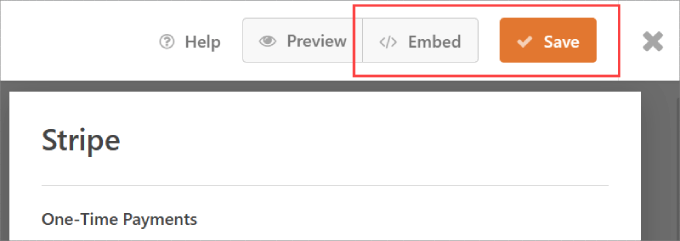
Não se esqueça de clicar no botão “Save” (Salvar) no canto superior direito para não perder as alterações feitas. A partir daí, clique também no botão “Embed” (Incorporar).


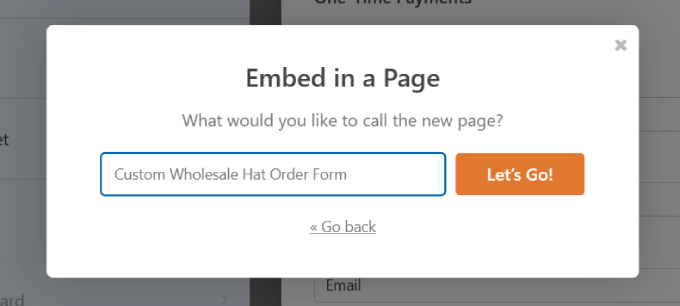
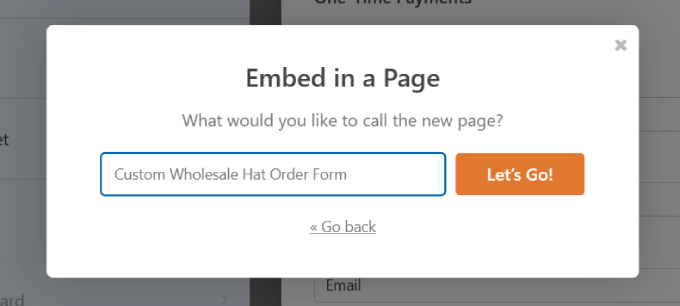
Aparecerá uma janela pop-up perguntando se o senhor deseja “Select Existing Page” (Selecionar página existente) ou “Create New Page” (Criar nova página). Qualquer uma das opções funcionará bem, mas para este tutorial, vamos clicar em ‘Create a New Page’.
Em seguida, o senhor será solicitado a dar um nome à sua página.
Escolha um nome e clique no botão “Let’s Go!”.


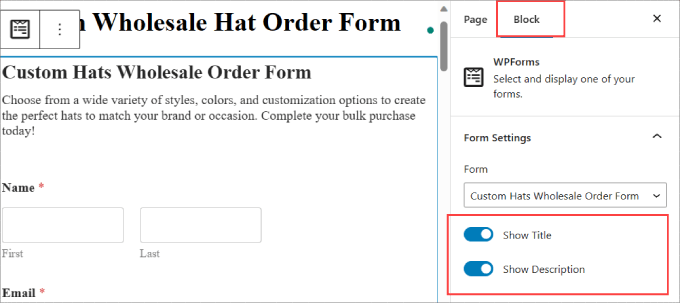
O formulário deve ser incorporado automaticamente em sua página. Revise o formulário e faça as alterações necessárias na página.
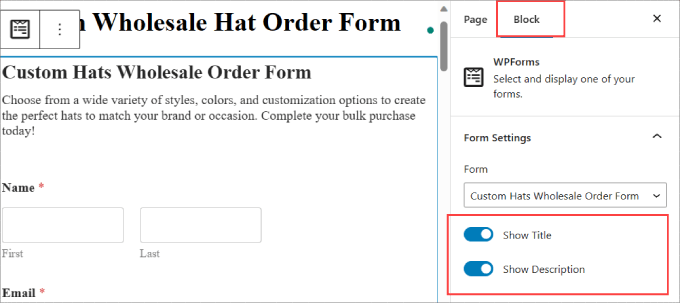
Se clicar no formulário, o senhor poderá editar o “Block” (Bloco) no painel do lado direito. A partir daí, o senhor pode alternar os botões “Show Title” (Mostrar título) e “Show Description” (Mostrar descrição).


