O senhor deseja colocar imagens lado a lado em seu conteúdo do WordPress?
Muitas vezes, os iniciantes têm dificuldade em descobrir como colocar duas imagens uma ao lado da outra em seus posts e páginas do WordPress.
Neste guia passo a passo, mostraremos como colocar facilmente imagens lado a lado no WordPress (sem escrever nenhum código).


Por que adicionar imagens lado a lado no WordPress?
A adição de imagens lado a lado pode melhorar o apelo visual de seu site WordPress criando um layout mais interessante.
As imagens lado a lado também podem ajudar a fazer uso eficiente do espaço do site, permitindo que o senhor coloque mais recursos visuais em uma área limitada.
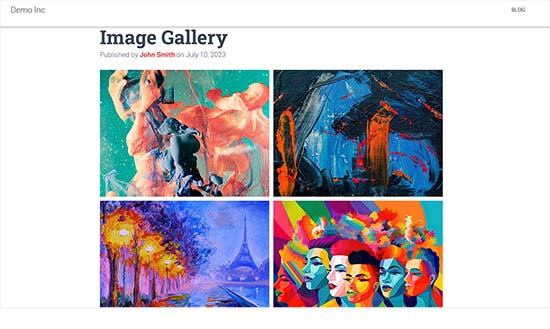
Por exemplo, se o senhor tiver um site de fotografia, organizar as imagens lado a lado ajudará o senhor a aproveitar ao máximo sua página do WordPress, exibindo as imagens de uma forma esteticamente agradável.
Além disso, às vezes, o senhor pode querer que os usuários comparem duas imagens em sua página blog do WordPress. Colocá-las lado a lado facilitará a análise e a compreensão das diferenças entre as imagens.
Dito isso, vamos ver como colocar facilmente as imagens lado a lado no WordPress.
Para este tutorial, mostraremos dois métodos diferentes, e o senhor pode usar os links abaixo para ir para o método de sua escolha:
Método 1: Adicionar imagens lado a lado no WordPress usando o Block Editor
Se estiver procurando uma maneira simples de adicionar imagens lado a lado usando o editor de blocos do Gutenbergentão este método é para o senhor.
O editor de blocos tem um bloco Gallery especial que permite que o senhor exiba facilmente imagens em linhas e colunas.
Primeiro, o senhor precisará criar um novo post/página ou editar um já existente para abrir o editor de conteúdo. Quando estiver lá, clique no botão “Add Block” (+) no canto superior esquerdo da tela para abrir o menu de blocos.
A partir daí, basta localizar e adicionar o bloco Gallery à página ou postagem.


Depois disso, o senhor pode adicionar facilmente imagens ao bloco da galeria a partir do computador, clicando no botão “Upload”.
O senhor também pode selecionar imagens do seu WordPress biblioteca de mídia clicando no botão “Biblioteca de mídia”.
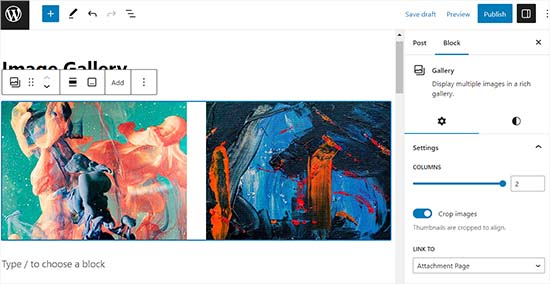
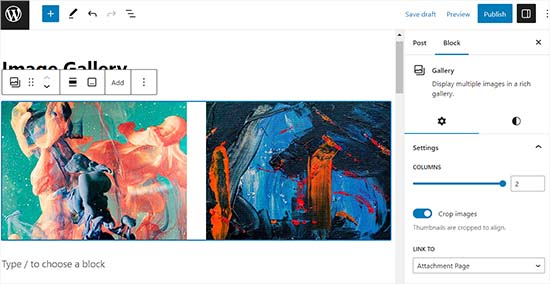
Como o senhor pode ver, adicionamos duas imagens ao nosso bloco Gallery e o WordPress as posicionou automaticamente lado a lado.


