O senhor é um novo usuário do WordPress.org que deseja aprender a editar seu site WordPress?
Aqui no WPBeginner, ajudamos milhões de iniciantes a criar seus sites usando o WordPress, que é o criador de sites mais popular do mercado. Se o senhor precisa de ajuda para editar seu site, veio ao lugar certo.
Neste artigo, mostraremos ao senhor os conceitos básicos de edição de um site WordPress.


Uma visão geral das maneiras de editar um site WordPress
Como um site de código aberto sistema de gerenciamento de conteúdoO WordPress tem muitos recursos para criar e editar seu site.
Se o senhor instalou o WordPress recentemente, então o senhor deve ter se deparado com o Gutenberg, que é o editor de blocos de arrastar e soltar do WordPress que permite personalizar uma página ou postagem. Esse recurso é bastante fácil e amigável para iniciantes.


O senhor também deve ter visto o Full Site Editor.
Essa é uma extensão do Gutenberg que permite que o senhor use o editor de blocos para personalizar temas do WordPress baseados em blocos.


Dito isso, se o senhor usar um editor de site clássico, sem blocos tema do WordPress, então o FSE não estará disponível para o senhor. Em vez disso, o senhor terá de usar o WordPress Theme Customizer.
Esse recurso não vem com uma função de arrastar e soltar, portanto, não é tão fácil de usar. O senhor precisa editar seu tema usando algumas configurações de menu no painel esquerdo.


Se precisar de mais opções de personalização que não estejam disponíveis nos recursos internos do WordPress, o senhor pode instalar um plugin construtor de páginas como SeedProd.
É o que geralmente recomendamos aos iniciantes no WordPress. Assim como o Gutenberg, o SeedProd tem um recurso de arrastar e soltar. No entanto, ele oferece mais maneiras de ser criativo, como efeitos de animação e mais opções de blocos de conteúdo para criar suas páginas.


Alguns usuários do WordPress também usam o Editor Clássico. É o editor legado de páginas e postagens do WordPress que se parece um pouco com um editor de documentos.
Esse recurso não está mais ativado por padrão no versões mais recentes do WordPress. No entanto, algumas pessoas ainda o utilizam porque estão mais familiarizadas com ele e querem manter o design de seus sites atuais.


Neste artigo, mostraremos aos senhores como editar diferentes partes do seu site WordPress usando os editores que mencionamos.
Também presumiremos que o senhor já tenha o WordPress instalado e configurado. Caso contrário, o senhor precisará de um hospedagem do WordPress plano, nome do domínioe Instalação do WordPress.
Deseja pular para uma seção específica deste tutorial? Fique à vontade para usar os links rápidos abaixo:
Como editar um tema do WordPress
Uma das primeiras coisas que o senhor deve fazer depois de instalar o WordPress é escolher e personalizar o tema. Mostraremos ao senhor três maneiras de fazer isso.
Personalização de um tema de bloco com o Full Site Editor
O Full Site Editing foi introduzido no WordPress 5.9. Ele foi projetado para facilitar a edição de temas de blocos do WordPress usando o editor de blocos.
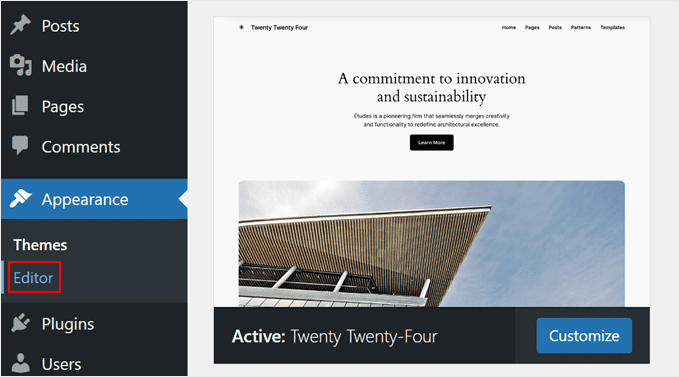
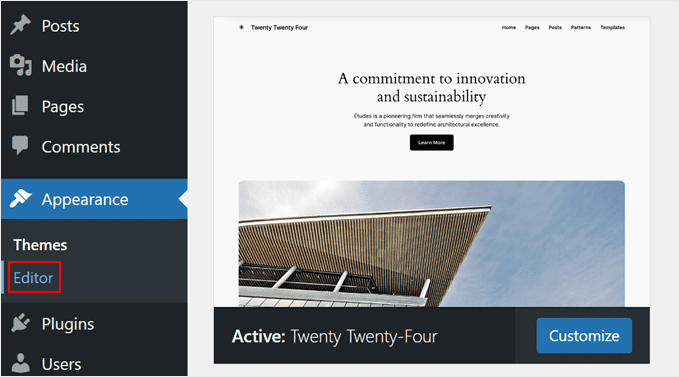
Um sinal revelador de que o senhor está usando um tema WordPress em bloco é que verá Appearance ” Editor em sua área de administração do WordPress. Se o senhor vir Appearance ” Customize em vez disso, o senhor pode pular para usando o personalizador de temas.


Para usar o Full Site Editor, o senhor precisará ter um tema de bloco instalado. O senhor pode encontrar muitos deles em nossa lista de temas de blocos. melhores temas de blocos do WordPress para o Full Site Editing.
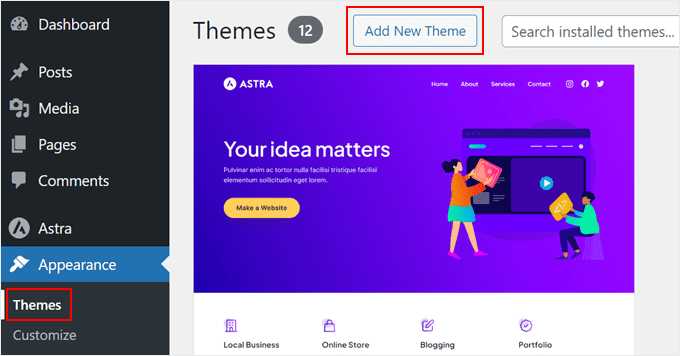
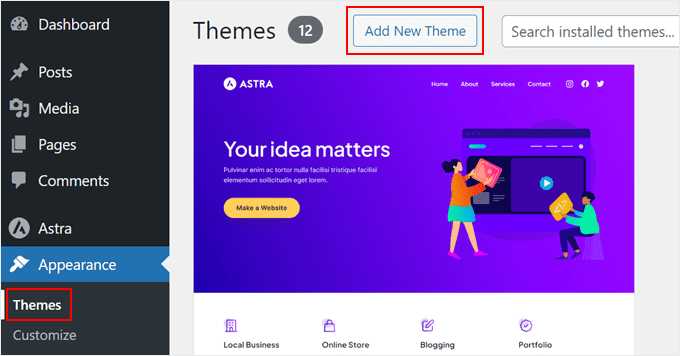
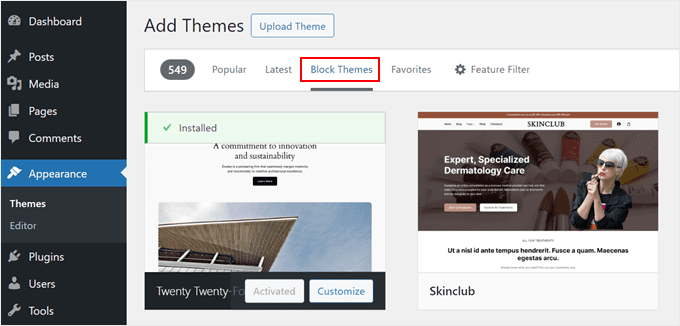
Se o senhor quiser encontrar algumas opções gratuitas, acesse Appearance ” Temas. Em seguida, clique em ‘Add New Theme’.


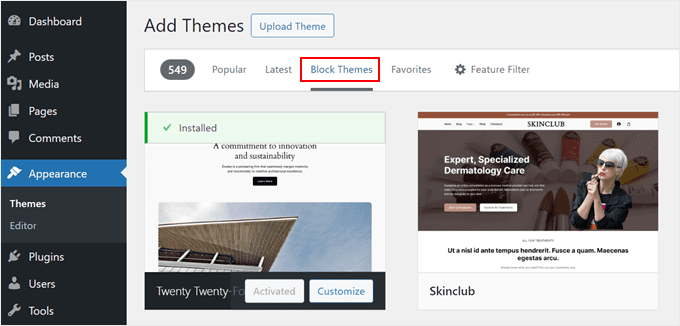
Depois disso, basta mudar para a guia “Block Themes” (Bloquear temas).
Em seguida, o senhor verá dezenas de temas de blocos na tela. Para obter instruções de instalação, consulte nosso guia passo a passo sobre Como instalar um tema do WordPress.


Depois de instalar o tema, o senhor deve ir para Appearance ” Editor.
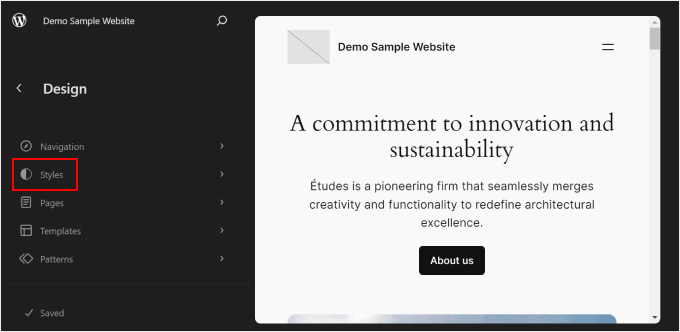
Agora, o senhor verá o painel principal de edição completa do site. O senhor pode então editar o menu de navegação do temaO senhor pode usar o menu de navegação, estilos, páginas, modelos e padrões.
Discutiremos esses tópicos no restante do tutorial, mas mostraremos brevemente como alterar o estilo do seu tema.
Para fazer isso, clique no menu “Styles” (Estilos).


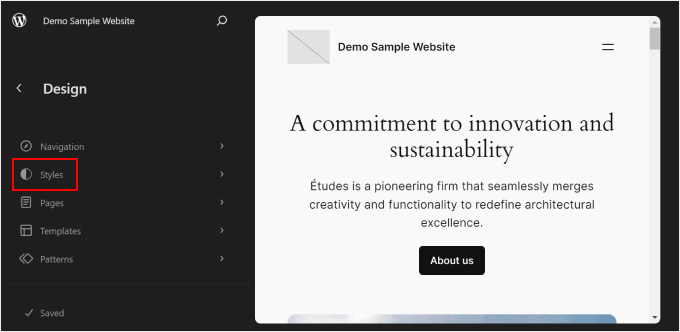
Agora, o senhor verá uma lista dos esquema de cores e tipografia emparelhamentos fornecidos pelo tema.
Sempre que o usuário clicar em um estilo, a interface o visualizará para o senhor.


