O senhor deseja adicionar uma imagem de fundo ao seu site WordPress?
As imagens de fundo podem tornar seu site mais atraente e vibrante.
Neste artigo, mostraremos aos senhores como adicionar facilmente uma imagem de fundo ao seu site WordPress.


Por que adicionar uma imagem de fundo no WordPress?
Adicionar uma imagem ao seu site WordPress pode torná-lo mais atraente para os visitantes. O senhor pode chamar rapidamente a atenção dos usuários e envolvê-los com seu conteúdo.
Ele também permite que o senhor personalize o design do site de acordo com a sua marca. Por exemplo, o senhor pode carregar fotos sutis de seus produtos ou do mascote da marca no plano de fundo.
Além disso, o senhor também pode adicionar um vídeo do YouTube como plano de fundo completo ou uma apresentação de slides de imagens que dará vida ao seu conteúdo.
No entanto, sugerimos selecionar imagens de fundo que não distraiam ou dificultem a leitura do conteúdo do seu blog do WordPress. Um plano de fundo deve aprimorar a experiência do usuário e ajudar a transmitir sua mensagem aos visitantes.
Também é importante escolher uma imagem de fundo que seja compatível com dispositivos móveis e que não afete sua velocidade do site. Caso contrário, isso prejudicará sua SEO para WordPress.
Dito isso, vamos analisar as diferentes maneiras de adicionar uma imagem de fundo no WordPress. Abordaremos vários métodos, inclusive o uso do personalizador de temas do WordPress, do editor completo do site, de um plugin, do construtor de temas e muito mais.
Basta clicar em um link abaixo para ir para a seção de sua preferência:
Método 1. Adicionar uma imagem de fundo usando o personalizador de tema do WordPress
A maioria temas populares do WordPress vêm com suporte a plano de fundo personalizado. Esse recurso permite que o usuário defina facilmente uma imagem de fundo e recomendamos esse método se o tema for compatível.
No entanto, se o seu a opção de menu do personalizador estiver faltandoseu tema pode ter a edição completa do site ativada. Na próxima seção, abordaremos como usar o editor completo do site para alterar a imagem de fundo.
Para usar o Customizer, o senhor precisa visitar o site Appearance ” Customize em seu administrador do WordPress. Isso abrirá a página personalizador de temas do WordPress onde o senhor pode alterar diferentes configurações do tema enquanto visualiza uma prévia ao vivo do seu site.


Um aspecto importante a ser lembrado é que as opções que o senhor vê variam de acordo com o tema do WordPress que está usando. Para este tutorial, estamos usando o tema tema Astra.
Se estiver usando um tema diferente, talvez seja necessário consultar a documentação desse tema ou entrar em contato com o desenvolvedor do tema para saber como adicionar uma imagem de fundo, caso não consiga encontrá-la no personalizador.
Nas opções do personalizador do tema Astra, o senhor precisa clicar em “Global” no painel à esquerda.


Depois disso, o senhor verá diferentes opções globais para personalizar o tema Astra.
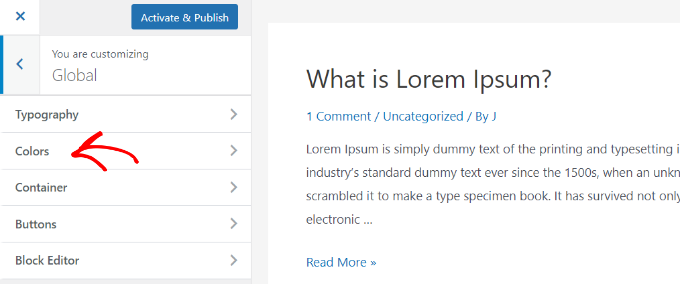
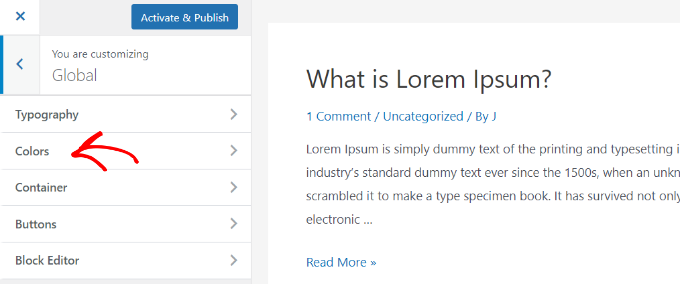
Vá em frente e clique na seção “Colors” (Cores).


