O senhor deseja personalizar as cores em seu site WordPress?
As cores desempenham um papel fundamental para tornar seu site esteticamente agradável e estabelecer a identidade de sua marca. Felizmente, o WordPress facilita muito a personalização das cores em todo o site.
Neste artigo, mostraremos aos senhores como personalizar facilmente as cores do seu site WordPress, inclusive as cores do plano de fundo, do cabeçalho, do texto e dos links.


O que é a teoria das cores?
Antes de começar a personalizar as cores em seu site WordPressé importante entender a teoria das cores.
A teoria das cores é o estudo das cores e como elas funcionam juntas. Ela ajuda os designers a criar combinações de cores que se complementam.
Quando projetando um website, o senhor precisa escolher cores que fiquem bem juntas. Isso fará com que seu site pareça mais atraente para os visitantes, o que pode melhorar a experiência do usuário e aumentar o envolvimento.
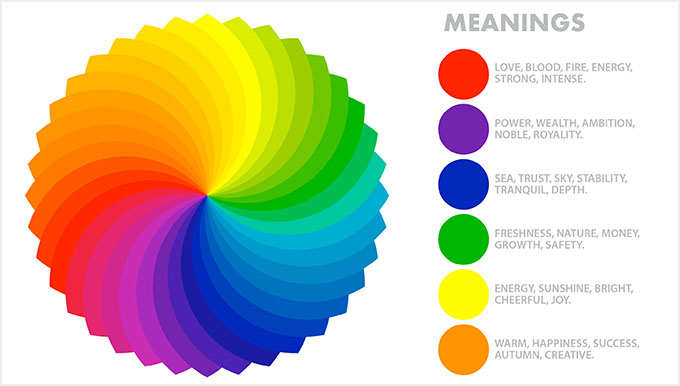
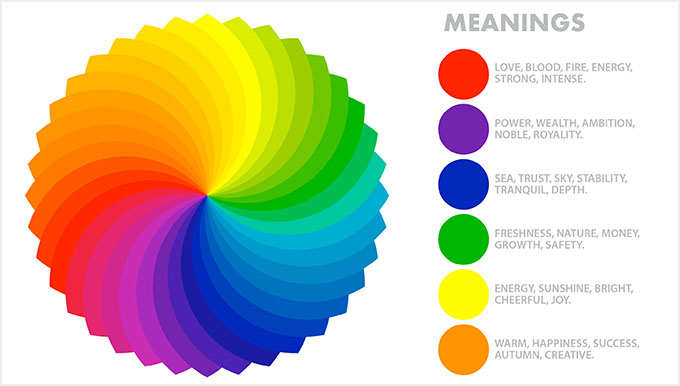
Cores diferentes podem provocar emoções e sentimentos diferentes nas pessoas, e a teoria das cores pode ajudá-lo a escolher a combinação certa para o seu site.
Por exemplo, o vermelho é frequentemente usado para representar comida e restaurantes. Por outro lado, o azul é normalmente usado em sites de bancos e finanças.
Isso ocorre porque o vermelho pode criar sentimentos de calor, energia e paixão, enquanto o azul significa confiança, segurança e calma.


Além de complementar as cores, o senhor também pode usar o contraste de cores para chamar a atenção para áreas importantes do seu blog do WordPress.
Isso permite que o senhor torne seu conteúdo mais legível, estabeleça uma forte identidade de marca e crie um clima específico no site.
O que são temas do WordPress e o senhor pode alterar as cores do tema?
Temas do WordPress controlam a aparência do seu site para o usuário. Um tema típico do WordPress é um conjunto de modelos pré-projetados que o senhor instala em seu site para alterar sua aparência e layout.
Os temas tornam seu site mais atraente, mais fácil de usar e aumentam o envolvimento.


O senhor também pode criar seus próprios temas do zero usando plug-ins como SeedProd e o Thrive Theme Builder.
Com o WordPress, o senhor pode personalizar facilmente os temas e alterar o plano de fundo, as fontes, os botões e as cores dos links.
No entanto, lembre-se de que alguns temas vêm com opções de cores predefinidas, enquanto outros oferecem mais flexibilidade para que o senhor escolha a sua.
Dito isso, vamos ver como o senhor pode personalizar facilmente as cores no WordPress. O senhor pode usar os links rápidos abaixo para ir para as diferentes partes do nosso tutorial:
Como personalizar as cores no WordPress
O senhor pode personalizar as cores no WordPress usando vários métodos diferentes, inclusive o personalizador de temas, o editor completo do site, CSS personalizado, plug-ins do construtor de páginas e muito mais.
Alterar as cores usando o personalizador de temas
É muito fácil alterar as cores usando o personalizador de temas do WordPress.
Primeiro, visite o site do Appearance ” Customize na barra lateral do administrador.
Observação: Se não conseguir encontrar a guia “Customize” (Personalizar) no painel do WordPress, isso significa que o senhor está usando um tema de bloco. Role para baixo até a próxima seção deste tutorial para saber como alterar as cores em um tema de bloco.
Para este tutorial, usaremos o tema padrão Twenty Twenty-One.
Lembre-se de que o personalizador de temas pode ter uma aparência diferente dependendo do tema que estiver usando no momento.


Por exemplo, o tema Twenty Twenty-One vem com um painel “Colors and Dark Mode” (Cores e modo escuro) que permite aos usuários selecionar uma cor de fundo e personalizar modo escuro.
Depois de abrir o painel, basta clicar na opção “Select Color” (Selecionar cor). Isso abrirá o Color Picker, onde o senhor poderá escolher a cor de fundo de sua preferência.
Quando tiver terminado, não se esqueça de clicar no botão “Publish” (Publicar) na parte superior para salvar as alterações e torná-las disponíveis em seu site.


Alterar cores no editor completo do site
Se o senhor estiver usando um tema baseado em blocos, o senhor não terá acesso ao personalizador de temas. No entanto, o senhor pode usar o editor de site completo (FSE) para alterar as cores do seu site.
Primeiro, vá para a seção Appearance ” Editor na barra lateral do administrador para abrir o editor completo do site.
Agora, o senhor precisa clicar no ícone “Styles” (Estilos) no canto superior direito da tela.


Isso abrirá a coluna “Styles” (Estilos), onde o senhor precisa clicar no painel “Colors” (Cores).
O senhor pode alterar as cores do plano de fundo, do texto, do link, do título e do botão do tema aqui.


Quando terminar, clique no botão “Save” (Salvar) para armazenar suas configurações.
Alterar as cores usando CSS personalizado
CSS é uma linguagem de programação que o senhor pode usar para alterar a aparência visual do seu site, inclusive as cores. O senhor pode salvar CSS personalizado nas configurações do tema para aplicar as personalizações a todo o site.
No entanto, o código CSS personalizado não será mais aplicado se o senhor trocar de tema em seu site ou atualizar o tema existente.
É por isso que recomendamos usar o WPCode que é o melhor plugin de snippets de código do WordPress no mercado. É a maneira mais fácil de adicionar código CSS personalizado e permitirá que o senhor personalize com segurança as cores do seu site WordPress.
Primeiro, o senhor precisará instalar e ativar o plug-in WPCode plugin. Para obter mais instruções, consulte nosso guia para iniciantes sobre Como instalar um plug-in do WordPress.
Nota: Há também um versão gratuita do WPCode que o senhor pode usar. No entanto, recomendamos que o senhor faça upgrade para um plano pago para liberar todo o potencial do plug-in.
Após a ativação, visite a seção Snippets de código ” + Add Snippet na barra lateral de administração do WordPress.
Aqui, basta clicar no botão “Use Snippet” na opção “Add Your Custom Code (New Snippet)”.


