O senhor deseja alterar a altura e a largura do bloco no WordPress?
Por padrão, o WordPress facilita a criação de belos layouts de conteúdo para seus posts e páginas usando blocos. No entanto, às vezes, o senhor pode querer redimensionar esses blocos para melhorar a aparência deles.
Neste artigo, mostraremos aos senhores como alterar facilmente a altura e a largura dos blocos no WordPress.


Por que alterar a altura e a largura do bloco no WordPress?
O editor de blocos permite que o senhor adicione conteúdo ao seu site do WordPress usando diferentes blocos, incluindo títulos, parágrafos, imagens, vídeos, áudio e muito mais.
Entretanto, às vezes, o senhor pode querer alterar a largura ou a altura de um bloco específico para melhorar sua aparência ou o layout do conteúdo geral.
O ajuste do tamanho dos blocos também pode garantir que o conteúdo seja responsivo e é exibido corretamente em todos os dispositivos, incluindo telefones, tablets e laptops.
Por exemplo, o senhor pode ter carregado uma imagem no editor de conteúdo, mas ela é muito grande e faz com que a página não pareça atraente no frontend.


Ou talvez o senhor queira alterar o tamanho do bloco de título para alinhá-lo melhor com o conteúdo.
Ajustando a largura e a altura dos blocos, o senhor pode tornar seu posts e páginas sejam esteticamente mais agradáveis.
Dito isso, vamos ver como o senhor pode alterar facilmente a altura e a largura do bloco no WordPress. Abordaremos alguns métodos diferentes e o senhor pode usar os links rápidos abaixo para ir para aquele que deseja usar:
Método 1: Alterar a altura e a largura do bloco usando as configurações do bloco
Para esse método, mostraremos como alterar a altura e a largura de um bloco usando as configurações padrão oferecidas pelo WordPress.
Atualmente, o WordPress não oferece as mesmas opções de redimensionamento para todos os blocos. Entretanto, o editor de blocos oferece muitas maneiras de redimensionar a altura e a largura de diferentes blocos.
Vamos começar com o bloco Imagem no WordPress.
Primeiro, o senhor pode alterar o alinhamento do bloco Image clicando no botão “Align” (Alinhar) na barra de ferramentas acima do bloco.
Aqui, ao escolher a opção “Wide Width”, o bloco terá a mesma largura do contêiner.
Ou a opção de alinhamento ‘Full Width’ fará com que o bloco ocupe toda a largura da página.


O senhor também pode redimensionar um bloco acessando o painel “Block Settings” (Configurações do bloco) à direita e rolando para baixo até a seção “Settings” (Configurações). A partir daí, o senhor pode redimensionar um bloco no menu suspenso “Image Size” (Tamanho da imagem).
Também é possível ajustar a largura e a altura do bloco digitando o tamanho de pixel preferido nas caixas “Width” (Largura) e “Height” (Altura) na seção “Image dimensions” (Dimensões da imagem).
Abaixo disso, o senhor também pode ajustar o tamanho do bloco por porcentagem.


Outra maneira de redimensionar um bloco de imagem é clicar na própria imagem para exibir uma borda azul com âncoras circulares.
Em seguida, basta arrastar essas âncoras para alterar a altura e a largura do bloco de imagem.


Quando terminar, clique no botão “Update” (Atualizar) ou “Publish” (Publicar) para armazenar suas configurações.
Método 2: Alterar a altura e a largura do bloco usando o bloco Columns
Se o bloco que o senhor deseja redimensionar não vier com botões de alinhamento ou configurações de redimensionamento, este método é para o senhor.
Para esse método, colocaremos nosso bloco dentro do bloco Columns. Ele funciona como um contêiner no qual o senhor pode adicionar diferentes blocos em cada coluna. Em seguida, o senhor pode redimensionar esses blocos ajustando a altura e a largura das colunas.
Primeiro, clique no botão “Add Block” (+) no canto superior esquerdo da tela.
A partir daí, localize e adicione o bloco Columns ao editor do Gutenberg. Em seguida, o senhor será solicitado a escolher uma variação.


Depois disso, o layout da coluna será exibido na tela, e o senhor poderá adicionar o bloco desejado clicando no botão ‘Add Block (+)’ dentro de uma coluna.
Depois que o bloco tiver sido adicionado, o senhor poderá redimensioná-lo usando as “Configurações da coluna” localizadas no painel direito.


Quando terminar, basta clicar no botão “Publish” (Publicar) para armazenar suas alterações.
Esta é a aparência do conteúdo em nosso site de demonstração após redimensionar e alinhar dois blocos de parágrafos dentro de um bloco de duas colunas.


Método 3: Alterar a altura e a largura do bloco usando o bloco de grupo
O senhor também pode ajustar a largura e a altura dos blocos usando o bloco Group. Ele permite que o senhor agrupe os blocos desejados e os estilize juntos.
Primeiro, o senhor deve clicar no botão “Add Block” (+) na parte superior. Em seguida, localize e adicione o bloco Group ao editor de conteúdo.
Depois de fazer isso, o bloco Group exibirá três opções de layout diferentes que o senhor pode escolher. Para este tutorial, usaremos o layout “Group”.


