O senhor está procurando a maneira correta de adicionar imagens ao seu site ou blog do WordPress?
Ao inserir imagens no WordPress corretamente, o senhor pode melhorar o apelo visual, a acessibilidade e o SEO do seu site. É possível até mesmo permitir que os usuários carreguem suas próprias imagens e as utilizem em seu site ou em seus concursos.
Neste artigo, mostraremos ao senhor como adicionar imagens corretamente no WordPress, passo a passo.


A importância de fazer o upload correto de imagens no WordPress
Às vezes, os usuários copiam diretamente uma imagem da fonte e a colam no conteúdo do site. Infelizmente, isso pode causar problemas como páginas lentas, experiência ruim para o usuário e SEO ruim.
Quando o senhor adiciona imagens ao seu site do WordPressé importante fazer isso corretamente. Isso significa usar o formato de arquivo, o nome do arquivo e o texto alternativo corretos.
Recomendamos que o senhor nomeie suas imagens com palavras descritivas separadas por traços. Por exemplo, o senhor pode usar o nome de arquivo “bali-vacation-photo.jpg” para uma imagem em seu blog de viagens.
Adicionar imagens adequadamente também significa redimensionar suas imagens para que elas carreguem rapidamente e tenham boa aparência em todos os dispositivos. Por exemplo, alguns formatos de imagem como JPEGsão mais compactados do que outros, o que significa que essas imagens ocuparão menos espaço em seu servidor e levarão menos tempo para carregar.
Ao usar esses formatos, juntamente com um plugin de compactação de imagem para as imagens, o senhor pode melhorar a experiência do usuário no seu site.
Da mesma forma, ao usar o bloco Image no WordPress e otimizar adequadamente suas imagens para SEO e texto alternativo, o senhor pode facilitar a indexação de suas imagens pelos mecanismos de busca.
Isso pode aumentar as classificações de seu site e melhorar a acessibilidade de seu site para pessoas com deficiências.
Dito isso, vamos ver como adicionar imagens corretamente no WordPress. Abordaremos vários métodos, e o senhor pode usar os links rápidos abaixo para ir para as diferentes seções do nosso tutorial:
Como adicionar imagens no Block Editor (Gutenberg)
O senhor pode adicionar imagens facilmente no Editor de blocos do WordPress usando o bloco Image.
Primeiro, o senhor precisa abrir a página/post existente ou nova na qual deseja adicionar uma imagem.
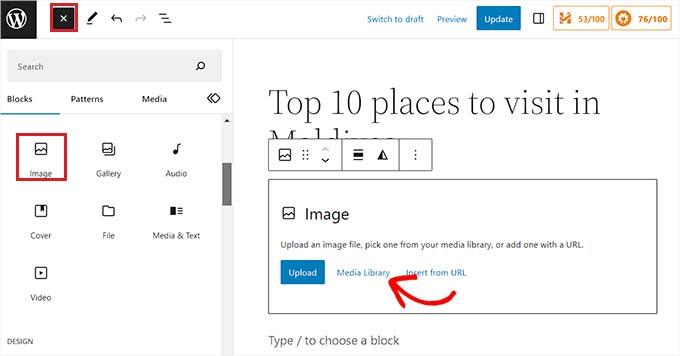
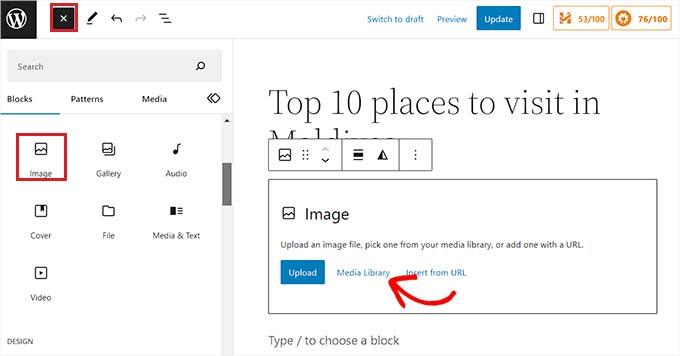
Quando estiver lá, clique no botão “Add Block” (+) no canto superior esquerdo da tela para abrir o menu de blocos. A partir daí, o senhor deve localizar e adicionar o bloco Image ao post ou à página.


Depois de fazer isso, clique no botão “Media Library” para abrir o prompt “Select or Upload Media” na tela.
A partir daí, o senhor pode alternar para a guia “Upload Files” se quiser carregar uma imagem do seu computador.
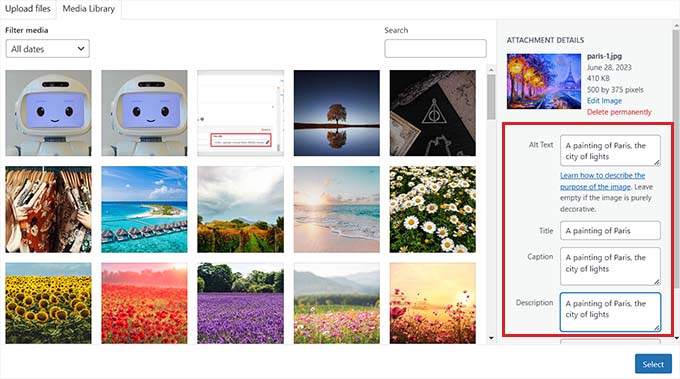
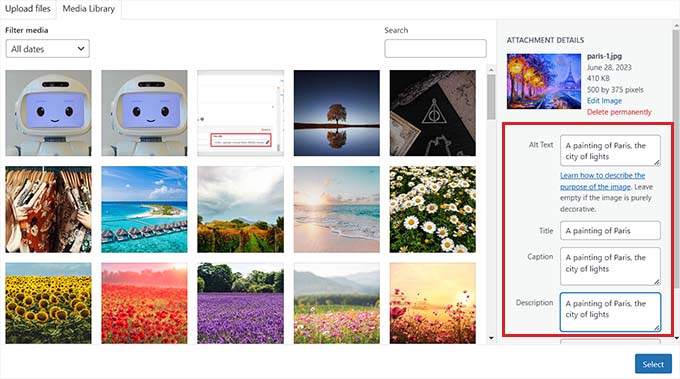
No entanto, se quiser adicionar uma imagem da biblioteca de mídia, o senhor também poderá fazer isso alternando para a guia “Media Library”.


