O senhor deseja usar o bloco More em seu site do WordPress?
O WordPress oferece várias maneiras diferentes de mostrar uma prévia de suas postagens no arquivo e na página inicial. Isso pode ajudar a chamar a atenção do visitante e levá-lo a ler a postagem completa.
Neste artigo, mostraremos como o senhor pode usar corretamente o bloco More no WordPress. Também mostraremos como criar um trecho, caso o senhor esteja usando um tema que ignore o bloco More.


Quando usar o bloco More no WordPress
Muitos sites usam visualizações de postagens para incentivar os visitantes a conferir a versão completa.
Como usuário do WordPress, o senhor pode criar visualizações de posts de algumas maneiras diferentes. Por exemplo, o senhor pode usar um plugin de acordeão do WordPress ou Mostrar e ocultar conteúdo usando o efeito de alternância.
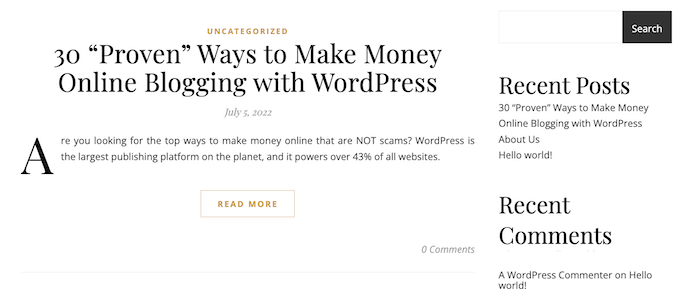
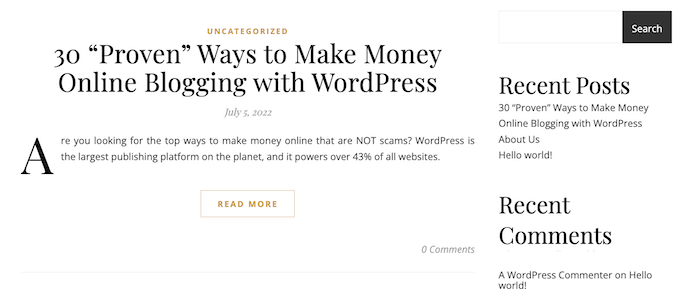
Por padrão, a maioria dos temas modernos do WordPress mostra automaticamente uma prévia de suas postagens na página inicial e nos arquivos do blog, em vez da postagem completa. Por exemplo, na página do nosso blog, mostramos algumas palavras e, em seguida, um link “Read More” (Leia mais) para ver o post completo.


Esse texto de visualização ajuda os visitantes a ver mais sobre os tópicos disponíveis em seu blog sem precisar percorrer todas as postagens. Ele também ajuda a aumentar as visualizações de página já que seus visitantes terão que clicar para terminar de ler uma postagem.
O senhor pode controlar exatamente o que o WordPress mostra nessas visualizações usando o bloco More ou um trecho.
A melhor opção para seu site varia de acordo com o tema do WordPress. Alguns temas ignoram os blocos More que o senhor criar, portanto, será necessário usar um trecho.
Para ajudá-lo a mostrar uma visualização envolvente, independentemente do tema que estiver usando, abordaremos tanto os blocos More quanto os trechos.
Se preferir ir direto para um método específico, o senhor pode usar os links abaixo.
Como usar corretamente o bloco More no WordPress
O WordPress editor de blocos tem um bloco More incorporado que permite que o senhor especifique o ponto de corte exato para o texto de visualização de qualquer post do WordPress. No bloco editor clássico, era anteriormente conhecida como a tag More.
O senhor pode adicionar o bloco More em qualquer lugar da publicação, inclusive no meio de uma frase ou no meio de um parágrafo.
Todo o conteúdo acima do bloco More aparecerá nas páginas de arquivo do blog e em qualquer outro lugar em que as postagens estejam listadas no seu site do WordPress. O WordPress também adicionará um link “Leia mais” à visualização, para que os visitantes possam clicar para ler a versão completa da postagem.


