O senhor deseja visualizar a versão móvel do seu site WordPress?
A visualização prévia do layout móvel ajuda o senhor a ver a aparência do seu site em dispositivos móveis. Quando seu site está em desenvolvimento ou mesmo quando está no ar, geralmente é mais fácil visualizar a versão móvel em um computador desktop. Assim, o senhor pode fazer alterações rapidamente e ver o efeito delas.
Neste artigo, mostraremos ao senhor como visualizar uma versão móvel do site do WordPress em um desktop.


Por que o senhor deve visualizar seu layout para celular
Mais de 50% dos visitantes do seu site usarão telefones celulares para acessar o seu site. Cerca de 3% usarão um tablet.
Isso significa que é muito importante ter um site com ótima aparência em dispositivos móveis.
Na verdade, o celular é tão importante que o Google agora está usando um índice mobile-first para seu algoritmo de classificação de sites. Isso significa que o Google usará a versão móvel do seu site para indexação. O senhor pode saber mais lendo nosso guia definitivo de SEO para WordPress.
Mesmo que o senhor esteja usando um tema responsivo para WordPresso senhor ainda precisa verificar a aparência do seu site no celular. Talvez o senhor queira criar versões diferentes das principais páginas de destino otimizadas para as necessidades dos usuários móveis.
É importante ter em mente que a maioria das visualizações para celular não será totalmente perfeita, pois há muitos tamanhos de tela e navegadores diferentes para celular. Seu teste final deve ser sempre a visualização do site em um dispositivo móvel real.
Dito isso, vamos ver como o senhor pode visualizar a versão móvel do seu site site do WordPress em um desktop.
Abordaremos dois métodos diferentes para testar a aparência do seu site em dispositivos móveis usando navegadores de desktop. O senhor pode clicar nos links abaixo para ir para qualquer seção:
Tutorial em vídeo
Se o senhor preferir instruções por escrito, continue lendo.
Método 1: Usando o personalizador de temas do WordPress
O senhor pode usar o Personalizador de temas do WordPress para visualizar a versão móvel de seu site WordPress.
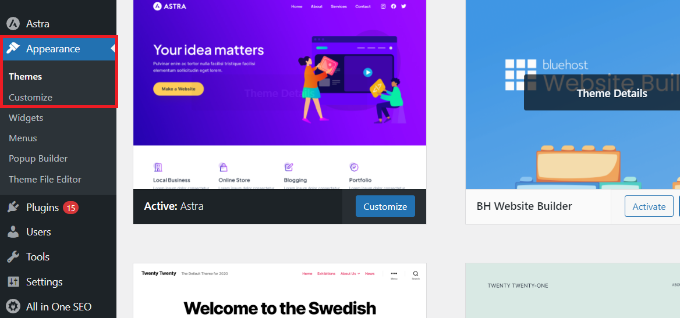
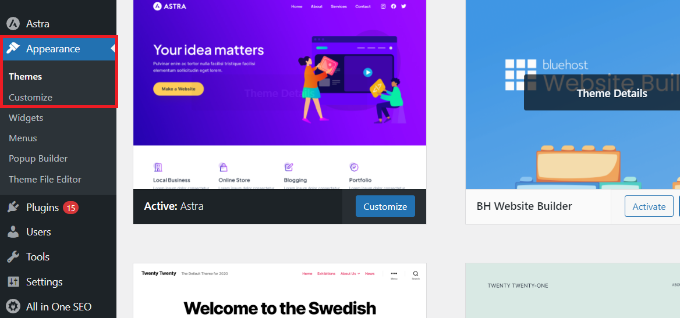
Basta fazer login no painel do WordPress e ir para a seção Appearance ” Customize tela.


Isso abrirá o personalizador de temas do WordPress. Para este tutorial, usaremos a opção Tema Astra.
Dependendo do tema que estiver usando, o senhor poderá ver opções ligeiramente diferentes no menu do lado esquerdo.