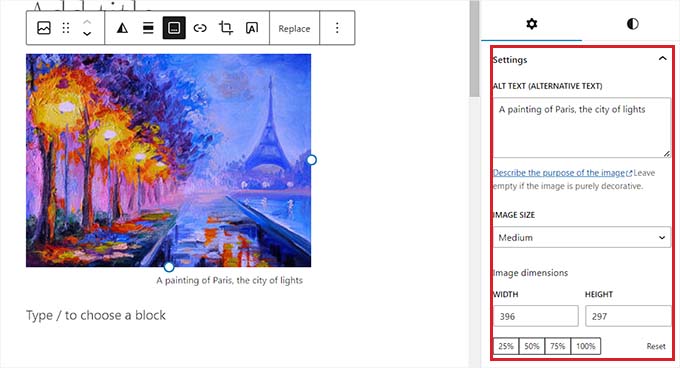
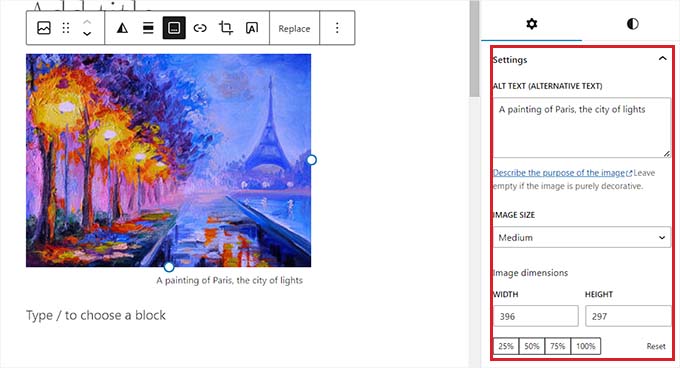
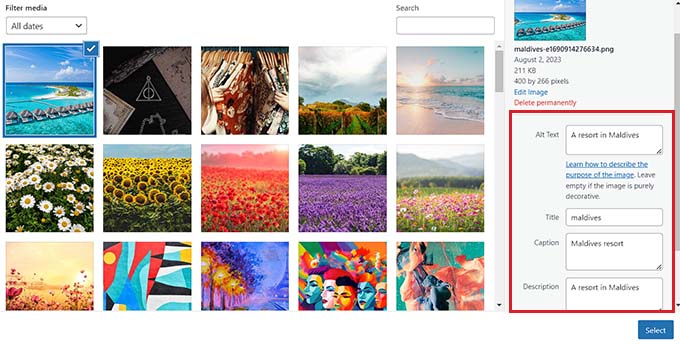
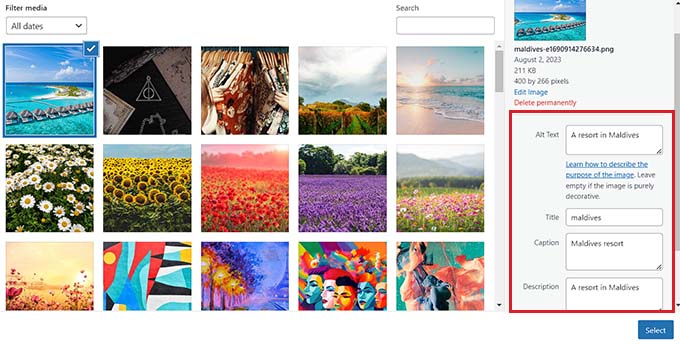
Ao adicionar uma imagem, o senhor precisará adicionar texto alternativo para ela na coluna da esquerda. Esse texto alternativo é fundamental para o SEO de imagens, pois ajuda os mecanismos de pesquisa a entender o contexto da imagem. Ele também permite que as pessoas com leitores de tela vejam essas informações sobre suas imagens.
O senhor também pode adicionar um título e uma legenda descrevendo a imagem na coluna da direita. As legendas são as descrições de texto visíveis das suas imagens, enquanto o título aparecerá quando o usuário passar o mouse sobre a imagem.
Para obter detalhes, o senhor pode consultar nosso guia para iniciantes sobre Como adicionar legendas às imagens no WordPress.
Em seguida, basta clicar no botão “Select” (Selecionar) para adicionar a imagem à sua página ou postagem.


Agora que o senhor fez o upload, pode personalizar ainda mais o tamanho, as dimensões, a borda e o estilo da imagem no painel de blocos à direita.
Para obter detalhes, consulte nosso tutorial sobre Como adicionar e alinhar imagens no WordPress.


Por fim, clique no botão “Update” (Atualizar) ou “Publish” (Publicar) para armazenar suas configurações.
Agora o senhor adicionou corretamente uma imagem no editor do Gutenberg.
Como adicionar imagens no Editor Clássico
Se o senhor ainda estiver usando o antigo editor clássico no WordPress, então o senhor pode usar esse método.
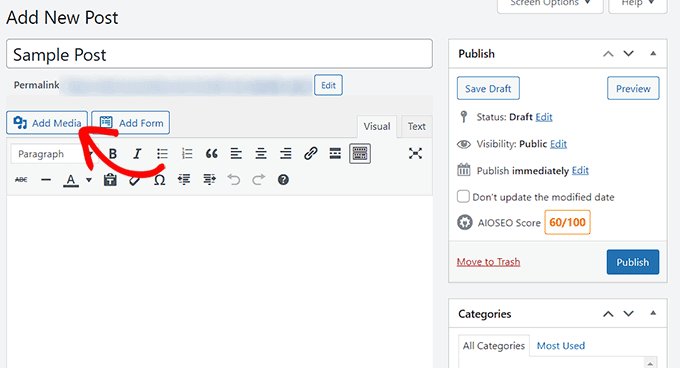
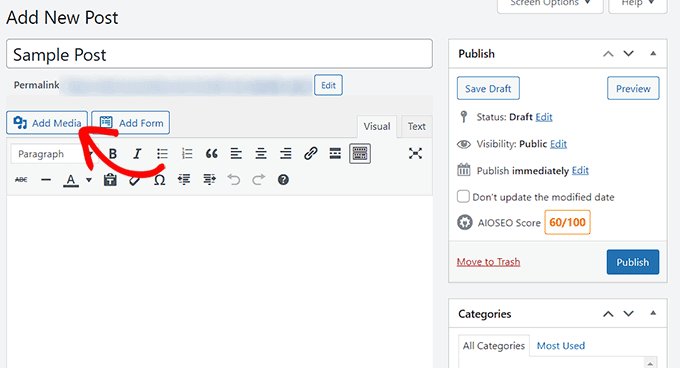
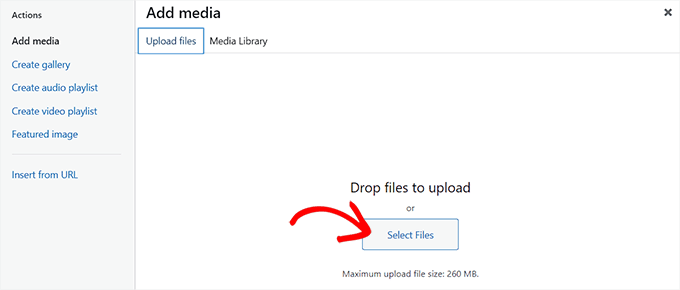
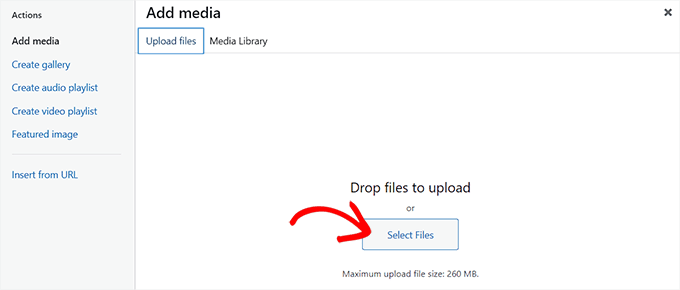
Primeiro, o senhor precisa visitar a página ou o post em que deseja adicionar a imagem no painel do WordPress. Quando estiver lá, basta clicar no botão “Add Media” para abrir a biblioteca de mídia.