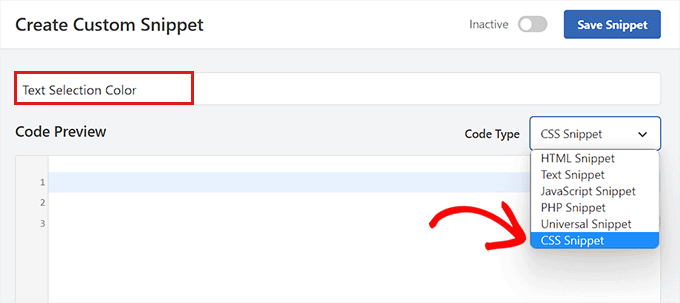
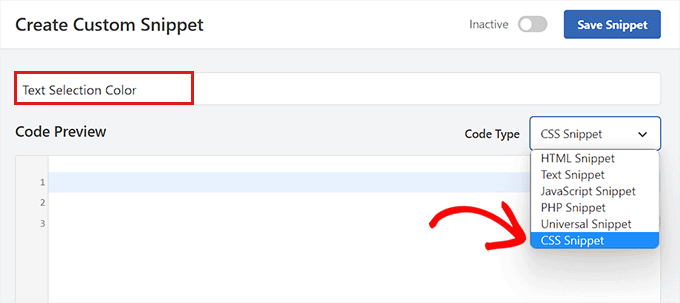
Quando estiver na página “Create Custom Snippet”, o senhor pode começar digitando um nome para o código.
Depois disso, basta selecionar “CSS Snippet” como o “Code Type” (Tipo de código) no menu suspenso.


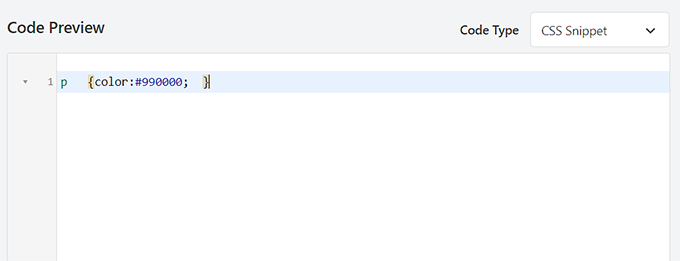
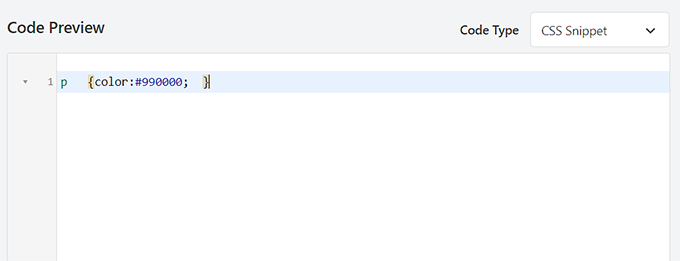
Para esta seção, estamos adicionando um código CSS personalizado que altera a cor do texto no site:
Basta adicionar o código CSS personalizado na caixa “Code Preview” (Visualização de código).


Depois de fazer isso, role a tela para baixo até a seção “Insertion” (Inserção).
Aqui, o senhor pode escolher a opção “Auto Insert” (Inserção automática) se quiser que o código seja executado automaticamente após a ativação.
O senhor também pode adicionar um shortcode a páginas ou posts específicos do WordPress.


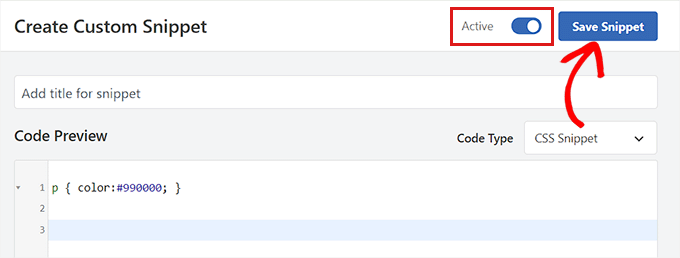
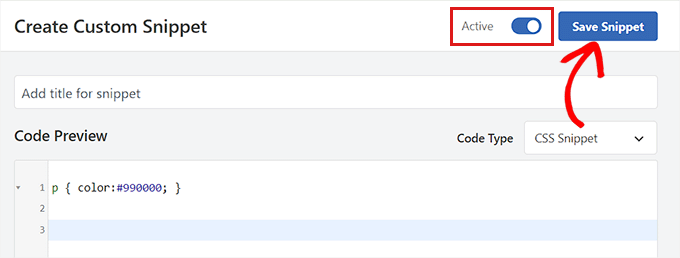
Quando terminar, role de volta para a parte superior da página e alterne o botão “Inactive” (Inativo) para “Active” (Ativo).
Por fim, o senhor precisa clicar no botão “Save Snippet” para aplicar o código CSS ao seu site.


Alterar cores usando o SeedProd
O senhor também pode personalizar as cores usando o SeedProd plugin.
É o o melhor construtor de páginas do WordPress do mercado que permite que o senhor crie temas do zero sem usar nenhum código.
Primeiro, o senhor precisa instalar e ativar o SeedProd plugin. Para obter mais detalhes, o senhor pode ler nosso guia para iniciantes sobre Como instalar um plug-in do WordPress.
Após a ativação, vá para o SeedProd ” Theme Builder na barra lateral de administração do WordPress.
A partir daí, clique no botão “Theme Template Kits” (Kits de modelos de temas) na parte superior.
Observação: Se quiser criar seu próprio tema do zero, o senhor precisará clicar no botão ‘+ Add New Theme Template’.


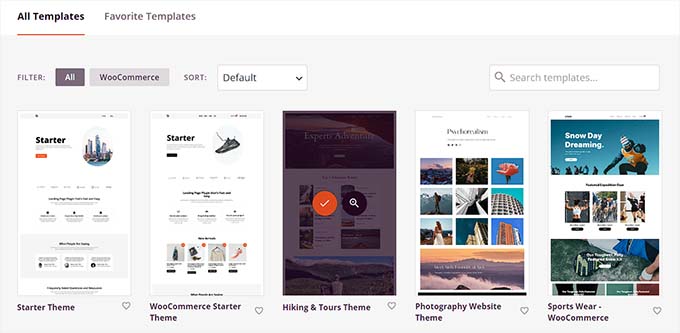
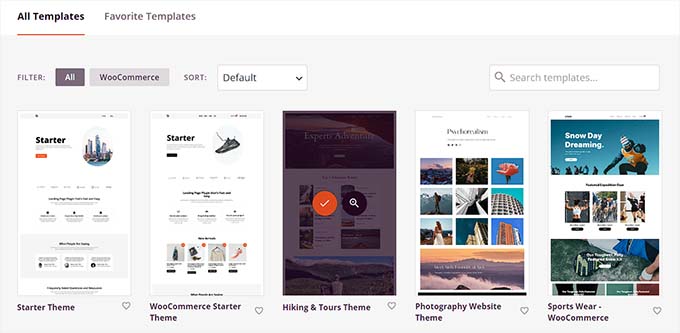
Isso levará o senhor à página “Theme Template Kit Chooser”. Aqui, o senhor pode escolher entre qualquer um dos modelos de tema pré-fabricados oferecidos pela SeedProd.
Para obter mais detalhes, consulte nosso tutorial sobre Como criar facilmente um tema do WordPress sem nenhum código.


