O senhor deseja adicionar um link no WordPress?
Há várias maneiras de adicionar links no WordPress. O senhor pode adicionar links em seus posts, páginas, menu de navegação, widgets da barra lateral, área de rodapé e muito mais.
Neste guia abrangente para iniciantes, mostraremos ao senhor como adicionar um link no WordPress.


Por que os links são importantes?
Os links são a corrente sanguínea da Internet. Eles interconectam sites e páginas da Web para formar uma World Wide Web de informações.
Imagine visitar uma página da Web que não tenha links para o senhor clicar. O senhor não teria outra opção a não ser clicar no botão voltar do navegador.
O texto, os botões e outros elementos com hiperlinks levam o senhor de uma página para outra ou de um site para outro. Os links informarão aos visitantes de seu site que site do WordPress onde o senhor pode encontrar mais informações sobre um tópico.
Quando o senhor usa links de forma eficaz, esses visitantes passam mais tempo em seu site. Eles descobrirão mais conteúdo, comprarão mais produtos em seu loja on-linee é mais provável que se inscrevam em sua newsletter por e-mail.
Dito isso, vamos dar uma olhada em como adicionar links em diferentes áreas do seu site WordPress com facilidade. Como este é um tutorial detalhado, use a navegação abaixo para ir rapidamente para a seção de que precisa:
Como adicionar links em posts e páginas do WordPress
O WordPress facilita a adição de links aos posts e páginas do seu blog usando o editor de blocos.
Basta editar seu post ou páginaou criar uma nova.
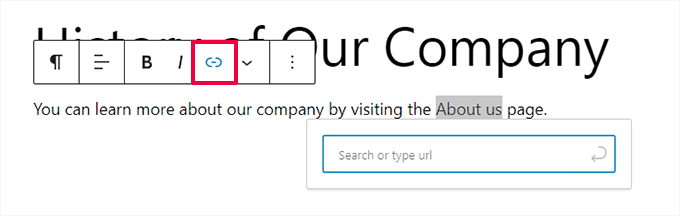
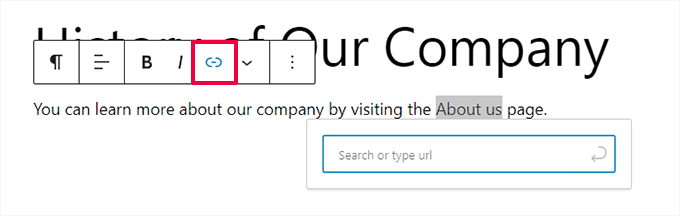
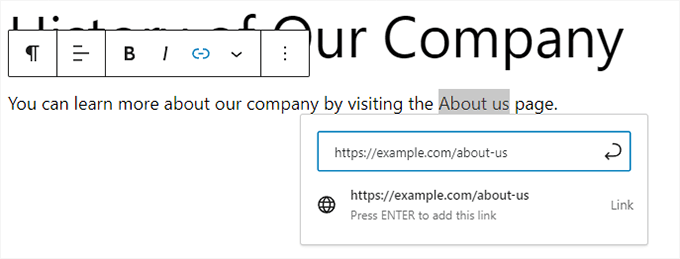
Em seguida, o senhor precisa destacar o texto ao qual deseja anexar o link. Esse texto selecionado é chamado de texto âncora do link. Agora, o senhor deve clicar no botão “Link” na barra de ferramentas.


O senhor verá uma caixa onde poderá inserir um URL. Um URL é um endereço da Web. Por exemplo, o guia do WPBeginner sobre como iniciar um blog WordPress tem o URL:
https://www.wpbeginner.com/start-a-wordpress-blog
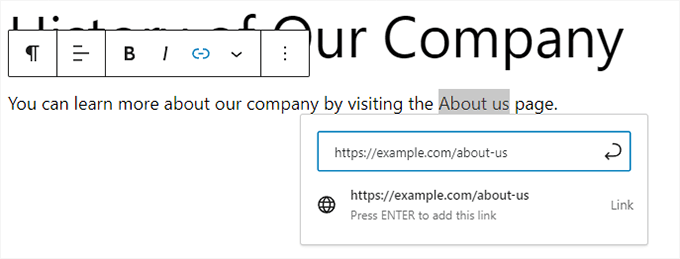
O senhor pode simplesmente copiar e colar o URL da postagem ou da página para a qual deseja criar o link, assim:


O senhor precisará clicar no botão “Submit” (Enviar) ou pressionar a tecla Enter para inserir o link em sua postagem.
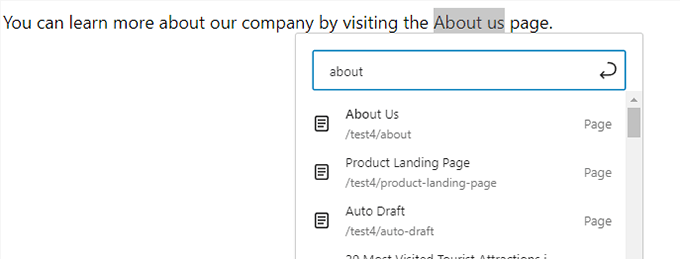
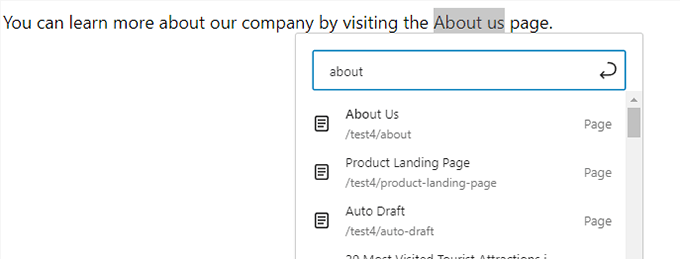
Se o senhor estiver criando um link para o conteúdo do seu próprio site, talvez seja mais rápido pesquisar o post ou a página. Digite uma ou duas palavras do título do conteúdo e o WordPress o encontrará:


O link será adicionado automaticamente depois que o senhor clicar no título da página ou do post desejado.
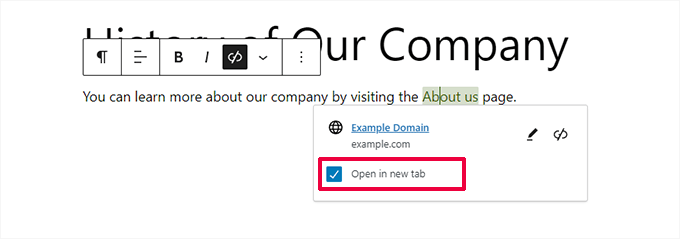
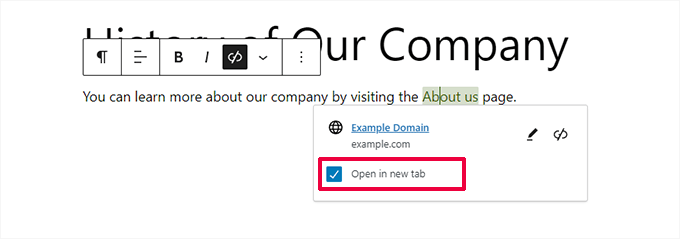
Se quiser que o link seja aberto em uma nova guia, primeiro o senhor precisa adicionar o link. Depois disso, clique no link e marque a opção “Open in new tab” (Abrir em uma nova guia).


Observação: Recomendamos que o senhor use essa opção somente para links para sites de terceiros. Dessa forma, seus usuários não sairão do seu site enquanto o visitam.
Adição de links no editor clássico do WordPress
Se estiver usando o antigo editor clássico mais antigo em vez do editor de blocoso processo para adicionar um link é bastante semelhante.
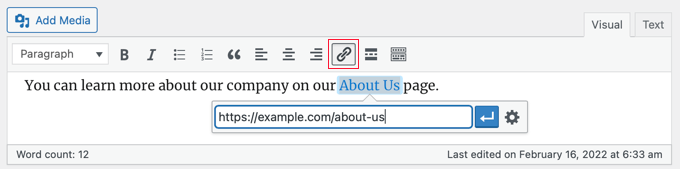
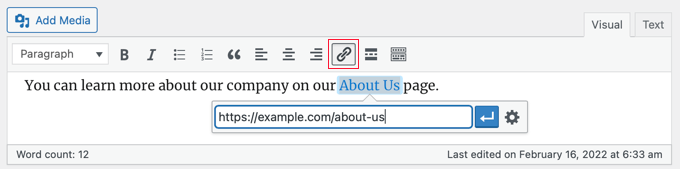
O senhor precisará abrir a publicação que deseja editar ou criar uma nova. Em seguida, deverá localizar o texto que deseja usar como âncora do link e destacá-lo. Em seguida, o senhor precisa clicar no botão “Link” que deve aparecer na barra de ferramentas.


Em seguida, o senhor pode colar o URL para o qual deseja criar o link ou pesquisar o post ou a página, como no editor de blocos.
Colando o URL diretamente no texto âncora
Uma maneira ainda mais rápida de adicionar um link tanto no editor de blocos quanto no editor clássico é simplesmente colar o URL no texto âncora.
Primeiro, copie o URL para o qual deseja criar o link. Em seguida, destaque o texto âncora escolhido em sua postagem.
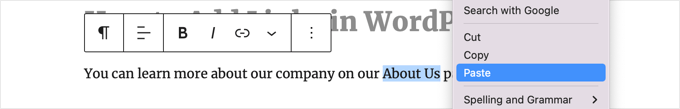
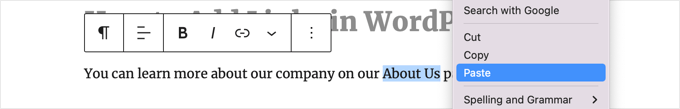
Em seguida, o senhor pode clicar com o botão direito do mouse e selecionar “Colar” ou simplesmente pressionar Ctrl+V (Windows) ou Command+V (Mac) para colar o URL.


O WordPress detectará automaticamente que o senhor está colando um URL e transformará o texto âncora em um link.
Como adicionar links automaticamente em posts e páginas do WordPress
A etapa acima aborda como adicionar manualmente links ao conteúdo de seu próprio site. Mas a adição manual de links internos pode consumir muito tempo.
Para facilitar o gerenciamento dos links internos, usamos o AIOSEO plugin. Ele é o melhor plugin de SEO para WordPress usado por mais de 3 milhões de sites.
Eles têm um Link Assistant que rastreará todo o seu site e encontrará automaticamente oportunidades de links internos.
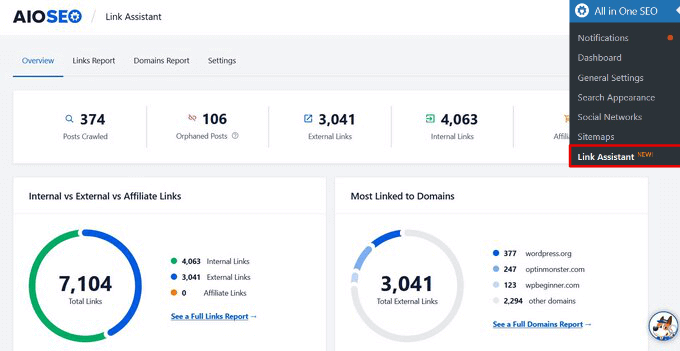
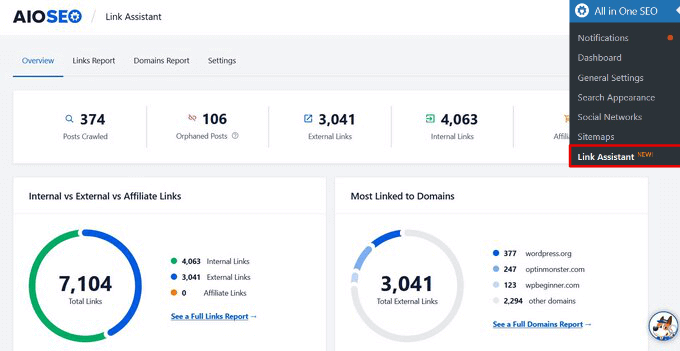
Depois de instalar o plug-in, o senhor pode ir para All in One SEO ” Assistente de links em seu painel de controle do WordPress.
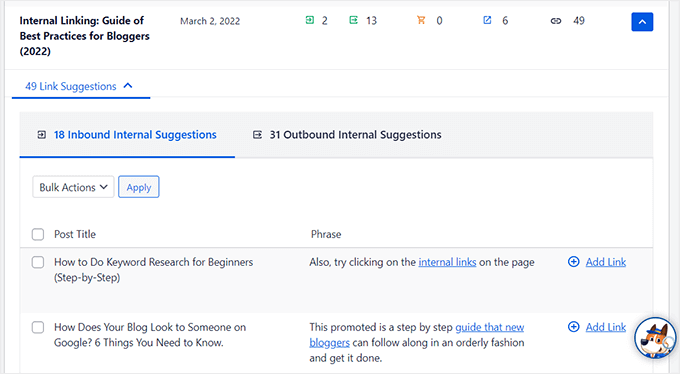
Isso abrirá o painel do assistente de links, onde o senhor poderá ter uma visão geral dos links internos e externos do seu site.


