O senhor deseja corrigir problemas comuns de imagem no WordPress?
O WordPress vem com algumas ferramentas muito boas para gerenciar e editar imagens. O senhor pode facilmente fazer upload de imagens, alinhá-las e até mesmo editá-las no WordPress. No entanto, os usuários podem demorar um pouco para descobrir esses recursos de edição de imagens.
Neste artigo, abordaremos os problemas de imagem mais comuns no WordPress e como corrigi-los.


Como este é um artigo detalhado, aqui está a lista de problemas relacionados a imagens que abordaremos neste artigo. O senhor pode usar esses links rápidos para pular para um determinado tópico:
Como fazer upload de imagens no WordPress
O WordPress facilita muito o upload de imagens para seus posts, páginas e áreas sem conteúdo, como as barras laterais.
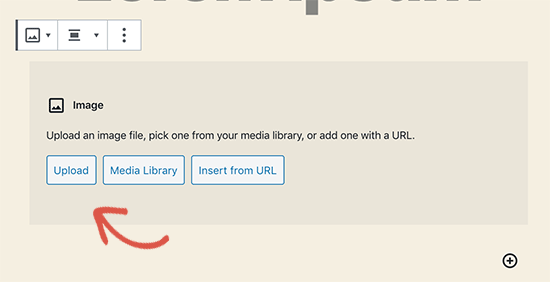
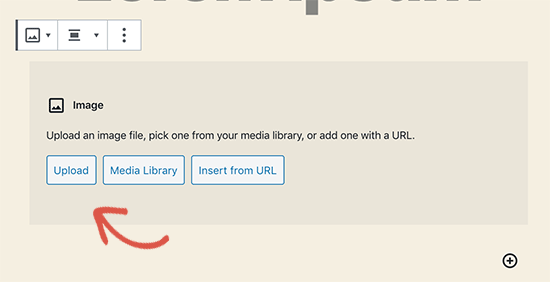
Para fazer upload de imagens em posts e páginas do WordPress, basta adicionar o bloco Image à seção editor de conteúdo.


O senhor também pode adicionar o bloco de imagem simplesmente digitando /image em um bloco de parágrafo.
O editor começará a mostrar os blocos que podem ser inseridos assim que o senhor começar a digitar.


O WordPress agora adicionará o bloco de imagem ao editor.
O senhor precisa clicar no botão “Upload” para selecionar e carregar a imagem do seu computador.


O senhor também pode selecionar uma imagem carregada anteriormente de sua Media Library.
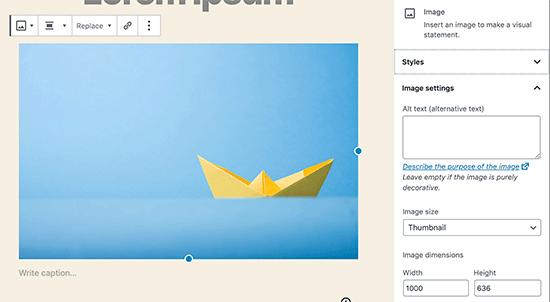
Depois de carregar a imagem, o senhor verá uma visualização ao vivo da imagem no editor de conteúdo.


O senhor também verá as configurações de imagem no painel direito. A partir daí, o senhor pode fornecer o texto alternativo da imagem, selecionar o tamanho da imagem e personalizar o estilo da imagem.
Como alinhar uma imagem à esquerda ou à direita no WordPress
Com o WordPress, é fácil alinhar imagens à esquerda, à direita ou ao centro. Basta selecionar a imagem clicando nela e, em seguida, clicar no botão de alinhamento na barra de ferramentas do bloco.


O senhor deve ter notado como alguns blogs WordPress populares usam imagens com texto em volta delas.
Isso é feito usando o recurso de alinhamento.


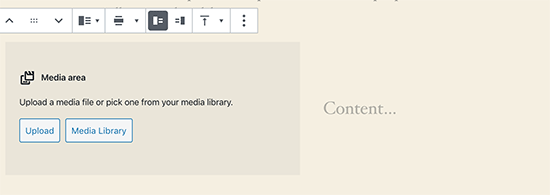
Como alternativa, o senhor também pode usar o bloco Media & Text em vez do bloco Image.
Esse bloco foi criado especificamente para adicionar imagens ao lado do texto.


O senhor pode então carregar uma imagem e um texto lado a lado.
O senhor também pode usar a barra de ferramentas de bloco para alterar o lado da imagem ou do texto.