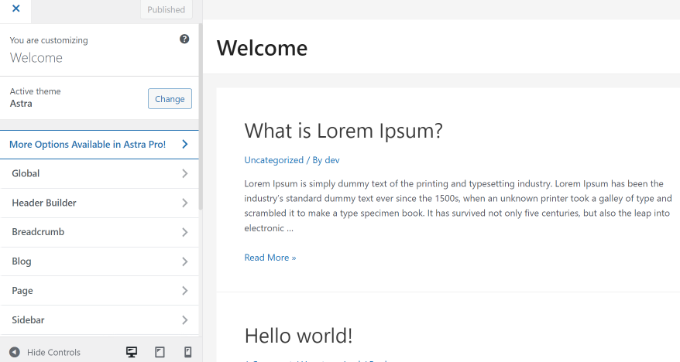
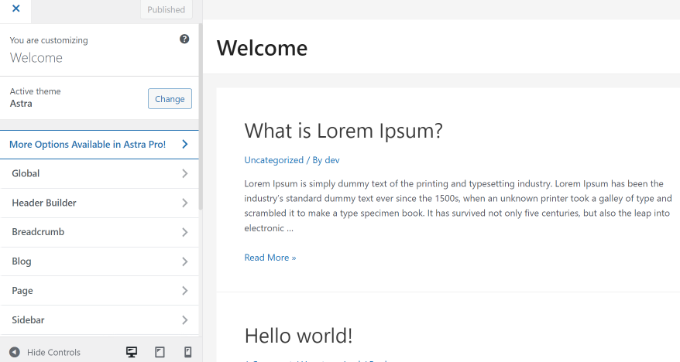
Na parte inferior da tela, basta clicar no ícone do celular.
O senhor verá uma prévia da aparência do seu site em dispositivos móveis.


Esse método de visualização da versão móvel é particularmente útil quando o senhor ainda não terminou a criar seu blog ou quando estiver em modo de manutenção.
Agora o senhor pode fazer alterações em seu site e verificar a aparência delas antes de colocá-las no ar.
Método 2: Usando o DevTools Device Mode do Google Chrome
O próximo método para visualizar a versão móvel do site é usar o navegador Google Chrome.
O navegador Google Chrome tem um conjunto de ferramentas de desenvolvedor que permite que o senhor execute várias verificações em qualquer site, incluindo uma prévia de como ele fica em dispositivos móveis.
Basta abrir o navegador Google Chrome em seu desktop e visitar a página que o senhor deseja verificar. Pode ser a visualização de uma página em seu site ou até mesmo o site de seu concorrente.
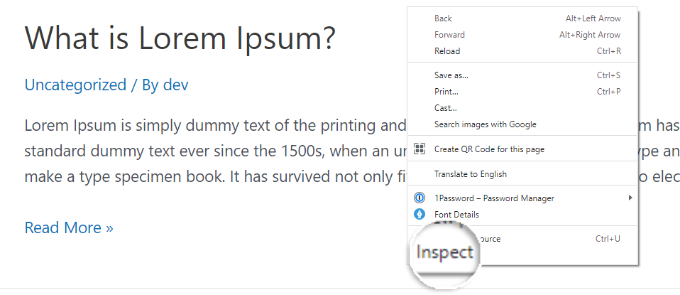
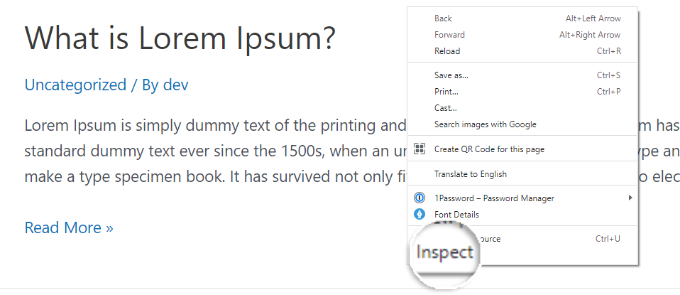
Em seguida, o senhor precisa clicar com o botão direito do mouse na página e selecionar a opção “Inspecionar”.