Isso informa aos visitantes sobre o que é o formulário.
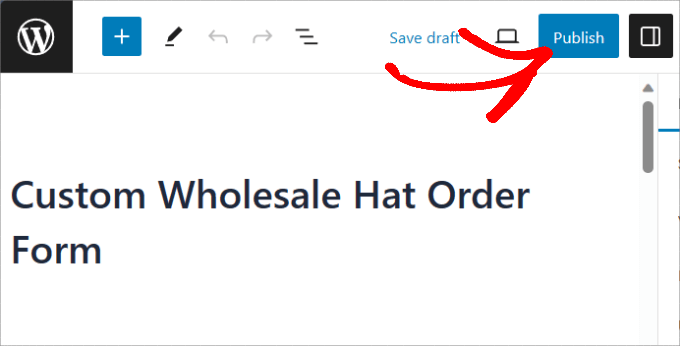
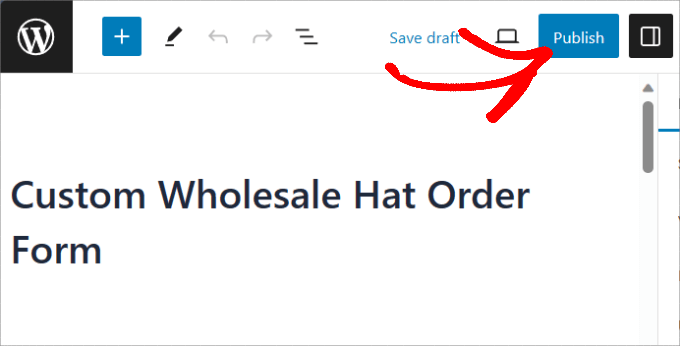
Depois de fazer as alterações necessárias no site, o senhor pode clicar no botão “Publicar”.


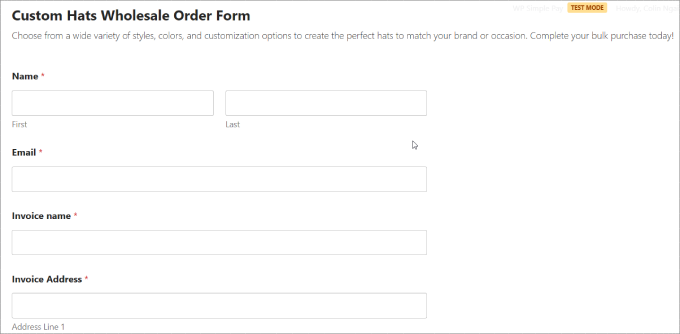
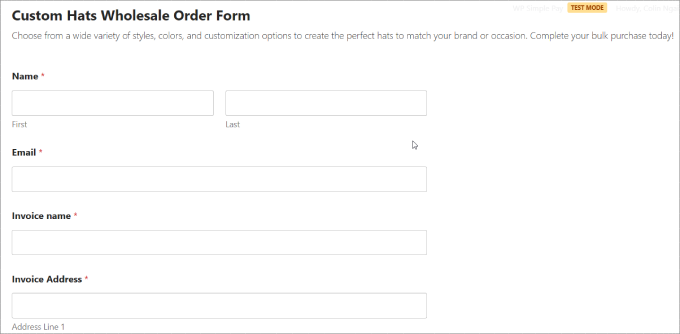
Agora, o senhor criou com sucesso um formulário de pedido de chapéu por atacado a partir do WPForms!
Veja como ele deve ser.


Método 3: Como criar formulários de pedido de atacado com o WP Simple Pay
Se o senhor estiver procurando um plugin que aceite mais do que as opções padrão, como Stripe ou PayPal, talvez queira considerar um aplicativo de plugin de pagamento dedicado para criar seus formulários de pedido de atacado.
WP Simple Pay é o melhor plugin de pagamento Stripes para WordPress que permite que o senhor receba rapidamente pagamentos únicos e recorrentes diretamente do seu site.


Embora seja anunciado como um plug-in de pagamento do Stripe, ele é muito mais do que isso. O senhor pode aceitar mais de 10 métodos de pagamento, incluindo a maioria dos principais cartões de crédito, Google Pay, Apple Pay, Afterpay, Alipay, Klarner, ACH Direct Debit e muito mais.
Isso é especialmente importante para os compradores no atacado, pois muitos deles pagarão via débito direto ACH. Mas outros podem querer ‘Buy Now Pay Later‘, como Klarna ou Afterpay.
Permitir que os revendedores paguem em parcelas tornará seus produtos de atacado acessíveis a mais empresas.
Para começar, o senhor precisará fazer o download do plugin WP Simple Pay. Se precisar de ajuda, consulte nosso guia sobre Como instalar um plug-in do WordPress.
Observação: Há também uma versão gratuita do WP Simple Payque permite que o senhor aceite apenas pagamentos com o Stripe. No entanto, se o senhor quiser aceitar outras formas de pagamento ou ter acesso a recursos premium, recomendamos a versão paga.
Conecte o Stripe ao seu site.
Após a ativação, o senhor será direcionado para o assistente de configuração. Isso permite que o senhor configure sua conta Stripe e a conecte ao seu site.
No assistente de configuração, clique no botão “Let’s Get Started” (Vamos começar).


Basta clicar no botão “Connect with Stripe” (Conectar com Stripe), que permitirá que o senhor aceite pagamentos on-line a partir do seu formulário de pedido de atacado.