Aqui, o senhor pode alterar as cores do tema, inclusive a cor do plano de fundo. O senhor também pode personalizar os links, o corpo do texto, os títulos, as bordas e muito mais.
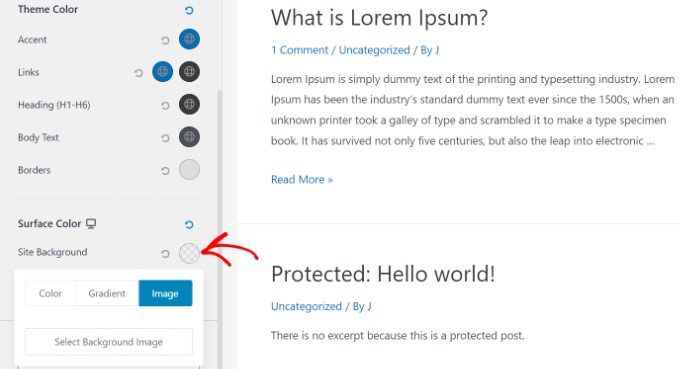
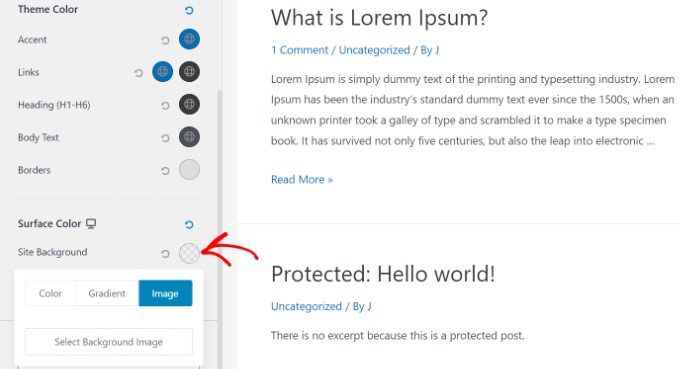
Para adicionar uma imagem de fundo, role para baixo até a seção “Surface Color” (Cor da superfície). Em seguida, o senhor pode clicar na opção “Site Background” (Plano de fundo do site) e alternar para a guia “Image” (Imagem).


Depois disso, basta clicar no botão “Select Background Image” (Selecionar imagem de fundo).
Isso abrirá a biblioteca de mídia do WordPress, onde o senhor poderá carregar uma imagem do seu computador ou selecionar uma que tenha carregado anteriormente.


Depois de escolher a imagem para o plano de fundo, o senhor precisa clicar no botão “Select” (Selecionar).
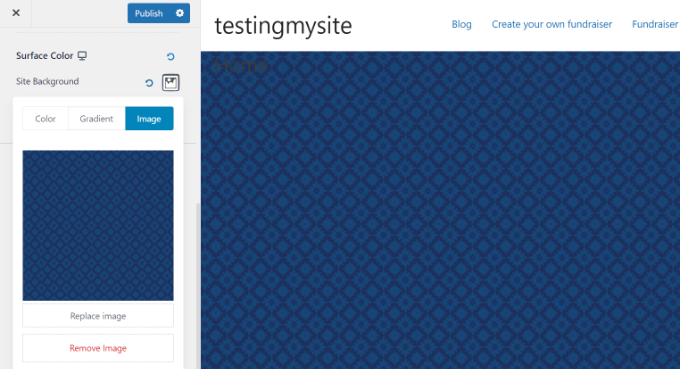
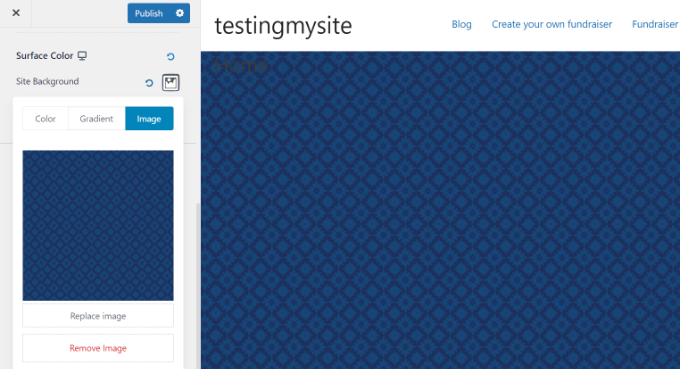
Isso fechará o pop-up de mídia e o senhor verá uma visualização da imagem de fundo selecionada no personalizador de temas.


