O senhor está se perguntando o que adicionar ao rodapé do seu site WordPress?
O rodapé é a área na parte inferior do seu site. Embora seja fácil de ignorar, o rodapé pode melhorar a experiência do visitante de várias maneiras diferentes.
Nesta lista de verificação, compartilharemos os principais itens que o senhor deve adicionar ao rodapé do seu site WordPress.


O rodapé aparece abaixo do conteúdo do site e é um recurso de web design muito comum.
“Footer” também pode se referir à área de código do rodapé. Serviços de terceiros, como Google Analytics, Meta Pixel e muitos outros podem solicitar que o senhor adicionar trechos de código no rodapé do seu site. Dessa forma, o senhor pode adicionar recursos, serviços e outros conteúdos ao seu site WordPress.
Com tantas opções, os iniciantes podem ter dificuldade para decidir o que adicionar à área do rodapé. Como resultado, muitos proprietários de sites perdem oportunidades de aprimorar seus sites e proporcionar uma melhor experiência aos visitantes.
Dito isso, vamos dar uma olhada em alguns dos itens a serem adicionados ao rodapé do seu site WordPress e como torná-lo mais útil. Basta usar os links rápidos abaixo para ir para os itens que interessam ao senhor:
Muitos sites adicionam links à área do rodapé. Isso ajuda os visitantes a encontrar o conteúdo mais importante do site, como a página Sobre, a página de produtos e o checkout, formulário de contatoe muito mais.
Todos temas populares do WordPress vêm com uma área de widget de rodapé onde o senhor pode adicionar diferentes conteúdos e elementos.
Para adicionar links à área do rodapé, visite a página Appearance ” Menus e clique no link ‘Create a new menu’.


Depois disso, digite um nome para o menu. Isso é apenas para sua referência, portanto, o senhor pode usar o que quiser.
Feito isso, clique no botão “Create Menu”.


Agora, marque a caixa ao lado de cada item que o senhor deseja adicionar ao menu.
Em seguida, clique em “Add to Menu”.


Quando o senhor estiver satisfeito com a configuração do menu, clique no botão “Save Menu” para armazenar as alterações. Para obter mais ajuda, consulte nosso guia sobre Como criar menus de navegação no WordPress.
Agora que o senhor criou um menu, vamos adicioná-lo à área de rodapé do seu site, acessando Appearance ” Widgets. Aqui, clique no botão azul “+”.


No campo “Pesquisar”, digite “Menu de navegação”.
Quando o bloco correto aparecer, arraste-o e solte-o no “Rodapé” ou em uma área semelhante.


Depois disso, basta abrir o menu suspenso “Select Menu” e escolher o menu de rodapé que o senhor criou anteriormente.
O senhor também pode digitar um título, que aparecerá acima dos links no rodapé do seu site.


Feito isso, clique no botão “Update” (Atualizar).
Agora, se o senhor visitar seu site, verá todos os links na área do rodapé.


O senhor também pode adicionar links ao rodapé usando um construtor de páginas de arrastar e soltar plugin como SeedProd. O senhor pode até mesmo criar rodapés diferentes para páginas individuais do WordPress.
Para obter instruções passo a passo, consulte nosso guia sobre Como editar o rodapé no WordPress.
Como adicionar um menu ao rodapé com o Full Site Editor
Se o senhor estiver usando um tema baseado em blocos tais como Neve FSE ou Twenty Twenty-Three, o processo de adicionar um menu ao rodapé é um pouco diferente.
Basta criar um menu de navegação seguindo o mesmo processo descrito acima. Em seguida, vá para Appearance (Aparência) “ Editor no painel do WordPress para abrir o editor de site completo.


Por padrão, o editor de site completo mostra o modelo inicial do seu tema.
Para adicionar conteúdo ao rodapé, o senhor precisará clicar em ‘Template Parts’.


Agora o senhor pode clicar na parte do modelo “Footer”.
Para editar essa parte do modelo, clique no pequeno ícone de lápis.