Depois disso, o senhor pode mudar para a guia “Upload Files” para carregar uma imagem do seu computador.
Como alternativa, para adicionar uma imagem da biblioteca de mídia, basta alternar para a guia “Media Library”.


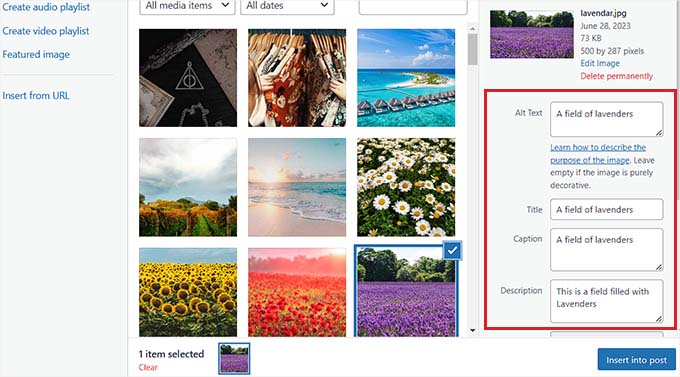
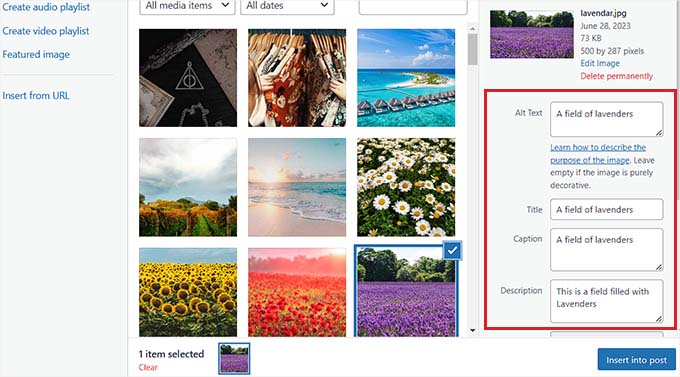
Ao adicionar uma imagem, o senhor precisará adicionar um texto alternativo e um título para ela. O senhor também pode adicionar uma descrição e uma legenda, se desejar.
O senhor pode simplesmente descrever a imagem para todas essas opções. Isso ajudará os mecanismos de pesquisa a indexar sua imagem e aumentará a visibilidade do seu site.
Em seguida, clique no botão “Insert into Post” (Inserir na postagem).


Agora, a imagem será adicionada ao seu post ou página do WordPress.
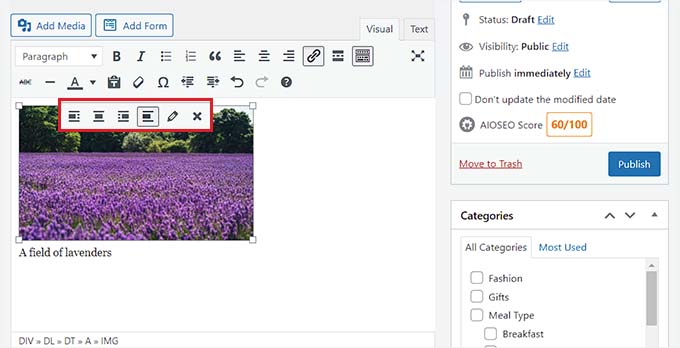
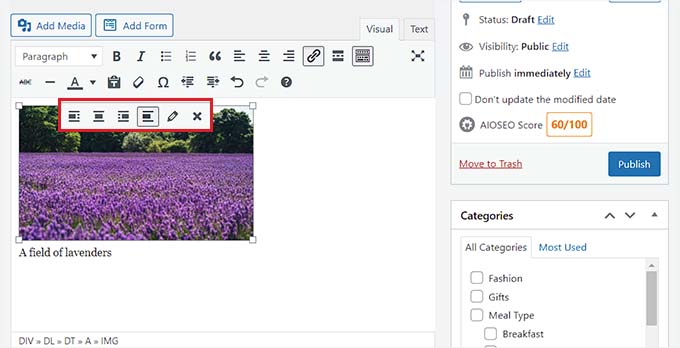
A partir daqui, o senhor pode alterar o alinhamento usando os ícones de alinhamento acima da imagem. O senhor também pode editar ainda mais uma imagem clicando no ícone de lápis.


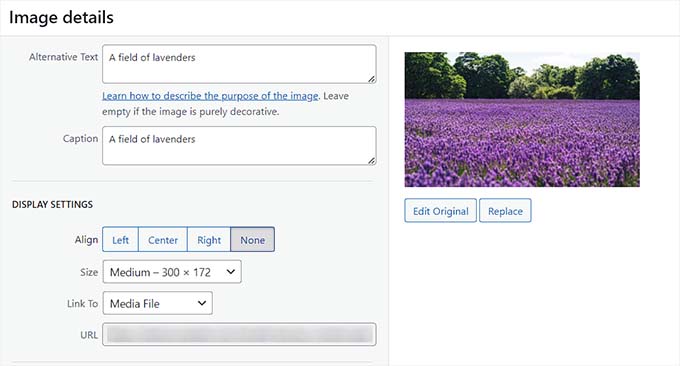
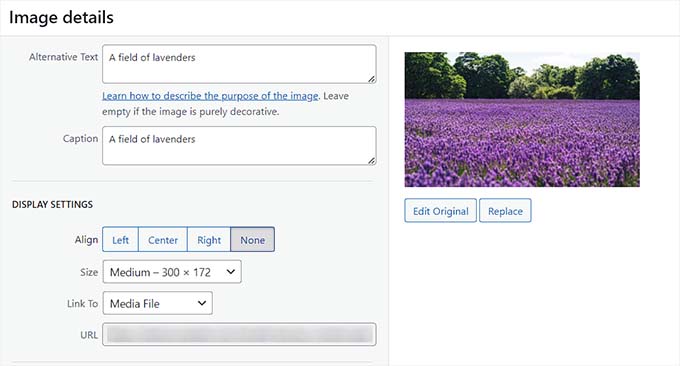
Isso abrirá o prompt “Image details” (Detalhes da imagem) na tela, onde o senhor poderá alterar o tamanho e adicionar atributos de título da imagem, classes CSS, alinhamento e muito mais.
Quando terminar, basta clicar no botão “Update” (Atualizar) para salvar as alterações feitas.