Para obter orientações detalhadas, o senhor pode consultar nosso guia sobre Como alinhar imagens usando o editor de blocos do WordPress.
Como adicionar legendas abaixo das imagens
O WordPress permite que o senhor adicione facilmente legendas às imagens. Depois de carregar uma imagem, o senhor verá a opção de adicionar uma legenda logo abaixo da visualização da imagem.


Da mesma forma, o senhor também pode adicionar legendas a galerias de imagens no WordPress. Para obter mais detalhes, consulte nosso guia sobre Como adicionar legendas a imagens no WordPress.
Como exibir fotos em colunas e linhas
Muitas vezes, os usuários nos perguntam como exibir fotos de forma organizada em colunas e linhas.
Digamos que o senhor queira compartilhar fotos de uma festa de aniversário ou fotos de férias. O senhor pode adicioná-las uma a uma em uma postagem, mas isso parecerá uma longa lista de imagens.
A melhor maneira de agrupar suas fotos é criar galerias de imagens.
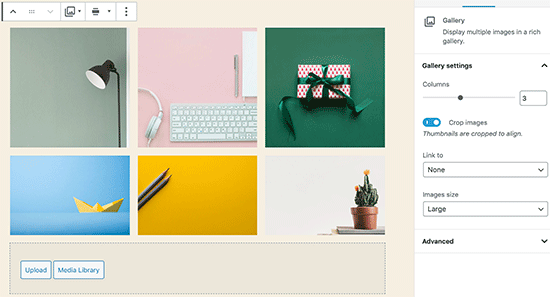
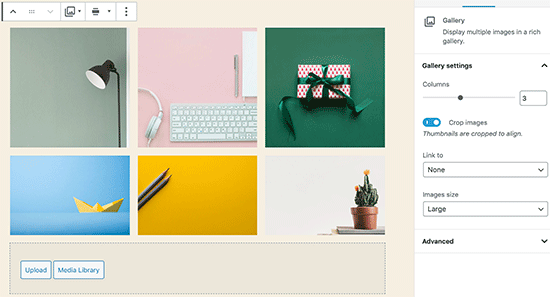
O WordPress vem com um bloco Gallery integrado que permite que o senhor adicione facilmente imagens em linhas e colunas com visualizações em miniatura.
Basta adicionar o bloco Gallery ao editor de postagens e selecionar as imagens que o senhor deseja carregar.


Para obter instruções mais detalhadas, consulte nosso guia sobre Como criar uma galeria de imagens no WordPress.
Como criar galerias de imagens responsivas no WordPress
O senhor perceberá que as galerias de imagens padrão do WordPress não têm vários recursos. Por exemplo, elas também não são muito fáceis de navegar.
Se o senhor faz upload de imagens e fotografias com frequência em seu site WordPress, precisará de um plugin de galeria de fotos do WordPress.
Recomendamos o uso do Galeria Envira. Ele permite que o senhor crie facilmente galerias de imagens bonitas e totalmente compatíveis com dispositivos móveis em seu site WordPress.


A melhor parte é que ele acrescenta funcionalidades adicionais, como álbuns, modelos de galeria, compartilhamento social, apresentações de slides, marca d’água, paginação, proteção por senha, marcação, exibição em tela cheia e muito mais.
Outro plugin popular de galeria de fotos do WordPress é o Galeria NextGEN. Ele oferece vários layouts de galeria e uma bela galeria lightbox para exibição de imagens no WordPress.


A NextGEN Gallery também inclui recursos poderosos para fotógrafos profissionais, como prova de fotos, atendimento de impressão, proteção de imagens, complemento do Adobe Lightroom, PayPal e Pagamento com Stripe gateways e muito mais.
Como corrigir miniaturas de posts ausentes / imagem em destaque
A maioria dos temas do WordPress permite que o senhor exiba com destaque uma imagem em destaque com seus artigos. Vamos ver como definir uma imagem em destaque no WordPress para evitar a falta de miniaturas.