Feito isso, clique no ícone azul “+” no canto superior esquerdo.
Na barra de pesquisa, digite “Navigation” (Navegação).


Quando o bloco correto aparecer, arraste-o e solte-o no modelo de rodapé.
O editor de site completo mostrará um dos menus de seu site por padrão. Para exibir um menu diferente, basta clicar nos três pontos ao lado de “Menu”.


Agora o senhor pode escolher um menu no menu suspenso.
Depois disso, o senhor pode alterar a justificação, a orientação e o envolvimento do menu usando as opções da guia ‘Settings’.


O senhor também pode alterar a aparência do menu selecionando a guia “Styles” (Estilos).
Aqui, o senhor pode alterar a cor do texto, adicionar uma cor de fundo, alterar o tamanho da fontee muito mais.


Quando estiver satisfeito com a aparência do menu, clique no botão “Save” (Salvar) para torná-lo ativo.
Às vezes, o senhor pode precisar adicionar trechos ao seu blog do WordPress ou no rodapé do site.
O senhor pode editar os arquivos do tema diretamente e colar o novo código no modelo footer.php. No entanto, isso não é recomendado, pois o código personalizado desaparecerá se o senhor alterar o tema do WordPress ou atualize seu tema.
A edição direta dos arquivos do tema também pode ser arriscada. Mesmo um simples erro de digitação ou erro pode causar muitos problemas. erros comuns do WordPress.
A melhor maneira de adicionar código no rodapé do WordPress é usar WPCode. É o melhor plugin de snippets de código e facilita a adição de código personalizado ao rodapé sem editar os arquivos do tema.
Primeiro, o senhor precisa instalar e ativar o plug-in WPCode plugin. Para obter mais detalhes, consulte nosso guia passo a passo sobre Como instalar um plug-in do WordPress.
Após a ativação, vá para Trechos de código ” Header & Footer. A partir daqui, o senhor pode colar seu trecho de código na caixa “Footer” (Rodapé).


Não se esqueça de clicar no botão “Salvar alterações” para armazenar suas alterações. Para obter instruções mais detalhadas, consulte nosso artigo sobre Como adicionar código de cabeçalho e rodapé no WordPress.
3. Adicionar link da política de privacidade no rodapé do WordPress
Para estar em conformidade com GDPR e outras leis relacionadas à privacidade em diferentes países, o senhor precisa adicionar uma página de política de privacidade no WordPress e, em seguida, adicione um link em todas as páginas e postagens.
Como o rodapé aparece em todo o site, é o local perfeito para adicionar esse URL.
Primeiro, o senhor precisa ir para Configurações ” Privacidade na área de administração. O senhor perceberá que o WordPress já criou um rascunho de página de Política de Privacidade para o senhor.


Para usar a página padrão da Política de Privacidade, basta clicar em ‘Use This Page’. Se, em vez disso, o senhor quiser usar uma página diferente, abra o menu suspenso e escolha uma nova página na lista.
O senhor também pode criar uma nova página de política de privacidade nessa tela. Basta clicar no botão “Criar” e o WordPress gerará uma nova postagem com um texto básico de política de privacidade.


Independentemente de como criar a página de política de privacidade, o senhor pode editá-la como qualquer outra página no WordPress. Por exemplo, o senhor pode adicionar mais informações sobre seus requisitos e termos e condições.
Quando o senhor estiver satisfeito com as informações inseridas, clique no botão “Publicar” para tornar a política de privacidade ativa.
Feito isso, o senhor precisará adicionar um link ao rodapé do seu site. Uma opção é adicionar um menu de navegação ao rodapé, seguindo o mesmo processo descrito acima.
Se estiver usando um tema WordPress baseado em blocos, o senhor também pode adicionar a política de privacidade como um link independente. Para fazer isso, basta abrir a parte do modelo do rodapé seguindo o mesmo processo descrito acima.
Em seguida, o senhor pode clicar no botão “+” e digitar “Parágrafo”.


Quando o bloco correto aparecer, arraste-o e solte-o em seu rodapé.
Agora o senhor pode digitar o texto que deseja mostrar aos visitantes, como “Política de Privacidade”.