Depois disso, basta clicar no botão “Publicar” ou “Atualizar” para salvar sua postagem.
Como adicionar imagens na biblioteca de mídia do WordPress
Se desejar, o senhor também pode adicionar diretamente uma imagem à biblioteca de mídia. Lembre-se de que, depois de adicionar uma imagem à biblioteca de mídia, o senhor ainda precisará abrir um post ou página e inserir o bloco Image.
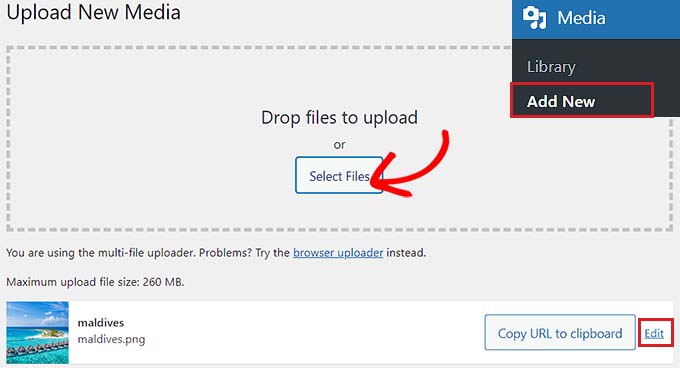
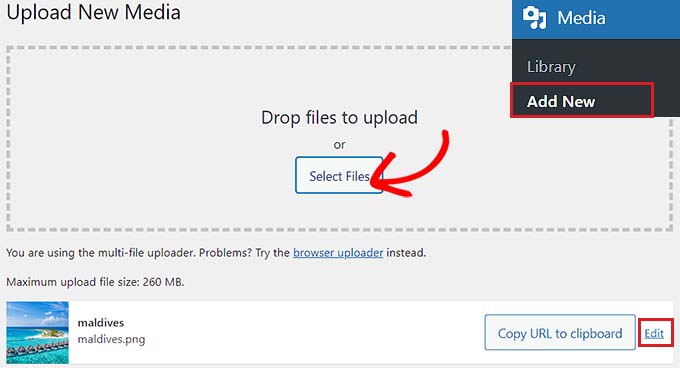
Para adicionar uma imagem da biblioteca de mídia, o senhor deve visitar a seção Mídia ” Adicionar nova na área de administração do WordPress.
Quando estiver lá, clique no botão “Select Files” (Selecionar arquivos) para carregar uma imagem do seu computador. Em seguida, clique no link “Edit” (Editar) ao lado da imagem.


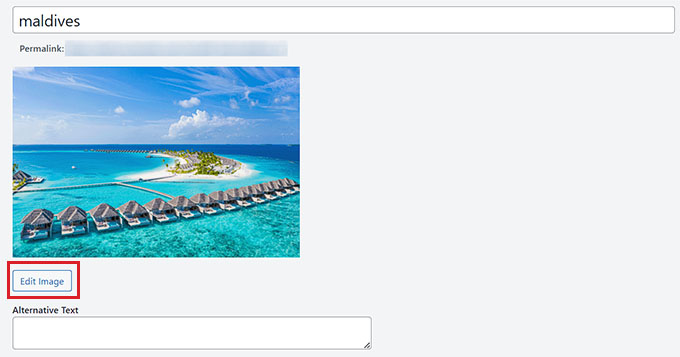
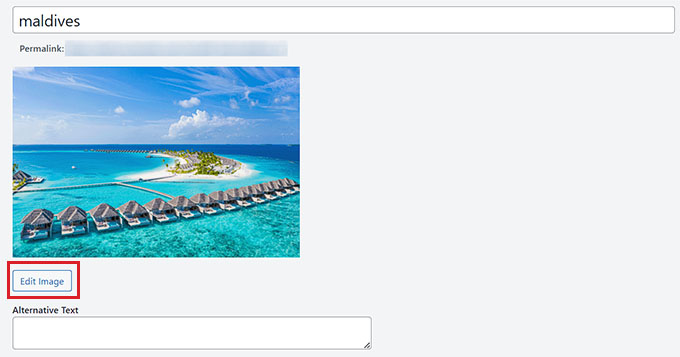
Isso o levará à página “Edit Media” (Editar mídia), onde o senhor pode começar alterando o título da imagem. Depois disso, o senhor pode adicionar texto alternativo, uma legenda e uma descrição rolando para baixo.
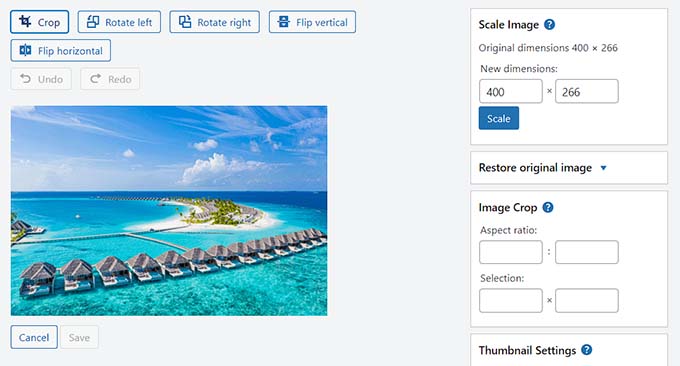
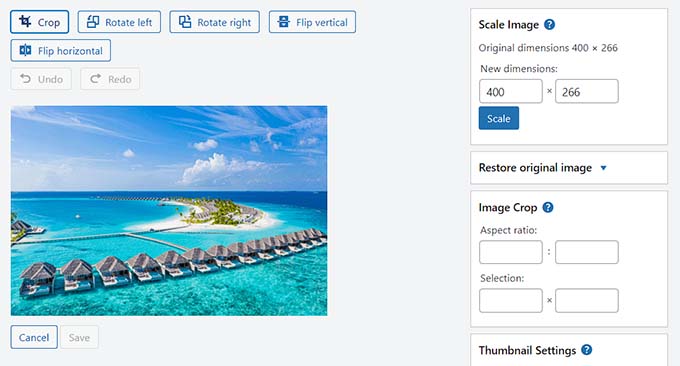
Depois de fazer isso, o senhor também pode clicar no botão “Edit Image” (Editar imagem).