Quando o senhor estiver satisfeito com sua escolha, basta clicar em “Save” (Salvar). Como alternativa, o senhor pode criar um estilo personalizado.
O senhor pode saber mais sobre essa e outras maneiras de usar o Full Site Editor em nosso guia para iniciantes no WordPress Full Site Editing.
Personalização de um tema clássico com o personalizador de temas
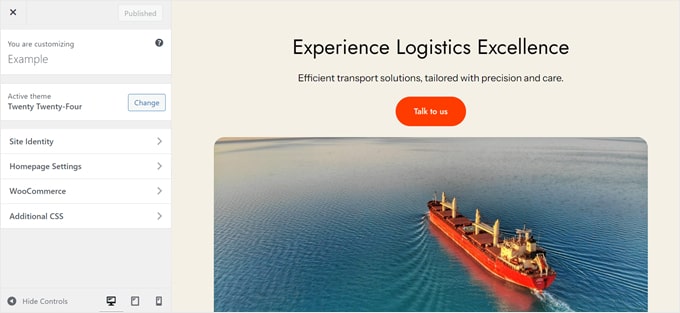
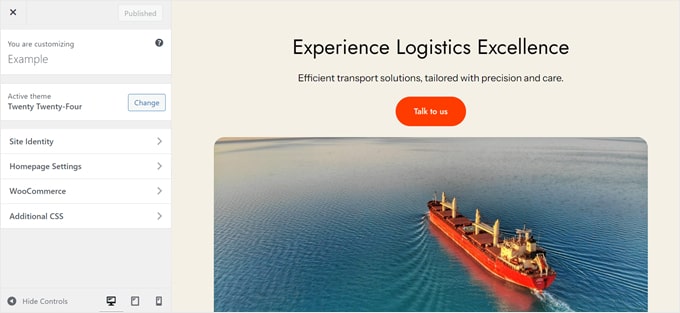
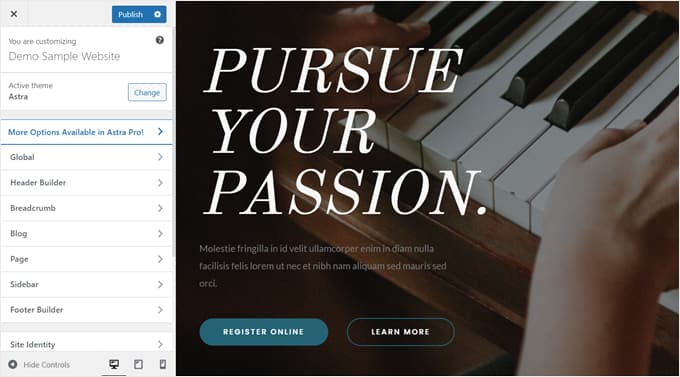
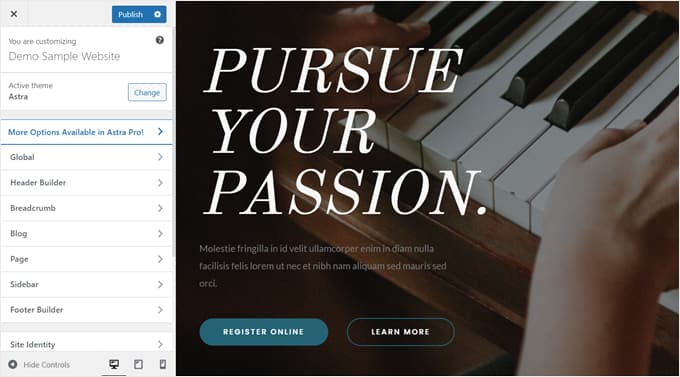
Se usar um tema clássico do WordPress, o senhor trabalhará com o personalizador de temas para editá-lo. Basta ir até Appearance ” Customize na seção Área de administração do WordPress para acessá-la.


Agora, o que o senhor pode personalizar aqui varia de acordo com o tema que estiver usando.
Por exemplo, se o senhor tiver o tema tema Astrae, em seguida, o senhor pode personalizar o estilo de todo o seu site, cabeçalho, rodapé, barra lateral, página, logotipo e assim por diante.
Por esse motivo, recomendamos que o senhor leia a documentação do seu tema para obter mais instruções.


Nosso guia sobre o Personalizador de temas pode lhe dar indicações mais detalhadas.
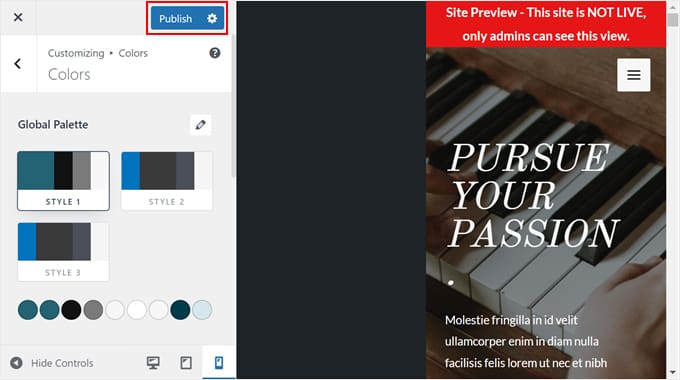
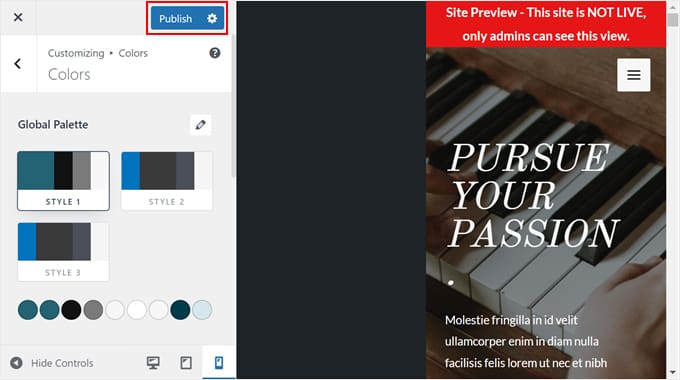
Depois de fazer as alterações, o senhor pode visualizar o site em diferentes resoluções de tela. Em seguida, o senhor pode clicar no botão “Publish” (Publicar) na parte superior para tornar suas edições efetivas.


Uma desvantagem do Theme Customizer é que sua experiência de usuário não é tão flexível ou fácil quanto o editor de blocos. Se o senhor se sentir assim, recomendamos usar o próximo método.
Personalização de um tema do WordPress com um plug-in do Page Builder
Muitos usuários do WordPress que não estão satisfeitos com os recursos de design integrados da plataforma usam um construtor de páginas para editar seu site. Esse é um plugin do WordPress que pode substituir o editor padrão para projetar diferentes partes do seu site.
A maioria dos construtores de páginas vem com a funcionalidade de arrastar e soltar, portanto, são tão fáceis de usar quanto o editor de blocos. Além disso, eles vêm com mais blocos e modelos de página para personalizar seu site.
De todos os construtores de páginas que testamos, descobrimos que SeedProd para ser o melhor. Ele vem com mais de 300 modelos para várias categorias do setor, desde comércio eletrônico e acomodações até serviços.
Para saber mais, consulte nosso detalhado Análise da SeedProd.


Observação: Enquanto o SeedProd vem em um versão gratuitarecomendamos a atualização para a versão Plano Pro para acessar o Theme Builder. É isso que usaremos neste tutorial.
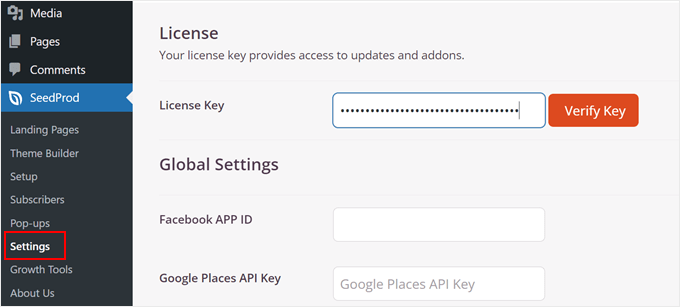
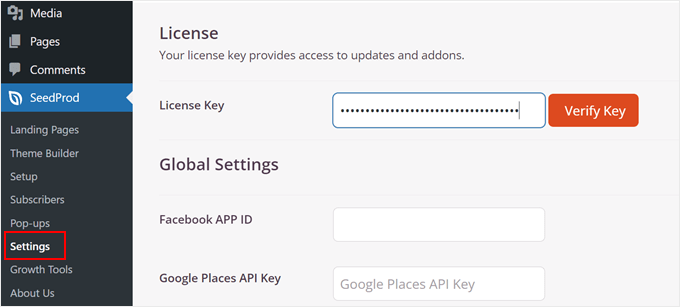
Para usar o SeedProd, o senhor precisará instalar o plug-in do WordPress primeiro. Depois disso, vá para SeedProd ” Configurações para ativar sua licença do plano Pro. Basta inserir sua chave de licença e clicar em ‘Verify Key’ para concluir essa etapa.


Em seguida, vá para SeedProd ” Theme Builder.
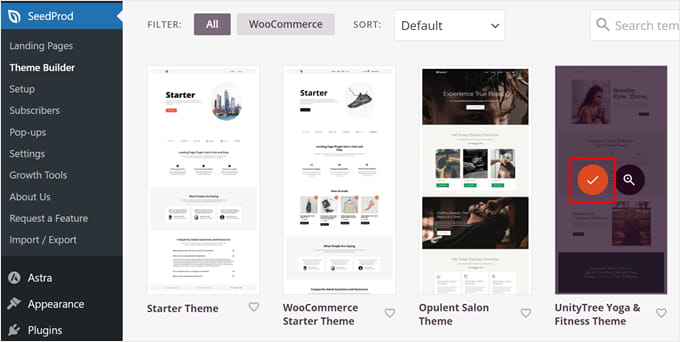
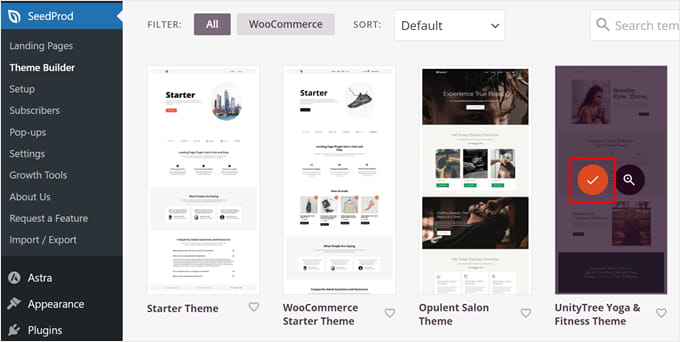
Basta clicar em ‘Kits de modelos de temas‘ para visualizar suas opções de tema.