Em seguida, basta adicionar seu link ao texto.
Para obter instruções passo a passo, consulte nosso guia para iniciantes sobre como adicionar um link.


Feito isso, basta clicar em “Save” (Salvar) para que o link seja ativado em seu site do WordPress.
4. Como adicionar data de copyright no rodapé do WordPress
O senhor também pode querer informar aos visitantes que seu conteúdo é protegido por direitos autorais, adicionando uma data de direitos autorais no rodapé. Uma maneira de fazer isso é simplesmente adicionar o texto às configurações do seu tema.
Muitos dos principais temas do WordPress permitem que o senhor adicione texto na área do rodapé, portanto, vale a pena verificar se o seu tema tem essa configuração.
Basta ir para a seção Appearance ” Customize e procure as configurações de rodapé no menu do lado esquerdo. Geralmente, elas são denominadas “Opções de rodapé”, “Configurações de rodapé” ou similares.


Para adicionar o símbolo de direitos autorais, basta colar o seguinte em “Créditos de rodapé”, “Texto de direitos autorais” ou em uma seção semelhante.
© Copyright 2016-2023. All rights reserved.
O Personalizador de temas do WordPress será atualizado automaticamente, para que o senhor possa ver como o texto de direitos autorais ficará no seu site.


Dependendo do seu tema, o senhor também poderá alterar o tamanho da fonte e o alinhamento do texto usando as configurações do tema.
Se o senhor estiver satisfeito com a aparência do aviso de direitos autorais, clique no botão “Publish” (Publicar) para ativar as alterações.
Dica profissional: Com essa abordagem, o senhor ainda precisará atualizar o aviso de direitos autorais todos os anos. Para adicionar o novo ano automaticamente, consulte nosso guia sobre como adicionar um data dinâmica de direitos autorais no rodapé do WordPress.
Adicionando uma data de copyright ao rodapé com o editor de site completo
Se o senhor estiver usando um tema habilitado para blocos, é fácil adicionar uma data de copyright ao rodapé. Basta ir para Temas “ Editor e, em seguida, abra a parte do modelo de rodapé seguindo o mesmo processo descrito acima.
Em seguida, clique no ícone “+” e digite “Shortcode”.


Quando o bloco certo aparecer, arraste-o e solte-o na parte do modelo do rodapé.
No bloco de shortcode, adicione o seguinte:
© Copyright 2016-2023. All rights reserved.


Depois disso, basta clicar no botão ‘Save’ para que o aviso de direitos autorais seja ativado.
5. Remover links Powered by do rodapé no WordPress
Alguns temas gratuitos para WordPress adicione links à área do rodapé. Normalmente, trata-se de um aviso de isenção de responsabilidade “Powered by WordPress” que leva ao site oficial do WordPress, mas alguns desenvolvedores de temas também incluem links para seus próprios sites.
Esses links de saída incentivam os visitantes a sair do seu site e podem prejudicar seu SEO do WordPress. Com isso em mente, é uma boa ideia removê-los da área do rodapé, acessando Appearance ” Customize.
Alguns temas dificultam a remoção desses links, portanto, o senhor pode ter que passar algum tempo examinando as diferentes configurações.
Para começar, recomendamos que o senhor procure as configurações rotuladas como “Footer Options” (Opções de rodapé), “Footer & Copyright Options” (Opções de rodapé e direitos autorais) ou similares.


Aqui, o senhor poderá excluir os links ou até mesmo substituí-los por seus URLs.
Alguns temas codificam os links nos arquivos do tema e não dão ao senhor a opção de removê-los usando o WordPress Customizer.
Nesse caso, o senhor pode remover esses links editando o arquivo arquivo footer.php. Para obter instruções passo a passo, consulte nosso guia sobre Como remover os links de rodapé powered by WordPress.
Remoção de links Powered By com o Full Site Editor
Para remover os links “Powered By” em um tema habilitado para blocos, basta abrir o modelo de rodapé no editor de site completo seguindo o mesmo processo descrito acima.
No editor, localize o texto “Proudly powered by WordPress” ou similar. O senhor pode substituí-lo por seu próprio texto, digitando-o no bloco ‘Paragraph’ (Parágrafo).