Isso o direcionará para outra página, onde poderá cortar, dimensionar, girar ou inverter a imagem de acordo com sua preferência. Para obter instruções detalhadas, consulte nosso guia para iniciantes em Como fazer a edição básica de imagens no WordPress.
Quando o senhor estiver satisfeito, basta clicar no botão “Update” (Atualizar) para salvar as alterações.


Isso o levará de volta à página “Edit Media” (Editar mídia), onde o senhor deverá clicar no botão “Update” (Atualizar) novamente para armazenar suas configurações.
Agora o senhor adicionou com êxito uma imagem à biblioteca de mídia.
Em seguida, visite a postagem na qual deseja adicionar essa imagem na barra lateral de administração do WordPress. Quando estiver lá, clique no botão “Add Block” (+) para adicionar um bloco de imagem à postagem.
Em seguida, o senhor precisa selecionar o botão “Media Library” (Biblioteca de mídia).


Isso abrirá o prompt “Select or Upload Media” (Selecionar ou carregar mídia) na tela, onde o senhor verá a imagem que carregou na biblioteca de mídia na parte superior.
Ao selecioná-la, o senhor verá que o título, o texto alternativo, a legenda e a descrição já foram adicionados a ela na página da biblioteca de mídia.
Agora, basta clicar no botão “Select” (Selecionar) para carregar a imagem no editor de blocos.


Por fim, clique no botão “Publish” (Publicar) ou “Update” (Atualizar) para armazenar suas configurações.
Como otimizar uma imagem para SEO do WordPress
Depois de adicionar uma imagem a um post/página, também é fundamental otimizá-la para os mecanismos de busca. Infelizmente, o WordPress não oferece nenhum recurso avançado de SEO incorporado para imagens.
É aqui que o senhor All in One SEO para WordPress (AIOSEO) entra em.
É o o melhor plugin de SEO para WordPress do mercado, que torna muito fácil otimizar seu conteúdo, inclusive imagens, para os mecanismos de pesquisa.
Primeiro, o senhor precisa instalar e ativar o AIOSEO plugin. Para obter mais instruções, consulte nosso guia passo a passo sobre Como instalar um plug-in do WordPress.
Nota: A AIOSEO também tem um versão gratuita. No entanto, o senhor precisará do plano profissional do plug-in para desbloquear o recurso Image SEO.
Após a ativação, o senhor terá de configurar o assistente de configuração.
Para obter mais detalhes, consulte nosso guia sobre Como configurar corretamente o All in One SEO para WordPress.


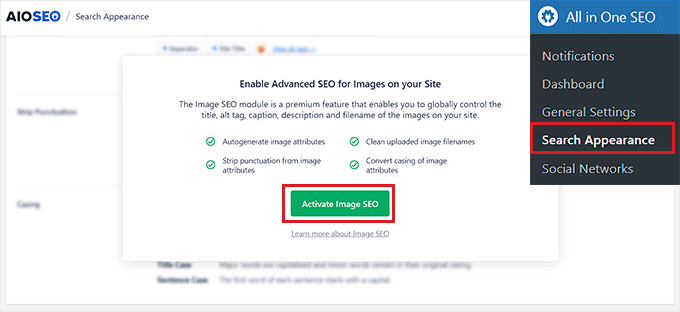
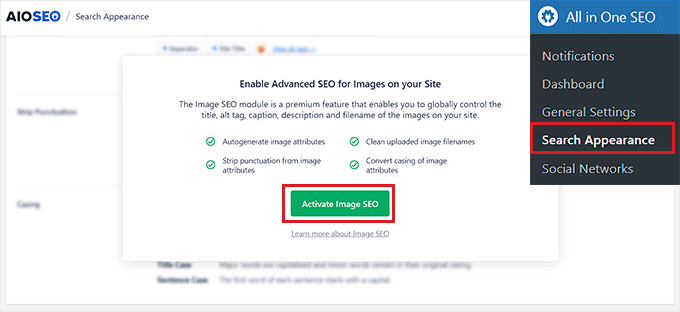
Em seguida, vá para a seção All in One SEO ” Search Appearance na barra lateral de administração do WordPress e mude para a guia “Image SEO”.
Depois disso, role a tela para baixo e clique no botão “Activate Image SEO” (Ativar SEO de imagem) para desbloquear o recurso.


Agora o senhor poderá ver as configurações de SEO de imagem. Aqui, o senhor verá diferentes guias para o título, texto alternativo, legenda, descrição e nome do arquivo.
Configure Automatic Image Titles (Configurar títulos de imagem automáticos)
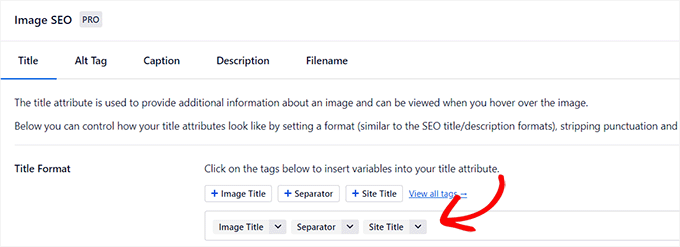
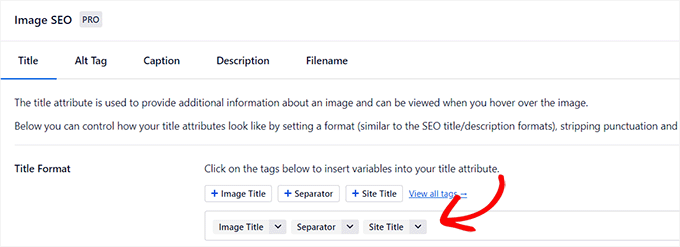
Depois de mudar para a guia “Title” (Título) na página Image SEO, o senhor pode começar criando um formato de título para suas imagens usando tags inteligentes.
Essas tags inteligentes gerarão automaticamente atributos de título para suas imagens. Isso é o que o visitante verá quando passar o mouse sobre as imagens.
Por exemplo, se o senhor quiser que cada atributo de título de imagem use o título da imagem e o título do site, poderá adicionar essas tags inteligentes no campo “Title Format” (Formato do título).