Como o senhor pode ver, há muitos kits de modelos de temas disponíveis, desde lojas on-line a sites de serviços. Fique à vontade para usar as configurações de filtragem e classificação para encontrar a opção certa para suas necessidades.
Depois de fazer sua escolha, basta passar o mouse sobre o modelo de tema e clicar no botão de marca de seleção laranja para usá-lo.


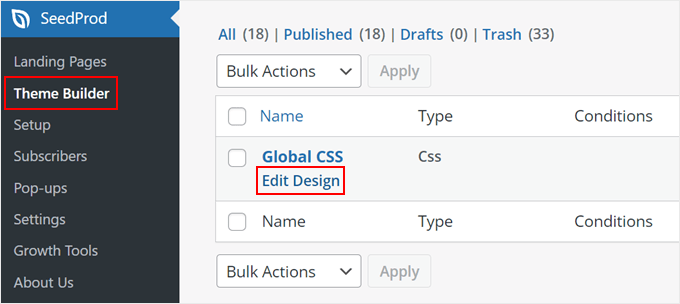
Agora, basta voltar à página do Theme Builder e selecionar o modelo de tema que o senhor deseja editar.
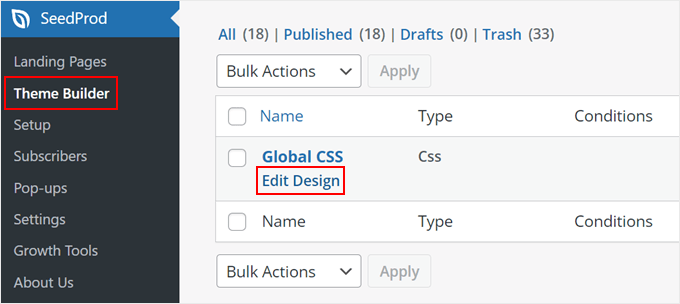
Para fins de demonstração, mostraremos ao senhor como editar o estilo do modelo de tema do SeedProd. Para fazer isso, localize o modelo de tema ‘Global CSS’, passe o mouse sobre ele e clique em ‘Edit Design’.


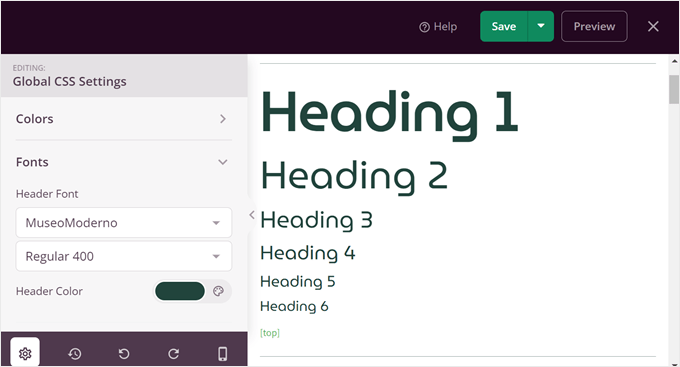
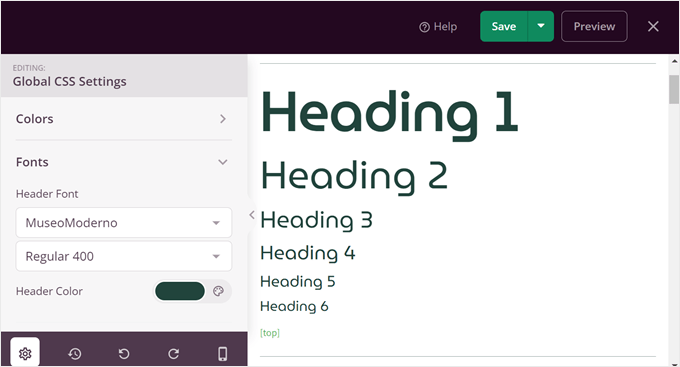
Agora o senhor está dentro do construtor de páginas SeedProd e pode personalizar o estilo do seu modelo de tema. Aqui, o senhor pode alterar as cores, as fontes e os planos de fundo do site, botões, formulários e layout.
Vamos ver como alterar a fonte padrão do tema. Para fazer isso, abra o menu “Fonts” (Fontes). Em seguida, basta escolher uma das várias opções de fonte e cor do SeedProd para o título e o corpo do texto.
Todas as alterações feitas pelo senhor serão exibidas automaticamente na visualização do lado direito.


Quando o senhor estiver satisfeito com o estilo, basta clicar em “Save” (Salvar) para oficializar as alterações.
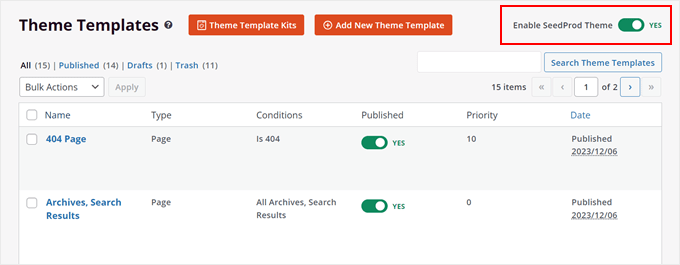
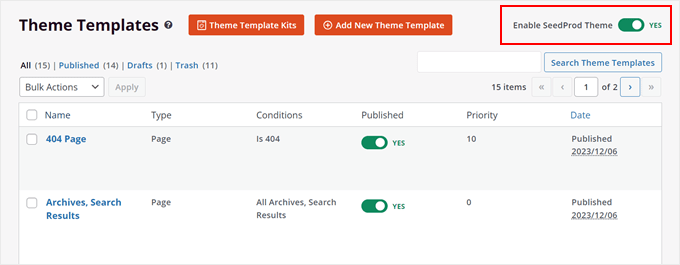
Em seguida, o senhor pode voltar para SeedProd ” Theme Builder e ative a opção “Enable SeedProd Theme” (Ativar tema SeedProd) no canto superior direito.


Para obter mais informações sobre como editar temas do WordPress com o SeedProd, o senhor pode consultar nosso guia sobre Como criar facilmente um tema WordPress personalizado.
Como editar uma página ou postagem do WordPress
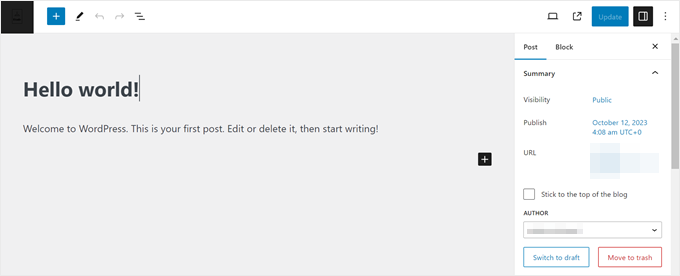
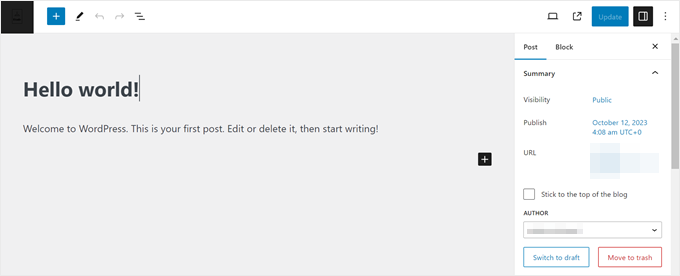
Se o senhor atualizou o WordPress para a versão mais recente, provavelmente usará o editor de blocos Gutenberg para editar uma página ou postagem.
O senhor pode criar uma nova página acessando Páginas ” Adicionar nova Página. Isso criará automaticamente uma página totalmente em branco e o direcionará para o editor de blocos.
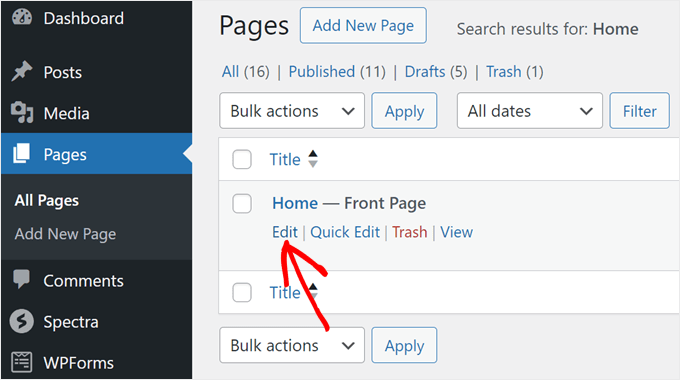
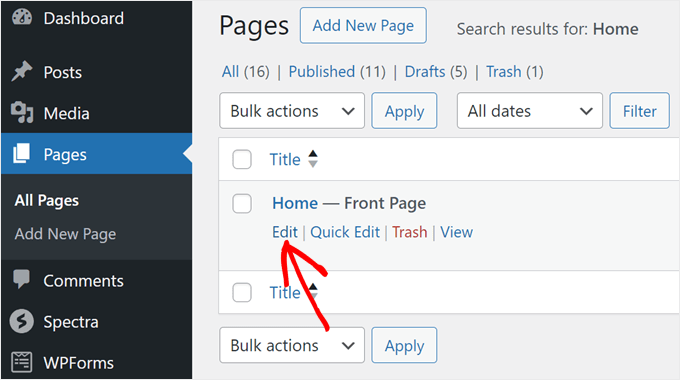
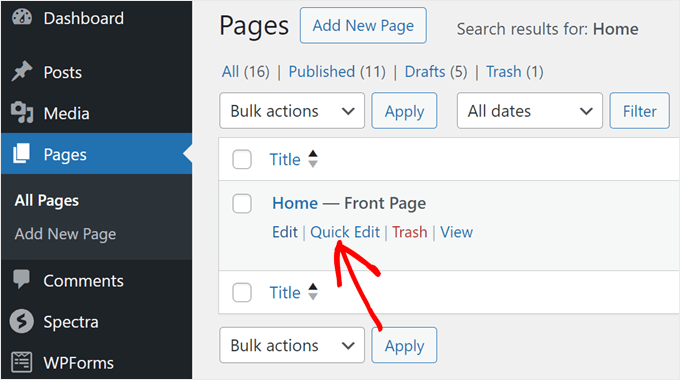
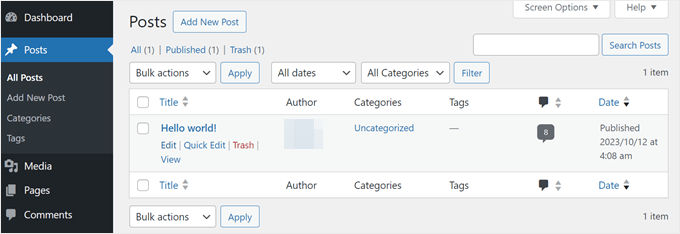
Por outro lado, se o senhor quiser editar uma página existente, como a página inicial ou o página do blogo senhor pode ir para Páginas ” Todas as páginas. Passe o cursor sobre a página que deseja editar e clique em ‘Edit’ (Editar).