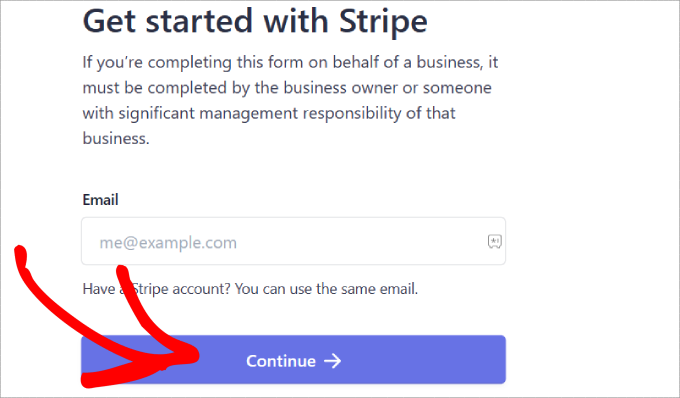
Em seguida, digite o endereço de e-mail que você usará para sua conta do Stripe e clique em “Continue”.
Se o senhor não tiver uma conta Stripe, poderá criar uma facilmente.


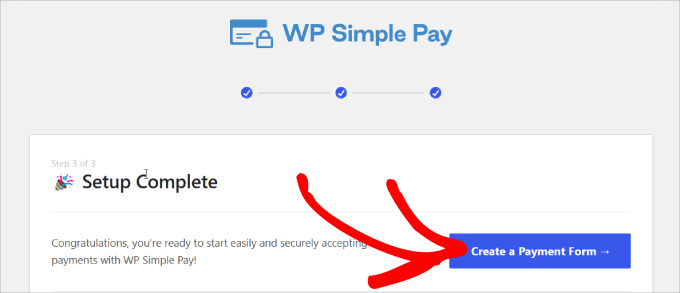
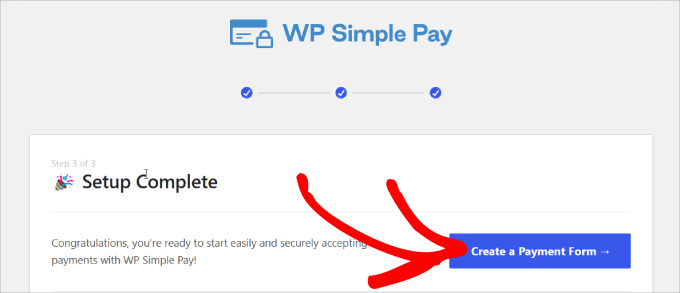
Depois de concluir esse processo, o senhor será enviado para uma página de sucesso que diz “Setup Complete” (Configuração concluída).
Depois disso, o senhor precisará criar um formulário de pedido. Vá em frente e clique no botão “Create a Payment Form” (Criar um formulário de pagamento).


Personalize seu formulário de pedido de atacado
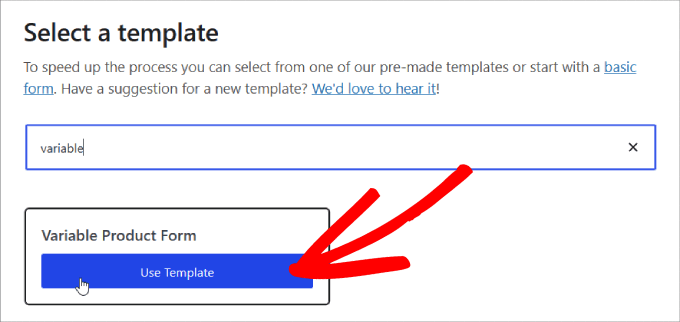
Agora que conectou seu site ao Stripe, o senhor pode começar a criar um formulário de pedido.
Para este tutorial, o senhor deverá encontrar e selecionar o modelo “Variable Product Form”. Esse modelo tem todos os elementos de formulário de que o senhor precisa para vender produtos.


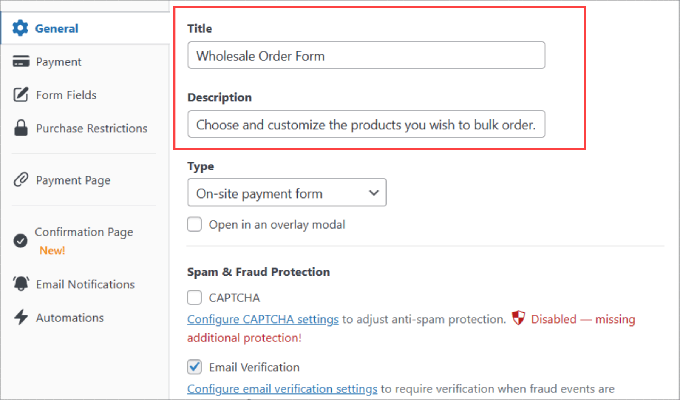
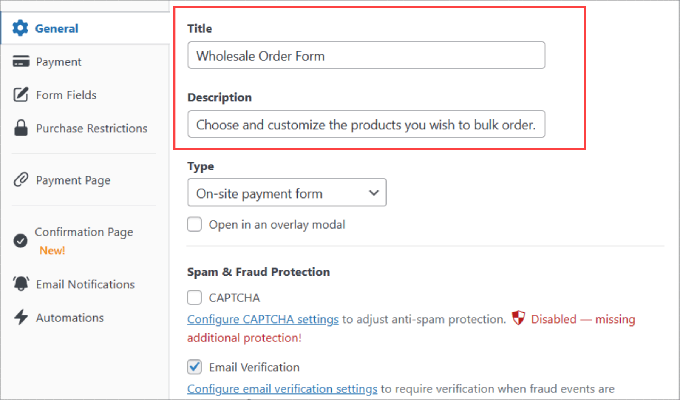
Depois de escolher o modelo, será exibida uma página de formulário de pagamento na qual o senhor poderá adicionar um título e uma descrição.
Abaixo disso, o senhor também pode adicionar CAPTCHA e verificação de e-mail para se proteger contra fraude ou pedidos falsos.