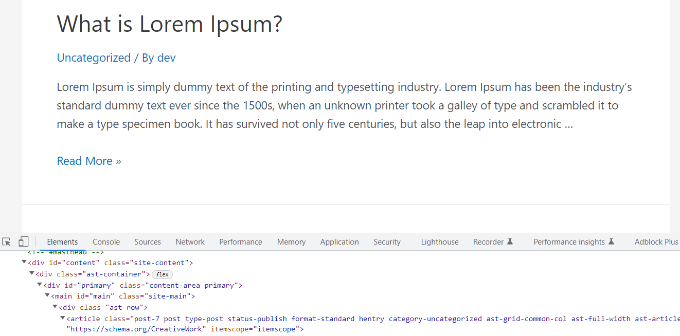
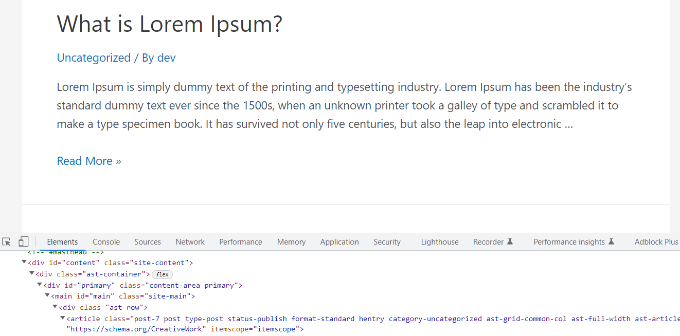
Um novo painel será aberto no lado direito ou na parte inferior da tela.
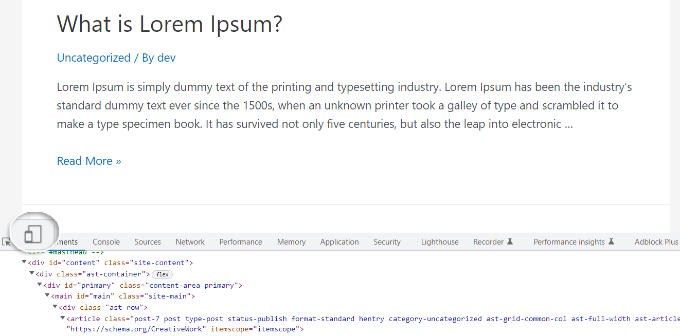
Ele terá a seguinte aparência:


Na visualização do desenvolvedor, o senhor poderá ver o código-fonte HTML, o CSS e outros detalhes do seu site.
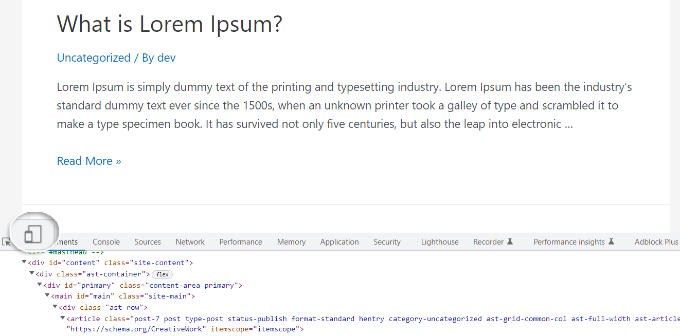
Em seguida, o senhor precisa clicar no botão “Toggle Device Toolbar” para mudar para a visualização móvel.


