Deseja criar um formulário de contato e adicioná-lo ao seu site WordPress?
Todo site precisa de um formulário de contato para que os visitantes possam contatá-lo facilmente sobre seus produtos e serviços. Por padrão, o WordPress não vem com um formulário de contato incorporado, mas há uma maneira fácil de adicionar formulários de contato ao seu site.
Neste artigo, mostraremos como criar facilmente um formulário de contato no WordPress sem tocar em uma única linha de código.


Por que o senhor precisa de um formulário de contato do WordPress?
O senhor deve estar se perguntando por que preciso de um formulário de contato? Não posso simplesmente adicionar meu endereço de e-mail em meu website para que as pessoas possam me enviar um e-mail?
Essa é uma pergunta muito comum dos iniciantes, porque eles têm medo de que adicionar um formulário de contato exija conhecimento de programação.
Felizmente, é possível usar um plugin do WordPress para simplesmente adicionar um formulário de contato ao seu site do WordPress com nenhum conhecimento de codificação.
Veja abaixo os três principais motivos pelos quais um formulário de contato é melhor do que colar seu endereço de e-mail em uma página.
- Proteção contra spam – Os bots de spam fazem scraping de sites regularmente em busca da tag mailto: endereço de e-mail. Quando o senhor publica seu endereço de e-mail no site, começa a receber muitos e-mails de spam. Por outro lado, seu formulário de contato pode bloquear o spam do formulário de contato e interromper quase todos os e-mails de spam.
- Informações consistentes – Ao enviar e-mails, as pessoas nem sempre enviam todas as informações de que o senhor precisa. Com um formulário de contato, é possível informar ao usuário exatamente quais informações você está procurando, como número de telefone, orçamento, detalhes do projeto e muito mais.
- Economiza tempo – Os formulários de contato ajudam a economizar tempo de mais maneiras do que o senhor pode imaginar. Além de informações consistentes, o senhor também pode usar as confirmações do formulário para informar ao usuário as próximas etapas que ele deve seguir. Por exemplo, assistir a um vídeo ou aguardar até 24 horas para obter uma resposta, para que o usuário não envie várias perguntas.
Dito isso, vamos mostrar-lhe como criar facilmente um formulário de contato no WordPress, passo a passo.
Tutorial em vídeo
Se o senhor preferir instruções por escrito, continue lendo.
Etapa 1. Escolher o melhor plugin de formulário de contato do WordPress
A primeira coisa que o senhor precisa fazer é escolher um plugin de formulário de contato do WordPress.
Embora existam vários plug-ins gratuitos e pagos, o plugins de formulário de contato do WordPress que o senhor pode escolher, nós usamos o WPForms em nosso site e acreditamos que ele é a melhor opção do mercado.
Abaixo estão os três motivos pelos quais achamos que o WPForms é o melhor:
- É o plugin de formulário de contato mais amigável para iniciantes disponível. O senhor pode usar o construtor drag & amp; drop para criar facilmente um formulário de contato com apenas alguns cliques.
- WPForms Lite é 100% gratuito e o senhor pode usá-lo para criar um formulário de contato simples (mais de 6 milhões de sites o utilizam).
- Quando estiver pronto para usar recursos mais avançados, o senhor poderá fazer upgrade para o WPForms Pro.
Para saber mais, consulte nosso detalhado Análise do WPForms.
Agora que já escolhemos o plugin de formulário de contato, vamos instalá-lo em seu site.
Etapa 2. Instalar um plugin de formulário de contato no WordPress
Para este tutorial, usaremos o WPForms Lite porque é gratuito e fácil de usar.
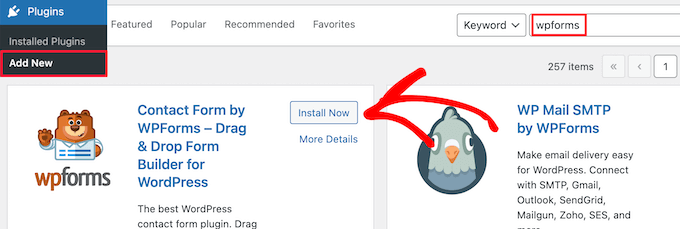
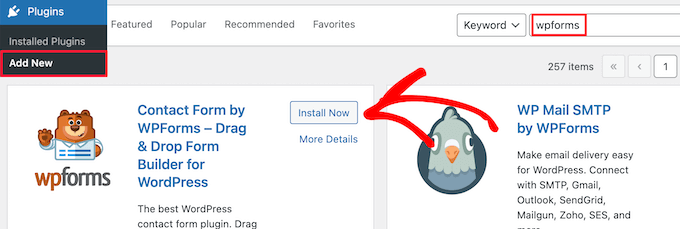
O senhor pode instalar esse plugin em seu site fazendo login no painel do WordPress e indo para Plugins ” Add New.
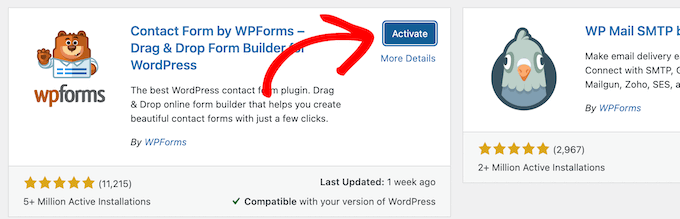
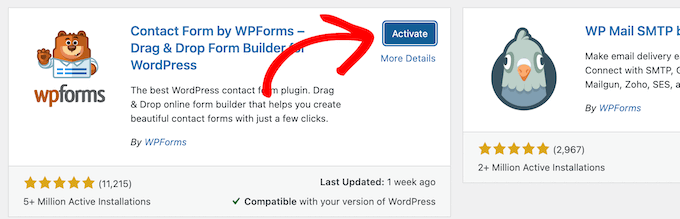
Em seguida, no campo de pesquisa, digite “WPForms” e clique no botão “Install Now” (Instalar agora).