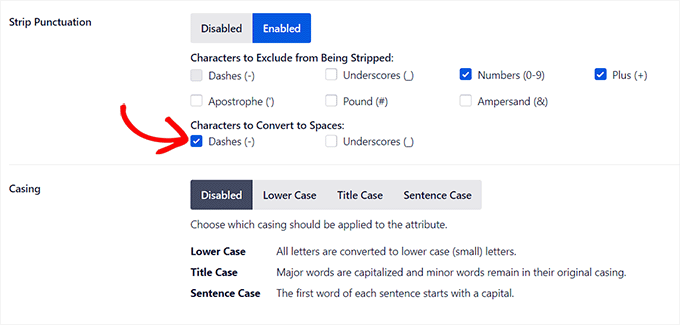
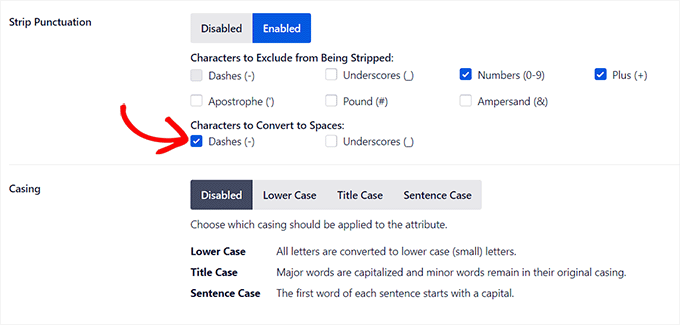
Depois disso, o senhor também pode ativar a opção Strip Punctuation (Tirar pontuação) se quiser que o AIOSEO remova automaticamente alguns caracteres ao criar um título de imagem a partir do nome do arquivo.
Por exemplo, se o senhor usar traços ao salvar um arquivo de imagem como “an-example-image”, poderá escolher a opção “Dashes (-)” (Traços (-)) na seção “Characters to Convert to Spaces” (Caracteres a serem convertidos em espaços).
Quando o senhor fizer isso, o AIOSEO removerá automaticamente esses traços e os transformará em espaços, tornando o título da imagem “uma imagem de exemplo”.


Depois disso, role para baixo até a seção “Casing”.
A partir daí, o senhor pode escolher uma opção de caixa para o seu título. Recomendamos que o senhor escolha entre maiúsculas e minúsculas ou maiúsculas no título para tornar seus títulos mais legíveis.
Configurar tags Alt automáticas
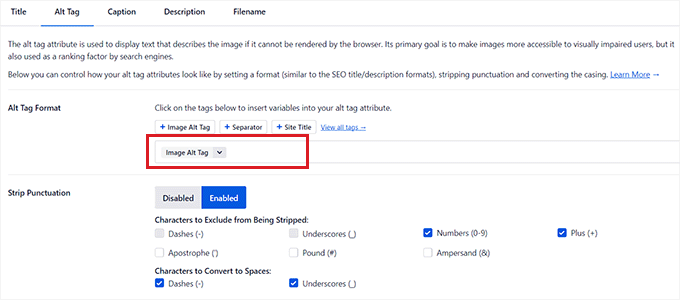
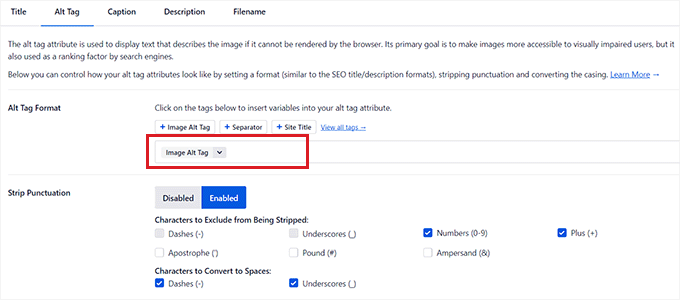
Depois de definir as configurações de título, vá para a guia “Alt Tag” na parte superior.
A partir daqui, o senhor pode usar as tags inteligentes ao lado da opção “Alt Tag Format” para gerar automaticamente o texto alternativo para todas as suas imagens.
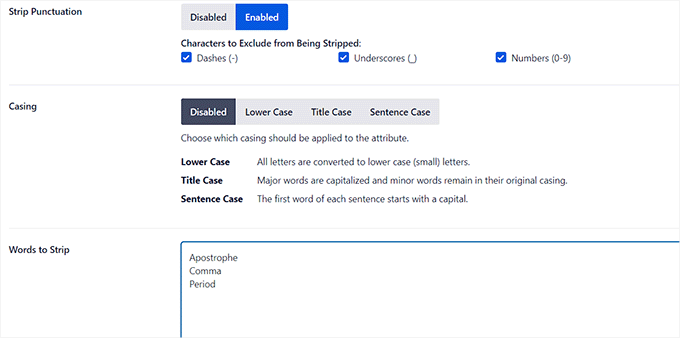
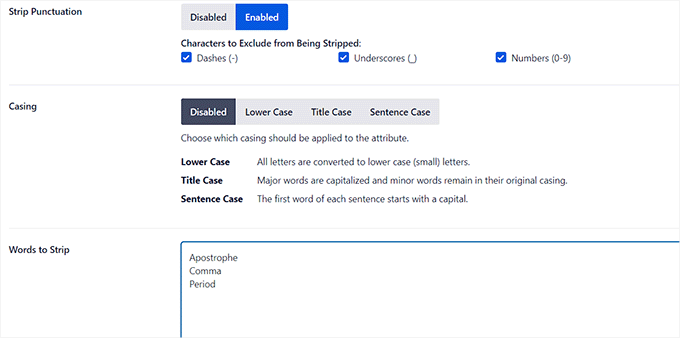
Depois disso, o senhor também pode ativar a configuração Strip Punctuation se quiser que caracteres como traços (-) ou sublinhados (_) sejam convertidos em espaços.


Da mesma forma, se houver caracteres como números ou sinais de adição (+) que o senhor não deseja que o AIOSEO remova ao criar o texto alternativo, poderá marcar as caixas dessas opções na seção “Characters to Exclude from Being Stripped” (Caracteres a serem removidos).
O senhor também pode selecionar uma caixa para o texto alternativo.
Configurar legendas e descrições automáticas
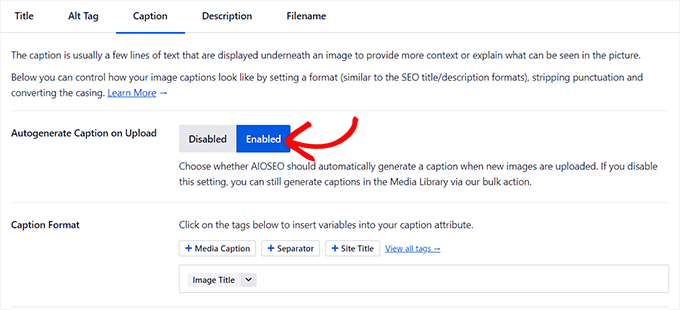
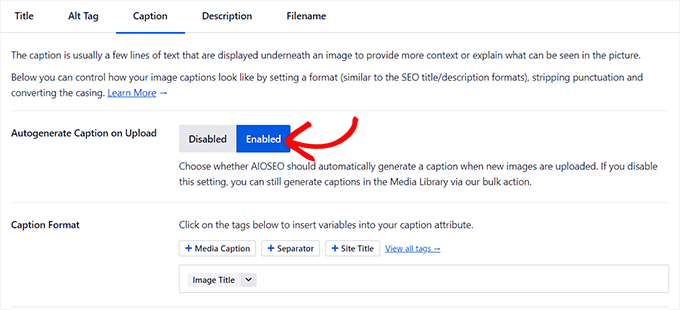
Para gerar legendas automáticas para suas imagens, vá para a guia “Captions” (Legendas).
Aqui, certifique-se de que a opção “Autogenerate Caption on Upload” esteja ativada. Em seguida, o senhor pode selecionar as tags inteligentes que serão usadas para gerar legendas para suas imagens.