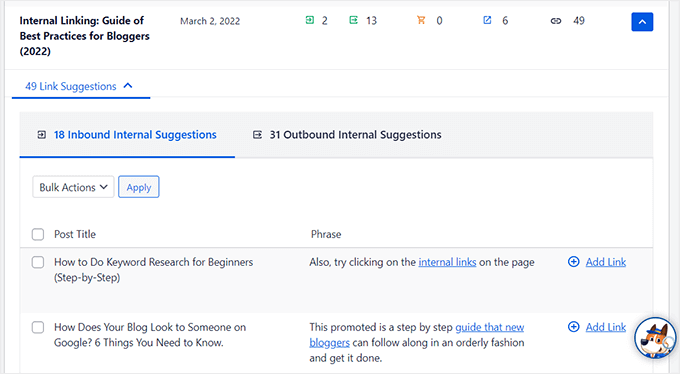
Na guia Links Report (Relatório de links), é possível ver sugestões de posts relevantes para os quais você pode criar links e o texto âncora que eles recomendam para obter as melhores classificações de SEO.
O senhor pode adicionar rapidamente esses links ao seu conteúdo clicando no botão “Add Link”. Não há necessidade de abrir cada post individualmente.


Se o senhor tiver muito conteúdo em seu site, este plugin de links internos simplifica a criação de uma relação contextual entre suas postagens novas e antigas.
Como adicionar links em widgets do WordPress
O WordPress permite que o senhor adicione widgets nas áreas sem conteúdo de seu site, como a barra lateral e o rodapé.
Alguns desses widgets são automatizados e não têm muitas opções. Por exemplo, o widget Latest Posts vincula automaticamente suas postagens recentes.
No entanto, se o senhor quiser adicionar algum texto personalizado com links na barra lateral, poderá usar o widget Paragraph.
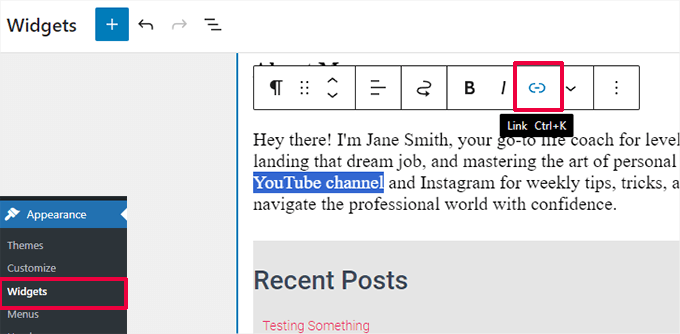
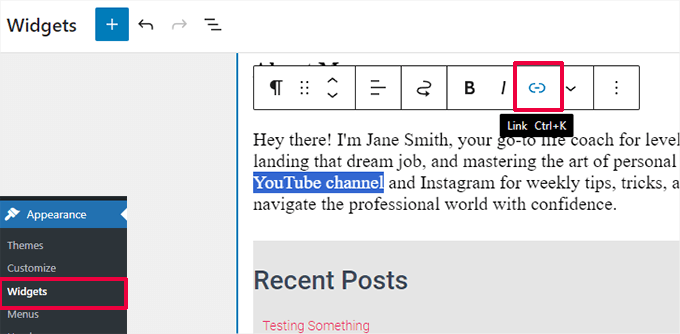
O senhor precisará ir para a seção Appearance ” Widgets e clique no ícone azul “+ Block Inserter” no canto superior esquerdo. Depois disso, o senhor deve arrastar o widget Paragraph para a barra lateral ou outra área de widgets.


Em seguida, o senhor pode digitar o texto e adicionar um link da mesma forma que faria ao adicionar um link a um post ou página. Certifique-se de clicar no botão “Update” (Atualizar) para armazenar as novas configurações do widget.
O senhor deseja adicionar links ao menu de navegação do seu site? O WordPress vem com um editor de menu de arrastar e soltar integrado, que permite criar e gerenciar menus de navegação em seu site WordPress.
Adição de links internos aos menus de navegação
Dependendo do seu tema do WordPress, há duas maneiras fáceis de adicionar links internos ao menu de navegação do seu site.
1. Adicionar links ao menu de navegação no Full Site Editor
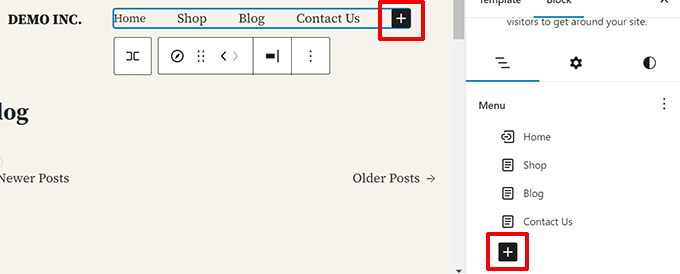
Se estiver usando um tema de bloco com edição completa do site, basta ir para a seção Appearance ” Editor e, em seguida, clique no menu de navegação que o senhor deseja editar.