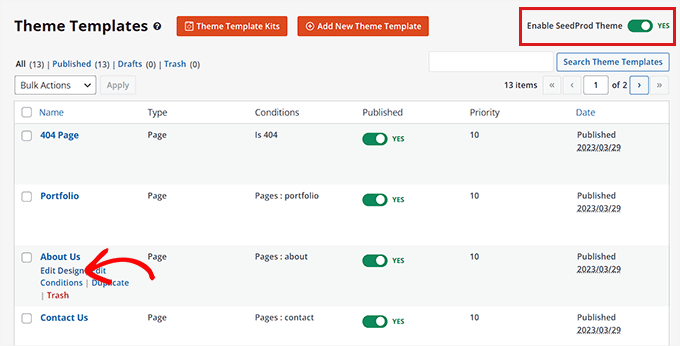
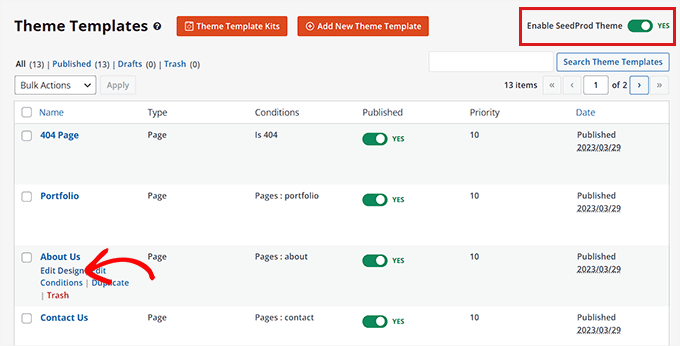
Depois de escolher um tema, o senhor será redirecionado para a página “Theme Templates”.
Aqui, alterne a opção “Enable SeedProd Theme” (Ativar tema SeedProd) para “Yes” (Sim) para ativar o tema.
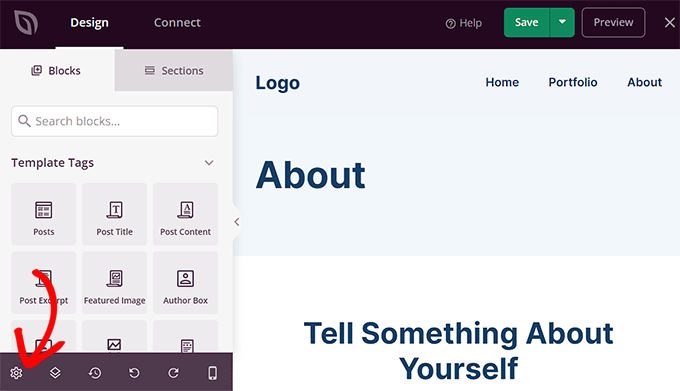
Agora, o senhor deve clicar no link “Edit Design” em qualquer página de tema para abrir o editor de arrastar e soltar.


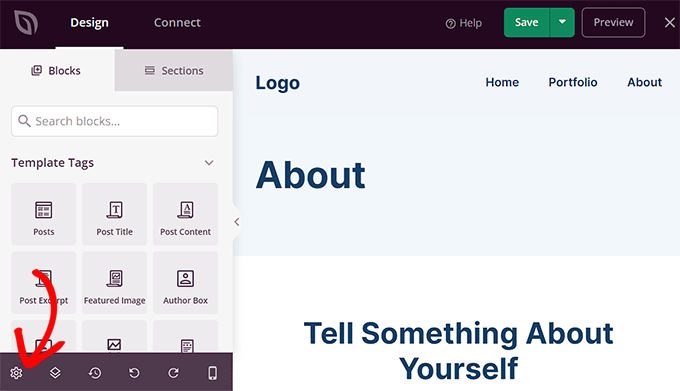
Quando estiver lá, clique no ícone de engrenagem na parte inferior da coluna esquerda.
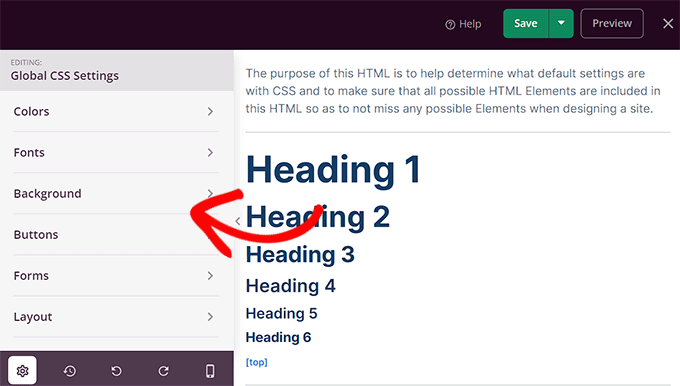
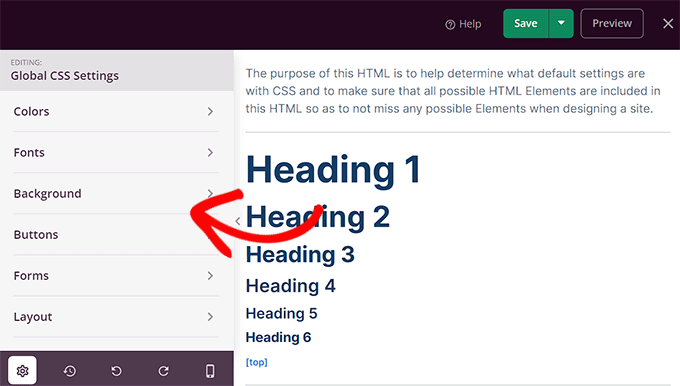
Isso o direcionará para as configurações “Global CSS”.


A partir daí, o senhor pode personalizar as cores do plano de fundo, do texto, dos botões, dos links e muito mais do seu site.
Quando estiver satisfeito com suas escolhas, clique no botão “Save” (Salvar) para armazenar suas configurações.