Isso instalará automaticamente o plug-in em seu site.
Em seguida, o senhor precisa ativar o plug-in clicando no botão “Activate” (Ativar).


Se não estiver vendo o menu de plugins ou quiser instruções mais detalhadas, consulte nosso guia passo a passo sobre Como instalar um plug-in do WordPress.
Etapa 3. Criar um formulário de contato no WordPress
Agora que ativou o WPForms, o senhor está pronto para criar um formulário de contato no WordPress.
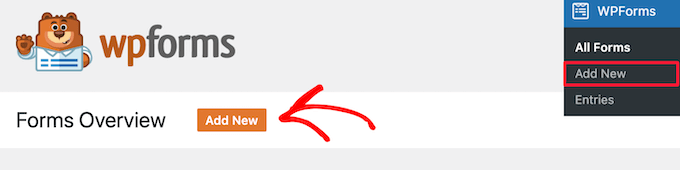
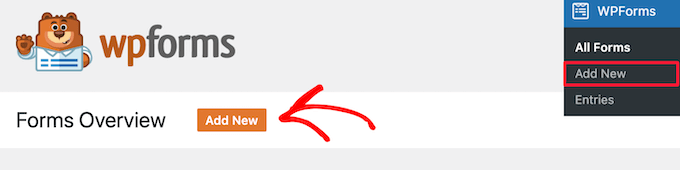
Para fazer isso, navegue até WPForms ” Todos os formulários em seu painel de administração do WordPress. Em seguida, clique no botão “Add New” (Adicionar novo).