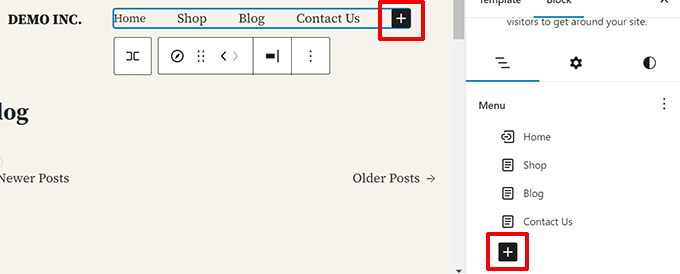
No bloco de navegação, clique no botão Add (+) para adicionar um novo link.
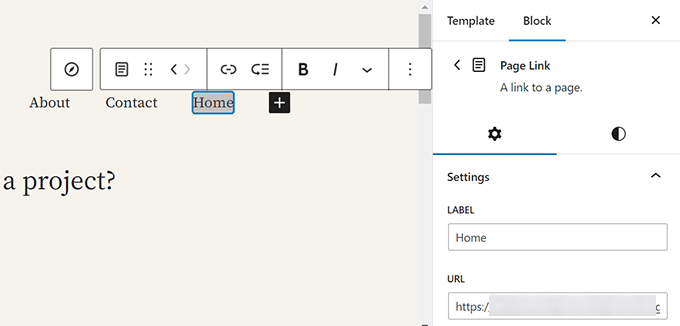
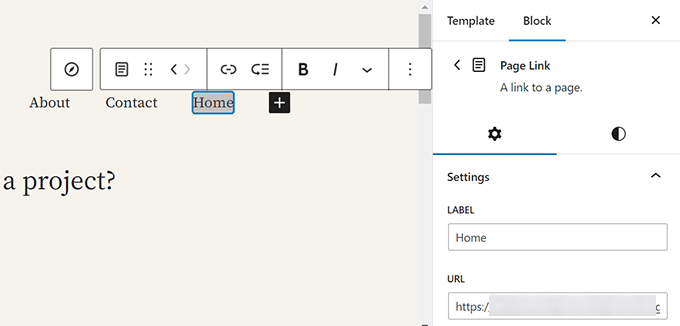
Em seguida, pesquise para encontrar o conteúdo para o qual deseja criar o link ou cole o URL. Pressione Enter em seu teclado para adicionar o link.


O senhor precisa editar um link? Basta clicar nele e, em seguida, alterar o link na coluna da direita.
2. Adicionar links ao menu de navegação em temas clássicos
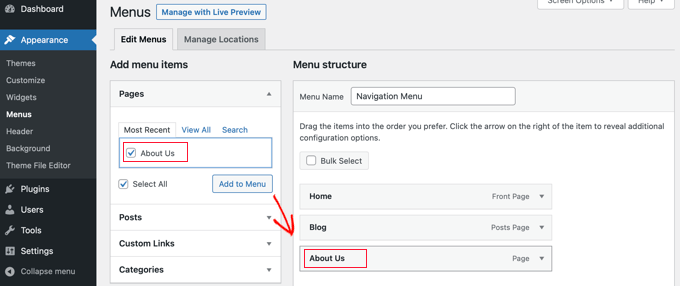
Vá para a seção Appearance ” Menus página. Se ainda não tiver um menu configurado, o senhor pode criar um inserindo um nome de menu. Para saber mais, dê uma olhada em nosso guia para iniciantes sobre como adicionar menus de navegação no WordPress.
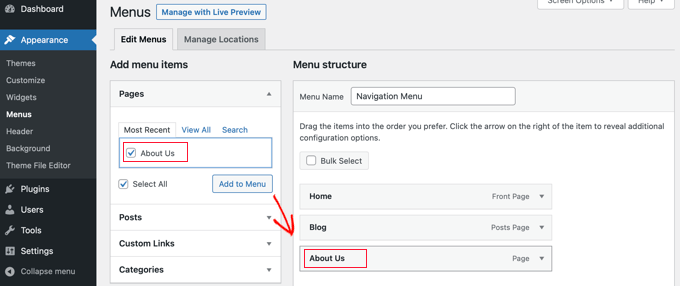
Basta selecionar as postagens ou páginas que deseja adicionar ao menu no lado esquerdo e clicar no botão “Add to Menu”.


O WordPress criará automaticamente um link para as postagens e páginas selecionadas. O senhor pode reorganizar as entradas usando o recurso de arrastar e soltar.
Adição de links externos aos menus de navegação
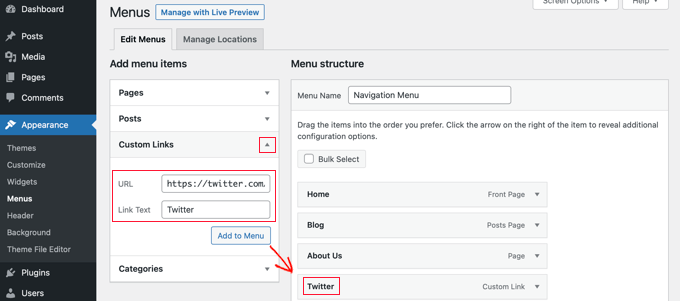
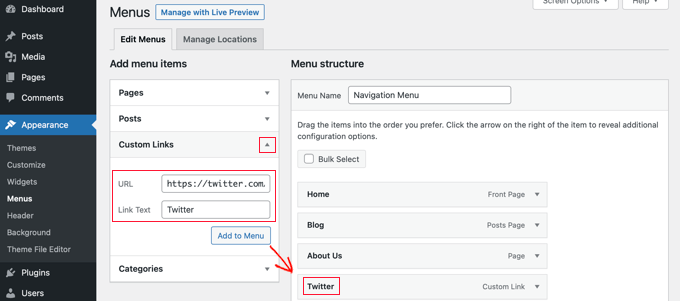
O senhor também pode adicionar links personalizados, como um link para outro site. Por exemplo, o senhor pode adicionar o URL do seu perfil do Twitter ao menu de navegação.
Basta clicar na seta ao lado da seção “Links personalizados”, à esquerda. Em seguida, o senhor pode digitar o URL e o texto que deseja usar para o link e clicar no botão “Add to Menu”.


Quando terminar de adicionar links ao menu, não se esqueça de clicar no botão “Save Menu” na parte inferior da tela.
Como adicionar título e Nofollow a links no WordPress
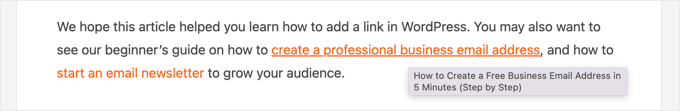
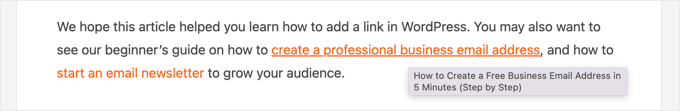
Geralmente, é útil dar um título aos seus links. Esse é o texto que aparece quando alguém passa o cursor do mouse sobre o link, como este:


Adicionar um título geralmente deixa claro para onde o link leva. Isso pode ser útil e até mesmo tranquilizador para seus leitores.
O senhor também pode querer adicionar um nofollow para links externos. Isso informa aos mecanismos de pesquisa que não devem passar a pontuação de SEO do seu site para esse link porque o senhor não é proprietário nem controla o conteúdo desse site.
No entanto, o WordPress não permite que o senhor adicione títulos ou tags nofollow a links com o editor padrão. Aqui estão duas maneiras pelas quais o senhor pode adicioná-los.
Adicionar título e Nofollow usando o plug-in AIOSEO (fácil)
O plug-in gratuito All in One SEO (AIOSEO)) para WordPress permite que o senhor adicione atributos de título, nofollow, patrocinado e UGC aos links.
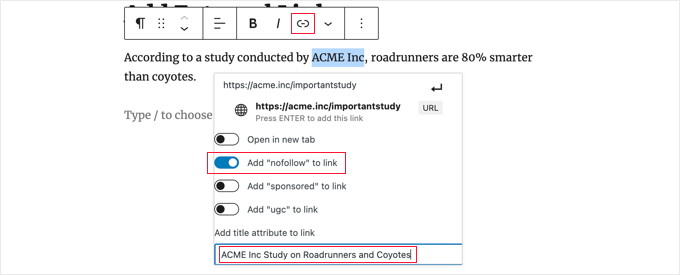
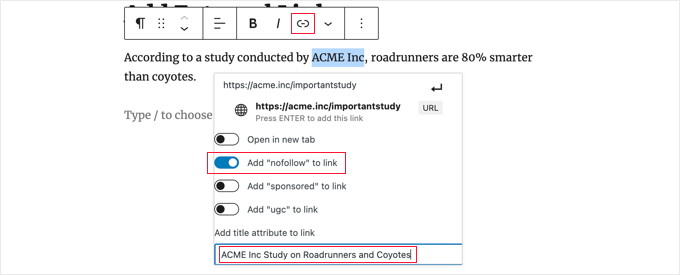
No editor de blocos, o plug-in adiciona chaves de alternância para nofollow e outros atributos. Ele também adiciona um campo para um título.


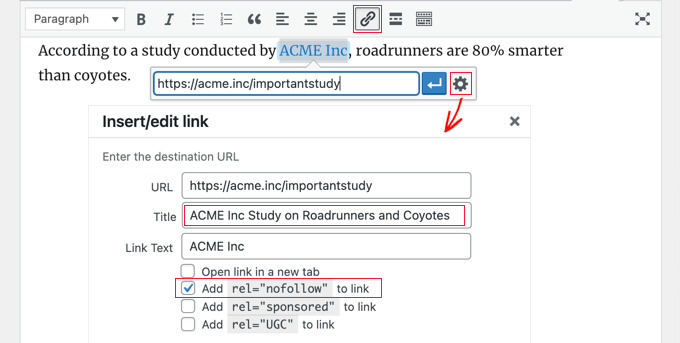
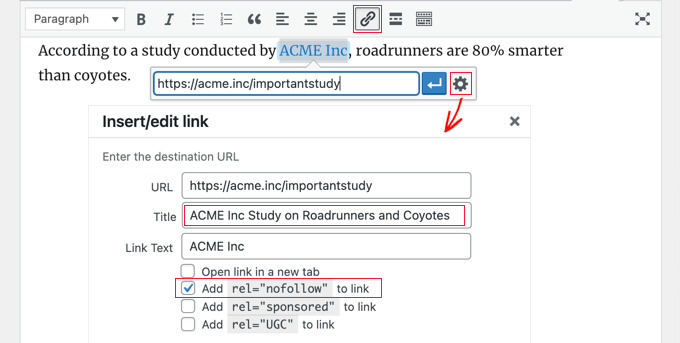
No editor clássico, o senhor pode acessar configurações adicionais do AIOSEO clicando no ícone de engrenagem “Link options” (Opções de link). Isso exibirá um pop-up “Insert/edit link” (Inserir/editar link) em que o senhor pode inserir um título e clicar nas caixas de seleção para nofollow e outros atributos de link.


Como adicionar título e Nofollow usando código HTML
Se o senhor não quiser usar o AIOSEO, precisará adicionar manualmente os atributos title e nofollow aos seus links usando código HTML.
Primeiro, adicione o link da maneira habitual e, em seguida, altere o editor para o modo HTML.
Se estiver usando o editor de blocos, o senhor precisará clicar nos três pontos verticais no final da barra de ferramentas e selecionar “Editar como HTML” para visualizar o código HTML do bloco.


Se estiver usando o editor clássico, o senhor terá de clicar na guia “Texto” para exibir a postagem inteira como HTML.


Agora o senhor verá o código HTML do seu link. Um link básico terá a seguinte aparência:
<a href="URL">ANCHOR TEXT</a>
O senhor precisa adicionar os atributos title e nofollow para que ele tenha a seguinte aparência:
<a href="URL" title="TITLE" rel="nofollow">ANCHOR TEXT</a>
É assim que fica em nosso site de demonstração (veja a captura de tela acima):
<p>According to a study conducted by <a href="https://acme.inc/importantstudy" title="ACME Inc Study on Roadrunner and Coyote" rel="nofollow">ACME Inc</a>, roadrunners are 80% smarter than coyotes.</p>
O senhor pode alterar o título para o que quiser. O atributo nofollow deve ser sempre rel="nofollow". Não se esqueça das aspas duplas ao redor do título e do nofollow, pois seu link não funcionará corretamente sem elas.
Para obter mais informações, consulte nosso guia para iniciantes sobre Como adicionar links nofollow no WordPress.
Como adicionar título e Nofollow aos menus de navegação do WordPress
O processo para tornar seus links de navegação nofollow é um pouco diferente.
Abaixo do rótulo de navegação do link, o senhor precisará inserir “nofollow” no campo Link Relationship (XFN).


Caso não veja esse campo, o senhor precisará adicioná-lo na guia Screen Options (Opções de tela) no canto superior direito da página.


