O senhor está procurando uma maneira de evitar o roubo de imagens no WordPress?
O roubo de imagens é um problema comum com o qual os fotógrafos lidam regularmente. É muito fácil para qualquer pessoa copiar imagens e textos na Internet. Por isso, é importante proteger seu trabalho original.
Neste artigo, compartilharemos 4 maneiras de evitar o roubo de imagens em sites do WordPress.


Sobre roubo de imagens e direitos autorais
As leis de direitos autorais são universais e aplicáveis em todo o mundo. O criador original torna-se automaticamente o proprietário dos direitos autorais de seu trabalho criativo.
Mesmo que a pessoa não mencione isso em seu site do WordPresso senhor ainda deve presumir que o conteúdo que está visualizando é protegido por direitos autorais. Isso inclui imagens, textos, vídeos, logotipos ou qualquer outra forma de conteúdo que o senhor vê na Web.
O problema é que as imagens e o texto podem ser facilmente copiados. Muitas pessoas acham que ninguém perceberia se roubassem uma imagem e a usassem em seu próprio site.
Não é apenas ilegal, mas também antiético roubar o trabalho de outras pessoas. Há muitos lugares onde o senhor pode encontrar facilmente livre de royalties e imagens de domínio público.
Embora seja lisonjeiro ver outras pessoas usarem seu trabalho em seus próprios projetos, às vezes pode ser muito frustrante ver um flagrante desrespeito aos seus direitos.
Não há como impedir completamente que as pessoas roubem suas imagens, mas há muitas maneiras de desencorajar e evitar o roubo de imagens em um site WordPress.
Aqui estão as 4 maneiras mais comuns de proteger suas imagens no WordPress e como o senhor pode verificar se sua imagem foi roubada:
1. Desativar o clique direito
Roubar imagens do seu site é fácil porque um usuário pode simplesmente clicar com o botão direito do mouse e selecionar “salvar imagem como” para baixar os arquivos. O senhor pode desativar o clique com o botão direito do mouse em seu site e tornar mais difícil para um usuário comum roubar sua imagem.
Aqui estão dois plugins que o senhor pode usar para desativar o clique com o botão direito do mouse em imagens no WordPress.
Galeria Envira é a melhor plugin de galeria do WordPress do mercado. Além de ajudar o senhor a criar belas galerias de imagens, o Envira também vem com vários outros recursos. Um desses recursos é a proteção de imagens.
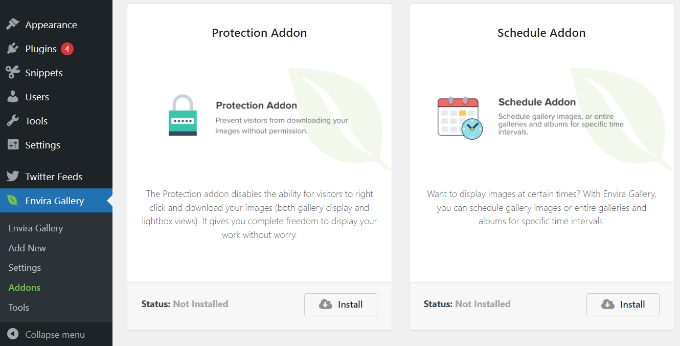
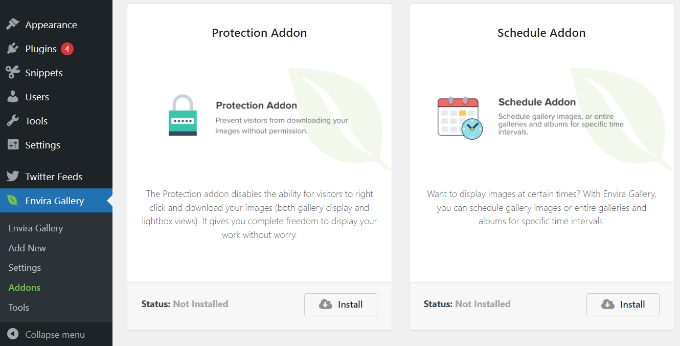
Basta ir para Envira Gallery ” Addons no painel de administração do WordPress. Em seguida, navegue até o complemento “Protection”, instale-o e ative-o.