Não se esqueça de clicar no botão “Publish” (Publicar) na parte superior para armazenar suas configurações.
Isso é tudo. O senhor adicionou com êxito uma imagem de fundo ao seu site WordPress. Vá em frente e visite seu site para vê-lo em ação.
Método 2. Adicionar uma imagem de fundo personalizada usando o Full Site Editor
Se estiver usando um tema WordPress baseado em blocoso senhor pode adicionar uma imagem de fundo personalizada usando o editor de site completo (FSE).
O editor de site completo permite que o senhor edite o design do site usando blocos. É como editar um post ou uma página de blog usando o Editor de blocos do WordPress.
Para este tutorial, usaremos o tema padrão Twenty Twenty-Two. Para iniciar o editor de site completo, basta ir para Appearance ” Editor no painel do WordPress.


Quando estiver no editor de site completo, o senhor precisará adicionar um bloco Cover ao seu modelo para carregar uma imagem de fundo.
Basta clicar no sinal “+” na parte superior e adicionar um bloco Cover.


Clique no botão “Upload” ou “Media Library” no bloco Cover para adicionar uma imagem de fundo ao bloco.
Isso abrirá o pop-up do carregador de mídia do WordPress.


O senhor pode escolher uma imagem que gostaria de usar como plano de fundo do site.
Quando o senhor tiver escolhido a imagem, basta clicar no botão “Select” (Selecionar).


Depois que a imagem for adicionada ao bloco Cover, a próxima etapa é defini-la como o plano de fundo da página.
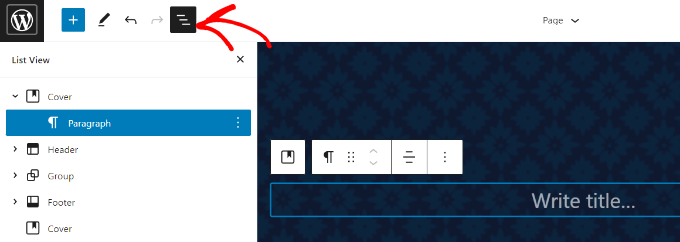
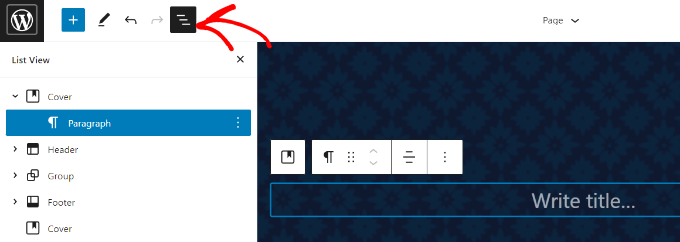
Para isso, clique no ícone List View na parte superior (ícone com 3 traços) para abrir uma visualização de contorno dos elementos do tema, como o cabeçalho e o rodapé do site.


Depois disso, basta arrastar e soltar todos os elementos do modelo sob o bloco Cover na visualização de lista.
Quando todos estiverem lá, a imagem do bloco Cover será exibida como plano de fundo do site.


Depois disso, o senhor pode ajustar a imagem de fundo clicando no bloco Cover e selecionando o ícone de engrenagem no canto superior direito da tela. Isso abre o painel de configurações do bloco.
O senhor encontrará opções para tornar a imagem um plano de fundo fixo, um plano de fundo repetido, ajustar sua sobreposição, editar a cor e muito mais.