Para obter instruções passo a passo completas, consulte nosso guia sobre Como adicionar links nofollow a menus de navegação no WordPress.
Como adicionar links a botões no WordPress
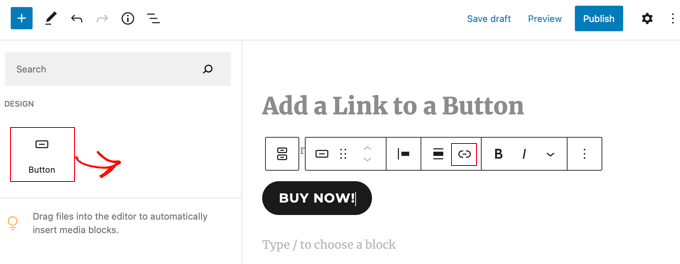
O senhor deseja adicionar um botão aos seus posts ou páginas do WordPress? A maneira mais fácil de fazer isso é usar o bloco de botões incorporado do WordPress.
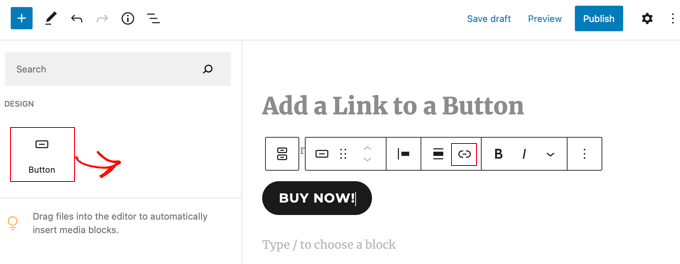
Depois de criar um novo post ou editar um já existente, o senhor deve clicar no ícone (+) para criar um novo bloco. Depois disso, o senhor deve arrastar o bloco ‘Button’ para a postagem e digitar o texto do botão.


Depois disso, o senhor pode adicionar um link usando o botão “Link” na barra de ferramentas. O senhor pode adicionar um link usando o botão ‘Link’ na barra de ferramentas. Isso é igual a adicionar qualquer outro link usando o editor de blocos do WordPress.
Para conhecer outras maneiras de adicionar botões às suas postagens, consulte nosso guia sobre Como adicionar botões de call to action no WordPress.
Como incorporar conteúdo vinculado no WordPress
O senhor pode incorporar facilmente determinados tipos de conteúdo no WordPress simplesmente inserindo o URL dele em sua postagem. Isso às vezes é chamado de criação de um “cartão de conteúdo” em sua postagem.
Basta colar o URL inteiro em seu próprio bloco de parágrafo.
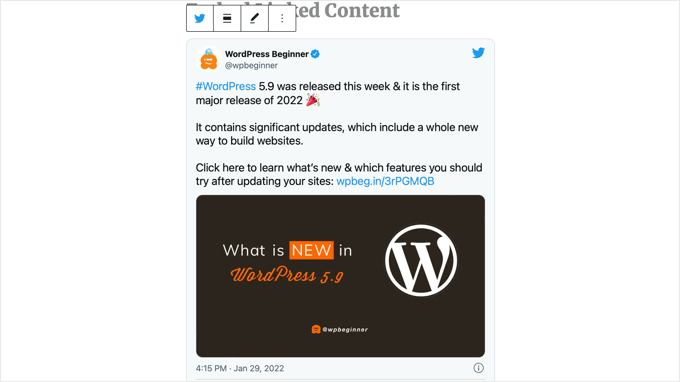
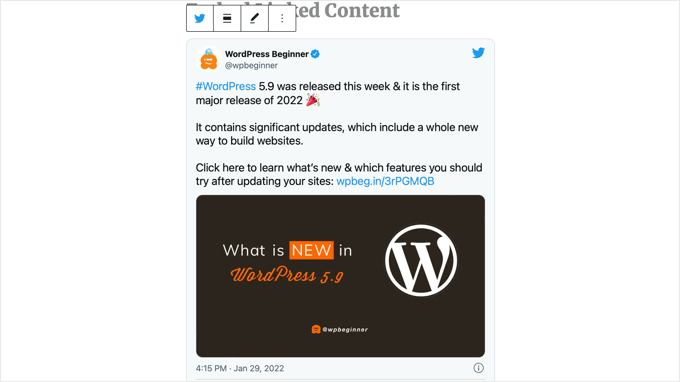
Por exemplo, se o senhor colar um URL do Twitter, todo o tweet, incluindo imagens, curtidas, carimbo de data/hora e outros, será incorporado desta forma:


O processo é o mesmo para os vídeos do YouTube. Basta localizar o vídeo que deseja usar no YouTube e copiar o URL da parte superior da janela do navegador.


Em seguida, cole o link em seu post ou página.
O vídeo será incorporado automaticamente.


Além de ser ótimo para publicações no Twitter e vídeos do YouTube, esse método também funciona para muitos outros tipos de conteúdo. O senhor pode obter mais informações em Artigo de suporte do WordPress sobre “Incorporações”..
Como adicionar links de afiliados no WordPress
O senhor deseja aumentar a receita do seu site usando links de afiliados? Marketing de afiliados proporciona uma renda estável a muitos blogs e sites.
Tudo o que o senhor precisa fazer é adicionar links de referência especiais para produtos e serviços que recomenda. Quando seus visitantes compram esses produtos depois de clicar em seus links, o senhor recebe uma comissão.
O problema que a maioria dos iniciantes enfrenta é que cada produto ou site que desejam recomendar tem um URL diferente. É complicado manter o controle sobre eles, especialmente se o senhor estiver recomendando muitos produtos.
A melhor maneira de adicionar e gerenciar links de afiliados é usar um plugin de gerenciamento de afiliados. Recomendamos o uso de Pretty Links ou Afiliados da Thirsty.
Esses dois plugins funcionam criando links de redirecionamento que enviam as pessoas para seu link especial de afiliado. Eles têm a seguinte aparência:
www.yoursite.com/refer/partnersitename
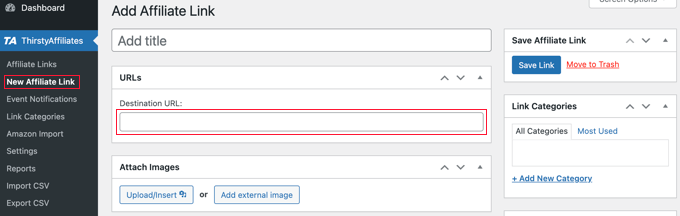
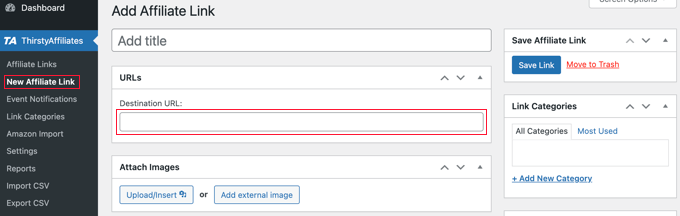
Os plug-ins adicionarão uma nova opção ao menu do WordPress, onde o senhor poderá adicionar seus links de afiliados. Veja como isso funciona com o ThirstyAffiliates. O senhor simplesmente copia e cola seu link especial de afiliado na caixa “Destination URL” (URL de destino).