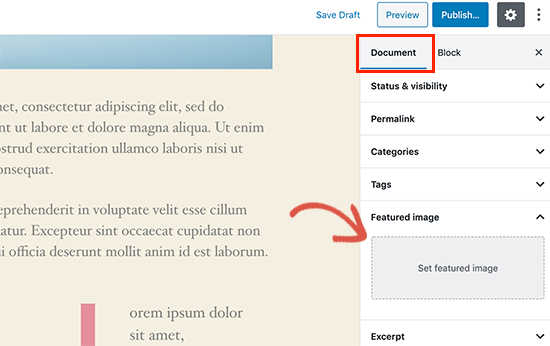
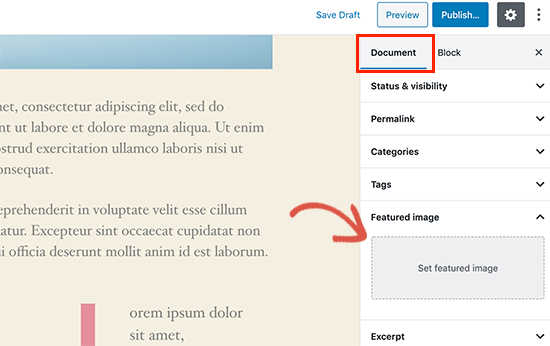
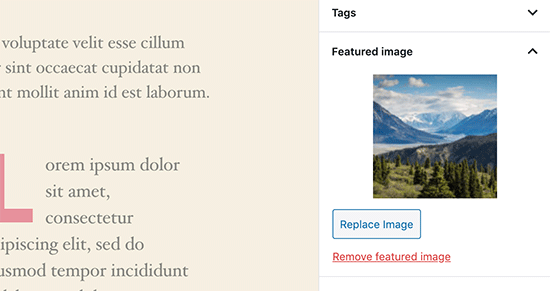
Primeiro, o senhor precisa clicar em “Set Featured Image” (Definir imagem em destaque) para carregar a miniatura da postagem.
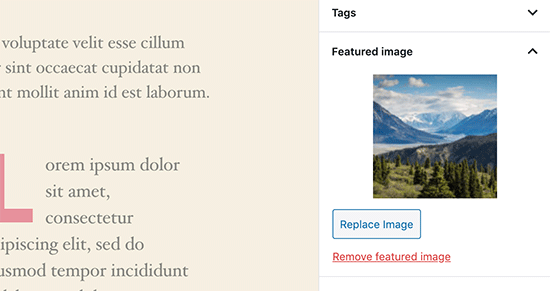
Depois de carregar a imagem, o senhor poderá ver a miniatura da postagem na meta box da imagem em destaque, como a seguir.


Para obter mais detalhes, consulte nosso guia sobre como adicionar uma imagem em destaque ou miniatura de postagem no WordPress.
Como adicionar imagens de capa em posts e páginas do WordPress
As imagens de capa são imagens amplas ou de largura total que podem ser usadas como separador entre diferentes seções de um artigo ou de uma página de vendas longa.
Elas são altamente envolventes e ajudam os usuários a examinar facilmente uma página sem se sentirem sobrecarregados por muito texto.
Para adicionar uma imagem de capa, basta adicionar o bloco Cover ao editor de conteúdo.


Em seguida, o senhor precisa carregar a imagem que deseja usar do seu computador ou selecionar uma na Biblioteca de mídia. Se não quiser usar uma imagem, o senhor também pode selecionar um fundo colorido como capa.
Dica: É melhor usar uma imagem grande para obter um resultado melhor.
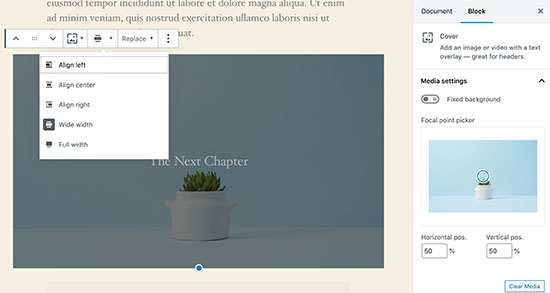
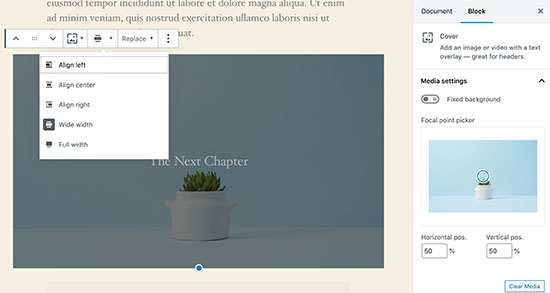
Agora o senhor verá uma visualização ao vivo da imagem de capa no editor. O senhor pode alterar as opções de exibição da imagem de capa na barra de ferramentas do bloco ou usar as configurações à direita.