Quando terminar, não se esqueça de clicar no botão “Salvar”.
É isso aí! O senhor adicionou com êxito uma imagem de fundo usando o editor completo do site.
Método 3. Adicionar imagem de fundo usando o WordPress Theme Builder
Outra maneira de adicionar imagens de fundo personalizadas ao seu site é usar um construtor de temas do WordPress, como o SeedProd.
É o melhor plugin de página de destino do WordPress e construtor de sites. O senhor tem a funcionalidade de arrastar e soltar para personalizar facilmente o design do seu site sem tocar em uma única linha de código.
Para este tutorial, usaremos a versão SeedProd Pro porque ela inclui o construtor de temas. Há também um SeedProd Lite que o senhor pode experimentar gratuitamente.
Primeiro, o senhor precisará instalar e ativar o plug-in SeedProd. Se precisar de ajuda, consulte nosso guia sobre Como instalar um plug-in do WordPress.
Quando o plug-in estiver ativo, o senhor verá a tela de boas-vindas do SeedProd no painel do WordPress. Em seguida, basta digitar sua chave de licença e clicar no botão “Verify Key” (Verificar chave). O senhor pode encontrar a chave de licença na área de sua conta do SeedProd.


Em seguida, o senhor precisará ir para SeedProd ” Theme Builder em seu painel de administração do WordPress.
Vá em frente e clique no botão “Themes” (Temas) na parte superior.


O SeedProd agora oferecerá vários modelos de temas para o senhor escolher.
O senhor pode passar o mouse sobre qualquer modelo que queira usar e clicar nele. Vamos usar o modelo de tema “Starter” para este tutorial.


A partir daí, o SeedProd gerará diferentes modelos, como a página inicial, o post único e a página única, barra lateral, cabeçalho e muito mais.
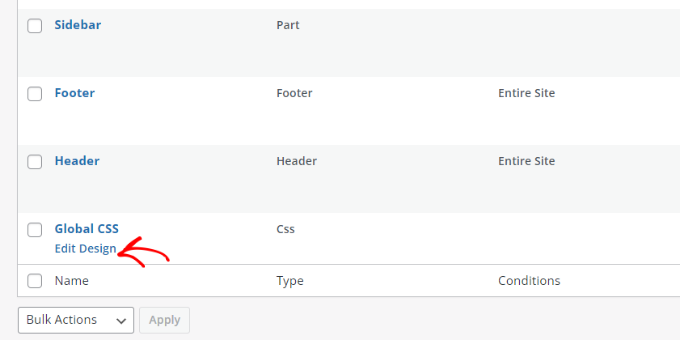
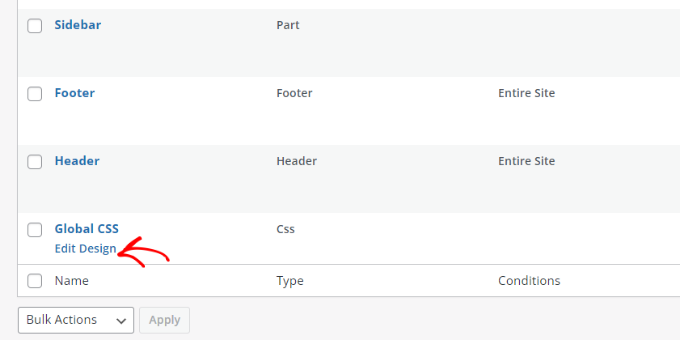
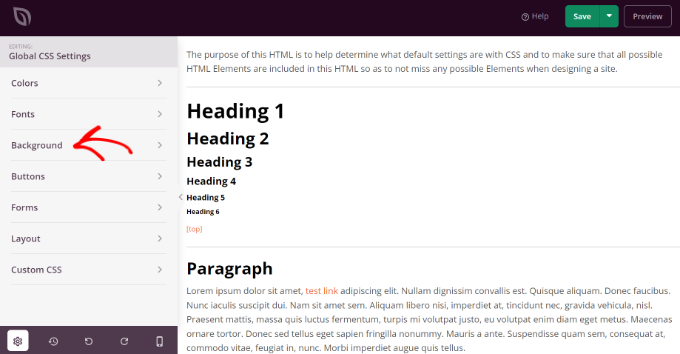
Para adicionar uma imagem de fundo que apareça em todo o site e em todos os modelos de tema, clique na opção “Edit Design” em Global CSS.