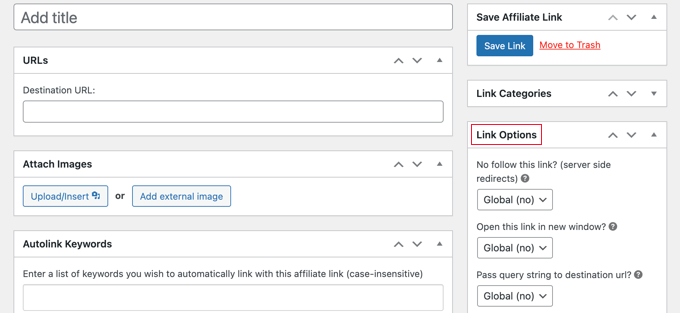
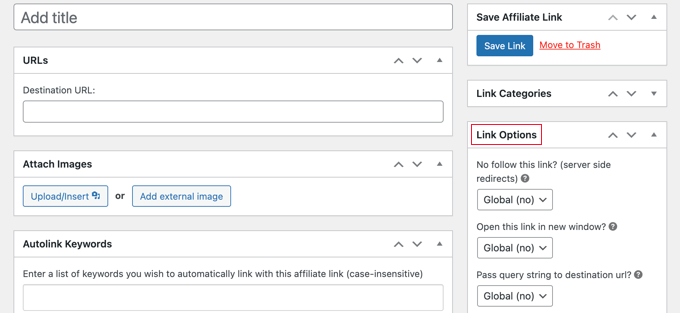
O senhor pode definir opções específicas para seu link no lado direito.
Essas opções incluem, por exemplo, decidir se o link será nofollow, se será aberto em uma nova janela ou guia e muito mais.


Quando terminar, certifique-se de clicar no botão “Save Link” (Salvar link).
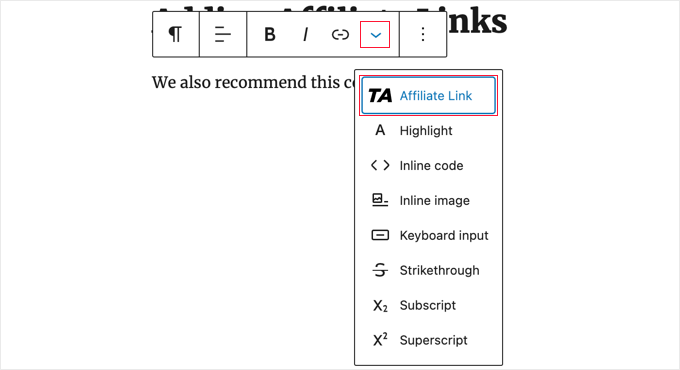
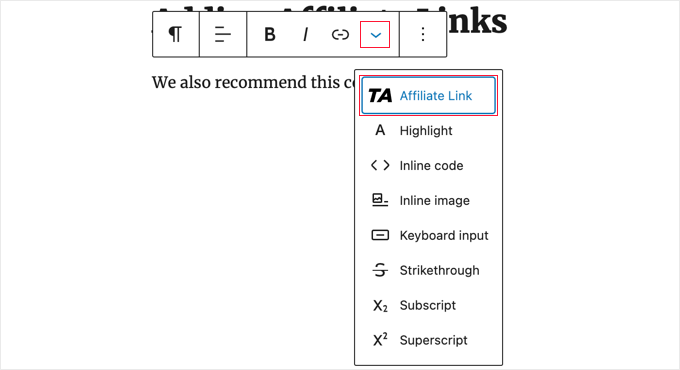
Depois de configurar seus links de afiliados, o senhor pode adicioná-los facilmente aos seus posts e páginas. Em um bloco de parágrafo, clique na seta para baixo e selecione a opção “Affiliate Link” (Link de afiliado):


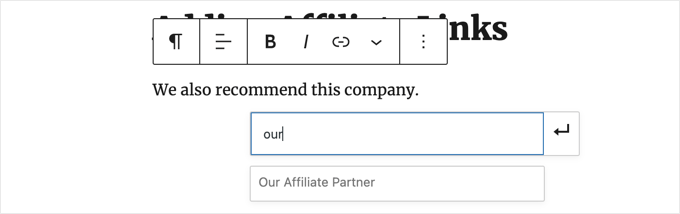
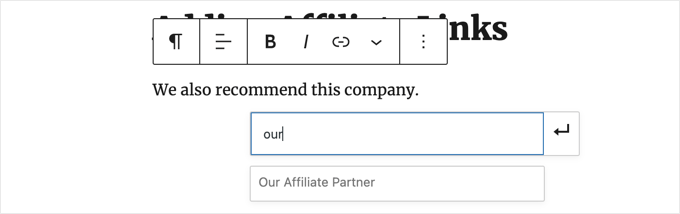
Em seguida, digite o início do nome que o senhor deu ao link de afiliado.
Em nosso exemplo, é “Our Affiliate Partner” (Nosso parceiro afiliado).