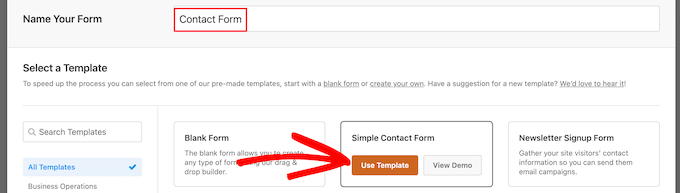
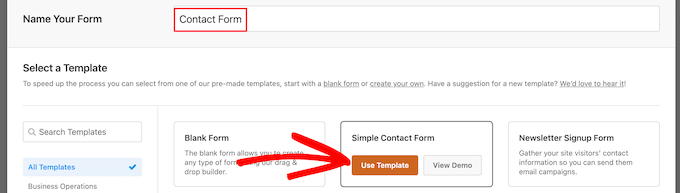
Isso abrirá a biblioteca de modelos do construtor de formulários de arrastar e soltar do WPForms. Comece dando um nome ao seu formulário de contato e, em seguida, selecione o modelo de formulário de contato.
Para escolher um modelo, basta passar o mouse sobre ele e clicar no botão “Use Template” (Usar modelo).
O WPForms Lite vem com mais de 20 modelos de formulários gratuitos para o senhor escolher. O senhor pode usá-los para criar praticamente qualquer tipo de formulário de contato que desejar.
Para este exemplo, vamos selecionar o modelo “Simple Contact Form”. Ele adicionará automaticamente os campos Nome, E-mail e Mensagem.


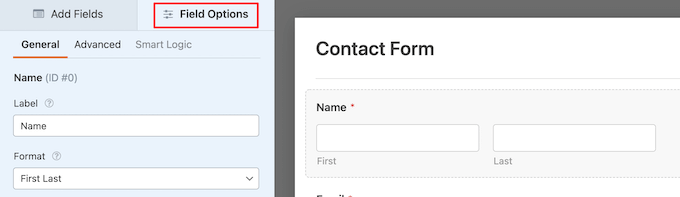
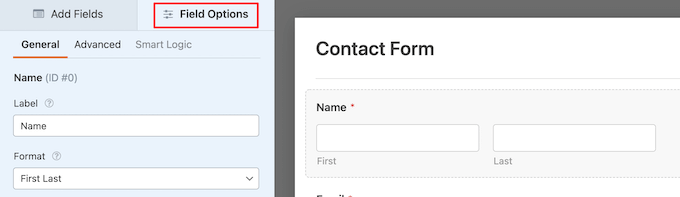
O senhor pode clicar em qualquer um dos campos do formulário para editá-los.
Ao clicar em um campo de formulário, será exibido um painel “Field Options” (Opções de campo) à esquerda, no qual o senhor pode fazer alterações.


O senhor também pode usar o mouse para arrastar e soltar os campos para alterar a ordem.


Se o senhor quiser adicionar um novo campo, basta selecionar entre os campos disponíveis na barra lateral esquerda.
O senhor pode arrastá-lo para o formulário ou clicar nele, e ele será automaticamente adicionado ao formulário.


Quando terminar de personalizar o formulário, não se esqueça de clicar no botão “Save” (Salvar).
Etapa 4. Configuração de notificações e confirmações de formulários do WordPress
Agora que criou o formulário de contato, é importante configurar corretamente as opções de notificação e confirmação do formulário.
A confirmação do formulário é o que o visitante do site vê depois de enviar o formulário. Pode ser uma simples mensagem de agradecimento, uma página onde o senhor upload de PDFs que podem ser baixadosou qualquer coisa que o senhor desejar.
A notificação de formulário é o e-mail que o senhor recebe depois que alguém envia o formulário de contato no seu blog do WordPress.
Para personalizar a mensagem de confirmação, clique na guia “Settings” (Configurações) e, em seguida, na guia “Confirmations” (Confirmações) dentro do construtor de formulários.
Já existe uma mensagem de agradecimento padrão.
No entanto, o senhor pode personalizá-la na caixa “Confirmation Message” (Mensagem de confirmação), se desejar.


Se quiser redirecionar os usuários após o envio bem-sucedido do formulário em vez de mostrar uma mensagem, selecione “Go to URL” no menu suspenso “Confirmation Type”.
Em seguida, insira o URL para o qual deseja redirecionar os usuários.


Se o senhor fizer alguma alteração aqui, certifique-se de clicar no botão “Salvar”.
Depois disso, o senhor pode verificar se as configurações de notificação do formulário estão corretas. Basta clicar na guia “Notifications” (Notificações) no mesmo menu “Settings” (Configurações).
A melhor parte do WPForms é que as configurações padrão são ideais para iniciantes. Quando o senhor acessar as configurações de notificação, todos os campos serão pré-preenchidos dinamicamente.