Em seguida, o senhor também pode usar o recurso Strip Punctuation para excluir ou incluir caracteres nas legendas e escolher um revestimento para eles.
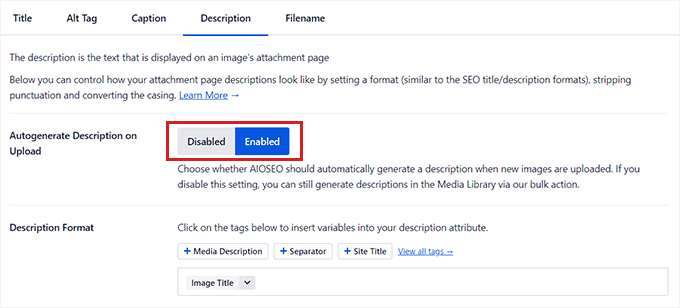
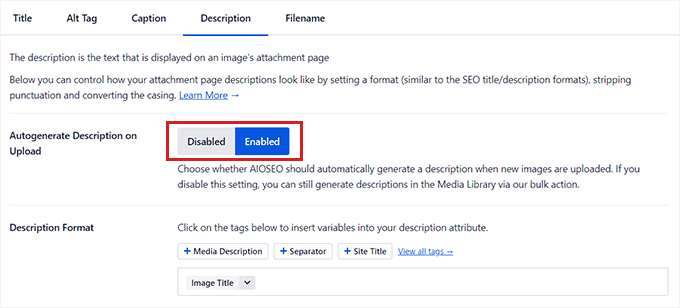
Quando terminar, o senhor precisa mudar para a guia “Description” (Descrição) na parte superior.
Aqui, certifique-se de que a opção “Autogenerate Description on Upload” esteja ativada. O senhor também deve selecionar as tags inteligentes que deseja usar para gerar descrições automáticas de imagens.


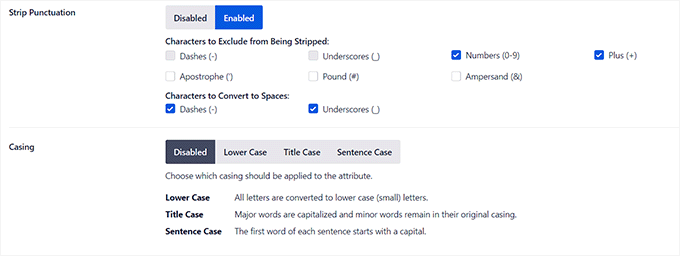
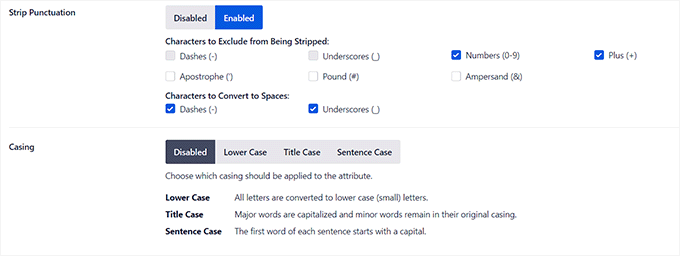
Em seguida, o senhor também pode usar o recurso Strip Punctuation para incluir/excluir caracteres como sublinhados, apóstrofos ou números na descrição.
Depois disso, basta selecionar uma caixa para as descrições de suas imagens.


Configurar nomes de arquivos automáticos
Como mencionamos anteriormente, recomendamos que o senhor dê aos seus arquivos de imagem nomes de arquivo amigáveis para SEO. O senhor pode fazer isso antes de fazer o upload das imagens ou o AIOSEO pode fazer isso automaticamente.
Ao alternar para a guia “Filename” (Nome do arquivo) na parte superior, o usuário perceberá que o AIOSEO já configurou a opção Strip Punctuation (Pontuação) para ele.
No entanto, se houver mais caracteres que o senhor queira que o AIOSEO exclua dos nomes de arquivos de imagem ao criar títulos ou texto alternativo, poderá digitar esses caracteres na caixa “Words to Strip”.


Depois disso, o senhor também pode selecionar uma caixa para os nomes dos arquivos.
Quando terminar, não se esqueça de clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
Agora o senhor otimizou com êxito suas imagens para SEO e o AIOSEO gerará automaticamente títulos, textos alternativos, legendas e descrições para todas as suas imagens.
Para obter instruções mais detalhadas, consulte nosso guia para iniciantes sobre como otimizar imagens para mecanismos de pesquisa.
Bônus: Permitir que os usuários façam upload de imagens no WordPress
Talvez o senhor também queira permitir que seus usuários carreguem suas próprias imagens no blog do WordPress. Isso pode ser útil se o senhor estiver organizando um concurso ou executando um site de fotografia que aceita imagens geradas por usuários.
Para isso, o senhor pode usar WPForms, que é o melhor plugin de formulário de contato do mercado. Ele vem com um construtor de arrastar e soltar que facilita muito a criação de qualquer tipo de formulário que o senhor desejar, inclusive um formulário de envio de imagens.
Primeiro, o senhor precisará instalar e ativar o WPForms plugin. Para obter detalhes, consulte nossas instruções sobre Como instalar um plug-in do WordPress.
Após a ativação, vá para a seção WPForms ” Adicionar novo no painel do WordPress para iniciar o construtor de formulários.
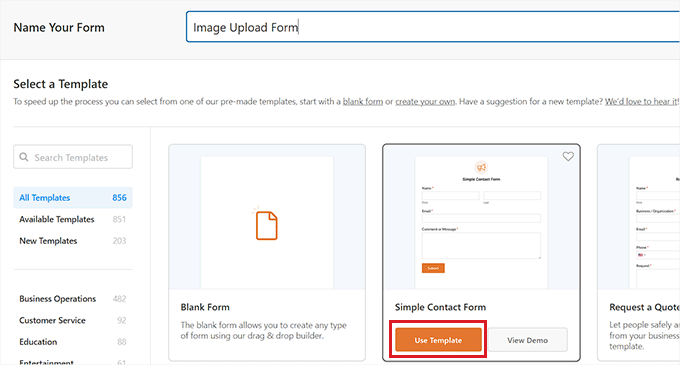
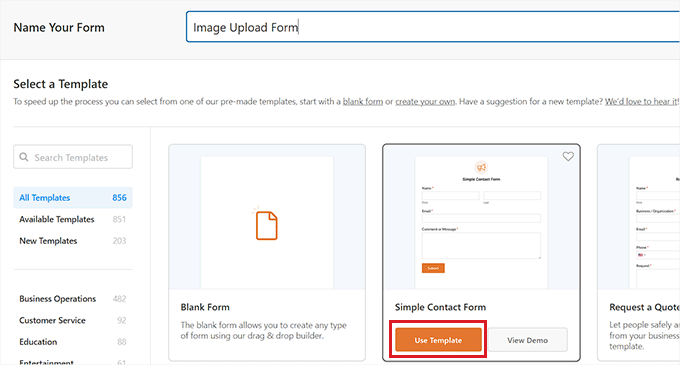
A partir daqui, o senhor precisa digitar um nome para o formulário e clicar no botão “Use Template” (Usar modelo) sob o modelo “Simple Contact Form” (Formulário de contato simples).