Observação: Todos os Tema do WordPress são diferentes e alguns podem substituir o rótulo padrão “Read More”. Com isso em mente, o senhor poderá ver um texto diferente no seu botão “Read More”.
Antes de adicionar um bloco More à sua postagem, é importante verificar se o seu site está configurado para mostrar as postagens mais recentes na página inicial. Se o senhor estiver usando uma página estática como seu página inicial personalizadaseu tema pode ignorar os blocos More e usar suas próprias configurações.
Não tenho certeza se o senhor está usando um página inicial estática como sua página inicial? Para verificar, basta ir para Configurações ” Leitura no painel do WordPress.


Na parte superior dessa tela, o senhor verá a seção “Your homepage displays”. Se a opção “Your latest posts” estiver selecionada, o senhor não deverá ter problemas para usar o bloco More.
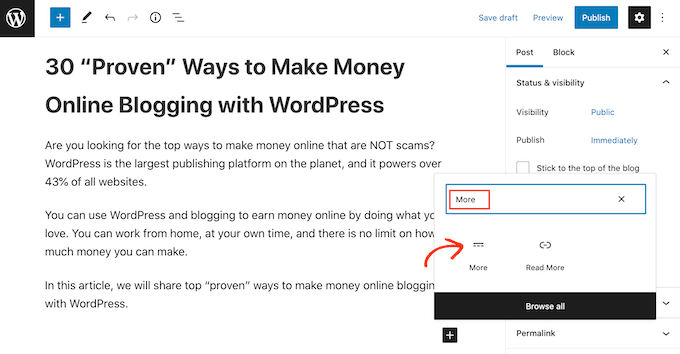
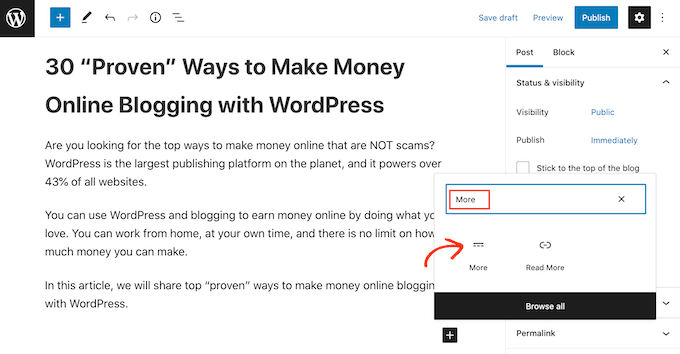
Para começar, basta abrir o post em que o senhor deseja adicionar um bloco More. Em seguida, encontre o local onde deseja criar o ponto de corte para a visualização e clique no ícone + para adicionar um novo bloco.
O senhor pode então digitar “More” e selecionar o bloco certo para adicioná-lo à sua página.


