O senhor sabia que o WordPress vem com um personalizador de temas integrado que permite fazer alterações facilmente no design do seu site em tempo real?
Embora todos os temas tenham algum nível de suporte para as opções padrão do personalizador, muitos temas incluem guias e opções adicionais ao personalizador de temas do WordPress, para que o senhor possa personalizar facilmente seu tema sem nenhum conhecimento de programação.
Neste artigo, vamos orientá-lo pelos painéis padrão e mostrar como usar o personalizador de temas do WordPress como um profissional.


Como acessar o personalizador de temas do WordPress
O personalizador de temas é um recurso padrão do WordPress e faz parte de todas as páginas do WordPress. site do WordPress.
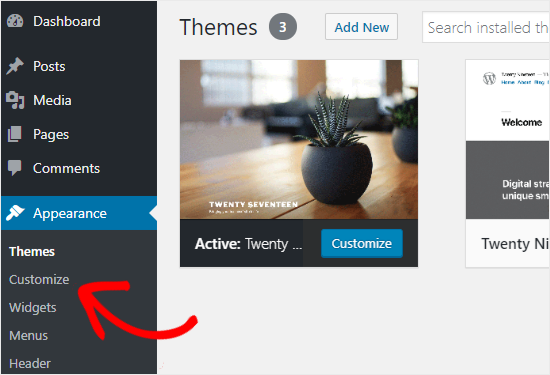
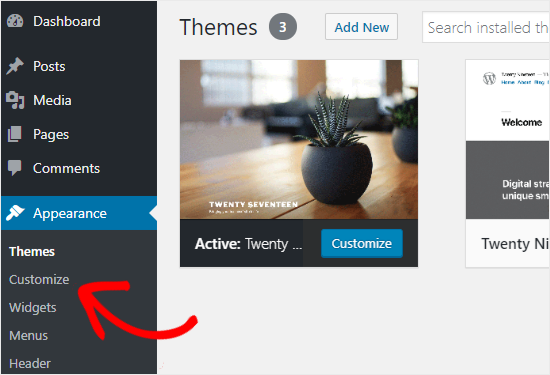
O senhor pode acessá-lo fazendo login em sua área de administração do WordPress e, em seguida, indo para Appearance (Aparência) ” Personalizar na barra lateral esquerda do painel de administração do WordPress. Isso abrirá a interface do Customizer com seu tema atual.


O senhor também pode usar a página do personalizador de temas do WordPress para qualquer um dos temas instalados em seu site, mesmo quando eles não estiverem ativos.
Isso permite que o senhor veja uma visualização ao vivo do tema e faça alterações antes de ativá-lo.
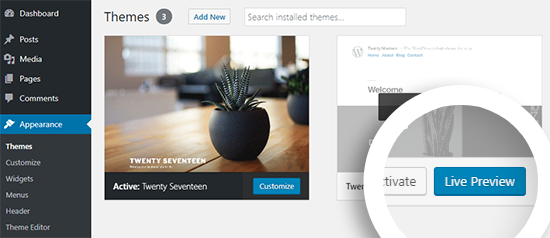
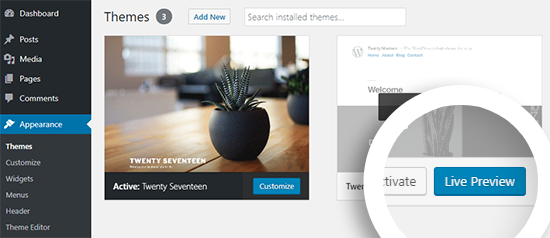
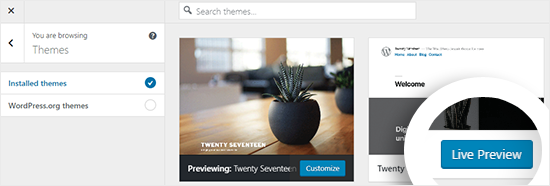
Para fazer isso, o senhor precisa ir até a página Aparência ” Temas página.
Em seguida, passe o cursor do mouse sobre qualquer tema instalado e clique no ícone Visualização ao vivo para abrir a página do personalizador de temas do WordPress.