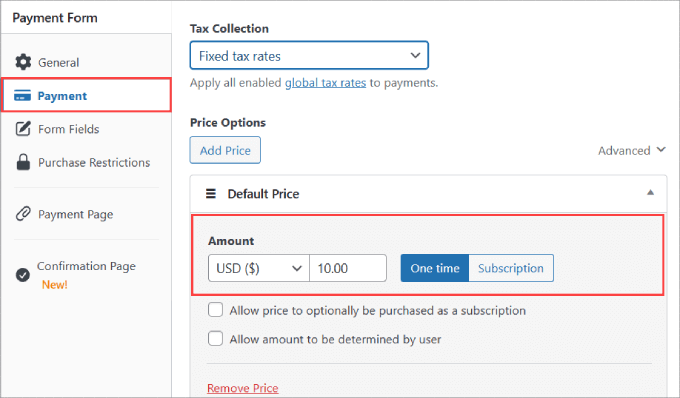
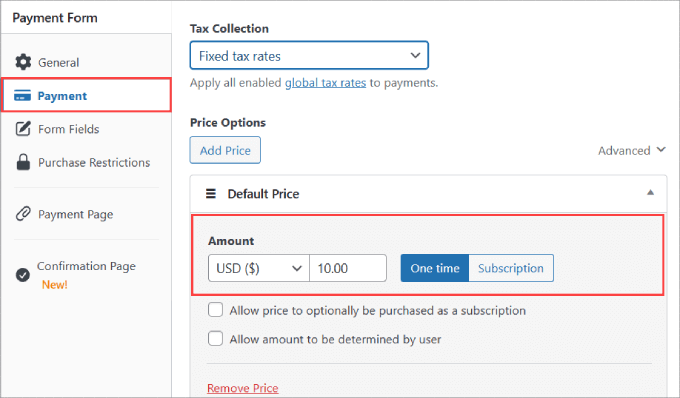
Depois de escolher para onde enviar seus clientes, clique na opção “Payment” (Pagamento) no painel esquerdo.
A partir daí, o senhor poderá alterar a moeda, o valor e até mesmo escolher entre pagamentos pontuais e por assinatura.


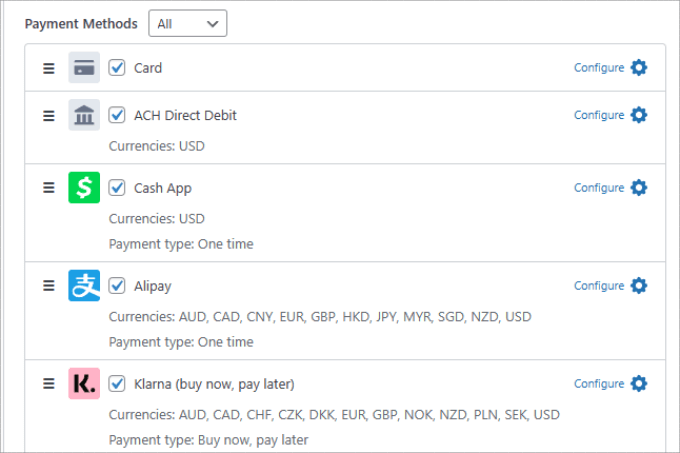
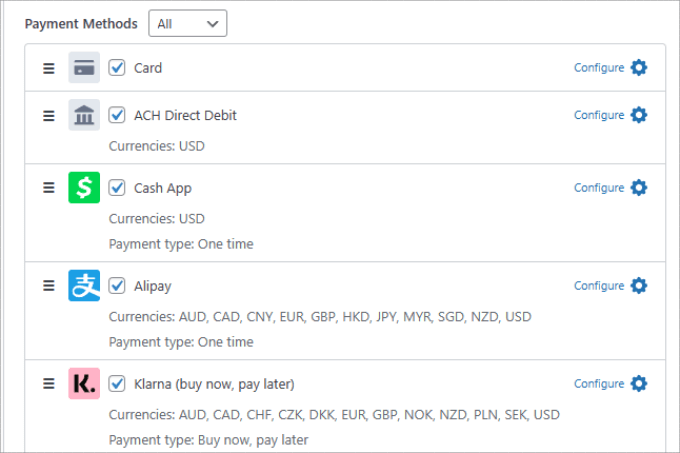
Além disso, role para baixo até ‘Payment Methods’ e marque todas as caixas das opções de pagamento que o senhor está disposto a aceitar.
Ao aceitar mais métodos de pagamento, o senhor atrai um público mais amplo.