Depois disso, o botão “Add Block” será exibido na tela. Agora o senhor pode adicionar qualquer bloco que desejar.
Neste tutorial, adicionaremos e redimensionaremos um bloco de título, um bloco de parágrafo e um bloco de imagem.


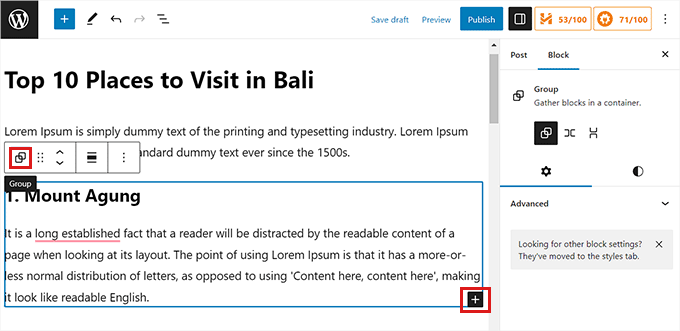
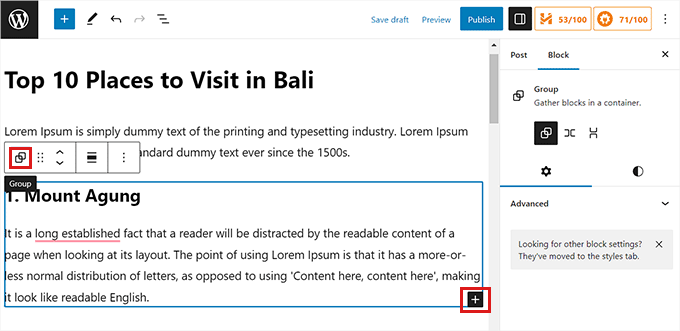
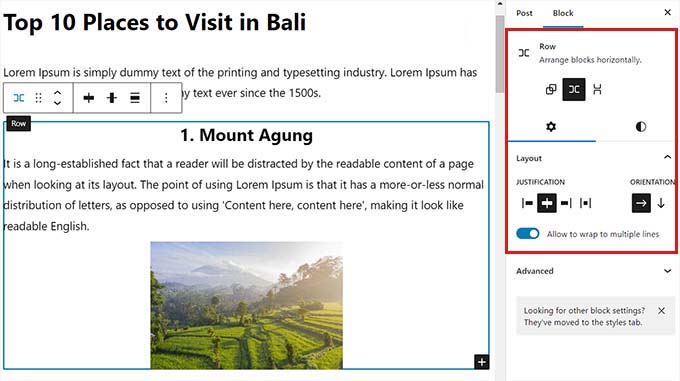
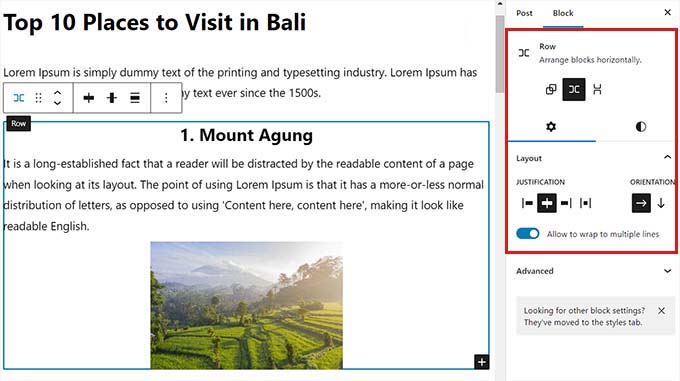
Para adicionar vários blocos ao Group, o senhor deve clicar no botão ‘Select Group’ da barra de ferramentas de blocos.
Quando o grupo estiver selecionado, basta clicar no botão “Add Block” (+) na parte inferior.


Clicar no botão “Select Group” também abre a barra lateral de configurações do bloco à direita. A partir daí, o senhor pode ajustar facilmente o layout, a justificação e a orientação de todos os blocos.
A alteração do layout também alterará os diferentes tamanhos de bloco. O senhor pode definir essas configurações até ficar satisfeito com o resultado.


Quando terminar, clique no botão “Update” ou “Publish” para armazenar suas configurações.
Esta é a aparência do bloco Group em nosso site de demonstração.


Método 4: Alterar a altura do bloco usando o bloco de cobertura
Esse método de redimensionamento é para o senhor se quiser usar o Cover Block. Ele permite que o senhor exiba texto e outros conteúdos em cima de uma imagem ou vídeo.
Primeiro, o senhor precisará clicar no botão “Add Block” (+) na parte superior e localizar o bloco Cover.
Depois de fazer isso, será solicitado que o senhor escolha uma cor ou carregue uma imagem da seção biblioteca de mídia do WordPress. Essa imagem ou cor será usada como plano de fundo para o bloco Cover.