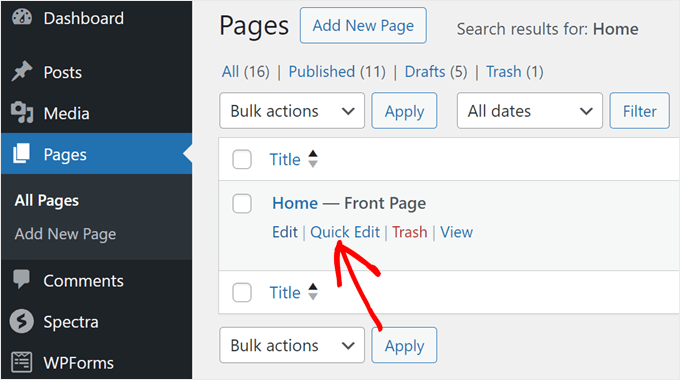
Como alternativa, há também o recurso de edição rápida.
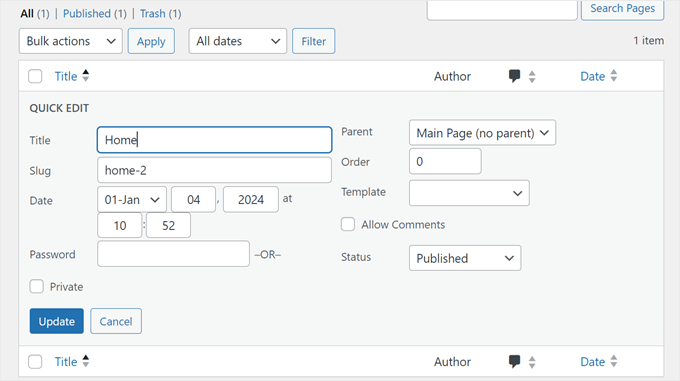
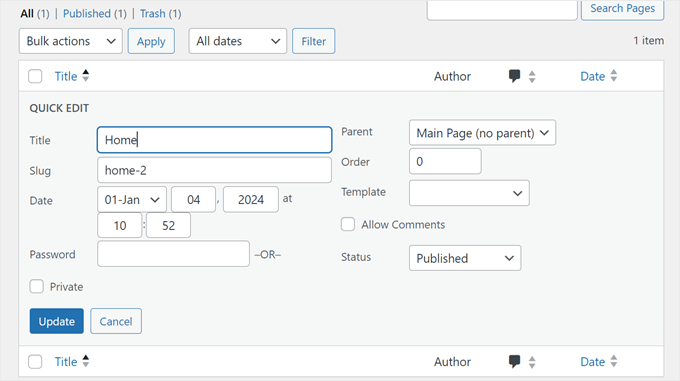
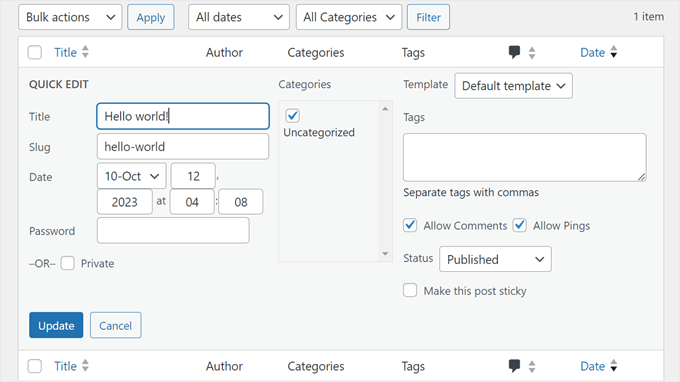
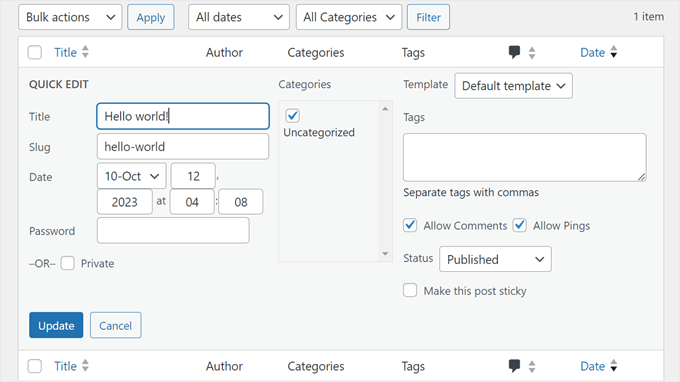
Isso permite que o senhor modifique o título da página, o slug do URL e a data da última modificação.


O senhor pode fazer várias coisas com o recurso Quick Edit.
Os exemplos incluem definir uma senha para a página, tornando-a privada, atribuindo-a como uma página principal, alterando o modelo da página, permitindo ou não comentários e alterando o status da página.


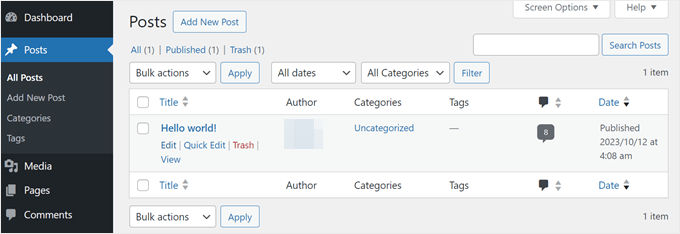
Para criar uma nova postagembasta acessar Posts ” Adicionar novo Postar para criar uma nova postagem em branco e editá-la usando o editor de blocos.
Como antes, o senhor pode editar uma postagem existente no blog do WordPress passando o cursor sobre a postagem selecionada e clicando em “Edit”.


O recurso Quick Edit para posts é semelhante, mas com algumas pequenas diferenças.
Aqui, o senhor também pode adicionar tags, permitir/desautorizar pings e tornar a postagem fixa (em destaque em seu site).


Depois que o senhor abre uma página ou postagem do WordPress, há muitos coisas que o senhor pode fazer no editor de blocos.
Normalmente, o senhor começará clicando no botão “+” adicionar bloco no canto superior esquerdo.
É nesse local que o senhor encontrará todos os blocos disponíveis no WordPress e nos plug-ins que usa.


Em seguida, o senhor pode arrastar e soltar um bloco na área de edição principal.
Depois disso, o senhor pode usar a barra de ferramentas e a barra lateral de configurações do bloco para configurar o estilo, as dimensões, o espaçamento e outros aspectos do bloco.


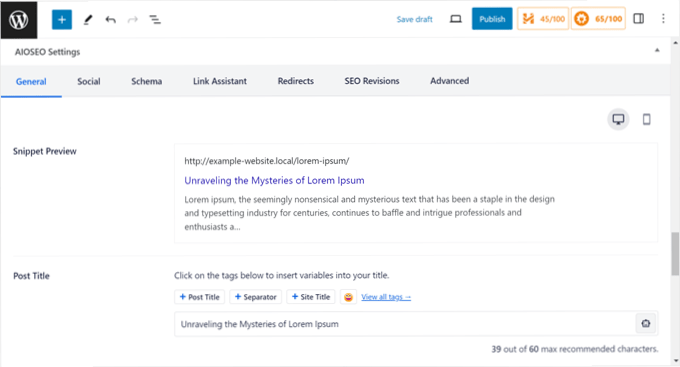
Se o senhor tiver instalado um plugin do WordPress, também poderá ver algumas configurações abaixo da interface de edição.
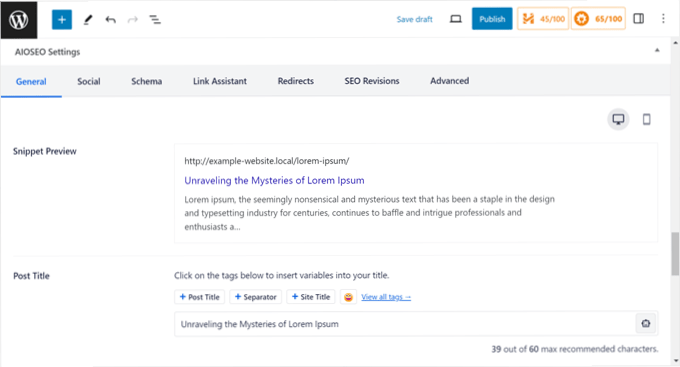
Por exemplo, o SEO tudo em um mostrará uma seção em que o usuário pode otimizar o metatítulo e a descrição da página ou do post para os mecanismos de pesquisa.


Temos vários guias para o senhor aprender mais sobre a edição de posts e páginas, portanto, não deixe de consultá-los:
Como editar uma página ou postagem do WordPress com o Editor Clássico
Se quiser usar o Editor Clássico, o senhor precisará ativá-lo. O senhor pode ler nosso artigo sobre como desativar o Gutenberg e ativar o Editor Clássico para fazer isso.
Depois disso, basta criar um novo post ou página acessando Postagens “ Adicionar nova postagem ou Páginas “ Adicionar nova páginae o Classic Editor será exibido na tela.