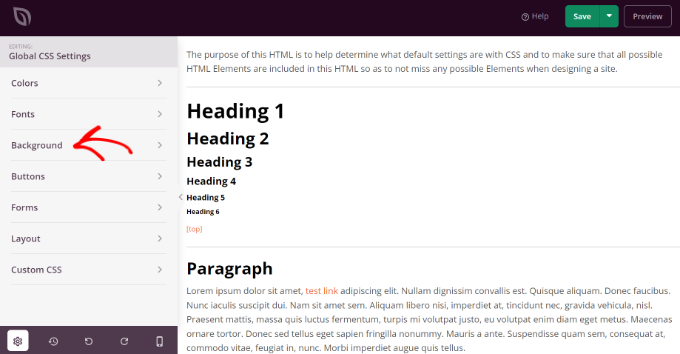
Na próxima tela, o senhor verá as configurações globais de CSS que podem ser alteradas.
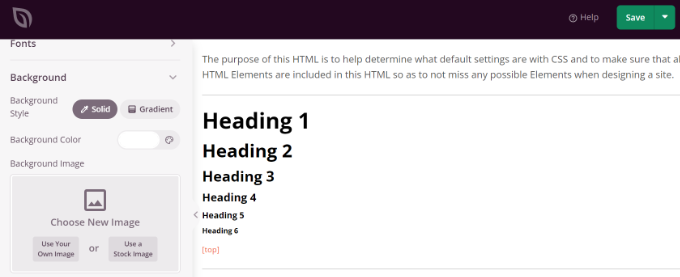
Basta clicar na opção “Background” (Plano de fundo).


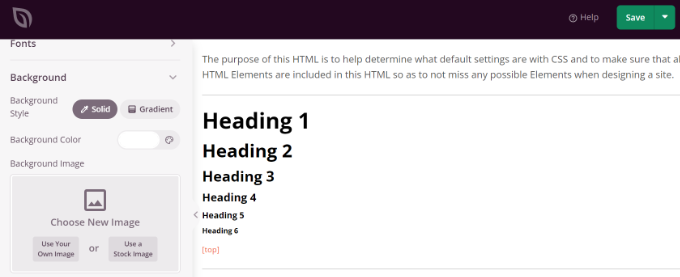
Depois disso, o senhor verá as opções de imagem de fundo.
Vá em frente e clique no botão “Use Your Own Image” (Use sua própria imagem) para carregar sua imagem ou clique no botão “Use a Stock Image” (Use uma imagem de estoque) para procurar uma imagem de estoque para usar como plano de fundo do site.


Depois que o senhor adicionar uma imagem de fundo, o construtor do SeedProd exibirá uma visualização ao vivo.
O plug-in também oferece opções para alterar a posição do plano de fundo. O senhor pode escolher se deseja usar a capa em tela cheia, colocá-la em repetição e muito mais.
Além disso, o senhor pode editar o quão escura a imagem de fundo deve ser movendo o controle deslizante “Dim Background”. Quanto maior a pontuação, mais escura será a imagem.