Como alterar a cor do plano de fundo no WordPress
Todos os temas do WordPress vêm com uma cor de fundo padrão. No entanto, o senhor pode alterá-la facilmente para personalizar seu site e melhorar a legibilidade.
Se estiver usando um tema de bloco, o senhor terá de alterar a cor de fundo usando o editor completo do site.
Primeiro, o senhor deve visitar a seção Appearance ” Editor no painel do WordPress.
Isso abrirá o editor completo do site, onde o senhor deve clicar no ícone “Styles” (Estilos) no canto superior direito da tela.
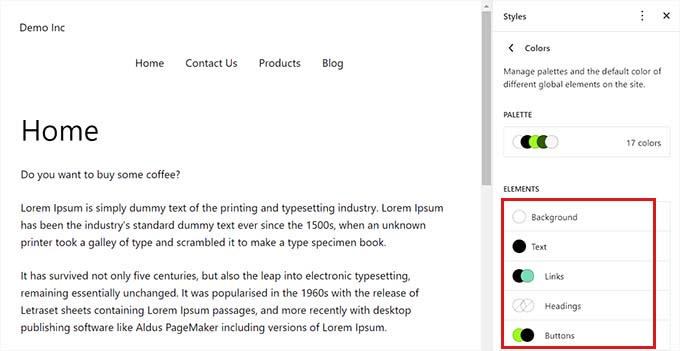
Depois disso, basta clicar no painel “Colors” (Cores) para abrir as configurações adicionais


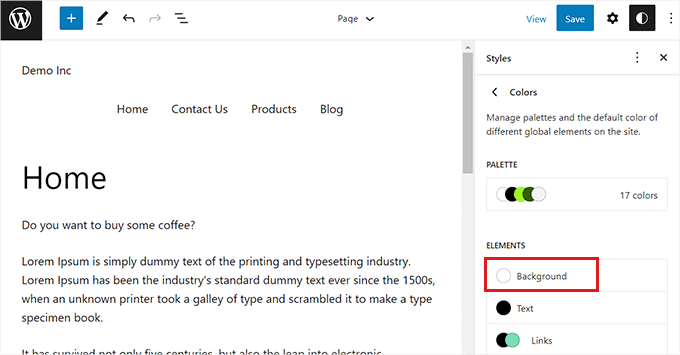
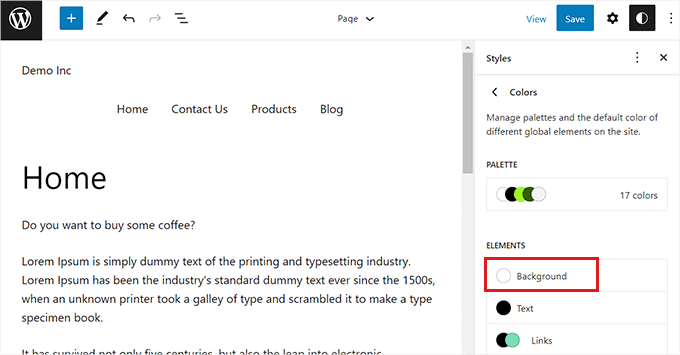
Nesse painel, agora o senhor pode gerenciar a cor padrão de diferentes elementos em seu site.
Aqui, o senhor precisa clicar na opção “Background” (Plano de fundo) na seção “Elements” (Elementos).


Quando esse painel estiver expandido, o senhor poderá escolher a cor de fundo do seu site aqui.
Todos os temas do WordPress oferecem uma série de cores padrão para o site que o senhor pode escolher.
No entanto, se quiser usar uma cor personalizada, o senhor precisa clicar na ferramenta Custom Color (Cor personalizada). Isso abrirá o Color Picker, onde o senhor poderá selecionar a cor de sua preferência.


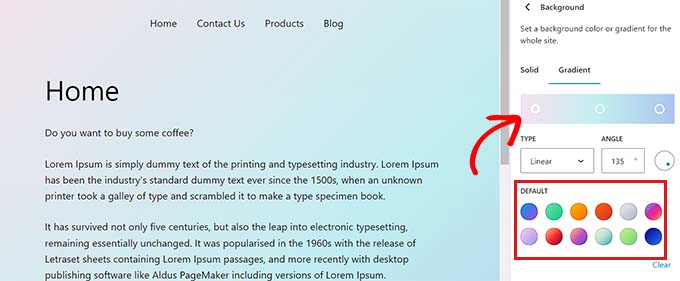
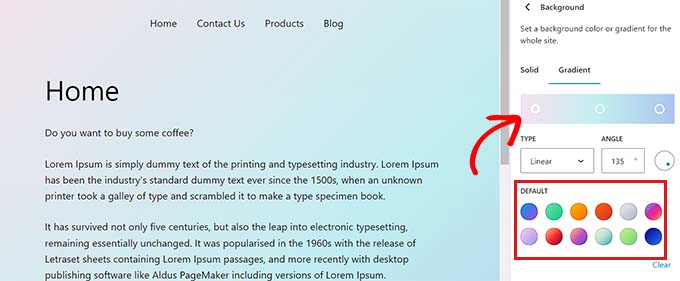
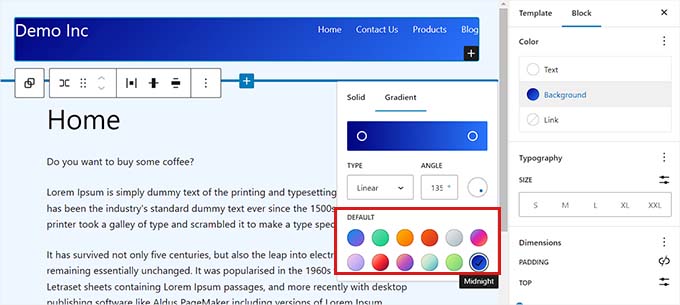
O senhor também pode usar cores gradientes para o plano de fundo do site.
Para isso, primeiro o senhor terá de mudar para a guia “Gradient” (Gradiente) na parte superior.
Em seguida, o senhor pode escolher um gradiente padrão do tema ou selecionar suas próprias cores de gradiente com a ajuda da ferramenta Color Picker.


Quando terminar, não se esqueça de clicar no botão “Save” (Salvar) para armazenar suas configurações.
O senhor também pode alterar o plano de fundo do seu site usando o personalizador de temas, o SeedProd e o CSS personalizado.
Para obter instruções mais detalhadas, o senhor pode consultar nosso guia para iniciantes sobre Como alterar a cor do plano de fundo no WordPress.
Muitos temas do WordPress vêm com um cabeçalho incorporado na parte superior da página. Ele geralmente contém links de páginas importantes, ícones sociais, CTAse muito mais.