Para saber mais, consulte nosso guia sobre a diferença entre imagem de capa vs. imagem em destaque no WordPress e como usá-las de forma eficaz.
Como corrigir o problema da imagem em destaque que aparece duas vezes
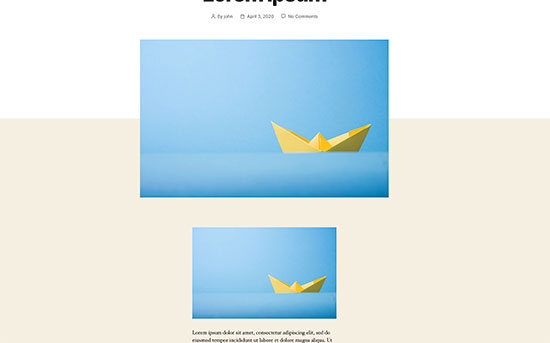
Inserir a imagem em destaque dentro do conteúdo é um erro comum cometido por iniciantes.
Depois de definir uma imagem em destaque, o senhor não precisa inseri-la na postagem junto com o conteúdo.
Se o senhor fizer isso, sua imagem em destaque aparecerá duas vezes. Uma vez como a imagem em destaque e outra como uma imagem dentro da postagem.


O senhor pode adicionar outras imagens dentro do seu post, mas a imagem em destaque vai para a caixa de imagem em destaque.
Para obter mais detalhes, consulte nosso guia sobre como Corrigir imagens em destaque que aparecem duas vezes nas postagens do WordPress.
Como cortar imagens no WordPress
Quando o usuário faz upload de imagens do telefone ou da câmera, elas geralmente são muito grandes.
O WordPress cria automaticamente tamanhos de imagem pequenos, médios e grandes para seu upload original. Mas, às vezes, o senhor pode precisar cortar a imagem em um tamanho diferente.
O WordPress não é um Photoshop, mas vem com alguns recursos básicos de edição de imagens, como dimensionar, cortar, inverter e girar imagens.
Basta ir para Mídia ” Adicionar novo e carregue sua imagem. Depois de carregar a imagem, o senhor verá um link “Edit” (Editar) ao lado da imagem carregada.
Ao clicar nele, será aberta a tela Edit Media (Editar mídia), onde o senhor verá um botão “Edit Image” (Editar imagem) logo abaixo da imagem. Isso abrirá o editor de imagens do WordPress.


A partir daqui, o senhor pode clicar no botão “Edit Image” (Editar imagem) abaixo da visualização da imagem. Isso abrirá a tela de edição de imagem.
Na tela do editor de imagens, o senhor verá botões para executar algumas tarefas básicas de edição de imagens, como cortar, girar, redimensionar etc.


Se o senhor usar o editor Block, poderá cortar imagens usando o recurso de corte interno na barra de ferramentas de imagem.
Basta clicar em um bloco de imagem e selecionar o ícone “Crop” (Cortar) na barra de ferramentas.


Depois disso, o senhor pode ajustar a proporção da imagem e a área cortada da imagem de acordo com sua preferência.
O senhor pode usar sua proporção de aspecto original ou uma predefinida pelo WordPress.


Para obter instruções mais detalhadas, consulte nosso guia sobre Como cortar, girar, dimensionar e inverter imagens no WordPress.
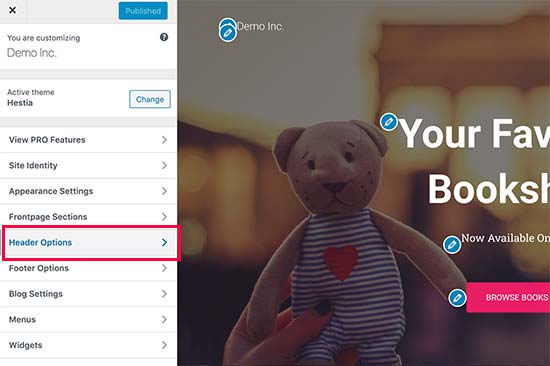
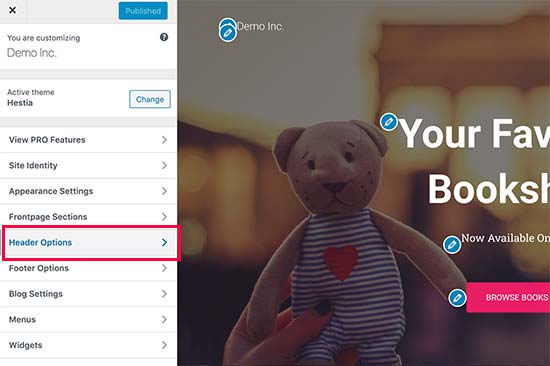
Uma imagem de cabeçalho no WordPress é um recurso de tema. Muitos temas do WordPress temas gratuitos e premium vêm com suporte para imagens de cabeçalho.
Alguns temas do WordPress permitem que o senhor defina uma imagem de cabeçalho para todo o site, enquanto outros permitem que o senhor defina apenas uma imagem de cabeçalho para a página inicial.
O senhor pode carregar sua própria imagem de cabeçalho personalizada na seção Aparência ” Personalizar página.