Por padrão, as notificações são enviadas para o e-mail do administrador que o senhor configurou quando criou o site.
Se o senhor quiser enviá-las para um endereço de e-mail personalizado, então o senhor pode alterá-lo. Se o senhor quiser enviar a notificação para vários e-mails, basta separar cada endereço de e-mail com uma vírgula.
O campo “Email Subject Line” é preenchido previamente com o nome do formulário. O campo “From Name” é preenchido automaticamente com o nome do usuário.


Quando o senhor responder à consulta do formulário, ela será enviada para o e-mail que o usuário preencheu no formulário de contato.
Certifique-se de clicar no botão “Salvar” se o senhor fizer alterações aqui.
Se quiser enviar o e-mail do formulário para várias pessoas ou departamentos diferentes, consulte nosso guia sobre como criar um formulário de contato com vários destinatários.
Se o senhor estiver tendo problemas com o recebimento de e-mails de formulários, consulte nosso guia sobre Como corrigir o problema de o WordPress não enviar e-mails.
Etapa 5. Adição do formulário de contato do WordPress em uma página
Agora que terminou de configurar o formulário de contato do WordPress, é hora de adicioná-lo a uma página.
O senhor pode adicioná-lo a uma página de contato existente ou criar uma nova página no WordPress.
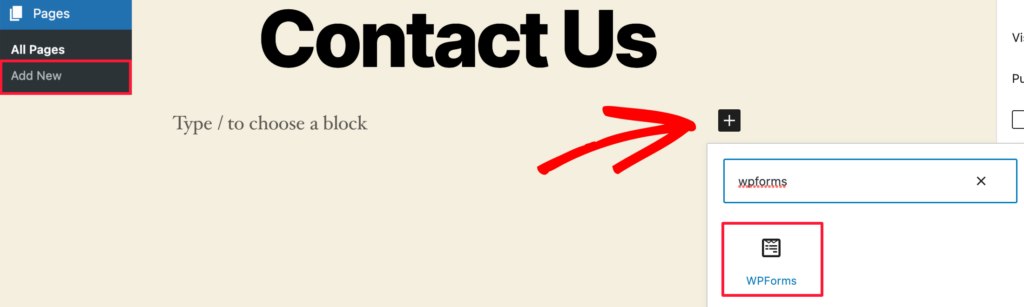
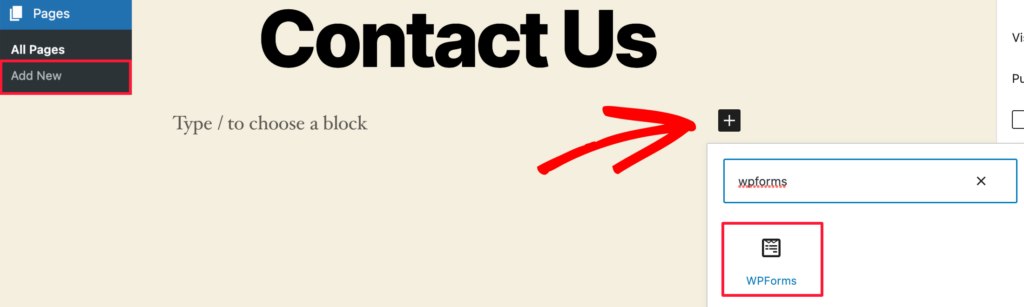
Se quiser criar uma nova página de formulário de contato, basta ir para Páginas ” Adicionar novo e, em seguida, dê um nome à sua página.
Usaremos o bloco WPForms para adicionar o formulário em uma página. Basta clicar no botão de adicionar bloco “Plus” e procurar por “WPForms”.
Em seguida, clique no bloco “WPForms”.


O bloco WPForm agora aparecerá na área de conteúdo da sua página.
O senhor precisa clicar no menu suspenso para selecionar o formulário que criou anteriormente.