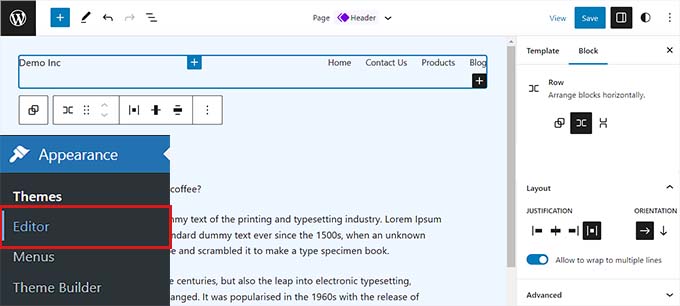
Se o senhor estiver usando um tema de bloco, poderá personalizar facilmente o cabeçalho do WordPress usando o editor completo do site.
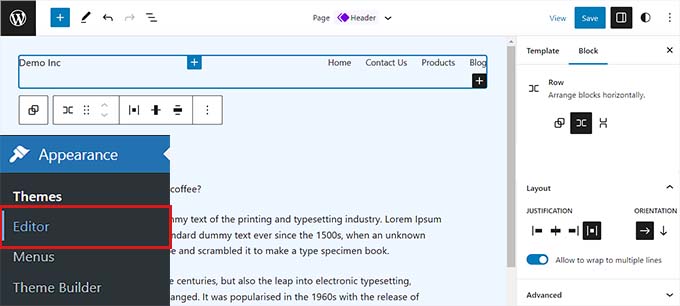
Primeiro, o senhor precisa visitar a página Appearance ” Editor na barra lateral do administrador para abrir o editor completo do site. Uma vez lá, selecione o modelo “Header” na parte superior clicando duas vezes nele.
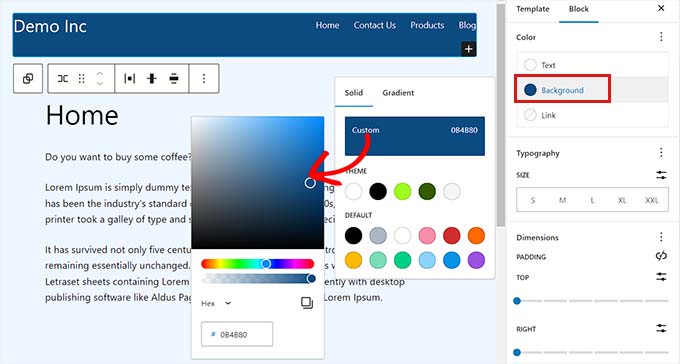
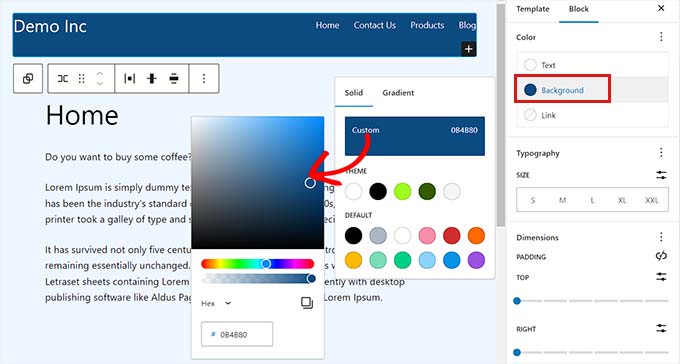
Isso abrirá as configurações do cabeçalho no painel de blocos à direita. Aqui, é preciso rolar para baixo até a seção “Color” (Cor) e clicar na opção “Background” (Plano de fundo).


Isso abrirá uma janela pop-up na qual o senhor poderá escolher uma cor padrão para o cabeçalho.
O senhor também pode selecionar uma cor personalizada abrindo a ferramenta Color Picker.


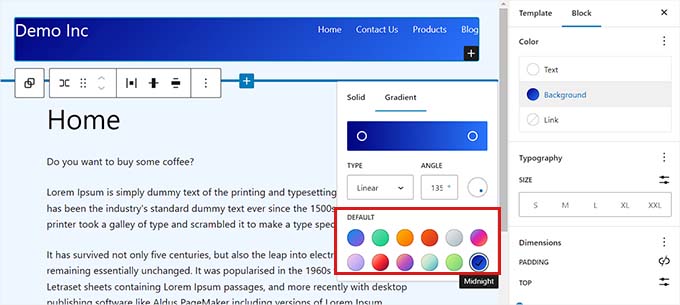
Para personalizar o cabeçalho usando um gradiente de cores, o senhor precisa mudar para a guia “Gradient” (Gradiente).
Depois disso, o senhor pode escolher uma opção de gradiente padrão ou personalizar a sua própria opção usando o Color Picker.


Por fim, clique no botão “Save” (Salvar) para armazenar suas configurações.
Se quiser alterar a cor do cabeçalho usando o personalizador de tema ou CSS adicional, talvez queira ler nosso guia para iniciantes sobre Como personalizar o cabeçalho do WordPress.
Como alterar a cor do texto no WordPress
Alterar a cor do texto pode ajudar a melhorar a legibilidade do seu blog do WordPress.
Se estiver usando um tema de bloco, o senhor terá de alterar a cor do texto usando o editor completo do site.
O senhor pode começar visitando a página Appearance ” Editor na área de administração do WordPress. Isso abrirá o editor completo do site, onde o senhor deve clicar no ícone “Styles” (Estilos) no canto superior direito.


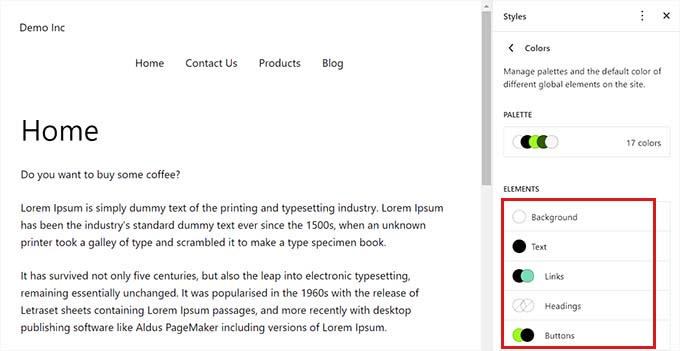
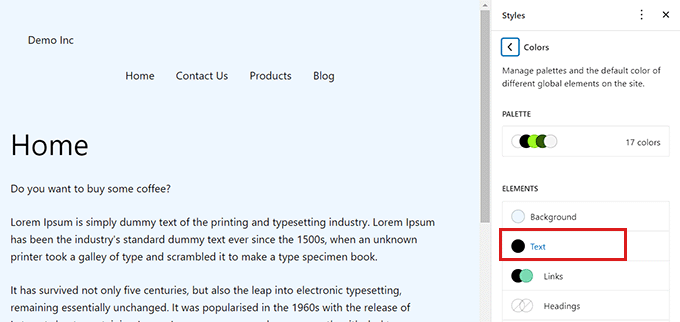
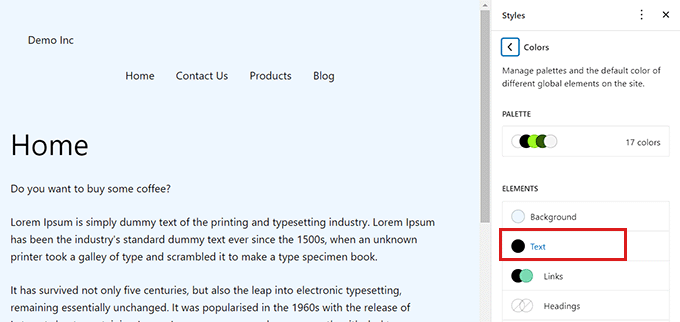
Em seguida, clique no painel “Colors” (Cores) para acessar as configurações adicionais.
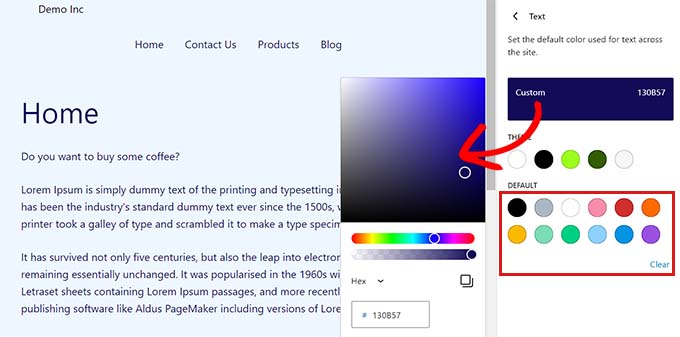
Quando estiver lá, clique na opção “Text” (Texto) na seção “Elements” (Elementos).