Quando terminar de editar a imagem de fundo, basta clicar no botão “Save” (Salvar) na parte superior e fechar as Global CSS Settings (Configurações globais de CSS).
Se quiser adicionar uma imagem de fundo personalizada para diferentes partes do site, o senhor poderá editar esses modelos de temas individuais no SeedProd.
Para obter mais detalhes, consulte nosso guia sobre Como criar facilmente um tema personalizado do WordPress.
Método 4. Adicionar uma imagem de fundo personalizada no WordPress usando um plug-in
Usando um plugin do WordPress para adicionar uma imagem de fundo é muito mais flexível do que as opções incorporadas do WordPress.
Para começar, o senhor precisa instalar e ativar o Full Screen Background Pro plugin. Para obter mais detalhes, consulte nosso guia passo a passo sobre Como instalar um plug-in do WordPress.
Esse plug-in permitirá que o senhor defina um plano de fundo diferente para qualquer post, página, categoria e muito mais. Além disso, eles ficarão automaticamente em tela cheia e se ajustarão aos dispositivos móveis.
Após a ativação, o senhor precisa visitar Appearance ” Imagem de fundo em tela cheia para definir as configurações do plug-in.


O senhor será solicitado a adicionar sua chave de licença. O senhor pode obter essas informações no e-mail que recebeu depois de comprar o plug-in ou em sua conta no site do plug-in.
Em seguida, o senhor precisa clicar no botão “Save Options” (Salvar opções) para ativar sua chave. Agora o senhor está pronto para começar a adicionar imagens de fundo ao seu site WordPress.
O senhor pode clicar no botão “Add New Image” (Adicionar nova imagem) na página de configurações do plug-in.


O senhor deverá ver a tela de upload da imagem de fundo.
Clique no botão “Choose Image” (Escolher imagem) para fazer upload ou selecionar uma imagem. Assim que selecionar a imagem, o senhor poderá ver uma visualização ao vivo da imagem na tela.


Em seguida, o senhor precisa fornecer um nome para essa imagem. Esse nome é apenas para o senhor, portanto, pode digitar qualquer coisa aqui. Por fim, o senhor precisa selecionar onde deseja usar essa imagem como página de fundo.
Depois de escolher se esse será o plano de fundo de todo o site, dos posts, das categorias, dos arquivos ou de qualquer outro lugar, não se esqueça de salvar as alterações.
O senhor pode adicionar quantas imagens quiser a diferentes áreas do site visitando a seção Appearance ” Imagem de fundo em tela cheia e repetir esse processo.
Se o senhor definir mais de uma imagem para ser usada globalmente ou para posts, páginas e categorias, o plug-in começará a exibir automaticamente as imagens de fundo como uma apresentação de slides.
O senhor pode ajustar o tempo que uma imagem leva para desaparecer e o tempo após o qual uma nova imagem de fundo começa a desaparecer nas configurações do plug-in.


O tempo que o senhor insere aqui é em milissegundos. 1 segundo corresponde a 1000 milissegundos. Se quiser que uma imagem de fundo desapareça após 20 segundos, o senhor precisará inserir 20000.
Não se esqueça de clicar no botão “Save Options” para armazenar suas alterações.
Imagens de fundo para posts, páginas e categorias
Fundo de tela cheia Pro também permite que o senhor defina imagens de fundo para posts individuais, páginas, categorias, tags e muito mais.
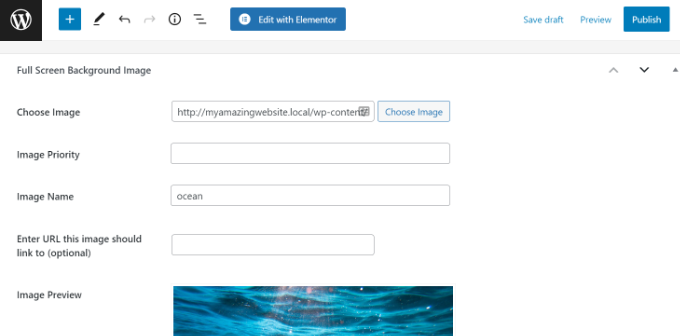
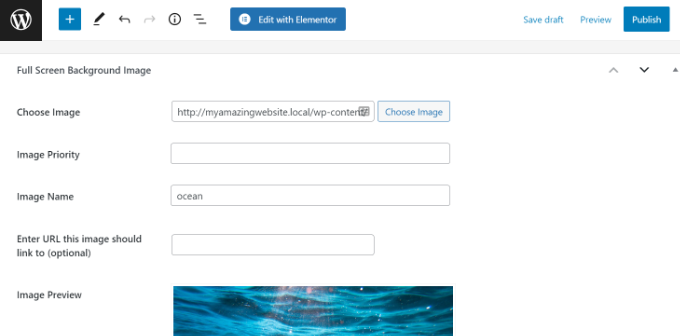
Basta editar o post/página em que o senhor deseja exibir uma imagem de fundo diferente. Na tela de edição do post, o senhor notará a nova caixa “Full Screen Background Image” (Imagem de fundo em tela cheia) abaixo do editor de posts.


