O senhor está tentando entender o que significam os termos de layout do WordPress?
Muitos iniciantes se deparam com termos e vocabulário de layout do WordPress ao trabalhar em seus sites. Essas palavras são usadas por designers e desenvolvedores, e os usuários comuns podem achá-las confusas.
Neste guia, explicaremos alguns dos termos de layout do WordPress mais usados. Isso o ajudará a entender o jargão usado nos layouts de sites do WordPress e a trabalhar em seu site como um verdadeiro profissional.

Por que aprender os termos de layout do WordPress?
Os temas do WordPress controlam a aparência do seu site. Dependendo do tema que estiver usando, o senhor pode personalizá-lo de várias maneiras.
Para temas que suportam o editor de site completo, o senhor pode personalizá-los visitando a página Appearance ” Editor página.

Se o senhor usa um tema clássico (um tema que atualmente não oferece suporte ao editor de sites completo), pode personalizá-lo visitando a página Appearance ” Customize página.
Isso abrirá o personalizador do tema, que tem a seguinte aparência:

Todos Principais temas do WordPress têm opções para modificar o design do seu site usando o personalizador de temas ou o editor completo do site, mas suas opções são limitadas dependendo do tema.
O senhor pode usar o Plugins do construtor de páginas do WordPress como SeedProd para obter ainda mais flexibilidade.

O SeedProd permite que o senhor crie facilmente layouts personalizados usando ferramentas simples de arrastar e soltar sem escrever nenhum código.
Ele também tem dezenas de modelos que podem ser usados como pontos de partida. Além disso, o SeedProd é compatível com o WooCommerce, o que também ajuda o senhor a criar layouts para o seu loja on-line.
No entanto, ao trabalhar na criação de um layout para o seu site, o senhor pode se deparar com termos de web design com os quais talvez não esteja familiarizado.
Aprender esses termos de layout de site o ajudará a entender os blocos de construção do design de site do WordPress para que possa criar mais facilmente qualquer design que possa imaginar.
Vamos desmistificar esses termos comuns de layout do WordPress para saber o que eles significam e como usá-los. Aqui está uma lista rápida dos conceitos e termos que explicaremos neste artigo:
Entendendo um layout típico do WordPress
A maioria dos sites usa um layout bastante familiar. Ele é mais ou menos assim:

A área superior de um site é chamada de cabeçalho, seguida de uma área de conteúdo e, depois, de um rodapé na parte inferior da página.
Dependendo da página que o usuário visualiza, o layout pode ser diferente.
Por exemplo, um blog do WordPress pode incluir uma barra lateral ao lado da área de conteúdo.

Esse layout básico é preenchido com outros elementos, que discutiremos mais adiante neste artigo.
Vamos primeiro falar sobre cada uma dessas seções principais em mais detalhes.
O cabeçalho em um layout do WordPress é a seção superior de qualquer página. Geralmente, ele contém o seu logotipo do site, título, menus de navegação, um formulário de pesquisa e outros elementos importantes que o senhor deseja que os usuários vejam primeiro.
Esta é a aparência da seção de cabeçalho no WPBeginner.

Muitos temas populares do WordPress vêm com recursos adicionais para personalizar a área do cabeçalho do seu layout do WordPress. Esse recurso às vezes é chamado de cabeçalho personalizado.
Se o senhor usar um tema de bloco com suporte ao editor de siteso senhor pode alterar o cabeçalho clicando na área do cabeçalho no editor do site.

A partir daqui, o senhor pode personalizar o cabeçalho a seu gosto. O senhor pode alterar as cores e o menu de navegação e adicionar blocos como pesquisa, logotipo do site, botões e muito mais.
Nos temas clássicos, o senhor pode encontrar as configurações personalizadas do cabeçalho na guia “Header Options” (Opções de cabeçalho).

Dependendo do seu tema do WordPress, talvez seja possível adicionar uma imagem de largura total ao cabeçalho com uma tagline ou um botão de chamada para ação.
Alguns temas do WordPress podem permitir que o senhor altere a posição do logotipo, os menus de navegação e as imagens do cabeçalho.
Plano de fundo personalizado no WordPress
Alguns temas do WordPress também permitem que o senhor altere facilmente a cor do plano de fundo ou use uma imagem de plano de fundo para seu site.
Se usar um tema com suporte ao editor de sites, o senhor poderá alterar a cor do plano de fundo acessando “Styles” (Estilos) no editor de sites completo.