Alguns temas têm um limite de quantas palavras serão exibidas na página inicial e nas páginas de arquivo. É possível que seu tema substitua o bloco More se o senhor tentar incluir um número muito grande de palavras em sua visualização. Com isso em mente, é uma boa ideia criar o ponto de corte no início da postagem.
Agora o senhor pode continuar a escrever o restante da postagem normalmente.
O senhor poderá ver o bloco More ao editar sua postagem no editor de blocos, mas seus visitantes não o verão quando estiverem lendo a postagem no seu blog do WordPress.
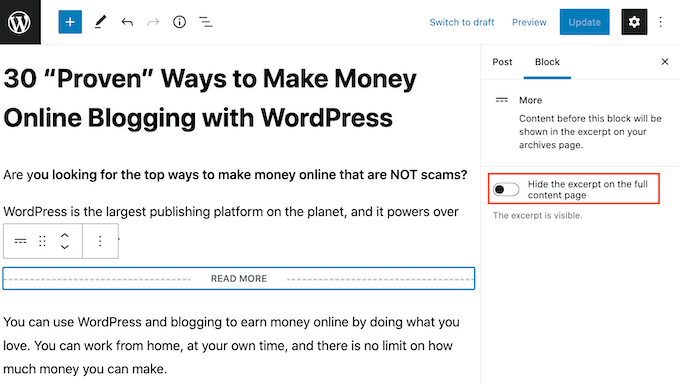
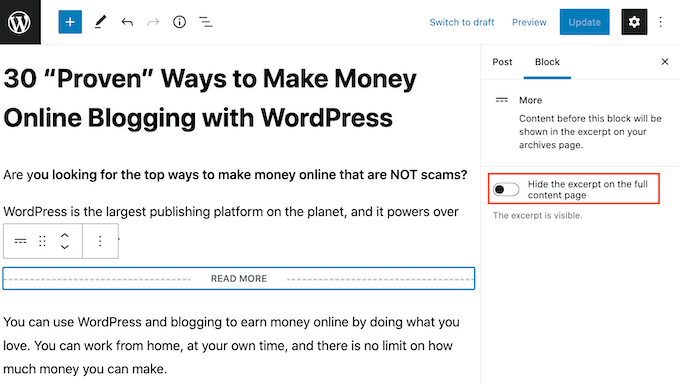
Como qualquer outro bloco, o WordPress tem algumas configurações que o senhor pode usar para configurar o bloco More. Para ver essas configurações, basta clicar para selecionar seu bloco More.
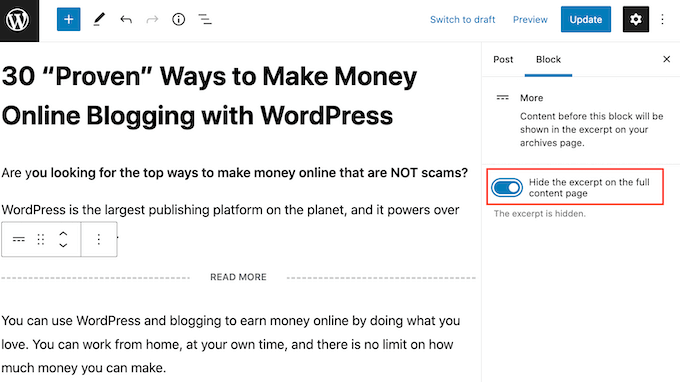
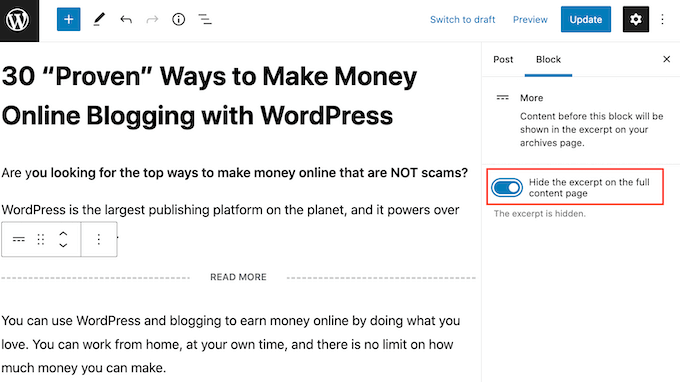
No menu à direita, agora é possível escolher se deseja ocultar ou mostrar o trecho na página de conteúdo completo, que é a página que o usuário está vendo no momento.
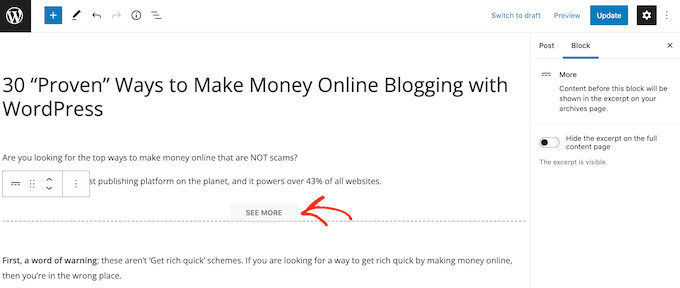
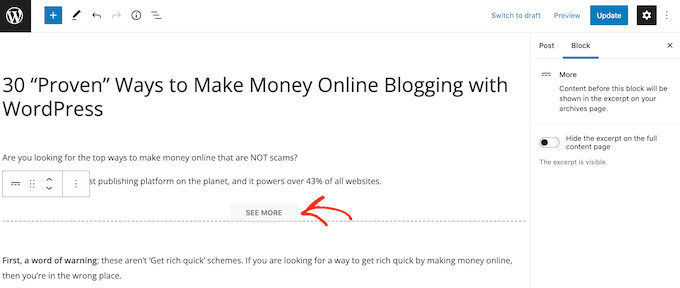
Por padrão, todo o conteúdo acima do bloco More aparecerá na página de conteúdo completo, como o senhor pode ver na imagem a seguir.