Para usar uma imagem de fundo para categorias, posts e páginas, o senhor precisa visitar a seção Appearance ” Imagem de fundo em tela cheia e, em seguida, clique no botão “Add New Image”.
Depois de carregar a imagem, o senhor pode selecionar uma categoria, posts, páginas, arquivos e outras opções no menu suspenso ‘Choose the context on which to display this image’.
Digamos que o senhor queira exibir uma imagem de fundo para páginas de categoria. Para isso, basta selecionar “Category” (Categoria) no menu suspenso.


O plug-in também oferece uma opção para restringir a imagem de fundo a categorias, posts e páginas específicos.
Por exemplo, se o senhor quiser adicionar uma imagem de fundo personalizada para categorias específicas, basta inserir os nomes das categorias no campo “Select the Categories to restrict images to”.
Não se esqueça de salvar sua imagem para armazenar suas configurações.
Agora o senhor adicionou com êxito uma imagem de fundo para posts, páginas e categorias específicas.
Método 5. Adicionar imagens de fundo usando CSS Hero
CSS Hero é um plug-in do WordPress que permite que o senhor faça qualquer alteração no seu tema sem tocar em uma única linha de código.
O senhor pode adicionar imagens de fundo rapidamente em algumas etapas simples. Primeiro, o senhor precisa instalar e ativar o CSS Hero. Para obter mais detalhes, consulte nosso guia sobre Como instalar um plug-in do WordPress.
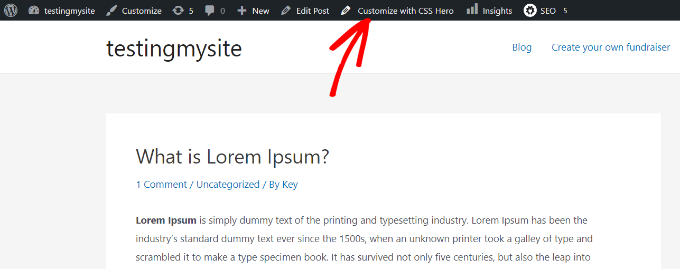
Depois de fazer isso, é hora de começar a personalizar seu site. Agora, abra sua página inicial no navegador. O senhor verá o link “Customize with CSS Hero” (Personalizar com CSS Hero) em sua página inicial. barra de administração.


Depois de clicar nesse link, o senhor verá as opções do CSS Hero se abrirem. Passe o mouse sobre a área à qual deseja adicionar uma imagem.
Ao clicar na área selecionada, o senhor verá a opção “Background” (Plano de fundo) na barra lateral esquerda.


Clique em “Background” para ver as configurações para adicionar uma imagem.
A partir daí, o senhor pode clicar em “Image” (Imagem). Agora, o senhor pode escolher uma imagem do Unsplash ou carregar a sua própria imagem para criar o plano de fundo.