Basta escolher a opção “Colors” (Cores) no painel Styles (Estilos).
Depois disso, o senhor pode clicar em “Background” (Plano de fundo) para escolher uma cor de plano de fundo para seu site.

Para temas clássicos, as configurações dependerão dos recursos de seu tema.
Muitos temas clássicos vêm com suporte a planos de fundo personalizados. O senhor pode encontrar essas configurações nas opções “Colors” (Cores) ou “Background Image” (Imagem de fundo) no personalizador de temas.

Muitas vezes, essas opções estão ocultas em outras guias, e o senhor terá que procurar para encontrá-las.
Para obter mais detalhes, o senhor pode consultar nossos guias para Adicionar uma imagem de fundo no WordPress ou Alterar a cor do plano de fundo no WordPress.
Área de conteúdo no WordPress
A área de conteúdo vem logo após a parte do cabeçalho do layout de um site. É nela que o conteúdo principal da página é exibido.
Para um página inicial personalizada a seção de conteúdo pode incluir uma chamada para ação seguida de serviços ou produtos, depoimentos e outras informações importantes.

As lojas on-line normalmente usam essa área para promover vendas em andamento, produtos em destaque, itens mais vendidos e muito mais.
Por outro lado, um site rico em conteúdo, como um blog ou um site de revista, pode usar um layout com muito conteúdo.
Ele mostrará os artigos mais recentes com trechos e imagens, pode exibir um formulário de inscrição no boletim informativo para criar uma lista de e-mails ou usar áreas de descoberta de conteúdo para ajudar os usuários a encontrar mais maneiras de passar o tempo no site.
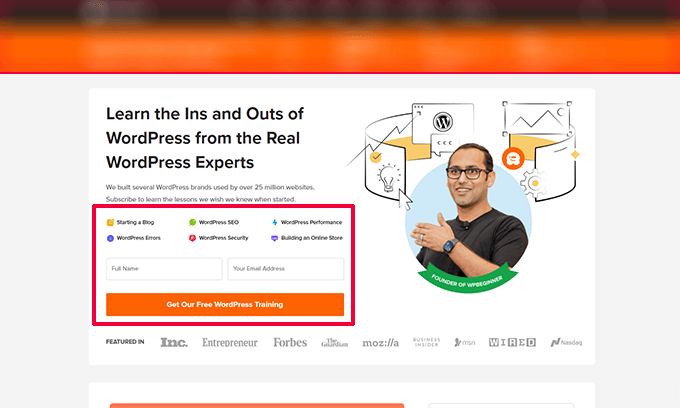
Veja como é o layout da página do blog do WPBeginner.

Ela mostra nosso conteúdo mais popular com uma chamada à ação para que os usuários se inscrevam em nossa lista de e-mails. (Veja: outros métodos que usamos para aumentar nossa lista de e-mails)
Por padrão, o WordPress usa um layout de blog que mostra as postagens mais recentes do blog como a primeira página do site.
No entanto, o senhor pode alterar essa configuração e usar qualquer página como a primeira página do seu site.
Basta ir para a seção Configurações ” Leitura e escolha “Uma página estática” na opção “Sua página inicial é exibida”.

Depois disso, o senhor pode escolher uma página que deseja usar como homepage e outra para a página do blog.
Para obter mais detalhes, consulte nosso guia sobre Criar uma página separada para as postagens do seu blog no WordPress.
Não se esqueça de clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
Agora, o senhor pode editar a página que escolheu como sua página inicial e criar um layout de página inicial personalizado.
Como o nome sugere, barras laterais geralmente aparecem no lado direito ou esquerdo da área de conteúdo.

No WordPress, as barras laterais também são áreas prontas para widgets. Isso significa que o senhor pode adicionar widgets para essa área e exibir elementos como arquivos, formulários de inscrição em boletins informativos, categorias, conteúdo popular e muito mais.
Para editar as barras laterais, é necessário ir para a seção Appearance ” Widgets página. A partir daí, o senhor pode adicionar blocos às barras laterais e editá-los a seu gosto.