Agora, crie uma nova galeria de imagens com o Envira Gallery. Se esta for sua primeira vez, dê uma olhada em como criar facilmente galerias de imagens responsivas no WordPress com o Envira Gallery.
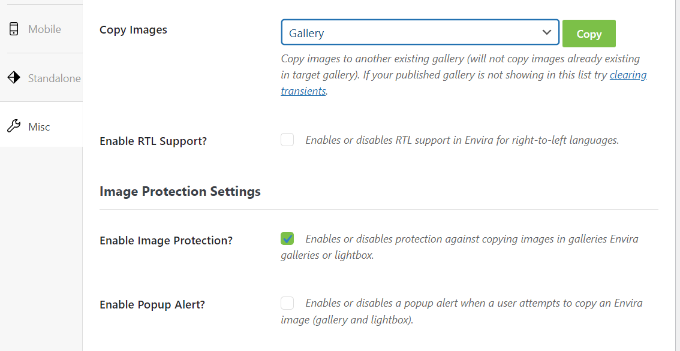
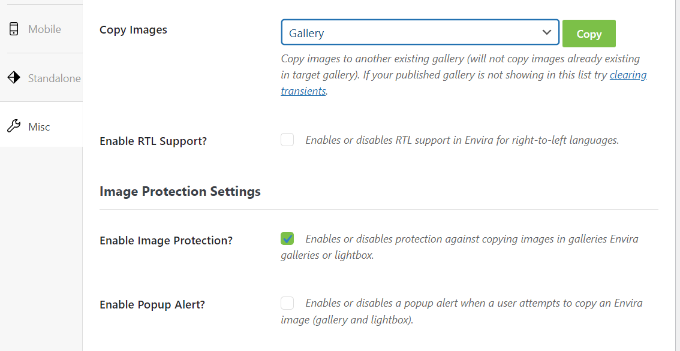
Ao criar sua galeria, clique na guia “Misc” e role para baixo até as configurações de proteção de imagem. O senhor encontrará a opção “Enable Image Protection” (Ativar proteção de imagem). Marque essa opção e salve sua galeria.


Há também uma opção para ativar um alerta pop-up que será exibido quando um usuário tentar copiar a imagem.
Agora o senhor pode adicionar essa galeria de imagens em qualquer lugar do seu site WordPress. Ela desativará automaticamente o clique com o botão direito do mouse nas imagens.
Desativar o clique com o botão direito do mouse no WP
Desativar o clique com o botão direito do mouse no WP é um aplicativo gratuito plugin do WordPress que permite que o senhor desabilite o clique com o botão direito do mouse em seu site WordPress.
O plug-in funciona imediatamente e desabilita o clique com o botão direito do mouse em todo o site. Não há configurações adicionais a serem definidas ou alteradas.
No entanto, há uma opção para mostrar uma mensagem quando um usuário tenta clicar com o botão direito do mouse em uma imagem.
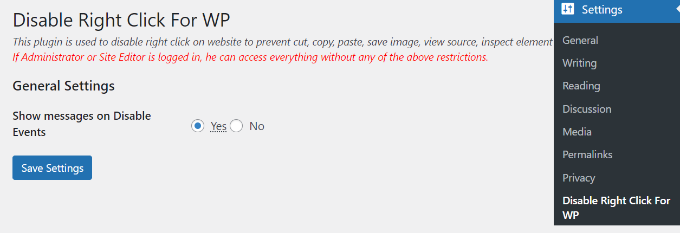
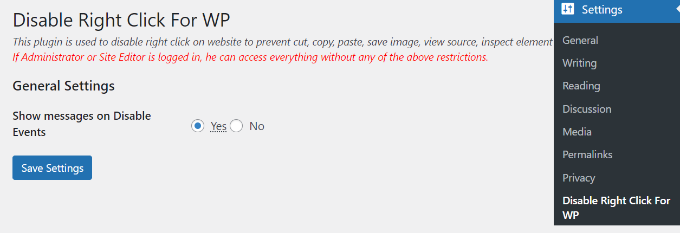
Basta ir para Configurações ” Desativar clique com o botão direito do mouse para WP no painel do WordPress e ative a opção “Show messages on Disable Events” (Mostrar mensagens em eventos desativados).