Em seguida, o senhor pode clicar no nome e em “Apply” (Aplicar) para adicionar o link de afiliado à sua postagem.
É fácil alterar um link de afiliado, por exemplo, quando a empresa à qual o senhor está vinculado muda para um programa de afiliados diferente.
O senhor só precisa alterar o link uma vez na página ThirstyAffiliates ou Pretty Links do painel de controle. O link em suas postagens permanecerá o mesmo de antes, mas agora será redirecionado para o novo link de afiliado em todos os lugares em que for usado.
Para obter mais plug-ins de afiliados úteis, confira nosso post sobre o melhores ferramentas e plugins de marketing de afiliados para WordPress.
Como adicionar manualmente um link em HTML
Ocasionalmente, o senhor pode querer adicionar um link ao seu site usando código HTML. Isso pode acontecer se o senhor precisar usar um bloco ou widget HTML personalizado.
O senhor também pode precisar editar diretamente um link em um arquivo de tema. Certifique-se de usar sempre um tema filho para que o senhor não perca suas alterações quando atualizar o tema pai.
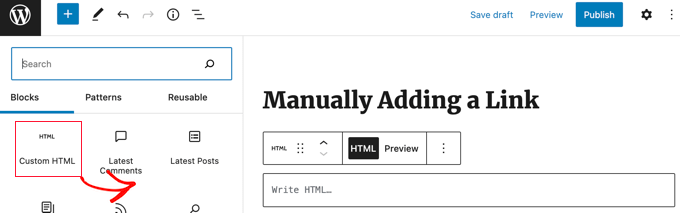
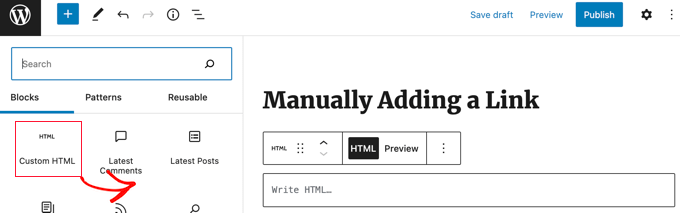
É fácil criar um link em HTML. Para experimentar, adicione um bloco HTML personalizado a um post ou página. O senhor pode encontrar esse bloco em “Widgets” ou pode procurá-lo usando a barra de pesquisa.


Em seguida, o senhor verá uma caixa onde poderá escrever HTML. Copie este código na caixa:
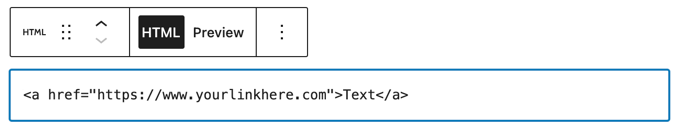
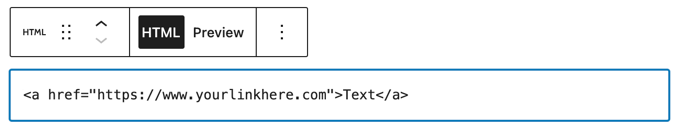
<a href="https://www.yourlinkhere.com">Text</a>
Ele deverá ter a seguinte aparência:


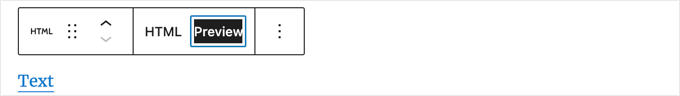
O senhor pode clicar na guia “Preview” (Visualizar) para ver como o código aparecerá no post ou na página:


Agora, clique novamente na tag “HTML” para que o senhor possa alterar o URL para a página da Web correta. O senhor também pode alterar a palavra ‘Text’ para a palavra ou palavras que deseja usar no link.
Talvez o senhor queira adicionar um título ao link, como fizemos anteriormente. Será necessário incluir um código como este e o senhor pode alterar “This is the title” (Este é o título) para o que quiser.
<a href="https://www.yourlinkhere.com" title="This is the title">Text</a>
Se quiser que o link seja aberto em uma nova guia, basta adicionar target="_blank" ao código HTML, da seguinte forma:
<a href="https://www.yourlinkhere.com" target="_blank">Text</a>
Se quiser que seu link seja nofollowed, adicione rel="nofollow", assim:
<a href="https://www.yourlinkhere.com" rel="nofollow">Text</a>
O senhor pode incluir todos eles de uma só vez. Aqui está um exemplo de um link com um título que abre em uma nova guia e é nofollowed:
<a href="https://www.yourlinkhere.com" title="This is the title" target="_blank" rel="nofollow">Text</a>
É assim que o senhor cria um link em HTML, se precisar.
Como adicionar links âncora no WordPress
Um link âncora é um tipo de link na página que leva o usuário a um local específico na mesma página. Ele permite que os usuários acessem a seção em que estão mais interessados.
Dê uma olhada na captura de tela animada abaixo:


Esses tipos de links são realmente úteis ao escrever tutoriais ou conteúdos mais longos, para que os usuários possam pular facilmente para a seção em que estão mais interessados.
Criamos um guia detalhado sobre como adicionar facilmente links de âncora no WordPress.
Como adicionar links de compartilhamento social no WordPress
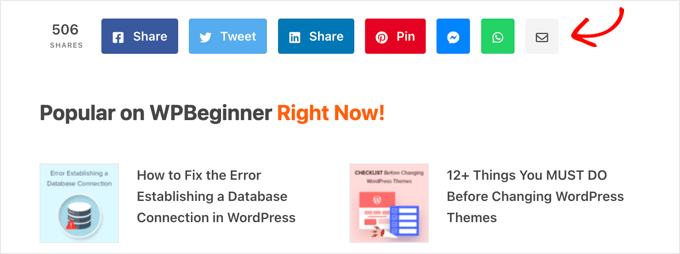
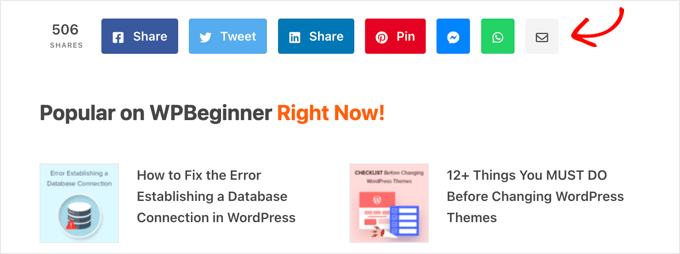
Deseja adicionar links ou botões de compartilhamento social em seu site?
Esses links facilitam para os usuários o compartilhamento do seu conteúdo nas redes sociais favoritas deles. Às vezes, os links ou botões de compartilhamento social também são acompanhados pela contagem total de compartilhamentos.


Não aconselhamos os usuários a adicionar esses links manualmente. Em vez disso, o senhor deve sempre usar um plugin de compartilhamento social. Temos um guia passo a passo sobre como adicionar botões de compartilhamento social no WordPress.
Esperamos que este artigo tenha ajudado o senhor a aprender como adicionar um link no WordPress. Talvez o senhor também queira ver nosso guia para iniciantes sobre como criar um endereço de e-mail comercial profissionale como iniciar um boletim informativo por e-mail para aumentar seu público.
Se o senhor gostou deste artigo, inscreva-se em nosso Canal do YouTube para ver tutoriais em vídeo sobre o WordPress. O senhor também pode nos encontrar em Twitter e Facebook.