No entanto, nem todos os temas do WordPress vêm com áreas ou barras laterais prontas para widgets.
Se o senhor não conseguir ver um menu Widgets em Appearance (Aparência), então seu tema não é compatível com barras laterais ou não tem áreas prontas para widgets.
A área de rodapé aparece abaixo da área de conteúdo na parte inferior do layout de uma página.
Se o senhor usar um tema do WordPress com suporte ao editor de sites, poderá editar a área do rodapé clicando nela.
O senhor também pode editar a área do rodapé clicando em “Patterns” (Padrões) na navegação do editor de sites. A área do rodapé aparecerá no item de menu “Partes do modelo”.

Ao editar a área do rodapé no editor do site, o senhor pode adicionar blocos para exibir diferentes elementos.
Por exemplo, é possível adicionar uma lista das páginas mais importantes, mostrar um menu de navegação, adicionar um formulário de contato e muito mais.

Se o senhor estiver usando um tema clássico, há uma boa chance de que seu tema venha com uma área de widget de rodapé.
Basta ir para a seção Appearance ” Widgets e procure uma área de widget de rodapé.

Assim como o editor do site, o senhor pode usar blocos para adicionar diferentes elementos aos widgets de rodapé do seu tema.
O senhor está se perguntando o que colocar no rodapé do seu site? Veja nossa lista de verificação de coisas para adicionar ao rodapé do seu site WordPress.
Outros componentes de um layout do WordPress
A seguir, veremos alguns dos componentes de um layout do WordPress que podem ser adicionados às seções de cabeçalho, conteúdo, barra lateral ou rodapé. Esses são os blocos de construção que ajudam o senhor a criar um layout funcional.
Menus de navegação ou menus são listas horizontais ou verticais de links. A maioria dos sites tem pelo menos um menu de navegação principal na área do cabeçalho.

No entanto, alguns sites usam vários menus de navegação na área do cabeçalho.
O WordPress também permite que o senhor exiba menus de navegação como um widget. Esses menus aparecem como uma lista vertical de links e o senhor pode colocá-los nas barras laterais ou nas áreas de widget do rodapé.

Para obter mais detalhes, consulte nosso guia sobre Como adicionar menus de navegação no WordPress.
Uso de widgets em um layout do WordPress
Se o tema do WordPress for compatível com widgets, o senhor poderá usá-los para reorganizar o layout do site. Além disso, com os widgets de bloco, seu tema agora também pode usar blocos nas áreas de widget.
O senhor pode adicionar widgets às áreas prontas para widgets ou às barras laterais do seu site WordPress. Alguns temas do WordPress vêm com várias áreas prontas para widgets para adicionar widgets ou blocos.
O WordPress vem com vários widgets e blocos incorporados que o senhor pode usar. Muitos plugins populares do WordPress também fornecem seus próprios widgets e blocos.
Por exemplo, o senhor pode usar widgets/blocos para adicionar listas de posts populares, um formulário de contato, anúncios em banner, feeds de mídia sociale muito mais.
O senhor pode ver todos esses widgets visitando o site Appearance ” Widgets na área de administração do WordPress.

Observação: Talvez o senhor não veja a página “Widgets” na área de administração do WordPress se o seu tema não tiver áreas de widgets.
Para obter mais detalhes, consulte nosso guia sobre Como adicionar e usar widgets no WordPress.
Uso de blocos em layouts do WordPress
O WordPress usa o editor de blocos para escrever conteúdo, gerenciar áreas de widgets ou editar seu site. Ele usa blocos para todos os elementos comuns da Web, por isso é chamado de editor de blocos.
Esse editor foi projetado para ajudar o senhor a criar belos layouts para seus posts e páginas do WordPress usando blocos.

Há diferentes tipos de blocos para os elementos mais comuns de qualquer tipo de conteúdo. Por exemplo, o senhor pode adicionar parágrafos, cabeçalhos, imagens e galerias, incorporações de vídeo, colunas, tabelase muito mais.
Isso permite que o senhor crie layouts diferentes para cada post ou página do seu site WordPress sem instalar um plugin ou alterar o tema.
Imagens em destaque nos layouts do WordPress
Se o senhor visitar a página inicial do WPBeginner, verá imagens em miniatura ao lado do título de cada artigo. Essas imagens são chamadas de imagens em destaque.