Não se esqueça de clicar no botão “Salvar configurações” quando terminar.
2. Use marca d’água em suas imagens do WordPress
As marcas d’água parecem estar funcionando muito bem para muitas ações sites de fotografia. A desvantagem óbvia é que suas fotografias ou imagens podem não ter a melhor aparência.
No entanto, o senhor pode adicionar marcas d’água com bom gosto. O objetivo é manter o apelo estético de suas imagens e, ao mesmo tempo, desencorajar as pessoas a roubá-las.
Galeria Envira vem com um complemento de marca d’água. O senhor precisará de pelo menos uma licença Plus do Envira Gallery para usar esse complemento.
Basta instalar e ativar o plug-in Envira Gallery. Para obter mais detalhes, consulte nosso guia sobre Como instalar um plug-in do WordPress.
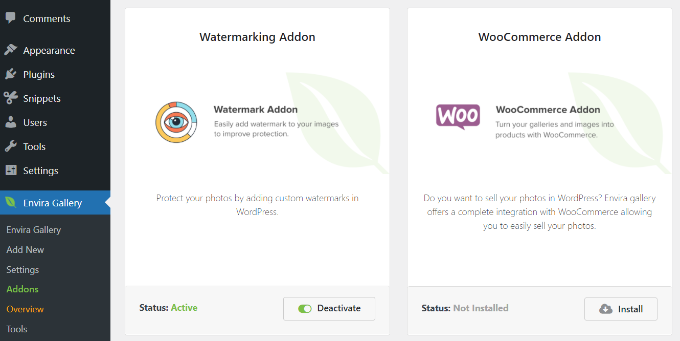
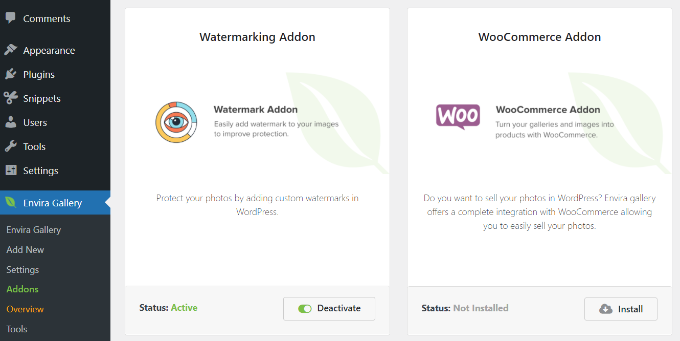
Após a ativação, o senhor precisa visitar Envira Gallery ” Addons no painel do WordPress e, em seguida, navegue até o complemento Watermarking. Em seguida, instale e ative o complemento.


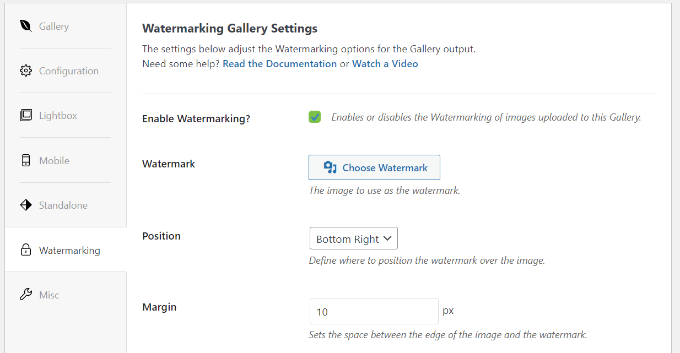
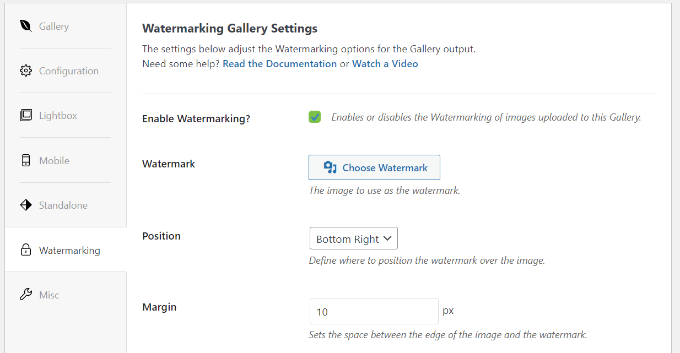
Ao criar uma galeria ou editar uma galeria existente, o senhor notará a nova guia “Watermarking” (Marca d’água) nas configurações da galeria.
O senhor pode clicar na caixa de seleção da opção “Enabled Watermarking” (Marca d’água ativada), e mais opções serão exibidas.
Em seguida, carregue uma marca d’água para suas imagens, selecione sua posição e margem e escolha se deseja aplicar a marca d’água às imagens existentes.