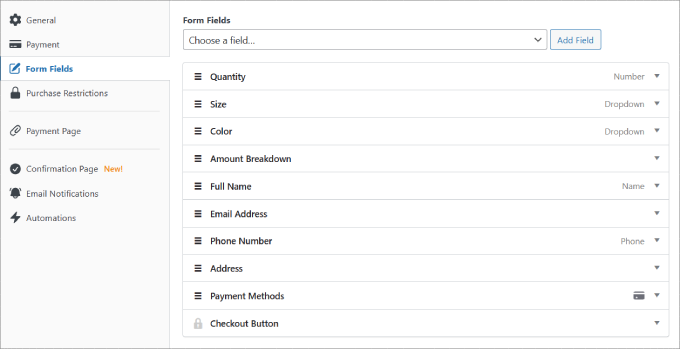
Na guia “Form Field” (Campo de formulário), o senhor pode adicionar, remover ou personalizar os campos de formulário que desejar.
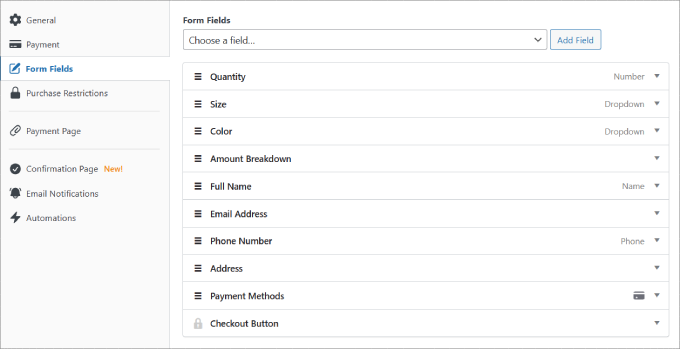
O modelo “Variable Product Form” que selecionamos tem muitos dos campos de formulário importantes que o senhor precisaria em um formulário de pedido. Isso inclui campos como:
- Quantidade
- Tamanho
- Cor
- Valor
- Nome completo
- Endereço de e-mail
- Número de telefone
- Endereço
- Formas de pagamento
- Botão Checkout


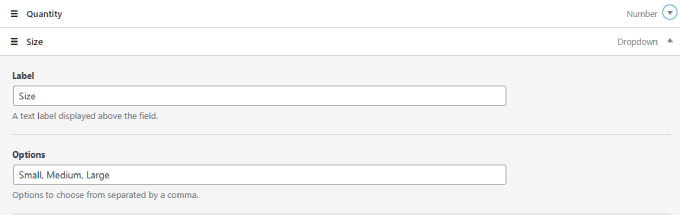
Vá em frente e personalize cada um dos campos clicando na área suspensa até que o senhor esteja satisfeito.
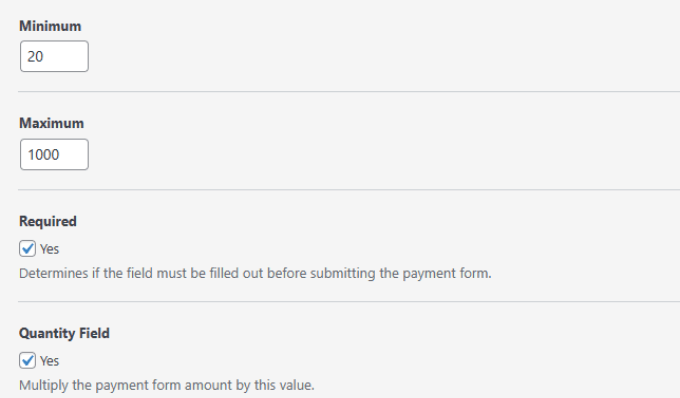
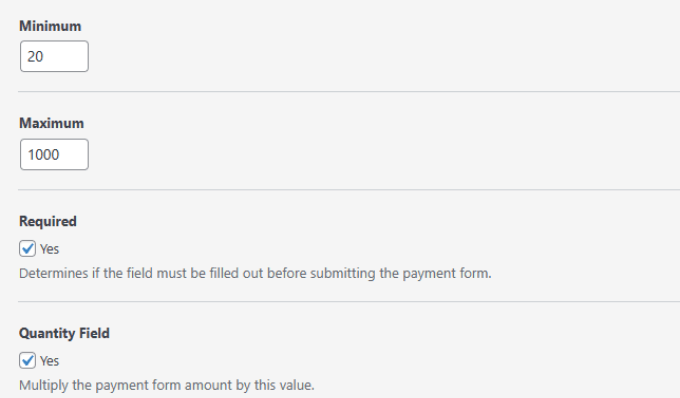
No campo “Quantity” (Quantidade), o senhor pode especificar a quantidade máxima e mínima que os clientes podem comprar.