O WordPress permite que o senhor defina imagens em destaque para seus posts e páginas. Seu tema do WordPress usa essas imagens em diferentes áreas do site.
Para saber mais, consulte nosso guia sobre Como adicionar imagens em destaque no WordPress.
Imagens de capa no WordPress
Uma imagem de capa geralmente é uma imagem ampla usada como foto de capa para uma nova seção em uma postagem ou página de blog.
O senhor pode adicioná-la ao seu post ou página usando o bloco Cover. O bloco Cover também permite que o senhor use uma cor de fundo em vez de uma imagem.

Para saber mais, consulte nosso guia detalhado sobre o diferença entre a imagem de capa e a imagem em destaque.
Usando padrões no editor do WordPress
Os padrões são coleções de blocos pré-arranjados que podem ser usados para adicionar rapidamente diferentes seções aos seus layouts.
O senhor pode usar padrões para escrever conteúdo e editar posts e páginas.

Da mesma forma, o senhor pode usar padrões no editor de site completo em seu tema WordPress e no layout do site.
Basta iniciar o editor de sites e o senhor verá os padrões nas opções de “Design”.

Cada padrão é uma coleção de blocos organizados em uma ordem específica para layouts comumente usados.
Seu tema do WordPress pode vir com vários padrões. O senhor também pode encontrar mais padrões na Biblioteca de Padrões do WordPress.
Deseja salvar suas seções de design? O senhor salva seus próprios arranjos de blocos como padrões e os reutiliza posteriormente.

Esse é um recurso relativamente novo, portanto, há um conjunto limitado de padrões disponíveis. No entanto, mais opções estarão disponíveis à medida que mais temas e plug-ins do WordPress adicionarem seus padrões ao editor de blocos.
Para saber mais, o senhor pode consultar nosso guia sobre Como usar padrões de blocos no WordPress.
Como adicionar botões no layout do WordPress
Os botões desempenham um papel importante no design e nos layouts de sites modernos. Eles fornecem aos usuários uma chamada clara para ação, o que ajuda a aumentar seus negócios e conversões.
O editor de blocos padrão vem com um bloco de botão que o senhor pode usar em qualquer post ou página do WordPress ou dentro do editor do site.

Seu tema do WordPress também pode vir com configurações de botão de chamada para ação no personalizador de temas. Os plug-ins mais populares do construtor de páginas do WordPress também vêm com botões de vários estilos que o senhor pode usar.
O senhor pode até adicionar botões click-to-call no WordPress com um plugin.
Para obter mais detalhes, consulte nosso guia sobre Como adicionar botões de call-to-action no WordPress.
Uso de CSS personalizado em layouts do WordPress
CSS é a linguagem de estilo usada para criar sites. O tema e os plug-ins do WordPress vêm com suas próprias regras de CSS, mas, de tempos em tempos, o senhor pode querer alterar pequenas coisas, como a cor do texto, o tamanho da fonte ou a cor do plano de fundo.
É aí que entra o CSS personalizado. O WordPress facilita para o senhor salvar suas próprias regras de CSS personalizado.
Se o senhor usar um tema com suporte para o editor de sites, basta acessar a seção Appearance ” Editor para abrir o editor do site.
Clique em qualquer modelo para começar a editar e, em seguida, clique no botão “Style” (Estilo) no canto superior direito da tela.

Isso mostrará o painel “Styles” (Estilos) na coluna da direita. A partir daí, role a tela para baixo e clique na guia “Additional CSS”.
Isso mostrará uma caixa de texto na qual o senhor poderá adicionar seu código CSS adicional.

Não se esqueça de clicar no botão “Salvar” para armazenar suas alterações quando terminar.
Se estiver usando um tema clássico do WordPress, o senhor poderá adicionar seu CSS personalizado no personalizador de temas.
Basta ir para a seção Appearance ” Customize e, em seguida, clique na guia “Additional CSS”.