Se o senhor usa um tema Block, o local para editar o cabeçalho do tema é diferente.
Primeiro, o senhor precisa ir para Appearance ” Editor.


Em seguida, selecione “Patterns” (Padrões).
Isso o levará a uma página na qual poderá acessar o padrão de cabeçalho do seu tema.


Depois disso, role a tela para baixo até a seção Template Parts (Partes do modelo).
Depois de fazer isso, basta selecionar “Header” (Cabeçalho) e clicar no modelo de cabeçalho para editá-lo.


A partir daí, o senhor pode adicionar um bloco de imagem ao padrão de cabeçalho como faria no primeira seção deste artigo.
Como adicionar uma imagem de fundo no WordPress
Assim como a imagem de cabeçalho personalizada, uma imagem de fundo personalizada também é um recurso de tema do WordPress. Muitos temas do WordPress vêm com suporte para imagens de fundo personalizadas.
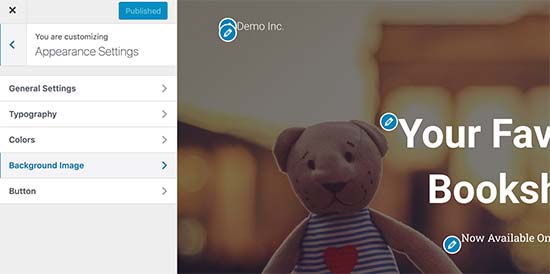
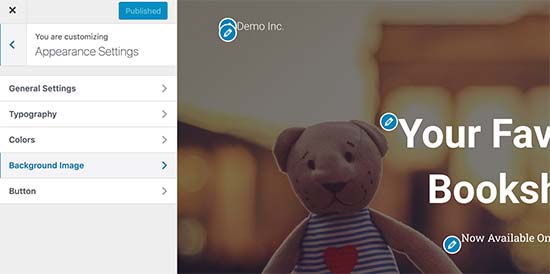
Visite Aparência ” Personalizar para abrir o Theme Customizer. Se o senhor puder ver a opção Background Image (Imagem de fundo), então seu tema tem suporte para fundos personalizados.


Esse é um recurso de tema, por isso varia de um tema para outro. Dependendo do seu tema, o senhor verá diferentes opções para estilizar a imagem de fundo.
Se o seu tema não for compatível com uma imagem de fundo, o senhor ainda poderá usar um plug-in para adicionar imagens de fundo em tela cheia em seu site.
Como encontrar imagens gratuitas para suas postagens no blog do WordPress


As imagens podem fazer com que seus artigos se destaquem. No entanto, o senhor deve respeitar os direitos autorais de outras pessoas e encontrar imagens que tenham permissão legal para usar.
Nossos leitores sempre nos perguntam como encontrar as melhores imagens livres de royalties para usar em suas publicações.
Há muitos sites em que o senhor pode encontrar imagens gratuitas para usar. No entanto, o senhor logo perceberá que as imagens nesses sites parecem excessivamente usadas e genéricas.
Veja nossa lista dos melhores fontes de imagens gratuitas de domínio público e com licença CC0 na internet.
Como marcar imagens no WordPress
Se o senhor administra um blog de fotografia, perceberá que o WordPress não permite classificar fotos e imagens.
Não seria ótimo se pudesse adicionar tags às suas imagens para que o senhor e seus usuários pudessem procurá-las facilmente?
Felizmente, existem alguns plugins excelentes que permitem que o senhor faça exatamente isso.
Para um blog relacionado a fotografia, a melhor opção é usar o Galeria Enviraque vem com um complemento para adicionar tags.
A Envira Gallery permite que o senhor crie galerias de fotos bonitas e prontas para dispositivos móveis no WordPress. Usando tags, seus usuários podem filtrar e classificar fotos com facilidade, mesmo sem recarregar a página.