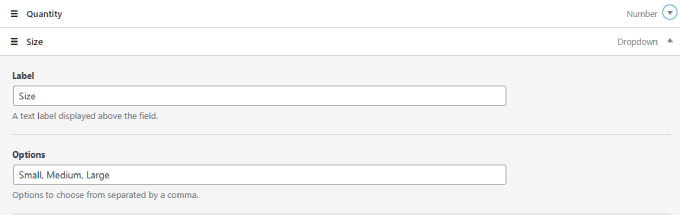
No campo “Size”, o senhor pode decidir todas as diferentes variantes ou opções que deseja. Em seguida, separe-os com uma vírgula.
O mesmo vale para o campo “Color”.


Lembre-se de que o senhor pode alterar o nome de qualquer ‘Label’ para qualquer opção que desejar, com base no tipo de produto que está vendendo.
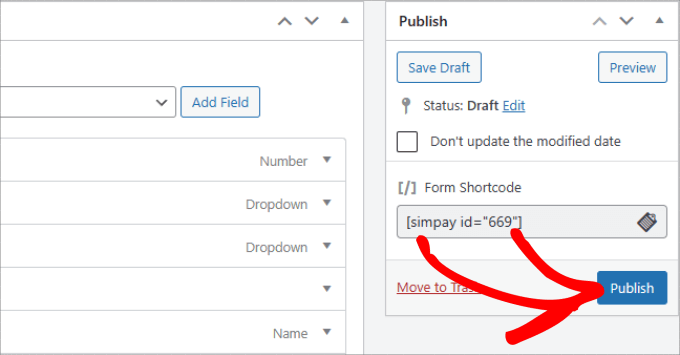
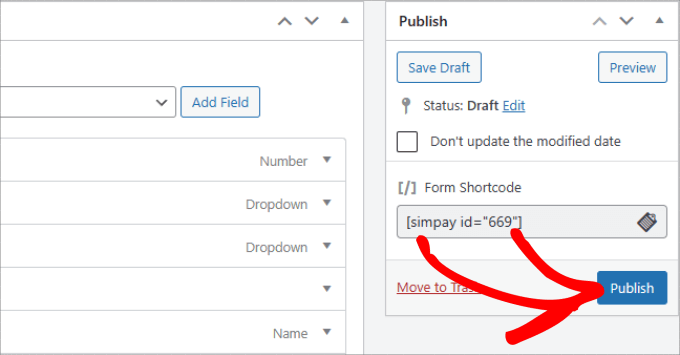
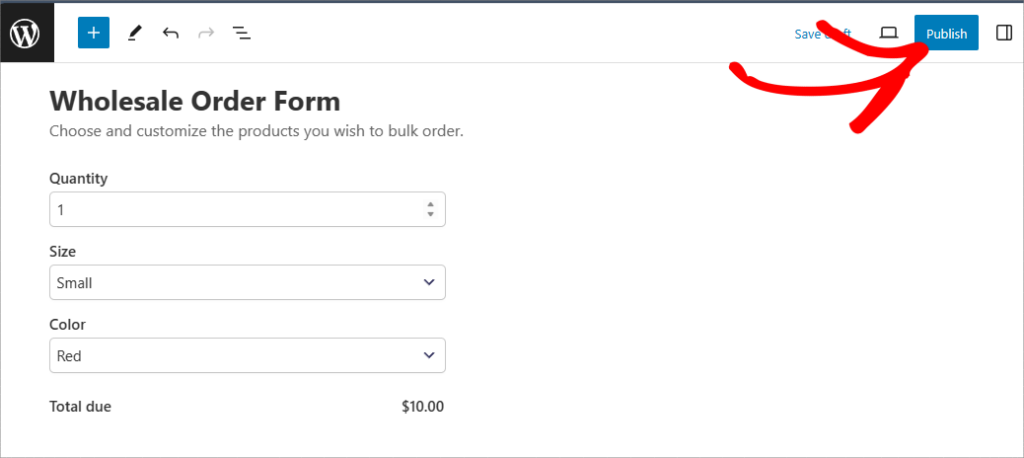
Quando terminar de personalizar o formulário, não salve, clique em “Publish” (Publicar) no lado direito da página.