A partir daqui, o senhor pode adicionar suas regras CSS personalizadas e poderá vê-las aplicadas na visualização ao vivo.
Adição de CSS personalizado no WordPress usando um plug-in
Normalmente, se o senhor usar os métodos padrão, seu código CSS personalizado será salvo com as configurações do tema. Alterar o tema desativará o código CSS personalizado.
Uma maneira melhor de armazenar seu CSS personalizado no WordPress é usar o método WPCode plugin. É o melhor plug-in de snippet de código do WordPress que permite que o senhor adicione facilmente snippets de código personalizados sem quebrar seu site.
Primeiro, o senhor precisa instalar e ativar o plugin WPCode plugin. Para obter detalhes, consulte nosso guia sobre Como instalar um plug-in do WordPress.
Após a ativação, vá para a seção Code Snippets ” + Add New no painel de administração do WordPress.
Em seguida, passe o mouse sobre a opção “Add Your Custom Code (New Snippet)” (Adicionar seu código personalizado (novo snippet)) na biblioteca de snippets de código e clique no botão “Use snippet” (Usar snippet).

Em seguida, na parte superior da página, adicione um título para seu snippet de CSS personalizado. Pode ser qualquer coisa que ajude o senhor a identificar o código.
Depois disso, escreva ou cole seu CSS personalizado na caixa “Code Preview” (Visualização de código) e defina o “Code Type” (Tipo de código) escolhendo a opção “CSS Snippet” no menu suspenso.

Em seguida, role para baixo até a seção “Insertion” (Inserção) e selecione o método “Auto-Insert” (Inserção automática) se quiser executar o código em todo o seu site. site do WordPress.
O senhor pode escolher o método “Shortcode” se quiser executar o código somente em páginas ou posts específicos.

Por fim, volte à parte superior da página, alterne a chave para “Active” (Ativo) e clique no botão “Save Snippet” (Salvar snippet).
Isso salvará seu snippet de código CSS personalizado.

Para obter mais informações sobre esse tópico, consulte nosso guia completo sobre Como adicionar CSS personalizado no WordPress.
Termos de layout nos construtores de páginas do WordPress
A maneira mais fácil de criar layouts personalizados do WordPress para suas landing pages é usar um construtor de páginas do WordPress.
Recomendamos usar o SeedProd. É o plugin de construção de páginas do WordPress mais amigável para iniciantes do mercado.
Outros construtores de páginas usam termos semelhantes para ferramentas e recursos comuns.
Uso de modelos nos criadores de páginas do WordPress
Os modelos são a maneira mais rápida de criar um layout de página da Web. Todos os plugins populares de construtores de páginas vêm com vários modelos prontos para uso que o senhor pode usar como ponto de partida.

Por exemplo, SeedProd tem modelos para diferentes tipos de páginas de que o senhor pode precisar, incluindo páginas de destino, páginas de vendas, páginas 404, páginas de lançamento em breve e muito mais.
Módulos e blocos nos construtores de páginas do WordPress
Assim como os blocos no editor padrão do WordPress, os plug-ins do construtor de páginas também usam blocos.
Alguns construtores de páginas podem chamá-los de módulos ou elementos, mas eles são essencialmente a mesma coisa.
Entretanto, os plug-ins de construtores de páginas vêm com mais blocos do que o editor padrão. Por exemplo, o SeedProd inclui blocos para depoimentos, blocos do WooCommerce, Google Maps e formulários de contato, Incorporações do Facebooke muito mais.

O senhor pode usar blocos para criar seus próprios layouts, movê-los e brincar para descobrir o que funciona melhor para o seu negócio.
Uso de seções em seus layouts do WordPress
Semelhante ao recurso “Patterns” (Padrões) no editor padrão, uma Seção é um conjunto de blocos agrupados para criar instantaneamente áreas comuns de um site.
Por exemplo, normalmente é possível usar uma seção de cabeçalho, imagem de herói, tabelas de preços e muito mais.

Diferentes plug-ins do construtor de páginas do WordPress podem usar termos diferentes para elas. Por exemplo, no SeedProd, elas são chamadas de seções e Beaver Builder os chama de linhas e colunas salvas.
Esperamos que este artigo tenha ajudado o senhor a conhecer os termos usados nos layouts do WordPress. Talvez o senhor também queira conferir nosso guia sobre como aprender a usar o WordPress gratuitamente em uma semana ou nossa comparação do melhores empresas de hospedagem WordPress.
Se o senhor gostou deste artigo, por favor, assine o nosso Canal do YouTube para tutoriais em vídeo sobre o WordPress. O senhor também pode nos encontrar em Twitter e Facebook.