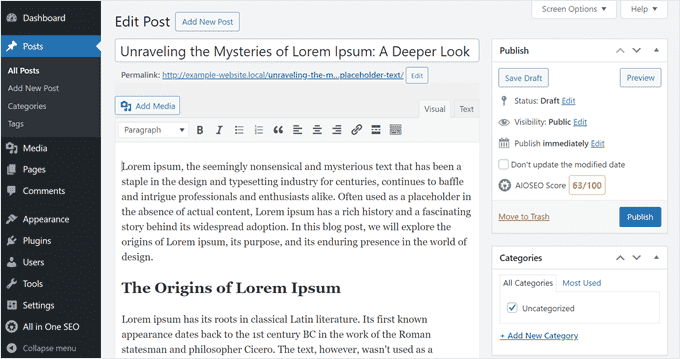
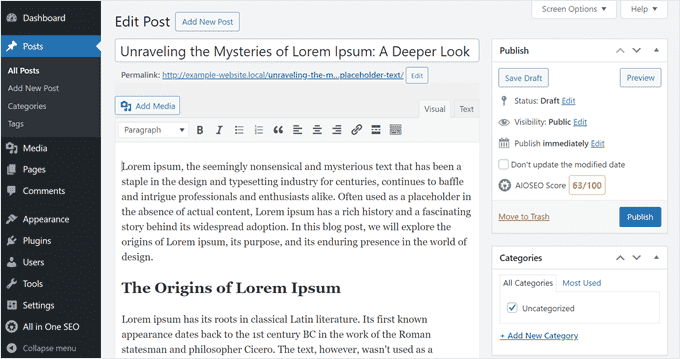
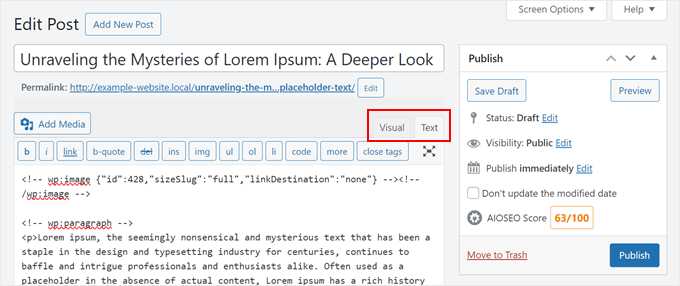
Ao contrário do editor de blocos, o senhor não adicionará blocos para inserir conteúdo em seu página ou post. Em vez disso, o senhor só pode digitar texto, formatá-lo usando os controles na parte superior do painel de edição e adicionar arquivos de mídia ao seu conteúdo clicando no botão “Add Media”.
Na parte inferior e nas laterais da interface de edição, há configurações para publicar a página/post, definir as categorias/tags da página ou do post, carregar uma imagem em destaque e assim por diante.
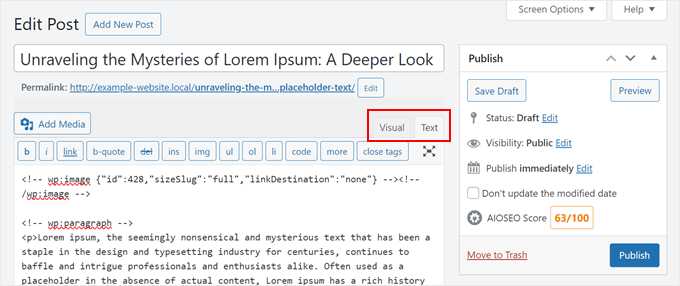
O senhor também pode alternar entre o visual e o edição de texto . Com o segundo editor, o senhor pode modificar o código HTML do post ou da página.


Como editar uma página do WordPress com um construtor de páginas
Se o senhor já usa um construtor de páginas como o SeedProd para editar seu tema, o senhor pode usá-lo para editar uma página também. Dessa forma, o senhor pode manter a consistência do design em todas as suas páginas.
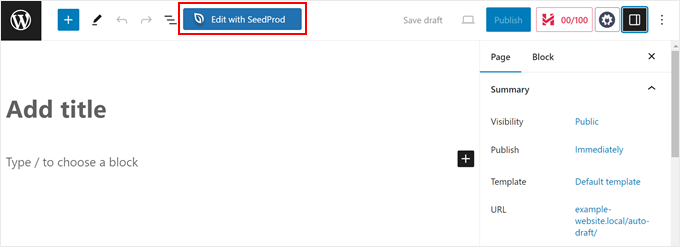
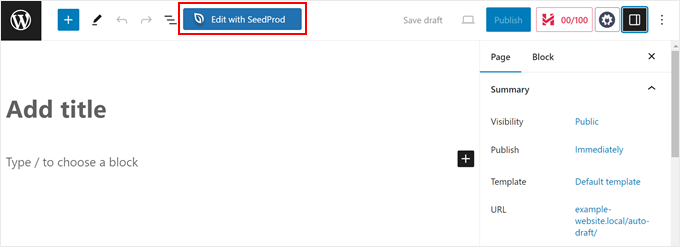
O senhor precisará criar uma nova página e abrir o editor de blocos. Se o SeedProd estiver ativo, o senhor verá um botão na parte superior que diz “Editar com o SeedProd”. O senhor pode clicar nele.
O senhor também pode fazer isso com uma página existente. No entanto, observe que o conteúdo não será transferido, e o senhor terá de criar a página do zero.


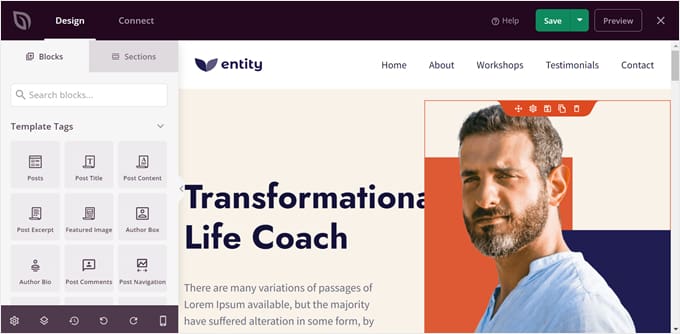
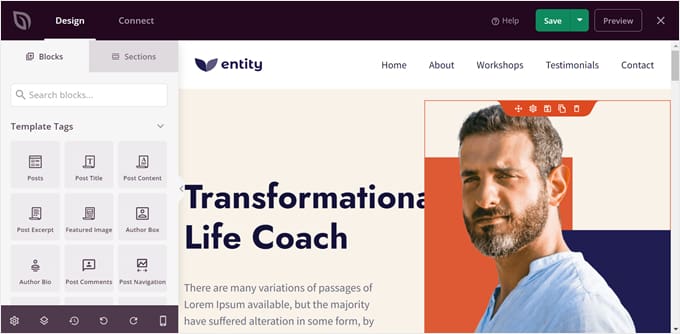
No construtor de páginas, o senhor verá que o cabeçalho e o rodapé do tema SeedProd foram adicionados. Tudo o que o senhor precisa fazer é começar a criar a página.
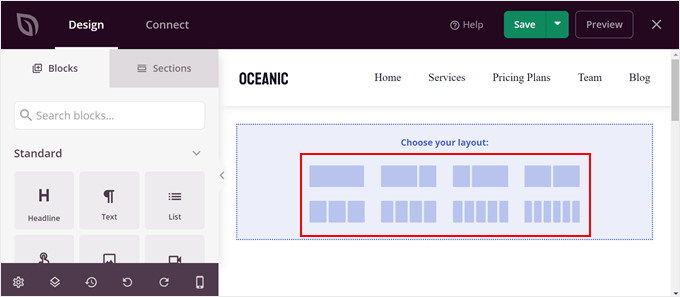
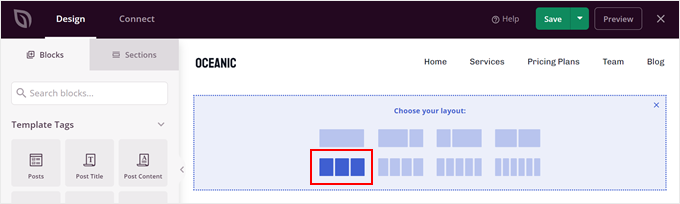
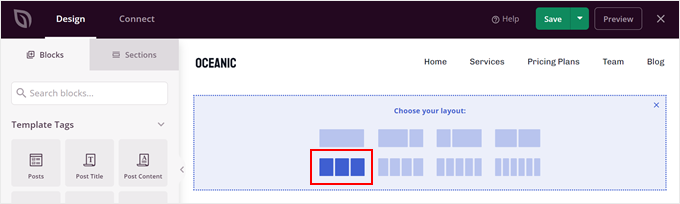
Primeiro, escolha um dos 8 layouts para usar na página.


No lado esquerdo, há todos os blocos e seções que podem ser arrastados e soltos no lado direito, que é a visualização do modelo.
O senhor pode usá-los para inserir conteúdo na página.


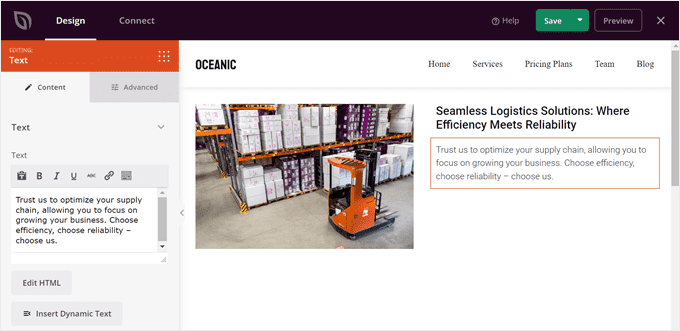
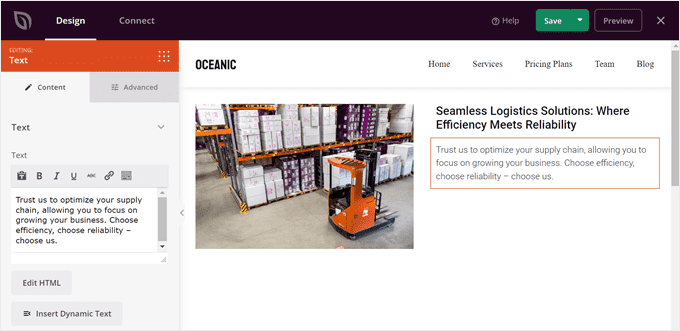
Sempre que o usuário clicar em um bloco ou seção, o lado esquerdo mostrará as configurações disponíveis para personalizar o elemento.
Na captura de tela abaixo, o senhor pode ver que, ao clicar no bloco Text, as configurações do bloco são exibidas. O senhor pode personalizar o texto, inserir conteúdo dinâmico, editar o HTML, alterar o alinhamento e assim por diante.


Quando o senhor terminar de editar a página, não se esqueça de clicar em “Save” (Salvar) para que as alterações sejam aplicadas.
Para obter mais detalhes, consulte nosso guia sobre Como criar uma página personalizada no WordPress.
Se quiser criar uma página de destino personalizada do zero, o senhor também pode fazer isso com o SeedProd. Tudo o que o senhor precisa fazer é ir para SeedProd ” Páginas de destino. Em seguida, clique no botão “+ Add New Landing Page”.