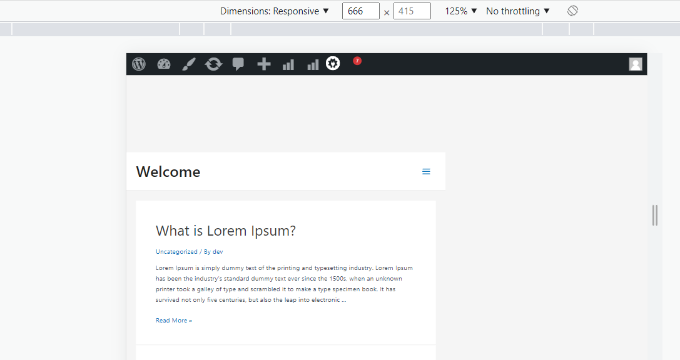
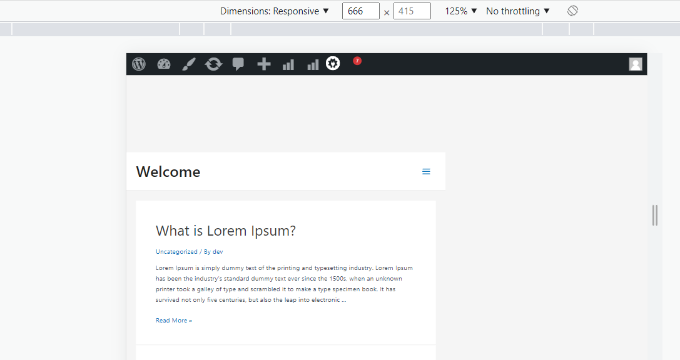
O senhor verá a visualização do seu site ser reduzida para o tamanho da tela do celular.
A aparência geral do seu site também será alterada na visualização móvel. Por exemplo, os menus serão recolhidos e os ícones adicionais serão movidos para a esquerda em vez de para a direita do menu.


Ao passar o cursor do mouse sobre a visualização móvel do seu site, ele se tornará um círculo. Esse círculo pode ser movido com o mouse para imitar a tela sensível ao toque de um dispositivo móvel.
O senhor também pode manter pressionada a tecla “Shift” e, em seguida, clicar e mover o mouse para simular a pinça na tela do celular para aumentar ou diminuir o zoom.
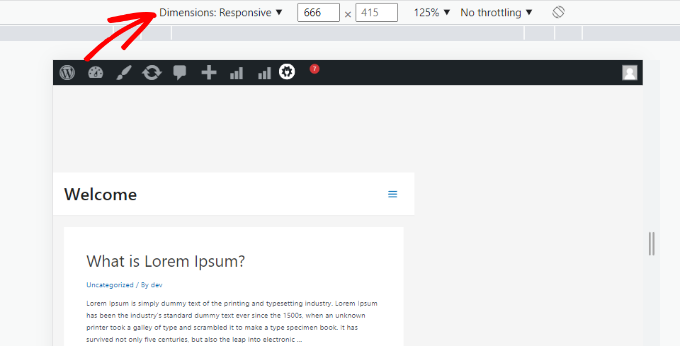
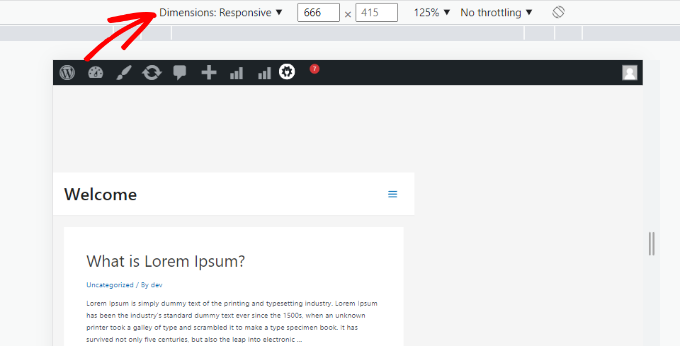
Acima da visualização móvel do seu site, o senhor verá algumas opções adicionais.