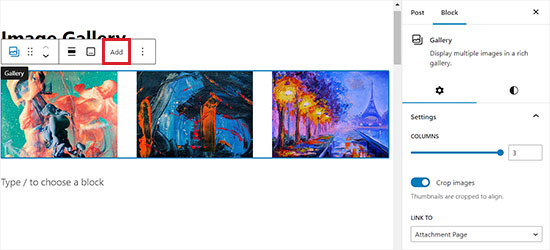
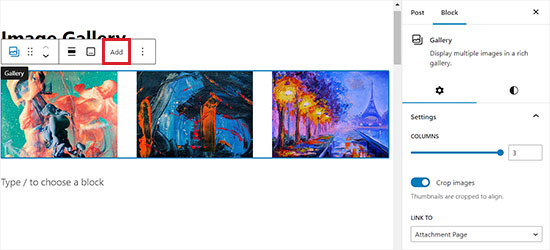
Se o senhor decidir adicionar uma terceira imagem, deverá clicar no botão “Add” (Adicionar) na barra de ferramentas do bloco, na parte superior.
Isso abrirá a biblioteca de mídia na qual o senhor poderá adicionar uma terceira imagem ao bloco Gallery. Depois de fazer isso, o senhor verá que o WordPress simplesmente redimensionou as imagens para colocá-las automaticamente lado a lado.


Entretanto, se o senhor decidir colocar uma quarta imagem no bloco Gallery, essa imagem será colocada sob as outras imagens.
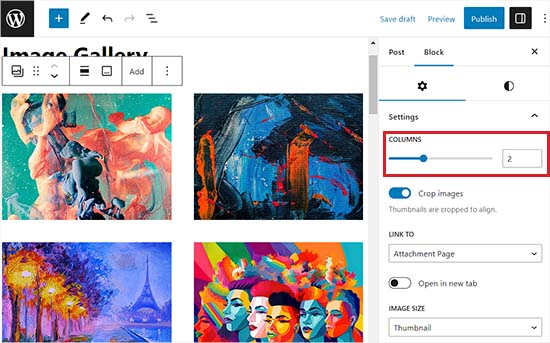
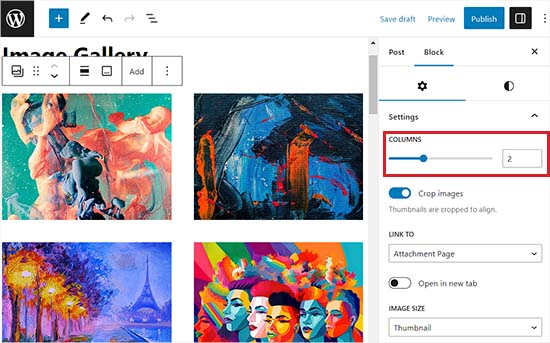
Para resolver isso, o senhor pode alterar o número de imagens que o WordPress deve incluir lado a lado em uma única coluna.
Por exemplo, se quiser duas imagens lado a lado e mais duas abaixo delas, o senhor pode definir Colunas como 2.


O senhor também pode cortar as imagens para que fiquem alinhadas, ajustar o tamanho das imagens, vinculá-las a páginas diferentes e alterar a cor do plano de fundo no painel de blocos.
Para obter instruções detalhadas, o senhor pode consultar nosso guia para iniciantes sobre Como criar uma galeria de imagens no WordPress.
Quando terminar, não se esqueça de clicar no botão “Update” (Atualizar) ou “Publish” (Publicar) para armazenar suas alterações.
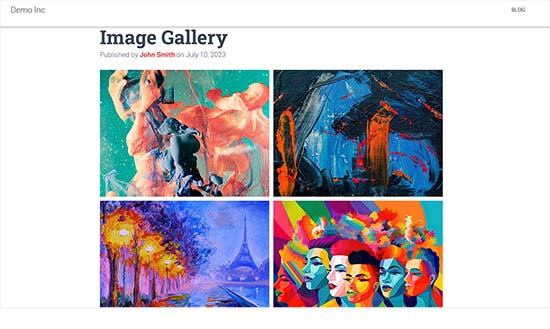
Agora, basta acessar seu site para visualizar as imagens lado a lado.


Método 2: Adicionar imagens lado a lado no WordPress usando um plug-in
Se estiver usando o plugin o antigo editor clássico do WordPressou se quiser criar galerias mais complexas do que o bloco Gallery padrão, então este método é para você.
Recomendamos o uso de Galeria Envira porque é a melhor plugin de galeria do WordPress.
Nota: A Envira Gallery também tem um versão gratuita que o senhor pode usar. No entanto, usaremos o plano Pro para este tutorial.
Primeiro, o senhor precisará instalar e ativar o Galeria Envira plugin. Para obter mais detalhes, consulte nosso guia passo a passo sobre Como instalar um plug-in do WordPress.
Após a ativação, vá para a seção Envira Gallery ” Adicionar novo a partir do painel do WordPress.
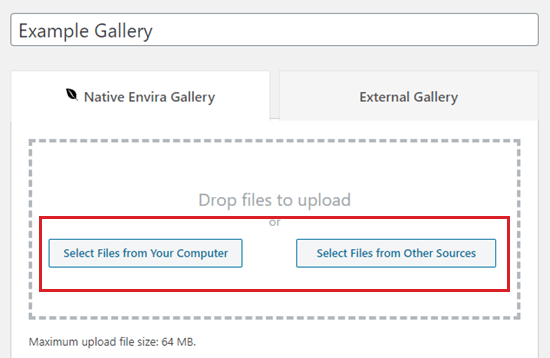
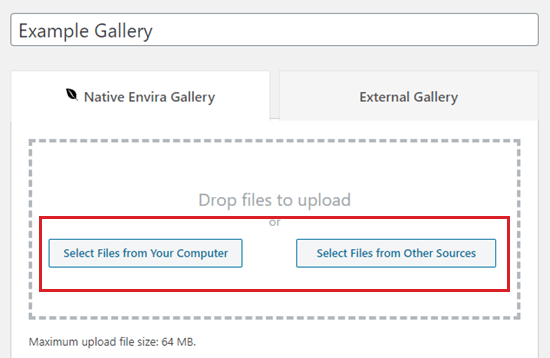
Quando estiver lá, o senhor terá de dar um título à sua nova galeria. Chamamos a nossa de “Example Gallery”.