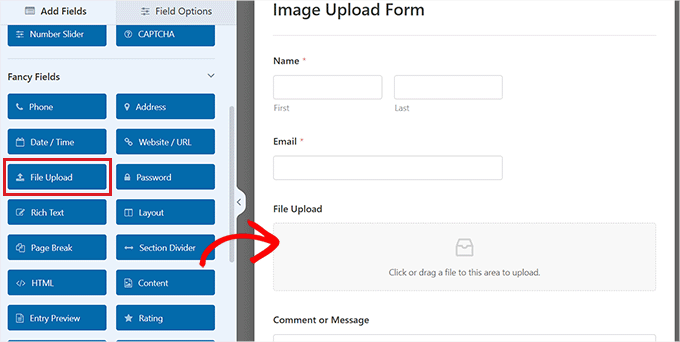
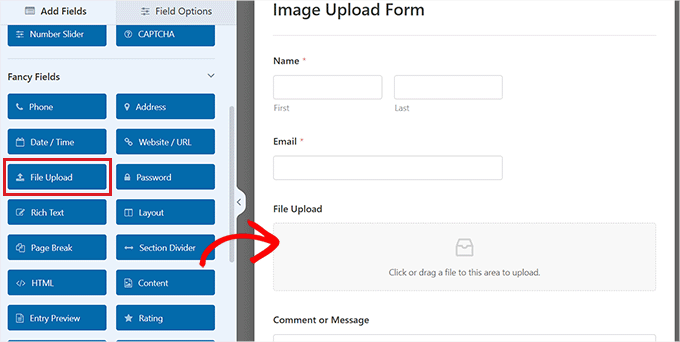
Isso carregará o modelo no construtor de formulários, onde o senhor verá a visualização à direita e os campos disponíveis na coluna da esquerda.
A partir daqui, arraste e solte o campo File Upload no formulário e clique nele para personalizar ainda mais suas configurações.


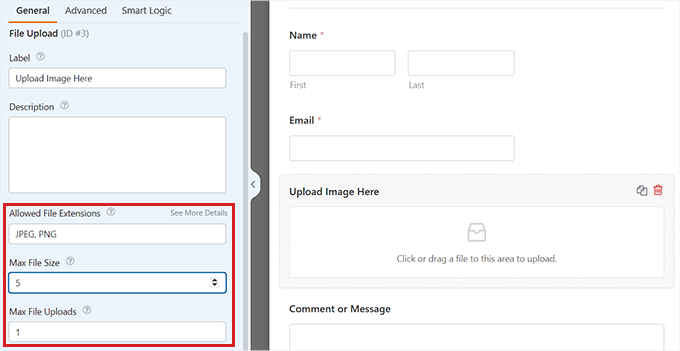
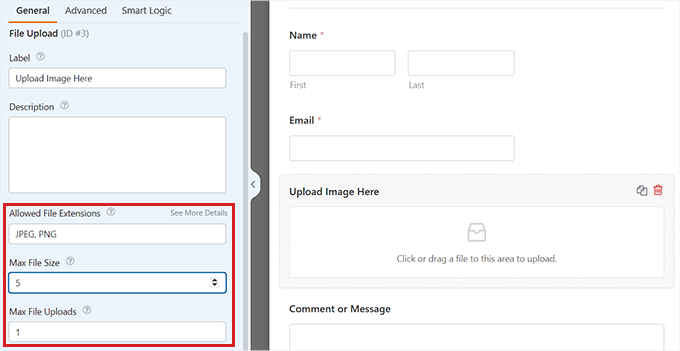
O senhor pode alterar o rótulo e a descrição do campo e até mesmo especificar as extensões permitidas.
Por exemplo, se quiser permitir apenas arquivos JPEG e PNG, o senhor deverá digitar essas opções no campo “Allowed File Extensions” (Extensões de arquivo permitidas). Não se esqueça de separar cada extensão com uma vírgula.
Depois disso, o senhor também pode configurar o tamanho máximo do arquivo de imagem e o número de uploads na coluna da esquerda.


Para obter instruções mais detalhadas, o senhor pode consultar nosso tutorial sobre Como permitir que os usuários façam upload de imagens no WordPress.
Quando terminar, basta clicar no botão “Save” (Salvar) para armazenar suas configurações.
Em seguida, abra a página/post em que o senhor deseja adicionar o formulário de upload de imagem. Uma vez lá, clique no botão “+” no canto superior esquerdo da tela para abrir o menu de blocos
A partir daí, o senhor precisa adicionar o bloco WPForms à página/post.


Basta escolher o formulário de upload de arquivo de imagem que o senhor criou no menu suspenso.
Por fim, clique no botão “Update” (Atualizar) ou “Publish” (Publicar) para armazenar suas configurações. Agora, o senhor pode visitar seu site do WordPress para ver o formulário em ação, e os visitantes poderão enviar suas imagens usando o formulário.
Esperamos que este artigo tenha ajudado o senhor a aprender como adicionar imagens corretamente no WordPress. Talvez o senhor também queira ver nosso guia para iniciantes sobre Como alterar a altura e a largura do bloco no WordPresse nossas escolhas de especialistas para o melhores temas WordPress para designers gráficos.
Se o senhor gostou deste artigo, por favor, assine o nosso Canal do YouTube para ver tutoriais em vídeo sobre o WordPress. O senhor também pode nos encontrar em Twitter e Facebook.