Como usar o personalizador de temas do WordPress
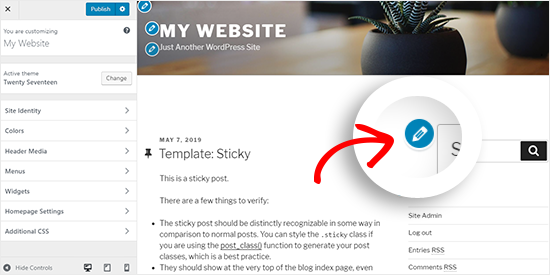
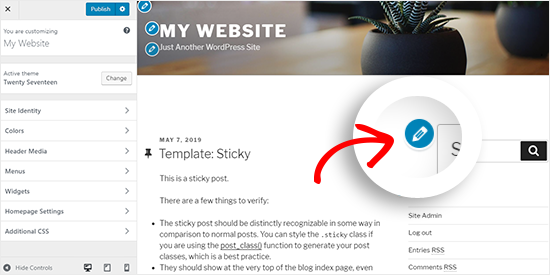
Depois de abrir o personalizador de temas do WordPress, o senhor verá todas as configurações de personalização no lado esquerdo da tela e a visualização ao vivo do seu site no lado direito.


O personalizador de temas do WordPress vem com um conjunto de painéis padrão, independentemente do tema que o senhor estiver usando.
O senhor precisa clicar nos painéis individuais para fazer alterações neles. O senhor também pode clicar em qualquer um dos ícones de lápis azul no lado direito da tela para abrir as configurações desse item específico.
Observação: Os temas avançados do WordPress adicionarão painéis de configuração adicionais para opções extras de personalização (mais sobre isso posteriormente).
Vamos dar uma olhada nas opções padrão disponíveis no personalizador de temas do WordPress.
Painel de identidade do site: Adicionar título, logotipo e favicon
O Identidade do site no personalizador de temas do WordPress permite que o senhor adicione ou altere o título e o slogan do seu site.
Por padrão, o WordPress adiciona “Just Another WordPress Site” como slogan do site.
Recomenda-se que o alterá-lo depois de instalar o WordPress em seu site. O senhor também pode mantê-lo em branco, se quiser.


O painel Site Identity no personalizador de temas do WordPress também permite que o senhor adicione o logotipo do seu site. Basta clicar no ícone Selecionar logotipo para carregar o logotipo de seu site.
O senhor deseja adicionar um favicon ao seu site? O senhor pode fazer isso clicando no botão Selecionar ícone do site . Para obter instruções detalhadas, o senhor pode seguir nosso guia sobre como criar e adicionar um favicon ao seu site.
Personalizador de temas do WordPress: Altere as cores do seu site
Os controles no Cores O painel de cores variará principalmente de acordo com o tema do WordPress que o senhor estiver usando.
Por exemplo, o tema Twenty Seventeen permite que o senhor escolha a cor do texto do cabeçalho e selecione um esquema de cores para todo o site.


Outros temas do WordPress podem oferecer diferentes opções de cores para elementos do site, como cabeçalhos, links, corpo do texto e o plano de fundo do site.
Adição de menus de navegação no personalizador de temas
O Menus permite que o senhor crie menus de navegação e controle a localização deles em seu site.
Nessa guia, o senhor encontrará todos os menus existentes do WordPress que criou anteriormente. O senhor pode clicar no botão “View All Locations” (Exibir todos os locais) para verificar os locais de menu disponíveis que seu tema suporta.


Para criar um novo menu, o senhor precisa clicar no botão Create New Menu (Criar novo menu) botão.
Depois disso, o senhor precisará dar um nome ao menu para poder gerenciá-lo facilmente mais tarde. O senhor também pode selecionar o local do menu e clicar em Próximo para prosseguir.