Adicionar o formulário de pagamento a uma página
Agora que o formulário de pedido de atacado está pronto, é hora de incorporá-lo ao seu site. Para incorporar o formulário, basta acessar o post ou a página em que o senhor deseja publicá-lo.
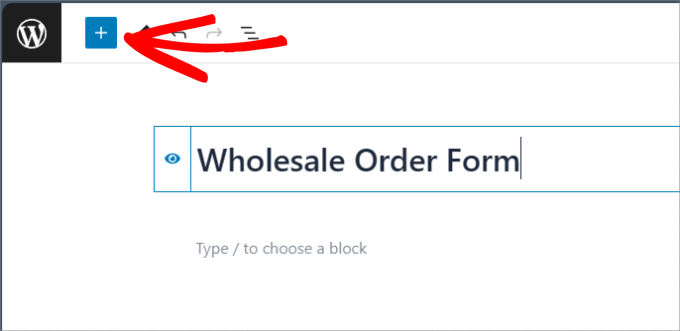
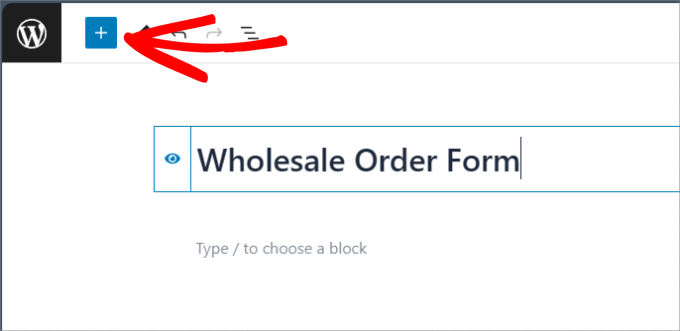
Em seguida, clique no ícone “+” no canto superior esquerdo do editor de páginas.


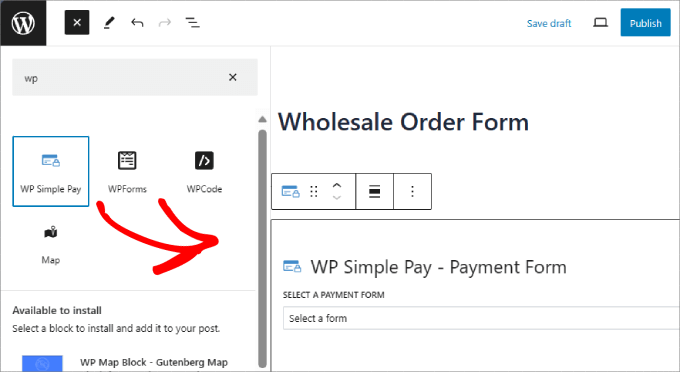
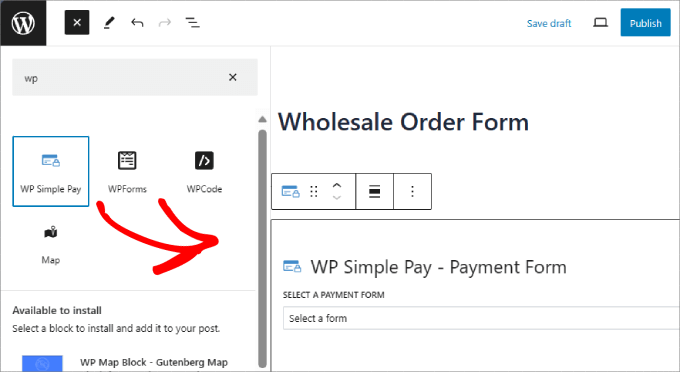
Localize e selecione o bloco WP Simple Pay para adicioná-lo à página.
Ele deve aparecer no editor.


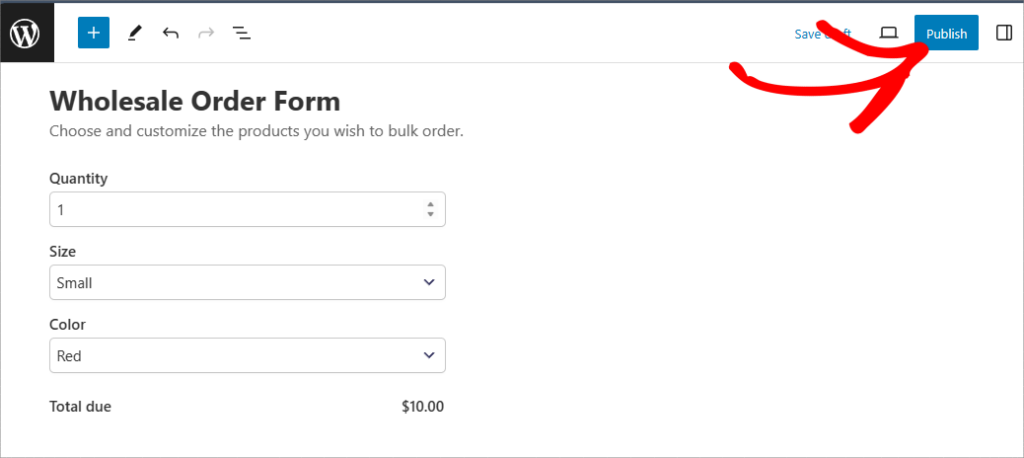
A partir daqui, o senhor pode escolher o formulário de pedido de atacado que acabou de criar. Por fim, basta clicar no botão “Publish” (Publicar) ou “Update” (Atualizar).
Isso é tudo o que o senhor precisa fazer!