O WPForms carregará a visualização do seu formulário de contato dentro do editor. Agora o senhor pode clicar no botão “Publicar” ou “Atualizar” para salvar o formulário.
Agora, o senhor pode visitar seu site para vê-lo em ação.
Veja como ficou o formulário em um exemplo de página de contato do WordPress:


Se quiser apenas adicionar o formulário de contato na página, o senhor já terminou aqui. Parabéns.
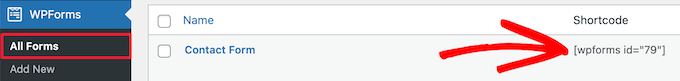
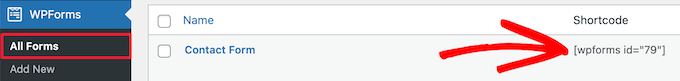
O WPForms também vem com um shortcode de formulário de contato do WordPress. O senhor pode usá-lo visitando WPForms ” Todos os formulários e, em seguida, copie o shortcode ao lado de seu formulário.


Em seguida, tudo o que o senhor precisa fazer é abrir a página onde deseja adicioná-lo e clicar no botão “Plus” add block e procurar por “Shortcode”.
Em seguida, clique no bloco “Shortcode”.


Em seguida, cole o shortcode que o senhor copiou acima na caixa.
Depois disso, clique em “Update” (Atualizar) ou “Publish” (Publicar) e seu formulário de contato estará ativo em seu site, exatamente como acima.


Para saber mais sobre shortcodes, consulte nosso guia definitivo sobre como adicionar um shortcode no WordPress.
Etapa 6. Como adicionar o formulário de contato do WordPress em uma barra lateral
O WPForms também vem com um widget de formulário de contato do WordPress que pode ser usado para adicionar seu formulário de contato a uma barra lateral ou a qualquer outra área pronta para widgets em seu site. tema do WordPress.
Para fazer isso, o senhor precisa ir para Appearance ” Widgets e, em seguida, clique no ícone de bloco de adição “Plus” na área do widget em que deseja adicionar o formulário.


Em seguida, procure por “WPForms”.
Em seguida, clique no bloco “WPForms” para adicioná-lo à sua barra lateral.


Depois disso, é necessário selecionar o formulário de contato no menu suspenso.
Isso carregará automaticamente uma visualização de seu formulário.


Em seguida, clique no botão “Update” (Atualizar) para salvar suas alterações.
Agora, visite seu site para ver o formulário de contato ativo na barra lateral ou em outra área de widget.


Para saber mais sobre widgets, consulte nosso guia sobre Como adicionar e usar widgets no WordPress.
Levando seu formulário de contato do WordPress para o próximo nível
Além de criar os formulários de contato simples, WPForms Pro vem com mais de 1.300+ modelos de formulários pré-fabricados que o senhor pode usar para criar rapidamente qualquer tipo de formulário do WordPress que precisar.
Há recursos avançados, como lógica condicional, pesquisas e enquetes, assinatura eletrônica cobrança, abandono de formulário, dados de geolocalização, códigos de cupom personalizáveis e muito mais.
Além disso, ele permite que o senhor aceite facilmente pagamentos on-line via Stripe, PayPal, Authorize.net e Square. Até mesmo o versão gratuita do WPForms permite que o senhor receba pagamentos do Stripe.
Sem mencionar que ele se integra a milhares de ferramentas de marketing e negócios, como Planilhas Google, HubSpot e muito mais para ajudá-lo a otimizar seu fluxo de trabalho.
O WPForms também adicionou ferramentas de personalização de formulários, como páginas de destino de formulários, formulários de conversaçãoe formulários de leads que permitem que o senhor adicione formulários interativos ao seu site sem os altos custos.


Para obter mais detalhes, consulte nosso guia passo a passo sobre como criar um formulário de conversação em WordPress.
Esperamos que este artigo tenha ajudado o senhor a criar um formulário de contato simples no WordPress. Talvez o senhor também queira ver nosso guia sobre como criar um boletim informativo por e-mail da maneira correta, e nossas escolhas de especialistas sobre os melhores serviços telefônicos para empresas para pequenas empresas.
Se o senhor gostou deste artigo, por favor, assine o nosso Canal do YouTube para ver tutoriais em vídeo sobre o WordPress. O senhor também pode nos encontrar em Twitter e Facebook.