Para obter mais informações, consulte nosso tutorial sobre como criar uma landing page personalizada.
Alternativa: Thrive Architect é outra ótima opção de construtor de páginas para projetar páginas de destino atraentes e focadas na conversão.
Como editar um cabeçalho, rodapé e outras partes do modelo do WordPress
Talvez o senhor também queira editar o WordPress cabeçalho, rodapé, barra lateral e outras partes do modelo do tema.
São seções do seu site que não fazem parte da página principal ou do conteúdo do post. No entanto, elas são essenciais para fornecer informações adicionais ou navegação útil.
O modo como o senhor pode editar essas seções depende do tema que está usando, portanto, vamos examinar cada opção.
Como editar o cabeçalho, o rodapé e outras partes do modelo de um tema de bloco
Se o senhor tiver um tema de bloco, poderá usar o Full Site Editor para editar o cabeçalho e o rodapé do tema.
No Full Site Editor, o cabeçalho e o rodapé são considerados partes do modelo. Eles também são conhecidos como Padrões do WordPress (um conjunto de blocos reutilizáveis) que aparecem em seu site.
Outros exemplos de uma parte de modelo incluem a seção de comentários e a post meta.
Para fins de exemplo, mostraremos como editar o cabeçalho do WordPress, mas o senhor pode repetir essas etapas com outras partes do modelo.
Primeiro, vá para Aparência “ Editor. Quando o senhor estiver no Full Site Editor, basta clicar em ‘Patterns’.


Agora o senhor verá uma lista de padrões fornecidos pelo seu tema do WordPress.
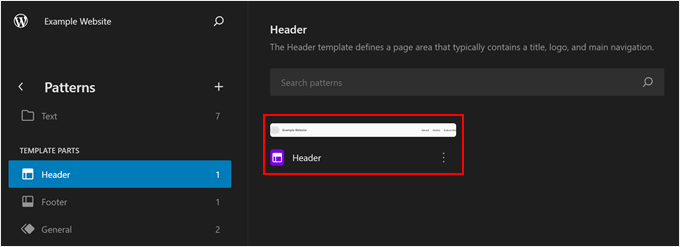
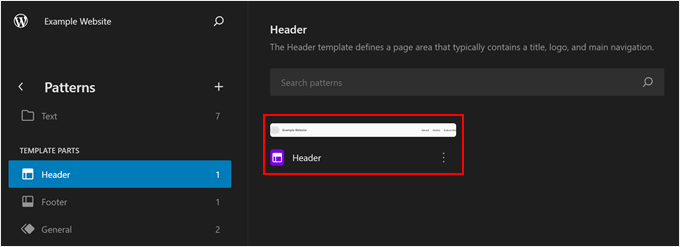
Vá em frente e role para baixo até a seção Partes do modelo. Em seguida, selecione “Header” e clique na parte do modelo Header.


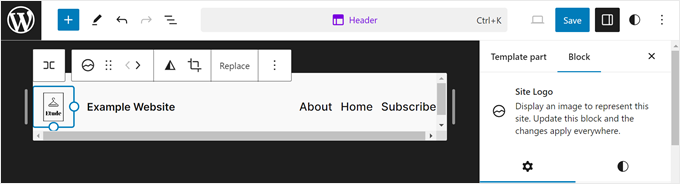
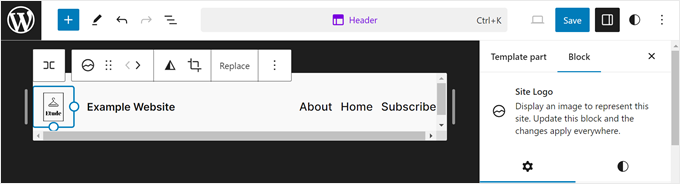
Agora, o senhor precisa clicar no botão de lápis ao lado do texto do cabeçalho.
Isso abrirá o editor de blocos.


O editor de blocos funciona da mesma forma com as partes do modelo e com as páginas e posts. O senhor pode adicionar vários blocos ao cabeçalho, configurar o bloco e atualizar as alterações quando terminar.
Os cabeçalhos geralmente incluem um logotipo do site (ou o favicon), portanto, fique à vontade para adicioná-lo aqui também.


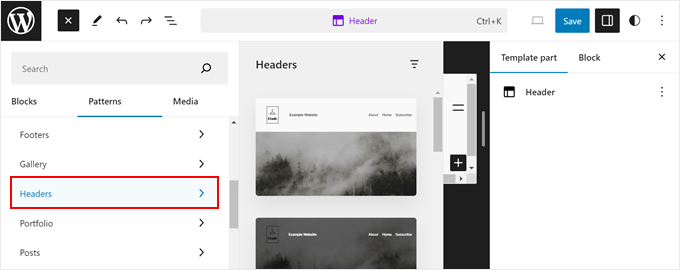
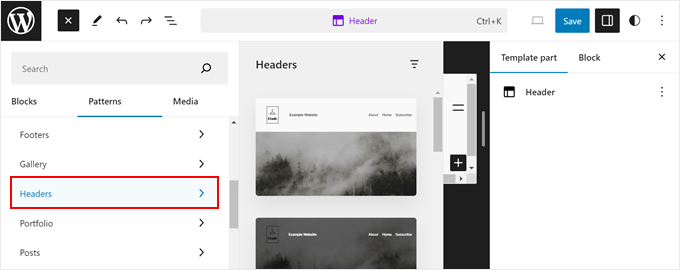
Se o senhor quiser alterar completamente a aparência do cabeçalho, mas não souber por onde começar, clique no botão “+” adicionar bloco no canto superior esquerdo.
Em seguida, navegue até a guia “Patterns” (Padrões) e clique em “Headers” (Cabeçalhos). Lá o senhor encontrará muitos layouts de cabeçalho prontos para uso.


Para obter mais informações, consulte nosso guia sobre Como personalizar o cabeçalho do WordPress.
Quando o senhor terminar de alterar o cabeçalho, clique em “Salvar”. Como o cabeçalho é uma parte do modelo sincronizado, todas as alterações que o senhor fizer aqui serão aplicadas em todas as páginas que usam o cabeçalho.
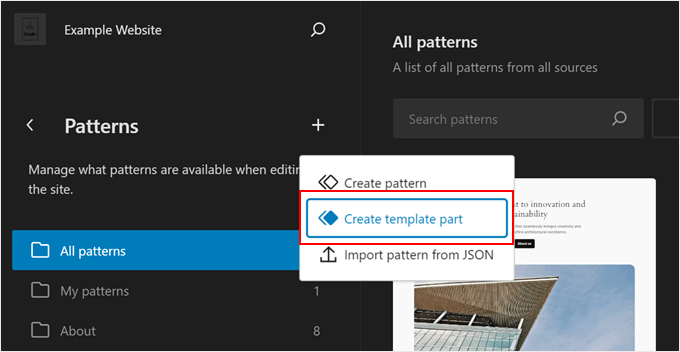
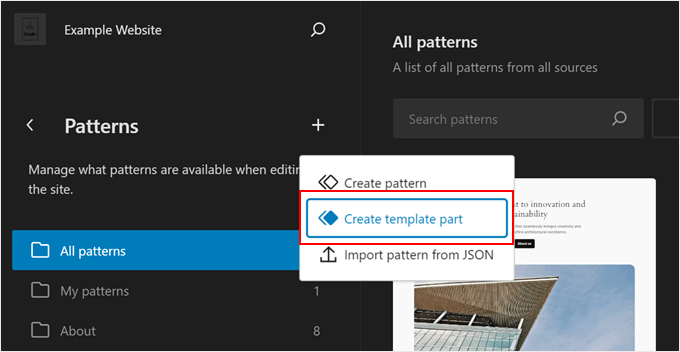
Agora, se quiser criar um novo cabeçalho ou qualquer outra parte do modelo em vez de editar os existentes, o senhor pode voltar à página “Patterns”. Depois disso, clique no botão “+ Criar padrão” e selecione “Criar parte do modelo”.


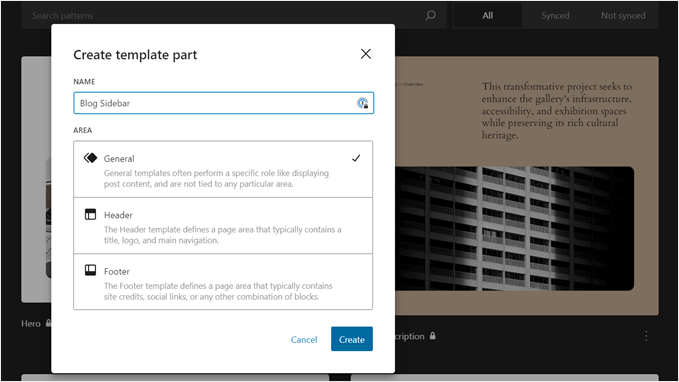
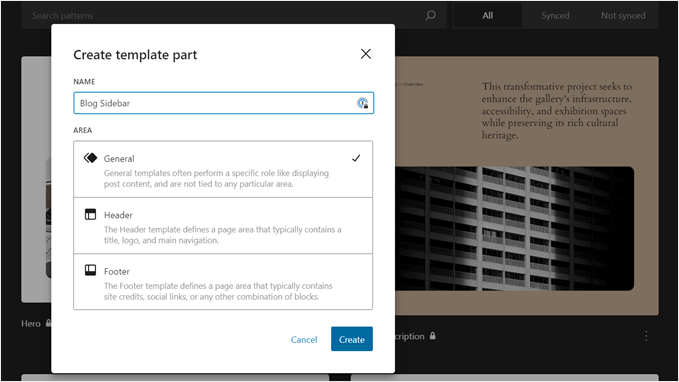
Na janela pop-up, dê um nome à parte do modelo e selecione o tipo de parte do modelo.
Em seguida, clique em ‘Create’. O senhor será direcionado para o editor de blocos e poderá editar a parte do modelo como de costume.


Para obter mais detalhes, o senhor pode consultar nosso guia completo para Edição completa do site no WordPress.
Como editar um cabeçalho, rodapé e outras áreas preparadas para widgets do WordPress em um tema clássico
Em um tema clássico, um widget do WordPress é basicamente um bloco que o senhor pode adicionar a áreas preparadas para widgets, como cabeçalhos, rodapés, barras laterais e assim por diante.
Cada tema clássico do WordPress tem diferentes áreas prontas para widgets. Alguns podem incluir um barra laterale outros não. Portanto, não deixe de verificar a documentação do seu tema para obter mais informações.
Para usar widgets, o senhor precisa ir para Appearance ” Widgets. Aqui, o senhor pode adicionar, configurar e remover blocos nas áreas preparadas para widgets disponíveis.