Se estiver procurando uma alternativa para o Envira Gallery, o senhor também pode usar o Galeria NextGEN para adicionar marcas d’água de texto ou imagem às suas imagens no WordPress.
3. Desativar Hotlinking de imagens no WordPress
Outra forma comum de roubar imagens de sites é carregando-as da fonte original. A imagem será carregada de seus servidores e será exibida em sites de terceiros sem sua permissão.
Isso também aumenta a carga do seu servidor e o uso da largura de banda.
Veja como o senhor pode desativar o hotlinking de imagens do seu site WordPress.
Basta adicionar este código ao arquivo .htaccess no diretório raiz do seu site WordPress:
#disable hotlinking of images with forbidden or custom image option
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?wpbeginner.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]
Não se esqueça de substituir wpbeginner.com pelo seu próprio nome de domínio.
Esse código bloqueia os hotlinks e ainda permite que as imagens sejam visualizadas nos resultados de pesquisa e em seu site.
O senhor não consegue encontrar o arquivo .htaccess? O senhor pode ver nosso tutorial sobre Como localizar o arquivo .htaccess no WordPress.
4. Adicione avisos de direitos autorais em seu site WordPress
A inclusão de um aviso de direitos autorais em seu site também pode desencorajar as pessoas a roubarem imagens. O senhor pode simplesmente adicionar um aviso de direitos autorais ao arquivo de rodapé do seu tema em texto simples ou HTML como este:
<p>© 2009-2023 WPbeginner.com</p>


A desvantagem disso é que o senhor terá que editar esse código todos os anos. Uma abordagem melhor é adicionar um aviso dinâmico de direitos autorais no WordPress.
Muitos tutoriais dirão que o senhor pode fazer isso adicionando código ao functions.php ou um arquivo plugin específico do site.
No entanto, não recomendamos que o senhor edite o arquivo functions.php. Se o senhor não for um desenvolvedor, o menor erro pode danificar seu site ou bagunçar sua funcionalidade.
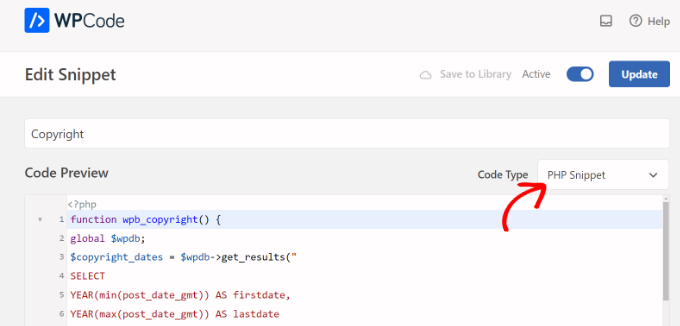
A melhor maneira de adicionar código personalizado é usar o arquivo WPCode plugin. É o melhor plugin de snippet de código para WordPress, e o senhor pode gerenciar facilmente todos os seus códigos usando o WPCode.
Primeiro, o senhor precisará instalar e ativar o plug-in plug-in gratuito do WPCode. Se o senhor precisar de ajuda, consulte nosso guia sobre Como instalar um plug-in do WordPress.
Após a ativação, o senhor precisará ir para Code Snippets ” + Add Snippet no painel do WordPress. A partir daí, basta selecionar a opção “Add Your Custom Code (New Snippet)” (Adicionar seu código personalizado (novo snippet)).