Para adicionar itens a esse menu, o senhor precisa clicar no botão Add Items para abrir um novo painel. Agora o senhor pode adicionar links personalizados, páginas, posts, categorias e tags como itens de menu.


Para reordenar os itens, o senhor pode clicar no botão Reordenar e, em seguida, use os ícones de seta para ajustar os itens do menu.
Controle os widgets em seu site no personalizador de temas
O Widgets permite que o senhor adicionar e gerenciar os widgets em seu site.
Ao clicar nele, o senhor verá os diferentes locais onde pode adicionar widgets. Isso varia de acordo com o tema que o senhor estiver usando.
Por exemplo, o tema Twenty Seventeen oferece 3 locais para widgets, enquanto o tema Twenty Nineteen vem com apenas um local.


Ao clicar em qualquer um deles, o senhor verá os widgets que adicionou anteriormente a esse local.
Para adicionar um novo widget, o senhor precisa clicar no botão “Add a Widget”. Isso abrirá um novo painel em que o senhor verá uma lista de todos os widgets disponíveis.


O senhor precisa clicar no widget que deseja adicionar. O senhor também pode fazer alterações nos widgets recém-adicionados e ajustar sua posição arrastando-os para cima ou para baixo.
Painel de configurações da página inicial no personalizador de temas
Por padrão, o WordPress exibe as últimas publicações do blog em sua página inicial.
No entanto, para sites de negóciosos usuários preferem usar uma página inicial personalizada. Ela permite que o usuário tenha uma página de destino que exiba seus produtos e serviços.
Para usar uma página inicial personalizada, o senhor precisa selecionar o botão de opção “A static page” (Uma página estática) no campo Configurações da página inicial painel.


Isso abrirá dois novos menus suspensos que o senhor pode usar para selecionar uma página para sua homepage e outra para exibir as postagens do seu blog.
Caso não tenha as páginas em seu site, o senhor pode criar uma nova clicando no link “+ Add New Page” presente abaixo do menu suspenso. Isso criará uma página em branco com o nome que o senhor escolher.
Painel CSS adicional para adicionar CSS personalizado
O senhor deseja adicionar código CSS personalizado para estilizar seu site? O senhor pode fazer isso no painel CSS adicional painel.
Os usuários intermediários e avançados do WordPress costumam personalizar seus sites com adicionando código CSS diretamente ao arquivo style.css de seu tema. Isso adiciona etapas adicionais, como ter acesso FTP ao seu hospedagem do WordPress, modificação de arquivos de temas, etc.
Uma solução mais fácil para iniciantes é adicionar seu código CSS personalizado ao painel CSS adicional no personalizador de temas do WordPress. Isso permitirá que o senhor faça alterações em seu site e as veja ao vivo no lado direito da tela.


Quando o senhor começar a escrever algum código CSS, o WordPress sugerirá automaticamente atributos com base nas letras que o senhor digitar. Ele também exibirá mensagens de erro se o senhor não tiver escrito uma declaração CSS adequada.
Observação: Se o senhor deseja personalizar seu site sem escrever nenhum código, continue lendo. Compartilharemos três opções fáceis para iniciantes que permitirão que o senhor personalize facilmente seu tema e até mesmo criar um tema WordPress personalizado.
Outras opções do personalizador de temas
Algumas temas gratuitos e premium oferecem mais opções de personalização do tema.
Dependendo do tema que estiver usando, o senhor poderá alterar o estilo da fonte, adicionar uma imagem de fundo, alterar o layout, modificar as cores, adicionar imagens de cabeçalho aleatóriase muito mais.
O senhor também pode adicionar recursos específicos ao personalizador de temas com a ajuda de plugins. Por exemplo, o senhor pode adicionar fontes personalizadas no WordPress usando o plugin Easy Google Fonts.
Visualize seu site em diferentes resoluções de tela
É importante que todos os proprietários de sites se certifiquem de que seus sites sejam responsivos a dispositivos móveis e tenham boa aparência em todos os tamanhos de tela.
Graças ao personalizador de temas do WordPress, o senhor pode verificar facilmente a aparência do seu site em diferentes tamanhos de tela.
Na parte inferior do painel do personalizador de temas, o senhor encontrará três ícones e o link “Hide Controls” (Ocultar controles).