Se o senhor quiser remover o texto completamente, basta clicar para selecionar o bloco “Paragraph” (Parágrafo). Depois disso, clique no botão de três pontos “opções”.
Por fim, clique em “Remove Paragraph” para excluir o bloco.


O senhor pode então clicar em “Salvar”. Agora, se o senhor visitar seu website, verá que esse texto foi removido.
O senhor publica regularmente belas fotos e vídeos no Instagram?
As pessoas não verão seu conteúdo do Instagram se apenas visitarem seu website. Com isso em mente, talvez o senhor queira mostrar fotos recentes do Instagram no rodapé do seu site.


Essa é uma maneira fácil de promover sua página de mídia social e incentivar mais pessoas a segui-lo no Instagram.
A maneira mais fácil de adicionar um feed de fotos no rodapé do WordPress é usar Feed do Instagram do Smash Balloon. É o melhor plugin do Instagram para WordPress e permite que o senhor adicione facilmente um feed de fotos ao seu site.
Depois de adicionar o feed de mídia social ao seu rodapé, o Smash Balloon buscará novas fotos do Instagram automaticamente. Dessa forma, seu rodapé sempre mostrará as fotos mais recentes do Instagram para as pessoas que visitam seu site.
Se o senhor tiver uma loja on-line, poderá obter ainda mais vendas adicionando imagens para compra no Instagram ao rodapé do WordPress.
O Smash Balloon tem todas as ferramentas de que o senhor precisa para ajustar a aparência do feed do Instagram em seu rodapé.
Por exemplo, é possível escolher entre diferentes layouts, adicionar um botão “Follow” (Seguir), otimizar seu feed para dispositivos móveis e muito mais com o editor fácil de usar do Smash Balloon.


Para obter instruções passo a passo, consulte nosso guia sobre Como incorporar facilmente o Instagram no WordPress.
Quando estiver satisfeito com a aparência do feed, é hora de adicioná-lo ao rodapé do seu site. Basta ir para Appearance ” Widgets e clique no botão azul “+”.


No campo de pesquisa, digite “Instagram Feed” para encontrar o bloco certo. Mas lembre-se de que o WordPress tem um botão incorporado do Instagram Feed, portanto, certifique-se de usar o bloco que tem o logotipo oficial do Instagram.
Agora o senhor pode arrastar e soltar o bloco no rodapé do seu site.


Feito isso, basta clicar em “Atualizar”. Depois disso, o senhor pode visitar seu site para ver o feed do Instagram no rodapé.
Adição de um feed do Instagram com o editor completo do site
É fácil adicionar o feed do Instagram do Smash Balloon a um tema do WordPress habilitado para blocos.
Basta abrir o modelo de rodapé no editor de site completo seguindo exatamente o mesmo processo descrito acima. Em seguida, clique no botão “+” no modelo de rodapé.


Feito isso, digite “Instagram Feed” e selecione o bloco certo quando ele aparecer para adicioná-lo ao rodapé.
O editor de site completo mostrará automaticamente o feed do Instagram que o senhor criou.


Feito isso, basta clicar em “Salvar” para publicar o feed de fotos personalizado do Instagram.
O senhor deseja exibir ofertas especiais ou notificações na área do rodapé?
O senhor pode criar uma barra de rodapé que fica presa na parte inferior da tela à medida que o visitante rola a tela.
Para criar esse tipo de barra de rodapé fixa, o senhor precisará de OptinMonster. Ele é o melhor software de otimização de conversão do mercado e permite que o senhor transforme os visitantes do site em assinantes e clientes.
O OptinMonster também vem com poderosas regras de exibição para que o senhor possa mostrar mensagens personalizadas e customizadas no rodapé de seu site.
Primeiro, o senhor precisará se inscrever em uma conta do OptinMonster.
Depois disso, instale e ative o plug-in OptinMonster em seu site WordPress. Após a ativação, selecione Connect Your Existing Account (Conectar sua conta existente).