Essas configurações permitem que o senhor faça várias coisas extras. O senhor pode verificar como seu site ficaria em diferentes tipos de smartphones.
Por exemplo, o senhor pode selecionar um dispositivo móvel, como um iPhone, e ver como o site aparecerá nesse dispositivo.
O senhor também pode simular o desempenho do seu site em conexões 3G rápidas ou lentas. O senhor pode até mesmo girar a tela do celular usando o ícone de rotação.
Bônus: Como criar conteúdo específico para celular no WordPress
É importante que seu website tenha um design responsivo para que os visitantes móveis possam navegar facilmente pelo seu website.
Entretanto, simplesmente ter um site responsivo pode não ser suficiente. Os usuários de dispositivos móveis geralmente procuram coisas diferentes dos usuários de desktop.
Muitos temas e plug-ins premium permitem que o senhor crie elementos que são exibidos de forma diferente no desktop e no celular. O senhor também pode usar um plug-in do construtor de páginas como SeedProd para editar suas páginas de destino na visualização móvel.


O senhor deve considerar a criação de conteúdo específico para celular para seus formulários de geração de leads. Em dispositivos móveis, esses formulários devem solicitar o mínimo de informações, de preferência apenas um endereço de e-mail. Eles também devem ter boa aparência e ser fáceis de fechar.
Para obter mais detalhes, o senhor pode consultar nosso guia sobre Como criar uma página de destino no WordPress.
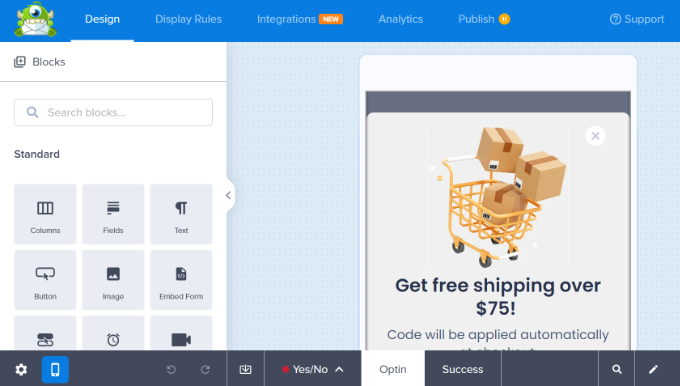
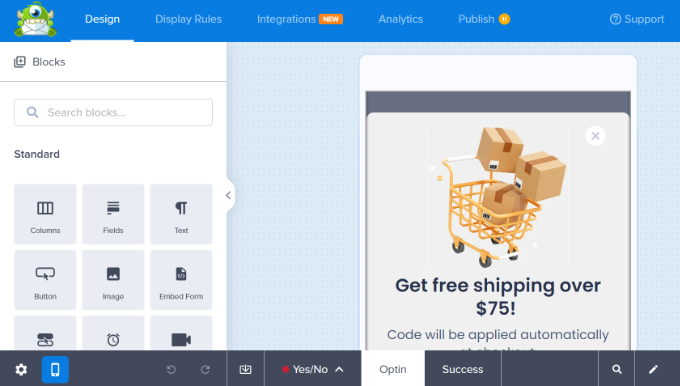
Outra ótima maneira de criar pop-ups específicos para celular e formulários de geração de leads é com o OptinMonster. É o mais poderoso Plugin de popup para WordPress e ferramenta de geração de leads no mercado.


O OptinMonster tem regras específicas de exibição de segmentação por dispositivo que permitem que o senhor mostre campanhas diferentes para usuários de celular e usuários de desktop. O senhor pode até combinar isso com o recurso de segmentação geográfica da OptinMonster e outros recursos avançados de personalização para obter as melhores conversões.
O senhor pode ver nosso guia sobre como criar popups para celular que convertem para obter mais informações.
Esperamos que este artigo tenha ajudado o senhor a saber como visualizar o layout móvel do seu site. Talvez o senhor também queira ver nossas escolhas de especialistas para o melhores plug-ins para converter um site WordPress em um aplicativo móvel e aprenda como aumentar o tráfego do blog.
Se o senhor gostou deste artigo, por favor, assine o nosso Canal do YouTube para ver tutoriais em vídeo sobre o WordPress. O senhor também pode nos encontrar em Twitter e Facebook.