No entanto, o senhor pode querer escrever um trecho personalizado que aparecerá somente na página inicial e na página de arquivo, e não na postagem completa em si.
Para fazer isso, basta clicar no controle deslizante ‘Hide the excerpt….’ para mudá-lo de branco para azul.


Agora, tudo o que estiver acima do bloco More aparecerá somente na página de arquivo e na página inicial.
Quando terminar, o senhor pode salvar as alterações clicando no botão Update ou Publish.
Agora, se o senhor visitar sua página inicial ou a página de arquivo do blog, verá a visualização que acabou de criar para esta postagem.
O senhor está vendo algo diferente?
Então o senhor Tema do WordPress pode estar ignorando seus blocos More.
Alguns temas são projetados para mostrar trechos e substituirão todos os blocos More. Se a página inicial e os arquivos do blog não estiverem exibindo a visualização que você criou usando o bloco More, talvez seja necessário usar trechos em vez disso.
Como alterar o texto “Leia mais” do bloco More
Por padrão, o bloco More mostrará um link Read More em seu arquivo e página inicial.
Há algumas maneiras diferentes de alterar esse texto, mas o senhor pode obter resultados ligeiramente diferentes, dependendo do seu tema do WordPress. Alguns temas substituirão suas alterações por suas próprias configurações padrão.
Para começar, vale a pena verificar se o senhor pode alterar o texto Read More usando o editor de posts do WordPress.
Para fazer isso, basta abrir qualquer postagem que tenha um bloco More. Em seguida, o senhor pode clicar no texto padrão “READ MORE” e digitar o texto que deseja usar em seu lugar.


Depois disso, atualize ou publique a página normalmente. O senhor pode então visitar a página inicial ou o arquivo do blog para ver se o texto do Read More foi alterado.
Se ainda estiver vendo o link Read More original, talvez seja necessário substituir as configurações do seu tema usando código.
O senhor pode criar um plugin específico do site ou use um plugin de snippets de código como WPCodee, em seguida, adicione o seguinte código ao seu site:
function modify_read_more_link() {
return '<a class="more-link" href="' . get_permalink() . '">Check out the full post</a>';
}
add_filter( 'the_content_more_link', 'modify_read_more_link', 999 );
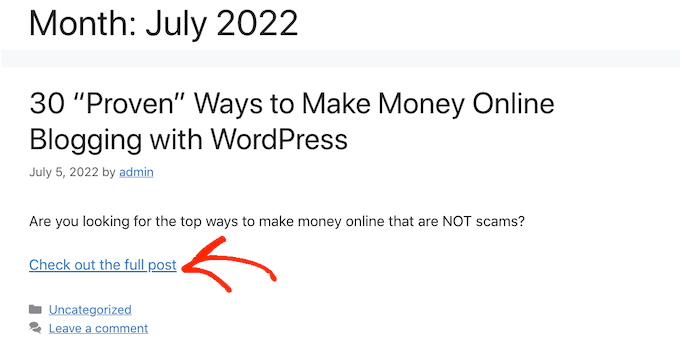
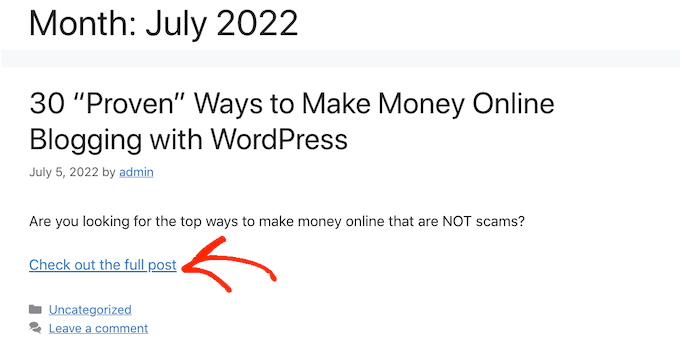
Isso substitui o texto padrão “Read More” (Leia mais) por “Check out the full post” (Confira a postagem completa), como o senhor pode ver na imagem a seguir.
O senhor pode usar qualquer texto que desejar substituindo ‘Check out the full post’ no snippet de código.