O senhor pode ler mais informações sobre widgets em nosso como adicionar e usar widgets no WordPress artigo.
Além disso, confira nosso guia sobre o diferença entre widgets e blocos para entender mais sobre esse recurso.
Como editar um cabeçalho, rodapé e outras partes do modelo do WordPress com um construtor de páginas
Uma das vantagens de usar um construtor de páginas é que o senhor terá mais opções para personalizar cabeçalhos, rodapés, barras laterais e outras partes do seu tema.
Se usar o SeedProd, o senhor pode ir para SeedProd ” Theme Builder. Vamos supor que o senhor tenha instalado um kit de modelos de temas anteriormente.
O kit geralmente inclui vários modelos de tema. Pode ser um modelo de página incorporado, como um 404 ou postagem únicaou uma parte de uma página, como cabeçalho, rodapé, tabelas de preços e assim por diante.
Passe o mouse sobre um modelo de tema. Em seguida, clique em “Edit Design”.


Agora, o senhor pode editar o cabeçalho da mesma forma que faria com uma página.
Digamos que o senhor queira adicionar sua mídia social links aqui. O que o senhor pode fazer é passar o mouse sobre o cabeçalho até que a borda azul apareça e clicar no botão “+ Add Row” (Adicionar linha). Em seguida, o senhor pode selecionar um layout de linha.
Em nosso exemplo, queremos adicionar mais uma coluna para que o cabeçalho possa acomodar a imagem, o menu e os links de mídia social. Isso significa que precisaremos de três colunas em uma linha.


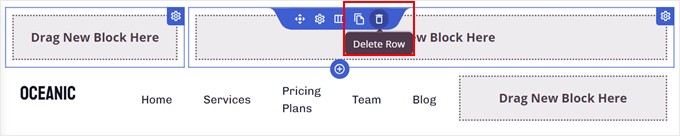
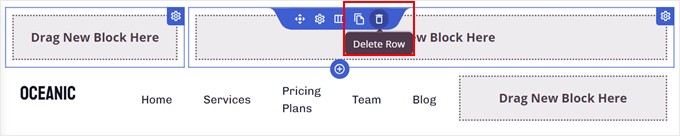
O senhor pode então arrastar e soltar os blocos da linha superior para a nova linha.
Depois disso, basta excluir a linha superior para que a nova linha se torne o novo cabeçalho.


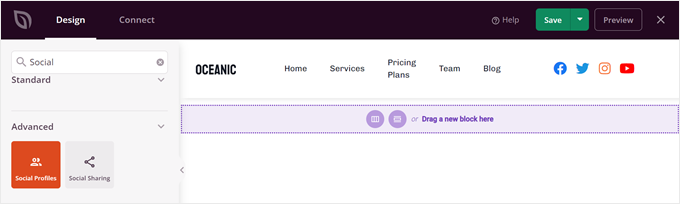
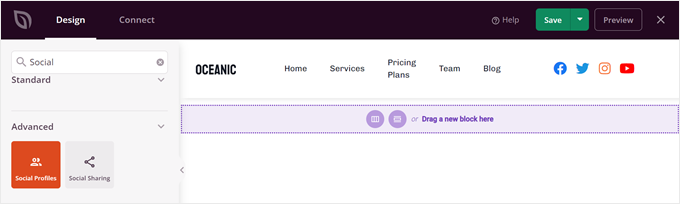
Agora, basta procurar o bloco Social Profiles no painel do lado esquerdo.
Arraste-o para a coluna da direita e pronto.


Para obter mais informações sobre a edição de partes do modelo, o senhor pode ler estes tutoriais do WordPress:
A menu de navegação torna mais fácil para os visitantes explorarem todo o seu conteúdo sem se perderem no site. Por isso, é importante criar um menu que mostre suas páginas essenciais e links para outras informações relevantes.
Se o senhor usar um tema WordPress em bloco, poderá selecionar o menu “Navigation” na página Full Site Editor.


Nosso artigo sobre Adicionar menus de navegação personalizados no WordPress pode orientá-lo nas demais etapas.
Se o senhor usa um tema clássico do WordPress, pode ir para Aparência ” Menus. Esta é uma página dedicada para o senhor adicionar, organizar e remover páginas/posts e links para seus menus.


Para obter instruções passo a passo, o senhor pode consultar nosso guia para iniciantes em Como adicionar um menu de navegação no WordPress.
Se o senhor usa um construtor de páginas como o SeedProd, o menu de navegação (bloco Nav Menu) pode ter sido incorporado ao modelo do tema do cabeçalho.
O bloco Nav Menu já incluirá todas as suas páginas, embora o senhor também possa adicionar novos itens.
Primeiro, vá para SeedProd “ Criador de temas no painel do WordPress. Em seguida, localize o modelo de tema “Header” (Cabeçalho) e clique em “Edit Design” (Editar design).


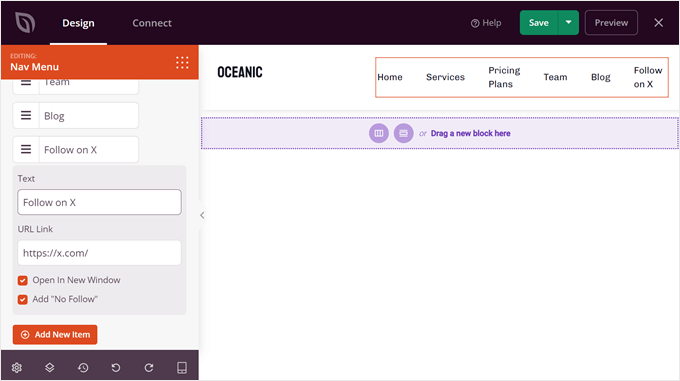
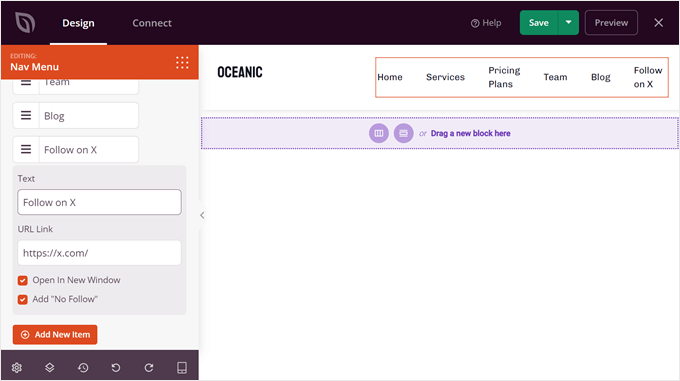
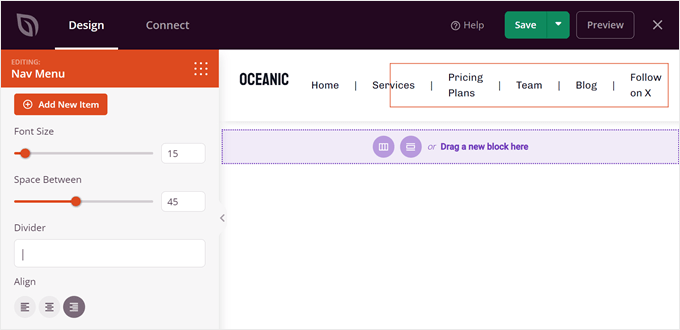
Agora, passe o mouse sobre o bloco que se parece com um menu. Esse deve ser o bloco “Nav Menu”.
Depois disso, role para baixo no painel esquerdo e clique em ‘+ Add New Item’.
Em seguida, o senhor pode personalizar o texto âncora, inserir o URL, fazer com que ele abra em uma nova janelae defina-o como nofollow.


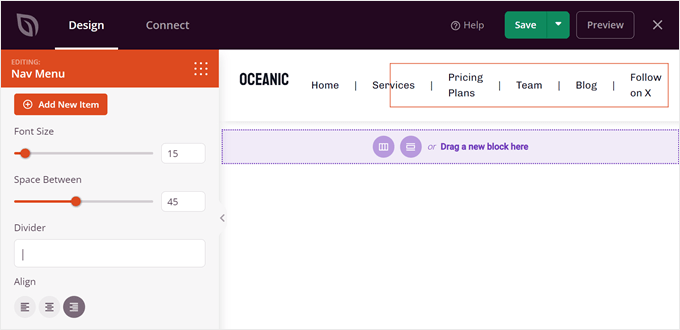
Na parte inferior, o senhor pode alterar o tamanho da fonte, o espaçamento, o divisor e o alinhamento dos links.
Não se esqueça de clicar em “Salvar” para que as alterações sejam aplicadas.


Como editar um site WordPress com código
Se o senhor se sente confortável com códigos, também pode usar trechos de código personalizados para editar seu site do WordPress. Dito isso, só recomendamos esse método se o senhor tiver o conhecimento técnico adequado para evitar a quebra do site.
Uma maneira de editar um site WordPress com código é adicionando CSSque é uma folha de estilo que pode alterar a aparência do HTML no front-end.
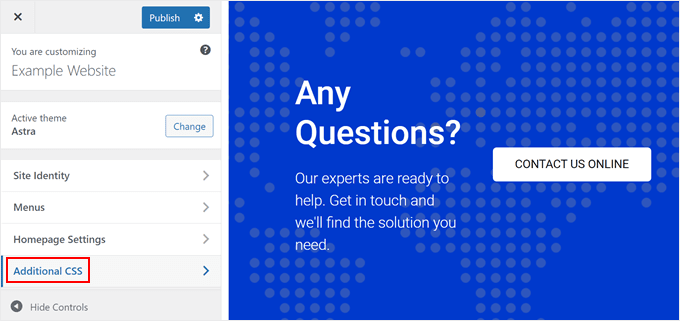
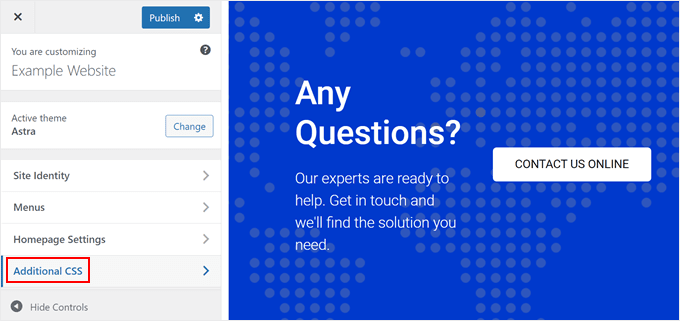
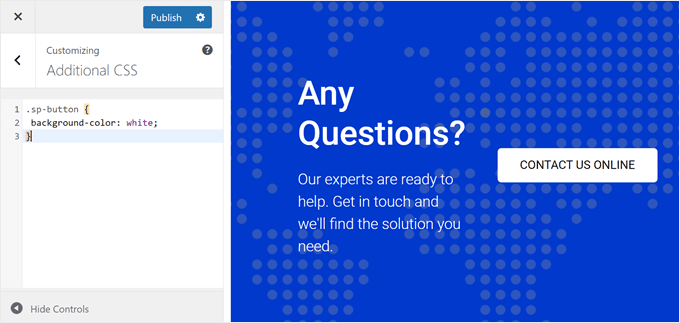
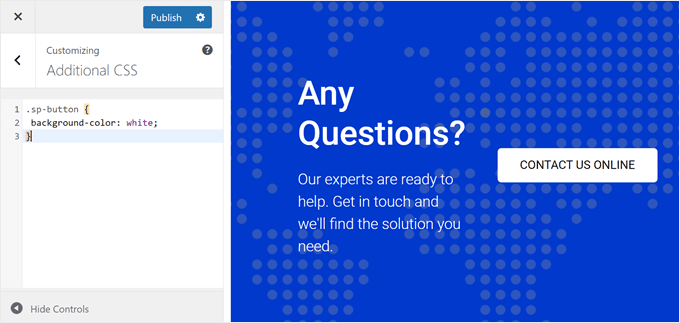
Os usuários do tema clássico podem ir para Aparência “ Personalizar e localize o campo “Additional CSS” no Theme Customizer.