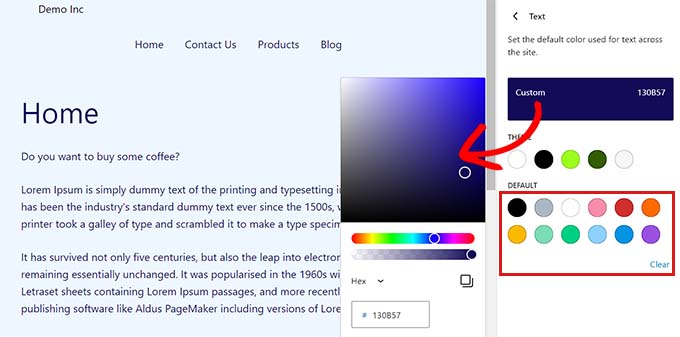
Quando as configurações de cores de texto forem abertas, o senhor poderá ver várias cores de texto na seção “Default” (Padrão).
Como alternativa, o senhor também pode usar uma cor de texto personalizada clicando na ferramenta Custom Color (Cor personalizada) e abrindo o Color Picker (Seletor de cores).


Depois de fazer sua escolha, basta clicar no botão “Save” (Salvar) para armazenar as alterações.
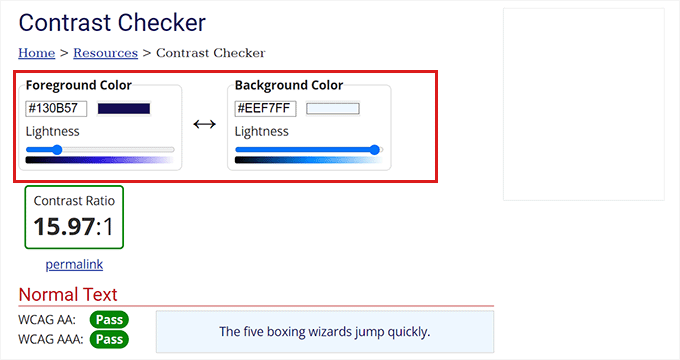
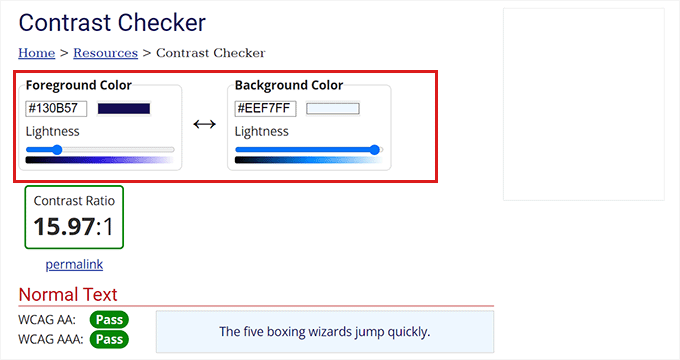
Dica bônus: O senhor pode usar o Ferramenta de verificação de contraste do WebAIM para verificar se o fundo e a cor do texto funcionam juntos. A ferramenta pode ajudá-lo a melhorar a legibilidade do texto em seu site.


Para personalizar a cor do texto usando CSS, o personalizador de temas ou o SeedProd, consulte nosso guia passo a passo sobre Como alterar a cor do texto no WordPress.
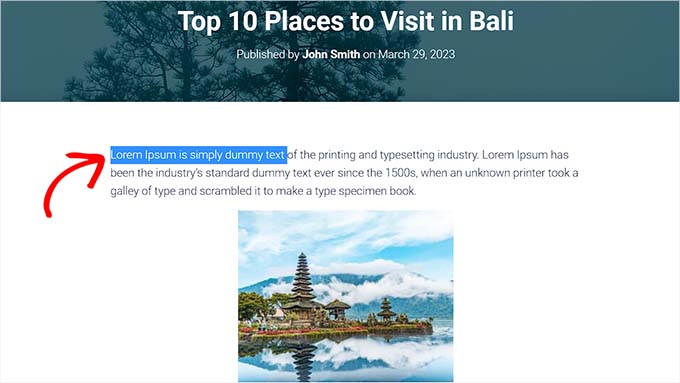
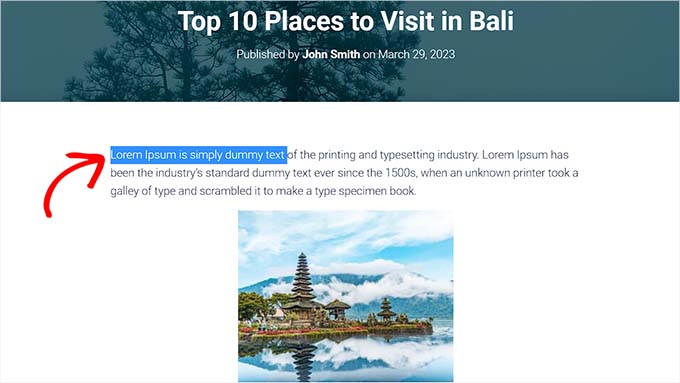
Como alterar a cor da seleção de texto no WordPress
Quando um visitante seleciona um texto em seu site, ele mostra uma cor de fundo. A cor padrão é azul.


No entanto, às vezes, a cor pode não combinar bem com o tema do WordPress, e o senhor pode querer alterá-la.
A adição de código CSS aos arquivos do tema pode alterar facilmente a cor da seleção de texto. No entanto, lembre-se de que a mudança para outro tema ou a atualização do tema atual fará com que o código CSS desapareça.
É por isso que recomendamos o uso do WPCodeque é o melhor plugin de snippets de código do WordPress no mercado.
Primeiro, o senhor precisa instalar e ativar o plug-in WPCode plugin. Para obter mais instruções, consulte nosso guia sobre Como instalar um plug-in do WordPress.
Após a ativação, vá para a seção Code Snippets ” + Add Snippets na barra lateral do administrador.
Em seguida, basta clicar no botão “Use Snippet” na opção “Add Your Custom Code (New Snippet)”.


Quando estiver na página “Create Custom Snippet” (Criar snippet personalizado), o senhor pode começar digitando um nome para o snippet de código.
Depois disso, escolha “CSS Snippet” como o “Code Type” (Tipo de código) no menu suspenso à direita.