Depois disso, carregue as imagens que deseja usar do computador clicando no botão “Select Files From Your Computer” (Selecionar arquivos do computador).
Para carregar imagens da biblioteca de mídia, clique no botão “Select Files from Other Sources” (Selecionar arquivos de outras fontes).
Depois de carregar as imagens, role para baixo até a seção Gallery (Galeria) para visualizá-las.
A partir daqui, o senhor pode dar às suas imagens um título e um texto alternativo. O título aparece abaixo da imagem quando o usuário passa o cursor do mouse sobre ela.


O título também aparece abaixo da imagem no modo pop-up da lightbox, que veremos em breve.
Para editar o título e texto alternativoSe o senhor tiver uma imagem na galeria, clique no botão “Edit” (Editar).


Em seguida, o senhor pode alterar o título da imagem e também inserir o texto alternativo, pois isso é útil para sua SEO do seu site WordPress.
Se o título descreve a imagem, o senhor pode simplesmente repeti-lo no texto alternativo.


Quando terminar, certifique-se de clicar no botão “Save Metadata” (Salvar metadados) antes de fechar a janela.
Se o senhor não fizer isso, as alterações feitas não serão salvas na galeria.


Por fim, role de volta para a parte superior da página e clique no botão “Publish” (Publicar) para salvar a galeria de imagens que o senhor acabou de criar.
Depois disso, vá até a página ou postagem do WordPress em que o senhor deseja adicioná-la.


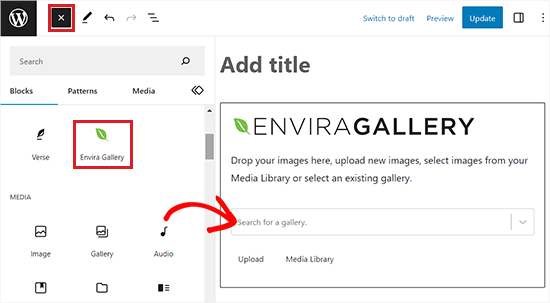
Quando estiver lá, clique no botão ‘Add Block’ (+) no canto superior esquerdo da tela para abrir o menu de blocos.
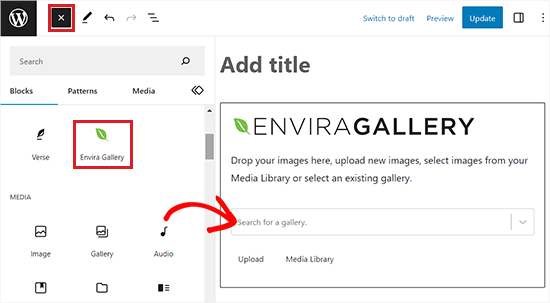
A partir daí, localize e adicione o bloco Envira Gallery à página/post.