Ao clicar na imagem desejada, você verá o botão “Apply Image” (Aplicar imagem). Em seguida, o senhor pode escolher o tamanho que deseja para a imagem. O senhor pode escolher a versão grande para que ela se estenda pela página.
Clique em “Save and Publish” (Salvar e publicar) na parte inferior para salvar a imagem de fundo do seu site.
Método 6. Adicionar imagens de fundo personalizadas em qualquer lugar no WordPress usando o código CSS
Por padrão, o WordPress adiciona várias classes CSS a diferentes elementos HTML em todo o seu site WordPress. O senhor pode adicionar facilmente imagens de fundo personalizadas a posts individuais, categorias, autores e outras páginas usando estas Classes CSS geradas pelo WordPress.
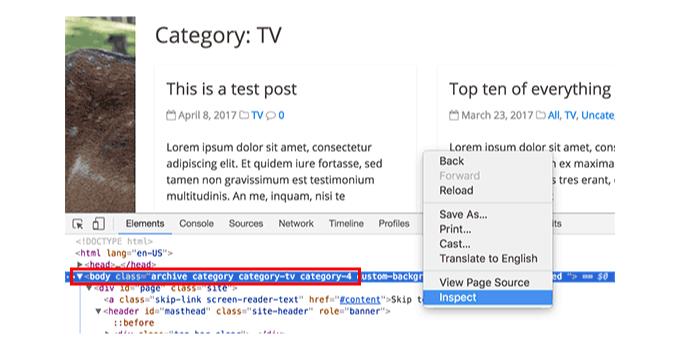
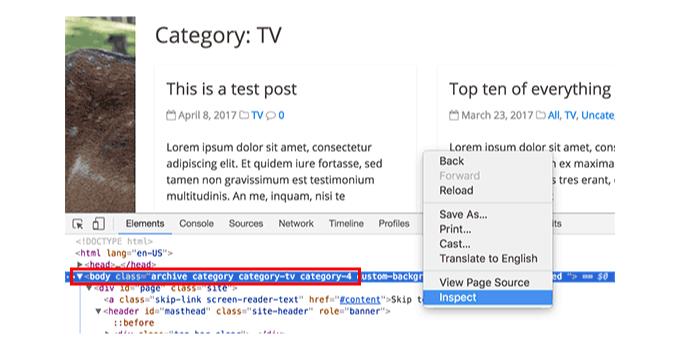
Por exemplo, se o senhor tiver uma categoria em seu site chamada TV, o WordPress adicionará automaticamente essas classes CSS à tag body quando alguém visualizar a página da categoria TV.
<body class="archive category category-tv category-4">
O senhor pode usar a tag ferramenta de inspeção para ver exatamente quais classes CSS são adicionadas pelo WordPress à tag body.


O senhor pode usar category-tv ou category-4 CSS para estilizar apenas essa página de categoria de forma diferente.
Vamos adicionar uma imagem de fundo personalizada a uma página de arquivo de categoria. O senhor precisará adicionar o seguinte CSS personalizado em seu tema.
body.category-tv {
background-image: url("http://example.com/wp-content/uploads/2017/03/your-background-image.jpg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}
Não se esqueça de substituir o URL da imagem de fundo e a classe da categoria por outras de seu próprio site.
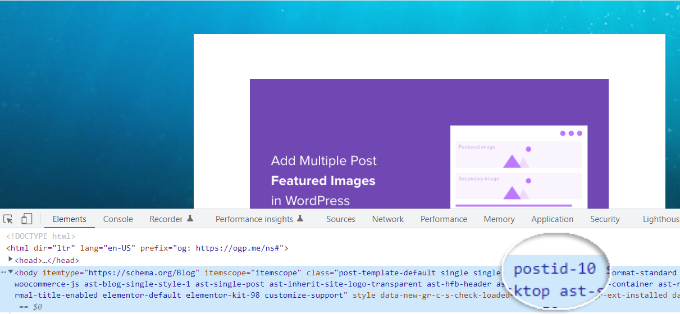
O senhor também pode adicionar planos de fundo personalizados a posts e páginas individuais. O WordPress adiciona uma classe CSS com o ID do post ou da página na tag body. O senhor pode usar o mesmo código CSS, basta substituir .category-tv pela classe CSS específica do post.


Esperamos que este artigo tenha ajudado o senhor a aprender como adicionar uma imagem de fundo no WordPress. Talvez o senhor também queira ver nosso guia sobre como iniciar uma loja on-line e o melhor software de design de sites.
Se o senhor gostou deste artigo, por favor, assine o nosso Canal do YouTube para ver tutoriais em vídeo sobre o WordPress. O senhor também pode nos encontrar em Twitter e Facebook.