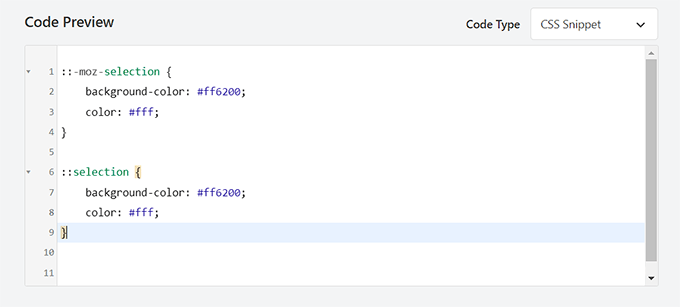
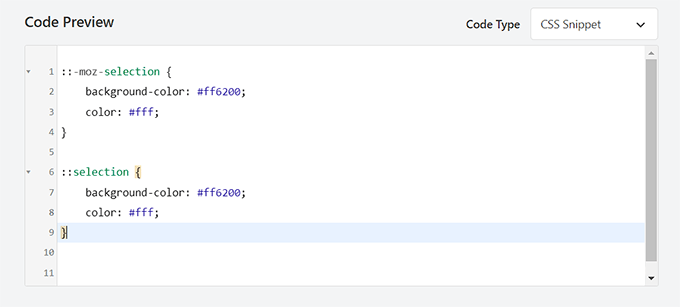
Agora, copie e cole o seguinte código CSS na caixa “Code Preview” (Visualização de código):
::-moz-selection {
background-color: #ff6200;
color: #fff;
}
::selection {
background-color: #ff6200;
color: #fff;
}
O senhor pode alterar a cor de seleção do texto substituindo o código hexadecimal ao lado do código background-color no snippet CSS.


Depois de adicionar o código, role para baixo até a seção “Insertion” (Inserção).
Aqui, escolha o método “Auto Insert” (Inserção automática) para executar o código automaticamente após a ativação.


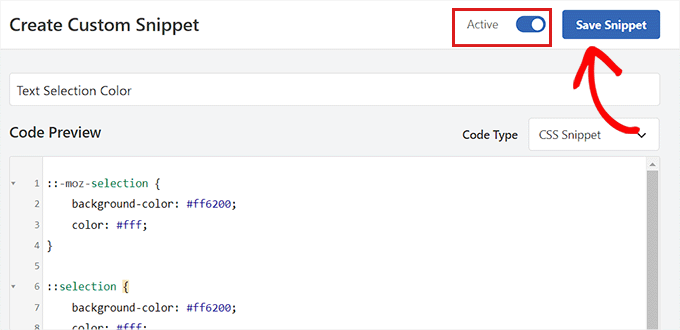
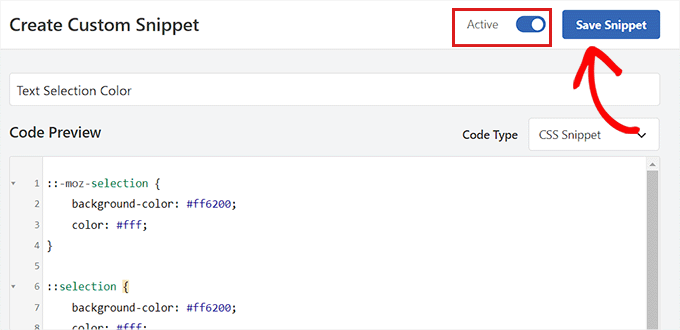
Depois disso, role de volta para a parte superior e alterne a opção “Inactive” (Inativo) para “Active” (Ativo).
Por fim, clique no botão “Save Snippet” para armazenar suas alterações.


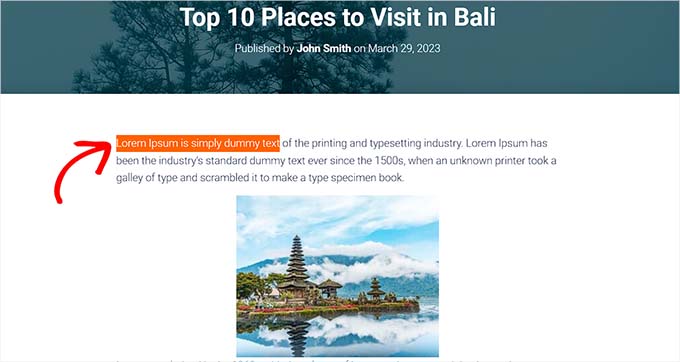
Agora, o senhor pode visitar seu site para verificar a cor de seleção de texto.
O senhor também pode alterar a cor de seleção de texto usando o personalizador de temas ou um plug-in. Para obter mais detalhes, consulte nosso tutorial sobre Como alterar a cor padrão de seleção de texto no WordPress.


Como alterar a cor do link no WordPress
O senhor pode alterar facilmente a cor do link no WordPress usando o editor de site completo ou CSS personalizado.
Se estiver usando um tema de bloco, vá para a seção Appearance ” Editor na barra lateral do administrador.
Ao abrir o editor de site completo, clique no ícone “Styles” (Estilos) no canto superior direito.


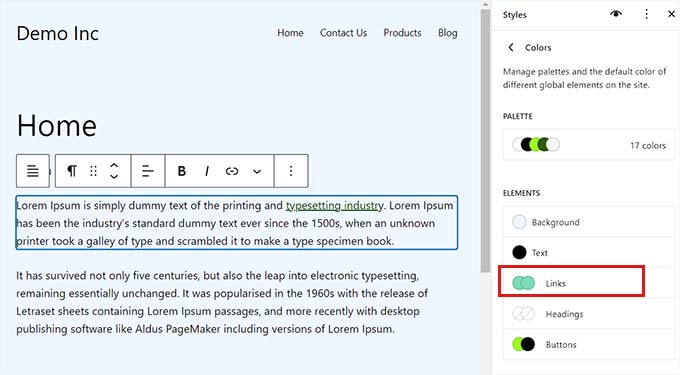
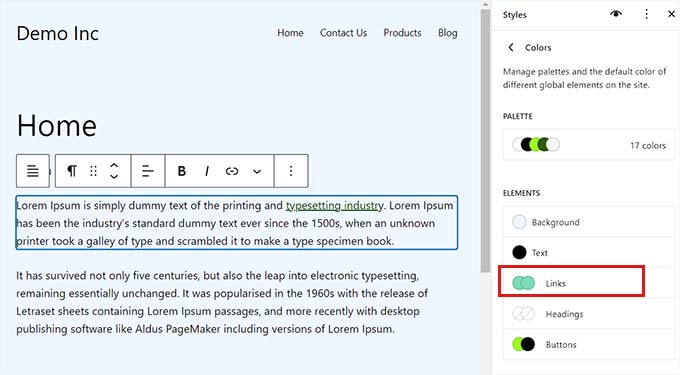
Em seguida, clique no painel “Colors” (Cores) na coluna da direita para ver as configurações adicionais.
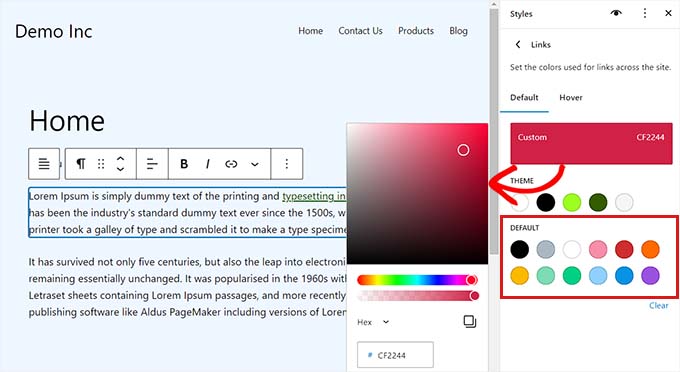
Quando estiver lá, basta clicar na guia “Links”.