Em seguida, será necessário selecionar a galeria que o senhor criou no menu suspenso do próprio bloco.
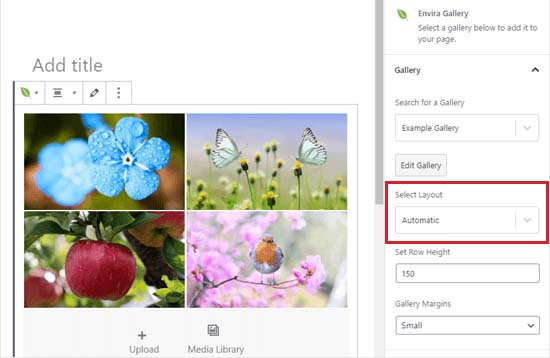
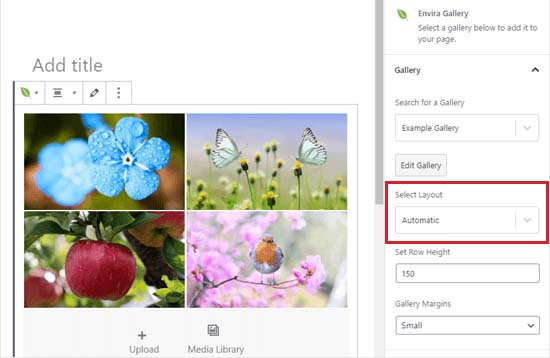
Agora, para exibir as imagens na galeria lado a lado, vá até o painel do bloco no canto direito da tela.
A partir daí, role para baixo até a seção “Select Layout” (Selecionar layout) e escolha o número de colunas no menu suspenso. Suas imagens agora serão exibidas lado a lado na página do WordPress.


O senhor também pode alterar as margens da galeria, ativar o isótopo e definir as configurações da lightbox no painel de blocos.
Quando terminar, não se esqueça de clicar no botão “Publish” ou “Update” para armazenar suas configurações.
Agora, o senhor pode visitar seu site para ver as imagens exibidas lado a lado.


O usuário agora pode clicar em qualquer imagem para ver a versão em tamanho real em uma caixa de luz.
Além disso, o usuário também pode percorrer as imagens usando a lightbox.


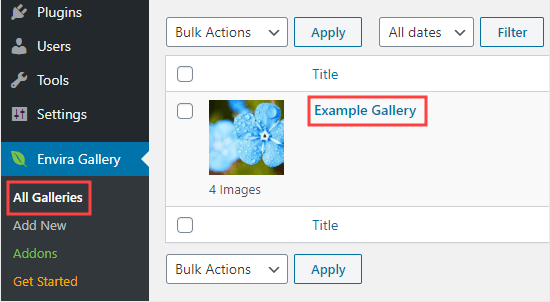
Se quiser adicionar mais imagens à sua galeria, o senhor pode voltar a ela visitando a página Envira Gallery ” Todas as galerias em seu painel do WordPress.
Quando estiver lá, basta clicar no nome da sua galeria para editá-la.


Qualquer alteração que o senhor fizer na sua galeria aparecerá onde quer que a tenha colocado em seus posts, páginas ou barras laterais. O senhor não precisa adicioná-la a esses locais novamente.
Dica: Se o senhor for estiver usando o editor clássico em vez do editor de blocos, o senhor ainda pode usar o Envira Gallery.
O senhor verá um botão “Add Gallery” acima do editor clássico que pode ser usado para adicionar uma galeria existente à sua postagem.
Quando terminar, não se esqueça de clicar no botão “Publish” (Publicar) ou “Update” (Atualizar) para armazenar suas configurações.


Bônus: Alinhar imagens no WordPress
Quando o senhor adiciona duas imagens lado a lado, elas devem estar alinhadas para criar uma aparência coesa e visualmente atraente.
Mesmo que o senhor esteja adicionando uma única imagem ao seu blog do WordPresso senhor ainda vai querer alinhá-lo com seu conteúdo para criar um equilíbrio visual.
O senhor pode alinhar facilmente as imagens no editor de blocos do WordPress clicando no botão “Alinhar” na barra de ferramentas acima do bloco.
Isso abrirá algumas opções nas quais o senhor pode deslocar a imagem para a direita ou para a esquerda, torná-la da mesma largura que o contêiner ou usar a opção de largura total para que a largura da imagem seja igual à do restante da página.


Além disso, o senhor também pode usar o Bloco de colunas para alinhar sua imagem com o conteúdo. Para fazer isso, o senhor terá de selecionar a variação 50/50.
Depois de fazer isso, o senhor poderá adicionar um bloco de imagem que se alinhe perfeitamente ao conteúdo.


Além disso, o senhor também pode envolver o texto em torno da imagem, usando o bloco de grupo, adicione o bloco de coberturaou fazer muito mais para alinhar imagens juntas ou separadas.
Para obter mais informações, consulte nosso guia para iniciantes sobre Como alinhar imagens no editor de blocos do WordPress.
Esperamos que este tutorial tenha ajudado o senhor a aprender como colocar imagens lado a lado no WordPress. Talvez o senhor também queira ler nosso guia sobre Como alterar a altura e a largura do bloco no WordPress e nossa lista abrangente de plug-ins obrigatórios do WordPress (escolha do especialista) para ajudar a expandir seus negócios.
Se o senhor gostou deste artigo, por favor, assine o nosso Canal do YouTube para ver tutoriais em vídeo sobre o WordPress. O senhor também pode nos encontrar em Twitter e Facebook.