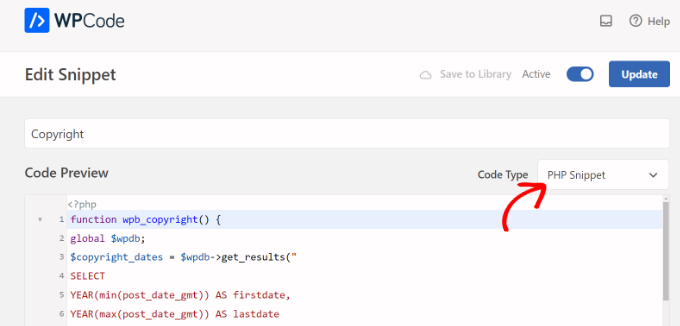
Depois disso, o senhor pode inserir um título para o snippet de código e inserir o seguinte código na área “Code Preview” (Visualização de código):
function wpb_copyright() {
global $wpdb;
$copyright_dates = $wpdb->get_results("
SELECT
YEAR(min(post_date_gmt)) AS firstdate,
YEAR(max(post_date_gmt)) AS lastdate
FROM
$wpdb->posts
WHERE
post_status="publish"
");
$output="";
if($copyright_dates) {
$copyright = "© " . $copyright_dates[0]->firstdate;
if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate) {
$copyright .= '-' . $copyright_dates[0]->lastdate;
}
$output = $copyright;
}
return $output;
}
add_shortcode('copyright','wpb_copyright');
add_filter('widget_text', 'do_shortcode');
O senhor também terá de clicar no menu suspenso “Code Type” (Tipo de código) e selecionar a opção “PHP Snippet”.


Em seguida, role a tela para baixo até a seção Inserção. Por padrão, o WPCode executará o trecho de código em qualquer lugar do site.
No entanto, o senhor pode alterar o local e executar o código em uma página específica, no cabeçalho ou rodapé de todo o site, antes de um parágrafo e muito mais. Há também uma opção para criar um shortcode para seu código personalizado. Dessa forma, o senhor pode inserir manualmente o shortcode para executar o código.
Para este tutorial, usaremos o método de inserção padrão e executaremos o código em qualquer lugar. Não se esqueça de clicar no botão de alternância na parte superior para ativar o código e, em seguida, clicar no botão “Save” (Salvar).


Se o senhor precisar de ajuda para adicionar código, siga nosso guia passo a passo sobre Como adicionar facilmente código personalizado no WordPress.
Esse código encontra a data da primeira postagem que o senhor publicou no blog e a última data em que publicou algo. Depois disso, ele gera um aviso dinâmico de direitos autorais.
O senhor precisará adicionar o shortcode [copyright] a qualquer post, página ou widget de texto em seu site para exibir um aviso de direitos autorais.
O senhor também pode usar esse código no rodapé do seu tema.
<?php echo wpb_copyright(); ?>
Agora, se o senhor não tiver certeza de que suas fotos foram roubadas, veja como pode descobrir.
Como verificar se uma foto foi roubada
A maneira mais fácil de verificar se uma foto foi roubada é usar o Google Images. Há muitas outras ferramentas premium que o senhor pode usar, mas o Google é gratuito e mostra rapidamente se outra pessoa está usando suas imagens.
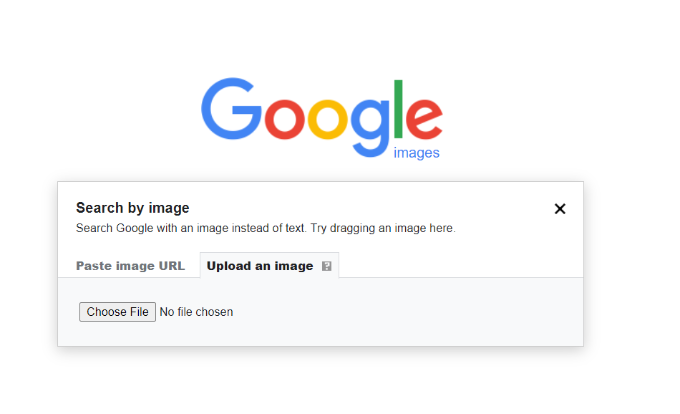
Para começar, basta visitar o site do site do Google Images e, em seguida, clique no ícone da câmera.