Isso abrirá as configurações de cores dos links, e o senhor verá várias cores padrão de links exibidas na coluna da direita.
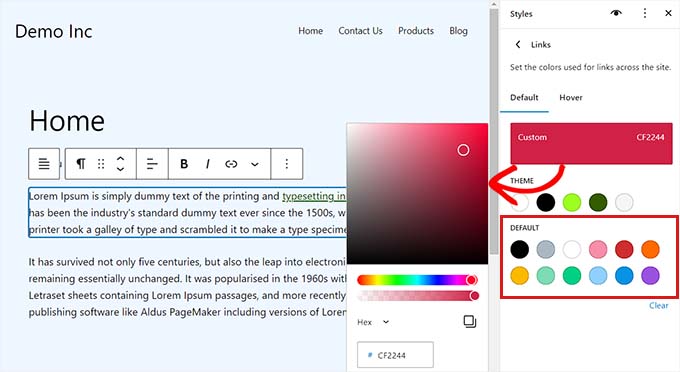
No entanto, o senhor também pode usar uma cor de link personalizada clicando na ferramenta Custom Color (Cor personalizada) para abrir o Color Picker (Seletor de cores).


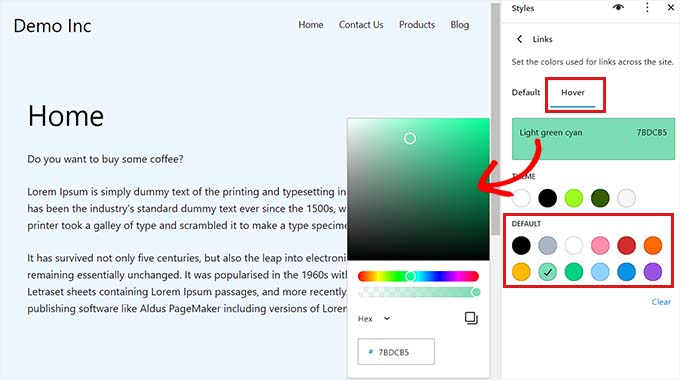
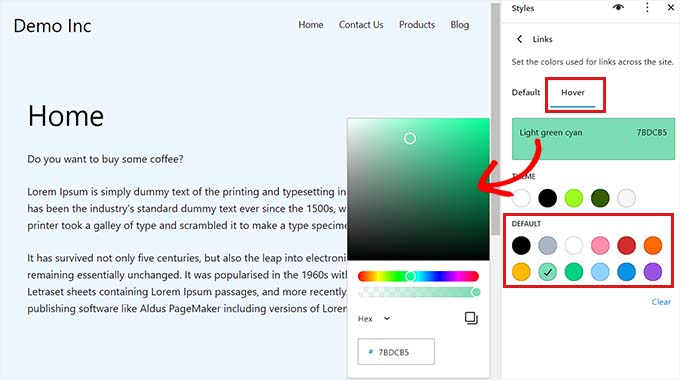
O senhor também pode alterar a cor do link ao passar o mouse usando o FSE. Isso significa que a cor do link mudará quando alguém passar o mouse sobre ele.
Primeiro, o senhor precisará mudar para a guia “Hover” na parte superior.
Lá, o senhor pode escolher uma cor padrão ou personalizada para alterar a cor do link de hover.


Por fim, clique no botão “Save” (Salvar) para armazenar suas configurações.
Para obter instruções mais detalhadas, o senhor pode consultar nosso guia para iniciantes em Como alterar a cor do link no WordPress.
Como alterar o esquema de cores do administrador no WordPress
O senhor também pode alterar o esquema de cores do administrador no WordPress, se desejar. Esse método pode ser útil se o senhor quiser que o painel de administração corresponda à marca do seu site ou use suas cores favoritas.
No entanto, lembre-se de que alterar o esquema de cores do painel do WordPress não afetará a parte visível do seu site.
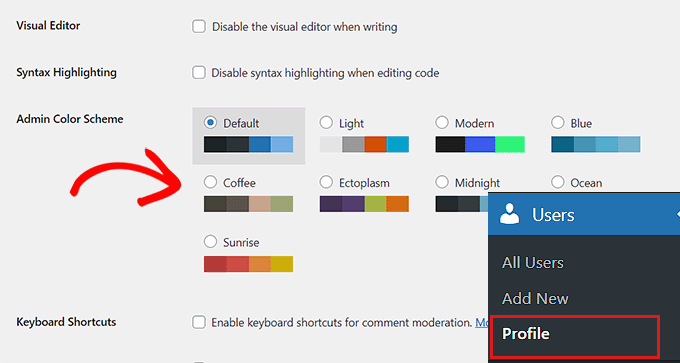
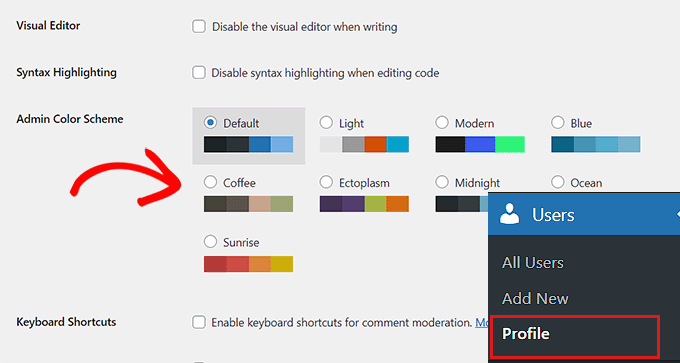
Para alterar o esquema de cores do administrador, basta visitar a seção Usuários ” Perfil no painel do WordPress.
Aqui, o senhor verá vários esquemas de cores ao lado da opção “Admin Color Scheme”.
Escolha o que preferir e clique no botão “Update Profile” (Atualizar perfil) na parte inferior da página para salvar as alterações.


Para obter instruções mais detalhadas, consulte nosso guia para iniciantes sobre Como alterar o esquema de cores do administrador no WordPress.
Esperamos que este artigo tenha ajudado o senhor a aprender como personalizar as cores em seu site WordPress. Talvez o senhor também queira ver nosso guia definitivo de SEO para WordPress e nosso artigo sobre como escolher um esquema de cores perfeito para seu site WordPress.
Se o senhor gostou deste artigo, por favor, assine o nosso Canal do YouTube para ver tutoriais em vídeo sobre o WordPress. O senhor também pode nos encontrar em Twitter e Facebook.