Como usar corretamente os trechos no WordPress
O WordPress tem duas maneiras diferentes de mostrar uma visualização de post. Já falamos sobre o bloco More, mas o senhor também pode criar uma visualização usando trechos.
Para as pessoas que visitam seu blog do WordPress ou site, as visualizações criadas usando trechos e o bloco More têm exatamente a mesma aparência. No entanto, alguns temas são codificados para usar trechos, o que significa que eles ignorarão seus blocos More e mostrarão um trecho em seu lugar.
Se o senhor não adicionar um trecho a uma postagem manualmente, o WordPress criará um trecho automaticamente com base no comprimento do trecho definido pelo seu tema. Isso pode levar a visualizações que cortam no meio da frase.
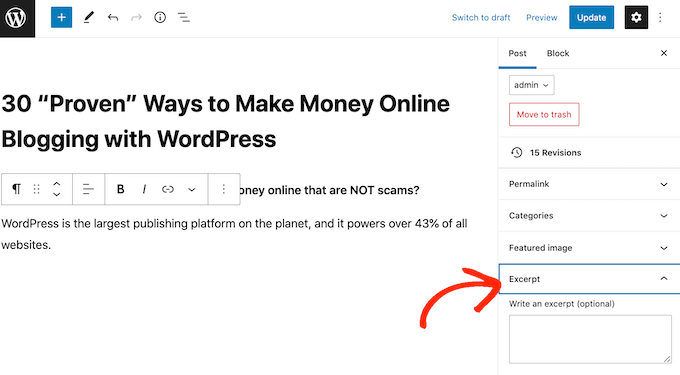
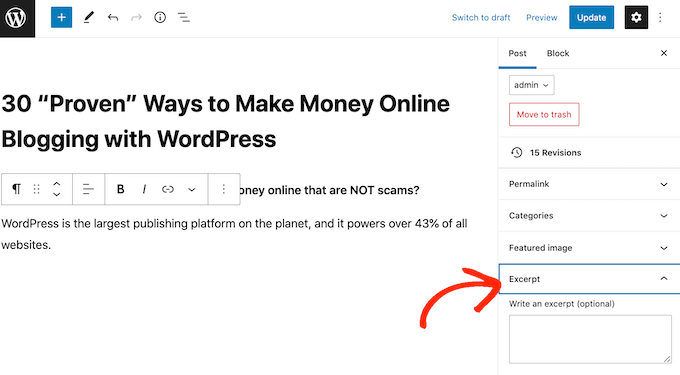
Tendo isso em mente, o senhor pode optar por criar um trecho manualmente. Para fazer isso, basta abrir uma postagem e clicar para expandir a seção “Excerto” no menu à direita.