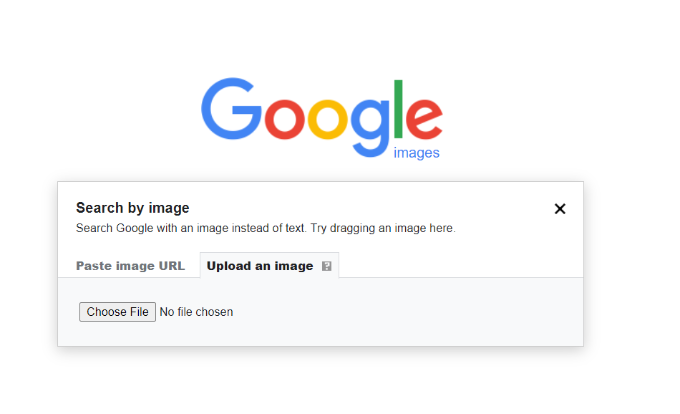
Depois disso, o Google lhe dará duas opções para pesquisar uma imagem.
O senhor pode carregar sua imagem ou colar o URL da imagem no Google Images.


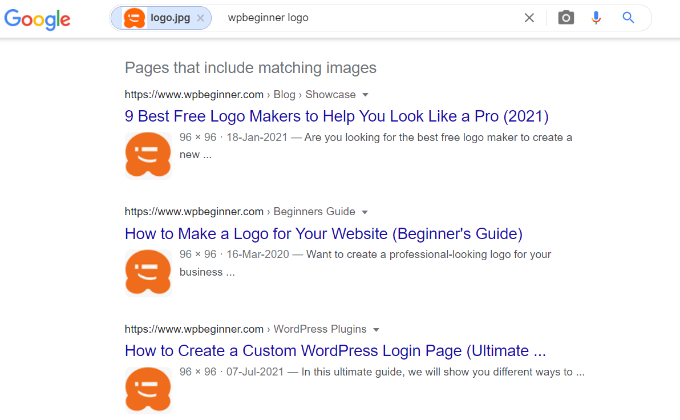
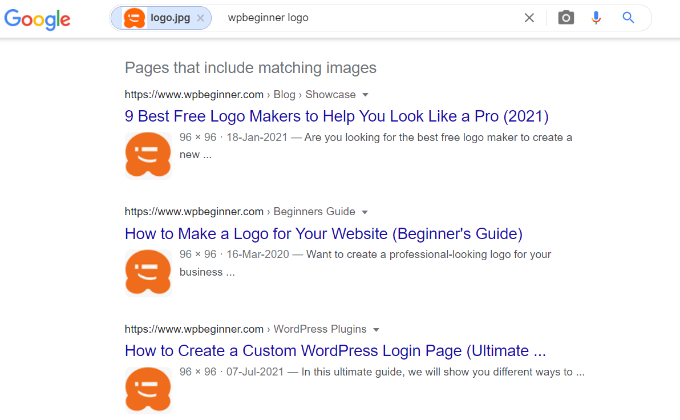
O Google agora mostrará detalhes sobre a imagem, possíveis pesquisas relacionadas e algumas imagens visualmente semelhantes.
No entanto, se o senhor rolar a tela para baixo, verá a seção “Páginas que incluem imagens correspondentes”. É aqui que o senhor pode ver qualquer site que possa estar usando sua foto sem o seu consentimento.


Depois de descobrir quem roubou suas imagens, o senhor pode entrar em contato com eles e solicitar que façam a devida menção ao seu trabalho. O senhor também pode entrar em contato diretamente com o Google e enviar um aviso de remoção.
Esperamos que este artigo tenha ajudado o senhor a proteger suas imagens e evitar o roubo de imagens no WordPress. Talvez o senhor também queira ver nosso guia sobre como corrigir os problemas mais comuns de imagem no WordPress e nossas escolhas de especialistas para o melhores temas de fotografia gratuitos para WordPress.
Se o senhor gostou deste artigo, por favor, assine o nosso Canal do YouTube para tutoriais em vídeo sobre o WordPress. O senhor também pode nos encontrar em Twitter e Facebook.