Agora o senhor pode digitar o endereço de e-mail e a senha de sua conta OptinMonster.
Depois de conectado, vá para a seção OptinMonster ” Campanhas e clique no botão “Create your first campaign” (Criar sua primeira campanha) ou “Add New” (Adicionar nova).


Na tela seguinte, escolha “Floating Bar” (Barra flutuante) como seu tipo de campanha e, em seguida, selecione um modelo.
Para visualizar um modelo do OptinMonster, basta passar o mouse sobre ele e clicar no botão “Visualizar”.


Quando encontrar um modelo que lhe agrade, clique no botão “Use Template” (Usar modelo).
O senhor pode então digitar um nome para a campanha. Isso é apenas para referência, portanto, o senhor pode usar o título que quiser.


Feito isso, clique em “Start Building”.
Isso o levará ao construtor de campanhas de arrastar e soltar do OptinMonster, onde poderá projetar a barra de rodapé. Basta clicar em qualquer elemento que o senhor queira editar ou arrastar e soltar novos blocos da coluna da esquerda.


Quando o senhor estiver satisfeito com a aparência da campanha, basta clicar no botão “Publish” (Publicar).
Em seguida, selecione “Publish” (Publicar) para tornar a campanha ativa.


Agora o senhor pode selecionar o botão “Salvar” para armazenar suas alterações e, em seguida, clicar no “X” no canto superior direito para fechar o construtor de campanhas do OptinMonster.
De volta ao painel do WordPress, abra o menu suspenso “Status” e selecione “Publicado”.


Por fim, clique em “Salvar”.
Agora, visite seu site do WordPress para ver a barra de rodapé flutuante em ação.


O senhor também pode usar o OptinMonster para criar todos os tipos de campanhas de alta conversão, inclusive popups de rodapé deslizantes, cronômetros de contagem regressivae notificações de rodapé direcionadas que podem ajudar o senhor a recuperar vendas de carrinhos abandonados.
8. Adicionar botões sociais no rodapé do WordPress
Outra boa maneira de usar o espaço do rodapé em seu tema do WordPress é exibir ícones de mídia social. Essa é uma maneira fácil de promover seus diferentes perfis e obter mais seguidores no Twitter, Facebook e outras plataformas populares.
A melhor maneira de adicionar esses botões é usar a tag Widget de ícones sociais plugin. Esse plug-in é compatível com todas as principais redes sociais e vem com vários estilos de ícones que o senhor pode escolher.
Depois de ativar o Widget de ícones sociais, vá para a seção Appearance ” Widgets página. Em seguida, o senhor pode clicar no botão “+” e procurar por “Social Icons Block”.
Quando o bloco correto aparecer, arraste-o e solte-o na área do rodapé.


Por padrão, o bloco de ícones sociais já tem alguns ícones de mídia social incorporados.
Para vincular qualquer um desses ícones a seus próprios perfis sociais, basta clicar nele. Na pequena barra que aparece, digite o URL da página que o senhor deseja promover.


Deseja usar um ícone diferente para essa plataforma de mídia social?
Então, basta clicar no link “Edit Details” (Editar detalhes). Isso abre uma janela na qual o senhor pode escolher uma nova imagem para o ícone social.


Basta repetir esse processo para cada ícone de mídia social incorporado.
Se o senhor quiser remover um desses ícones padrão, clique em “Excluir ícone”.


Há inúmeras plataformas de mídia social e outros sites que o senhor pode querer adicionar à área do rodapé.
Para fazer isso, clique no botão “+”.


Agora, o senhor pode escolher um ícone de mídia social e adicionar um link seguindo o mesmo processo descrito acima.
Quando estiver satisfeito com a configuração dos ícones de mídia social, clique em “Update” (Atualizar). Agora, basta visitar seu site e rolar até a área do rodapé para ver os botões sociais em ação.