Em seguida, basta arrastar e soltar qualquer bloco que o senhor desejar no bloco Cover.
Depois disso, o senhor precisa clicar no bloco Cover para abrir suas configurações de bloco na coluna da direita.
A partir daí, role para baixo até o painel “Dimensions” (Dimensões), onde o senhor pode ajustar a altura do bloco Cover usando pixels.


Por fim, não se esqueça de clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
Para obter instruções mais detalhadas sobre como usar o Cover Block, consulte nosso guia para iniciantes em Imagem de capa vs. Imagem em destaque no editor de blocos do WordPress.
Bônus: Crie páginas bonitas usando blocos avançados no SeedProd
O senhor pode criar facilmente páginas bonitas e esteticamente agradáveis usando o bloco SeedProd plugin.
É o o melhor construtor de páginas do WordPress no mercado que permite que o senhor crie landing pages usando blocos. Esses blocos também são muito fáceis de personalizar e redimensionar de acordo com suas necessidades.
Primeiro, o senhor precisará instalar e ativar o SeedProd plugin. Para obter mais detalhes, o senhor pode ler nosso guia sobre Como instalar um plug-in do WordPress.
Nota: A SeedProd também oferece um versão gratuita, mas usaremos a versão premium para este tutorial.
Após a ativação, o senhor deve ir para a seção SeedProd ” Configurações no painel do WordPress e insira a chave de licença na caixa “License Key”.
O senhor pode encontrar a chave de licença na página da sua conta no site da SeedProd.


Em seguida, visite o site SeedProd ” Páginas de destino na barra lateral do administrador para começar a criar uma página de destino.
A partir daí, basta clicar no botão “Add New Landing Page”.


O senhor será levado à tela “Choose a New Page Template” (Escolha um novo modelo de página). O SeedProd oferece muitos modelos pré-fabricados que o senhor pode escolher.
Depois de selecionar um modelo, o senhor será solicitado a fornecer um nome e um URL para sua página de destino.
Depois de adicionar esses detalhes, basta clicar no botão “Save and Start Editing the Page” (Salvar e começar a editar a página) para continuar.


Isso abrirá o construtor de páginas de arrastar e soltar do SeedProd, onde o senhor poderá começar a editar sua página.
Para obter instruções mais detalhadas, consulte nosso guia sobre Como criar uma página de destino com o WordPress.
Neste tutorial, adicionaremos e redimensionaremos um bloco de imagem e um bloco de botão.
Primeiro, o senhor precisará arrastar o bloco Image do painel de blocos à esquerda e soltá-lo onde quiser na página.


Em seguida, clique no bloco Image para abrir suas configurações de bloco na coluna da esquerda. A partir daí, o senhor pode carregar uma imagem da sua biblioteca de mídia.
Em seguida, o senhor pode alterar a altura e a largura do bloco usando pixels ou porcentagens.


O senhor também pode ajustar o tamanho e a posição da imagem alternando para a guia “Advanced” (Avançado) na parte superior do painel de configurações.
Em seguida, basta clicar no painel Spacing (Espaçamento) para expandir suas configurações.


Aqui, basta adicionar valores para ajustar a margem e o preenchimento do bloco de acordo com suas necessidades.
O senhor pode ajustar a margem e o preenchimento das áreas superior, inferior, esquerda e direita do bloco.


Com o Seedprod, o senhor também pode adicionar um bloco Spacer entre dois blocos diferentes para colocar algum espaço entre eles.
Primeiro, o senhor precisará localizar e adicionar o bloco “Spacer” na coluna da esquerda. Em seguida, clique nele para abrir suas configurações.


Agora, o senhor pode controlar a altura do espaçador usando o controle deslizante “Height”.
O bloco espaçador pode ajudar o senhor a criar um site sem desordem.


O senhor também pode alterar a largura e a altura de outros blocos da mesma forma, inclusive os blocos Video, Heading e Button.
Basta localizar o bloco Button na coluna da esquerda e arrastá-lo para sua página.


Em seguida, o senhor precisará clicar no botão para abrir as configurações do bloco.
A partir daí, mude para a guia “Advanced” (Avançado) na parte superior. O senhor pode alterar a altura do bloco arrastando o controle deslizante ‘Vertical Padding’.


Para alterar a largura, arraste o controle deslizante “Horizontal Padding” (Preenchimento horizontal) na coluna da esquerda.
Quando terminar, não se esqueça de clicar no botão “Save” (Salvar).


Esperamos que este artigo tenha ajudado o senhor a aprender como alterar a largura e a altura do bloco no WordPress. Talvez o senhor também queira ver nosso artigo sobre Como adicionar e alinhar imagens no editor de blocos do WordPress e nossas principais opções para o plug-ins obrigatórios do WordPress para expandir seu site.
Se o senhor gostou deste artigo, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo sobre o WordPress. O senhor também pode nos encontrar em Twitter e Facebook.