Esses ícones permitem que o senhor teste seu site em diferentes resoluções de tela, como desktop, tablet e dispositivos móveis.
O Ocultar controles é útil para ocultar o painel do WordPress Customizer para que o usuário possa visualizar o site corretamente no modo desktop.
Publicar, salvar ou programar suas configurações do Customizer
Depois de fazer as alterações necessárias, o senhor precisa aplicá-las ao seu site. Caso contrário, todo o seu trabalho árduo será perdido.
Vá em frente e clique no botão Publicar para aplicar as alterações. Quando terminar, o senhor pode clicar no botão Fechar, presente no canto superior esquerdo da tela, para sair do personalizador de temas.


E se o senhor precisar de mais tempo para finalizar seu novo design? Nesse caso, o senhor pode salvá-lo como rascunho e até mesmo compartilhar seu novo design com alguém sem dar a essa pessoa acesso à sua área administrativa.
Para fazer isso, o senhor precisa clicar no ícone de engrenagem ao lado do ícone Publicar . Isso abrirá o painel Action (Ação).


Aqui o senhor encontrará três opções: Publicar, Salvar rascunho e Agendar.
O senhor precisa selecionar a opção Salvar rascunho no painel Action (Ação) e, em seguida, clique no botão Salvar rascunho para armazenar suas alterações.
Agora o senhor pode copiar o link de visualização e compartilhá-lo com outras pessoas para obter feedback.
Por outro lado, o Programação permite que o senhor publique suas alterações em uma data e hora específicas. O senhor pode usar essa opção para programar as alterações do tema para serem publicadas no momento em que receber menos tráfego.


Por fim, se quiser redefinir as alterações não publicadas, o senhor pode clicar no botão Descartar alterações no painel Action (Ação).
Visualizar diferentes temas sem entrar em operação
Há ocasiões em que o senhor deseja verificar como um novo tema ficaria em seu site. No entanto, o senhor não quer ativá-los em seu site ativo.
Nesse caso, o senhor pode abrir o WordPress Customizer para testar novos temas sem ativá-los.
No painel do Customizer, você encontrará o nome do seu tema ativo e o Alterar botão.


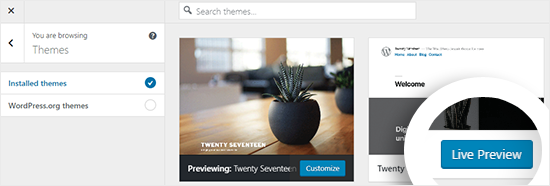
Se o senhor clicar nesse botão, o WordPress exibirá todos os seus temas instalados no lado direito da página.
Para verificar um tema específico, o senhor precisa clicar no botão Visualização ao vivo botão.


O senhor também pode visualizar temas do Repositório de Temas do WordPress. Para fazer isso, o senhor precisa marcar a caixa de seleção “WordPress.org themes” no painel esquerdo.
Isso mostrará os temas do diretório WordPress.org. O senhor pode clicar no botão “Install & Preview” para verificar o tema de que gosta.