Bônus: Como adicionar preços de atacado no WooCommerce
Agora o senhor sabe como criar com sucesso um formulário de pedido de atacado! Dito isso, talvez o senhor ainda queira dar aos distribuidores a opção de comprar em massa sem precisar preencher o formulário.
Por exemplo, o formulário de pedido pode ser usado para compradores que desejam adicionar a marca ou especificar seus requisitos exclusivos, enquanto as compras em massa podem ser compradas diretamente da sua loja WooCommerce.
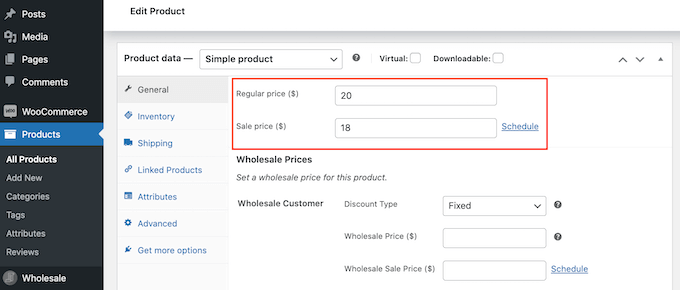
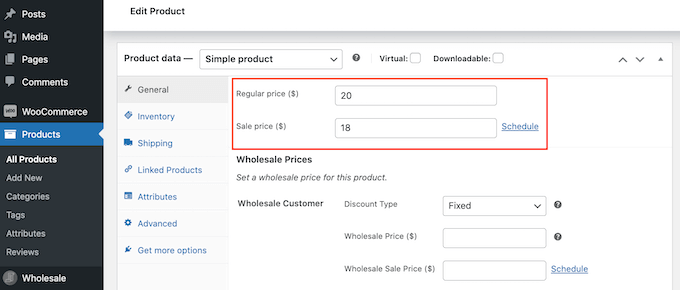
Nesse caso, o senhor usará o plugin Wholesale Suite. Acesse WooCommerce ” Todos os produtos. O senhor pode editar qualquer produto de sua escolha. Na seção “Product data” (Dados do produto), o senhor pode definir o “Regular price” (Preço normal).


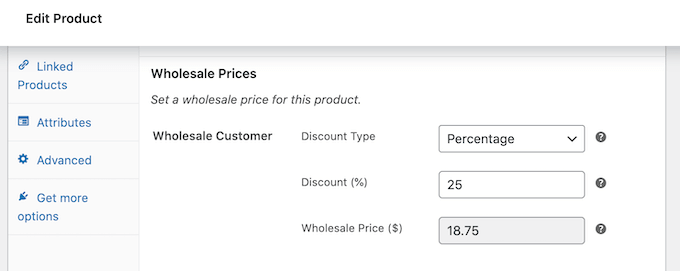
A partir daí, o senhor pode rolar para baixo até a seção “Wholesale Prices” (Preços de atacado) e abrir o menu suspenso “Discount Type” (Tipo de desconto).
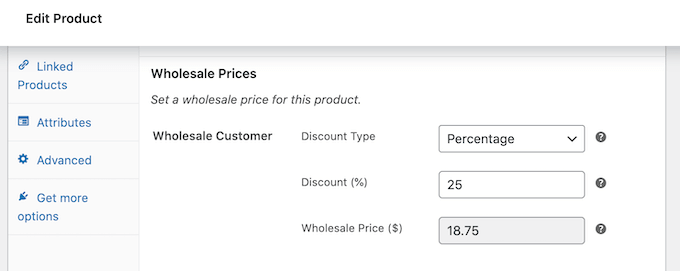
Depois disso, o senhor pode selecionar o “Discount Type” (tipo de desconto), o “Discount (%)” (desconto) e o “Wholesale Price ($)” (preço de atacado) a serem oferecidos.


Na mesma página, o senhor poderá até mesmo definir a quantidade mínima necessária para receber o preço de atacado.
Para obter mais detalhes, o senhor pode ver nosso tutorial detalhado sobre Como adicionar preços de atacado no WooCommerce.
Esperamos que este artigo tenha ajudado o senhor a aprender como criar um formulário de pedido de atacado. Talvez o senhor queira ler nossa postagem sobre o melhores plug-ins do WooCommerce para sua loja ou confira o melhores plugins de dropshipping do WooCommerce.
Se o senhor gostou deste artigo, por favor, assine o nosso Canal do YouTube para ver tutoriais em vídeo sobre o WordPress. O senhor também pode nos encontrar em Twitter e Facebook.