Bônus: Deseja adicionar mais recursos sociais ao seu site? Dê uma olhada em nossa seleção de especialistas do melhores plug-ins de mídia social para WordPress para aumentar seu público.
Adição de botões sociais com o Full Site Editor
O senhor está usando um tema habilitado para blocos? Então, o senhor pode adicionar ícones sociais ao rodapé, acessando Temas “ Editor e, em seguida, abrir a parte do modelo de rodapé.
Agora o senhor pode clicar no botão “+” e digitar “Social Icons block” (Bloco de ícones sociais).


Quando o bloco correto aparecer, arraste e solte-o no modelo de rodapé.
Isso adiciona um bloco com os ícones sociais padrão.


Agora o senhor pode personalizar esses ícones e adicionar novos botões sociais seguindo o mesmo processo descrito acima.
Quando o senhor estiver satisfeito com a aparência dos botões, basta clicar no botão ‘Save’. Agora, se visitar seu site, o senhor verá os ícones sociais no rodapé habilitado para blocos.
9. Adicionar um número de telefone no rodapé do WordPress
Se você oferece suporte ao cliente por telefone, adicionar seu número de telefone na área do rodapé do WordPress pode ajudar os usuários a entrar em contato com você.
Para isso, o senhor precisará de um número de telefone comercial. Recomendamos usar Nextiva, que é o melhor serviço telefônico para empresas para pequenas empresas.


A Nextiva permite que o senhor faça chamadas mais baratas e use recursos avançados como encaminhamento de chamadas, chamadas nacionais gratuitas ilimitadas, correio de voz para e-mail e texto e muito mais.
O senhor também pode usar o mesmo número em vários dispositivos e aparelhos celulares e gerenciar chamadas de qualquer dispositivo que tenha conexão com a Internet.
Depois de obter um número de telefone comercial, o senhor precisará adicioná-lo ao seu site. A maneira mais fácil é usar o Botão de chamada do WP que adiciona um botão click-to-call ao seu site WordPress.


Após a ativação do plug-in, o senhor deve visitar a página Configurações ” Botão de chamada WP no painel do WordPress.
Aqui, clique no botão “Call Now Button Status” para que ele mostre “Active”.


Em seguida, digite o número de telefone de sua empresa no campo “Phone Number” (Número de telefone).
Por padrão, o botão mostra o texto “Call Us”, mas o senhor pode substituí-lo por sua própria mensagem personalizada digitando no campo “Call Button Text”.


Depois disso, role até a seção Call Button Position (Posição do botão de chamada) e escolha onde deseja exibir o botão em seu site. Por exemplo, o senhor pode exibir o botão no canto inferior direito ou criar um banner que cubra toda a área do rodapé.
Quando o senhor estiver satisfeito com a configuração do botão, clique em “Save Changes” (Salvar alterações). Depois disso, basta acessar seu site para ver o botão call-to-click em ação.
O senhor não quer usar um botão “call-to-call”? Então, consulte nosso guia sobre como adicionar números de telefone clicáveis no WordPress para ver algumas opções diferentes.
10. Adicionar um formulário de contato no rodapé do WordPress
O rodapé do seu site não precisa ser um beco sem saída. Se o senhor adicionou um menu de navegação seguindo o processo descrito acima, então teve um ótimo começo. No entanto, também é possível incentivar os clientes a entrar em contato com você adicionando um formulário de contato à área do rodapé.
É aqui que o senhor WPForms entra em.
O WPForms é o melhor plugin de formulário de contato do WordPress e vem com um modelo pronto do Simple Contact Form que lhe permite criar um formulário de contato com apenas alguns cliques.
Depois de ativar o plug-in, vá para WPForms ” Add New e digite um nome para o formulário de contato. Isso é apenas para sua referência, portanto, o senhor pode usar o que quiser.


Em seguida, localize o modelo “Simple Contact Form” (Formulário de contato simples) e clique no botão “Use Template” (Usar modelo).
O WPForms agora abrirá o modelo em seu construtor de formulários. O modelo já tem todos os campos de que o senhor normalmente precisa, mas é possível adicionar mais campos arrastando-os do menu à esquerda e soltando-os no formulário.