O senhor também pode filtrar os temas clicando no botão Filtrar temas que se encontra no canto superior direito da tela.
Observação: Recomendamos o uso de um site de teste do WordPress para testar novos temas em vez de usar o personalizador em um site ativo.
Importar ou exportar configurações do personalizador de temas
O senhor sabia que é possível importar e exportar as configurações do personalizador de temas?
Isso é extremamente útil quando o senhor está fazendo alterações no tema em seu servidor local ou em um site de teste. Em vez de copiar as configurações manualmente para o site ativo, o senhor pode simplesmente exportar as configurações do personalizador de temas para economizar tempo.
Para obter instruções detalhadas, o senhor pode seguir nosso guia sobre Como importar e exportar configurações do personalizador de temas no WordPress.
Alternativas ao personalizador de temas do WordPress
Embora o WordPress Customizer permita fazer alterações no seu site, o número de controles varia de acordo com o tema que estiver usando.
E se o senhor gostar do seu tema, mas desejar que ele tenha opções extras de personalização?
Nesse caso, a melhor solução é usar um dos três plug-ins de personalização que funcionam junto com o personalizador de temas do WordPress.
SeedProd


SeedProd é o melhor construtor de sites de arrastar e soltar para WordPress. O senhor pode usar o SeedProd para criar temas personalizados para o WordPress e layouts de página personalizados sem editar nenhum código.
O SeedProd oferece centenas de layouts de página pré-fabricados para páginas de destino, páginas de vendas e páginas de registro de webinar, páginas de lançamento em breve, páginas de modo de manutenção e muito mais.
A personalização é fácil com blocos prontos, como formulários de optin, perfis sociais, botões, cronômetros de contagem regressiva, formulários de contato e muito mais.
Também é possível definir esquemas de cores, salvar combinações de fontes e reutilizar páginas e elementos de página para que o senhor não precise criá-los novamente.
Thrive Theme Builder


Thrive Theme Builder é outro plugin popular de criação de temas de arrastar e soltar para WordPress. O senhor pode usá-lo para criar facilmente um tema WordPress personalizado, sem necessidade de codificação.
Ele vem com quatro modelos de temas prontos diferentes para que o senhor possa começar rapidamente. Cada modelo de tema inclui uma variedade de páginas pré-fabricadas que o senhor pode adicionar ao seu site.
O senhor pode editar cada parte do tema, inclusive o cabeçalho, o rodapé e as postagens do blog, páginas de categoriae muito mais, simplesmente apontando e clicando.
Além disso, há mais de 100 elementos de design e construção de sites que o senhor pode adicionar rapidamente ao seu tema arrastando e soltando-os no lugar.
Herói CSS


CSS Hero é um plug-in do WordPress que permite que o senhor personalize seu site sem escrever uma única linha de código. O senhor tem a liberdade de estilizar todos os elementos do seu site sem complicações.
O senhor deseja personalizar o da página de login do seu site WordPress.? O CSS Hero permite que o senhor faça isso em poucos minutos.
O senhor também pode editar e visualizar as alterações no frontend para garantir que o design fique perfeito em todos os dispositivos.
Beaver Builder


Beaver Builder é outro dos principais construtores de páginas para WordPress. Ele permite que o senhor crie páginas incríveis para o seu site usando uma interface de arrastar e soltar.
A melhor parte é que o Beaver Builder funciona com quase todos os temas do WordPress. Isso permite que o senhor o utilize com seu tema atual.
O Beaver Builder suporta o uso de códigos de acesso e widgets. Ele também oferece diferentes tipos de módulos que o senhor pode usar para estilizar facilmente seu site. Consulte nosso guia sobre como criar layouts personalizados no WordPress para obter instruções detalhadas.
Esperamos que este guia tenha ajudado o senhor a aprender a usar o WordPress Theme Customizer como um profissional. Talvez o senhor também queira ver nosso guia sobre Como criar uma página personalizada no WordPressou nossas escolhas de especialistas do melhores plug-ins e ferramentas do WordPress para seu site.
Se o senhor gostou deste artigo, por favor, assine o nosso Canal do YouTube para ver tutoriais em vídeo sobre o WordPress. O senhor também pode nos encontrar em Twitter e Facebook.