Na caixa “Write an excerpt” (Escrever um trecho), o senhor pode digitar ou colar o trecho que deseja usar na postagem.
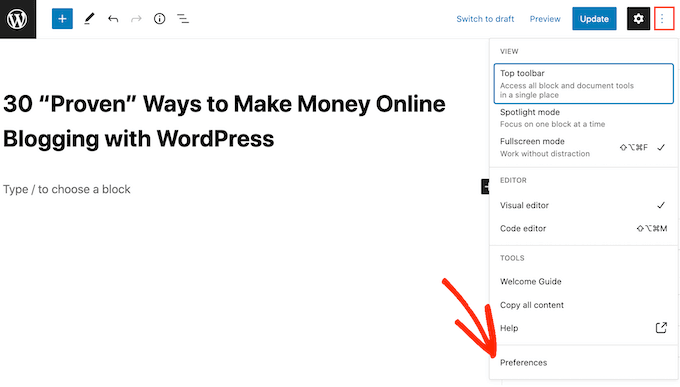
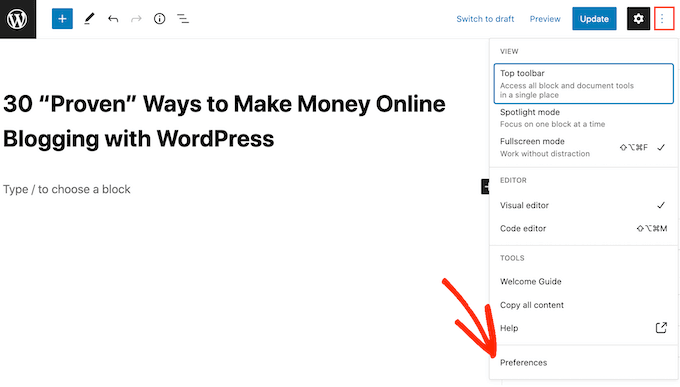
O senhor não está vendo a caixa “Excerto” no menu à direita? Então o senhor pode ativar essa configuração clicando no ícone de três pontos no canto superior direito.
Depois de fazer isso, clique em Preferences (Preferências).


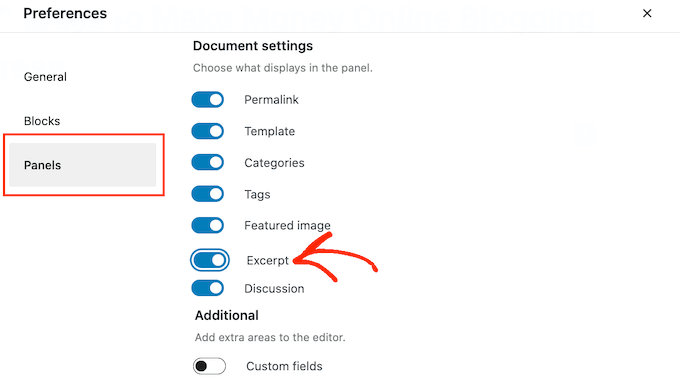
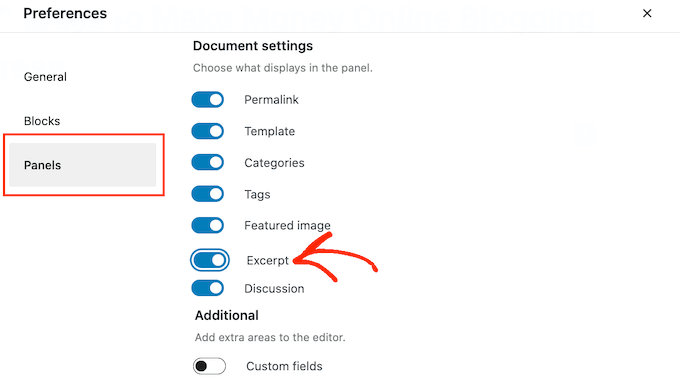
Na janela pop-up que aparece, basta clicar em “Panels” (Painéis).
Agora, o senhor verá todas as configurações que pode adicionar ao menu do lado direito. Basta localizar “Excerpt” (Trecho) e dar um clique para mudá-lo de branco (desativado) para azul (ativado).


Em seguida, basta fechar essa janela pop-up. Agora o senhor deve ter acesso às configurações de “Excerto” no menu à direita.
Agora, o senhor pode criar um trecho seguindo o mesmo processo descrito acima.
Depois de fazer isso, basta salvar as alterações e acessar seu site. Agora, o senhor verá o trecho personalizado na página inicial e no arquivo do blog.
Esperamos que este artigo tenha ajudado o senhor a aprender como usar corretamente a tag More no WordPress. Talvez o senhor também queira dar uma olhada em nosso guia definitivo de SEO para iniciantes e o melhores plug-ins de página de destino do WordPress.
Se o senhor gostou deste artigo, por favor, assine o nosso Canal do YouTube para tutoriais em vídeo sobre o WordPress. O senhor também pode nos encontrar em Twitter e Facebook.