O senhor também pode clicar em qualquer campo para editá-lo e reorganizar os campos no formulário usando o recurso de arrastar e soltar.
Para excluir um campo, basta passar o mouse sobre ele e clicar no pequeno ícone da lixeira quando ele aparecer.


Quando estiver pronto, clique no botão “Salvar” para armazenar suas alterações.
Para adicionar o formulário de contato ao seu rodapé, vá para a página Appearance ” Widgets no painel do WordPress.
Aqui, clique no botão “+” e procure por “WPForms”. Quando o bloco certo aparecer, arraste e solte-o na área de rodapé do seu tema.


Depois disso, abra o menu suspenso “Form” (Formulário) e selecione o formulário de contato.
O senhor também pode adicionar um título opcional, que aparecerá acima do formulário de contato.


Depois de fazer isso, clique no botão “Update” (Atualizar).
Agora, se o senhor visitar seu website, verá o novo formulário de contato no rodapé.


Adicionando um formulário de contato com o editor completo do site
Deseja adicionar um formulário de contato ao rodapé de um tema habilitado para blocos?
Então, o senhor precisará ir até Temas “ Editor e abra a parte do modelo de rodapé. Aqui, clique no ícone “+” e digite “WPForms” para encontrar o bloco correto.


Em seguida, basta arrastar o bloco para a área do rodapé.
No bloco WPForms, abra o menu suspenso “Select a Form” (Selecionar um formulário) e escolha o formulário de contato que acabou de criar.


Quando estiver pronto para ativar o formulário de contato, basta clicar no botão “Save” (Salvar).
Depois de decidir sobre todos os recursos que deseja adicionar ao seu rodapé, dê uma olhada em alguns exemplos de design de rodapé para obter mais ideias.
Por exemplo, o senhor pode dar uma olhada no rodapé do WPBeginner. O senhor perceberá que mantivemos nosso design limpo e simples com links importantes para nossos produtos e ferramentas gratuitas.


Nosso rodapé fornece todas as informações de que os leitores precisam sem parecer desordenado, o que o torna um ótimo exemplo.
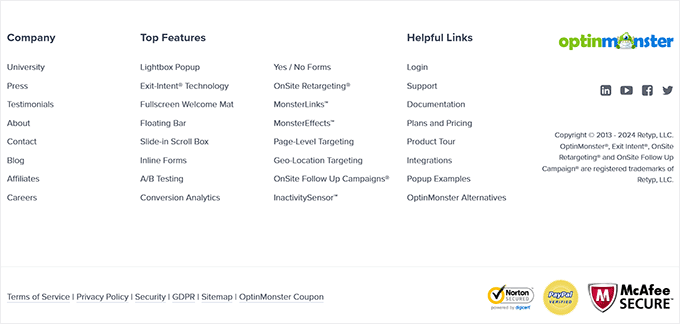
Da mesma forma, OptinMonster’s exibe links para páginas importantes, como documentação, e tem uma lista dos melhores recursos do software. Esse rodapé pode incentivar os usuários a explorar mais o site e eles podem até acabar fazendo uma compra.


Por outro lado, o senhor pode dar uma olhada no rodapé do Neil Patel. Ele é compacto e direto, com links de navegação rápida para os leitores.
Ao adicionar um rodapé com essa aparência, o senhor fornece aos usuários detalhes cruciais sobre o seu site sem distraí-los do conteúdo principal.


Para obter mais ideias e inspiração, dê uma olhada em nossa lista dos melhores exemplos de design de rodapé.
Esperamos que este artigo tenha ajudado o senhor a decidir o que adicionar ao rodapé do WordPress para torná-lo mais útil. Talvez o senhor também queira consultar nosso guia sobre como melhorar seu a velocidade e o desempenho do site WordPress e nossas escolhas de especialistas para o melhores plugins do WordPress para usar em seu site.
Se o senhor gostou deste artigo, inscreva-se em nosso Canal do YouTube para ver tutoriais em vídeo sobre o WordPress. O senhor também pode nos encontrar em Twitter e Facebook.