Aqui, o senhor pode inserir o código CSS para estilizar diferentes HTML elementos como cores e fontes.
Isso pode ser útil se as opções internas do seu tema não forem suficientes para suas necessidades.


Quanto aos usuários de temas de blocos, não é possível adicionar CSS personalizado no Full Site Editor.
Em vez disso, o senhor deve acessar o URL abaixo para abrir o Theme Customizer e encontrar o campo Additional CSS. Certifique-se de substituir o campo nome de domínio com o seu próprio.
https://example.com/wp-admin/customize.php
Para obter mais detalhes, consulte nosso guia sobre Como corrigir o Theme Customizer ausente no WordPress.
Outra maneira de adicionar CSS é com Herói CSS. Esse plug-in facilita a adição de CSS personalizado aos temas do WordPress, mesmo para iniciantes. Se estiver interessado em usá-lo, dê uma olhada em nosso Análise do CSS Hero.
Como editar arquivos de tema do WordPress
Às vezes, alguns tutoriais podem exigir que o senhor edite os arquivos do tema do WordPress para fazer alterações além do que os recursos do tema interno permitem. Nesse caso, recomendamos:
- Criação de um tema filho primeiro. Isso é como uma cópia do seu tema do WordPress que o senhor pode personalizar com segurança com alguma codificação.
- Fazendo backup de seu site. Essa é uma boa medida para que o senhor possa restaurar o site para uma versão anterior em caso de erros.
Para editar um arquivo de tema do WordPress, é necessário acessar o diretório de arquivos do WordPress no backend. Para fazer isso, será necessário abrir o gerenciador de arquivos do provedor de hospedagem ou conectar-se ao site com um cliente FTP.
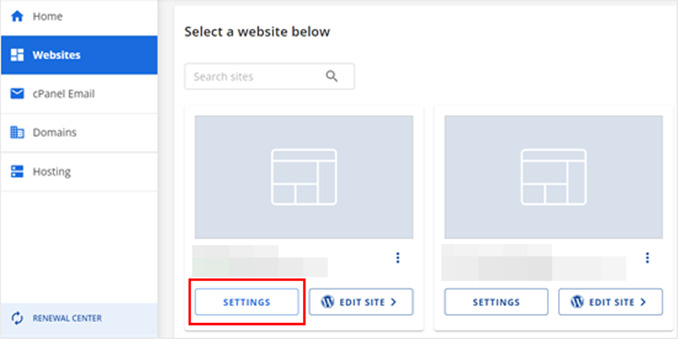
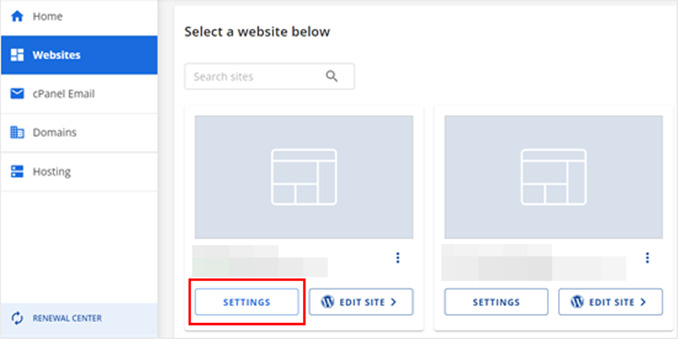
Se o senhor usar Bluehost, o senhor pode acessar o painel de controle e abrir a guia “Websites”. Depois disso, clique em “Settings” (Configurações) no site para o qual o senhor deseja abrir os arquivos do tema.


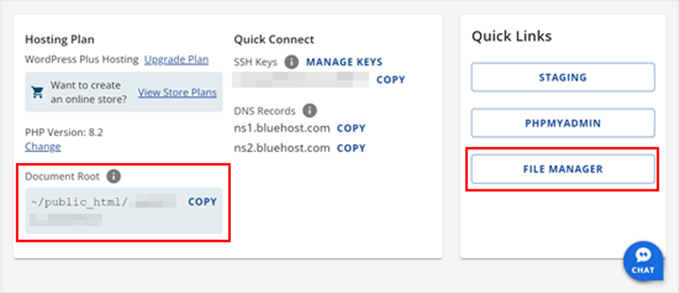
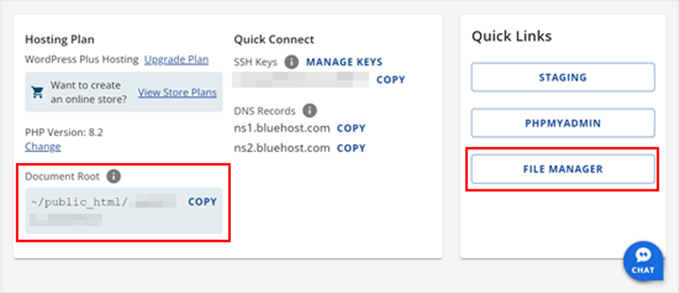
Agora, basta rolar a tela para baixo até a seção “Quick Links”.
Em seguida, clique em “File Manager”. Se não tiver certeza de onde está a pasta raiz, o senhor pode verificar a função “Document Root” (Raiz do documento) para ver o caminho.


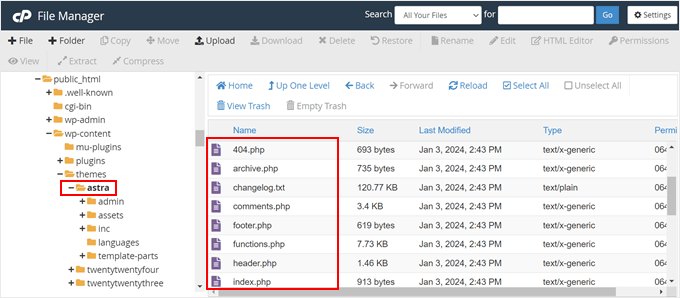
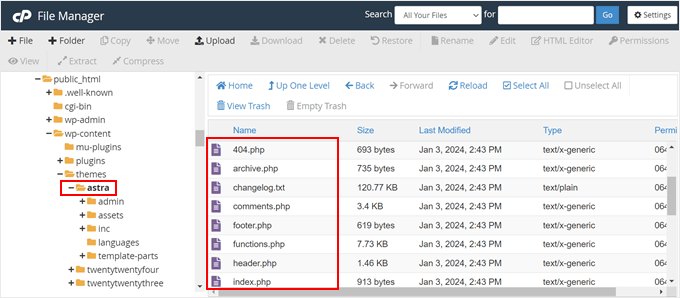
Uma vez dentro do gerenciador de arquivos, o senhor pode ir para a pasta raiz do seu site (geralmente chamada public_html).
Em seguida, vá para /wp-content/themes e localize a pasta do tema atual.


Depois disso, o senhor encontrará todos os seus arquivos de tema do WordPress, que podem ser editados usando um editor de texto.
Aqui estão algumas coisas que o senhor pode fazer ao editar os arquivos de tema do WordPress:
Como inserir código personalizado com segurança no WordPress
Se quiser adicionar um novo código personalizado em vez de editar o código que já está nos arquivos do seu tema, recomendamos usar WPCode. É o melhor plug-in de snippets de código do WordPress para inserir e gerenciar facilmente snippets de código personalizados.


Com esse plugin, o senhor não precisará se preocupar em quebrar acidentalmente seu site. O WPCode avisará o senhor se houver erros no código e o desativará. Além disso, o senhor pode criar códigos de acesso PHP para inserir conteúdo personalizado em seu site.
Para ver o WPCode em ação, o senhor pode conferir nosso Análise do WPCode no Centro de Soluções WPBeginner.
Qual é a melhor maneira de editar um site WordPress para iniciantes?
Para iniciantes, sempre recomendamos a instalação de um plug-in de construtor de páginas, como o SeedProd para editar sites do WordPress. O motivo é que ele é tão fácil de usar quanto o editor de blocos, mas oferece muito mais controle sobre o design do site.
Se o senhor não quiser usar um plugin, a segunda melhor opção é um tema de bloco com o Full Site Editor. Esse recurso ainda não foi totalmente desenvolvido porque o WordPress está trabalhando constantemente no projeto Gutenberg. Mas, por enquanto, é bastante fácil de usar.
O Theme Customizer não é tão flexível quanto o Full Site Editor porque não tem a funcionalidade de arrastar e soltar. Por isso, sugerimos que os usuários de temas clássicos instalem o SeedProd para melhorar a experiência do usuário.
Quanto à codificação, só a recomendamos se o senhor tiver criado um tema filho e backups do seu site para evitar erros. Mas com o WPCode a adição de código personalizado para editar seu site WordPress é muito mais segura e não causará nenhum erro nem quebrará seu site.
Esperamos que este artigo tenha ajudado o senhor a aprender como editar um site WordPress. Talvez o senhor também queira dar uma olhada em nosso tutorial detalhado sobre o WooCommerce para criar uma loja on-line e o guia definitivo de SEO para WordPress.
Se o senhor gostou deste artigo, por favor, assine o nosso Canal do YouTube para tutoriais em vídeo sobre o WordPress. O senhor também pode nos encontrar em Twitter e Facebook.