Para obter mais detalhes, consulte nosso artigo sobre como adicionar categorias e tags à biblioteca de mídia do WordPress.
Como importar imagens externas no WordPress
Essa pergunta surge com frequência quando o senhor está migrando seu site para o WordPress. Algumas imagens em seu site podem ainda estar apontando para um local mais antigo.
Isso é especialmente verdadeiro para os usuários que importam blogs do Blogger, Squarespaceou WordPress.com.
Embora as imagens do seu site possam aparecer corretamente, elas ainda estão sendo carregadas de uma fonte externa. Para resolver esse problema, tudo o que o senhor precisa fazer é instalar e ativar o Auto Upload Images plugin.


O plug-in verificará se há imagens externas quando o senhor atualizar ou salvar qualquer post ou página. O senhor pode fazer isso manualmente para cada post ou página, ou pode editar em massa todos os posts e simplesmente clicar no botão de atualização.
Para obter instruções detalhadas, consulte nosso guia sobre Como importar imagens externas no WordPress.
Como exigir imagens em destaque para posts no WordPress
Ao executar um site com vários autores no WordPress, alguns de seus autores podem não estar familiarizados com a funcionalidade da imagem em destaque.
Nesse caso, talvez o senhor queira lembrar a si mesmo ou a seus usuários de carregar uma imagem em destaque sempre que estiverem enviando uma publicação no WordPress.
O senhor pode fazer isso instalando e ativando a opção Listas de verificação do PublishPress plugin.
Depois de ativado, o plug-in exibirá um ponto de exclamação vermelho e uma guia Checklist informando aos usuários que essa postagem exige uma imagem em destaque.


O senhor e seus usuários poderão salvar postagens como rascunhos, mas não poderão publicar a postagem até que adicionem uma imagem em destaque.
Consulte nosso artigo sobre Como exigir imagens em destaque para postagens no WordPress para obter mais instruções.
Como definir uma imagem em destaque padrão no WordPress
Encontrar a imagem em destaque perfeita para cada post ou artigo é uma tarefa difícil. Às vezes, talvez o senhor não queira adicionar uma imagem em destaque a uma postagem, mas seu tema pode parecer estranho sem ela.
É nesse ponto que uma imagem em destaque padrão pode ser útil. Uma imagem em destaque padrão é usada quando um artigo não tem uma imagem em destaque própria.
O senhor pode definir uma imagem em destaque padrão usando a opção Imagem em destaque padrão plugin.


Para obter mais instruções, consulte nosso guia sobre Como definir uma imagem em destaque padrão no WordPress.
Como criar tamanhos adicionais de imagem no WordPress
Por padrão, o WordPress cria e salva diferentes tamanhos de suas imagens carregadas, inclusive miniaturas. Seu tema do WordPress também pode gerar tamanhos de imagem diferentes.
Se quiser criar tamanhos de imagem adicionais para o seu site WordPress, será necessário registrá-los adicionando um código personalizado ao arquivo functions.php do seu tema.
Para saber mais, consulte nosso guia para como criar tamanhos adicionais de imagem no WordPress.
Como evitar o roubo de imagens no WordPress
Às vezes, os usuários podem roubar imagens do seu site do WordPress para usar em seus próprios sites. Isso pode ser muito frustrante, especialmente se o senhor tirar suas próprias fotos ou criar seus próprios gráficos.
Felizmente, o senhor pode evitar o roubo de imagens desativando o clique com o botão direito do mouse, adicionando uma marca d’água às suas imagens, desativando o hotlinkinge adicionando avisos de direitos autorais.
Para saber mais, consulte nosso guia sobre Como evitar o roubo de imagens no WordPress.
Esperamos que este artigo tenha ajudado o senhor a corrigir alguns dos problemas de imagem mais comuns no WordPress. Talvez o senhor também queira ver nossa lista dos erros mais comuns do WordPress e como corrigi-los e nossas escolhas de especialistas para os melhores plugins do WordPress para expandir seu site.
Se o senhor gostou deste artigo, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo sobre o WordPress. O senhor também pode nos encontrar em Twitter e Facebook.